Layout WP: un nuovo modo rivoluzionario di archiviare i layout di WordPress!
Pubblicato: 2019-10-17WP Layouts memorizza tutti i tuoi layout per i principali costruttori di WordPress nel cloud in modo che tu possa accedervi da qualsiasi sito Web WordPress. Salva o usa i tuoi layout con un solo clic. Questo è un ottimo modo per risparmiare tempo, rendendolo ideale per chiunque desideri riutilizzare un design. Questo è particolarmente ideale per chiunque crei molti siti Web o per la collaborazione a progetti all'interno di agenzie di design più grandi. In questo articolo, daremo un'occhiata da vicino a WP Layouts, vedremo cosa può fare, vedremo quanto è facile da usare e vedremo se WP Layouts è giusto per te.
Perché usare i layout WP?
Il vecchio metodo
Il vecchio metodo consisteva nell'esportare ogni layout uno alla volta e salvarlo sul tuo computer. Quindi, vai al sito su cui desideri utilizzare i layout e importali uno alla volta.
In precedenza i file di esportazione .JSON dovevano essere archiviati in file sul tuo computer o in un servizio di archiviazione cloud separato. Ciò significa che dovresti cercarli o navigare nella cartella e trovare il singolo file uno alla volta. Questo è stato fatto per ogni sito Web in cui si desidera utilizzare i file. Non potevi vedere il layout prima di caricarlo, quindi è stato possibile caricare diversi layout per ottenere quello giusto per il sito web.
Il vecchio metodo era anche peggiore per il confezionamento di temi figlio. Esportarli e confezionarli è un processo in più fasi che può diventare complicato. Finiresti con molti file da cui devi creare un pacchetto di temi figlio. Questo è diventato dispendioso in termini di tempo.
Il nuovo metodo
Con WP Layouts non devi mai esportare i layout da un sito e importarli in un altro alla volta. I layout sono archiviati nel cloud e sono accessibili da un unico menu all'interno del tuo sito Web WordPress. Includono persino i tuoi file e immagini CSS. Funziona con Gutenberg, Divi, Elementor e Beaver Builder (altre opzioni in arrivo).
Scegli semplicemente la scheda Layout WP nell'opzione layout per il builder che desideri utilizzare. Tutti i tuoi layout sono visualizzabili come miniature in modo da sapere esattamente cosa stai selezionando ogni volta. L'abbonamento a WP Layouts include oltre 20 layout progettati su misura e puoi acquistare più layout premium direttamente dalla libreria.
Una funzionalità in arrivo ti consentirà di creare temi figlio con un processo con un clic. Non dovrai più scaricare singoli file e combinarli insieme per creare il pacchetto di temi figlio. Sarà tutto fatto automaticamente.
Scarica e installa layout WP

Per iniziare con WP Layouts Beta, vai su WPayouts.space e fai clic su qualsiasi pulsante denominato Ottieni layout WP ORA!

