Come aggiungere uno sfondo video a una pagina WordPress
Pubblicato: 2022-11-03I visitatori impiegano pochi secondi per decidere se vogliono rimanere sul tuo sito web o andare altrove. Quindi è importante catturare immediatamente la loro attenzione e convincerli a esplorare il resto del tuo sito.
Un ottimo modo per affascinare e stupire il tuo pubblico è con uno sfondo video. In questo post, daremo un'occhiata ai vantaggi dell'aggiunta di uno sfondo video al tuo sito. Quindi, discuteremo alcune migliori pratiche e ti mostreremo quattro semplici modi per farlo in WordPress.
Che cos'è uno sfondo video?
Gli sfondi video sono un modo per fornire un'esperienza più coinvolgente ai tuoi visitatori. Invece di aggiungere un colore solido o un'immagine dietro parti del tuo contenuto, puoi invece utilizzare un video. Questi video spesso si ripetono (si ripetono) e sono silenziosi in modo da migliorare piuttosto che togliere il resto della pagina.
Puoi aggiungere uno sfondo video dietro blocchi di testo, immagini, pulsanti, moduli, qualunque cosa tu voglia! - o anche usarlo come sfondo di un'intera pagina di destinazione.

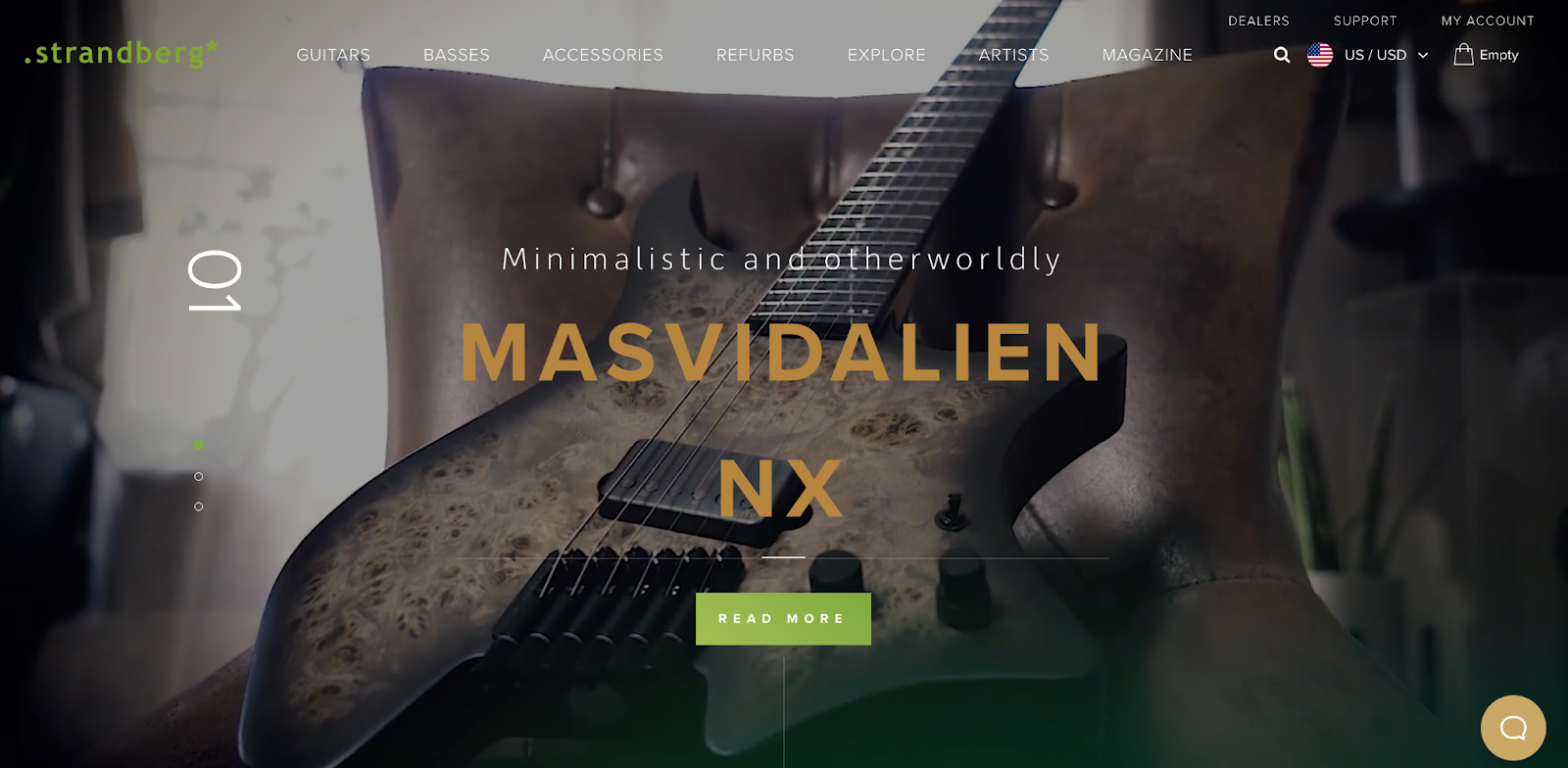
Strandberg Guitars, ad esempio, mostra un bellissimo video di sfondo dei loro prodotti in azione proprio quando i visitatori arrivano sul loro sito. L'intestazione, il testo introduttivo e il pulsante di invito all'azione sono sovrapposti al video in modo che tutto il contenuto sia ancora visibile.
Quali sono i vantaggi di uno sfondo video?
Ci sono molti vantaggi nell'usare uno sfondo video. Per cominciare, può rendere le tue pagine più professionali e attraenti. Quando qualcuno arriva sul tuo sito e vede un video in movimento, cattura la sua attenzione in un modo che i contenuti stagnanti non possono.
Gli sfondi video possono anche essere un ottimo modo per mostrare prodotti e servizi in azione. Presenta le bellissime stanze del tuo bed and breakfast, mostra i bambini che giocano allegramente con i giocattoli che vendi o condividi clip delle esperienze che offri.
Migliori pratiche per l'aggiunta di uno sfondo video WordPress
Se hai deciso che il tuo sito può trarre vantaggio da uno sfondo video, ci sono alcune cose importanti da considerare. Innanzitutto, ti consigliamo di utilizzare i video con parsimonia ma in modo efficace. Avere troppi video di grandi dimensioni sul tuo sito WordPress può rallentarlo e diluire l'impatto.
