Immagini WebP WordPress: come utilizzarle per velocizzare il tuo sito
Pubblicato: 2023-12-28
Usare le immagini WebP di WordPress sul tuo sito è un ottimo modo per suddividere il testo e mantenere coinvolti i tuoi lettori.
Ma questo impegno ha un costo. Maggiore è la dimensione o il numero di immagini, più lento sarà il tempo di caricamento. Di conseguenza, questa velocità inferiore può influire sulle prestazioni e sul coinvolgimento dei motori di ricerca.
Questo è il motivo per cui molti dei migliori siti Web WordPress adottano il formato WebP per ottimizzare i propri siti. Quindi, in questo articolo imparerai a conoscere le immagini WebP di WordPress e come aumentare la velocità del tuo sito web .
Sommario
- Cos'è WebP?
- Vantaggi dell'utilizzo dell'immagine WebP
- Come utilizzare le immagini WebP per velocizzare il tuo sito
- Come automatizzare le immagini WebP con un plugin WordPress
- I migliori plugin per l'ottimizzazione delle immagini WordPress WebP
- 1. Convertitore per media: ottimizza le immagini | Converti WebP e AVIF
- 2. WebP Express
- 3. Immagina: ottimizza le immagini e converti WebP
- 4. ShortPixel Image Optimizer: ottimizza le immagini, converti WebP e AVIF
- 5. Ottimizzazione delle immagini tramite Optimole: Lazy Load, CDN, Converti in WebP e AVIF
- Conclusione
- Domande frequenti
Cos'è WebP?
Il formato immagine WebP è stato creato da Google nel 2010 per l'utilizzo sul web. Il formato offre immagini ricche e di alta qualità in dimensioni più piccole.
Quando converti le immagini sul tuo sito in WebP, saranno molto più piccole senza perdita di qualità.
Secondo uno studio sulla compressione di Google WebP , la conversione può ridurre le dimensioni dell'immagine del 25–35% . Ciò, di conseguenza, aumenterebbe la velocità del tuo sito e il posizionamento nei motori di ricerca.
Inoltre, l'ottimizzazione delle immagini WebP ha vari livelli. Puoi scegliere tra le opzioni di compressione "con perdita" o "senza perdita".
L'opzione di compressione con perdita conserva più dati, mentre 'lossless' riduce l'immagine. Secondo caniuse, inoltre, WebP è supportato da oltre il 90% dei browser .
Vantaggi dell'utilizzo dell'immagine WebP
Ecco alcuni dei motivi per adottare immagini WebP in WordPress:
1. Dimensioni del file immagine più piccole
Le immagini WebP sono più piccole rispetto ad altri formati. Come accennato in precedenza, la conversione può ridurre le dimensioni dell'immagine fino al 35%. Ciò significa che è meglio utilizzare immagini WebP per il tuo sito Web WordPress rispetto a immagini JPEG e PNG.
2. Aumenta la velocità della pagina
Le immagini WebP di WordPress possono aumentare la velocità delle tue pagine web. Più pesanti sono le tue pagine, meno tempo ci vorrà per caricarle. La velocità di caricamento ideale è di 2 secondi o meno. Questo perché è probabile che i clienti abbandonino un sito Web che impiega più di 2 o 3 secondi per caricarsi.
3. File di alta qualità
La cosa migliore del formato WebP è che preserva la sua qualità. Ciò significa che non dovrai preoccuparti della qualità dell'immagine durante la conversione delle immagini.
4. Migliore posizionamento nei motori di ricerca e percentuale di clic
La velocità di caricamento della pagina è un fattore vitale per il posizionamento nei motori di ricerca e la percentuale di clic. I dati della ricerca di Google mostrano che un tempo di caricamento della pagina superiore a 3 secondi aumenta la possibilità di un rimbalzo del 32%.
Un tempo di caricamento di 5 secondi o più aumenta le possibilità di rimbalzo del 90%. Il tuo sito web verrà classificato più in alto una volta aumentata la velocità convertendo le immagini in WebP. Ciò si tradurrà anche in una frequenza di rimbalzo inferiore.
5. Ridurre l'utilizzo della larghezza di banda
La larghezza di banda del sito Web è la quantità di dati che possono essere trasferiti tra un sito, i suoi utenti e i suoi server. Avere una larghezza di banda limitata può comportare velocità di caricamento più lente. Quindi l’adozione di WebP può liberare più spazio di larghezza di banda e aumentare la velocità del tuo sito.
Come abilitare le immagini WebP per velocizzare il tuo sito
Usare le immagini WebP sul tuo sito WordPress è semplice come usare altri formati come JPEG e PNG. WebP è supportato per impostazione predefinita su WordPress 5.8 e versioni successive.
