Siti web WordPress vs HTML (2023)
Pubblicato: 2023-04-26Stai discutendo su come dovresti costruire il tuo prossimo sito web? Entrambi i siti Web HTML e WordPress hanno i loro vantaggi e potenziali svantaggi. Ti aiuteremo a confrontare i siti Web WordPress e HTML in questo articolo in modo che tu possa decidere da solo.
- 1 WordPress vs. HTML: qual è la differenza?
- 1.1 Siti Web HTML statici
- 1.2 Siti WordPress
- 2 Curva di apprendimento e facilità d'uso
- 2.1 Curva di apprendimento di WordPress
- 2.2 Curva di apprendimento del sito Web HTML statico
- 3 Opzioni di personalizzazione di WordPress vs HTML statico
- 3.1 Personalizzazione di WordPress
- 3.2 Personalizzazione del sito Web HTML statico
- 4 WordPress vs HTML statico: hosting
- 5 WordPress vs. HTML: quale scegliere?
- 6 Domande frequenti su WordPress vs HTML
- 7 Come iniziare con WordPress
WordPress vs. HTML: qual è la differenza?
Siti Web HTML statici
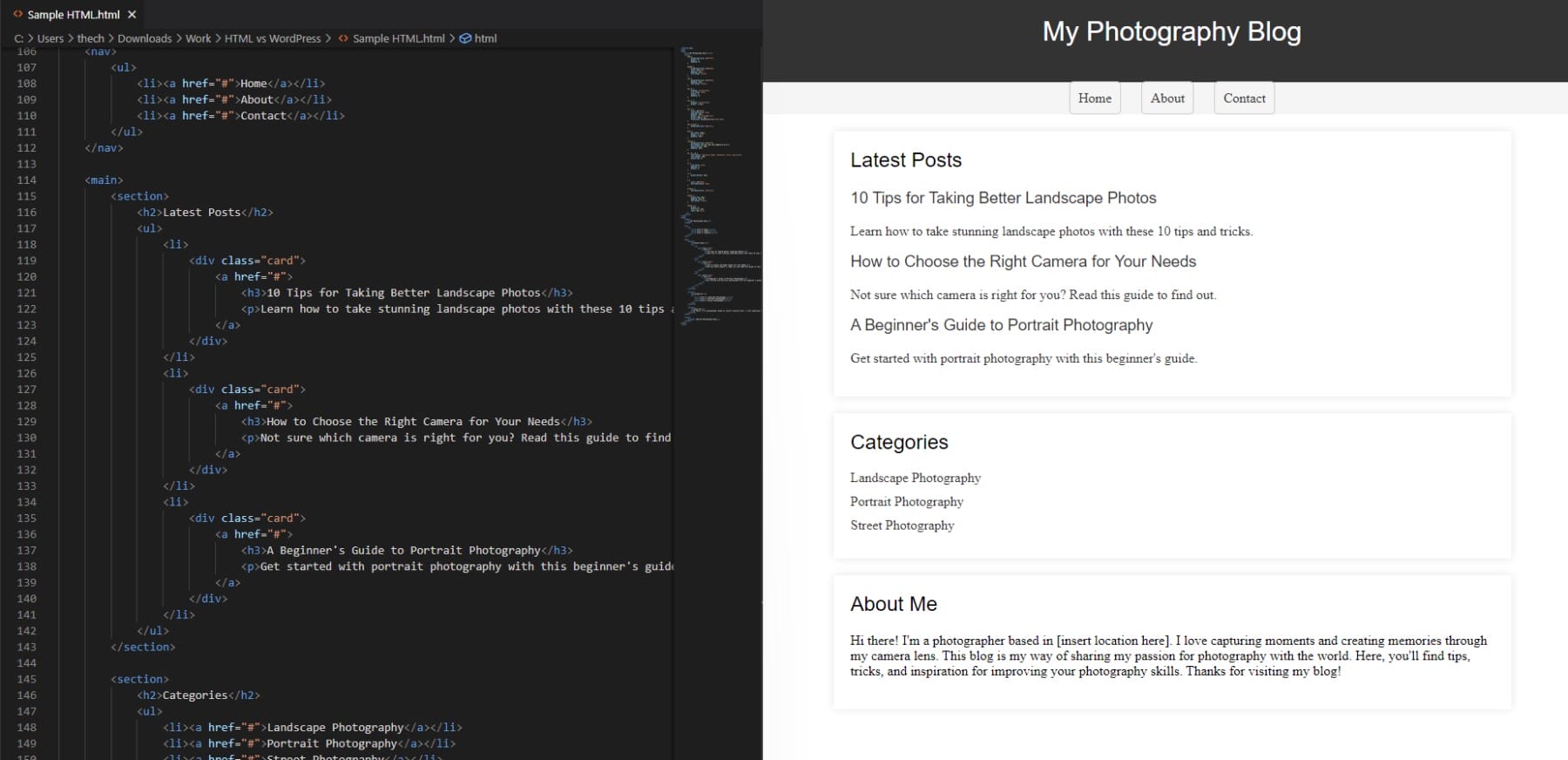
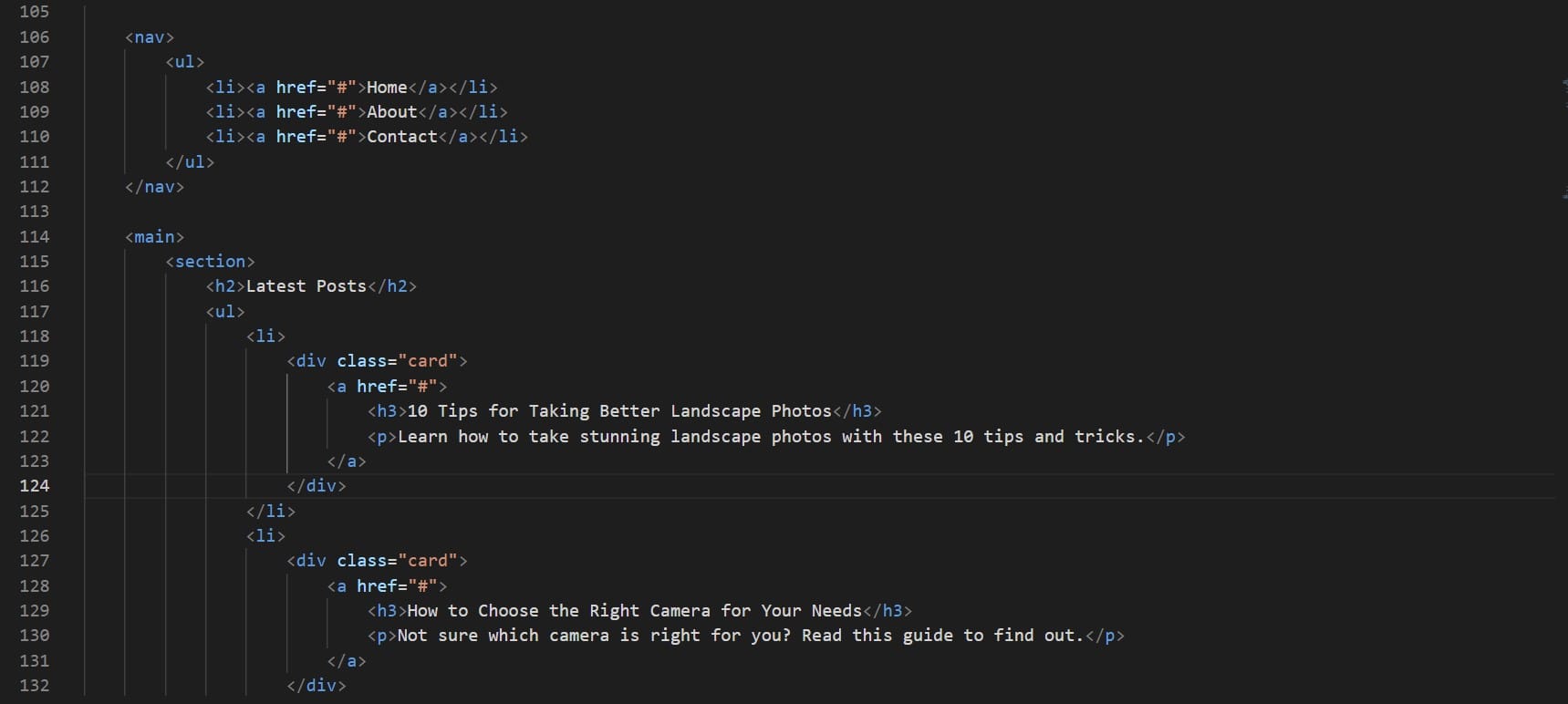
HTML, o Hypertext Markup Language , è la spina dorsale di Internet e la base di tutti i siti web. Prima dei giorni di WordPress e di altri famosi costruttori di siti Web, i siti Web venivano creati da zero utilizzando principalmente HTML (con CSS e JavaScript per aggiungere stile e funzionalità). Questi siti sono spesso indicati come siti HTML statici perché le pagine e i contenuti creati in HTML sono codificati esattamente come devono essere visualizzati. Ecco perché la creazione e l'aggiornamento di siti HTML statici di grandi dimensioni possono richiedere più tempo, essere complessi e costosi rispetto ai metodi moderni.

Puoi creare siti HTML statici adatti a progetti su piccola scala, pagine personali o semplici landing page. Richiederanno CSS (per lo stile) e JavaScript (per l'interattività) e altro nella maggior parte dei casi. I siti Web HTML statici più grandi (più complessi) richiederanno una programmazione più complessa per incorporare le funzionalità che diamo per scontate con altre soluzioni come WordPress.