Molto probabilmente vorrai anche disabilitare l'audio. Il suono può essere scoraggiante per i visitatori quando vogliono semplicemente visualizzare il tuo sito web. L'ultima cosa che vuoi è che la tua musica interrompa la riunione o l'appuntamento di un visitatore.
Se stai posizionando contenuti come testo e pulsanti sopra lo sfondo del tuo video, è importante che ci sia abbastanza contrasto in modo che le persone possano leggerli facilmente. Ciò è particolarmente importante per i visitatori con disabilità visive. Questo controllo del contrasto dei colori è un ottimo modo per leggere rapidamente il tuo sito. Basta digitare il tuo URL e identificherà tutti i miglioramenti che devi apportare.
Infine, è sempre una buona idea utilizzare un'immagine di riserva. Questo imposta l'immagine che desideri visualizzare sullo sfondo se, per qualche motivo, il tuo video non viene caricato.
Come aggiungere uno sfondo video in WordPress
Ora che sai qualcosa in più sugli sfondi video, esploriamo alcuni modi in cui puoi aggiungerli al tuo sito WordPress.
1. Utilizzare il blocco di copertura integrato
Questa è la soluzione più semplice ed efficace, non richiede plug-in o strumenti esterni. Con il blocco Copertina, puoi sovrapporre contenuti come testo, pulsanti e moduli sopra una foto o uno sfondo video. Questo lo rende un'ottima opzione per sezioni o banner di eroi.
Per iniziare, crea la tua nuova pagina/post o aprine uno esistente. Quindi, fai clic sull'icona blu + nell'angolo in alto a sinistra. Questo aprirà tutte le opzioni di blocco. Cerca "Blocco copertina", quindi aggiungilo dove vuoi sulla pagina.

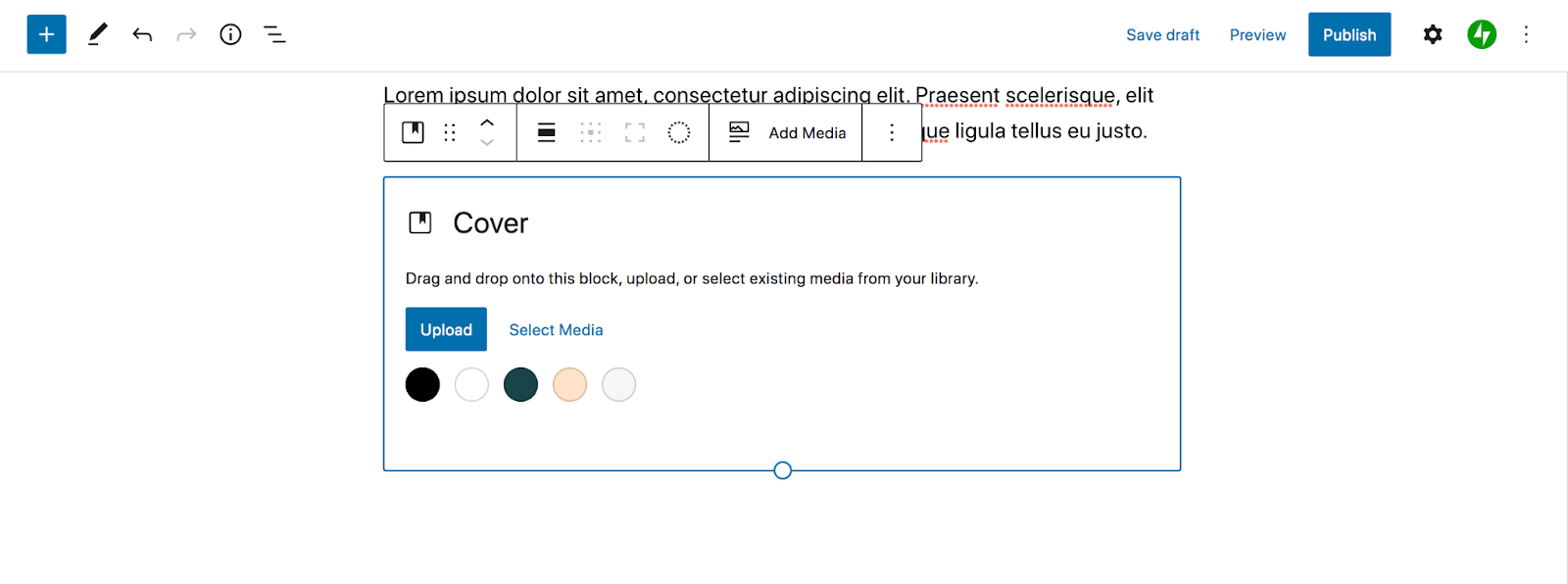
Nella barra degli strumenti visualizzata, seleziona Aggiungi media. Lì puoi selezionare un video dalla tua libreria multimediale o caricarne uno tuo.
