WordPress vs Bootstrap (2023): cosa devi sapere
Pubblicato: 2023-04-29WordPress e Bootstrap sono due metodi popolari per creare siti web. Sebbene condividano alcune somiglianze, come il design reattivo e la capacità di creare pagine Web visivamente sbalorditive, e siano entrambi gratuiti, differiscono nell'approccio. Bootstrap si basa solo su tre linguaggi di programmazione: HTML, CSS e javascript. Al contrario, WordPress utilizza PHP, integra CSS, HTML e javascript e richiede un database MySQL. Decidere tra i due per le tue esigenze di sviluppo web dipende dai tuoi obiettivi e dalla tua competenza tecnica. Questo post metterà a confronto WordPress e Bootstrap per aiutarti a decidere quale piattaforma si adatta meglio alle tue esigenze.
- 1 WordPress vs Bootstrap: per chi sono?
- 2 WordPress vs Bootstrap: prezzi
- 2.1 WordPress
- 2.2 Avvio
- 3 WordPress vs Bootstrap: facilità d'uso
- 3.1 WordPress
- 3.2 Avvio
- 4 WordPress vs Bootstrap: personalizzazione
- 4.1 WordPress
- 4.2 Avvio
- 5 WordPress vs Bootstrap: Hosting
- 5.1 WordPress
- 5.2 Avvio
- 6 WordPress vs Bootstrap: qual è il migliore?
WordPress vs Bootstrap: per chi sono?
Sebbene WordPress e Bootstrap vengano utilizzati per creare siti Web reattivi, ogni piattaforma è adattata a un pubblico diverso.

WordPress e Bootstrap sono pensati per diversi tipi di utenti durante la creazione di siti Web. Se conosci bene HTML, CSS e Javascript, Bootstrap ti consente di creare un sito Web da zero scrivendo il codice per ogni sua parte. Tuttavia, poiché Bootstrap fa molto affidamento sulla codifica, non è la scelta più semplice per le persone che non hanno esperienza in questo settore. Ma Bootstrap può comunque essere una buona opzione se sei disposto a imparare. Detto questo, ci sono modi per utilizzare Bootstrap in WordPress, se decidi di seguire questa strada.

