WordPress vs Dreamweaver (2023): qual è il migliore per il tuo sito web?
Pubblicato: 2023-05-03Scegliere la piattaforma giusta per costruire il tuo sito web può essere scoraggiante, viste le numerose opzioni disponibili. Mentre WordPress e Dreamweaver sono due delle piattaforme più popolari grazie alle loro ampie capacità di personalizzazione, è importante notare che ci sono alcune differenze significative tra di loro. Pertanto, in questo post, confronteremo WordPress e Dreamweaver per aiutarti a decidere quale si adatta meglio alle tue esigenze. Quindi, tuffiamoci!
- 1 WordPress vs Dreamweaver: per chi sono?
- 1.1 Cos'è Wordpress?
- 1.2 Cos'è Dreamweaver?
- 1.3 Quindi, per chi sono?
- 2 WordPress vs Dreamweaver: prezzi
- 2.1 Prezzi WordPress
- 2.2 Prezzi di Dreamweaver
- 3 WordPress vs Dreamweaver: facilità d'uso
- 3.1 WordPress
- 3.2 Sognatore
- 4 WordPress vs Dreamweaver: personalizzazione
- 4.1 WordPress
- 4.2 Sognatore
- 5 WordPress vs Dreamweaver: Hosting
- 5.1 WordPress
- 5.2 Sognatore
- 6 WordPress vs Dreamweaver: c'è un chiaro vincitore?
WordPress vs Dreamweaver: per chi sono?
Sebbene WordPress e Dreamweaver ti consentano di creare siti Web reattivi ed efficaci, differiscono in modo significativo nel loro approccio. Pertanto, prima di poter valutare quale piattaforma sarebbe la soluzione migliore per te, esaminiamo ciascuna di esse.
Cos'è Wordpress?

WordPress è un sistema di gestione dei contenuti (CMS) di facile utilizzo che ti consente di creare e gestire un sito Web senza sforzo. Nel tempo è diventata una delle piattaforme più utilizzate per la creazione di siti Web, rappresentando oltre il 43% di Internet. Essendo una piattaforma open source e gratuita, fornisce un'incredibile quantità di temi e plug-in, sia gratuiti che premium, che espandono le funzionalità principali di WordPress.
Che tu stia mirando a creare un blog, un sistema di gestione dell'apprendimento (LMS), un sito di appartenenza o un negozio online, WordPress semplifica l'apprendimento e la padronanza. Questo lo rende una scelta eccellente sia per i principianti che per gli sviluppatori esperti.
Che cos'è Dreamweaver?

Dreamweaver, parte di Adobe Creative Suite, viene utilizzato per progettare, sviluppare e distribuire siti Web. Gli utenti hanno tre interfacce tra cui scegliere, tra cui codice, divisione (codice e visuale) o un'interfaccia visiva con un editor drag-and-drop. Tuttavia, le capacità di codifica sono essenziali se si desidera creare un sito Web completamente reattivo. Come WordPress, Dreamweaver supporta l'utilizzo di HTML, CSS, javascript e PHP. Tuttavia, spetta all'utente mettere insieme tutti i pezzi.
Utilizzando Dreamweaver, gli sviluppatori possono creare pagine Web da zero o scegliere tra modelli predefiniti, visualizzando in anteprima i loro progetti su vari browser e dimensioni dello schermo. Sebbene non sia così popolare come WordPress, Dreamweaver detiene ancora circa lo 0,3% della quota di mercato di tutti i siti Web su Internet.
Allora, per chi sono?
Il confronto tra WordPress e Dreamweaver può essere complesso in quanto hanno approcci diversi alla creazione di siti web. WordPress è facile da usare e ideale per chi non ha esperienza di web design. Inoltre, offre un'incredibile versatilità e può essere modificato dagli sviluppatori o esteso con plugin e temi per creare diversi tipi di siti web.
D'altra parte, anche se Dreamweaver fornisce un'interfaccia di trascinamento della selezione, è comunque necessario codificare gli elementi trascinabili per assicurarsi che funzionino. Assumere uno sviluppatore full-stack è probabilmente necessario anche se stai cercando di creare qualcosa di più di un sito web informativo. Di conseguenza, Dreamweaver è più adatto a chi ha conoscenze di codifica avanzate.
WordPress vs Dreamweaver: prezzi
Quando si tratta di prezzi, WordPress e Dreamweaver sono molto diversi. Detto questo, dopo i componenti aggiuntivi, sono abbastanza anche per quanto riguarda il prezzo. Esploriamo in cosa ti troverai se scegli una di queste piattaforme.
Prezzi WordPress
Calcolare il costo complessivo di WordPress è complicato. Mentre WordPress stesso è gratuito, ci sono altre variabili da considerare. Prima di iniziare a progettare, dovrai scegliere un dominio e ottenere un piano di hosting. Sebbene questi non siano costi enormi (puoi ottenere un dominio per meno di $ 20 all'anno) quando prendi in considerazione altre cose come plugin e temi, il costo può aumentare rapidamente.

Ad esempio, supponiamo che tu stia costruendo un sito Web di e-commerce. Una volta acquistato un dominio e stabilito un piano di hosting, avrai bisogno di buoni plug-in di e-commerce, come WooCommerce. WooCommerce è gratuito, ma quando prendi in considerazione tutti gli extra di cui potresti aver bisogno, come un tema, sicurezza, SEO e componenti aggiuntivi per Woo, ti stai facendo impazzire.