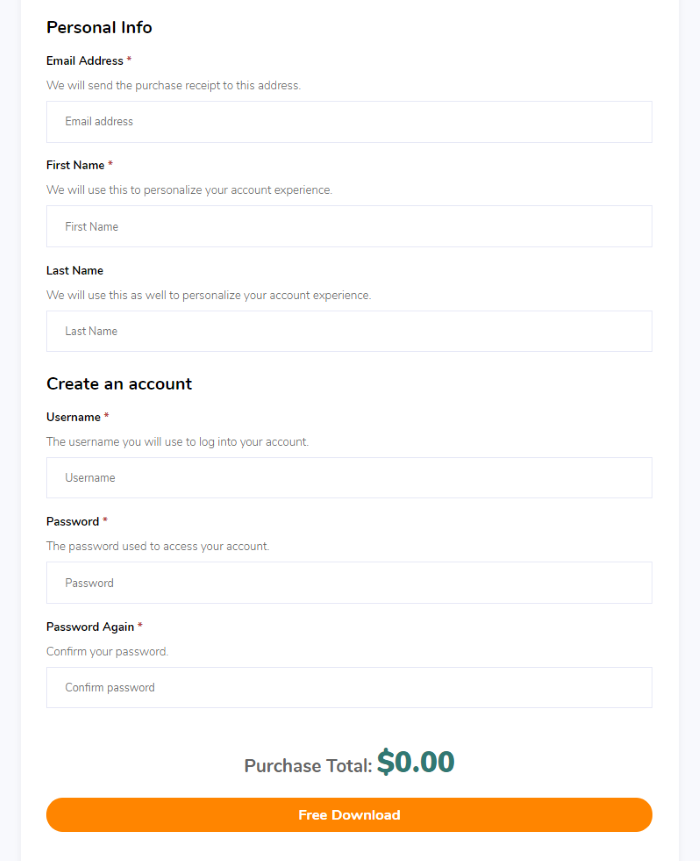
Questo apre il modulo in cui puoi creare un account o accedere al tuo account e scaricare il plug-in. Potrai anche rinnovare la tua chiave di licenza qui. Questa è la versione Beta, che sarà disponibile fino alla fine dell'anno. Dopo il primo dell'anno rimarrà disponibile un'opzione gratuita insieme a diversi pacchetti Premium.

Carica il plugin e attivalo normalmente. Nel menu dashboard, vai su Layout WP > Impostazioni e accedi con la tua email. WP Layouts è ora aggiunto alle librerie dei tuoi builder e può essere importato nelle pagine e nei post di Gutenberg.
Layout WP I miei layout

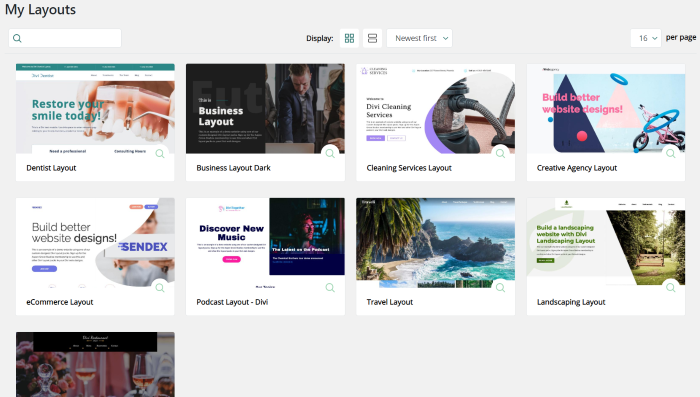
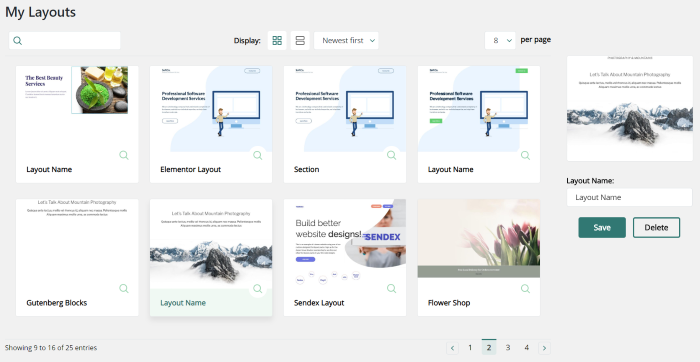
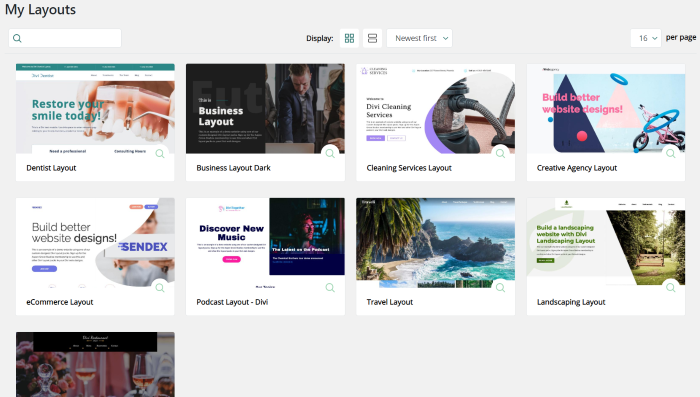
Vedrai l'elenco dei layout nel menu del dashboard di WP Layouts. Puoi visualizzarli in una griglia o in un elenco. La visualizzazione griglia mostra la miniatura, il nome dell'editor o del layout e una lente di ingrandimento che apre il layout per vederlo dal vivo in una nuova scheda. Ognuno scorre mentre ci passi sopra per mostrarti il layout. Puoi visualizzarli per data o in ordine alfabetico e puoi scegliere quanti mostrare nella pagina. Una casella di ricerca nell'angolo in alto a sinistra ti consente di cercare per nome o editore.