Ciò significa che non è necessaria alcuna configurazione per utilizzare le immagini WebP in WordPress versione 5.8 e successive.
Quindi, se disponi di immagini WebP, puoi caricarle nella libreria multimediale di WordPress. Ma se non disponi di immagini in formato WebP, potresti dover convertire manualmente l'immagine in WebP prima del caricamento.
Puoi anche automatizzare questo processo installando un plugin WordPress WebP Image.
Come automatizzare le immagini WebP con un plugin WordPress
Esistono diversi plugin WebP di WordPress per convertire le immagini nel formato WebP. La maggior parte di questi plugin supporta il reindirizzamento fallback WebP. Ciò garantisce che le persone con browser che non supportano WebP ottengano il formato originale.
Ad esempio, se carichi un file JPEG sul tuo sito, il plug-in lo convertirà nel formato WebP. In questo modo, se i visitatori utilizzano un browser che supporta WebP, verranno servite le versioni WebP.
Altrimenti, otterranno il formato immagine originale, sia esso JPEG o PNG. Ciò garantisce che tutti ottengano l'esperienza più veloce possibile.
I migliori plugin per l'ottimizzazione delle immagini WordPress WebP
1. Convertitore per media – WordPress WebP

Converter for Media è un ottimo plugin per convertire immagini WordPress WebP. Il plugin funziona convertendo le immagini JPEG, PNG e GIF standard nel formato WebP. Una volta configurato, il plug-in convertirà i file di immagine nella libreria multimediale nel formato immagine WebP.
Convertirà e servirà anche le immagini caricate in seguito in formato WebP. Converter for Media può ridurre della metà la dimensione delle tue immagini senza perderne la qualità . Ciò ridurrà quindi i tempi di caricamento e farà caricare il tuo sito più velocemente.
Il plugin WebP WordPress ha oltre 400.000 download attivi e oltre 800 recensioni a 5 stelle.
Costo: Converter for Media ha una versione gratuita che ti consente di convertire le immagini in WebP in pochi clic.Esiste anche una versione pro che costa $ 50 per 120.000 immagini ottimizzate all'anno.
Caratteristiche principali:
- Converti in formato Webp o AVIF.
- Riduci le dimensioni delle immagini con un clic.
- Converte tutti i nuovi caricamenti di immagini
- Nessuna modifica al file o all'URL originale.
- Visualizza Webp per gli utenti con browser che lo consentono.
- Facile da configurare
- Grande supporto
Come convertire la tua immagine in WebP utilizzando Converter for Media
Il primo passo per generare immagini WebP sul tuo sito WordPress è installare il plug-in "Converter for Media" sul tuo sito web.
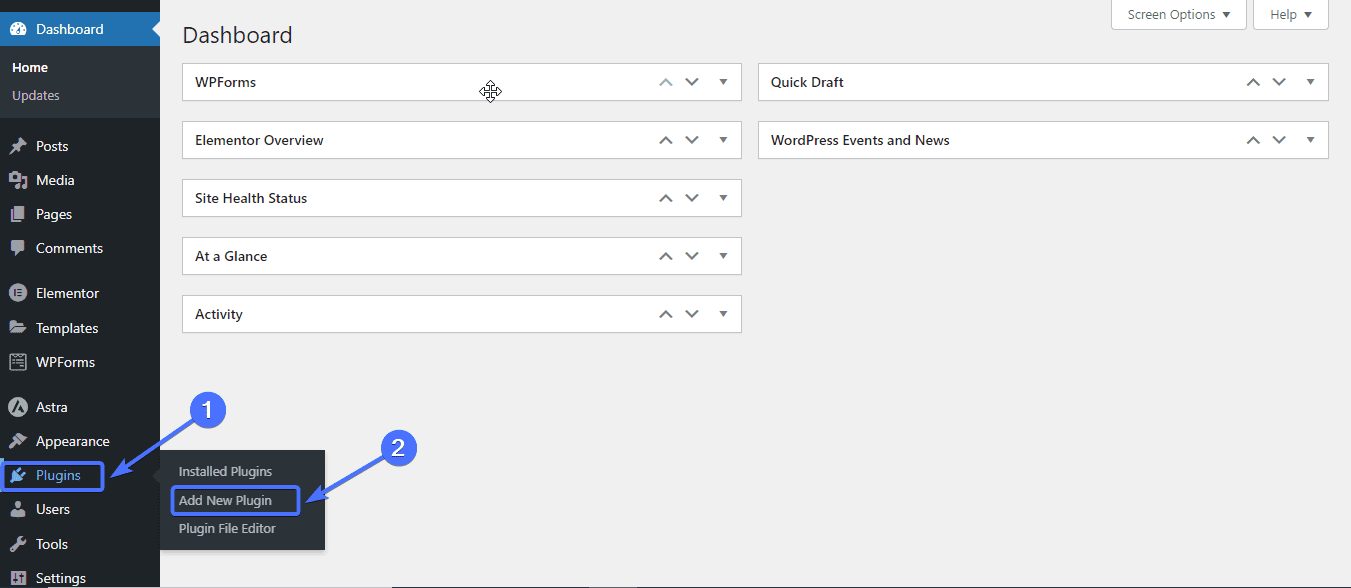
Per fare ciò, vai suPlugin >> Aggiungi nuovo plugin .

