3.15: Presentazione delle immagini di sfondo CSS LazyLoading per migliorare le prestazioni
Pubblicato: 2023-09-19Qual è l'obiettivo principale che hai in mente quando ottimizzi la velocità del tuo sito web? Potresti pensare di offrire un'esperienza eccezionale ai tuoi visitatori. Oppure potresti voler migliorare i tuoi voti Core Web Vitals e il punteggio PageSpeed Insights, poiché sono correlati all'ottimizzazione della visibilità del tuo sito web su Google.
In ogni caso, scommettiamo che apprezzerai la nostra nuova major release. Saluta WP Rocket 3.15!
Siamo orgogliosi ed entusiasti di presentare questa nuova versione principale con una funzionalità nuova di zecca: immagini di sfondo CSS LazyLoading. Questa nuova opzione ti aiuta ad affrontare due controlli di PageSpeed Insights e a migliorare alcuni parametri chiave delle prestazioni, quindi anche il tuo punteggio di PageSpeed Insights. Questa funzionalità rappresenta anche un’opzione rivoluzionaria sul mercato. Scoprirai perché nella sezione successiva.
WP Rocket 3.15 include anche la rimozione della funzione Combina CSS: capirai il motivo della nostra decisione nell'articolo.
Saluta la nostra nuova versione, guarda il nostro video o continua a leggere per scoprire tutto su questa nuova pietra miliare di WP Rocket!
Perché il caricamento lento delle immagini aiuta a migliorare le prestazioni?
Il caricamento lento è una potente tecnica di ottimizzazione delle prestazioni che consente al browser di caricare solo i file visibili prima dello scorrimento (above the fold). Sono i file essenziali per visualizzare rapidamente la pagina all'utente.
Grazie al caricamento lento, i file non inclusi nella parte più alta del viewport (below the fold) vengono caricati in modo asincrono. Non sono necessari quando la pagina viene caricata inizialmente e vengono visualizzati solo quando l'utente scorre la pagina verso il basso. Di conseguenza, la pagina viene visualizzata più velocemente perché il browser non deve attendere il caricamento di tutte le risorse, comprese quelle non critiche.
Il caricamento lento dovrebbe essere applicato a tutte le immagini tranne quelle sopra la piega: come spiegato, queste sono immediatamente visibili agli utenti e devono essere caricate il prima possibile. Tra le immagini da caricare lazy, potrebbero esserci anche le immagini definite nei file CSS e nel codice CSS inline, come le immagini di sfondo.
Puoi vedere come il caricamento lento aiuta la pagina a caricarsi più velocemente e migliora il tempo di caricamento complessivo, giusto?
Ora che abbiamo spiegato perché il caricamento lento è essenziale per aumentare le prestazioni, scopriamo la nuova funzionalità WP Rocket.
3.15: Cosa comporta il LazyLoading per le immagini di sfondo CSS
La novità più importante relativa al LazyLoading per le immagini di sfondo CSS è che influisce direttamente su due importanti controlli di PageSpeed Insights: evitare enormi payload di rete e mantenere basso il numero delle richieste e piccole le dimensioni dei trasferimenti. Entrambi i controlli sono legati al peso delle tue pagine e dei loro elementi durante il caricamento di una pagina.
Ed è per questo che la funzione LazyLoading CSS delle immagini di sfondo è utile, soprattutto perché è la prima opzione sul mercato a consentire questo tipo di ottimizzazione automaticamente all'attivazione della funzione, senza alcuno sforzo da parte tua.
A seconda di come è costruita la tua pagina, la nuova funzionalità può anche aiutarti a migliorare tre parametri di prestazione: Largest Contentful Paint (Core Web Vitals), First Contentful Paint e Speed Index.
Tutte queste metriche sono incluse nel rapporto sulle prestazioni di Google, influenzando il punteggio complessivo di PageSpeed Insights. Migliorandoli, probabilmente migliorerai la valutazione Core Web Vitals e il voto complessivo delle prestazioni.
L'impatto della nuova funzionalità sulle prestazioni
Abbiamo eseguito alcuni test delle prestazioni per misurare l'impatto della nuovissima funzionalità sul rapporto sulle prestazioni di PageSpeed.