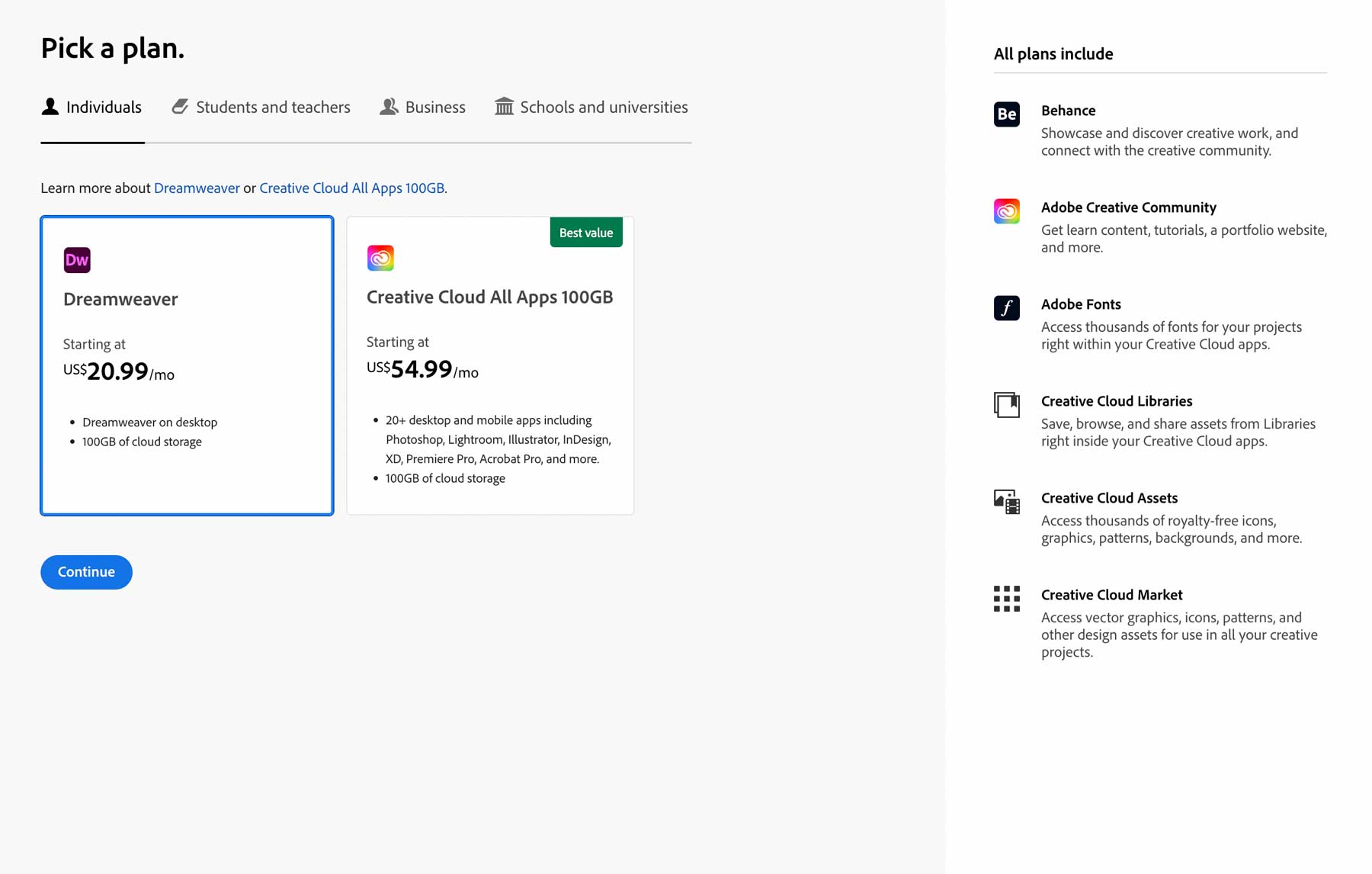
Prezzi di Dreamweaver

Quando si sceglie Dreamweaver come strumento per la creazione di siti Web, la buona notizia è che non ci sono molti costi di cui preoccuparsi, almeno se si prevede di eseguire la codifica da soli. Ovviamente dovrai acquistare un dominio e un web hosting, ma dovrai anche pagare per il software Dreamweaver. Il costo per Dreamweaver è di circa $ 22 al mese tasse escluse.
Tuttavia, se desideri accedere alla suite completa di prodotti creativi di Adobe, incluso Dreamweaver, il costo aumenta a circa $ 55 al mese. Ha senso per la maggior parte delle persone che utilizzano Dreamweaver optare per l'intero Creative Cloud. Ciò è particolarmente vero se prevedi di creare un sito Web più avanzato che richiede strumenti di fotoritocco e un modo per creare grafica vettoriale scalabile (SVG) o animazioni.
 |  | |
|---|---|---|
| Prezzi | ️ Disegna WordPress è gratuito, ma avrai bisogno di più componenti aggiuntivi, come un dominio, un tema, plug-in e un tema. | ️ Disegna Dreamweaver non è economico dopo aver pagato un dominio, l'hosting e il software, ma è alla pari con WordPress dopo i componenti aggiuntivi. |
| Inizia con WordPress | Inizia con Dreamweaver |
WordPress vs Dreamweaver: facilità d'uso
Quando si crea un sito Web, la selezione della piattaforma giusta è fondamentale, poiché la facilità d'uso è un fattore chiave. Sebbene WordPress e Dreamweaver abbiano una curva di apprendimento, WordPress si distingue per la facilità con cui si aggiorna.
