WP Rocket 3.16: miglioramento automatico del punteggio LCP e PageSpeed
Pubblicato: 2024-05-21Se hai mai provato a rendere più veloce il tuo sito web, sai quanto sia difficile e dispendioso in termini di tempo. È una questione di conoscenza tecnica e comprensione di quali elementi potrebbero avere un impatto maggiore sul tempo di caricamento del tuo sito web e sui parametri chiave delle prestazioni, come Core Web Vitals.
Per coloro che hanno difficoltà a ottimizzare il punteggio Largest Contentful Paint (LCP), uno dei Core Web Vitals, e le immagini Above the Fold e per coloro che desiderano semplicemente velocizzare ulteriormente il proprio sito Web, siamo entusiasti di annunciare una nuova versione del nostro plug-in . Saluta WP Rocket 3.16!
Questa nuova versione principale si concentra sull'ottimizzazione automatica dell'elemento LCP e delle immagini sopra la piega escludendole dal caricamento lento. Se non sei sicuro di cosa significhi e del suo impatto sulle prestazioni, non preoccuparti: troverai una spiegazione completa nell'articolo.
Cominciamo col dire che siamo orgogliosi di rilasciare questa nuova funzionalità per due motivi. È fondamentale migliorare la velocità del tuo sito web e i parametri chiave delle prestazioni, ed è il primo sul mercato ad affrontare un'ottimizzazione così complessa senza costi aggiuntivi o impostazioni complicate.
WP Rocket 3.16 include anche un'importante modifica alla scheda Cache. Se sei già un Rocketeer, assicurati di leggere l'articolo fino alla fine per scoprire le novità!
Pronti per saperne di più? Guarda il video o continua a leggere!
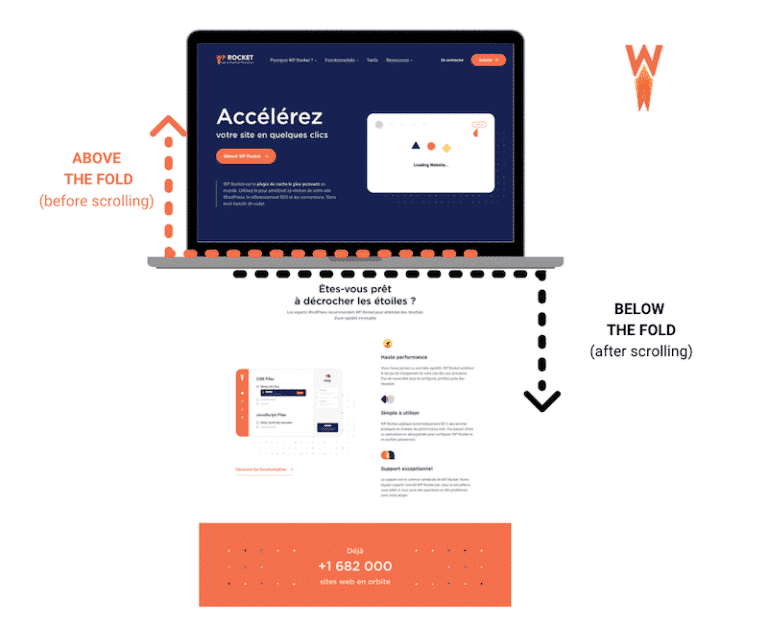
Perché preoccuparsi di ottimizzare le immagini Above the Fold?
WP Rocket 3.16 rileva, assegna priorità e ottimizza automaticamente le immagini critiche escludendole automaticamente dal caricamento lento. Le immagini critiche sono tutte le immagini Above the Fold, inclusa quella Largest Contentful Paint.
Forse ti starai chiedendo cosa significa e perché abbiamo deciso di concentrarci su questa funzionalità. Facciamo quindi un passo indietro e spieghiamo brevemente cosa sono le immagini Above The Fold e il ruolo del lazyloading.
Le immagini Above the Fold sono quelle nella parte superiore della pagina, quindi sono le prime che vedi senza scorrere. D'altra parte, le immagini Below the Fold sono quelle che vedi solo quando scorri la pagina verso il basso.