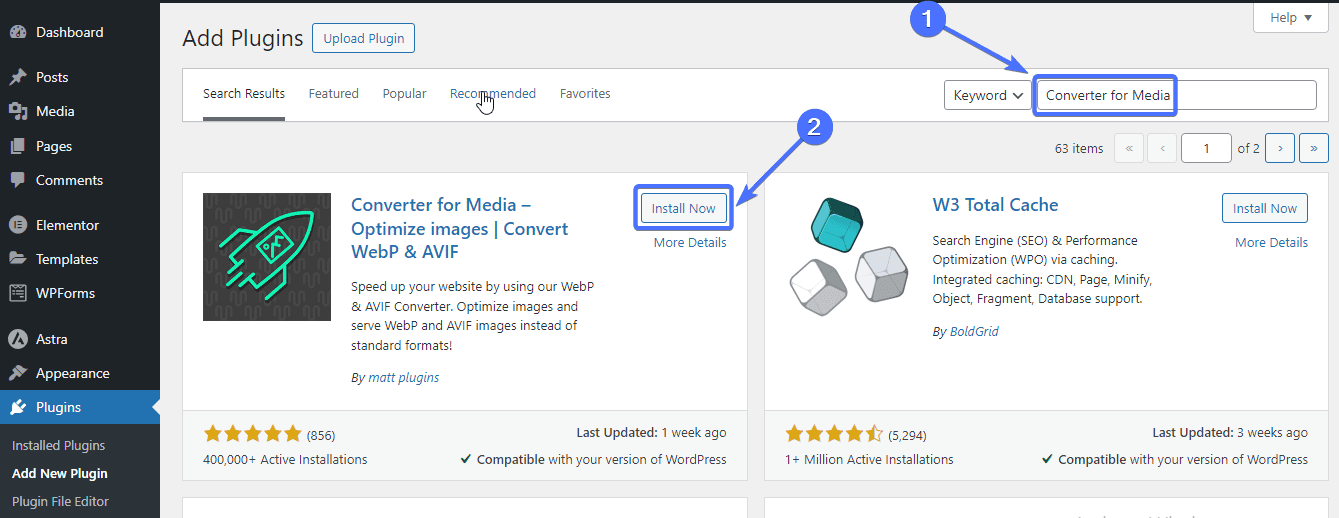
Digita "Converter for Media" nella casella di ricerca. Successivamente, fai clic suInstalla ora .

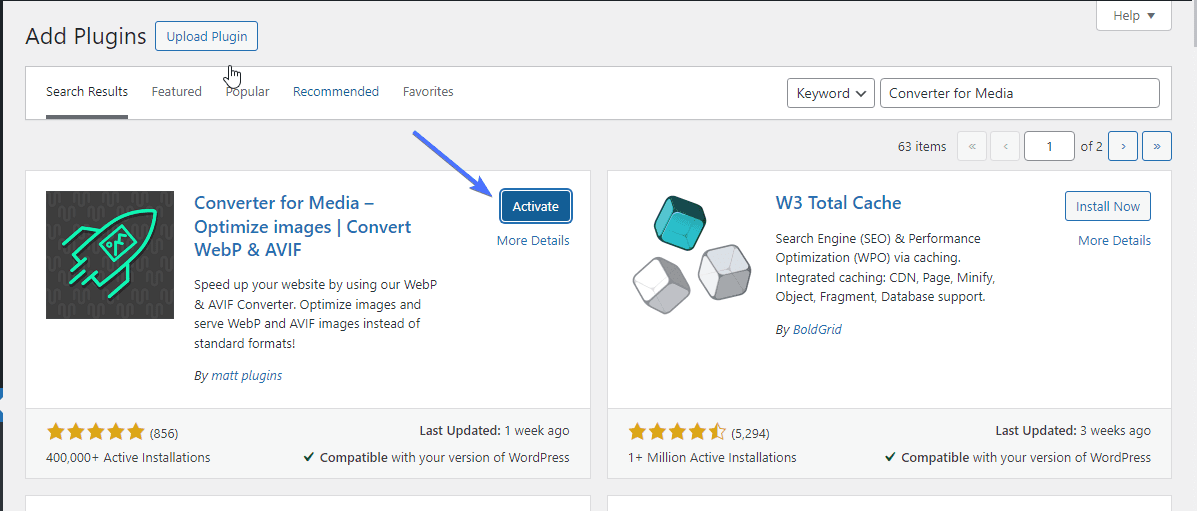
Una volta installato, fai clic suAttiva .