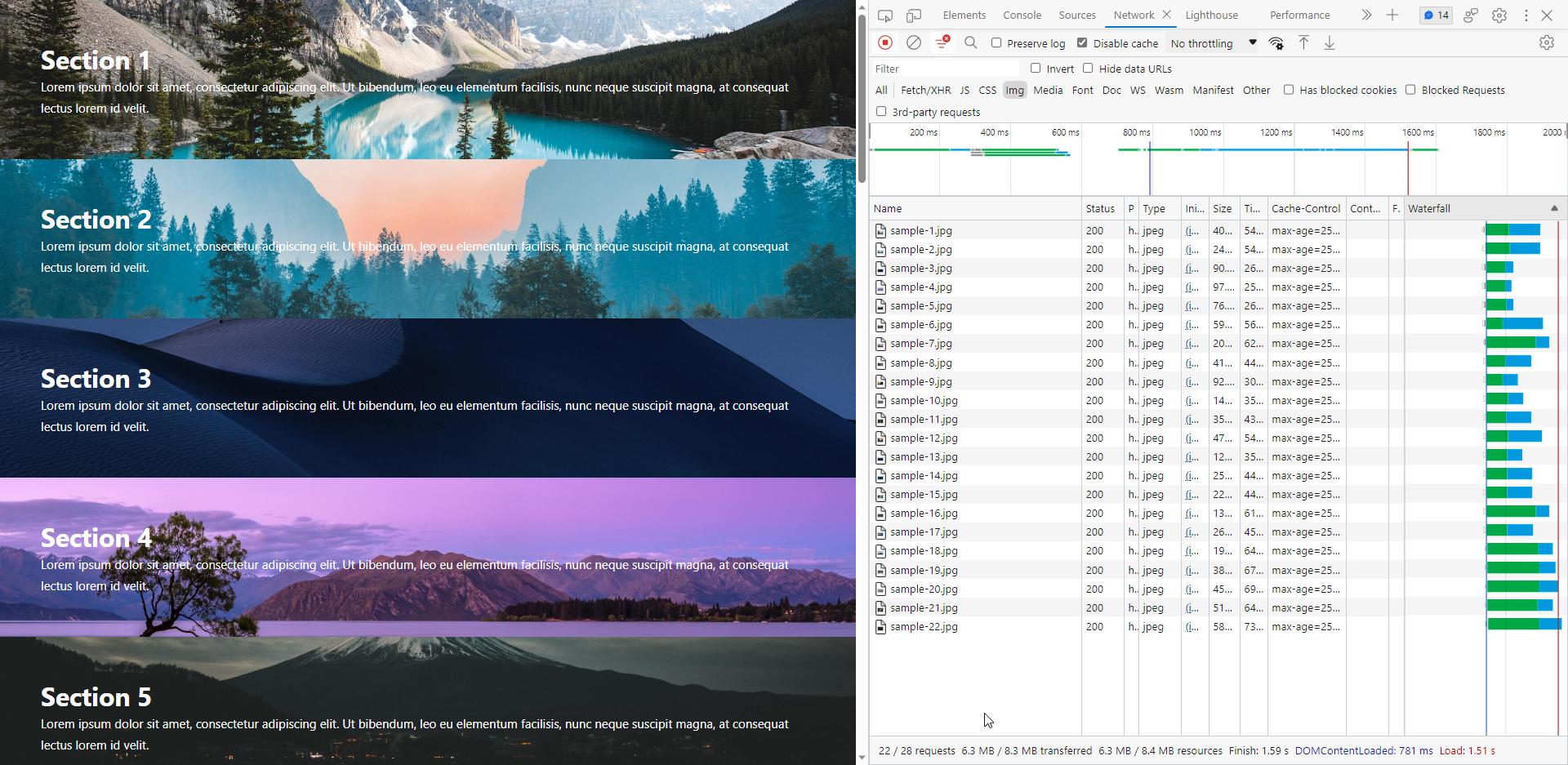
Abbiamo incluso 22 immagini di sfondo nel test del sito web per misurare l'effetto dell'abilitazione della nuova funzionalità.

Prima di abilitare la funzione LazyLoad per immagini di sfondo CSS, abbiamo eseguito il report PageSpeed.
Il risultato ha mostrato margini di miglioramento per i due audit sopra menzionati: evitare enormi carichi utili di rete e mantenere basso il numero delle richieste e piccole le dimensioni dei trasferimenti.
In particolare, lo strumento ha evidenziato in rosso la dimensione totale delle risorse (6.229 KB) e il numero di risorse trovate (23 richieste).