Questa differenza è importante quando si tratta di caricamento lento, che è una potente tecnica di ottimizzazione che fa caricare le immagini sotto la piega solo quando l'utente scorre la pagina verso il basso, poiché non è necessario che vengano visualizzate immediatamente.
Grazie al caricamento lento delle immagini sotto la piega, il browser può caricare e mostrare solo il contenuto sopra la piega. Il caricamento solo di questa parte della pagina richiede meno tempo rispetto al caricamento di tutti gli elementi della pagina, con conseguente tempo di caricamento più rapido.
Anche se l'implementazione del caricamento lento per migliorare le prestazioni è altamente consigliata, dovresti sempre escludere le immagini sopra la piega dal caricamento lento. Queste immagini devono essere caricate non appena viene richiesta la pagina, altrimenti gli utenti non potranno accedere al contenuto.
Questa esclusione è ancora più importante perché, molto spesso, l'elemento Largest Contentful Paint è anche un'immagine Above the Fold. Data la sua importanza come Core Web Vital e parte dell’ultimo fattore di ranking SEO, deve essere ottimizzato al meglio.
Ed eccoci al punto complicato: escludere le immagini Above the Fold dal caricamento lento è cruciale, ma allo stesso tempo difficile. È necessario identificare attentamente quali immagini escludere sia dal desktop che dal dispositivo mobile. Questa azione non è affatto semplice, soprattutto per i principianti e per coloro che ottimizzano molti siti Web su larga scala e necessitano di una soluzione efficace per migliorare rapidamente le prestazioni.
La nostra missione è rendere l'ottimizzazione delle prestazioni web più semplice e senza problemi per tutti, e questo è il motivo dietro WP Rocket 3.16.
3.16: Novità per l'ottimizzazione di LCP e immagini Above the Fold
Abbiamo eseguito alcuni test delle prestazioni per mostrarti il potenziale impatto di WP Rocket 3.16 sulle prestazioni del tuo sito web.
Come sempre, i risultati dipendono da diverse variabili, tra cui quanto è già buono il voto LCP e se il sito web ha immagini “lazy-loaded” sopra la piega.
Se il tuo punteggio LCP è scarso e se non hai mai escluso le immagini Above the Fold dal caricamento lento, è probabile che noterai un notevole impatto sulle prestazioni con WP Rocket 3.16.
Ecco un esempio.
Abbiamo testato la nuova funzionalità su una pagina Elementor, utilizzando una sezione hero con un'immagine di sfondo CSS. Il browser impiega più tempo per scoprire un'immagine di sfondo CSS, il che comporta una definizione delle priorità e un'ottimizzazione potenzialmente più difficili.
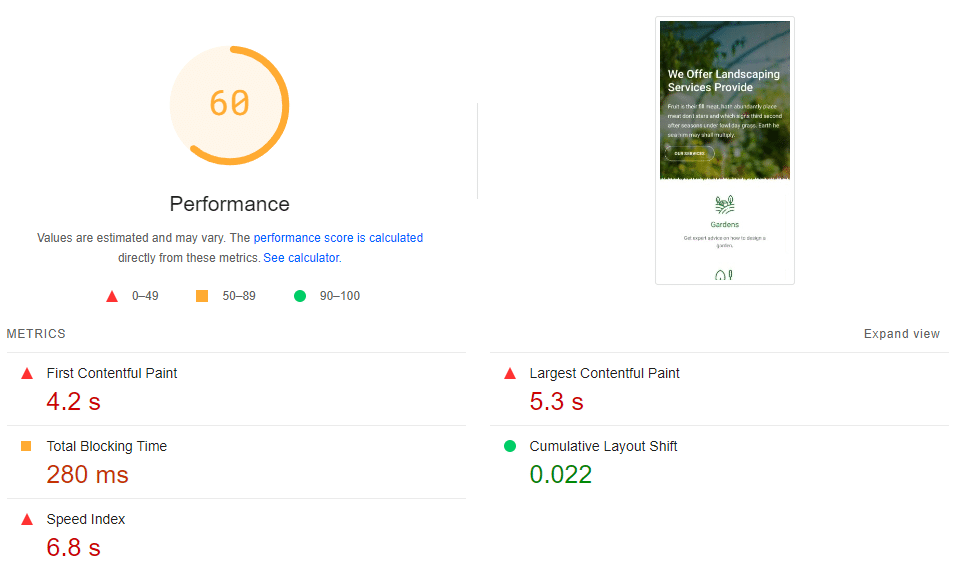
Innanzitutto, abbiamo eseguito il test delle prestazioni su PageSpeed Insights senza abilitare WP Rocket.