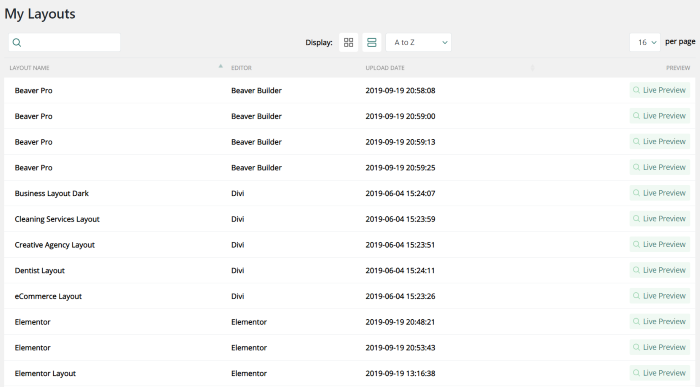
Questo mostra la vista elenco. Li ho ordinati in ordine alfabetico dalla A alla Z. Mostra il nome, l'editor, la data di caricamento e un pulsante per vedere il layout come anteprima dal vivo.

Puoi anche rinominare o eliminare un layout selezionandolo ed effettuando le tue scelte nella casella a destra dello schermo. Se scegli di eliminare un layout, un popup ti chiederà di confermare l'eliminazione.
Temi
Il menu del dashboard ha anche un collegamento chiamato Temi . Questa è una funzionalità in arrivo che ti consentirà di importare temi figlio dalla libreria cloud di WP Layouts. Questa è una caratteristica interessante e maggiori dettagli arriveranno presto.
Come utilizzare i layout WP
Ecco come utilizzare WP Layouts con ciascuno dei builder. Tutti usano un processo con un clic per vedere i layout.
Utilizzo di layout WP con Gutenberg

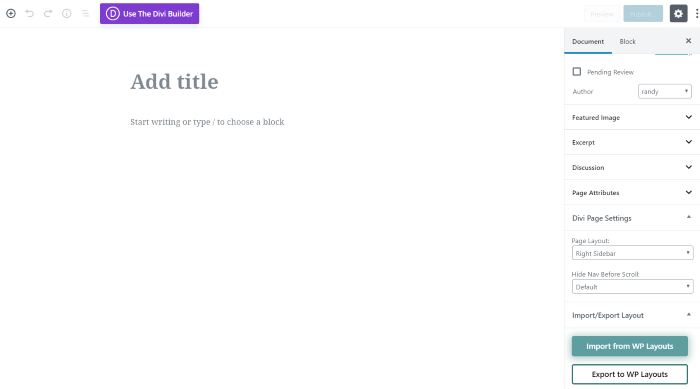
Nell'editor di Gutenberg, vedrai un paio di pulsanti nell'angolo in basso a destra all'interno di una scheda chiamata Import/Export . Fare clic per importare il layout dal cloud o per importare il layout nel cloud.