Siti WordPress
WordPress semplifica il processo di creazione di siti Web fornendo software (incluso l'editor di WordPress) che consente ai non sviluppatori di creare un sito Web senza dover conoscere HTML, CSS o JS. A differenza dei siti HTML statici, il contenuto del sito WordPress (l'HTML che alla fine viene visualizzato per il browser) viene generato dinamicamente da un database a ogni caricamento della pagina. Ciò consente ai proprietari dei siti di apportare modifiche a livello di sito da uno dei migliori sistemi di gestione dei contenuti (CMS).
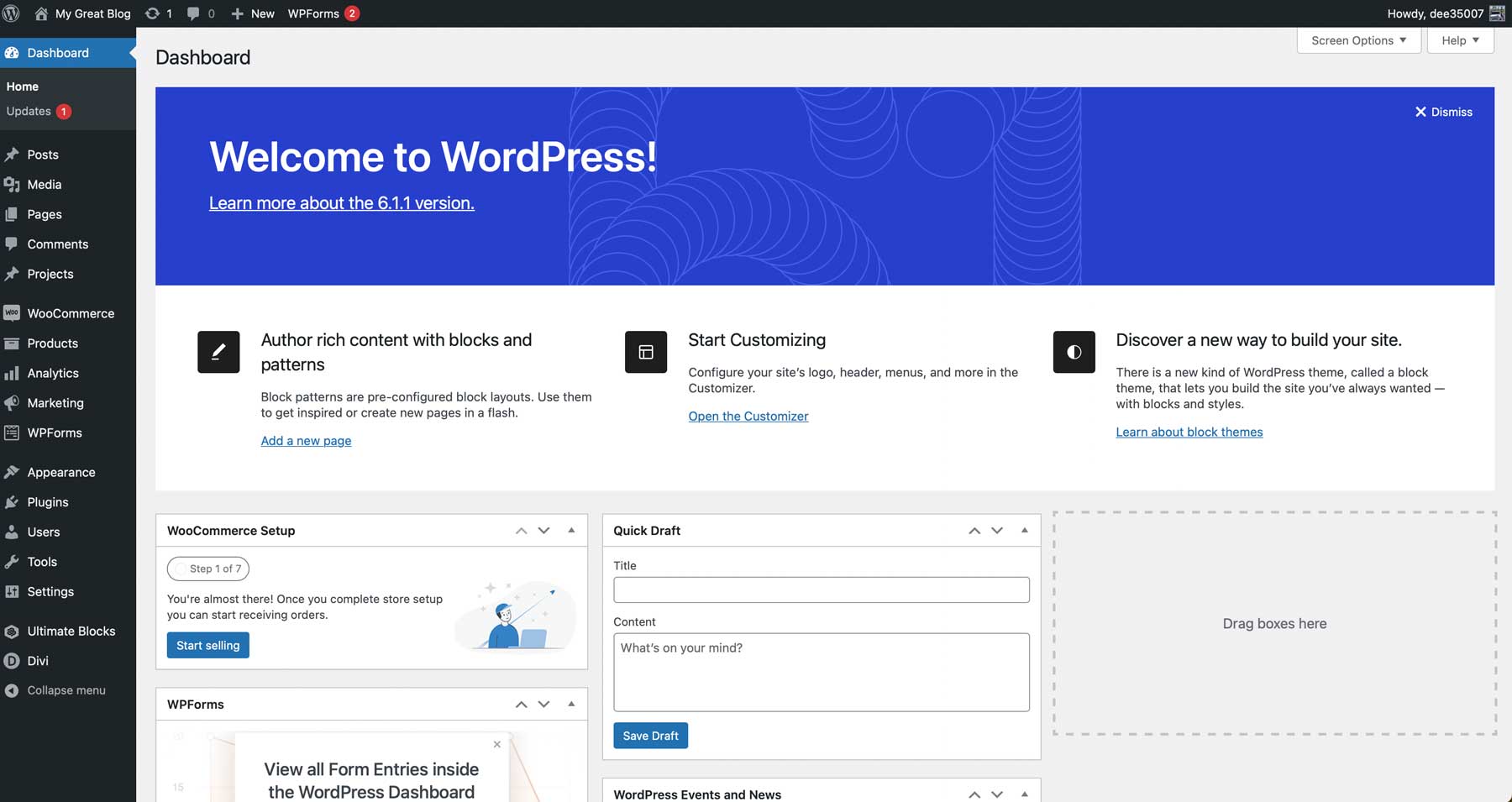
Il CMS di WordPress semplifica la creazione di siti Web con una dashboard semplificata e un'estensione apparentemente illimitata.