Come puoi vedere, abbiamo ottenuto un punteggio di prestazione di 60/100: si trova nell'area arancione. Quel che è peggio, il punteggio LCP è rosso, così come altri parametri di prestazione del Lighthouse, come il grado dell'indice di velocità.
A questo punto abbiamo abilitato la versione precedente di WP Rocket: 3.15. Oltre alle funzionalità automatizzate, abbiamo abilitato anche le seguenti opzioni, che richiedono solo un clic:
- Minimizzazione CSS e JS
- Rimuovi CSS inutilizzati
- Carica JavaScript differito
- Ritarda l'esecuzione di JavaScript
- LazyLoad abilitato per le immagini.
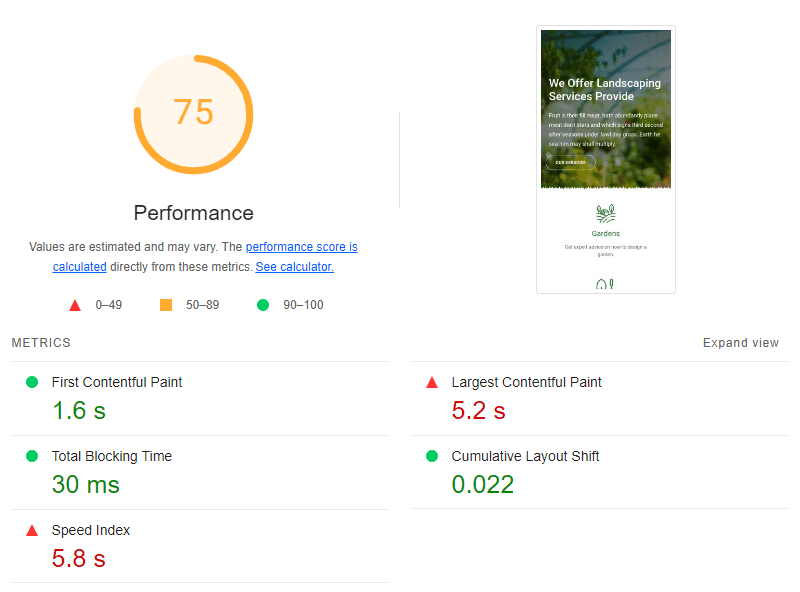
Come potete vedere il punteggio della prestazione è subito salito a 75/100. Altri due parametri Lighthouse sono notevolmente migliorati: FCP (da 4,2 s a 1,6 s) e TBT (da 280 ms a 30 ms)
Anche lo Speed Index ha visto un leggero miglioramento grazie all'opzione Delay JS. Tuttavia, il punteggio LCP è rimasto nell’area rossa:

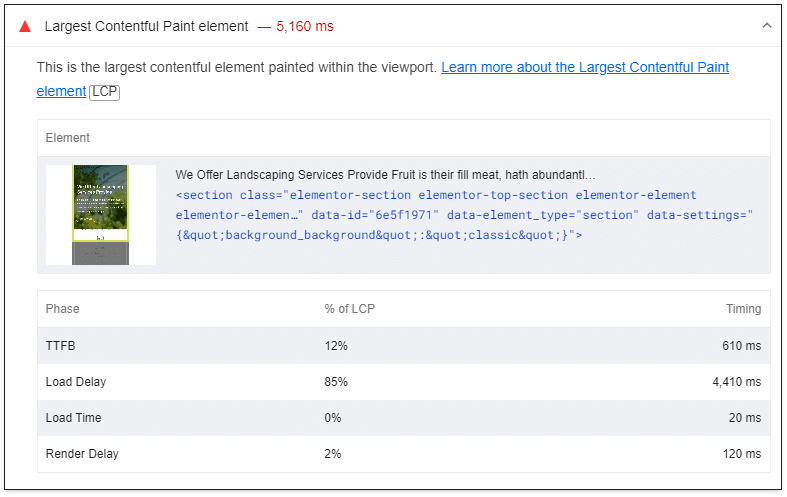
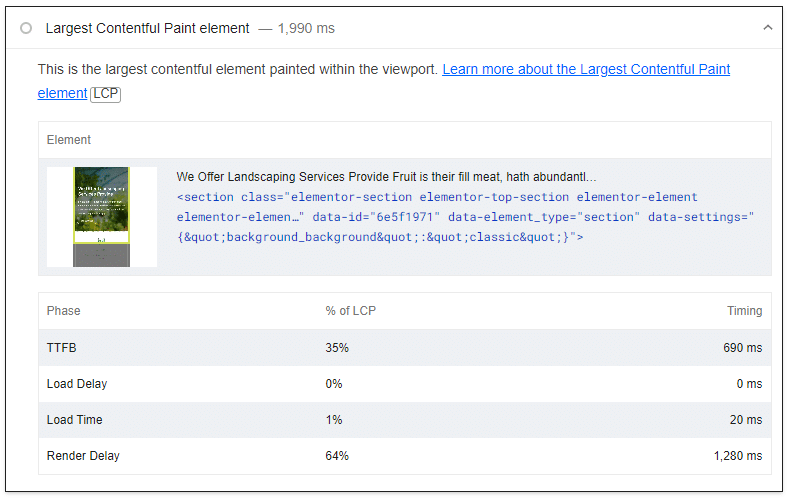
Ecco l'audit dettagliato per l'elemento LCP, che è un'immagine sopra la piega e deve essere ottimizzato:

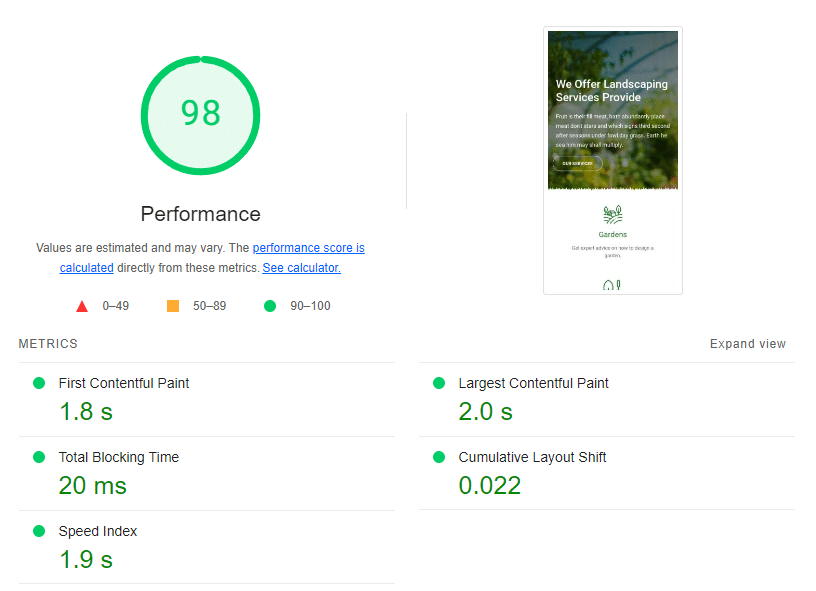
Abbiamo finalmente aggiornato WP Rocket all'ultima versione 3.16 e abbiamo eseguito nuovamente il test delle prestazioni di PageSpeed. Questa volta, abbiamo ottenuto punteggi verdi LCP e Speed Index, che hanno portato a un grado di prestazione PageSpeed 98/100:

L'audit dell'elemento LCP è completamente ottimizzato e non presenta più segnali di allarme:

Il risultato del test mostra come WP Rocket 3.16 semplifichi l'aumento del punteggio prestazionale di PageSpeed e l'ottimizzazione dei parametri chiave delle prestazioni e del tempo di caricamento. Le prestazioni migliorate migliorano anche l'esperienza dell'utente, come confermato dal raggiungimento di un ottimo grado LCP.

