Come aggiungere aree widget a WordPress (temi a blocchi e classici)
Pubblicato: 2023-06-16I widget sono un modo popolare per aggiungere funzionalità, caratteristiche e informazioni extra a diverse posizioni dei siti Web WordPress. Ti consentono di inserire qualsiasi cosa, dai moduli di contatto sui calendari agli elenchi dei tuoi ultimi post del blog sulle tue pagine web.
Tuttavia, per fare ciò, hai prima bisogno di aree widget, almeno nei classici temi WordPress. Queste sono parti designate speciali dei temi WordPress in cui, se aggiungi widget nel back-end, verranno visualizzati anche nel front-end.
I temi a blocchi che utilizzano il WordPress Site Editor, d'altra parte, non hanno più aree widget. Qui, l'aggiunta di widget funziona in modo molto diverso rispetto a prima, motivo sufficiente per coprire l'intero argomento.
Di seguito, diamo un'occhiata a diversi modi per aggiungere widget al tuo tema WordPress. Parliamo di come utilizzare le aree widgetizzate e crearne di nuove nei temi classici, nonché di come visualizzare i widget nei temi a blocchi.
Cosa sono i widget e come li usi?
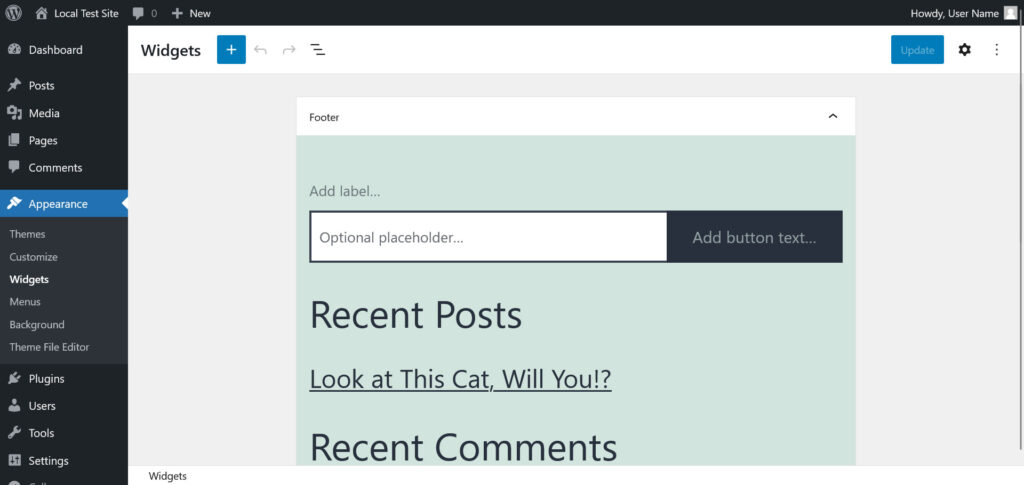
Prima di arrivare alle cose più tecniche, stabiliamo prima molto velocemente di cosa stiamo parlando quando usiamo il termine "widget" in relazione a WordPress. Se utilizzi un tema non a blocchi come Twenty Twenty-One, puoi trovare le relative impostazioni in Aspetto > Widget .

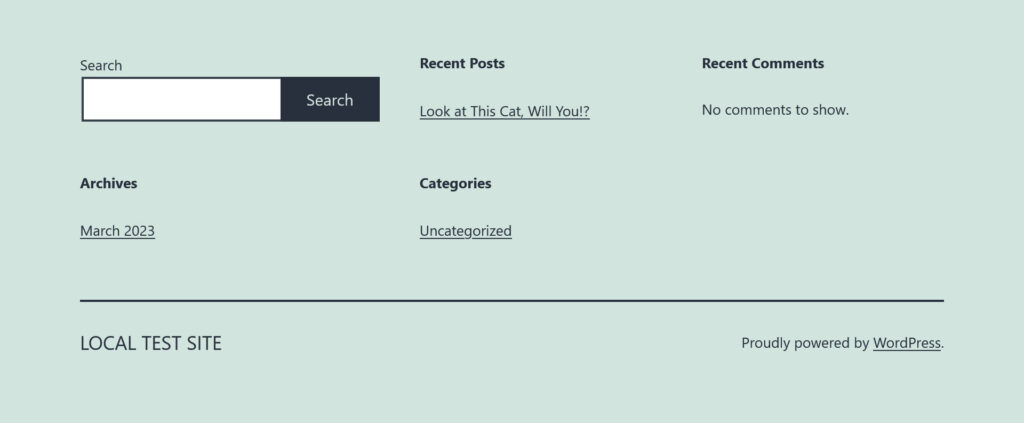
Questo mostra tutte le aree widget disponibili nel tuo tema corrente (qui, è solo il piè di pagina) e i widget che contengono. Tutto ciò che è visibile qui corrisponde anche al front-end del tuo sito web.

In genere, le aree widgetizzate si trovano nel piè di pagina, nella barra laterale o nell'intestazione. Tuttavia, puoi anche posizionarli praticamente ovunque tu voglia (come vedrai presto).
Come visualizzare i widget sul tuo sito
Il menu widget aveva un'interfaccia utente diversa, ma ormai è stato convertito per funzionare con l'editor di blocchi come il resto di WordPress. Pertanto, puoi usarlo come qualsiasi altra istanza dell'editor Gutenberg di WordPress.
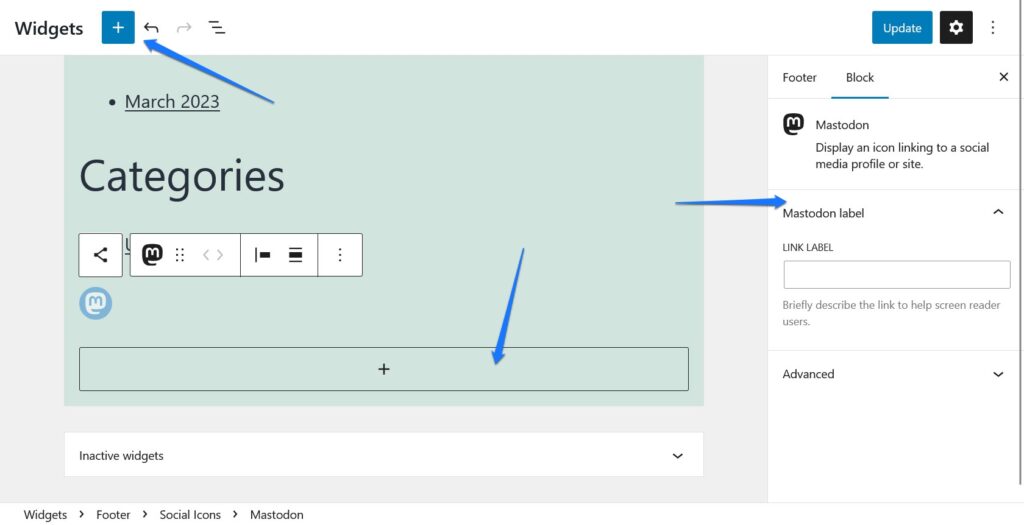
Aggiungi blocchi tramite l'inseritore di blocchi (il pulsante più blu nell'angolo in alto a sinistra) o la sua versione più piccola nelle aree del widget. Puoi anche rimuovere i blocchi nei soliti modi e modificarne l'aspetto e il comportamento nella barra laterale destra.