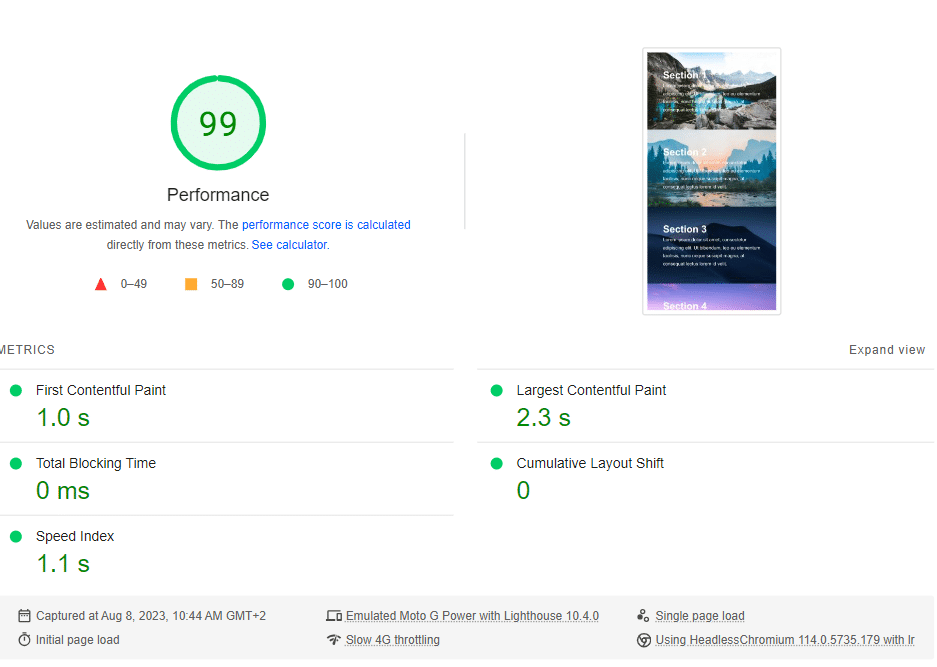
Il voto complessivo e i cinque parametri Lighthouse erano piuttosto buoni:

Vediamo cosa è successo dopo aver abilitato LazyLoading per le immagini di sfondo CSS.
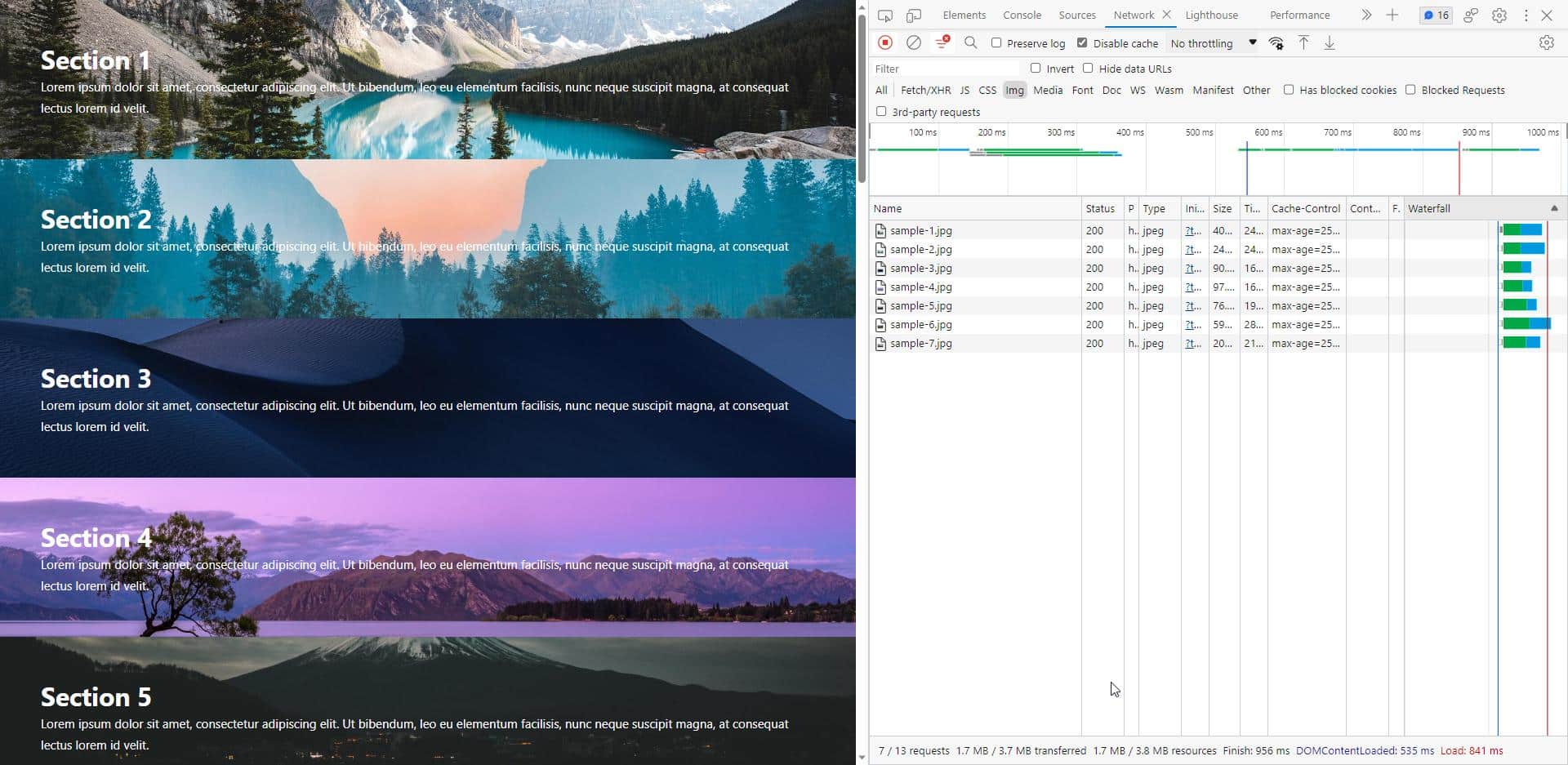
Dai un'occhiata all'elenco delle immagini incluse nella scheda Rete Chrome. Come puoi vedere, il numero di immagini è passato da 22 a solo 7: queste sono quelle che dovevano essere caricate su questo specifico viewport.