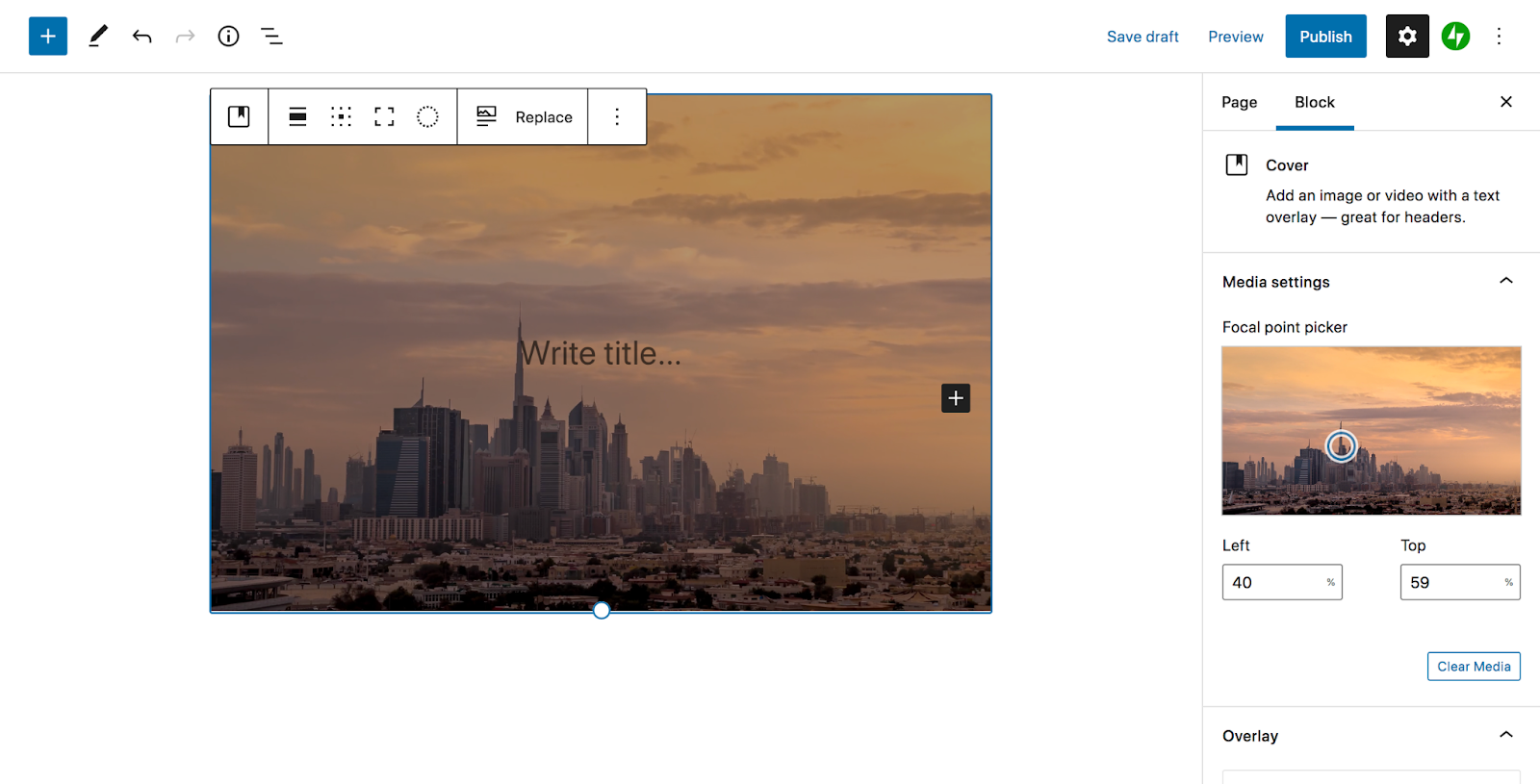
Puoi personalizzare le impostazioni video nel pannello di destra. Scegli un punto focale, seleziona l'opacità della sovrapposizione e altro ancora.

Quindi, aggiungi tutti i blocchi che desideri sullo sfondo del tuo video facendo clic sull'icona + all'interno del blocco di copertina. Ad esempio, potresti aggiungere un'intestazione, una riga di testo e un pulsante. Ricorda, è importante che il contenuto si distingua dallo sfondo, quindi regola il colore e l'opacità dello sfondo secondo necessità.
Una volta che sei soddisfatto del tuo blocco di copertina, salva o pubblica le modifiche e il gioco è fatto! Bastano pochi semplici passaggi per ottenere uno sfondo video bello ed efficace.
2. Usa un plug-in video
Se stai cercando una funzionalità molto specifica, come uno sfondo video per l'intero sito o effetti di scorrimento, i plug-in video potrebbero essere una buona alternativa.
In questo esempio, utilizzeremo il plug-in Advanced WordPress Backgrounds.

Questo strumento ti consente di creare una gamma di tipi di sfondo, tra cui immagini, video ospitati autonomamente e video di terze parti come YouTube. La parte migliore è che funziona ancora dall'editor di blocchi di WordPress.
Dopo aver installato il plug-in sul tuo sito, vai alla pagina o al post in cui desideri aggiungere uno sfondo video. Quindi, fai clic sull'icona + per aggiungere un nuovo blocco e cerca "Sfondo (AWB)." Aggiungilo dove vuoi sulla pagina.
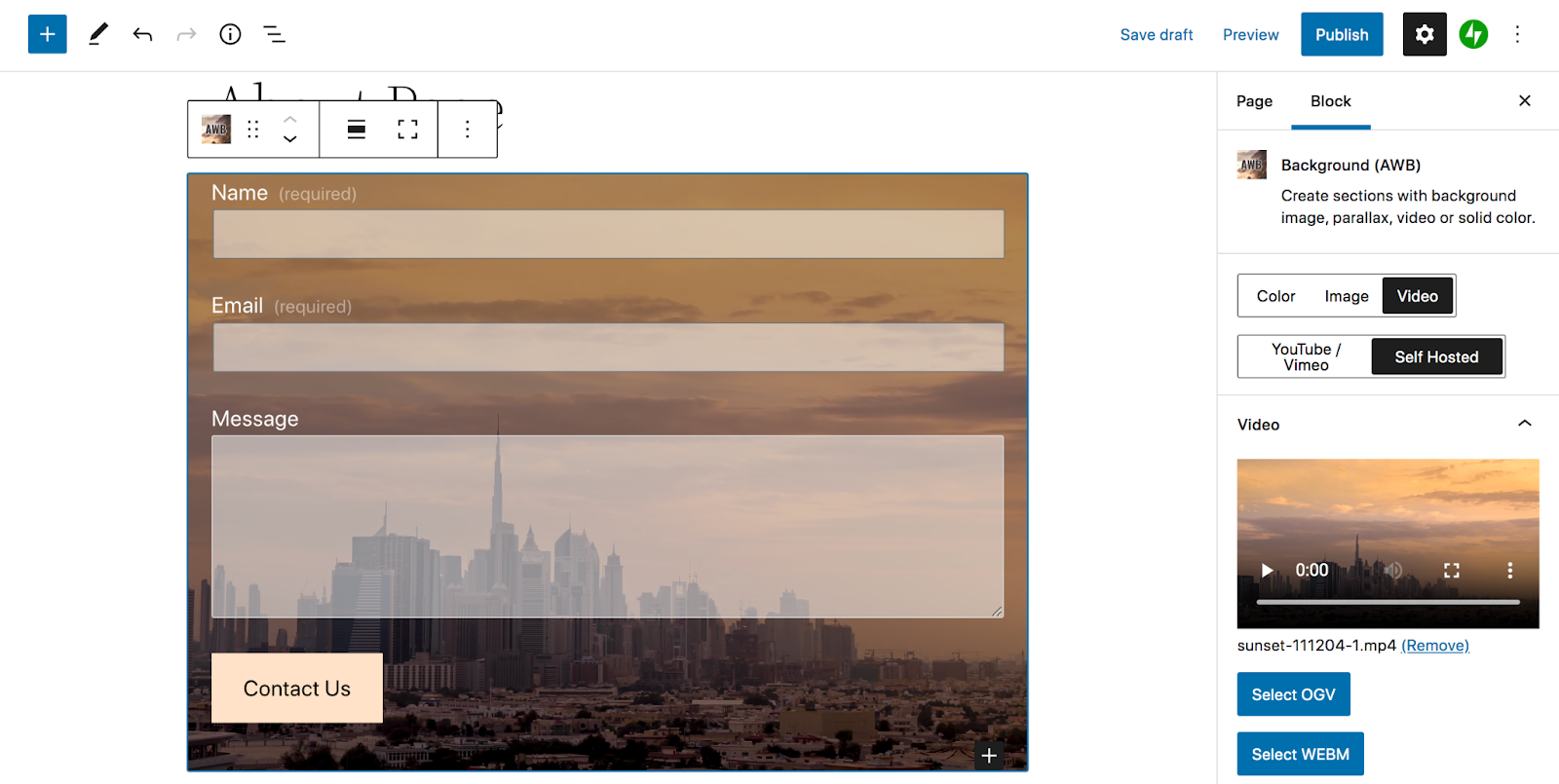
Nel pannello delle impostazioni di destra, seleziona la scheda Video , quindi scegli tra YouTube/Vimeo e Self Hosted. A seconda di quale selezioni, puoi caricare il tuo video o inserire un URL esterno.