WP Rocket 3.16 segna una nuova pietra miliare offrendo una soluzione innovativa per aiutare chiunque a rendere il proprio sito web più veloce, indipendentemente dalle conoscenze tecniche o da quanto tempo hanno a disposizione per concentrarsi su attività di ottimizzazione così impegnative.
Come funziona la nuova funzionalità
La funzione Ottimizza immagini critiche è completamente automatica e funziona in background. Ciò significa che non vedrai alcuna impostazione quando utilizzi il plugin. In altre parole, non c’è alcuna scheda o opzione da contrassegnare: WP Rocket si occupa dell’intera ottimizzazione in modo automatico.
Devi solo installare WP Rocket per la prima volta o aggiornarlo alla 3.16 per abilitare la funzionalità per impostazione predefinita.
Ma puoi sempre disattivarlo utilizzando i filtri e regolando il filtro 'rocket_above_the_fold_optimization' su false.
Per fare ciò, aggiungi semplicemente il seguente codice al tuo file Functions.php o al plugin del codice snippet:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Tieni presente che questa è una funzionalità basata su SaaS, ovvero è basata sui nostri server come per l'opzione Rimuovi CSS non utilizzati. Per questo motivo, quando la licenza scade, la funzionalità potrà funzionare solo parzialmente e non sarà in grado di svolgere il lavoro correttamente.
Come capire se la funzionalità funziona
Quando abiliti o aggiorni WP Rocket 3.16, riceverai messaggi a seconda di come funziona la funzione.
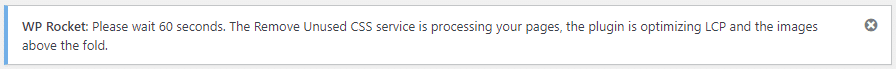
Quando la funzione funziona per ottimizzare l'elemento LCP e le immagini sopra la piega, vedrai questo messaggio:

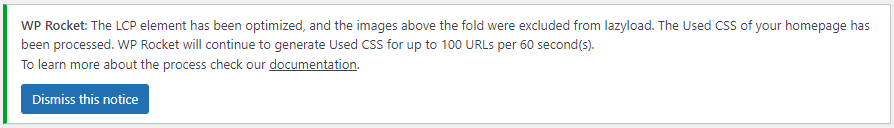
Una volta completata l'ottimizzazione, riceverai questo messaggio:

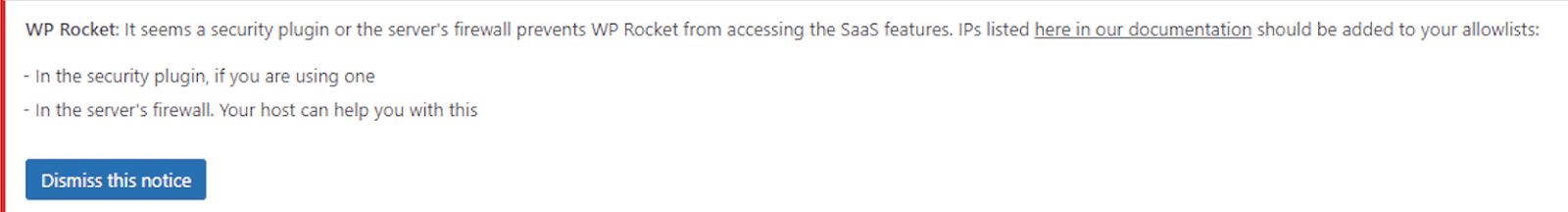
Se l'API non è raggiungibile, riceverai il seguente messaggio per aiutarti a risolvere il problema:

– Nel plugin di sicurezza, se ne stai utilizzando uno
– Nel firewall del server. Il tuo host può aiutarti in questo
Cosa sta succedendo alla scheda Cache?
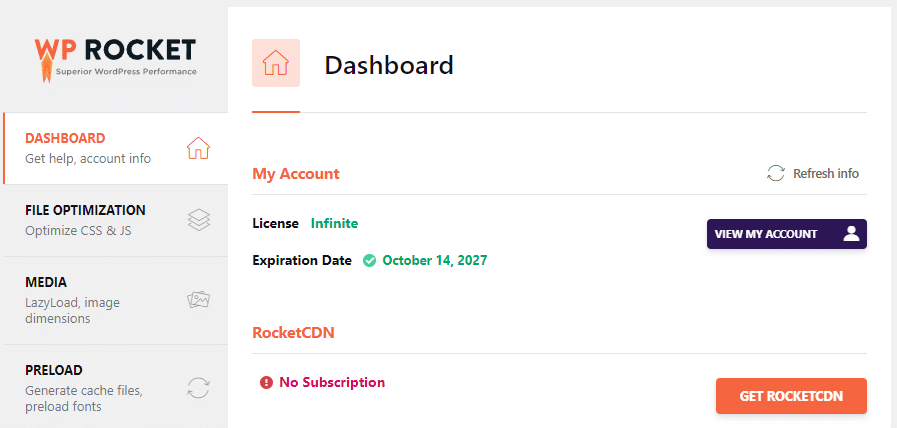
WP Rocket 3.16 include anche un cambiamento importante: la scheda Cache è stata completamente rimossa. Come puoi vedere nell'immagine qui sotto, subito dopo la scheda Dashboard, ora c'è la scheda Ottimizzazione file.