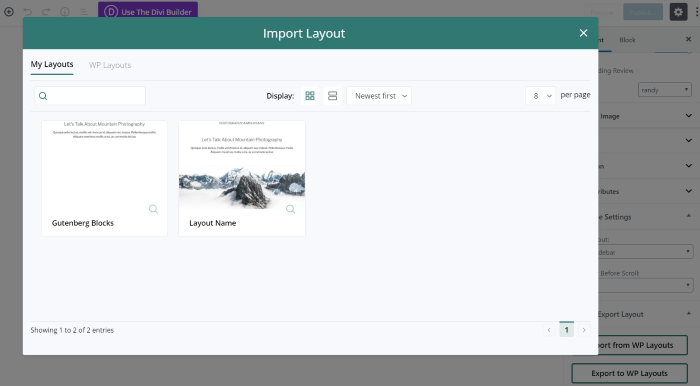
Ho cliccato per importare. Si apre una modale per mostrare i layout che posso usare con questo builder. Questa è la stessa schermata della libreria WP Layouts, quindi posso ordinarli, cercarli e visualizzarli allo stesso modo. Include una scheda chiamata WP Layouts e una scheda chiamata My Layouts . I miei layout sono i layout che hai salvato nella tua libreria cloud da qualsiasi sito web.

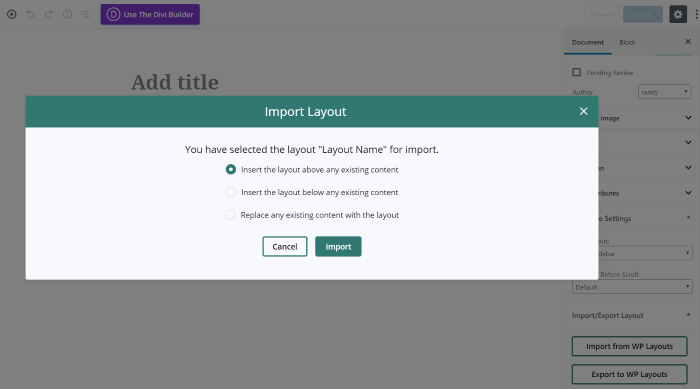
Facendo clic su un layout viene visualizzata una nuova modale in cui posso scegliere un'opzione di importazione. Inserisci il layout sopra il contenuto esistente, sotto il contenuto esistente o sostituisci il contenuto esistente.

Il mio layout è stato ora importato dalla mia libreria cloud.


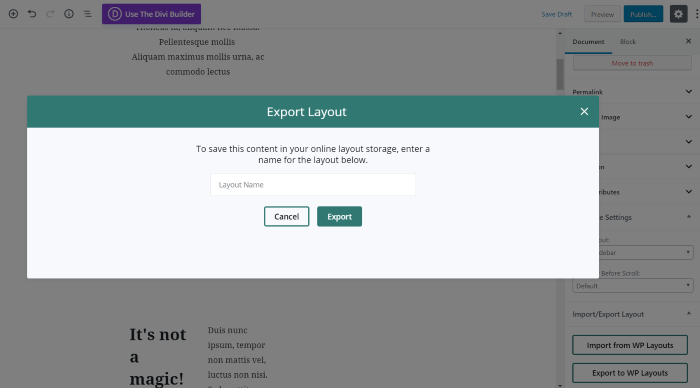
Una volta creato il layout, puoi salvarlo nel cloud facendo clic su Esporta in layout WP . Si apre una modale in cui è possibile fornire un nome per il layout. Genera un'immagine in miniatura ed esporta tutto il contenuto.
Utilizzo di layout WP con Divi

Due nuove schede WP Layouts sono state aggiunte al popup dei layout Divi dove puoi vedere i layout Divi che hai salvato nelle nuvole di WP Layouts o layout dalla libreria WP Layouts.