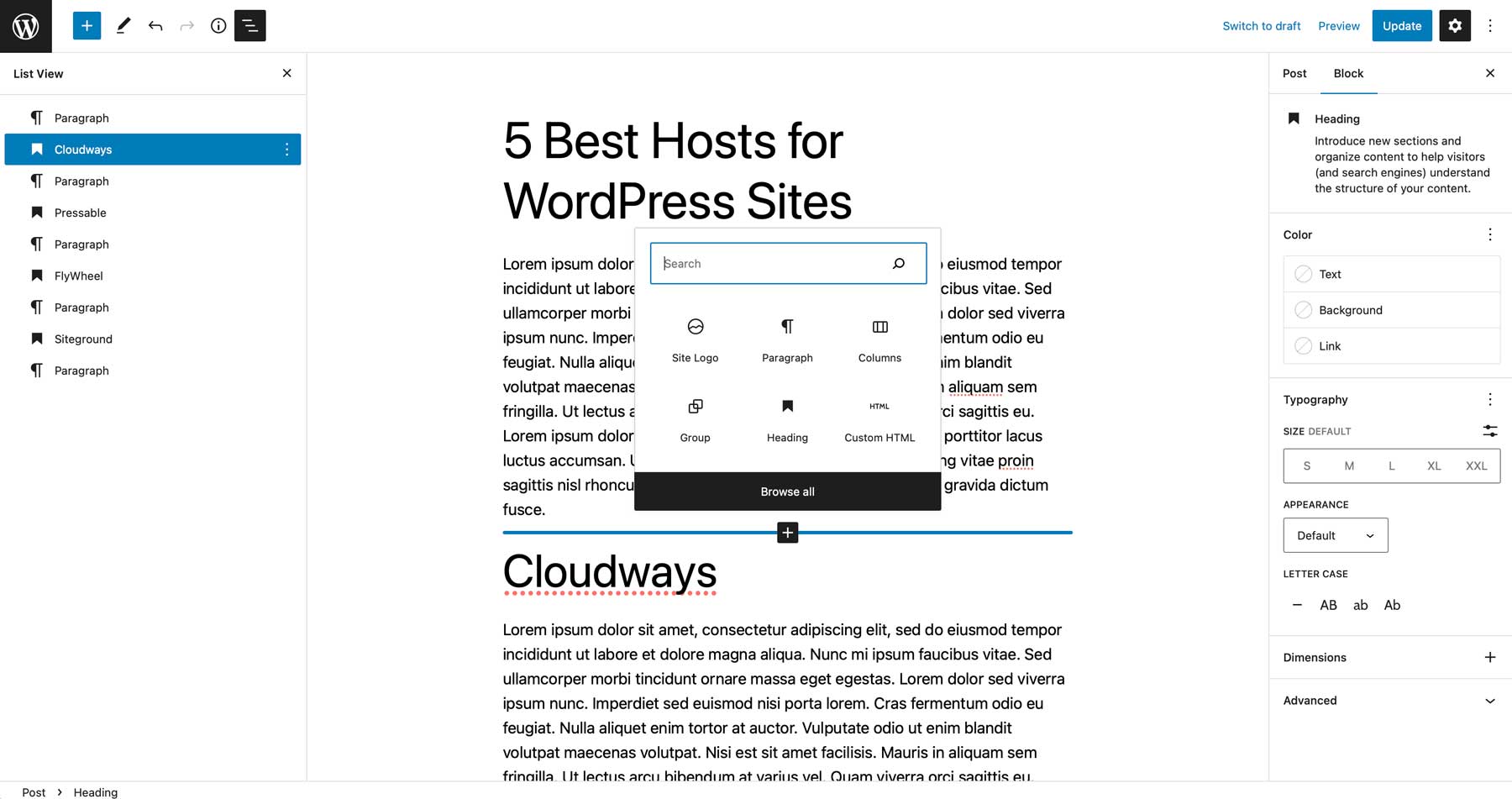
Gli utenti possono aggiungere un tema e plug-in per ottenere design e funzionalità su misura. L'editor di blocchi visivi di facile utilizzo ti offre il pieno controllo dell'intero sito Web sul front-end. E con potenti page builder come Divi, la progettazione di modelli ed elementi del sito può essere eseguita in modo più efficiente utilizzando poco o nessun codice.
WordPress è una solida piattaforma in grado di creare vari siti Web, inclusi blog, siti Web aziendali, negozi di e-commerce, portafogli e altro ancora. La sua interfaccia intuitiva e l'ampia gamma di temi e plug-in semplificano la creazione e la personalizzazione di siti Web senza alcuna conoscenza di codifica. Potresti creare un negozio di e-commerce avanzato in un pomeriggio con WordPress che potrebbe richiedere settimane con HTML (a meno che tu non stia utilizzando modelli predefiniti e librerie JS).