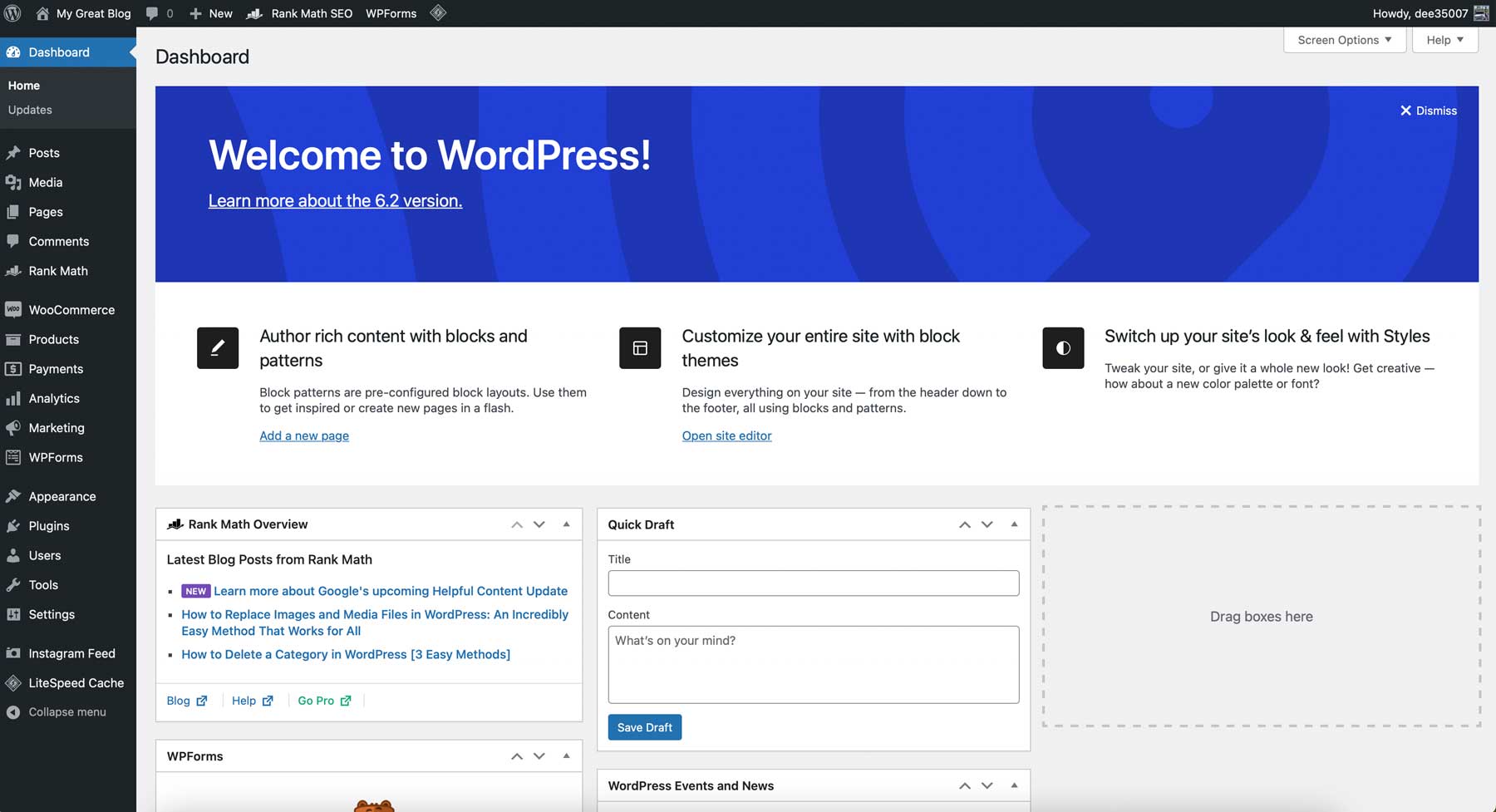
wordpress
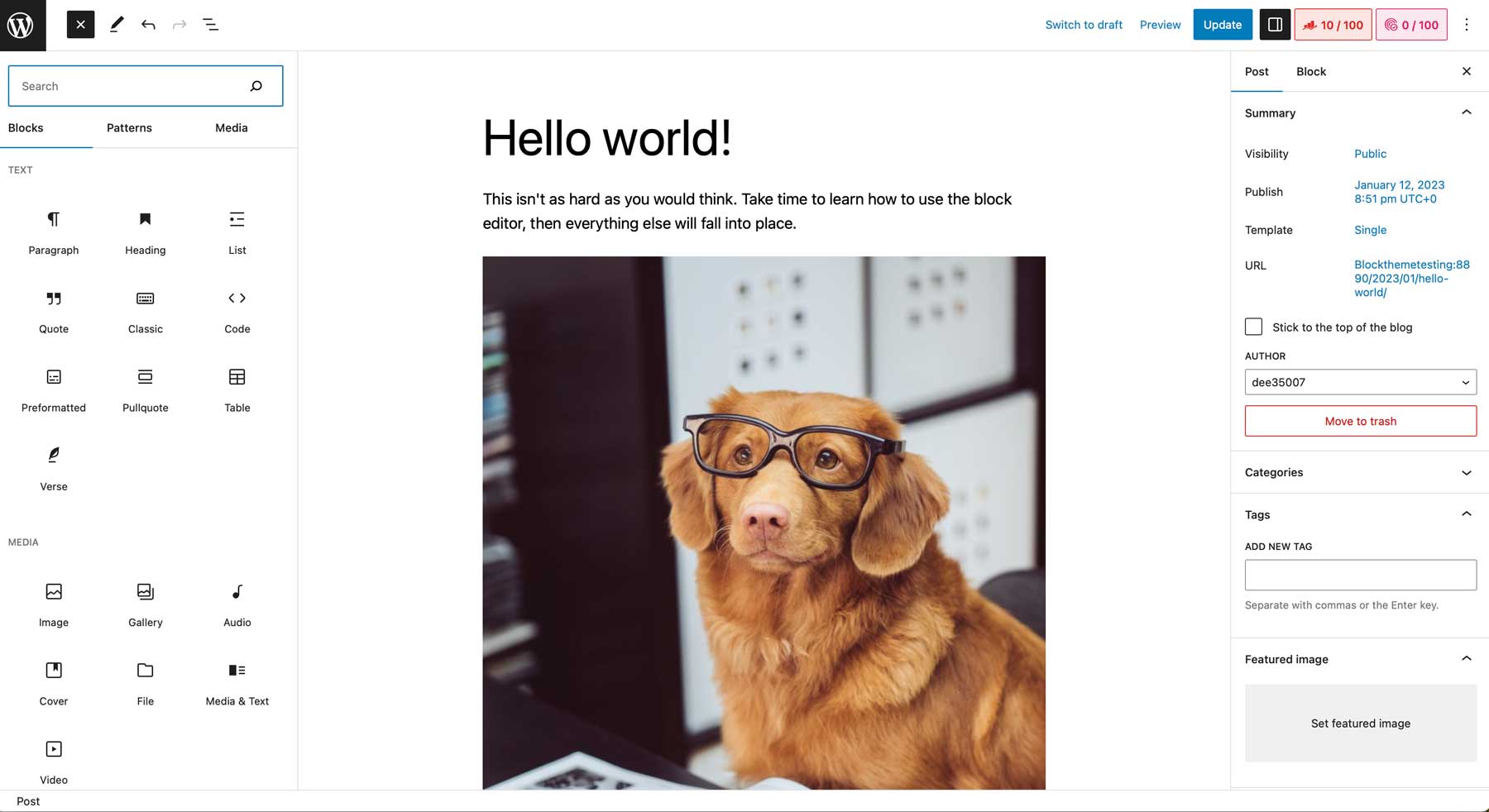
Prima che arrivasse WordPress, la creazione di un sito Web richiedeva una codifica estesa. Ma grazie alla gente di Automattic, le persone normali ora possono crearli facilmente. Detto questo, la prima volta che accedi a WordPress, potresti aver bisogno di aiuto per capire da dove cominciare. Sebbene ci sia una curva di apprendimento, ci sono molte risorse disponibili (come il nostro blog) per fornire suggerimenti e trucchi per aiutare gli utenti a superare qualsiasi ostacolo. Una volta superato lo shock iniziale del numero di impostazioni disponibili, è facile capire cosa fanno le cose e dove si trovano.

Un'altra cosa da considerare è che tipo di sito intendi creare. Ciò influenzerà i tipi di plugin e temi che scegli, che possono aggiungere alla curva di apprendimento. Per fortuna, alcuni temi semplificano l'utilizzo di WordPress, indipendentemente dal tipo di sito che intendi creare. Ad esempio, Divi è una scelta eccellente per i principianti grazie al suo Visual Builder senza codice. Puoi progettare post e pagine sul front-end per visualizzare le modifiche al design in tempo reale. Avere una rappresentazione visiva del contenuto del tuo sito mentre lo aggiungi rende la vita molto più semplice.