I blocchi che puoi usare coprono le solite opzioni. Paragrafi, titoli, tabelle, immagini: tutto è possibile.
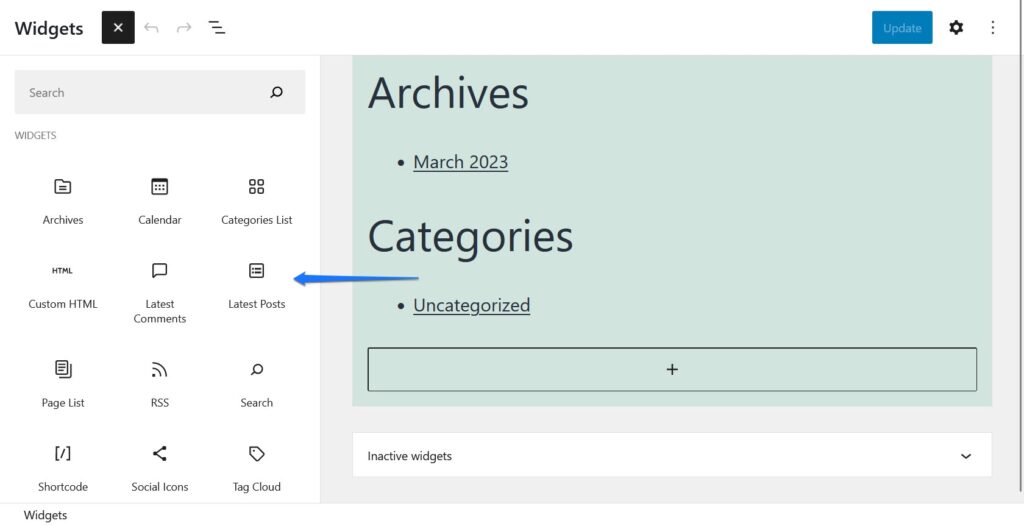
In genere, le aree dei widget vengono utilizzate per sezioni più dinamiche in cui le informazioni si aggiornano da sole. Puoi ancora trovarli nella categoria Widget nell'inseritore di blocchi.

Come puoi vedere, includono cose come la visualizzazione di archivi e categorie, un elenco delle tue pagine o gli ultimi post e commenti, feed RSS o una barra di ricerca. Non dimenticare di fare clic su Aggiorna nell'angolo in alto a destra in modo che tutte le modifiche apportate qui diventino permanenti.
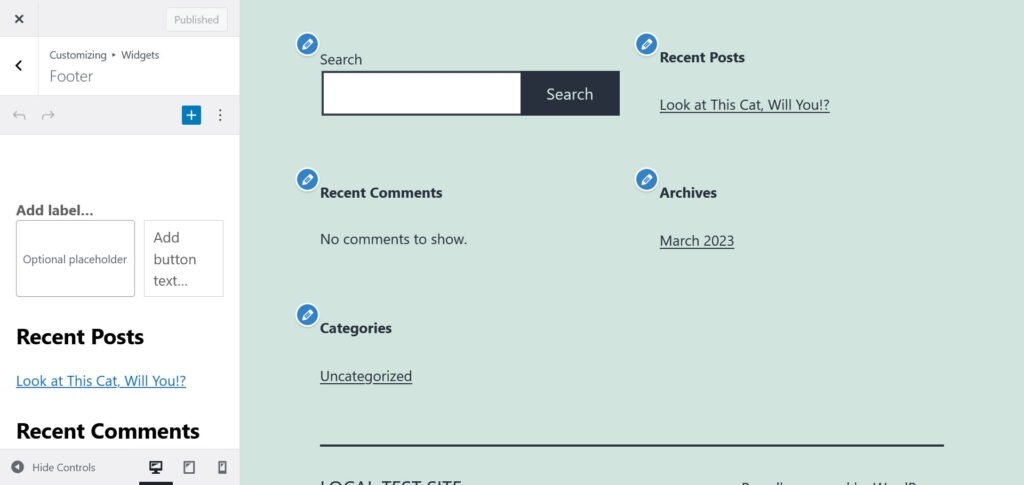
In alternativa, trovi tutte queste impostazioni anche nel Customizer di WordPress ( Aspetto > Personalizza ) e poi nella scheda Widget .

Il vantaggio qui è che puoi vedere in anteprima come apparirà tutto sulla pagina direttamente nell'editor.
Creazione di nuove aree widget nei temi WordPress classici
Ok, fin qui tutto bene. Abbiamo stabilito cosa sono i widget e in quale parte dei temi classici puoi gestirli.
Tuttavia, cosa succede se non sei soddisfatto della scelta delle aree widget disponibili? E se volessi poter aggiungere widget in altre posizioni del tuo tema?
In tal caso, devi crearli tu stesso, che è ciò che esamineremo ora.
1. Registra la tua area widget
La creazione di aree widget in un tema WordPress è un processo in due fasi. Il primo passo è registrarli.
Puoi farlo usando la funzione register_sidebar() all'interno di functions.php . Assomiglia a questo:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Nota: come molte modifiche al tema, ti consigliamo di implementarlo sotto forma di un tema figlio.
Alcune spiegazioni delle diverse parti dello snippet di codice e del loro significato:
-
name— Questo è il nome dell'area del widget che apparirà nel back-end di WordPress. -
id: è necessario assegnare un ID all'area del widget in modo da poterlo visualizzare in un secondo momento. -
description— Questo veniva visualizzato all'interno del menu Widget . Puoi usarlo, ad esempio, per spiegare la posizione della barra laterale ad altri utenti. Tuttavia, apparirà solo per le versioni di WordPress che non utilizzano l'editor di blocchi per i widget, quindi puoi anche ometterlo. -
before_sidebareafter_sidebar— Questi due parametri consentono di aggiungere markup HTML prima e dopo l'area del widget. In questo modo, ad esempio, puoi avvolgerlo in un contenitore<div>. -
before_widgeteafter_widget— Come sopra ma per qualsiasi widget che appare in quest'area.
Ci sono altri parametri che puoi usare con register_sidebar() . Puoi saperne di più su di loro nella documentazione. Tuttavia, per il nostro scopo, quanto sopra è sufficiente.
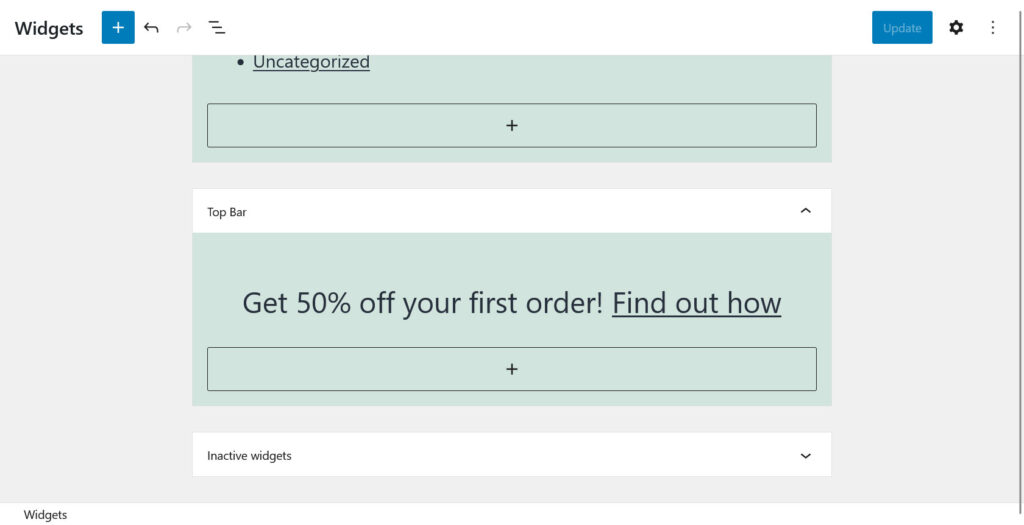
Una volta presente in functions.php e con il file salvato, l'area widget comparirà già nel back end di WordPress.

