In che modo WP Rocket 3.9 ha contribuito a migliorare i dati vitali e le prestazioni del Web principale (4 storie di Rocketeer)
Pubblicato: 2021-08-23A luglio abbiamo rilasciato WP Rocket 3.9 e implementato due potenti funzionalità: rimuovere i CSS inutilizzati e un nuovo modo per ritardare l'esecuzione di JavaScript . Se non sei sicuro del motivo per cui queste opzioni sono un punto di svolta per migliorare le prestazioni del tuo sito, o se vuoi capire se WP Rocket è la scelta giusta, continua a leggere!
Leggerai quattro storie di clienti WP Rocket che hanno apprezzato l'ultima versione e hanno visto un grande miglioramento delle loro prestazioni e del punteggio di PageSpeed Insights, inclusi Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw e Olga Zarzeczna ti racconteranno come hanno utilizzato WP Rocket e quali miglioramenti delle prestazioni hanno ottenuto. E spiegheranno perché WP Rocket fa la differenza per la loro attività.
Perché utilizzare un plug-in della cache in primo luogo?
Se non conosci le prestazioni web o non hai familiarità con i plug-in, ti starai chiedendo se un plug-in di cache sia davvero importante per le prestazioni del tuo sito.
Alberto lavora come libero professionista e gestisce diversi siti web, tra cui Koala Studios. Spiega: “Oggi non è possibile offrire una navigazione veloce su un sito web senza memorizzare nella cache il suo contenuto. Ho sviluppato siti Web client per molti anni e in precedenza ho utilizzato vari plug-in di cache”.
Non è una sorpresa: la velocità gioca un ruolo fondamentale per la tua attività e un plug-in semplifica le cose .
Ruben lavora come blogger con particolare attenzione alla SEO. Dice: “Attualmente vivo dal mio blog ed è fondamentale fornire un'esperienza utente eccezionale a chiunque legga i miei articoli. Ovviamente la velocità è importante anche quando si tratta di performance SEO e visibilità organica, soprattutto ora che i Core Web Vitals hanno iniziato a far parte del nuovo fattore di ranking”.
E non puoi dare per scontata la velocità del tuo sito .
Olga è un'esperta tecnica di SEO e spiega: "Ho continuato a testare plug-in di memorizzazione nella cache e velocità diverse, ma man mano che il mio sito continuava a crescere e continuavo ad aggiungere nuovi contenuti, la velocità stava diminuendo. L'unico momento in cui il sito è stato davvero veloce è stato quando aveva un WordPress appena installato con un solo "Hello World!" inviare".
Suona familiare? Quindi c'è la possibilità che tu faccia anche un cenno a ciò che dice John, un designer digitale e dell'interfaccia utente: “Abbiamo un sito Web costruito in WordPress che è iniziato come una cosa e si è trasformato in un'altra man mano che l'azienda è cresciuta. Utilizza un tema premium e viene fornito con un codice gonfio che non utilizziamo mai, oltre a una serie di plug-in che guidano altre funzionalità su misura. Sebbene il sito non sia apparso troppo lento ai visitatori, abbiamo ottenuto punteggi PageSpeed Insights per dispositivi mobili e desktop nella zona rossa bassa . L'anno scorso abbiamo deciso di ottimizzare il contenuto, aggiornare il design e rimuovere i plug-in dove potevamo, il che ha in qualche modo aiutato. Tuttavia, i miglioramenti alla velocità sono stati trascurabili a causa della natura di blocco del rendering di come stili e script sono stati utilizzati nel tema”.
Il basso punteggio di PageSpeed Insights e i miglioramenti minimi suonano un campanello? Se è così, sta diventando chiaro perché hai bisogno del miglior plug-in di memorizzazione nella cache per WordPress, il che ci porta alla nostra prossima sezione!
Perché WP Rocket non è solo un altro plug-in di memorizzazione nella cache
Trovare il plug-in di memorizzazione nella cache giusto potrebbe non essere semplice. Anche dopo aver identificato quello che potrebbe essere più adatto alle tue esigenze, potresti comunque avere domande e dubbi. È normale, ed è quello che è successo anche ai nostri Rocketeers.
Alberto dice: “Ero preoccupato che WP Rocket non funzionasse come previsto. Tutte le mie preoccupazioni sono scomparse una volta attivato e ho potuto vedere la sua dashboard. È davvero impressionante. La sua semplicità permette di attivare le funzioni più importanti con un solo click, rendendolo perfetto per chi non ha conoscenze avanzate . Ma consente anche agli utenti più avanzati di personalizzare impostazioni specifiche, come la modalità di caricamento dei caratteri o quali file JS o CSS sono esclusi dalla compressione. È essenziale per la mia azienda guidare gli utenti alle informazioni di cui hanno bisogno il più rapidamente possibile. La velocità di caricamento è fondamentale ed è qui che un plug-in di cache diventa essenziale. L'esperienza positiva di un utente che naviga sul web è ciò che rende la tua attività un'opzione, ma se sei anche una buona opzione, convertire gli utenti in clienti diventa molto semplice”.
E se avessi già provato diversi plugin e fossi rimasto deluso? Proveresti un nuovo plugin?