D'altra parte, WordPress è più user-friendly, il che lo rende una scelta eccellente per le persone che non sono tecnicamente esperte. I siti Web WordPress utilizzano temi che possono essere installati, stilizzati e riempiti di contenuti rapidamente. Inoltre, la maggior parte dei temi include o consente ai plug-in di creazione di pagine di trascinare blocchi di contenuto, immagini e altri elementi di design in un post o in una pagina. Tuttavia, gli utenti di WordPress scopriranno che, anche se non è assolutamente necessario, è bene conoscere almeno alcuni CSS di base e alcuni codici HTML nel caso in cui debbano apportare modifiche che il tema scelto non supporta in modo nativo.
Nel complesso, WordPress è una piattaforma più adatta per i principianti. Allo stesso tempo, Bootstrap è più adatto per gli sviluppatori web con conoscenze di programmazione che preferiscono creare siti web da zero.
WordPress vs Bootstrap: prezzi
Per quanto riguarda i prezzi, vale la pena notare che entrambe le piattaforme di base Bootstrap e WordPress sono gratuite e open-source, rendendole accessibili anche a chi ha budget limitati. Tuttavia, è importante ricordare che ci sono ancora costi associati se si desidera espandere la funzionalità di entrambe le piattaforme.
wordpress
Come piattaforma multiuso, WordPress è difficile da battere. Puoi creare qualsiasi sito con esso, farlo sembrare come preferisci e persino creare facilmente un negozio online. Detto questo, i costi associati a WordPress possono sommarsi rapidamente. Avrai bisogno di un dominio, hosting, un tema, plug-in e altre cose come gli account di posta elettronica, se il tuo provider di hosting non li offre. I costi di utilizzo di WordPress possono variare a seconda del tipo di hosting, del tema e dei plug-in scelti.
Le opzioni di hosting includono condiviso, gestito, dedicato, cloud o VPS, con prezzi mensili che vanno da pochi a centinaia di dollari. Per i temi, puoi scegliere tra migliaia di opzioni gratuite nel repository dei temi di WordPress o investire in una premium. A seconda del tema scelto, puoi aspettarti di pagare da $ 40 a diverse centinaia di dollari all'anno per temi premium.
Inoltre, i plug-in sono essenziali per espandere le funzionalità del tuo sito Web, ma possono anche essere costosi a seconda delle tue esigenze. Ad esempio, supponi di creare un sito Web di appartenenza. In tal caso, potresti aver bisogno di un plug-in di abbonamento come MemberPress, che costa circa $ 180 all'anno. Se stai creando un sito di e-commerce, puoi utilizzare WooCommerce. Tuttavia, le estensioni possono potenzialmente costare migliaia di dollari quando tutto è stato detto e fatto.
Bootstrap
Una delle migliori caratteristiche di Bootstrap è che è completamente gratuito, ma come con qualsiasi cosa gratuita, c'è un costo. In questo caso, il prezzo è il tuo tempo. Come accennato in precedenza, Bootstrap utilizza HTML, CSS e javascript. Utilizza un sistema a griglia a 12 colonne progettato per essere reattivo, rendendolo un'eccellente piattaforma per la creazione di siti Web mobile-first. Tuttavia, per creare un sito Web bello e ottimizzato per i dispositivi mobili con Bootstrap, devi crearlo da zero. Nessun builder, plugin o tema drag-and-drop farà il lavoro per te. Trascorrerai solo un po 'finché ti va bene passare innumerevoli ore nelle profondità del CSS in linea.
Gli unici costi che dovrai sostenere con Bootstrap sono l'hosting e un dominio. Fortunatamente, Bootstrap non richiede molto per ospitare, quindi in genere puoi farla franca con opzioni condivise più economiche come Bluehost, HostGator o Hostinger. Per i domini, puoi aspettarti di pagare meno di $ 20 all'anno tramite i migliori registrar di domini.
 |  | |
|---|---|---|
| Prezzi | Sebbene sia tecnicamente gratuito, alla fine dovrai pagare per l'hosting, un tema e i plug-in. I tuoi costi dipendono da quanto sei disposto a spendere. | Vincitore I costi associati a Bootstrap sono molto inferiori, con l'hosting e un dominio che sono le uniche necessità. |
| Inizia con WordPress | Inizia con Bootstrap |
WordPress vs Bootstrap: facilità d'uso
A seconda della tua esperienza di codifica e familiarità con un sistema di gestione dei contenuti (CMS) e le sue caratteristiche uniche, WordPress e Bootstrap possono essere difficili da imparare. Per aiutarti a scegliere la piattaforma migliore per le tue esigenze, esploriamo quale è più user-friendly.
wordpress

Chiunque conosca WordPress sa che abituarsi alle cose richiede un po' di tempo. Inizialmente, la dashboard può essere travolgente, soprattutto quando si utilizzano più plug-in. Detto questo, dal momento che è così ampiamente utilizzato, ci sono molti posti dove imparare WordPress. Una delle migliori caratteristiche di WordPress è il fatto che non è necessario sapere come programmare. WordPress utilizza l'editor Gutenberg pronto all'uso, che si basa su blocchi e funziona in modo simile ai vecchi elaboratori di testi, consentendo agli utenti di iniziare subito a digitare. Tuttavia, l'editor di blocchi si espande su questo aggiungendo oltre 40 blocchi per creare pagine e post.