Quindi, fai clic sull'icona + all'interno del blocco Sfondo (AWB) per aggiungere il contenuto che desideri visualizzare in alto. In questo caso, abbiamo scelto di aggiungere un modulo di contatto.

Da lì, puoi personalizzare le impostazioni utilizzando la barra degli strumenti a destra. Scegli un'ora di inizio e fine del video, seleziona i dispositivi su cui desideri che appaia, aggiungi effetti di parallasse e altro ancora. Quando hai finito, salva la tua pagina.
3. Usa un generatore di pagine
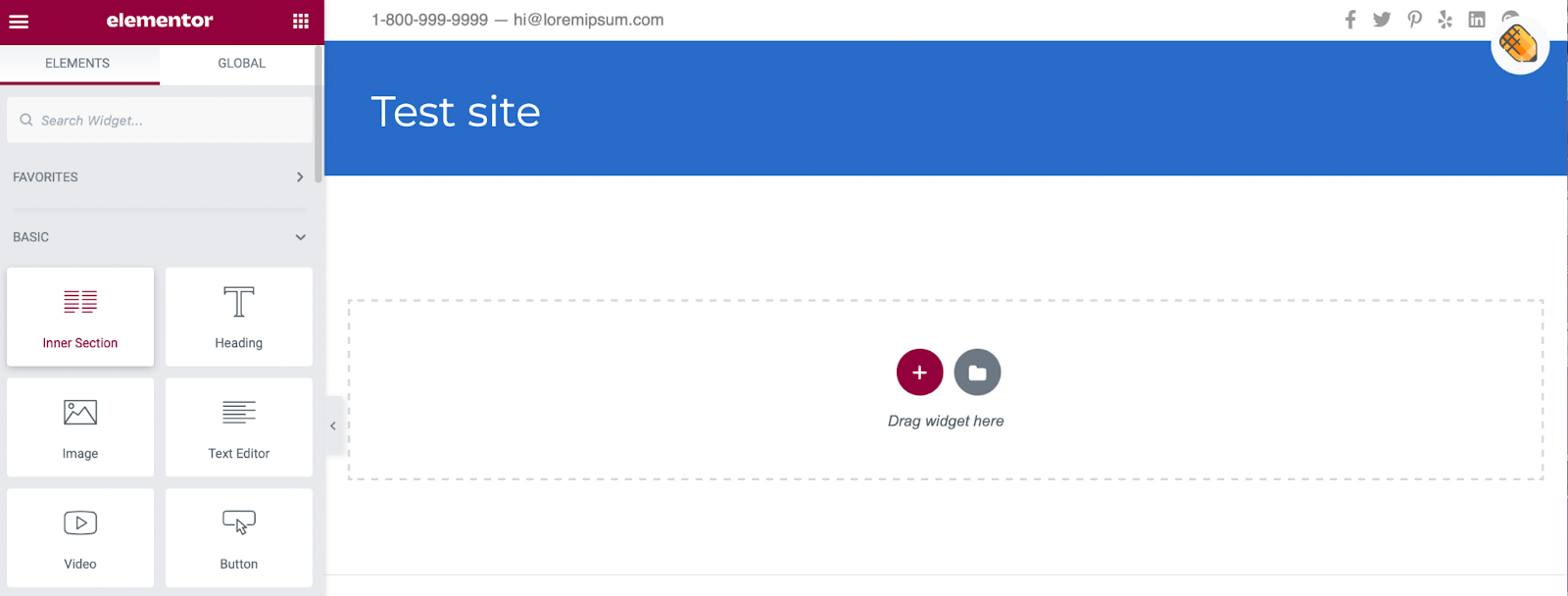
Se stai già utilizzando un generatore di pagine come Elementor, puoi usarlo per aggiungere uno sfondo video al tuo sito. Crea la tua nuova pagina con il builder e trascina un elemento della sezione interna sullo schermo.