Curva di apprendimento e facilità d'uso
Quando si tratta di creare siti Web, WordPress offre un approccio diretto con la sua dashboard, la possibilità di aggiungere plug-in e il builder drag-and-drop, semplificando il processo per chiunque crei e gestisca un sito Web. Tuttavia, l'HTML può essere sufficiente per creare un sito statico che non richieda aggiornamenti frequenti.
Curva di apprendimento di WordPress
WordPress è una piattaforma user-friendly progettata per rendere la creazione di siti Web accessibile a tutti. Sì, anche quelli senza conoscenze di programmazione. Il suo editor di blocchi visivi semplifica il design delle pagine web. Con esso puoi creare pagine, post e persino modelli di siti riutilizzabili.

La dashboard di amministrazione della piattaforma è intuitiva e facile da navigare. Consente agli utenti di gestire facilmente i contenuti del sito Web senza richiedere una conoscenza approfondita della codifica. Per avere una conoscenza di base di WordPress, gli utenti devono familiarizzare con la dashboard e le impostazioni. Ciò include imparare ad aggiungere e personalizzare temi, installare plug-in e creare pagine e post utilizzando l'editor di blocchi. Inoltre, comprendere le basi della struttura del sito Web come menu, intestazioni e piè di pagina aiuta a creare un sito Web ben organizzato.
La conoscenza di base di HTML e CSS può aiutare gli utenti a personalizzare ulteriormente il proprio sito Web oltre a ciò che offrono i temi e i plug-in predefiniti. Tuttavia, la conoscenza della codifica non è necessaria per sfruttare appieno ciò che offre WordPress.
Con decine di migliaia di plug-in e temi disponibili, gli utenti possono estendere le funzionalità e il design del proprio sito Web in qualsiasi modo scelgano.
Curva di apprendimento del sito Web HTML statico
Al contrario, se desideri creare un sito Web HTML statico, avrai bisogno di una profonda conoscenza di HTML e CSS per creare e modellare il sito Web e renderlo visivamente accattivante. Dovrai imparare linguaggi più complessi come JavaScript per aggiungere interattività e funzionalità avanzate (ma questo non è necessario per i siti semplici).