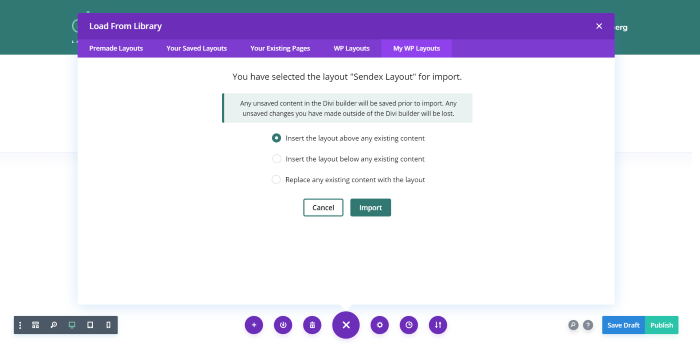
Proprio come con i layout Gutenberg, scegli come importare il layout dal modale e fai clic su Importa.

Il layout è ora importato nella pagina o nel post Divi dove può essere personalizzato come qualsiasi layout.

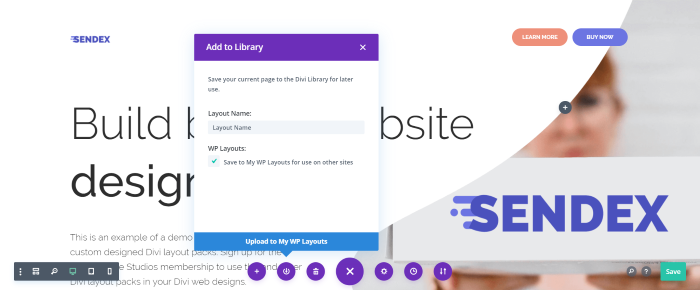
Per salvarlo nella libreria WP Layouts, selezionare per salvare il layout nella libreria normalmente e quindi selezionare l'opzione WP Layouts.
Utilizzo di layout WP con Elementor

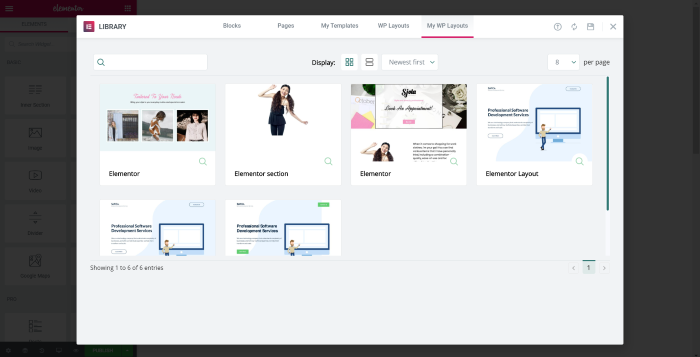
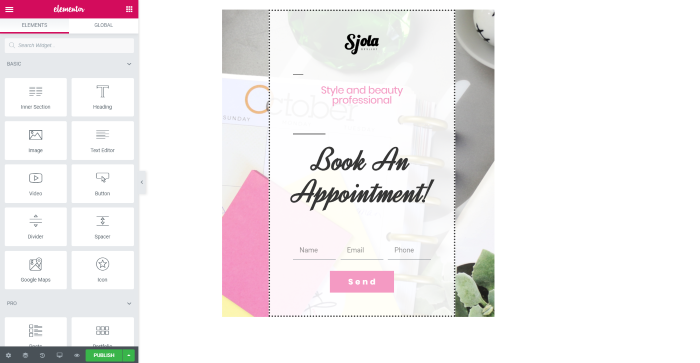
Le schede WP Layouts vengono aggiunte alla libreria Elementor in cui puoi scegliere i layout salvati o scegliere dalla libreria WP Layouts.

Fare clic sul layout desiderato e attendere che venga importato.