È quello che è successo a Ruben: “Anche se è vero che uso WP Rocket da anni, Usavo altri plugin di cache che erano complicati e non ottenevo la configurazione giusta… Quando ho incontrato WP Rocket, ho pensato che sarebbe stato “solo un altro”, ma devo ammettere che mi ha fatto piacere . All'inizio avevo solo dubbi sulle sue prestazioni, o se avrebbe funzionato allo stesso modo degli altri. Per quanto riguarda l'utilizzo e la configurazione non ho avuto grossi problemi perché avevo già esperienza nell'uso di altri plugin simili”.
Olga ha anche provato dieci o più diversi plug-in di cache e velocità : "I miglioramenti che hanno apportato sono stati minimi e alcuni plug-in hanno persino peggiorato le cose. Altri stavano violando il mio sito. Ero preoccupato che WP Rocket funzionasse come gli altri , cioè non mi avrebbe permesso di smettere di lavorare costantemente e di essere ossessionato dalla velocità. Tuttavia, quando l'ho trovato e ho iniziato a saperne di più, ho guadagnato la speranza che questo plugin potesse essere diverso. WP Rocket mi ha permesso di dedicare più tempo alla crescita del mio sito e alla creazione di contenuti sulla SEO invece di essere costantemente ossessionato da velocità e prestazioni ”.
John ha un'esperienza simile: " Abbiamo provato diverse opzioni : erano gratuite e sembravano in grado di fare il lavoro . Tutto ciò che abbiamo provato ci ha dato qualche miglioramento, ma per ottenere un aumento importante della velocità, dovevamo immergerci nelle "Opzioni avanzate" di ciascuno dei plug-in testati. Lo svantaggio qui era che, sebbene io sia abbastanza tecnico, sono ancora, prima di tutto, un Visual Designer. La conoscenza necessaria superava il mio livello di abilità e ho finito per legarmi ai nodi cercando di ottenere i migliori risultati e, il più delle volte, ho rotto il design o la funzionalità del sito. All'inizio, ero preoccupato che WP Rocket sarebbe stato come i plug-in gratuiti che avevamo già testato, non avrebbe dato abbastanza benefici positivi e sarebbe stato troppo complesso per trarne il meglio . Tuttavia, è stato consigliato dallo sviluppatore del tema, alcune solide testimonianze di big player nella community di WordPress oltre alla garanzia di rimborso”.
| ️ Se ti stai ancora chiedendo cosa rende WP Rocket diverso dagli altri plugin, dai un'occhiata alle nostre tabelle di confronto: W3 Total Cache contro WP Rocket WP Super Cache contro WP Rocket WP Fastest Cache contro WP Rocket Colibrì contro WP Rocket LiteSpeed Cache contro WP Rocket NitroPack contro WP Rocket |
WP Rocket 3.9 come un punto di svolta per i dati vitali e le prestazioni del Web principale
WP Rocket è sempre stata una piacevole sorpresa e un potente plug-in di memorizzazione nella cache: questo è ciò che i nostri Rocketeers ci hanno detto finora. Tuttavia, l'ultima versione è stata fornita con alcuni miglioramenti che hanno fatto la differenza, in particolare per quanto riguarda le prestazioni di Core Web Vitals.