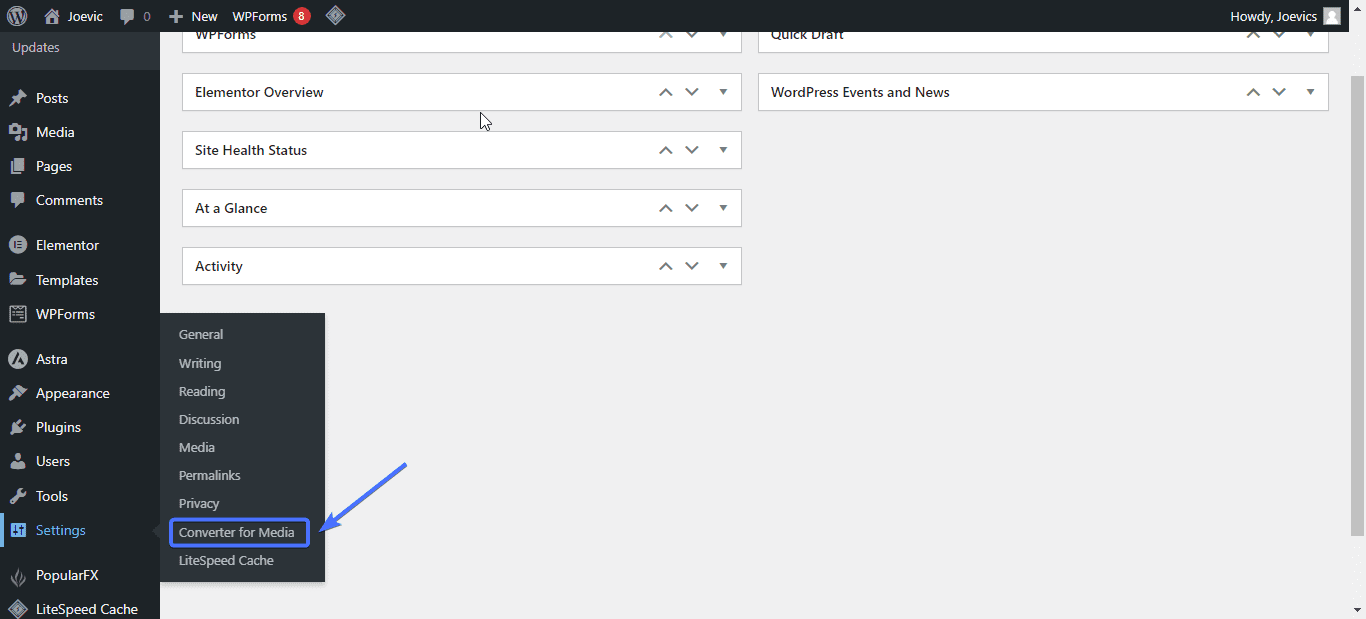
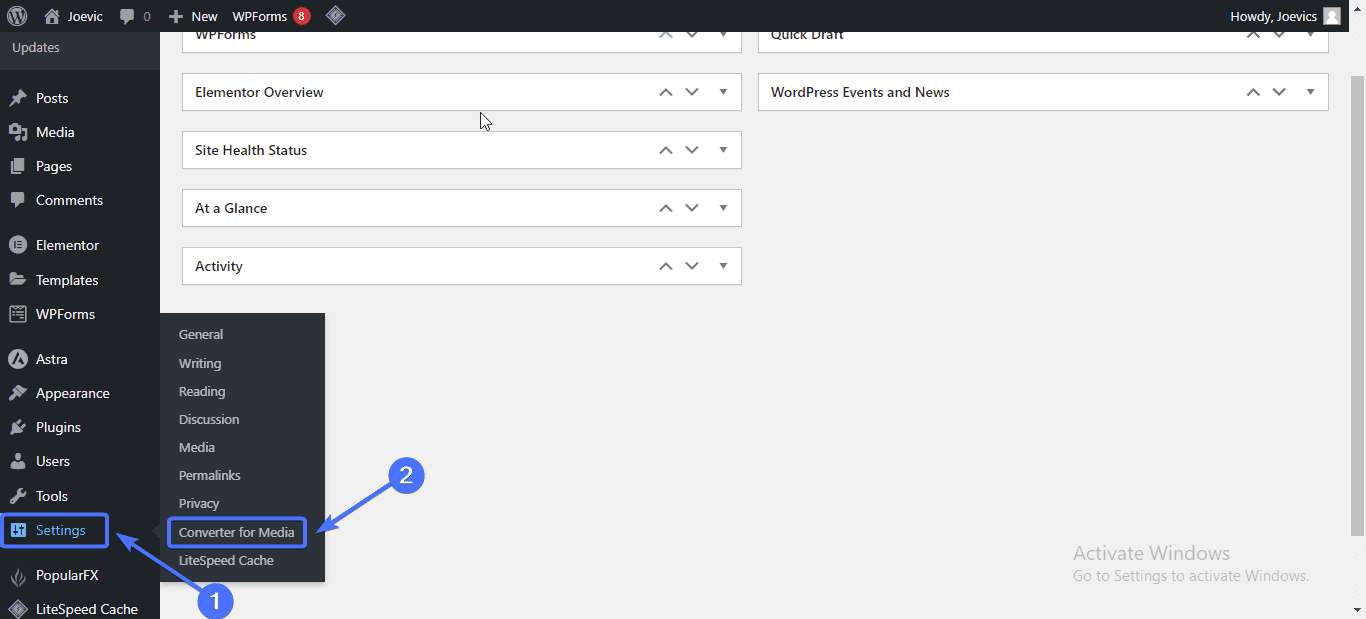
Una volta attivato, il plug-in verrà visualizzato nella scheda "Impostazioni" sulla dashboard WP.

Ora, per configurare il plugin, vai suImpostazioni >> Convertitore per Media .

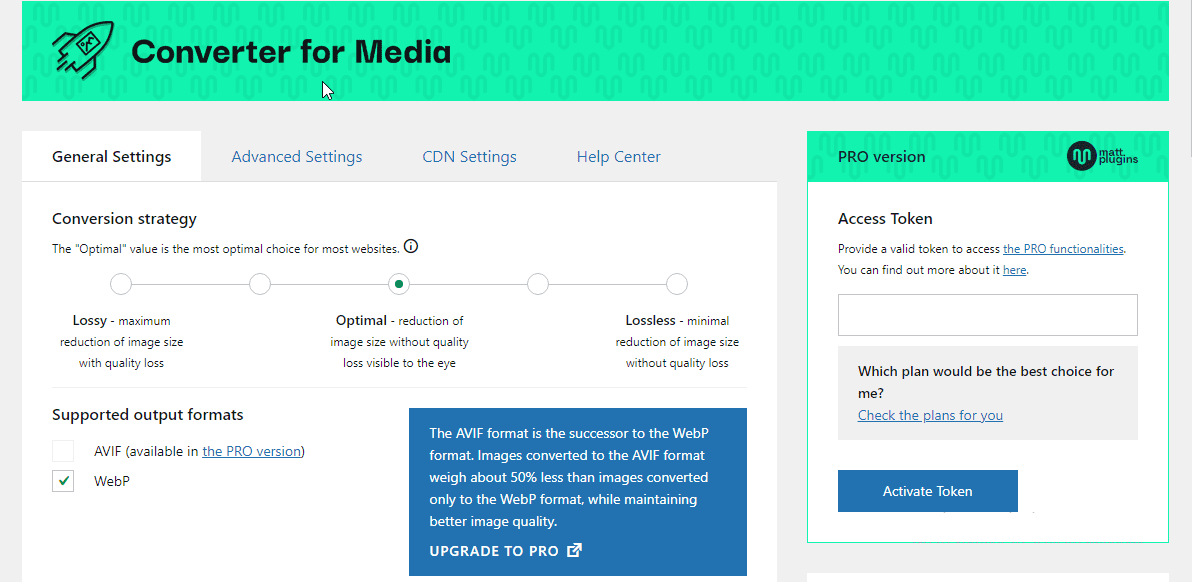
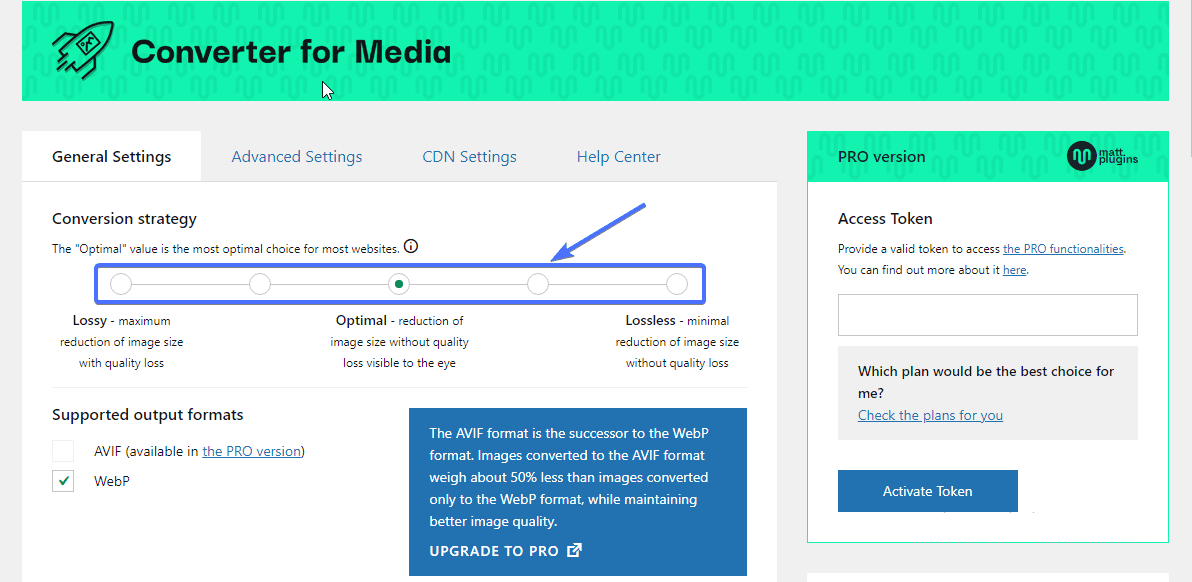