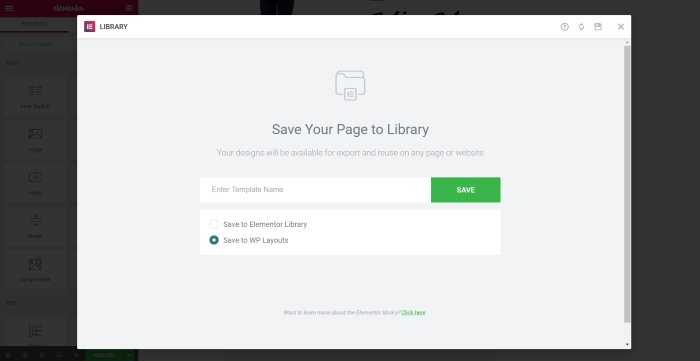
Per salvare i layout nel cloud WP Layouts, passa con il mouse sulla freccia accanto al pulsante Pubblica nell'angolo in basso a sinistra e seleziona Salva come modello .

Seleziona Salva in layout WP nel popup di salvataggio.
Utilizzo di layout WP con Beaver Builder

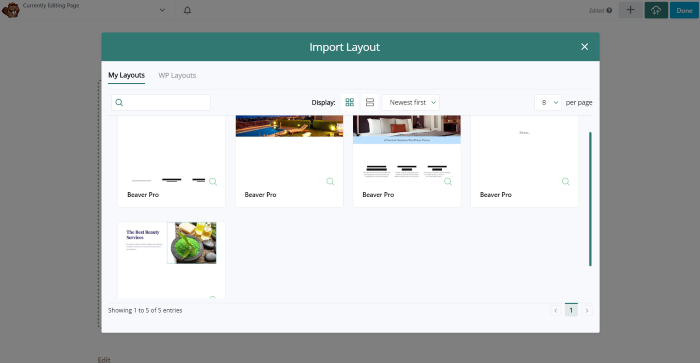
Per utilizzare i layout WP con Beaver Builder, fai clic sull'icona a forma di nuvola nell'angolo in alto a destra. Questo apre il popup Importa layout con le schede I miei layout e WP Layout.

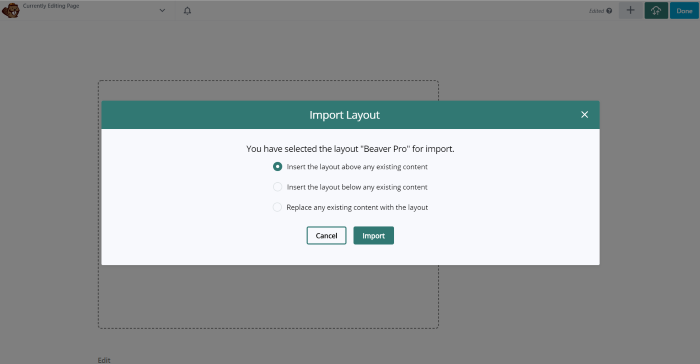
Seleziona il tuo layout e scegli come vuoi inserire il layout nella tua pagina o post.

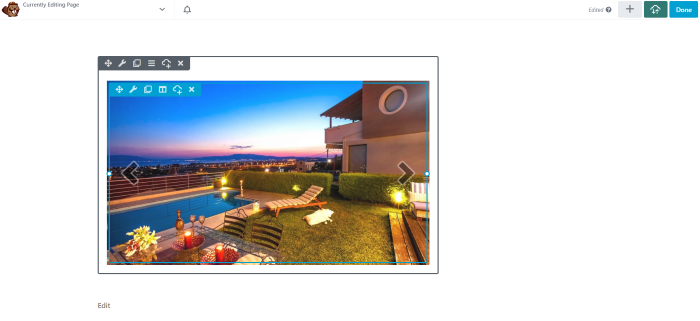
Il tuo layout è ora importato dalla libreria WP Layouts.