Nello screenshot vedi 5 immagini, mentre l'elenco della scheda Rete ne mostra 7 perché utilizziamo una soglia di 300 px per LazyLoading. Significa che verranno caricate tutte le immagini incluse in tale soglia. In questo caso specifico, c'erano 2 immagini aggiuntive visibili nei 300px del viewport.

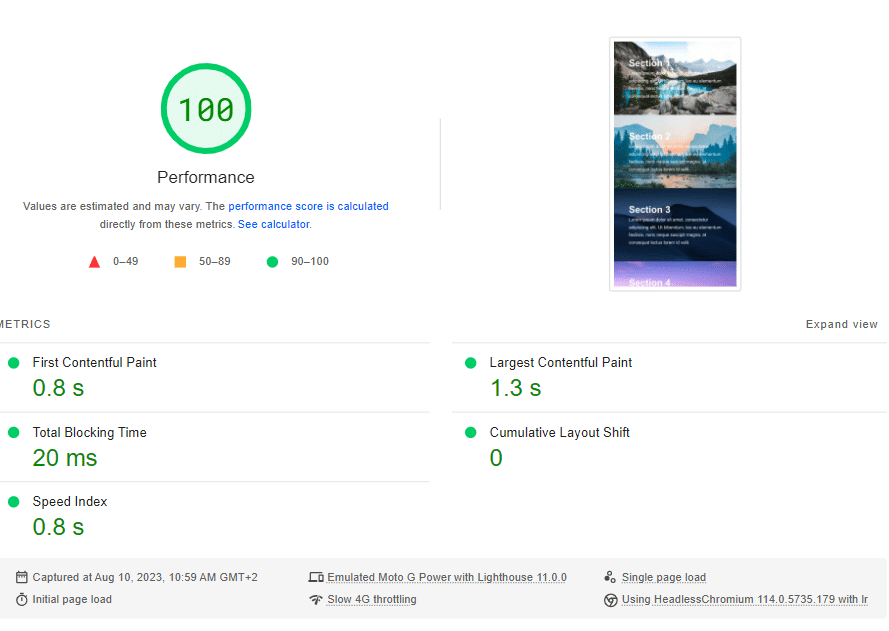
Abbiamo eseguito ancora una volta il rapporto PageSpeed ed ecco cosa abbiamo ottenuto.