Il plugin offre diverse opzioni di configurazione per configurarlo come desideri.

Innanzitutto, devi scegliere il livello di compressione che desideri. Puoi farlo selezionando una delle opzioni nella scheda "Strategia di conversione".
Scegli l'opzione "Senza perdita" se desideri che la dimensione dell'immagine sia molto più piccola.


Ora devi prima ottimizzare manualmente le immagini nella tua libreria multimediale WordPress.
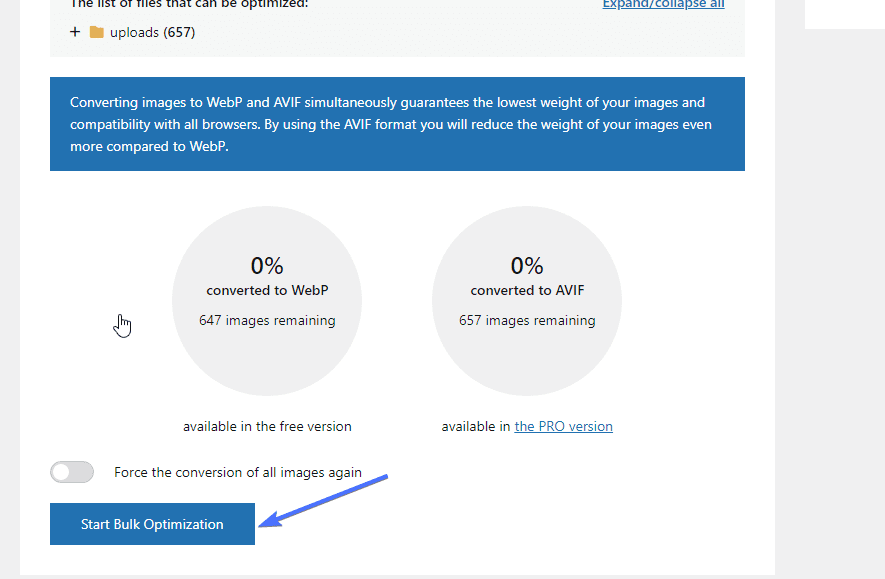
Scorri verso il basso fino alla sezione "Ottimizzazione in blocco delle immagini". Come puoi vedere, qui ci sono 647 immagini non ottimizzate.
Per ottimizzare queste immagini, fare clic suAvvia ottimizzazione in blocco .