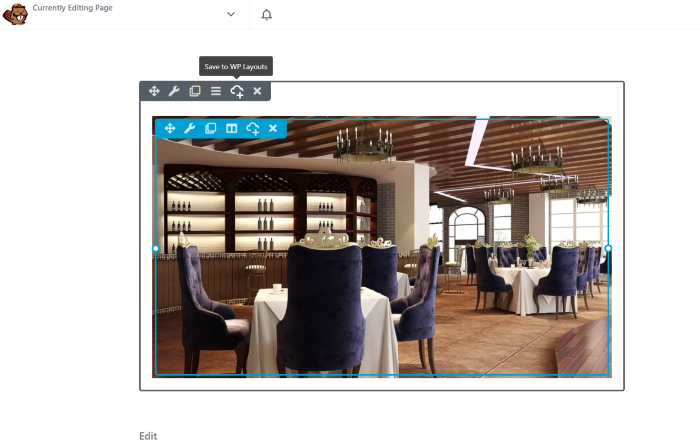
Per salvare il layout nella libreria, fai clic sull'icona a forma di nuvola sulla sezione o sul modulo che desideri salvare.

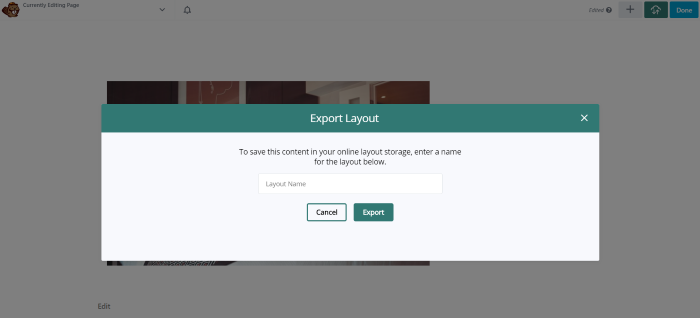
Assegna un nome al layout e fai clic su Esporta .

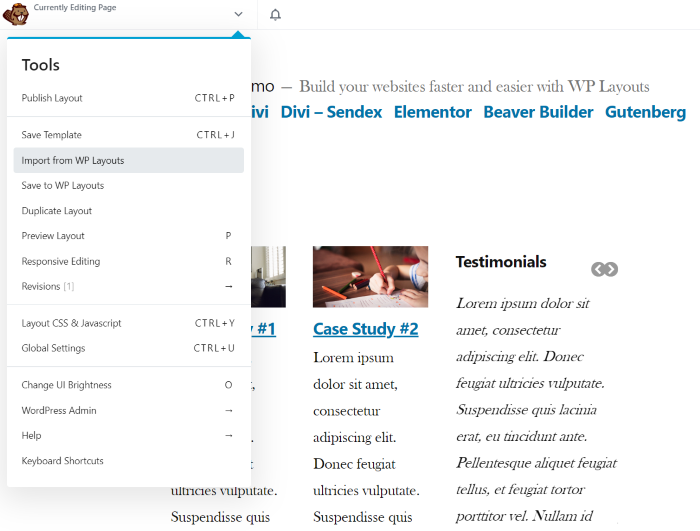
Puoi anche importare o esportare dal menu Strumenti nell'angolo in alto a sinistra.
Layout WP Layout gratuiti

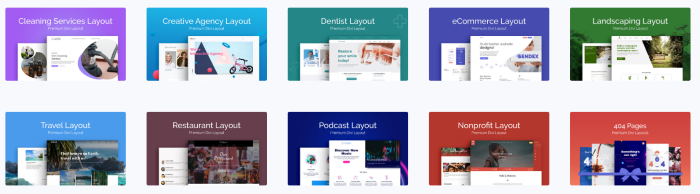
L' abbonamento a WP Layouts include oltre 20 layout di qualità premium progettati professionalmente. Altri saranno disponibili per l'acquisto e potrai acquistarli direttamente dalla libreria.