Il motivo principale dietro questa scelta risiede nel modo in cui WP Rocket si è evoluto nel corso degli anni.
Ora, WP Rocket è un plugin per le prestazioni che va ben oltre la memorizzazione nella cache e ti aiuta a ottimizzare il tuo sito web affrontando i problemi di prestazioni più impegnativi nel modo più semplice.
WP Rocket 3.16 è l'ultimo esempio dopo le versioni precedenti che introduce potenti funzionalità come ritardare e rinviare JavaScript e rimuovere CSS inutilizzati.
Dal lancio di WP Rocket, il nostro approccio è stato incentrato sulle decisioni piuttosto che sulle opzioni. Il nostro obiettivo è rendere il plugin il più semplice possibile per chiunque senza la difficoltà di scegliere le migliori impostazioni.
Con la 3.16, abbiamo voluto ridurre ulteriormente il numero di opzioni per configurare WP Rocket e concentrarci sulle opzioni per migliorare il tempo di caricamento, il punteggio prestazionale di PageSpeed e i voti Core Web Vitals – in breve, tutto ciò che ti permette di rendere il tuo sito web più riuscito.
Che dire delle opzioni cache incluse nella scheda Cache?
La scheda Cache includeva alcune opzioni che sono state rimosse o spostate.
Cominciamo con quelli che sono stati attivati per impostazione predefinita e rimossi dall'interfaccia utente:
- L'opzione Mobile Cache : i nostri utenti attivano ampiamente questa funzionalità, quindi abbiamo deciso di abilitarla automaticamente.
Se sei un utente esistente e non hai ancora attivato la cache mobile, puoi trovare l'opzione per abilitarla nella scheda Strumenti del tuo plugin.

- File cache separati per dispositivi mobili : sebbene questa opzione sarà abilitata per impostazione predefinita insieme a Mobile Cache, puoi comunque disattivarla utilizzando un filtro.
Di seguito sono riportati i due filtri che puoi utilizzare per disattivare la cache mobile e la cache separata per dispositivi mobili:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Le altre due opzioni sono state spostate in una posizione diversa:
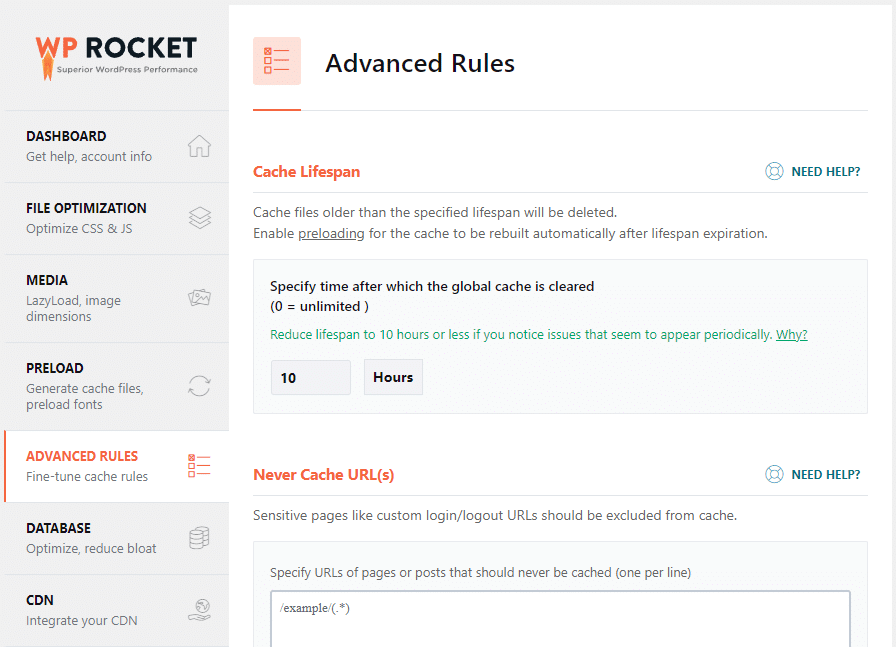
- L'opzione Durata della cache è stata spostata nella parte superiore della sezione Regole avanzate e impostata su 10 ore, riflettendo la preferenza del 98% dei nostri utenti.