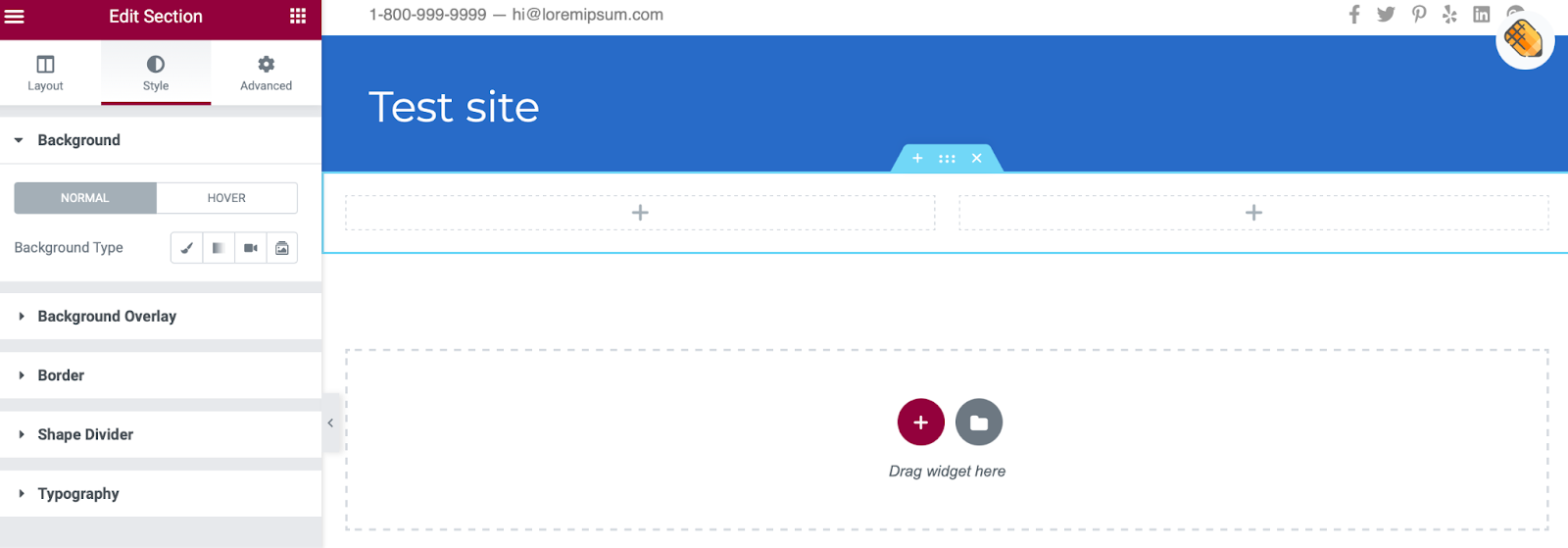
Aggiungendo il tuo video a una sezione, puoi sovrapporre elementi aggiuntivi come testo e pulsanti sopra il filmato. Fare clic sui punti nella parte superiore della sezione per aprire l'editor di sezione. Quindi, vai alla scheda Stile .

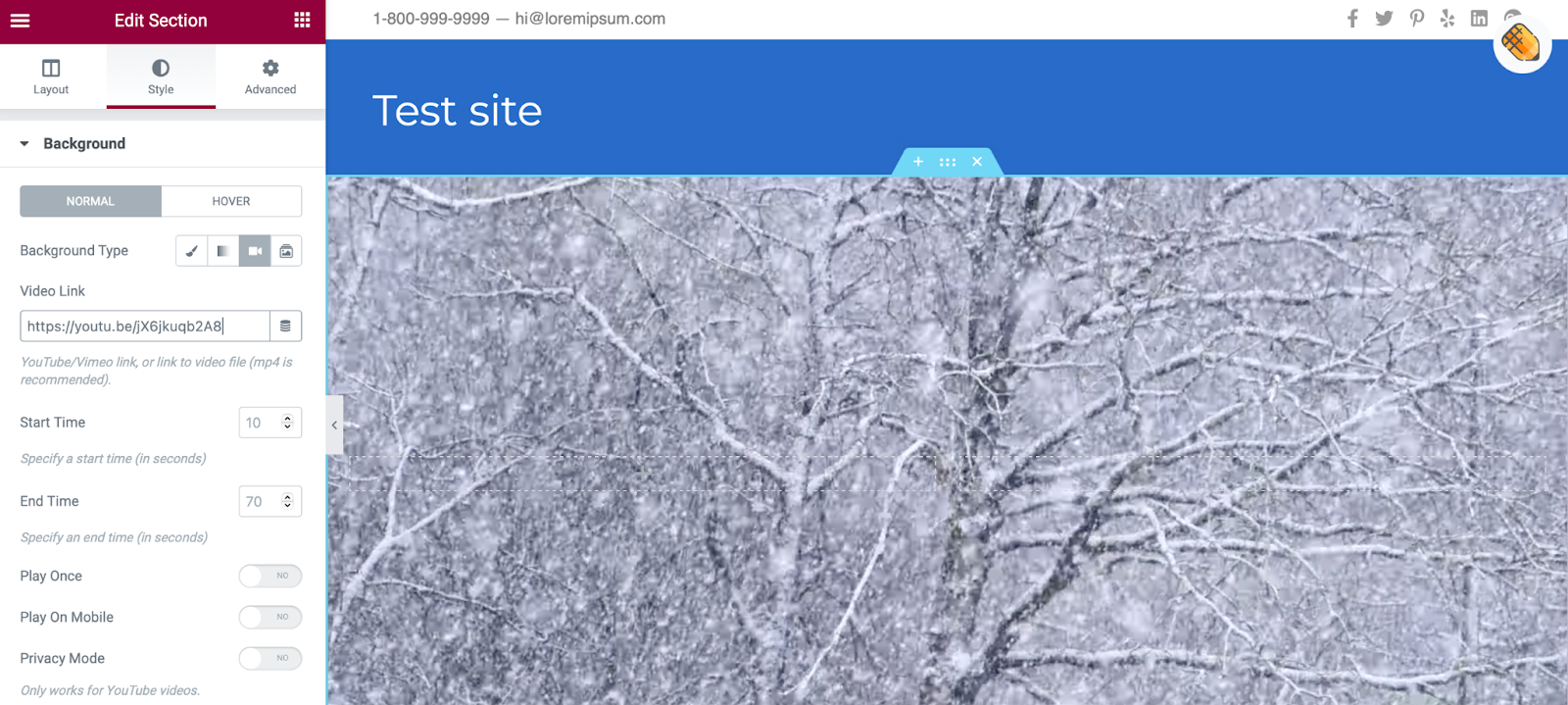
Accanto a Tipo di sfondo, fai clic su Video e incolla il link del tuo video nella casella.

Qui puoi determinare l'ora di inizio e di fine e regolare altre impostazioni di visualizzazione. Puoi anche impostare un'immagine di riserva nel caso in cui il tuo video non venga riprodotto. Puoi quindi aggiungere tutti gli elementi che desideri sopra il video come faresti normalmente.
In Layout , puoi modificare l'altezza e la larghezza dei tuoi contenuti. Quindi, potresti voler aggiungere una sovrapposizione di sfondo e regolare l'opacità per rendere più visibili altri contenuti nella sezione. Puoi accedere a queste impostazioni scorrendo fino in fondo alla sezione Stile .
4. Aggiungi uno sfondo video con il tuo tema
Alcuni temi ti consentono automaticamente di caricare immagini, video o GIF come elementi di sfondo. Questi possono riempire l'intero schermo, oppure puoi usarli come intestazioni o cursori.