Detto questo, è meglio familiarizzare con l'editor di blocchi predefinito prima di imparare a lavorare con temi e plug-in. Poiché la maggior parte della creazione di contenuti WordPress è incentrata su post e pagine, imparare come e dove creare i tuoi contenuti sarà di grande aiuto durante l'apprendimento di WordPress.
Tessitore di sogni

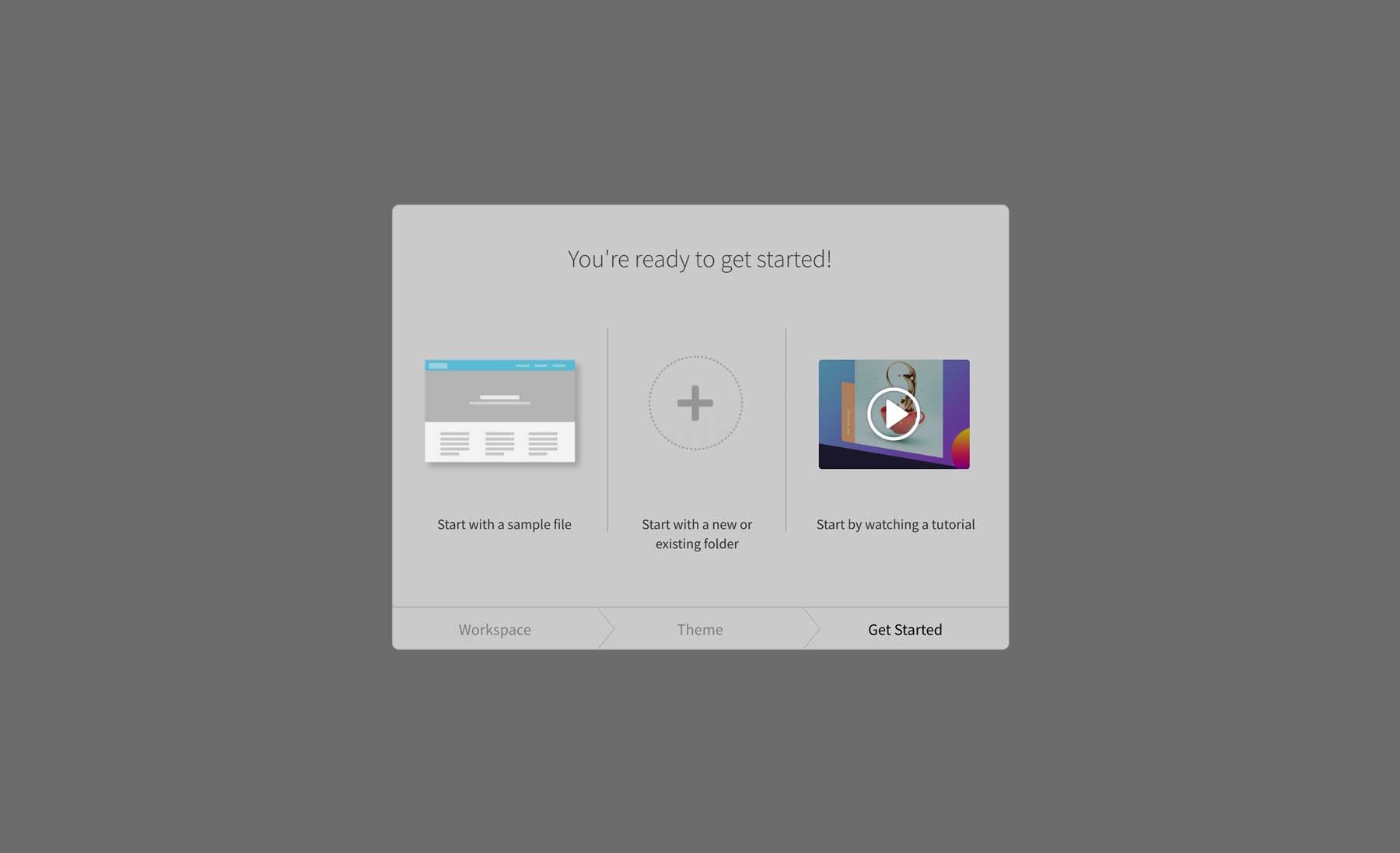
Quando si avvia Dreamweaver per la prima volta, viene visualizzata una schermata di configurazione facile da seguire. Ti guida attraverso le preferenze di visualizzazione e ti consente di scegliere di iniziare con un file di esempio e guardare un tutorial per aiutarti a iniziare. Consigliamo vivamente di guardare il video tutorial. Ti aiuterà a configurare il gestore del sito, dove configurerai il tuo ambiente di hosting locale, e ti introdurrà agli strumenti più comunemente utilizzati. Detto questo, questo è tutto l'aiuto che otterrai. Dopodiché, le cose si complicano se sei estraneo alla programmazione.