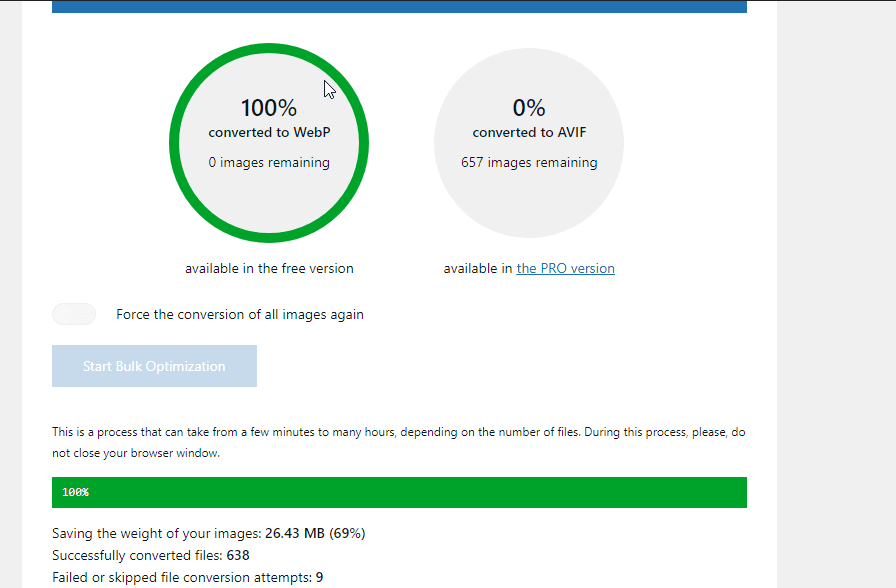
Questo è tutto. Ora puoi vedere che tutte le immagini sono state convertite in WebP.

Se hai seguito questi passaggi, congratulazioni! Hai convertito con successo le immagini del tuo sito in WebP.
2. WebP Express-WordPress WebP

WebP Express è un altro plugin che consente a WordPress di convertire le immagini nel formato WebP. Il plugin converte sia le immagini esistenti che i nuovi caricamenti in WebP.
Viene inoltre fornito con il reindirizzamento fallback WebP . Ciò garantisce che le persone con browser che non supportano WebP ottengano il formato file originale. In questo modo, puoi garantire che ogni visitatore del tuo sito abbia una buona esperienza.
Il plugin funziona utilizzando la libreria WebP Convert per convertire le immagini in WebP. Ha diversi metodi di conversione, inclusi Imagick, cwebp, vips, gd. Esistono anche alternative cloud per coloro i cui host non supportano nessuno di questi metodi.
WebP Express ha oltre 300.000 installazioni attive. Ha anche oltre 120 recensioni a 5 stelle.
Costo: WebP Express è un plugin gratuito.
Caratteristiche principali:
- Conversione WebP automatica
- Diversi metodi di conversione delle immagini Webp
- Sostituisci i tag immagine con tag immagine
- Facile da configurare
- Sezione FAQ dettagliata
3. Immagina – WordPress WebP

Imagify è un plugin avanzato per la compressione delle immagini WordPress WebP. Il plugin è progettato per comprimere le immagini senza comprometterne la qualità. Ti consente di ottimizzare le singole immagini e in blocco.
Una volta installato, dovrai andare alle impostazioni del plugin e configurarlo per ottimizzare le immagini al miglior livello di compressione. Il plugin convertirà quindi le immagini sul tuo sito WordPress o qualsiasi nuovo caricamento nel formato WebP.
Imagify esegue la compressione dell'immagine in background. Pertanto, non influirà sulle prestazioni del tuo sito. La conversione velocizzerà quindi il tuo sito WordPress e aumenterà il tuo posizionamento SEO. Imagify ha oltre 800.000 installazioni attive e oltre 1.000 recensioni a 5 stelle.
Costo: Imagify ha un pacchetto iniziale gratuito e offre circa 200 immagini al mese.La versione PRO parte da $ 9,99 al mese.
Caratteristiche principali:
- Crea versioni di immagini Webp.
- Comprimi le tue immagini in un clic
- Ottieni prestazioni e qualità con la compressione intelligente delle immagini
- Ridimensiona le immagini al volo
- Ripristina le immagini alla loro versione originale ogni volta che ne hai bisogno
- Semplice da usare
- Bel supporto
4. Ottimizzatore di immagini ShortPixel –WordPress WebP

ShortPixel è uno dei migliori plugin per l'ottimizzazione delle immagini di WordPress. Il plugin è progettato per aiutarti a convertire le tue immagini nel formato WebP. Una volta installato, carica tutte le tue immagini sul cloud e inizia a ottimizzarle in background.
Il plug-in scaricherà quindi le immagini WebP WordPress convertite dal cloud nella libreria multimediale. L'immagine ottimizzata avrà lo stesso livello di qualità anche con le dimensioni ridotte.