2. Output delle aree widget nel tuo tema WordPress
Mentre puoi già vedere l'area del widget nella dashboard, attualmente l'inserimento di blocchi o widget non avrà alcun effetto. Questo perché non c'è ancora alcun markup che dica al tema di emettere tutto ciò che aggiungi ad esso.
Questo avviene tramite la funzione dynamic_sidebar() . Ad esempio, per visualizzare l'area del widget che hai creato sopra in qualsiasi punto del tuo tema, puoi utilizzare questa funzione:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Si noti come il codice contenga lo stesso id dell'area widget creata in precedenza per visualizzarlo.
Mentre quanto sopra funziona, spesso ha senso utilizzare uno snippet leggermente più complesso:
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Il codice sopra controlla innanzitutto se l'area del widget in questione contiene widget e lo aggiunge alla pagina solo se è così. Contiene anche altri markup come classi e ID HTML per semplificare la personalizzazione dell'output tramite CSS.
Restano solo le domande, dove metti questo markup?
La risposta: ovunque nei file del tema in cui desideri che appaia l'area del widget. In genere si trova all'interno di file modello di pagina come page.php o single.php . Tuttavia, puoi anche aggiungerlo a qualcosa come header.php o footer.php . Per prendere una decisione, è utile conoscere la gerarchia dei modelli e capire come funzionano i temi.
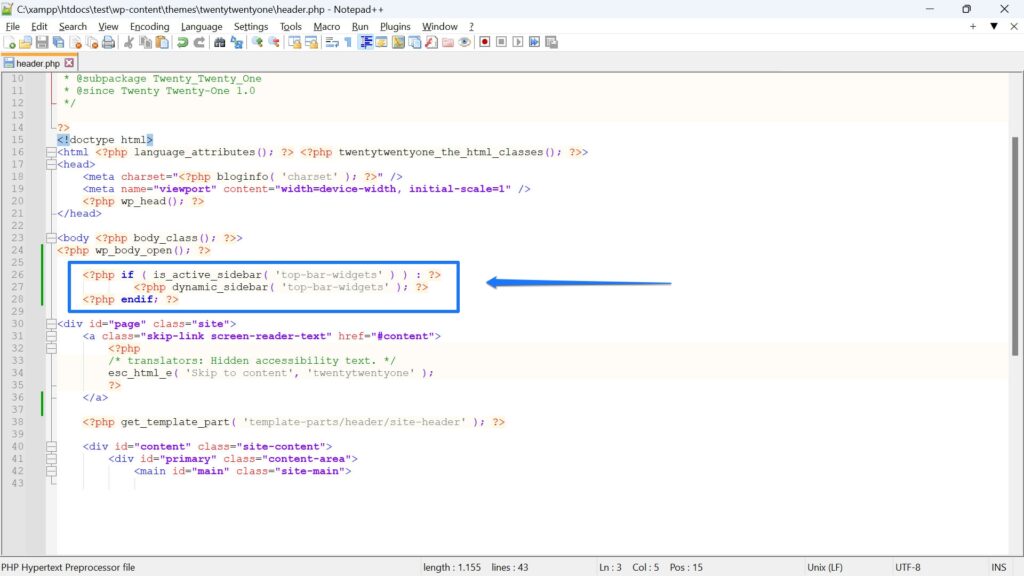
In questo caso, per il tema Twenty Twenty-One, lo inseriamo all'interno di header.php subito dopo l'apertura della pagina.

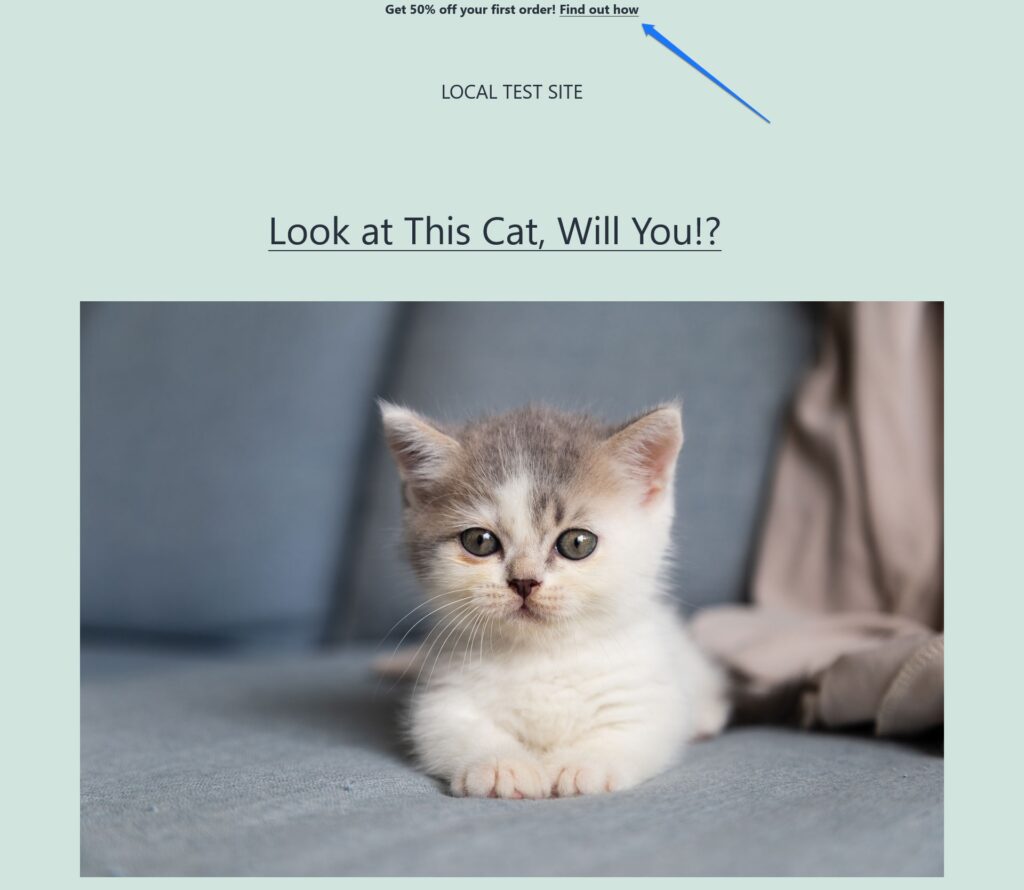
Con il codice in atto, quando ora inseriamo un widget all'interno dell'area appena creata, verrà visualizzato sul sito Web nella posizione prevista.