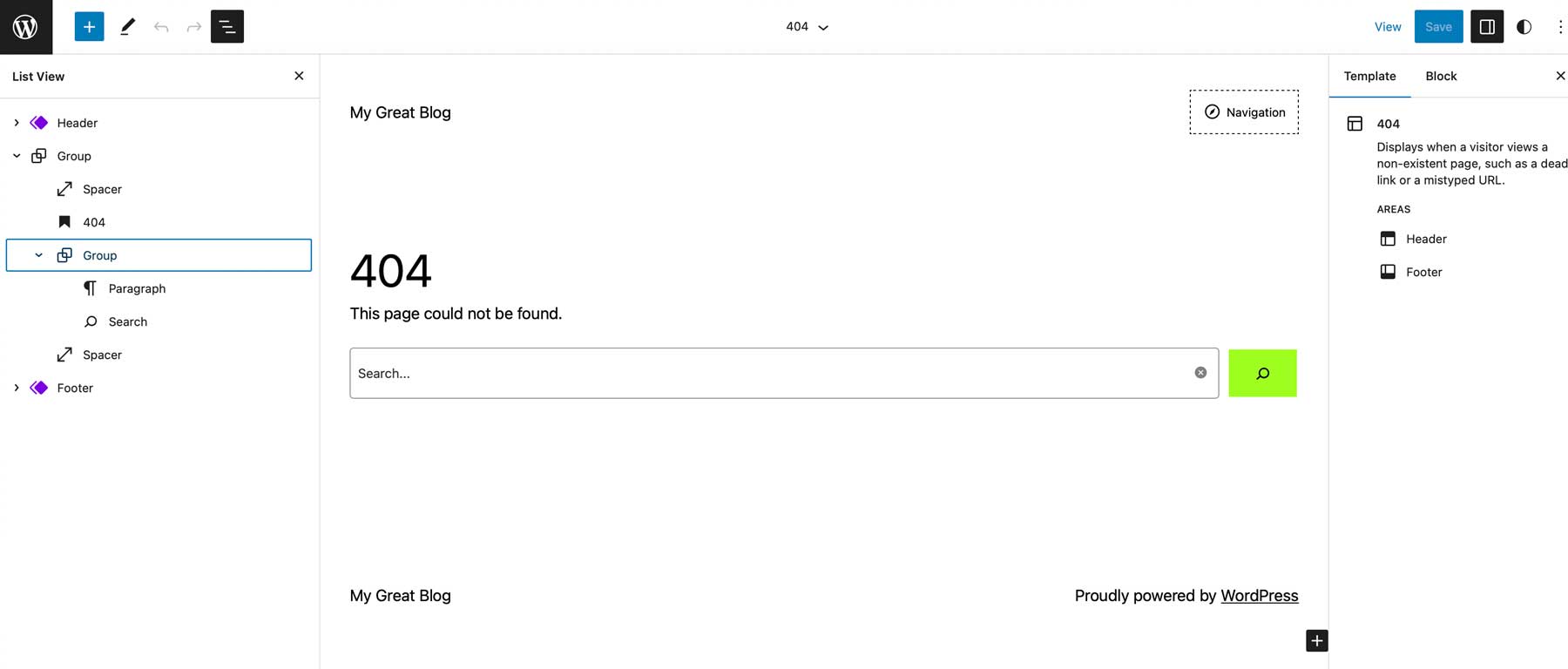
Puoi anche creare modelli con l'editor, che ti consente di creare design di pagine personalizzati per archivi, 404, risultati di ricerca e altro.
Bootstrap

Sebbene la curva di apprendimento per Bootstrap sia più ripida rispetto a WordPress, è gestibile. Come accennato in precedenza, è necessario sviluppare una conoscenza di base della codifica per aggiungere contenuti come post e pagine. Tuttavia, anche senza una precedente esperienza con Bootstrap, l'abbiamo afferrato rapidamente, grazie alla nostra conoscenza di CSS e HTML. Dopo aver esaminato la documentazione e gli esempi di codifica sul sito Web di Bootstrap, abbiamo creato un sito Web funzionale di una pagina in appena un'ora circa.