Scopriamo cosa è successo ai nostri clienti.
Alberto afferma: “ La versione 3.9 è stata un cambiamento incredibile . Non so come avete fatto, ma improvvisamente alcuni dei modelli dei miei clienti che non sono riusciti a superare il controllo di Google Core Vitals ora lo superano senza problemi. Alcuni siti Web mostrano il 100% in Google Page Insights sui dispositivi mobili da quando ho aggiornato WP Rocket. Sono felice di dire che i Core Web Vitals finalmente non sono più un problema sui miei siti web né sui siti dei miei clienti ”.
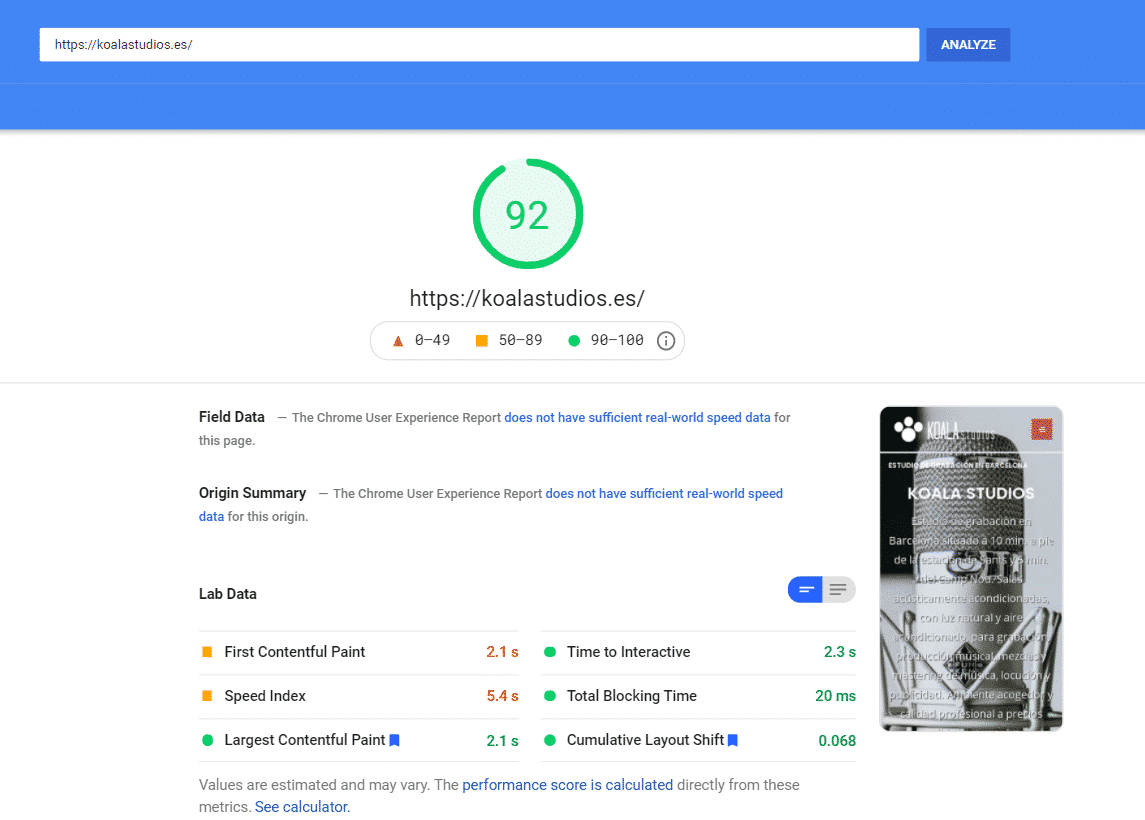
Ecco cosa ha ottenuto Alberto con il suo sito web:

E c'è di più: “WP Rocket ha sempre fatto una grande differenza per tutti i miei siti Web e per quelli dei miei clienti. Minimizzazione dei file, caricamento lento, sostituzione degli iframe di YouTube con immagini: è semplicemente magia! La versione 3.9 va anche oltre . Ora il plugin può eliminare tutta quella quantità di codice caricato e non utilizzato o utilizzato solo su una singola pagina. 3.9 rappresenta un cambiamento completo nel panorama dei plugin di memorizzazione nella cache! Fino ad ora, ho utilizzato alcuni altri plug-in per eliminare codice e file su determinate pagine dei siti Web dei miei clienti. Con la nuova versione potrò smettere di usarli e migliorare ancora di più i tempi di caricamento”.
L'ottimizzazione delle prestazioni Web comporta molte sfide: ecco perché il plug-in giusto è un alleato essenziale per semplificare le cose.
Ruben afferma: "WP Rocket mi ha sempre aiutato quando si tratta del blog, che è direttamente la mia attività principale, a caricarsi velocemente ea navigare rapidamente per i lettori. Tuttavia, devo ammettere che questa ultima versione mi ha piacevolmente sorpreso. Soprattutto con la funzionalità di Delay JS, sono riuscito a migliorare i Core Web Vitals che Google sta iniziando a considerare importanti per l'esperienza dell'utente”.
E prosegue: “ WP Rocket 3.9 carica solo il JavaScript strettamente necessario affinché il blog sia visto (e letto) correttamente al caricamento iniziale, e aiuta molto. E con l'opzione CSS inutilizzato , ho notato che vengono caricati meno file e di peso inferiore, il che è anche apprezzato. Devi stare attento perché ogni caso è diverso e nel mio caso ho dovuto modificare alcuni JavaScript e alcuni CSS per renderlo perfetto, ma ne è valsa la pena”.
Ruben spiega: “Ad esempio, ho escluso gli script di Google Tag Manager che Google PageSpeed segnala, ma ne avevo bisogno. Avevo anche bisogno di escludere alcuni altri script, ma mi sono reso conto che avevano un enorme impatto sull'esperienza dell'utente”.
Tuttavia, Ruben ha modificato un po' il plug-in e ha trovato le impostazioni giuste, e ricorda: la nostra assistenza clienti è sempre pronta ad aiutarti in caso di problemi!
Vediamo ora cosa ha ottenuto Ruben con WP Rocket 3.9.