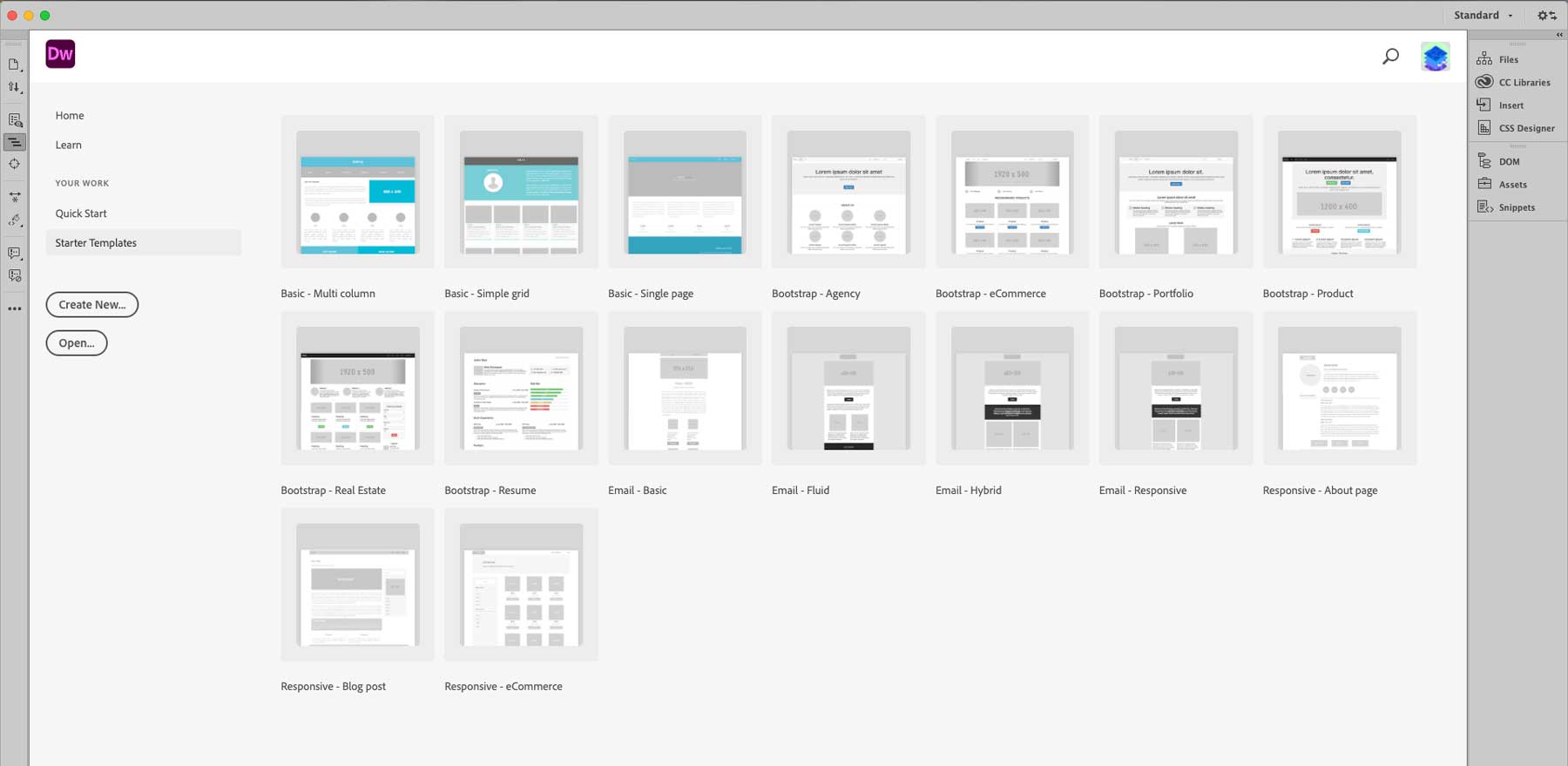
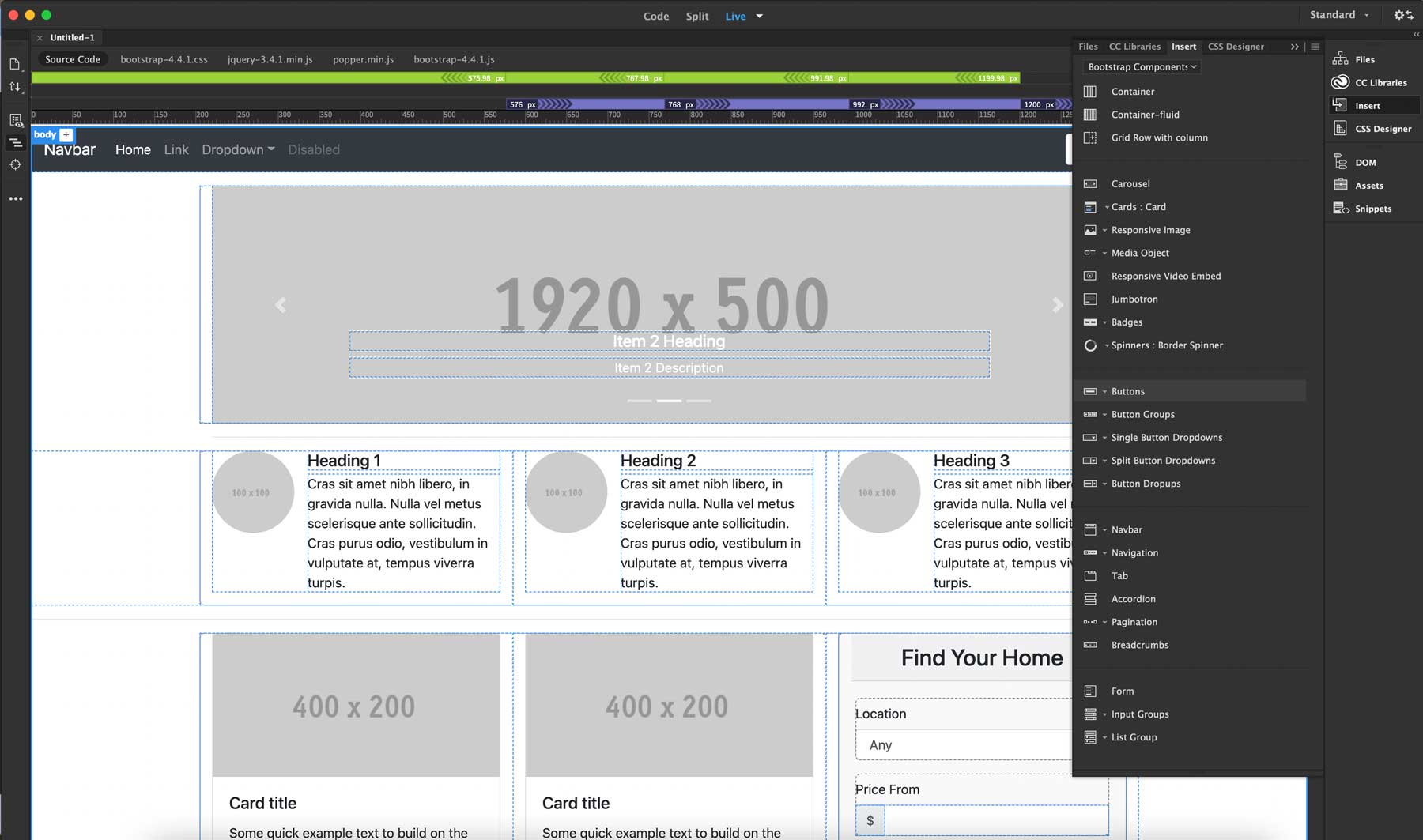
Per semplificarti le cose, puoi iniziare con uno dei sedici modelli disponibili. Tieni presente che si tratta di pagine iniziali, non di siti Web completi. Puoi iniziare con un layout di base a più colonne o a griglia, una manciata di pagine reattive, creare un'e-mail o scegliere tra alcune pagine Bootstrap. Una volta caricato il modello scelto, devi codificare immagini, testo e altri elementi per completare la tua pagina.