Questa può essere una curva di apprendimento ripida per coloro che non hanno esperienza di programmazione. Per acquisire una conoscenza di base dell'HTML, è necessario apprendere il linguaggio e la sua sintassi, inclusa la comprensione della struttura dei tag HTML e come utilizzarli per formattare il testo e creare layout di pagina di base.
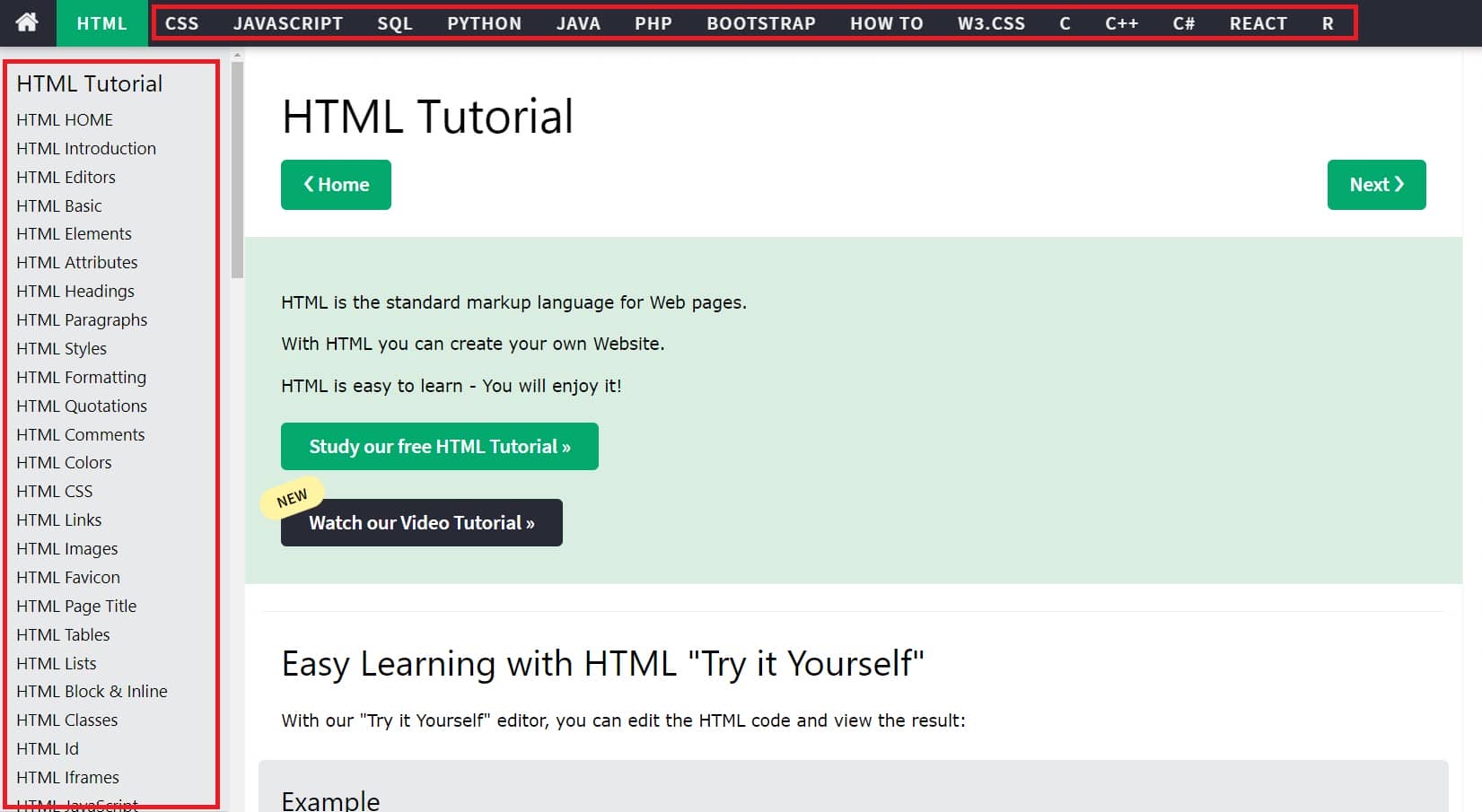
Per dare uno stile al tuo sito Web HTML, devi anche imparare i CSS, che ti consentono di applicare stili visivi al tuo codice HTML. Alcuni popolari framework CSS come Bootstrap aiutano a far ripartire questo processo, ma avrai ancora molto da imparare per implementare il framework e apportare modifiche. Sono disponibili varie risorse per le persone per imparare HTML e CSS, inclusi corsi online e tutorial dalle piattaforme W3Schools, libri sullo sviluppo web e tutorial su YouTube.

Anche le comunità online come forum, gruppi di social media e coding bootcamp sono risorse disponibili.
Opzioni di personalizzazione di WordPress vs HTML statico
La personalizzazione è un aspetto cruciale della creazione di un sito web. HTML e WordPress offrono diverse opzioni per la personalizzazione. HTML offre il controllo completo su ogni parte del sito Web, mentre WordPress offre opzioni predefinite che possono essere personalizzate tramite temi e plug-in.
Personalizzazione WordPress
WordPress fornisce un ecosistema di temi, plugin e integrazioni che semplificano la personalizzazione del tuo sito web. Gli utenti possono scegliere tra migliaia di temi gratuiti e premium per adattarsi allo scopo e allo stile del loro sito web. Oltre ai temi, WordPress offre una vasta gamma di plugin per vari scopi.
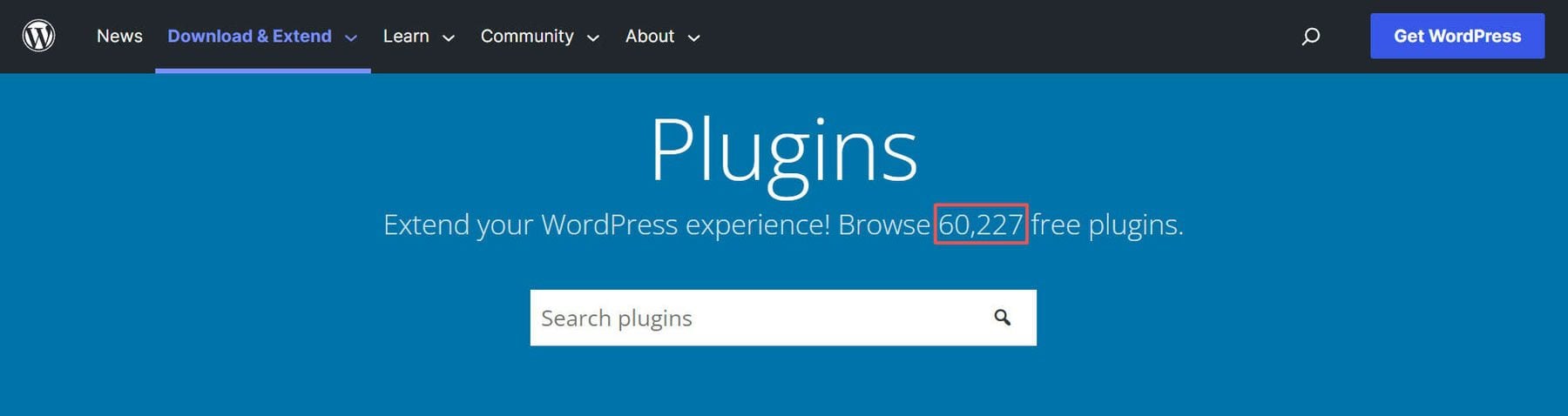
Gli utenti possono sfogliare e installare plug-in dal repository di plug-in di WordPress o da fornitori di terze parti, semplificando l'aggiunta di funzionalità senza conoscenze di codifica.