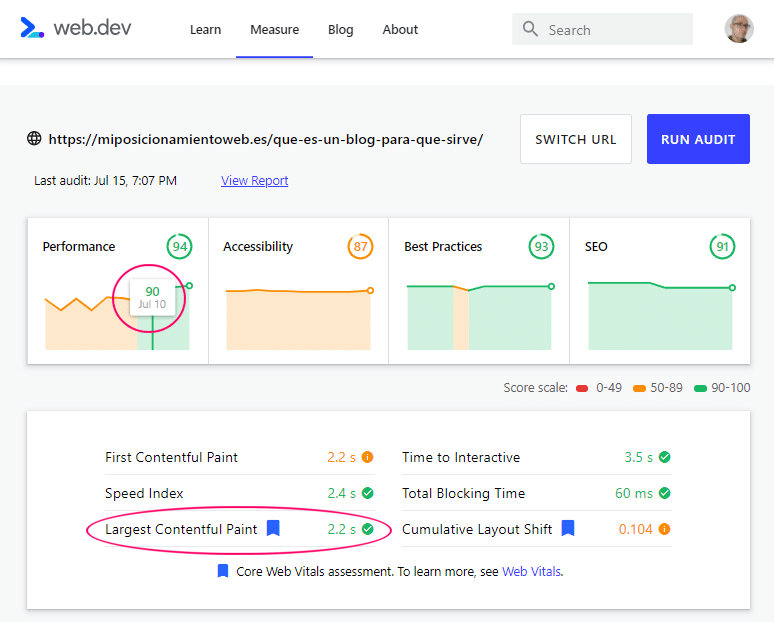
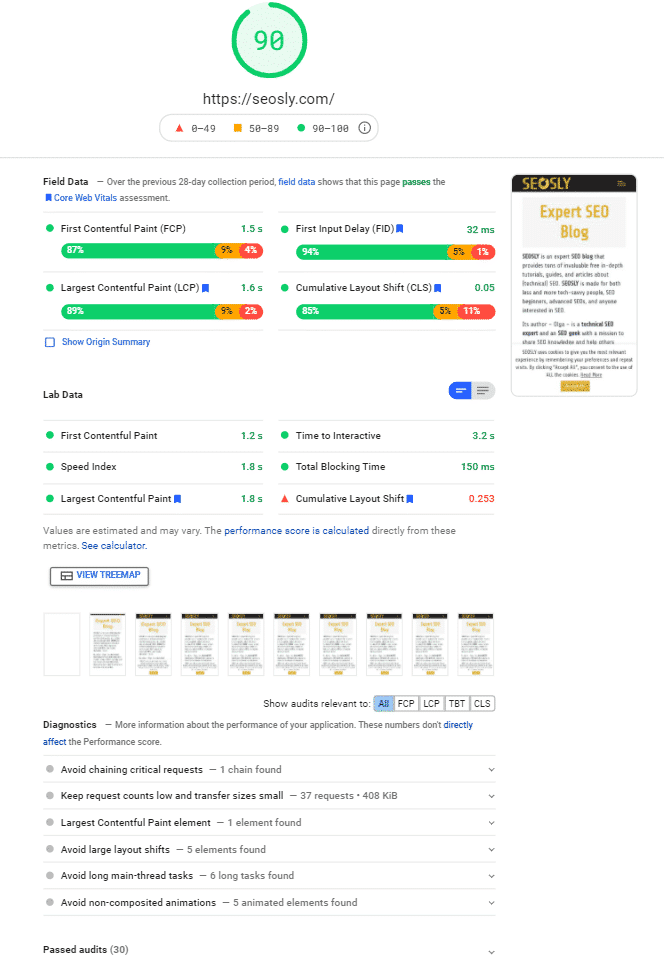
“Come puoi vedere nell'immagine di https://web.dev/measure/, prima di installare la nuova versione e utilizzare questa opzione di Delay JS, il punteggio del post più visitato del mio blog ha appena superato 80 , e soprattutto , non ha raggiunto i valori ottimali dei Core Web Vitals. Dopo il 10 luglio il punteggio è cambiato radicalmente”.

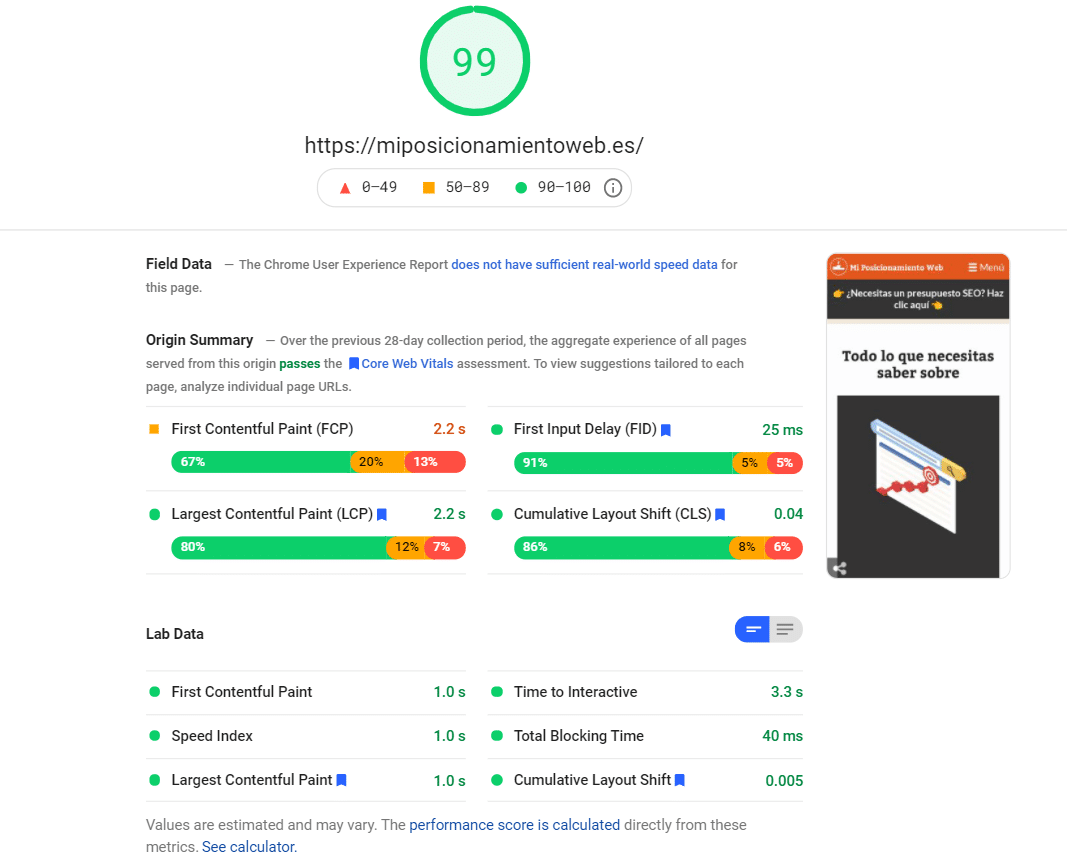
Il sito di Ruben riceve ora 99 PageSpeed Insights da mobile:

Ruben parla del caricamento di JavaScript: “È sempre stata l'ottimizzazione delle prestazioni più impegnativa. Nel mio caso, ho alcuni file di plugin diversi (ad esempio, Disqus ne carica molti!) e alcuni miei che ho creato io stesso. E sono sempre stato attento a non caricare troppo di più per questo motivo. Ora, con WP Rocket 3.9, sono molto meno preoccupato perché so che questi file JS non verranno caricati all'inizio se non voglio ”.