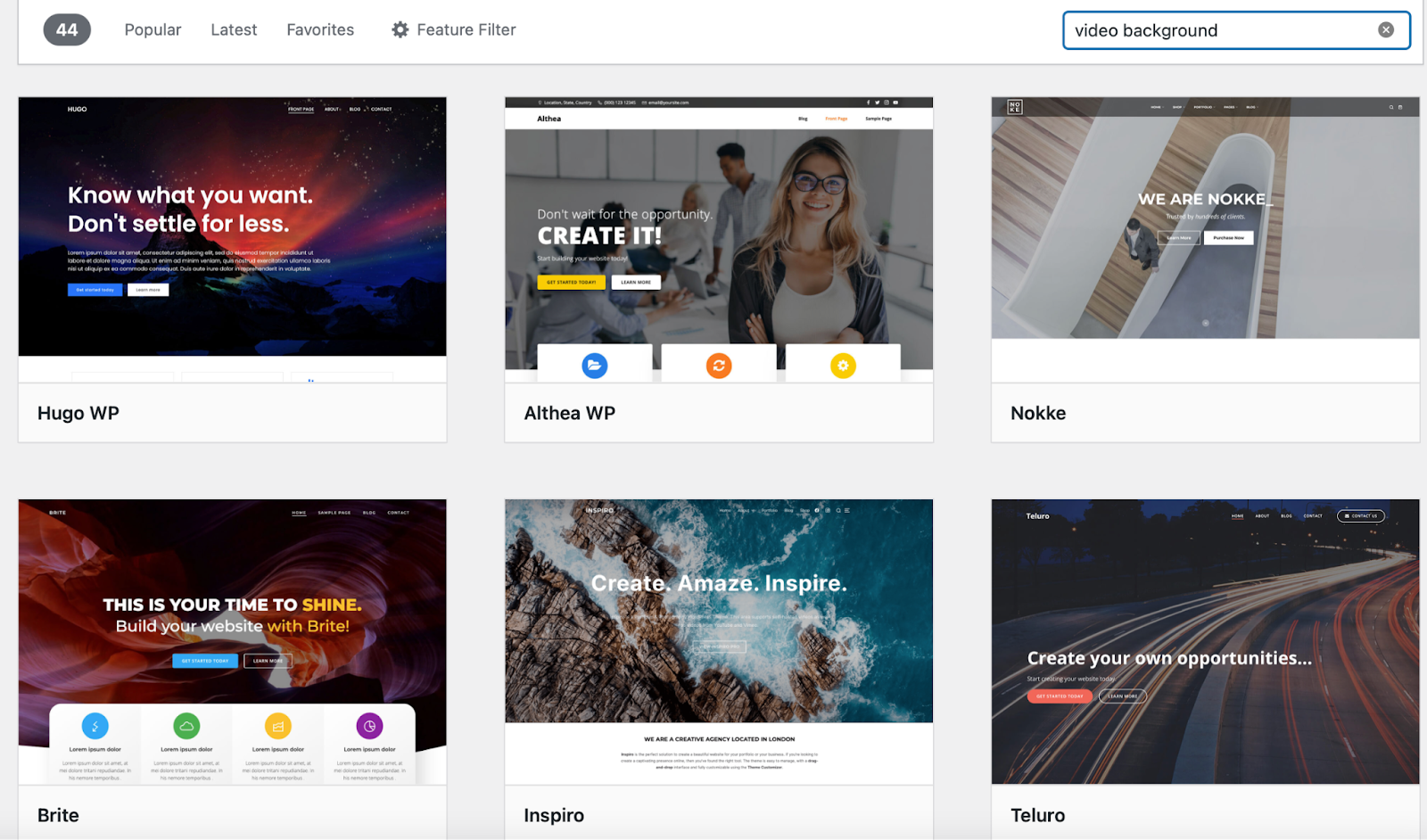
Per trovare un tema che consenta gli sfondi video, vai alla dashboard di WordPress e fai clic su Aspetto → Temi → Aggiungi nuovo. Quindi, cerca "sfondo video" e seleziona un tema che offre questa funzionalità. Oppure puoi sempre caricare il tuo tema premium.

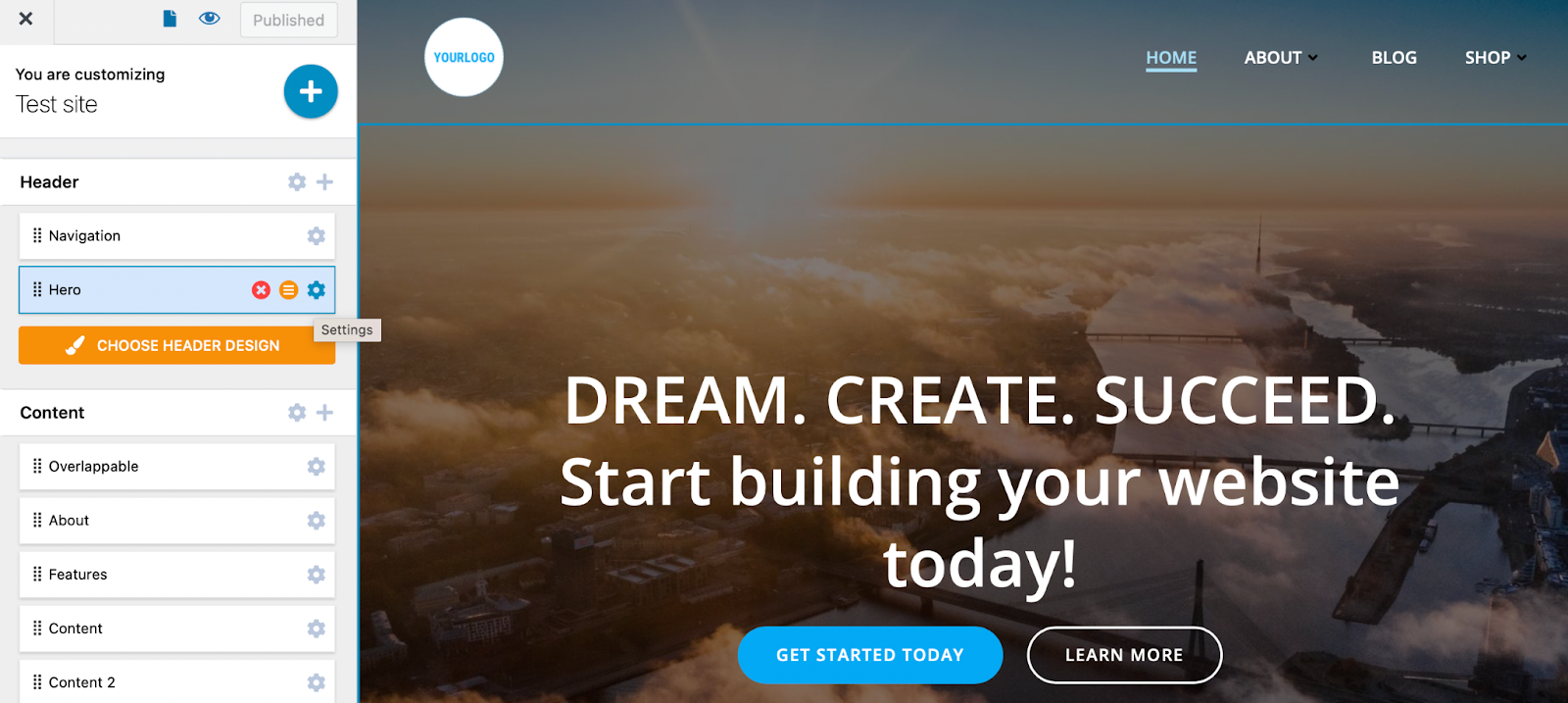
Colibri WP è un'eccellente opzione gratuita. Dopo aver installato e attivato il tema, vai su Aspetto → Personalizza . Quindi, seleziona Impostazioni icona accanto all'elemento Eroe.