Alcuni dei migliori plug-in che rendono accessibile l'esecuzione di un sito Web rispetto all'utilizzo di HTML statico sono:
- Plugin di e-commerce per consentirti di creare negozi online semplici o avanzati.
- Costruttori di pagine che ti aiutano a creare bellissimi siti Web senza alcun codice.
- Form plugin per raccogliere dati o invii dai visitatori del tuo sito web.
- Plugin SEO per aiutare il posizionamento del tuo sito perché a che serve se rimane lì?
Personalizzazione del sito Web HTML statico
La personalizzazione di un sito Web HTML statico richiede che il creatore del sito Web abbia il controllo completo sul design e sulla struttura del sito Web. Sebbene i modelli HTML siano disponibili per l'acquisto, modificarli richiede la conoscenza di HTML, CSS e altri linguaggi di programmazione basati sul Web.

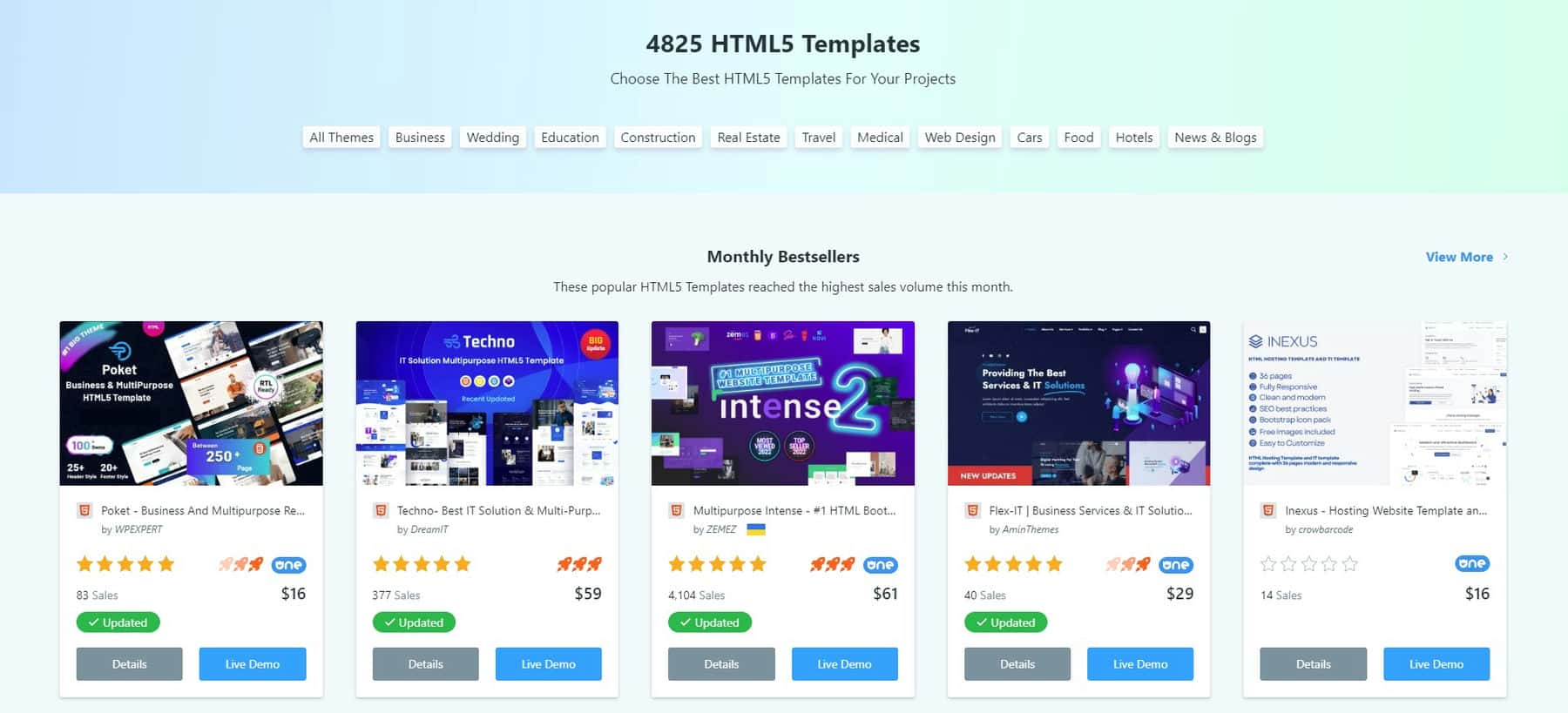
Template Monster Marketplace per modelli HTML per principianti
Le capacità di sviluppo front-end sono necessarie per personalizzare un sito Web HTML oltre la struttura e il design di base. L'aggiunta di funzionalità avanzate e interattività a un sito Web HTML statico può essere impegnativa e richiedere molto tempo senza le competenze appropriate.