Se sei preoccupato per i video sul tuo sito, la storia di Olga ti rassicurerà: “Incorporo molti video sul mio sito e persino sulla home page. Questi non sono incorporamenti di YouTube. Dopo il recente aggiornamento, non è più un problema avere un video full HD sulla mia home page . Il punteggio di PageSpeed Insights è ancora 90+ e soddisfa i Core Web Vitals. Esatto: WP Rocket 3.9 ha fatto la differenza per Core Web Vitals, in particolare per i dati sul campo . Il miglioramento è stato pazzesco!”.
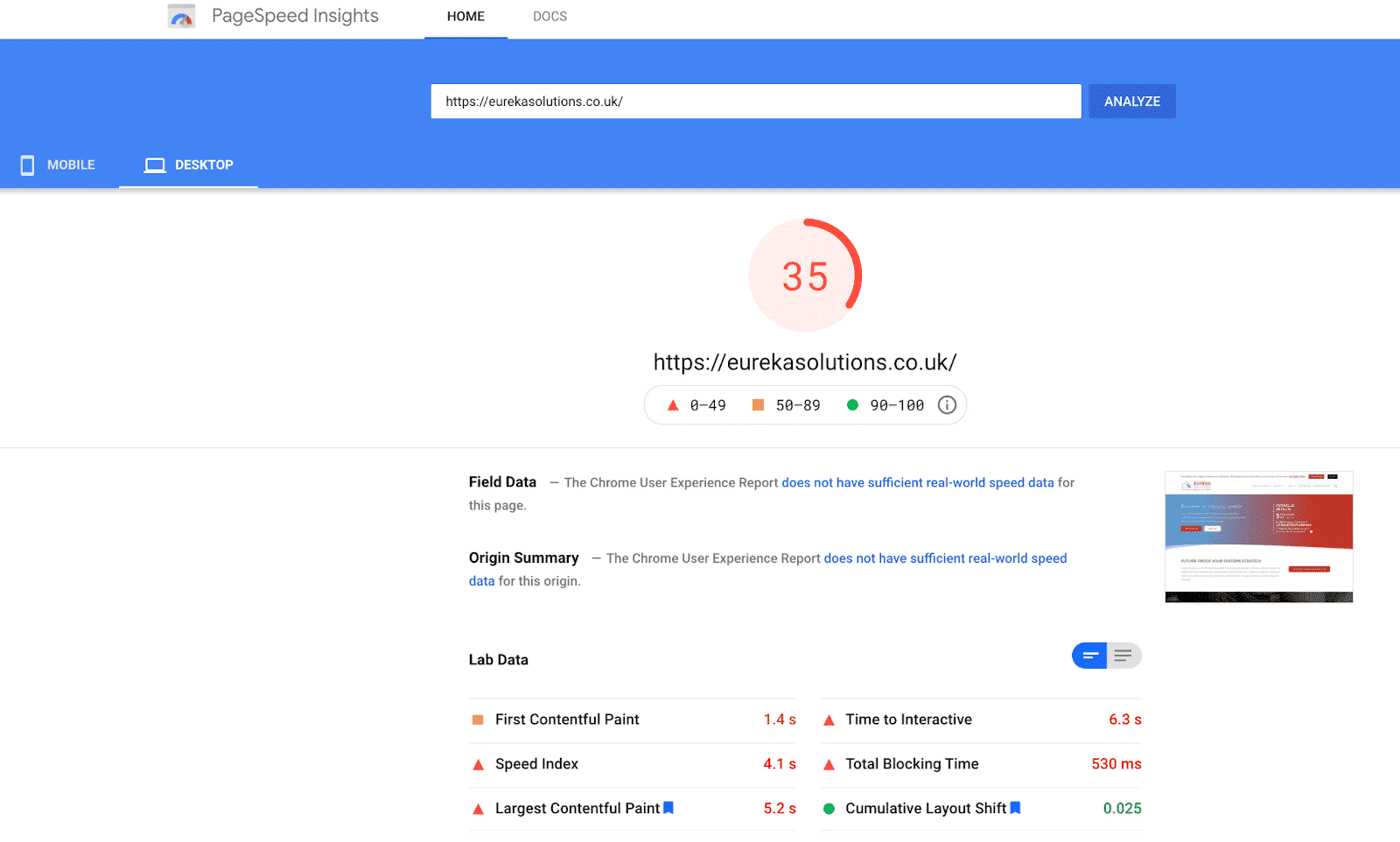
Confrontiamo alcuni risultati prima e dopo da dispositivi mobili:
Prima di installare WP Rocket 3.9

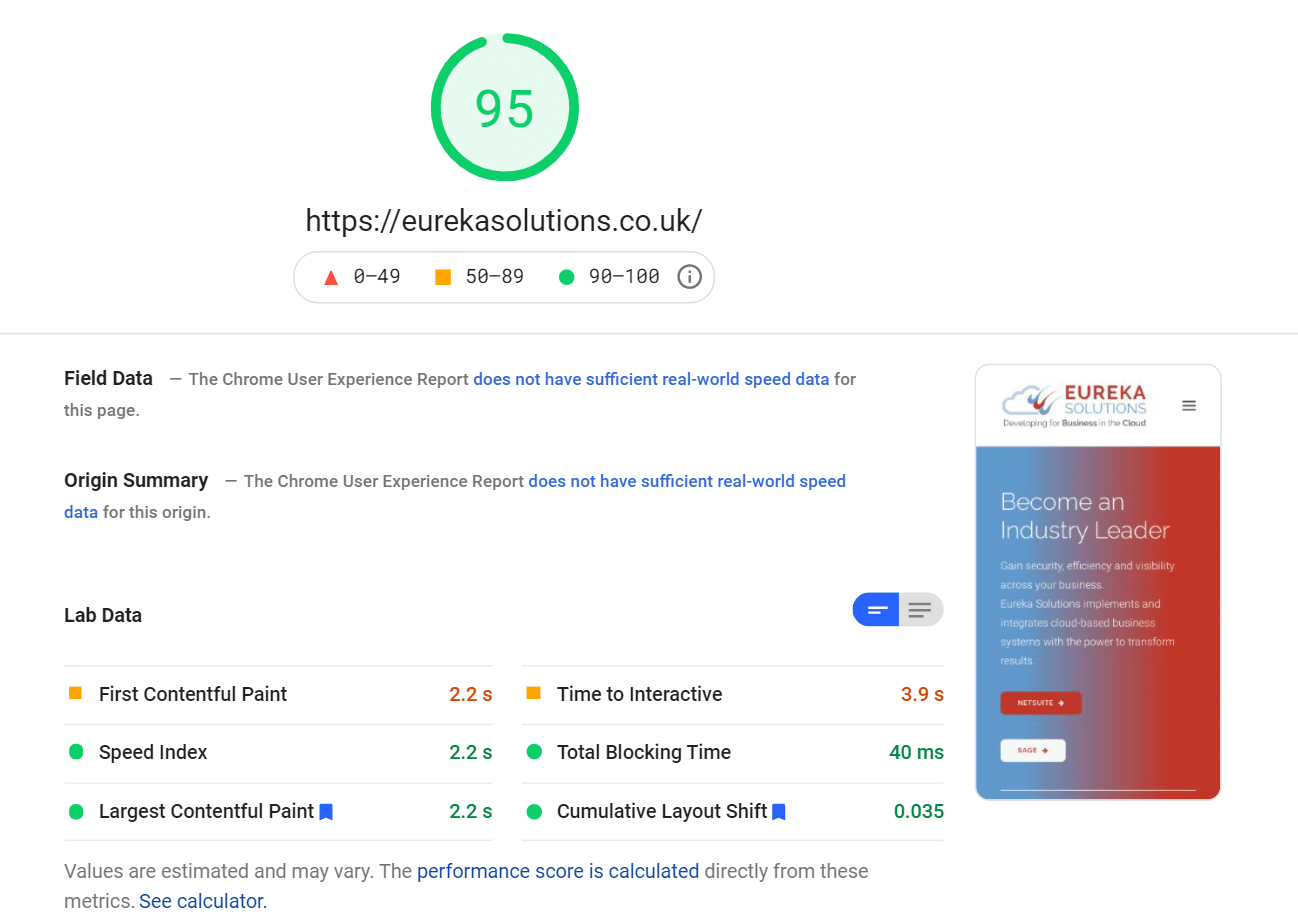
Dopo aver installato WP Rocket 3.9

Olga aggiunge: “Prima non avevo AdSense. Ora ce l'ho e posso ancora essere nell'area verde del PSI e incontrare tutti i Core Web Vitals”.
John dice: "Per prima cosa, vorrei dire che l'interfaccia utente del plug-in è professionale ed è molto facile orientarsi. Potremmo trovare rapidamente le caratteristiche che hanno fatto le differenze maggiori. Abbiamo ottenuto enormi miglioramenti della velocità lavorando "immediatamente fuori dagli schemi" e impostando un paio di caselle di controllo . Il risultato è che posso concentrarmi sulla cura del design e dell'UX del sito e WP Rocket gestisce la velocità.
Di tutte le fantastiche funzionalità, abbiamo beneficiato maggiormente di queste opzioni:
- Ottimizza la consegna CSS
- Carica Javascript in differita
- Ritarda l'esecuzione di JavaScript.
Tutti questi hanno funzionato per eliminare i complessi problemi di blocco del rendering che stavo riscontrando.