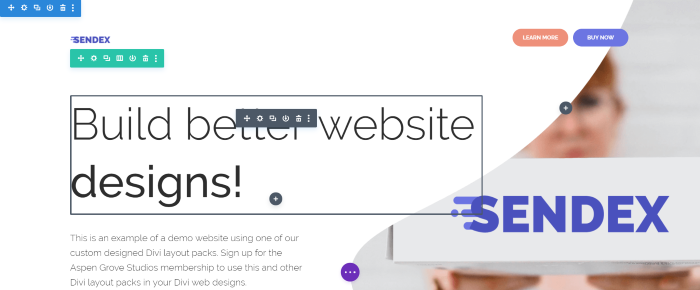
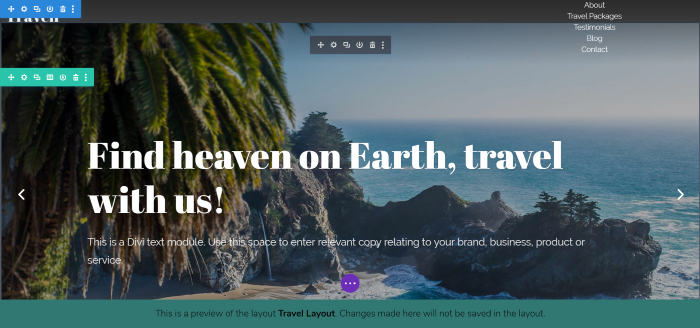
Ecco un'anteprima del layout di viaggio per Divi. Si apre con Visual Builder attivo in modo da poter apportare modifiche e vedere quali elementi sono inclusi. Le modifiche non verranno salvate, ma questo è un ottimo modo per vedere le impostazioni e i moduli.

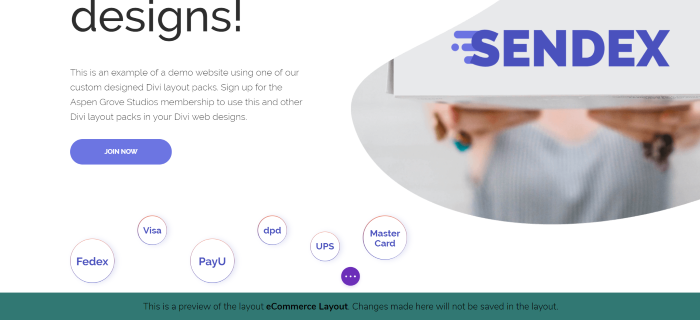
Ecco un'anteprima del layout eCommerce.
Supporto e documentazione per layout WP

La documentazione è fornita nella pagina di supporto di WP Layouts. Include articoli, una FAQ, una guida rapida, un collegamento al supporto e un modulo di contatto. La guida di avvio rapido include video dettagliati e articoli scritti passo dopo passo per aiutarti a iniziare.
Prezzo
La versione Beta è gratuita fino alla fine dell'anno. Una volta terminata la beta, ci sarà un piano tariffario speciale per gli abbonamenti a Divi Space e Aspen Grove Studios. I prezzi saranno annunciati in futuro, quindi assicurati di iscriverti alla newsletter.
Pensieri finali
WP Layouts mette tutti i tuoi layout a portata di mano. L'importazione è veloce. La maggior parte sembrava essere più veloce dell'importazione dei layout Divi standard e includevano tutte le immagini e i CSS. L'utilizzo del plugin e delle schede è intuitivo. Non avevo bisogno della documentazione per nessuno dei costruttori, ma è prontamente disponibile per chiunque ne abbia bisogno.
Attualmente funziona con i layout per Gutenberg, Divi, Elementor e Beaver Builder. Presto, il plug-in sarà compatibile anche con i temi figlio, rendendo il plug-in ancora più prezioso per qualsiasi sviluppatore web.
Avere tutti i tuoi layout a portata di clic è un punto di svolta. WP Layouts è un must per chiunque crei molti siti Web e desideri riutilizzare i propri progetti come punto di partenza, o per chiunque voglia semplicemente avere i propri layout a portata di mano.
Vogliamo sentire da voi. Hai provato la beta di WP Layouts? Fateci sapere cosa ne pensate nei commenti.