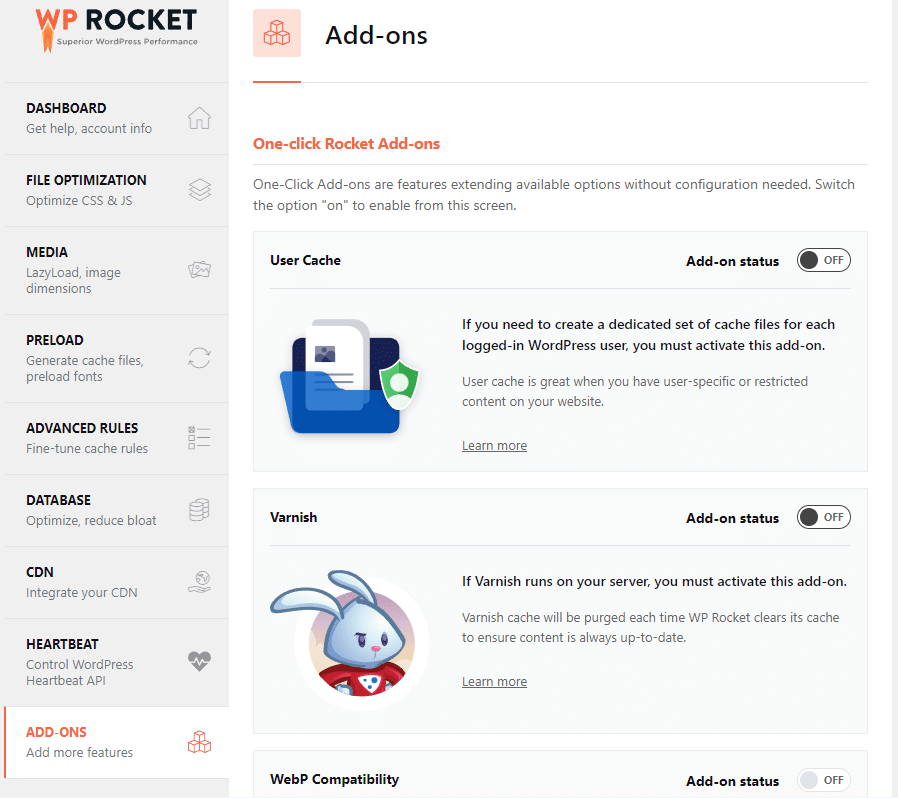
- L'opzione Cache utente è stata spostata nella sezione Componenti aggiuntivi One-Click Rocket. Dovresti attivare questo componente aggiuntivo se hai bisogno di creare un set dedicato di file di cache per ogni utente WordPress che ha effettuato l'accesso, ad esempio quando hai contenuti specifici dell'utente o limitati sul tuo sito web.

Avvolgendo
WP Rocket 3.16 è dotato di una funzionalità rivoluzionaria che affronta automaticamente l'ottimizzazione cruciale delle prestazioni e consente a chiunque di avere un sito Web incredibilmente veloce, indipendentemente dal background tecnico o dal tempo a disposizione. L'ottimizzazione delle immagini Above the Fold, incluso l'elemento LCP, porta a miglioramenti delle metriche e dei punteggi delle prestazioni e a un'esperienza utente migliorata per i tuoi visitatori, il che è fondamentale per aumentare lead e conversioni.
È tempo di scoprire come WP Rocket 3.16 può migliorare automaticamente le prestazioni del tuo sito web. Provalo subito o aggiorna il tuo plugin alla versione più recente e facci sapere cosa ne pensi nei commenti.