ShortPixel ti consente di scegliere tra tre modalità; Lucido, senza perdita e con perdita . Forniscono anche la possibilità di testare tutti e tre i collegamenti per decidere quale sia la scelta migliore per te.
Soprattutto, il plug-in ha una semplice dashboard con opzioni per ottimizzare le tue immagini come desideri. ShortPixel conta oltre 300.000 installazioni attive e oltre 600 recensioni a 5 stelle.
Costo: ShortPixel ha una versione gratuita con opzioni di ottimizzazione delle immagini.La versione PRO parte da $ 9,99 al mese.
Caratteristiche principali:
- Supporto per immagini WebP
- Integrazione Cloudflare per chi utilizza una CDN
- Converti file PNG in immagini JPEG.
- Ottimizzazione dell'immagine della retina
- Ottimizzazione o esclusione delle miniature
- Conversione in blocco
- Supporto meraviglioso
5. Ottimizzazione dell'immagine tramite Optimole

Optimole è un plugin di ottimizzazione delle immagini pulito e moderno con diverse funzionalità sorprendenti. Una volta installato il plugin, dovrai configurarlo. Successivamente, avrai accesso alla dashboard, dove potrai convertire immagini e altro ancora.
Optimole elabora le immagini nella libreria di immagini WordPress in background in tempo reale. Inoltre, il plugin è basato su cloud , il che alleggerisce il tuo server da qualsiasi sforzo. Una volta configurato, tutte le immagini caricate possono essere convertite nel formato scelto.
Imagify ha oltre 200.000 installazioni attive e oltre 500 recensioni a 5 stelle.
Prezzo: Optimole ha una versione gratuita con diverse opzioni.La versione PRO parte da $ 19,08 al mese.
Caratteristiche principali:
- Conversione completamente automatizzata
- Immagini più piccole. Stessa qualità
- Supporta tutti i tipi di immagine
- Converti rapidamente le immagini in Webp.
- Alimentato da un CDN
- Semplice e leggero
- Supporto della libreria di immagini cloud
- Carico lento senza jQuery
Conclusione: WordPress WebP
Nel complesso, questo articolo ha spiegato cos'è WebP e i suoi vantaggi. Abbiamo anche evidenziato i migliori plugin WebP di WordPress per automatizzare le conversioni WebP.
Ora, con queste conoscenze, puoi configurare il tuo sito web per iniziare a mostrare immagini WebP sui siti WordPress. Se desideri aumentare ulteriormente la velocità del tuo sito, dovresti consultare questo articolo su come velocizzare il tuo sito WordPress .
Se hai bisogno di ulteriore assistenza, il nostro team di Fixrunner può aiutarti . Possiamo aiutarti ad aumentare la velocità fino al tempo di caricamento consigliato di 2-3 secondi.
Domande frequenti – WordPress WebP
WordPress consente WebP?
SÌ. WordPress ti consente di caricare immagini WebP nella tua libreria multimediale e utilizzarle in post e pagine. Puoi anche installare un plugin WebP per WordPress come ShortPixel. Questi plugin possono convertire automaticamente le immagini in JPEG e altri formati in WebP.
Perché non riesco a caricare immagini WebP su WordPress?
Esistono alcuni motivi per cui potresti non essere in grado di caricare immagini WebP sul tuo sito Web WordPress. Uno di questi è se utilizzi una versione di WordPress o PHP che non è supportata. WebP è supportato per impostazione predefinita solo dalle versioni WordPress 5.8 e successive.
Potresti anche avere problemi nel pubblicare immagini WebP sul tuo sito se il tuo provider di hosting WordPress non supporta WebP.
Qual è la vulnerabilità di WordPress WebP?
Le immagini WebP presentano due vulnerabilità critiche: CVE-2023-4863 e CVE-2023-5129. CVE-2023-4863 è un bug radicato nella libreria libwebp delle applicazioni che gestisce le immagini WebP. Questa vulnerabilità consente agli aggressori di creare file WebP non validi. Quindi manipolano questi file per eseguire i loro codici di attacco.
WebP migliora il SEO?
SÌ. WebP può migliorare il posizionamento nei motori di ricerca del tuo sito web. La velocità di caricamento di una pagina web è un fattore SEO cruciale per WordPress. Più un sito web viene caricato velocemente, più alto sarà il suo posizionamento nei risultati dei motori di ricerca.
La conversione delle immagini sul tuo sito in formato WebP ne ridurrà le dimensioni. Ciò, a sua volta, aumenterà la velocità di caricamento.