 |  | |
|---|---|---|
| Facilità d'uso | Vincitore Creare post e pagine con l'editor Gutenberg è un gioco da ragazzi. Tuttavia, decifrare la dashboard richiede un po' di tempo per abituarsi. | Lavorare con Bootstrap richiede conoscenze di programmazione, quindi i principianti potrebbero impiegare un po' di tempo per prendere confidenza. |
| Inizia con WordPress | Inizia con Bootstrap |
WordPress vs Bootstrap: personalizzazione
Entrambe le piattaforme consentono agli utenti di personalizzare completamente i propri siti Web, dando loro il controllo completo su design e funzionalità. Questo alto livello di personalizzazione è una ragione significativa della loro popolarità. Tuttavia, ci sono notevoli differenze tra i due che potrebbero influire sulla tua scelta.
wordpress
WordPress è uno dei sistemi di gestione dei contenuti più altamente personalizzabili disponibili. Con temi e plug-in illimitati e la possibilità di aggiungere codice personalizzato, campi personalizzati, tipi di post aggiuntivi e qualsiasi numero di widget, puoi creare il sito Web perfetto per le tue esigenze.

WordPress offre migliaia di temi gratuiti nel repository dei temi, insieme a innumerevoli opzioni premium di sviluppatori professionisti come Elegant Themes, aThemes e StudioPress. La maggior parte dei temi offre la personalizzazione utilizzando il personalizzatore live di WordPress o le pagine delle opzioni del tema proprietario, consentendo agli utenti di regolare colori, caratteri, larghezza del sito e altro. Alcuni temi, come Divi, hanno un Theme Builder che consente agli utenti di creare modelli personalizzati per un look completamente personalizzato.

I plug-in di WordPress offrono agli utenti una gamma di funzionalità per migliorare la funzionalità del loro sito Web, come il miglioramento SEO, l'integrazione LMS, i moduli personalizzati, l'ottimizzazione della sicurezza e altro ancora. Inoltre, sono disponibili plugin eccellenti per quasi tutto ciò che puoi immaginare, rendendolo una delle migliori funzionalità di WordPress.
I tipi di post personalizzati, i widget e il codice personalizzato sono altri strumenti per rendere unico il tuo sito web. Plugin come Toolset ti consentono di creare siti Web specializzati come siti immobiliari, di appartenenza, aziendali o di directory utilizzando tipi di post personalizzati. I widget di WordPress ti consentono di aggiungere elementi al tuo sito Web, come post recenti, barre di ricerca, categorie, tag e piattaforme di social media, che puoi inserire nell'intestazione, nel piè di pagina o nella barra laterale. Puoi aggiungere CSS o HTML personalizzati per personalizzare ulteriormente gli elementi di design o inserire snippet per integrazioni di terze parti, come Google Analytics o tag Pinterest.
Bootstrap
Bootstrap è altamente personalizzabile, con ogni aspetto codificato a mano, inclusi componenti riutilizzabili, frammenti di codice JavaScript e stili CSS. Ciò consente agli sviluppatori di modificare il framework di Bootstrap e creare un sito Web adatto alle proprie esigenze senza essere limitati da modelli o temi. Con una vasta gamma di componenti tra cui scegliere, tra cui intestazioni, sezioni hero, modali, pulsanti, menu e altro, puoi aggiungere elementi al tuo sito che possono essere facilmente regolati con CSS per adattarsi allo stile specifico del tuo sito web.