Alternativa: usa gli hook di WordPress per visualizzare le aree dei widget
Invece di aggiungere lo snippet di codice direttamente ai modelli di pagina e ai file del tema, puoi anche ottenere lo stesso risultato utilizzando gli hook di WordPress.
Si tratta di piccoli pezzi di codice posizionati in posizioni strategiche all'interno dei suddetti file che puoi utilizzare per dire a WordPress di eseguire funzioni proprio in quel punto senza posizionare fisicamente il codice lì. Invece, puoi posizionare le funzioni in questione all'interno di functions.php . In questo modo si ha il vantaggio che è possibile gestire tutte le aree widgetizzate da un unico posto.
Come sarebbe per il nostro caso?
Ecco come posizionare un'area widget utilizzando un hook di WordPress:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Il tema Twenty Twenty-One ha un hook chiamato wp_body_open() all'interno del suo file di intestazione. Agganciandoci, possiamo visualizzare l'area del widget nello stesso posto senza modificare il file stesso.

Come accennato, lo snippet di codice va all'interno del functions.php del tuo tema (figlio). Questo metodo è particolarmente adatto per temi che contengono molti hook, come Genesis Framework.
Come aggiungere widget nei temi a blocchi
Finora abbiamo parlato solo di come creare aree widget nei temi classici. Tuttavia, per quanto riguarda i temi a blocchi, che, dopotutto, diventeranno probabilmente lo standard de facto per i temi di WordPress.
Qui, poiché il Site Editor funziona in modo molto diverso, non hai realmente aree widget. Noterai anche che il menu Aspetto > Widget non esiste.

Tuttavia, puoi comunque aggiungere widget, contenuti e altri elementi al tuo tema utilizzando principi simili a quelli sopra.
Inserisci i modelli di pagina e le parti del modello
La prima cosa da notare qui è che sei molto meno vincolato nel posizionamento dei widget con l'editor di blocchi. Dal momento che non sei limitato alle aree widget preconfigurate, puoi posizionare qualsiasi elemento della pagina praticamente dove desideri.
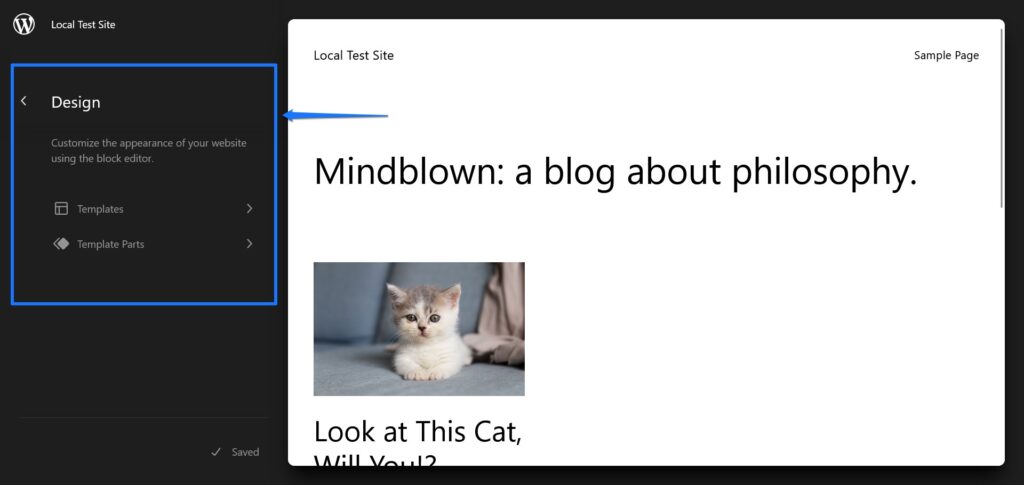
Tuttavia, puoi ancora utilizzare blocchi come widget nei temi classici utilizzando i modelli di pagina e le parti del modello. Accedili nel tuo blocco tramite il menu nell'editor del sito a sinistra (fai clic sul logo di WordPress nell'angolo in alto a sinistra per aprirlo).

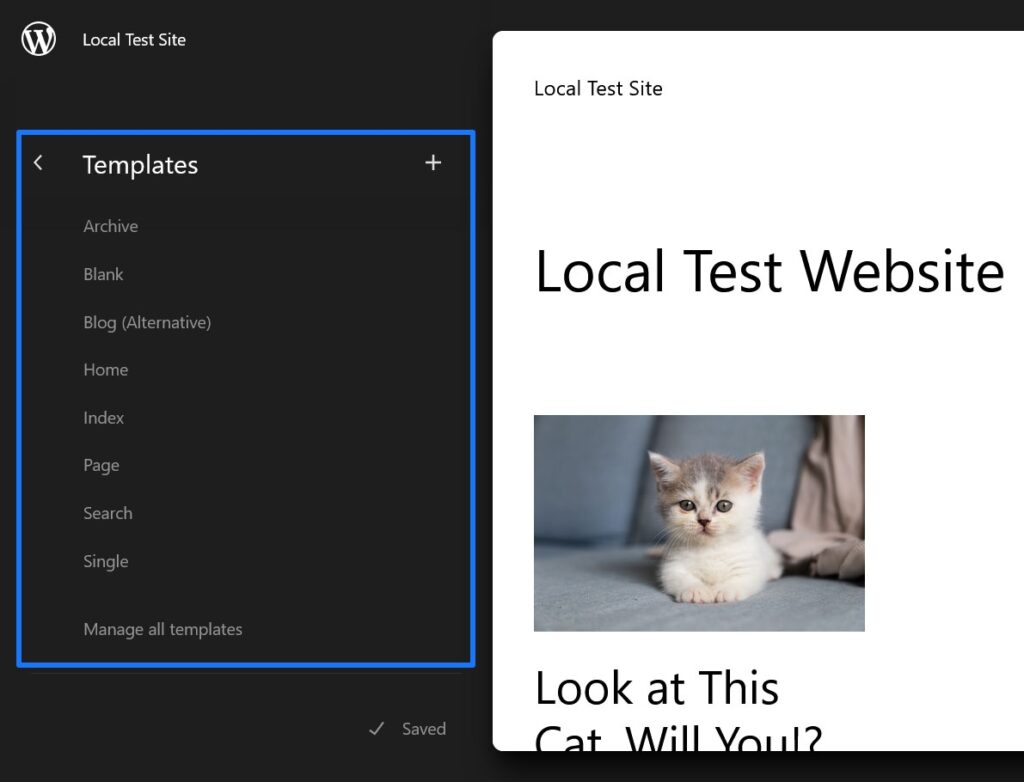
Questo ti dà un elenco di modelli di pagina disponibili sul tuo sito. Di solito vanno dalla pagina sui modelli di archivio alla pagina 404.