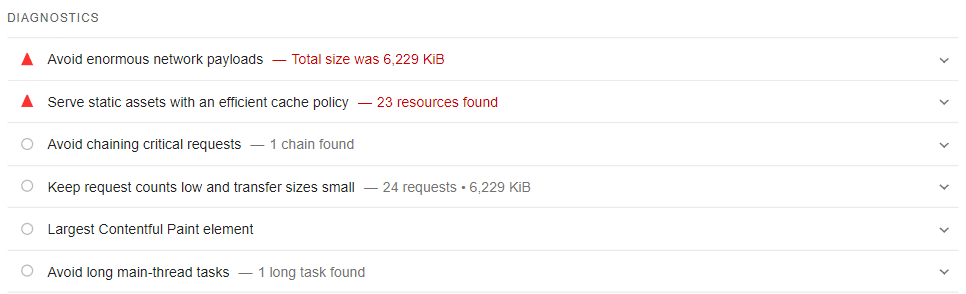
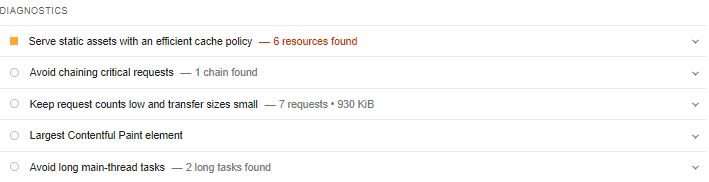
La sezione Diagnostica ha mostrato un grande miglioramento. Il numero di richieste è passato da 24 a 7, e la loro dimensione da 6.229 KB a soli 930 KB. Nessun avviso rosso più!

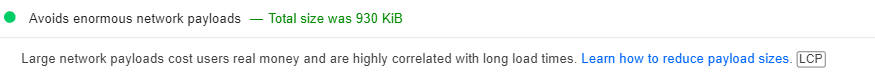
In effetti, l'audit Evita enormi carichi utili di rete è passato sotto quelli Superati:

Sebbene il punteggio complessivo e i voti fossero già buoni, possiamo ancora vedere un miglioramento. La pittura con contenuto più grande (Core Web Vitals) è diminuita da 2,3 s a 1,3 s. L'indice di velocità è passato da 1,1 s a 0,8 s e il First Contentful Paint è passato da 1,0 s a 0,8 s.

È importante ricordare che i miglioramenti che puoi ottenere con tale funzionalità dipendono da come è strutturata la pagina e da quante immagini di sfondo Below the Fold vengono utilizzate.
First Contentful Paint, Speed Index e Largest Contentful Paint sono tutti potenziali parametri target per il miglioramento, così come i controlli PageSpeed e il punteggio complessivo delle prestazioni.
Il nostro test è stato eseguito su un prototipo per mostrare i miglioramenti che tale funzionalità può apportare, anche quando il punto di partenza è già buono. Immagina cosa può succedere quando il margine di miglioramento è più ampio.
Scopriamo ora nel dettaglio le immagini di sfondo CSS LazyLoading!
Come funziona la funzione Nuovo marchio
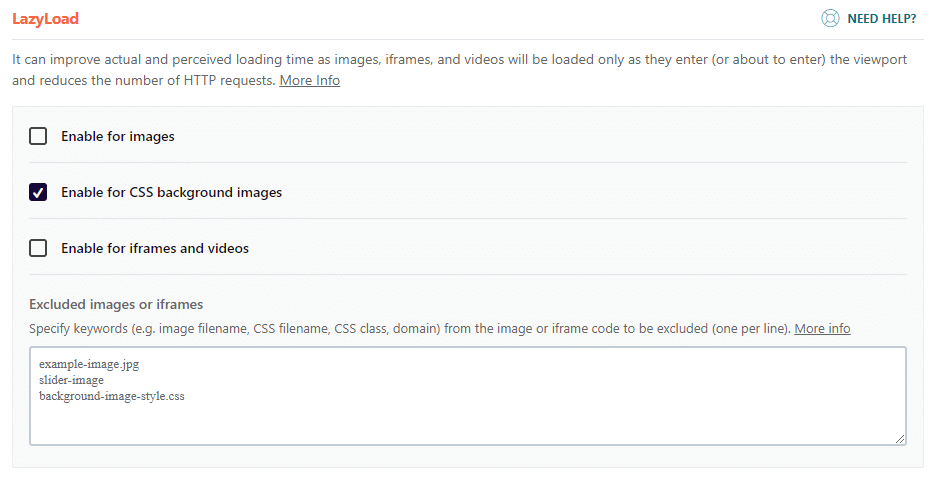
La funzionalità delle immagini di sfondo CSS LazyLoading si trova nella scheda Media > sezione LazyLoad.