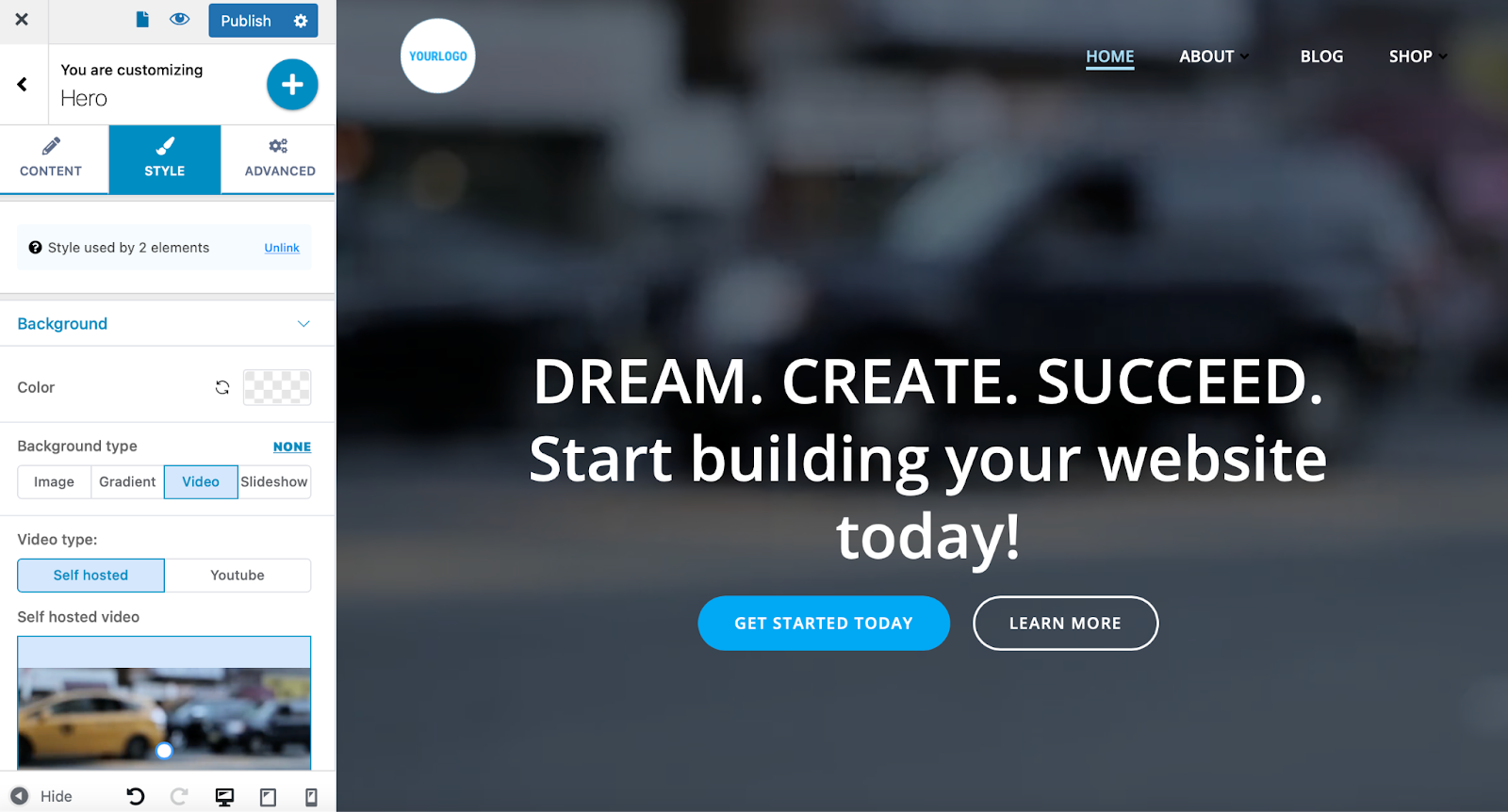
Passa allo stile scheda e cambia il Tipo di sfondo in Video .