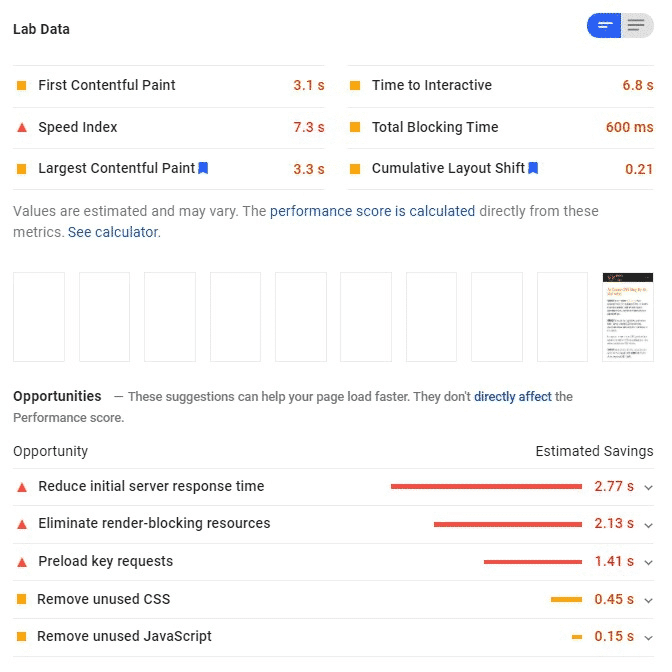
Prima di WP Rocket, ero in grado di ottenere un punteggio di circa 30 anche da desktop:

Con WP Rocket 3.9 installato, ho ottenuto un voto 90+ da mobile!”.

John aggiunge: “ È sempre stato difficile aggirare il problema del rinvio degli script di blocco del rendering e dei CSS senza interrompere la funzionalità e lo stile del sito. Grazie a WP Rocket 3.9, questo non è più un problema ”.
Sfruttare le funzionalità più potenti
La verità è che WP Rocket 3.9 è dotato di alcune fantastiche funzionalità. A volte dovrai affrontare alcune sfide anche con un ottimo plug-in di memorizzazione nella cache, come hai letto nelle sezioni precedenti.
Tuttavia, le potenti funzionalità sono sempre un buon punto di partenza per ottimizzare il tuo sito. Ecco perché abbiamo chiesto ai nostri Rocketeers di scegliere la loro funzione n. 1 WP Rocket.
Alberto non ha dubbi: “ La caratteristica migliore che abbia mai visto in un plugin di cache è la possibilità di analizzare il codice di ogni pagina e identificare quanto JS e CSS vengono utilizzati o meno . WP Rocket ora è magico e ha fatto un'enorme differenza. Spero che questa caratteristica non scompaia mai! Non potrei vivere senza di essa!
Nel complesso, trovo sorprendente che WP Rocket impieghi 3-4 minuti per memorizzare nella cache il contenuto del sito. È qualcosa che mi ha richiesto diverse ore per fare test e prove. È così semplice e veloce che molti dei miei clienti, non appena lo configurano e vedono quanto velocemente migliora il loro sito web, dicono: è il miglior acquisto che abbia mai fatto per il mio WordPress ”.
Ruben aggiunge: “ Delay JS è la funzionalità che mi è piaciuta di più, soprattutto nella versione 3.9 . Ottimizzerai rapidamente un sito in pochi clic!"
| Sapevi che Delay JS è la funzionalità che ti consente di migliorare il Largest Contentful Paint, uno dei Core Web Vital? La funzione Delay JS ti aiuterà anche ad affrontare alcuni consigli critici di PageSpeed Insights, come Ridurre il JS inutilizzato e Ridurre il tempo di esecuzione di Javascript. |
John sceglie un'altra opzione JS: " La funzione n. 1 è Carica JavaScript differito : funziona senza interrompere nulla. Fa quello per cui l'ho acquistato: velocizza il mio sito WordPress, senza bisogno di alcuna conoscenza tecnica avanzata”.
| Indovina un po? Load JS Deferred è il modo per eliminare le risorse di blocco del rendering JS e affrontare un'altra raccomandazione PSI cruciale. |
Olga sceglie la scheda Ottimizzazione multimediale : "Consente impostazioni avanzate di caricamento lento di immagini, iframe e video, oltre ad aggiungere dimensioni dell'immagine mancanti. Immagini e video non ottimizzati sono spesso i maggiori colpevoli di cattive prestazioni e le più grandi vittorie SEO rapide . WP Rocket si prende cura di loro con un clic. Grazie a WP Rocket, posso dimenticare la velocità costante e l'ottimizzazione delle prestazioni del mio sito e concentrarmi sugli aspetti più importanti della mia attività SEO, aiutando i miei clienti, facendo crescere il mio sito Web e insegnando SEO. Grazie a WP Rocket, sono anche in grado di introdurre notevoli miglioramenti in termini di velocità e prestazioni sui siti Web dei miei clienti ”.
I migliori consigli per l'ottimizzazione delle prestazioni di 4 esperti
Come bonus speciale, abbiamo chiesto ai nostri Rocketeers di condividere i loro più importanti suggerimenti sulle prestazioni. Lavorano ogni giorno con i clienti per ottimizzare i loro siti. Condividere le loro conoscenze può tornare utile anche a te!