È simile a quello che troveresti se dai un'occhiata ai file del tema in un tema classico.
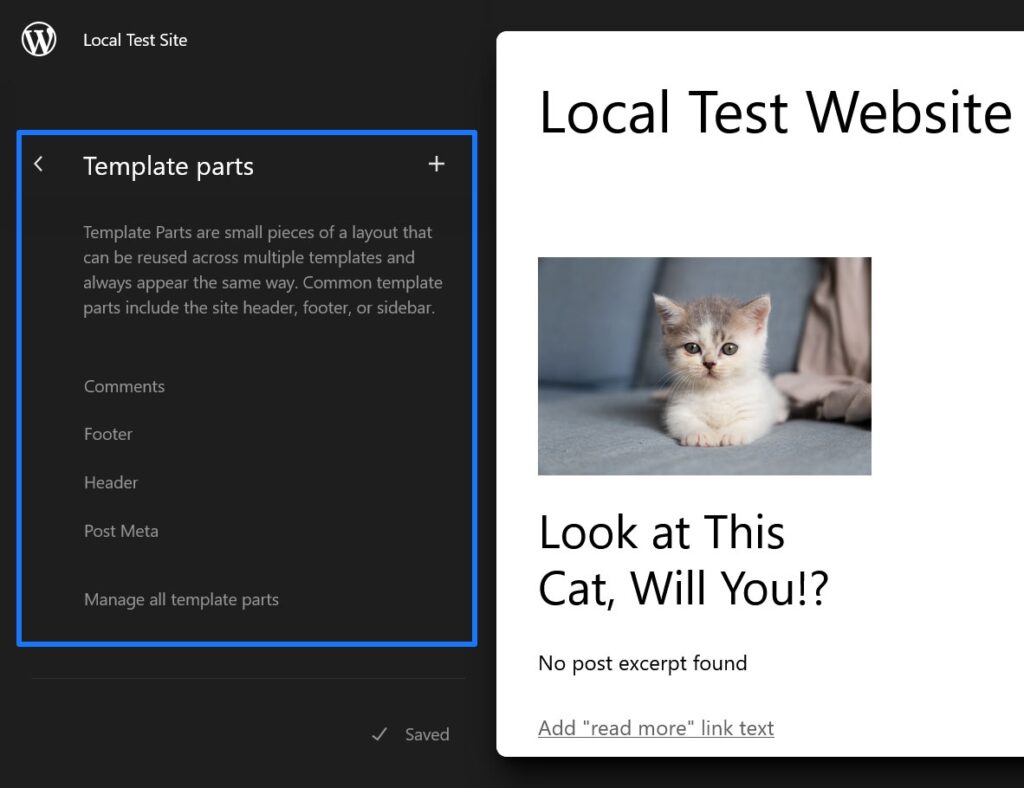
Sotto Template Part s, d'altra parte, trovi modelli per parti del tuo sito web come l'intestazione, il piè di pagina o la sezione dei commenti.

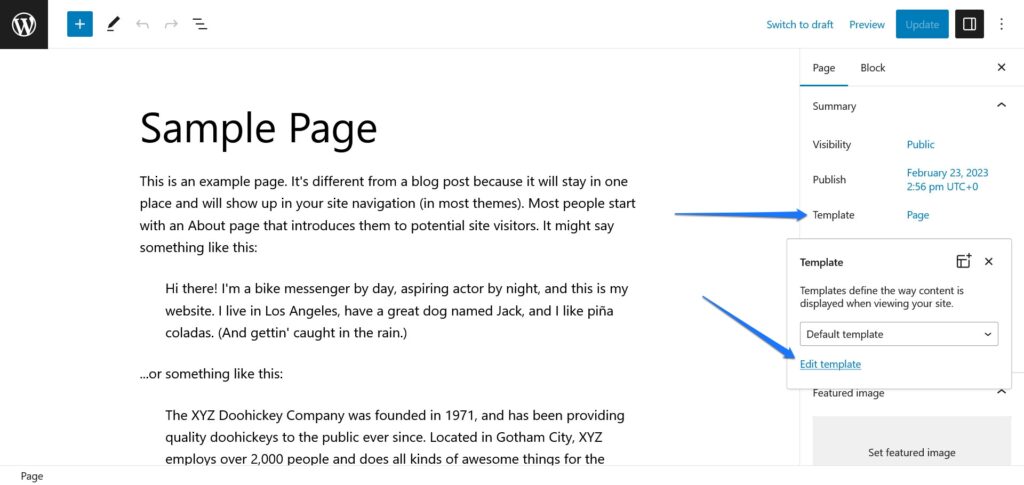
Fare clic su uno di essi per aprire l'editor. In alternativa, puoi anche apportare modifiche ai modelli e alle parti del modello tramite l'Editor modelli. Questa è una versione leggermente ridotta del Site Editor che puoi aprire tramite il normale editor di pagine. Basta aprire la pagina desiderata, fare clic sul nome del modello in Modello , quindi su Modifica modello .

Puoi anche scegliere un altro modello dall'editor a discesa.
Aggiunta di nuovi elementi/widget
Se sai come funzionano i modelli di pagina, probabilmente comprendi che qualsiasi modifica apportata qui influirà non solo su una singola pagina, ma su ogni singolo contenuto del tuo sito Web che utilizza il modello di pagina o la parte del modello. Pertanto, tutti gli elementi della pagina che aggiungi ad essi appariranno ovunque sul tuo sito dove sono attivi.
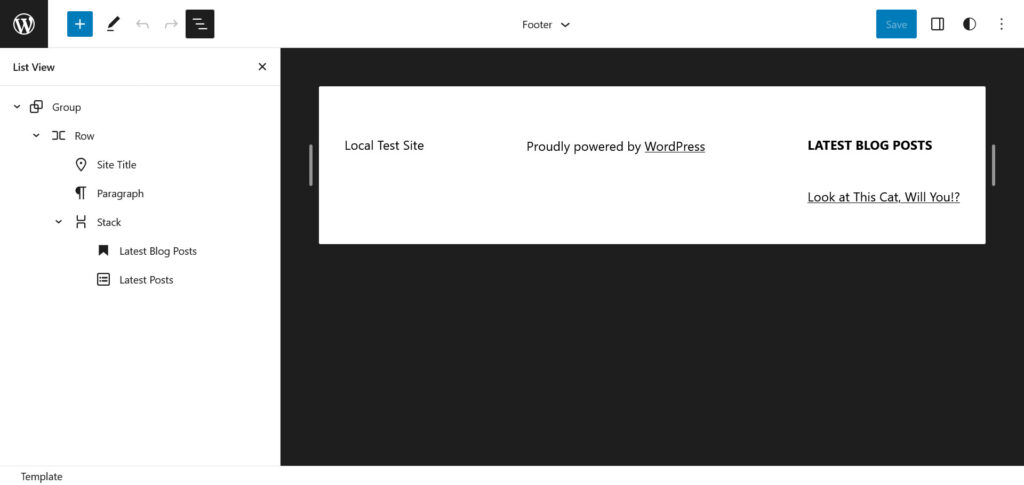
Ad esempio, puoi aggiungere un widget dell'ultimo post alla parte del modello del piè di pagina.