Nel complesso, la curva di apprendimento per Dreamweaver è ripida per i principianti. Se hai una conoscenza di base di CSS, HTML e Bootstrap, puoi facilmente creare un sito di base, ma ci vorrà del tempo. Detto questo, se sei un guru del codice a cui piace approfondire le erbacce del codice, Dreamweaver non è così difficile da padroneggiare. Dipende dal linguaggio di codifica scelto e dal livello di comfort con l'apprendimento di una nuova piattaforma.
 |  | |
|---|---|---|
| Facilità d'uso | Vincitore Dopo aver superato la curva di apprendimento iniziale, WordPress è uno degli strumenti più semplici con cui creare siti web. | Dreamweaver richiede una conoscenza approfondita della codifica per creare un sito Web. |
| Inizia con WordPress | Inizia con Dreamweaver |
WordPress vs Dreamweaver: personalizzazione
Una delle considerazioni più importanti quando si sceglie una nuova piattaforma web è avere la possibilità di renderla esattamente ciò che si desidera e di cui si ha bisogno. Sia WordPress che Dreamweaver offrono opzioni di personalizzazione illimitate. Detto questo, forniscono modi completamente diversi per permetterti di farlo.
wordpress

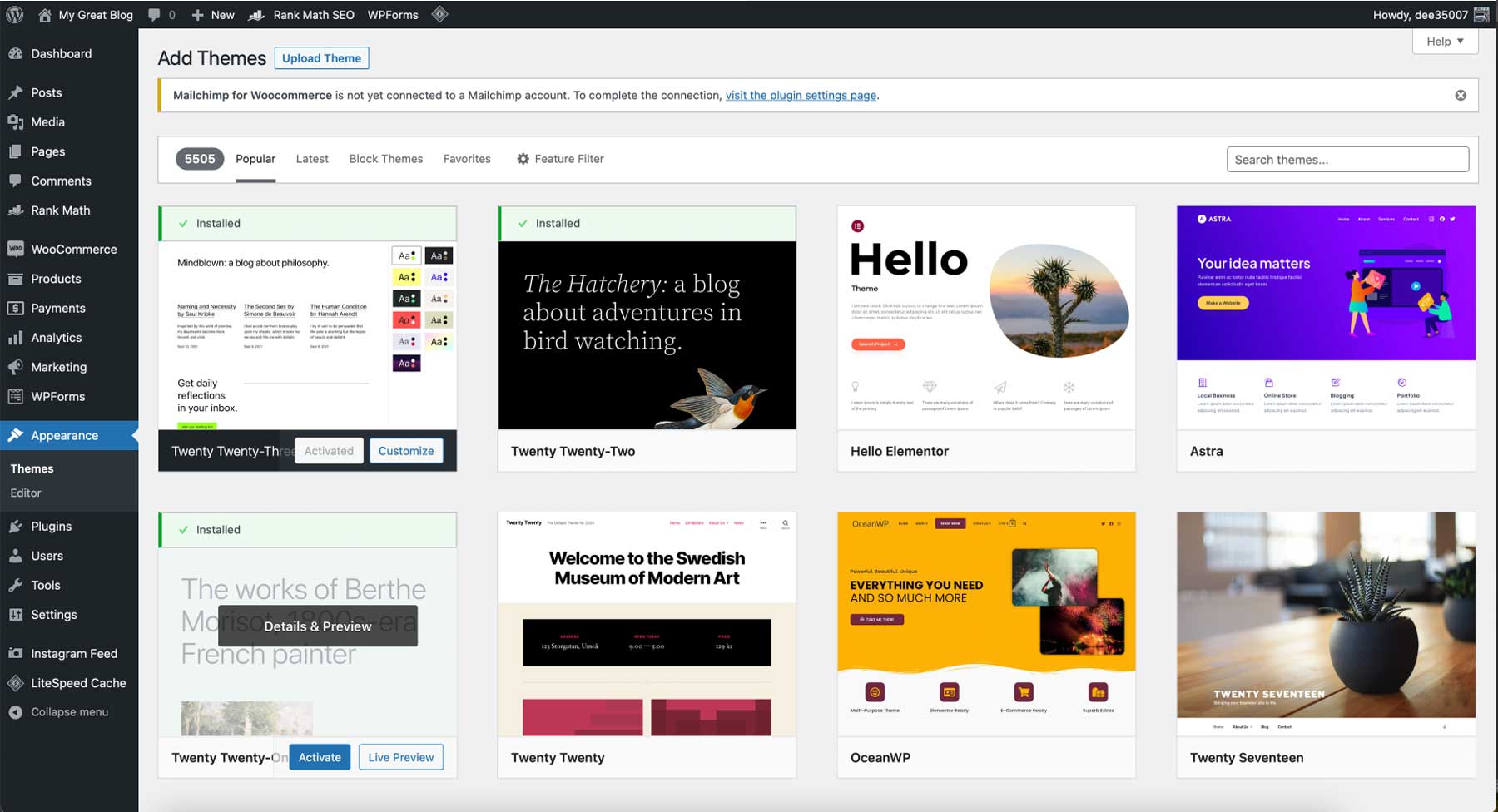
Nonostante le sue origini come piattaforma di blogging, WordPress si è evoluto in un sistema di gestione dei contenuti dinamico in grado di ospitare qualsiasi sito Web, grazie ai suoi vasti componenti aggiuntivi. All'interno del repository di WordPress, puoi trovare molti temi, ognuno dei quali offre un aspetto unico per il tuo sito web. Questi temi possono essere facilmente installati tramite la dashboard di WordPress o il repository dei temi. Inoltre, ci sono numerosi temi premium disponibili da fornitori di terze parti, come Elegant Themes, StudioPress e ThemeIsle, che puoi acquistare per migliorare l'aspetto e la funzionalità del tuo sito web.

Inoltre, migliaia di plugin ti consentono di personalizzare il tuo sito. Ad esempio, supponiamo che tu stia cercando di creare un sito Web di appartenenza. L'aggiunta di un buon plug-in di abbonamento ti consentirà di accedere rapidamente ai contenuti, creare livelli di abbonamento, accettare pagamenti e persino aggiungere un forum per la discussione della comunità. Ci sono plugin fantastici per letteralmente qualsiasi cosa, rendendo infinite le opzioni di personalizzazione con WordPress.
Esistono metodi aggiuntivi che ti consentono di aggiungere bit interessanti al tuo sito web. Ad esempio, i widget possono migliorare l'aspetto del tuo sito, poiché possono essere posizionati in varie posizioni, come la barra laterale, il piè di pagina o l'intestazione. Possono anche visualizzare archivi di categorie, piattaforme di social media, post recenti e altro. Inoltre, anche se WordPress è progettato per essere user-friendly, puoi portare la personalizzazione al livello successivo aggiungendo CSS, HTML e Javascript personalizzati. A seconda del tema selezionato, puoi creare modelli personalizzati che conferiranno al tuo sito un aspetto coerente in tutti i tuoi post e pagine, inclusi quelli per la visualizzazione di post, pagine di ricerca, archivi e altro.