Per coloro che richiedono un approccio più strutturato, Bootstrap offre più di 80 temi che possono essere utilizzati come punto di partenza. Sebbene non siano gratuiti, hanno un prezzo ragionevole rispetto ad alcuni temi WordPress. Offrono una solida base su cui gli sviluppatori possono costruire, con stili e componenti pre-progettati che possono essere personalizzati facilmente.
 |  | |
|---|---|---|
| Personalizzazione | ️ Disegna WordPress offre tantissime opzioni di personalizzazione tramite plugin, temi, tipi di post personalizzati, widget e CSS e HTML personalizzati, offrendoti molti modi per rendere unico il tuo sito web. | ️ Disegna Sebbene Bootstrap non offra molti temi, puoi crearne uno tuo con molti frammenti e componenti personalizzati a tua disposizione. |
| Inizia con WordPress | Inizia con Bootstrap |
WordPress vs Bootstrap: Hosting
Sia WordPress che Bootstrap richiedono l'hosting per visualizzare un sito web. Detto questo, ognuno ha un diverso insieme di requisiti.
wordpress
WordPress funziona su PHP, quindi necessita di una versione stabile installata sul server. Inoltre, WordPress richiede un database MySQL o MariaDB per archiviare tutti i contenuti del tuo sito, inclusi post, pagine, commenti e immagini. Aiuta anche a utilizzare un host web ottimizzato per WordPress, in cui il server è configurato con parametri specifici per renderlo veloce, stabile e sicuro.
Ci sono così tante opzioni per l'hosting WordPress che abbiamo scritto molti post a riguardo. Con diversi tipi, tra cui hosting gestito, hosting dedicato, cloud hosting e altri, è essenziale familiarizzare con i diversi tipi prima di decidere.
Bootstrap
D'altra parte, Bootstrap è un'opzione più semplice che utilizza Syntactically Awesome Style Sheets (Sass), un linguaggio di scripting preprocessore che genera fogli di stile CSS. Ciò consente a Bootstrap di fornire un'architettura modulare e personalizzabile. Di conseguenza, i requisiti di hosting per Bootstrap sono meno rigorosi e spesso puoi utilizzare un provider di hosting economico, a seconda delle dimensioni del tuo sito web. Tuttavia, vale la pena notare che sono disponibili opzioni migliori che ottimizzano i propri server Web per eseguire i siti Web Bootstrap in modo più efficiente.

Una delle migliori opzioni è A2 Hosting, che offre diversi piani per Bootstrap che vanno da $ 12 a $ 25 al mese. Offrono hosting turbo, che è costruito utilizzando i server LiteSpeed. Altre funzionalità includono un SSL gratuito, installazioni Bootstrap con un clic tramite Softaculous e diverse opzioni di posizione del server.
WordPress vs Bootstrap: qual è il migliore?
Sia WordPress che Bootstrap hanno una curva di apprendimento e offrono numerose opzioni di personalizzazione.
 |  | |
|---|---|---|
| Prezzi | Sebbene sia tecnicamente gratuito, alla fine dovrai pagare per l'hosting, un tema e i plug-in. I tuoi costi dipendono da quanto sei disposto a spendere. | Vincitore I costi associati a Bootstrap sono molto inferiori, con l'hosting e un dominio che sono le uniche necessità. |
| Facilità d'uso | Vincitore Creare post e pagine con l'editor Gutenberg è un gioco da ragazzi. Tuttavia, decifrare la dashboard richiede un po' di tempo per abituarsi. | Lavorare con Bootstrap richiede conoscenze di programmazione, quindi i principianti potrebbero impiegare un po' di tempo per prendere confidenza. |
| Personalizzazione | ️ Disegna WordPress offre tantissime opzioni di personalizzazione tramite plugin, temi, tipi di post personalizzati, widget e CSS e HTML personalizzati, offrendoti molti modi per rendere unico il tuo sito web. | ️ Disegna Sebbene Bootstrap non offra molti temi, puoi crearne uno tuo con molti frammenti e componenti personalizzati a tua disposizione. |
| Inizia con WordPress | Inizia con Bootstrap |
Tuttavia, la scelta tra i due alla fine dipende da ciò che vuoi ottenere con il tuo sito web. WordPress è l'opzione migliore se stai cercando di creare un blog o un sito di e-commerce. D'altra parte, se sei interessato a creare un sito Web personalizzato e ti piace programmare, Bootstrap potrebbe essere più appropriato. Indipendentemente dalla tua scelta, WordPress e Bootstrap sono opzioni eccellenti per creare un sito Web unico.
Divulgazione: se acquisti qualcosa dopo aver fatto clic sui collegamenti nel post, potremmo ricevere una commissione. Questo ci aiuta a mantenere il flusso di contenuti gratuiti e grandi risorse. Grazie per il sostegno!