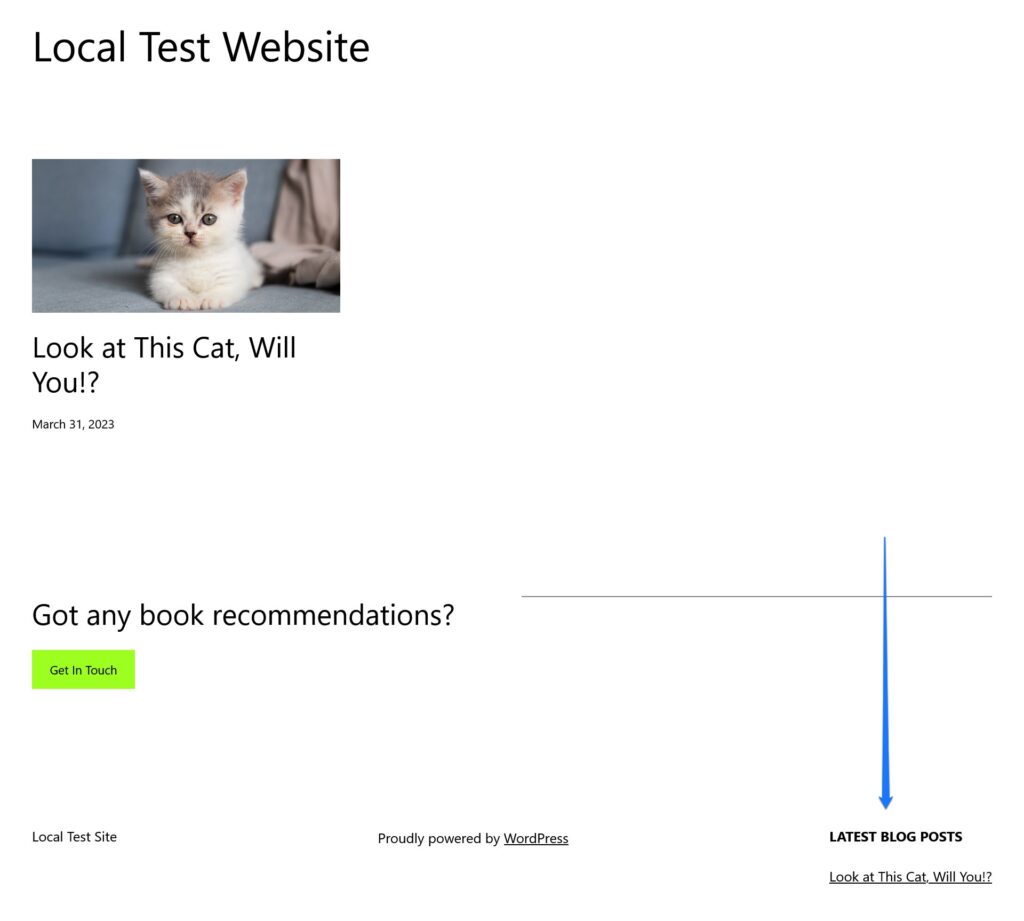
Se lo fai e salvi, appare anche sul front-end del sito Web per ogni pagina in cui è presente questa parte del modello.

Se ci pensi, non è molto diverso da come funzionano le aree widget classiche. Sono anche semplicemente un modo per aggiungere elementi e contenuti della pagina in modo che vengano riprodotti nello stesso punto in tutto il tuo sito web.
L'unica differenza qui è che non è necessario modificare i file. Invece, puoi fare tutto nell'editor visivo, WordPress crea e modifica i file per te.
Creazione di nuove "aree widget" nei temi a blocchi di WordPress
Quindi, come si creano nuove aree widget nei temi a blocchi?
La risposta è: non lo fai davvero. Tuttavia, l'equivalente più vicino è la creazione di nuovi modelli di pagina e parti di modelli. Ciò ti consente di aggiungere contenuti che verranno visualizzati solo in parti limitate del tuo sito web.
Facciamo un esempio per rendere le cose più chiare. Dì che vuoi fare la stessa cosa che abbiamo fatto manualmente in cima. In passato, avresti dovuto registrare un'area widget e quindi aggiungere il codice per emetterla. Con il Site Editor, puoi ottenere la stessa cosa. Solo in questo caso è molto più facile.
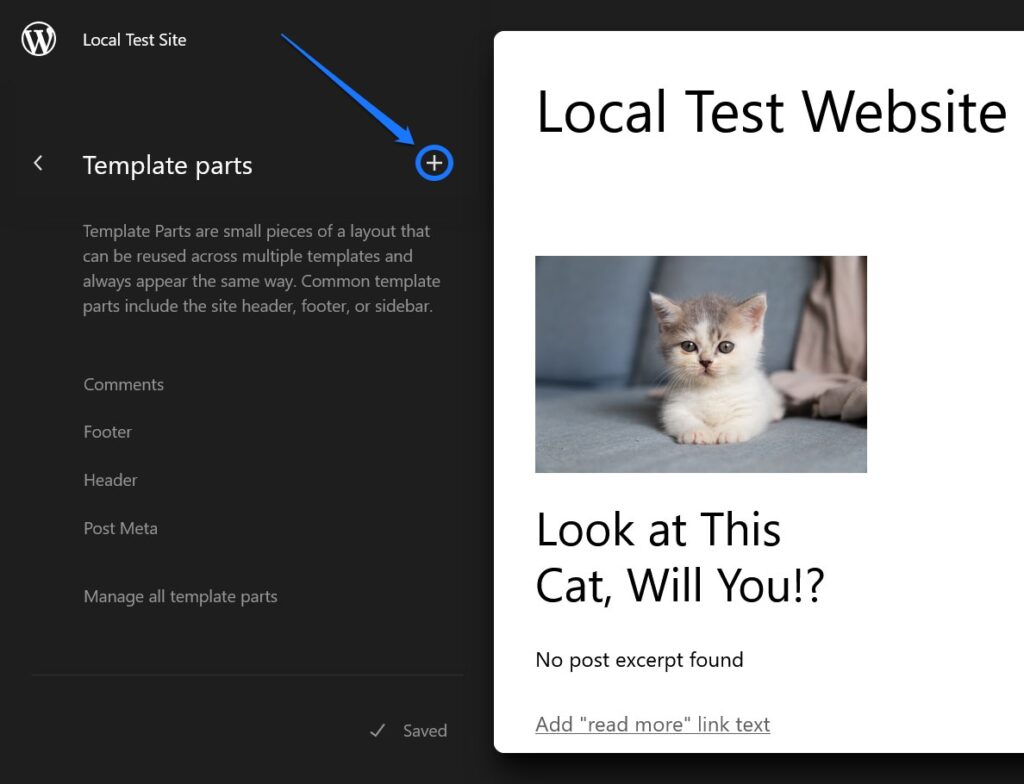
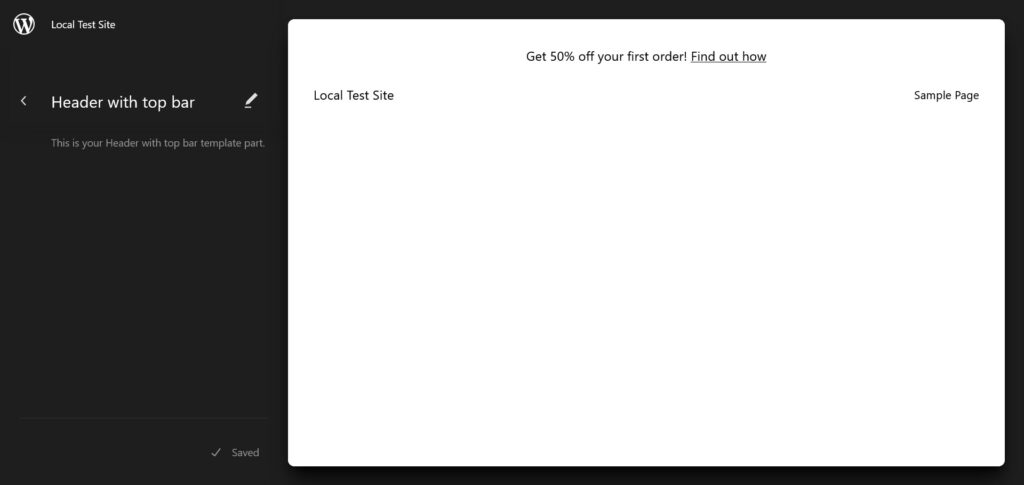
Una possibilità è creare una nuova parte modello. Per questo, sotto il menu Parti modello nell'editor, fai clic sull'icona più in alto.