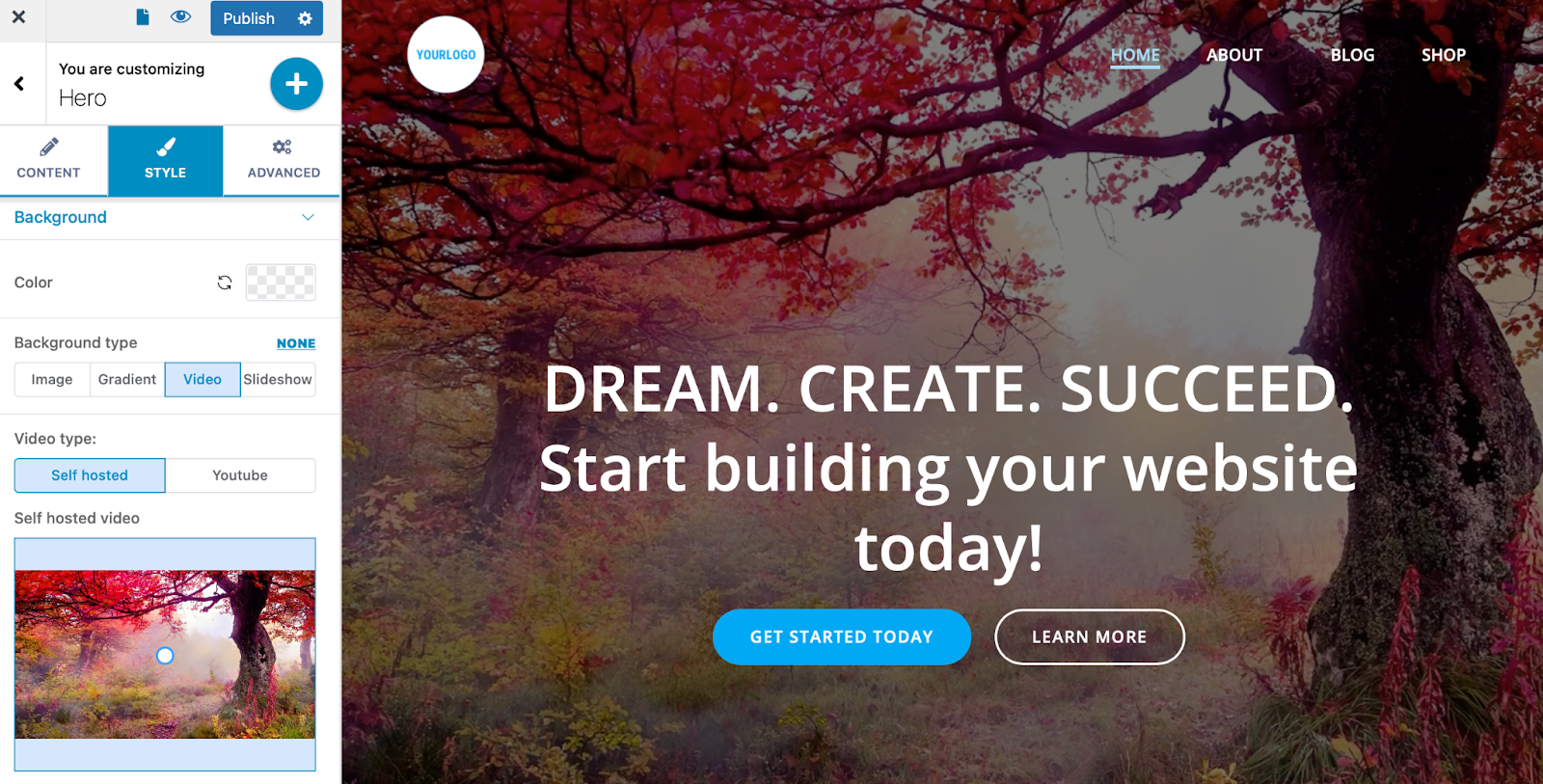
Puoi incollare un URL esterno o caricare un file video nel catalogo multimediale.

Quindi, sei pronto per personalizzare lo sfondo del tuo video. Puoi applicare sovrapposizioni di colore e modificare l'opacità del tuo video. Quando sei soddisfatto del tuo design, pubblica le modifiche.
Domande frequenti
Diamo un'occhiata ad alcune domande frequenti sull'utilizzo degli sfondi video in WordPress.
Uno sfondo video rallenterà il mio sito?
I file video di grandi dimensioni possono influire negativamente sulle prestazioni del tuo sito. Ma la buona notizia è che puoi utilizzare uno strumento come Jetpack VideoPress per ridurre al minimo l'impatto che hanno sul tuo sito. Ospita i tuoi video fuori sede e li offre tramite un potente CDN, aiutandoti a evitare annunci di terze parti.
Se stai cercando modi per migliorare quasi istantaneamente la velocità di WordPress, Jetpack Boost è un'ottima opzione.

In pochi clic puoi ottimizzare il caricamento CSS, rinviare JavaScript non essenziale e attivare il caricamento lento delle immagini senza utilizzare alcun codice personalizzato. Questo strumento si concentra specificamente sui Core Web Vitals di Google, che sono misurazioni delle prestazioni del tuo sito in scenari reali. Il miglioramento di queste metriche può avere un impatto positivo sulla tua esperienza utente e sul posizionamento nei motori di ricerca.
Qual è il modo più semplice per aggiungere uno sfondo video WordPress?
Il blocco Cover integrato è il modo più semplice per aggiungere uno sfondo video WordPress perché non richiede plug-in, strumenti o codice personalizzato aggiuntivi.
Invece, puoi creare lo sfondo del tuo video direttamente nell'editor di WordPress. Questo lo rende un'opzione eccellente per tutti gli utenti, anche per i principianti assoluti. Tuttavia, puoi ancora personalizzare lo sfondo, con opzioni per sovrapposizioni, punti focali e altro. Questo è solo un ottimo esempio di come l'editor di blocchi di WordPress renda la creazione di un sito bello ed efficace accessibile a tutti.
Dove devo ospitare i miei video?
Puoi ospitare il tuo video sullo stesso server del tuo sito web. In questo modo, puoi saltare le limitazioni delle piattaforme di terze parti e fornire un'esperienza senza pubblicità ai tuoi visitatori.
Tuttavia, i video self-hosted possono richiedere molta larghezza di banda del server e potresti non essere in grado di caricare file di grandi dimensioni. Inoltre, potrebbero rallentare la tua esperienza utente e causare molti buffering e altre distrazioni.
VideoPress è il meglio di entrambi i mondi. Elimina tutto il peso del tuo server, ma ti dà anche il controllo su come visualizzare i tuoi file. Inoltre, non ci sono annunci per allontanare i visitatori dai tuoi contenuti.

Con VideoPress puoi gestire i tuoi video nello stesso spazio in cui gestisci il tuo sito.
Aumenta il coinvolgimento con gli sfondi video
Con così tanta concorrenza su Internet, può essere difficile far risaltare il tuo sito. Fortunatamente, puoi aggiungere uno sfondo video WordPress per attirare l'attenzione dei tuoi visitatori e creare un'esperienza coinvolgente. La chiave del successo è scegliere il metodo migliore per ospitare e visualizzare questo prezioso contenuto.
VideoPress è una delle migliori soluzioni di hosting video per WordPress. È facile da usare ed è accessibile direttamente dalla dashboard di WordPress. Inoltre, può aiutarti a fornire un'esperienza utente eccellente con video senza pubblicità a caricamento rapido.