JavaScript è spesso richiesto per aggiungere funzionalità dinamiche, come menu animati, finestre pop-up e convalida dei moduli in tempo reale. Tuttavia, l'apprendimento di JavaScript richiede un notevole investimento di tempo e impegno. È un linguaggio di programmazione complesso che richiede la comprensione di concetti di programmazione oltre HTML e CSS.
WordPress vs HTML statico: hosting
Entrambi i siti Web WordPress e HTML richiedono il web hosting per renderli accessibili su Internet. Web hosting al servizio che archivia i file del tuo sito Web e li rende disponibili online. I provider di hosting offrono vari piani con diverse funzionalità, prezzi e livelli di prestazioni per soddisfare le esigenze del proprietario del sito web.
I requisiti di hosting differiscono tra WordPress e i siti Web HTML statici. I siti Web HTML statici richiedono meno risorse del server e spesso possono essere ospitati con piani di hosting condiviso di base che costano meno. I file HTML stessi sono generalmente accessibili tramite software FTP e modificati utilizzando un editor di testo o di codice a scelta.

I siti Web WordPress sono dinamici, generati al volo utilizzando PHP e un database e in genere richiedono più risorse del server. Per questo motivo, la maggior parte delle piattaforme di hosting WordPress include funzionalità come memorizzazione nella cache specializzata, backup automatici e configurazioni del server ottimizzate per migliorare le prestazioni e la sicurezza.
Molti provider di hosting offrono programmi di installazione con un clic per WordPress, semplificando l'installazione e la configurazione rapida di WordPress da parte degli utenti. Questi programmi di installazione creano un'installazione di WordPress, inclusi i file necessari e un database preconfigurato. La nostra guida all'hosting copre tutto ciò che devi sapere per trovare l'host giusto.
WordPress vs. HTML: quale scegliere?
Quando si decide se creare un sito Web con WordPress o HTML, è importante considerare le proprie esigenze specifiche e il livello di competenza. Supponiamo che tu stia cercando una piattaforma user-friendly che offra un'ampia gamma di opzioni di personalizzazione e semplifichi il processo di creazione del sito web. In tal caso, WordPress è la scelta migliore, soprattutto per i principianti. D'altra parte, se hai esperienza di codifica e preferisci il controllo completo sul design e sulla funzionalità del tuo sito Web, o se hai solo bisogno di un semplice sito Web statico, allora l'HTML potrebbe essere più adatto.
Domande frequenti su WordPress vs HTML
Quale è meglio HTML o WordPress?
WordPress sta sostituendo HTML e CSS?
Vale ancora la pena imparare l'HTML?
I professionisti usano WordPress?
Cos'è l'HTML statico?
La memorizzazione nella cache di una pagina dinamica crea un file HTML statico?
Nella maggior parte dei casi, WordPress è l'opzione preferita per la creazione di un nuovo sito Web grazie alla sua facilità d'uso, alle ampie opzioni di personalizzazione e alle risorse educative come questo blog per aiutarti a imparare tutto ciò che devi sapere. È scalabile e può crescere con le tue esigenze, rendendolo una scelta eccellente per aziende e privati. Tuttavia, se il progetto del tuo sito Web è piccolo e desideri apprendere i fondamenti del design HTML, fallo.
Come iniziare con WordPress
Propenso a scegliere WordPress? Sappiamo che può essere difficile sapere da dove iniziare. Ecco una guida rapida per aiutarti a creare il toolkit WordPress definitivo:
- Hosting : vorrai un host eccezionale anche se utilizzi l'HTML. Consigliamo SiteGround e Pressable.
- Tema : il nostro tema Divi ti offre una personalizzazione avanzata del design per ogni parte del tuo sito web. C'è un motivo se è il tema più popolare al mondo!
- SEO : assicurati di ottimizzare il tuo sito per i motori di ricerca utilizzando Rank Math. Hanno anche un'ottima versione gratuita.
- Prestazioni : niente è peggio di un sito web lento. Mantieni veloce il tuo sito Web con WP Rocket o uno dei migliori plug-in di ottimizzazione della velocità.
Ora sei pronto per iniziare a creare con WordPress!
Immagine in primo piano tramite Sammby / shutterstock.com
Divulgazione: se acquisti qualcosa dopo aver fatto clic sui collegamenti nel post, potremmo ricevere una commissione. Questo ci aiuta a mantenere il flusso di contenuti gratuiti e grandi risorse. Grazie per il sostegno!