Nel menu che compare, assegnagli un nome (ad esempio, “Intestazione con barra in alto”) e scegli la tipologia (in questo caso, Intestazione , ovviamente), quindi avvia la modifica. Popolalo con qualsiasi elemento della pagina, widget e contenuto di cui hai bisogno o che desideri.

Quando hai finito, devi ancora assegnarlo al modello di pagina in cui vuoi che appaia.
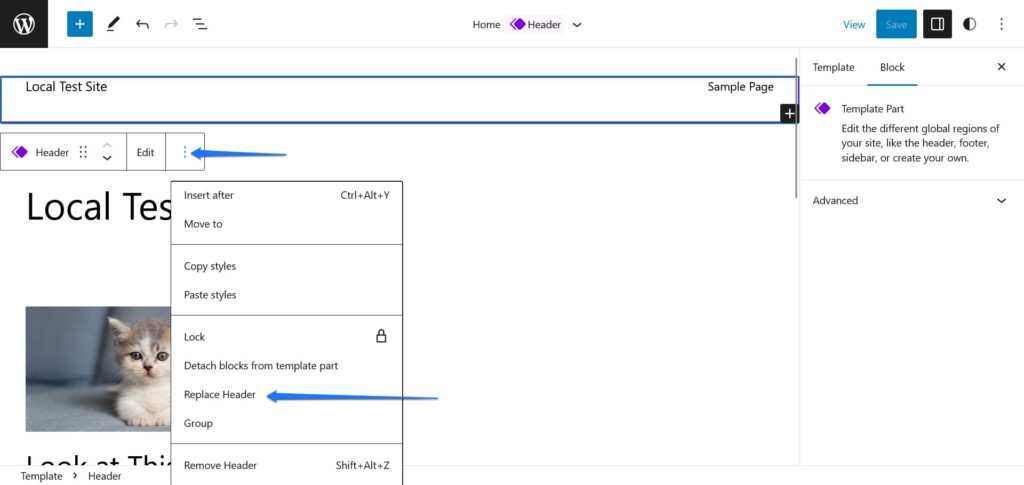
Per questo, vai a quel modello (in questo caso, Home ) e trova l'intestazione esistente. Fare clic su di esso, quindi sui tre punti per aprire il relativo menu e scegliere Sostituisci intestazione .

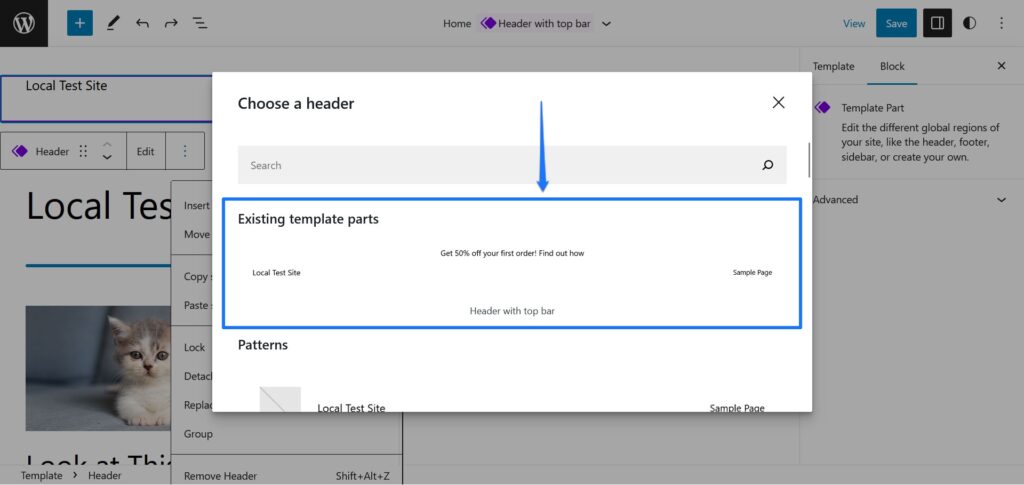
Si aprirà un menu con le parti del modello e i modelli disponibili sul tuo sito.

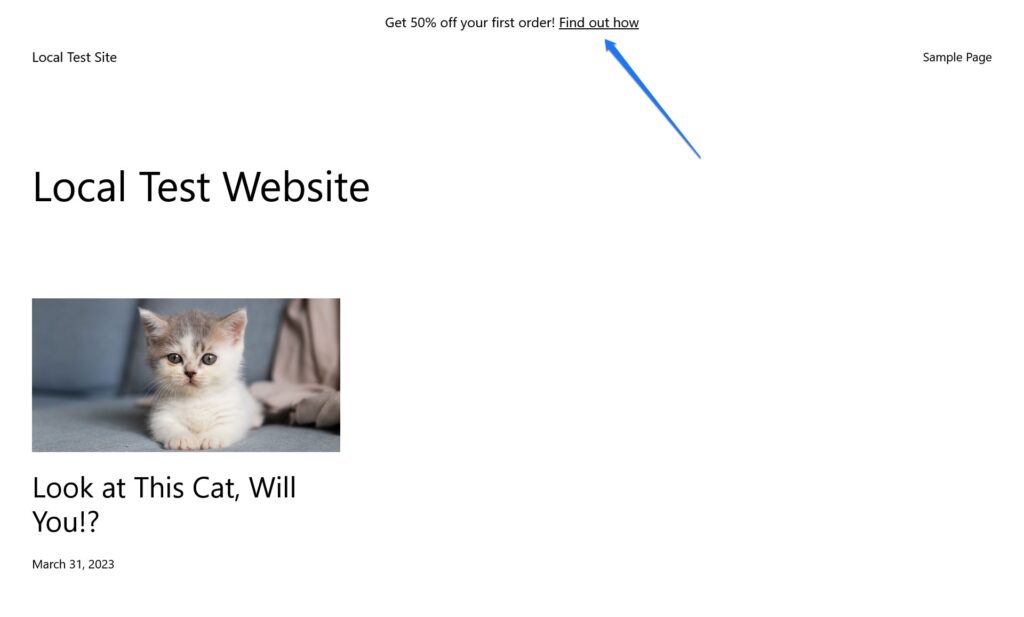
Scegli quello che hai appena creato per inserirlo, quindi salva il modello di pagina. Se ora torni al front-end del tuo sito web, vedrai l'intestazione appena creata in diretta sulla pagina (e solo lì).