L'opzione per le immagini di sfondo CSS LazyLoad è la seconda nell'elenco. Devi solo spuntare la casella per abilitarlo. Come spiegato sopra, non c'è lavoro aggiuntivo da fare: attivi l'opzione e il plugin farà il lavoro per te.

Come accennato nella sezione precedente, le immagini Above the Fold non dovrebbero essere caricate in modo lento perché devono essere visualizzate il prima possibile. Si applica anche alle immagini di sfondo.
Se lo desideri, puoi utilizzare la casella Immagini o iframe esclusi per escluderli. Già che ci siamo, vorremmo farti sapere che la nostra prossima versione se ne occuperà per te, ma shhh!
️ Ti consigliamo di non abilitare questa funzione con la combinazione CSS di altri plugin o temi di ottimizzazione. Non elaboriamo file combinati da altri plugin. Di conseguenza, eventuali sfondi presenti in tale posizione non verranno inclusi nel processo di caricamento lento.
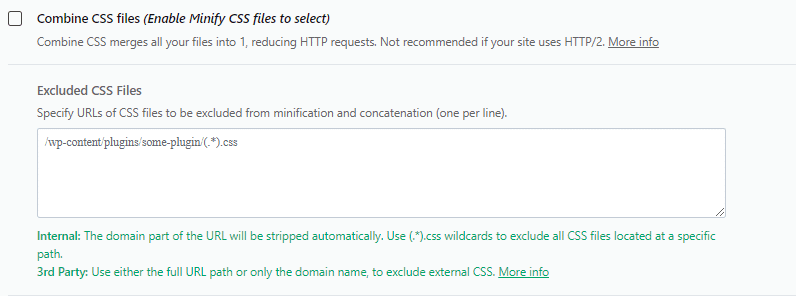
Questo ci porta alla prossima modifica di WP Rocket 3.15: rimozione dell'opzione Combinazione CSS.
Addio alla funzione Combina CSS
La funzionalità Combina CSS è stata progettata per i siti Web che utilizzano il protocollo HTTP/1 per risolvere uno dei suoi limiti: la capacità di inviare più richieste su un'unica connessione. Nel corso del tempo, l'utilizzo di HTTP/1 è diminuito e ora è un protocollo obsoleto. D’altro canto, HTTP/2 è ora il protocollo maggiormente utilizzato e HTTP/3 sta diventando sempre più popolare per la distribuzione di risorse statiche.
Per questi motivi, Combina CSS diventa superfluo. Non vi sono vantaggi in termini di prestazioni derivanti dall'utilizzo della funzionalità Combina CSS con i protocolli HTTP/2 e HTTP/3. Inoltre, ci sono ancora meno motivi per eseguire qualsiasi ottimizzazione CSS se si utilizza la funzione Rimuovi CSS non utilizzati, che è anche compatibile con la nuova funzionalità.
Inoltre, come accennato in precedenza, quando si abilita la nuova funzionalità per le immagini di sfondo LazyLoad CSS, la funzionalità Combina CSS non deve essere attivata.
Ecco perché Combine CSS verrà automaticamente rimosso dalla scheda Ottimizzazione file per i nuovi utenti e clienti che eseguono l'aggiornamento a WP Rocket 3.14.

Avvolgendo
WP Rocket 3.15 è dotato di una nuova potente funzionalità per migliorare i parametri chiave delle prestazioni, incluso quello Core Web Vitals, affrontare controlli cruciali delle prestazioni e aumentare il punteggio di PageSpeed Insights.
Il LazyLoading delle immagini di sfondo CSS è un altro passo verso un'ottimizzazione semplice ed efficace delle prestazioni web per rendere il tuo sito web più veloce senza alcuno sforzo. Devi solo selezionare una casella per consentire alla nuova funzionalità di svolgere il suo lavoro di ottimizzazione e non troverai nessun altro plug-in di memorizzazione nella cache sul mercato che esegue automaticamente la stessa ottimizzazione!
È anche il momento di abbandonare la funzione Combina file CSS. Le prestazioni web si sono evolute insieme al protocollo HTTP e non c’era più bisogno di mantenerle. WP Rocket include solo le funzionalità essenziali per migliorare la velocità del tuo sito web: semplicità e facilità sono sempre al centro del nostro prodotto.
Aggiorna subito WP Rocket alla nuova versione e facci sapere cosa ne pensi nei commenti!