Tessitore di sogni
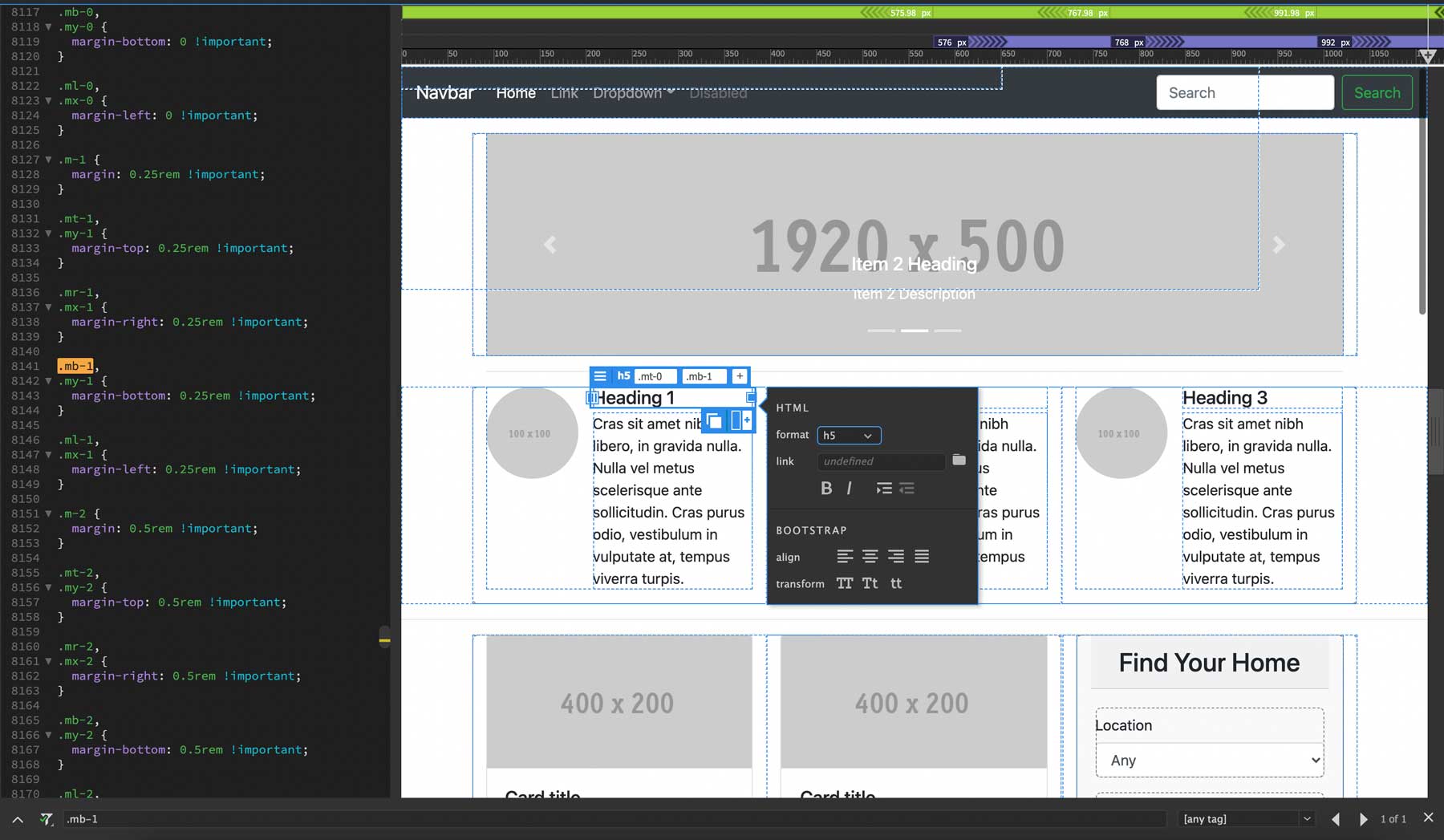
Come WordPress, Dreamweaver ha tantissime opzioni di personalizzazione. Inizia con la capacità di creare lo spazio di lavoro perfetto. Puoi scegliere tra modalità chiare e scure, assegnare colori personalizzati per le anteprime del codice e altro ancora. Come accennato in precedenza, Dreamweaver offre tre diverse viste dell'area di lavoro, tra cui codice, diviso e live. Puoi trascinare e rilasciare elementi precodificati nelle tue pagine con la visualizzazione live. Detto questo, dovrai comunque aggiungere CSS, immagini e frammenti di codice per farli funzionare correttamente.

Ad esempio, quando lavori con i file Bootstrap, sono disponibili componenti predefiniti per dare vita alle tue pagine. Puoi scegliere tra contenitori, caroselli, layout di carte, spinner animati, pulsanti e altro ancora. Dreamweaver include anche i frammenti di codice corrispondenti per darti un vantaggio sul tuo CSS e Javascript. Inoltre, c'è un designer CSS front-end che ti consente di modificare CSS per una particolare proprietà, risparmiando tempo.

Quando lavori nella vista divisa, puoi facilmente fare clic su un elemento nel front-end e modificare la proprietà CSS nel file CSS associato. Puoi anche duplicare elementi, aggiungere decorazioni di testo ai titoli, collegare immagini e rendere gli elementi reattivi con un clic su una casella di spunta. Ulteriori opzioni di personalizzazione includono la possibilità di installare estensioni di terze parti come gallerie di immagini, moduli di contatto con reCaptcha, Google Maps e altro.
 |  | |
|---|---|---|
| Personalizzazione | ️ Disegna WordPress è altamente personalizzabile con plugin, temi e codice personalizzato. | ️ Disegna Puoi personalizzare qualsiasi cosa con Dreamweaver se hai eccellenti capacità di programmazione. |
| Inizia con WordPress | Inizia con Dreamweaver |
WordPress vs Dreamweaver: Hosting
I requisiti di hosting per WordPress rispetto a Dreamweaver sono molto diversi. I siti Web statici (Dreamweaver) generalmente richiedono meno hosting rispetto ai siti WordPress. Con questo in mente, ecco alcune opzioni per ciascuna per darti un'idea di ciò che è disponibile.
wordpress

Ci sono molte variabili quando si tratta di hosting WordPress. Innanzitutto, che tipo di hosting desideri? In secondo luogo, qual è il tuo budget? Come utente di WordPress, probabilmente sarai sopraffatto da tutte le scelte. Con questo in mente, ce ne sono alcuni che consigliamo vivamente: SiteGround e Pressable. Entrambi i provider offrono hosting WordPress gestito, diversi livelli di prezzo, funzionalità eccellenti e sono ottimizzati per WordPress.