Cominciamo con Alberto:
- La prima e più importante cosa sarebbe prestare attenzione al server su cui abbiamo il web ospitato . Non tutti sono uguali e un buon server farà funzionare anche un tema pesante come un buon tema. Per me è essenziale che la versione PHP sia aggiornata (ad oggi, non meno di 7.4), e consiglio ai miei clienti di utilizzare MariaDB nel database e Apache + Nginx a livello di server, combinando il meglio di entrambi i mondi. E, naturalmente, usa un certificato SSL e, se possibile, HTTP/2.
- La seconda e non meno importante cosa sarebbe prestare attenzione alla rosa . Oggi ci sono molti modelli sul mercato e vari sistemi di creazione di siti Web che hanno reso molto facile per gli utenti inesperti costruire il proprio sito Web in pochi minuti. Ma non tutti sono uguali, né offrono tutti le stesse prestazioni. E se il nostro obiettivo è posizionare il nostro sito Web nella prima pagina di Google, la base del nostro progetto dovrebbe sempre essere il modello e, se possibile, utilizzare i blocchi Gutenberg integrati di WordPress per costruire il layout. Ma in ogni caso, un modello veloce è sempre la migliore scommessa in assoluto!
- Una volta scelto il template, consiglio sempre di guardare i plugin installati sul sito . Trovo spesso clienti che installano plug-in super complicati con molte opzioni per utilizzare una singola opzione, che può essere facilmente sostituita da poche righe nel function.php del modello. Alcuni client usano il primo plugin che trovano senza valutare altre opzioni, e che a volte non viene aggiornato da mesi, e all'improvviso fa crollare l'intero sistema in un aggiornamento di wordpress.
- Una volta che il modello e i plug-in installati sono sotto controllo, il plug-in per memorizzare nella cache il contenuto è essenziale, ed è qui che WP Rocket è, per me, l'opzione sicura in tutti i casi .
I consigli di Ruben iniziano con lo stesso consiglio:
- Prima di tutto, assicurati di avere un buon hosting . Voglio dire che. La parte server è fondamentale. Averne uno cattivo perché è economico può essere un grosso errore.
- Quindi dovresti controllare il tuo sito in termini di peso e dimensione di immagini, file, richieste inutili ad altri siti . Per questo, utilizzo sempre WebPageTest o lo strumento per sviluppatori di Chrome, che ti mostra il coraggio di un carico del tuo sito web.
- Una volta che hai tutto quel "pulito", allora sì, prova a ottimizzare ciò di cui hai bisogno sul tuo sito con un plug-in di cache come Rocket, che è una manna dal cielo .
Non sarai sorpreso a questo punto. L'hosting è anche il primo consiglio condiviso da Olga:
- Investi denaro in un buon server.
- Acquista WP Rocket senza alcuna esitazione.
- Se stai usando HTTP/2, configura WP Rocket di conseguenza , ovvero non combinare file CSS e file JavaScript.
- Esamina ogni consiglio fornito da Google PageSpeed Insights e cerca la funzione corrispondente in WP Rocket (ad esempio, precaricamento dei caratteri, differimento di JavaScript, aggiunta di dimensioni dell'immagine mancanti).
| È il momento perfetto per guardare il nostro articolo e scoprire i migliori servizi di hosting per piccole imprese e blog. |
John aggiunge: "Sebbene WP Rocket abbia funzionato con un paio di clic e non sia necessario testare più impostazioni, darei un consiglio: se stai testando la funzionalità, cambia solo una cosa alla volta e poi prova per vedere le differenze ha fatto . È molto più semplice tornare indietro se si rompe qualcosa”.
Ecco un messaggio per te
Non sei ancora sicuro di WP Rocket 3.9? O hai paura di passare dal tuo attuale plugin a uno nuovo? Se sei un libero professionista, un blogger o un imprenditore, ecco cosa ti direbbero le persone come te .
Alberto spiega: “Se non sei sicuro, prova il tuo sito web su Google Page Insights e GT Metrix. Quindi acquista WP Rocket, installalo e se non riesci a migliorare il punteggio del tuo sito Web di oltre il 90%, non preoccuparti. Avrai due vantaggi. 1) WP Rocket ti restituirà i tuoi soldi senza alcun problema in modo da non perderli, e 2) Saprai che hai almeno un problema sul tuo sito web che devi risolvere urgentemente perché ti assicuro che WP Rocket non è un problema, ma la migliore soluzione che conosco come plugin di cache ”.
Olga afferma: “Scegli WP Rocket perché migliorerà effettivamente la velocità e le prestazioni del tuo sito e ti consentirà di concentrarti su altre cose in SEO . Per maggiori dettagli, puoi controllare la mia recensione”.
Ruben continua: “Dovresti provare WP Rocket perché in pochi clic, e senza alcuna conoscenza tecnica, puoi ottimizzare un sito, anche se lasci un po' di roba non pulita in giro. WP Rocket lo spazzerà sotto il tappeto”.
John conclude: “Risparmia tempo prezioso! Potresti ottenere miglioramenti da altri plugin, ma non senza tentativi ed errori: se avessi acquistato WP Rocket subito, mi sarei risparmiato ore sprecate cercando di riparare funzionalità non funzionanti ”.
Avvolgendo
È stato un lungo viaggio attraverso le nostre storie di Rocketeers, giusto? Ora è il tuo turno. Hai già provato WP Rocket 3.9? Ci piacerebbe sapere come è andata e quali risultati di performance hai ottenuto. Fateci sapere nei commenti!