Come aggiungere nuovi widget/blocchi
L'ultima domanda che rimane quando si parla di come creare widget e aree widget nei temi a blocchi è come aggiungere più scelte di widget. Dopotutto, per impostazione predefinita, sei limitato a una manciata di opzioni. Fortunatamente, ci sono diversi modi per aggiungere altro.
Per prima cosa, puoi installare i plug-in del blocco Gutenberg, molti dei quali contengono diversi blocchi di widget come moduli, mappe o caroselli.
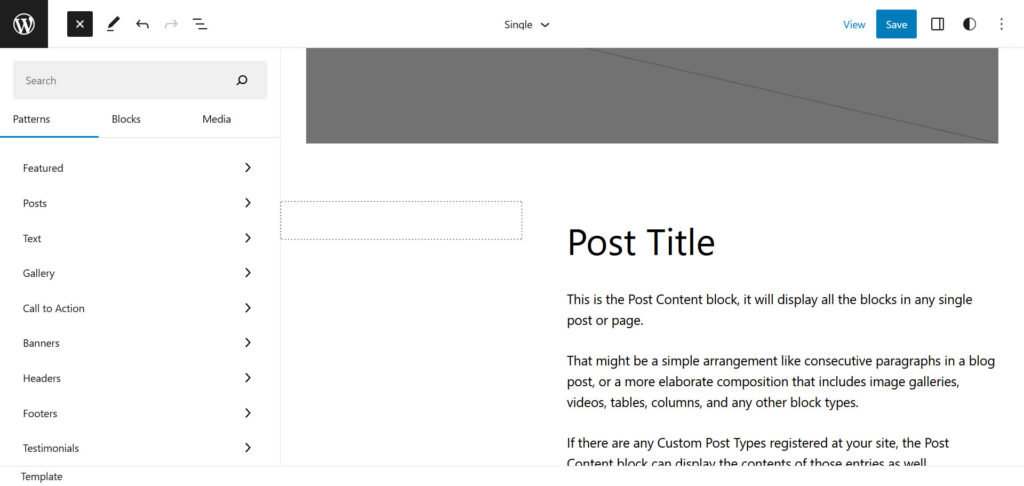
Inoltre, hai anche la possibilità di installare singoli blocchi con funzionalità widget. Per questo, prima fai clic sull'inseritore di blocchi all'interno del WordPress Site Editor.

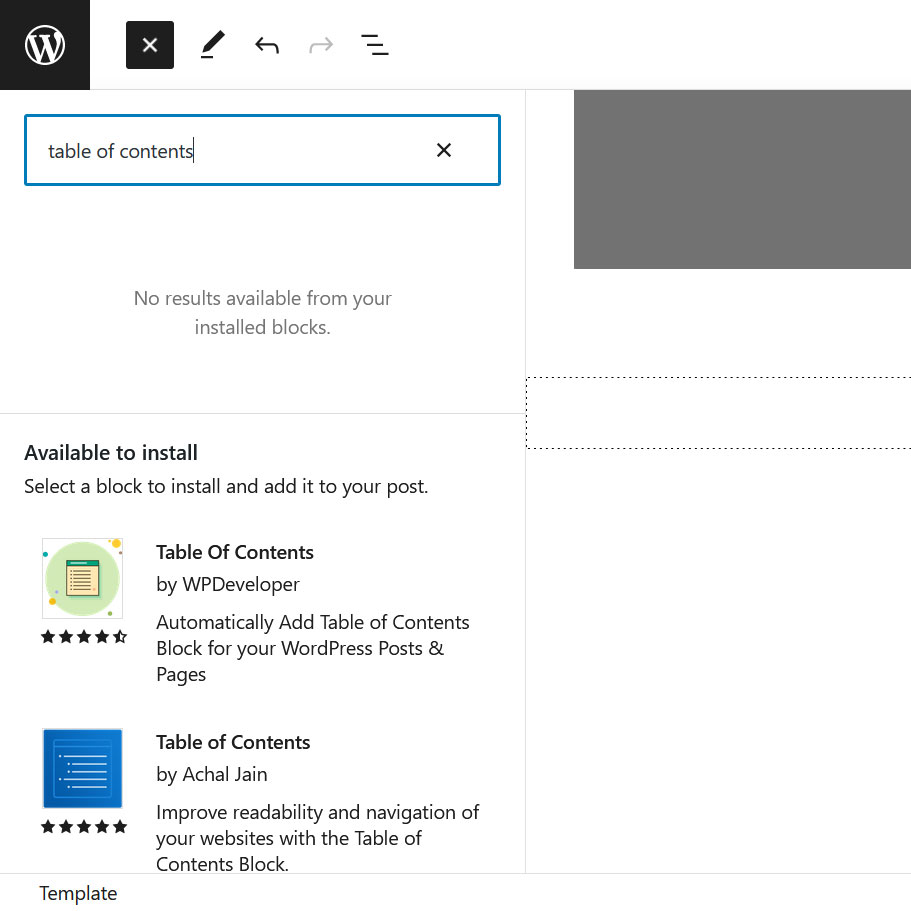
Una volta aperto, inserisci un termine di ricerca per il tipo di blocco che stai cercando nel campo in alto. Oltre a tutte le opzioni già presenti sul tuo sito, l'editor cercherà anche nella directory dei blocchi di WordPress e mostrerà le opzioni di adattamento.

Se qualcosa suona come quello che stai cercando, fai semplicemente clic sul blocco in questione per installarlo sul tuo sito e inseriscilo nella pagina nella posizione corrente. Posizionalo nel modello di pagina o nella parte del modello in cui vuoi che appaia e salva. Quindi, ammiralo sul front-end del tuo sito.
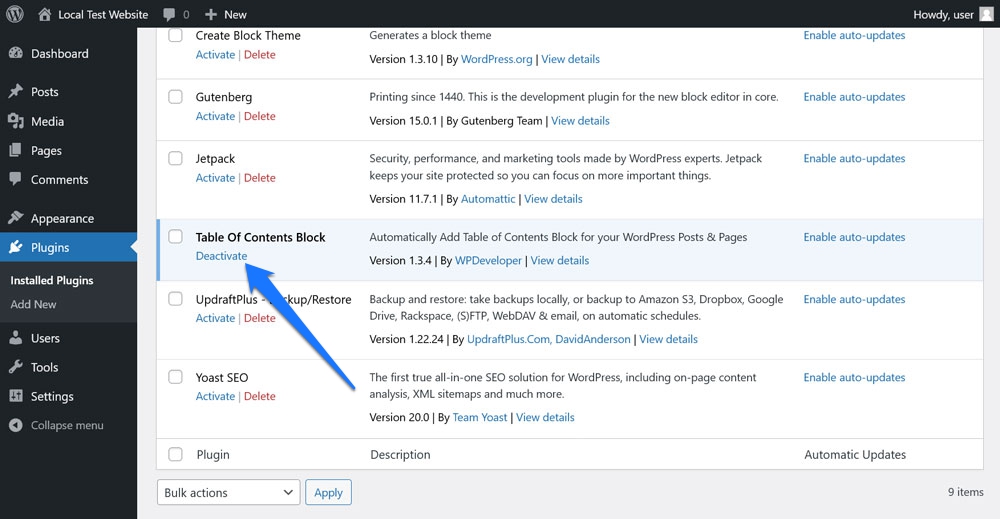
A proposito, puoi sempre rimuovere i singoli blocchi che hai installato nel menu Plugin nel caso in cui non ti servano più.

Widgetizzare i temi di WordPress non è poi così difficile
L'aggiunta di widget e aree widget in WordPress è un'abilità importante per visualizzare una vasta gamma di funzionalità e informazioni sul tuo sito. Aiutano a rendere il tuo sito più interattivo, informativo e utilizzabile.
Nei temi classici, l'approccio alla creazione di aree widget è un po' più tecnico. È necessaria una conoscenza rudimentale dell'architettura dei file di WordPress e sentirsi a proprio agio con un editor di codice e apportare modifiche al codice PHP. Nei temi a blocchi, d'altra parte, puoi fare lo stesso solo con il cursore del mouse.
Ciò che è importante tenere a mente è che i principi sono gli stessi, solo l'implementazione è diversa. Ora che sai come si fa, usa questa conoscenza per migliorare il tuo sito!
Qual è un widget indispensabile che ti piace inserire nei tuoi siti web? Stai usando un tema classico o a blocchi per implementarlo? Fateci sapere nei commenti!