Tessitore di sogni

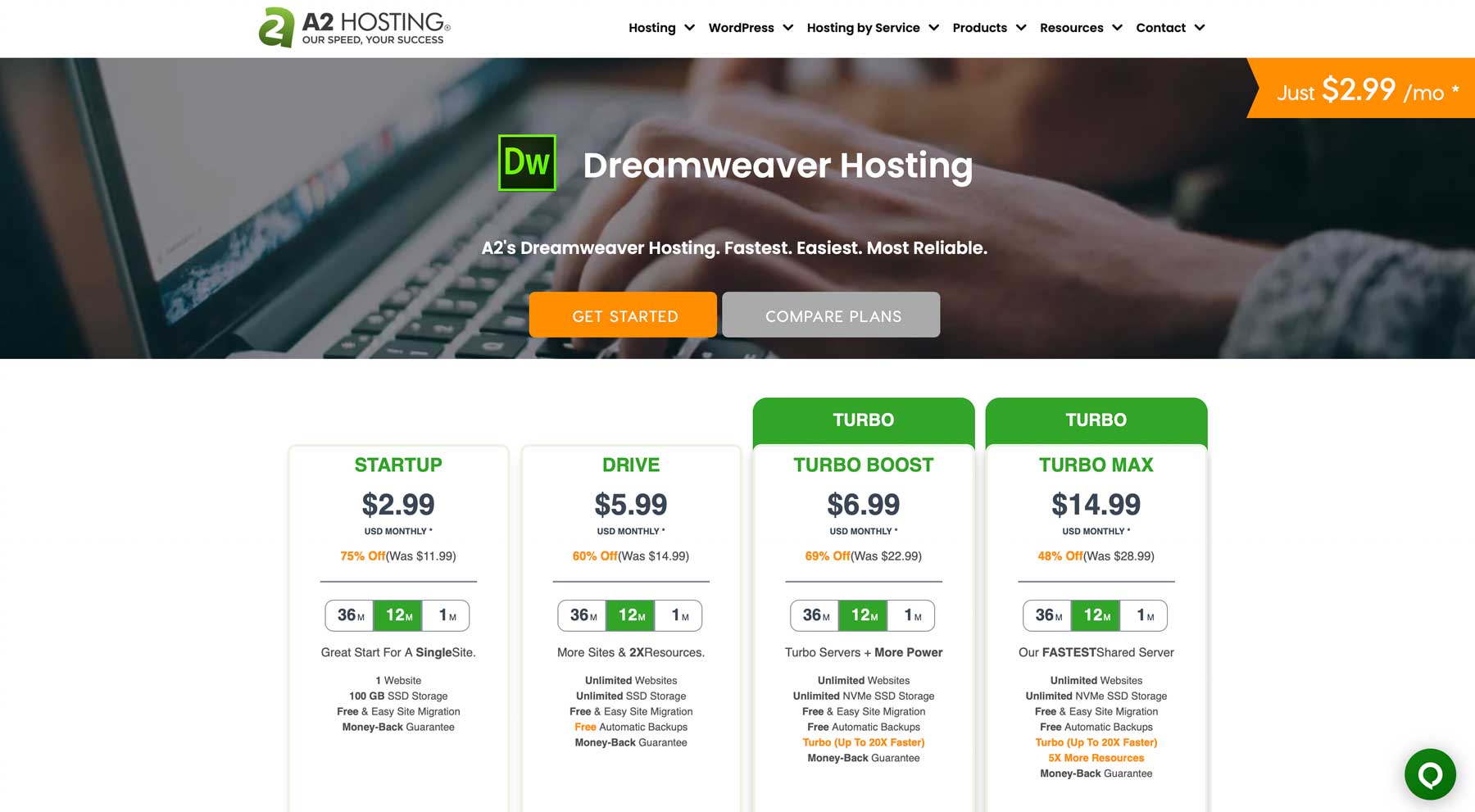
L'hosting di un sito creato con Dreamweaver è meno complicato. A meno che tu non crei applicazioni lato server come CGI/Perl, ASP o PHP, probabilmente te la caverai con l'hosting condiviso di fascia bassa. La ragione di ciò è che le funzioni di base di Dreamweaver utilizzano HTML, CSS e Javascript, quindi non richiedono la stessa potenza. Con questo in mente, ce ne sono alcuni che possiamo consigliare orientati verso siti Web statici lato client: A2 Hosting e Green Geeks. Entrambi offrono piani ragionevoli con ampio spazio di archiviazione SSD NVMe, backup automatici, FTP (un requisito di Dreamweaver), migrazione gratuita del sito e un certificato SSL gratuito.
WordPress vs Dreamweaver: c'è un chiaro vincitore?
Quando è il momento di scegliere tra WordPress e Dreamweaver, entrambi hanno i loro vantaggi. Detto questo, quello che scegli dipende dalle tue esigenze specifiche. WordPress è facile da usare, ha un ampio sistema di supporto e offre migliaia di temi e plugin per personalizzare il tuo sito. D'altra parte, Dreamweaver è un potente strumento di sviluppo Web che consente di creare siti Web statici, applicazioni personalizzate e siti complessi di grandi dimensioni.
 |  | |
|---|---|---|
| Prezzi | ️ Disegna WordPress è gratuito, ma avrai bisogno di più componenti aggiuntivi, come un dominio, un tema, plug-in e un tema. | ️ Disegna Dreamweaver non è economico dopo aver pagato un dominio, l'hosting e il software, ma è alla pari con WordPress dopo i componenti aggiuntivi. |
| Facilità d'uso | Vincitore Dopo aver superato la curva di apprendimento iniziale, WordPress è uno degli strumenti più semplici con cui creare siti web. | Dreamweaver richiede una conoscenza approfondita della codifica per creare un sito Web. |
| Personalizzazione | ️ Disegna WordPress è altamente personalizzabile con plugin, temi e codice personalizzato. | ️ Disegna Puoi personalizzare qualsiasi cosa con Dreamweaver se hai eccellenti capacità di programmazione. |
| Inizia con WordPress | Inizia con Dreamweaver |
Alla fine della giornata, se vuoi creare un sito web velocemente e non hai molta esperienza di programmazione, WordPress è la strada da percorrere. Tuttavia, se desideri sviluppare app o siti Web personalizzati basati su HTML, PHP o Bootstrap, Dreamweaver potrebbe essere una buona soluzione.
Divulgazione: se acquisti qualcosa dopo aver fatto clic sui collegamenti nel post, potremmo ricevere una commissione. Questo ci aiuta a mantenere il flusso di contenuti gratuiti e grandi risorse. Grazie per il sostegno!
