Utilizzo di WP Rocket come arma segreta per la nostra agenzia WordPress
Pubblicato: 2022-11-04E se ti dicessi che puoi creare siti Web WordPress veloci ed efficienti con un punteggio superiore al 90% su PageSpeed Insights? Meglio ancora, e se ti dicessi che potresti ottenere quei punteggi impressionanti per i dispositivi mobili e passare Core Web Vitals per ogni progetto?
Lo facciamo in modo coerente per i progetti dei clienti utilizzando temi veloci, un buon hosting e, soprattutto, WP Rocket. Usare WP Rocket è l'arma segreta della nostra agenzia WordPress!
Ma cosa succede se ereditate un progetto da un altro sviluppatore o agenzia e avete bisogno di migliorare le prestazioni? In questo articolo, esaminiamo alcuni colli di bottiglia comuni delle prestazioni e suggeriamo miglioramenti che puoi apportare con WP Rocket per ottenere risultati eccezionali.
Il nostro background e l'esperienza WordPress
La nostra agenzia, Clio Websites, aiuta i clienti a lanciare bellissimi nuovi siti web dal 2007.
Lavoriamo con WordPress dal 2013 e abbiamo visto e risolto praticamente tutto ciò che può danneggiare le prestazioni del sito web. Da temi inefficienti a file immagine di grandi dimensioni e più builder sullo stesso sito Web.
Una delle nostre offerte principali è aiutare i clienti a migliorare le prestazioni del proprio sito Web e WP Rocket gioca un ruolo chiave in questo. Abbiamo utilizzato WP Rocket per progetti che utilizzano temi personalizzati, editor di blocchi (Gutenberg) e famosi page builder come Elementor e WP Bakery e abbiamo ottenuto risultati eccellenti. Questo è il motivo per cui ci riferiamo a WP Rocket come l'arma segreta della nostra agenzia WordPress.
Caching, minimizzazione e ritardi delle risorse: la chiave per ottenere prestazioni eccezionali del sito Web
A causa della sua architettura pronta all'uso, WordPress richiede un po' di attenzione in più quando si tratta di prestazioni. Le implementazioni di Vanilla WordPress accedono frequentemente al database SQL per cercare informazioni che causano frequenti viaggi di andata e ritorno al server quando gli utenti interagiscono con il sito Web.
La natura dinamica di questa configurazione, che è il più grande vantaggio di WordPress come sistema di gestione dei contenuti (CMS), è anche il più grande svantaggio.
Come funziona la memorizzazione nella cache
I plug-in di memorizzazione nella cache come WP Rocket creano una versione statica del tuo sito Web e la mostrano ai visitatori invece di effettuare viaggi di andata e ritorno al database e ai server di back-end.
Quando apporti modifiche al tuo sito Web o aggiungi nuovi contenuti, WP Rocket memorizza nella cache quella versione e mostra i file più aggiornati ai tuoi utenti. Per saperne di più su come funziona questo magico plugin, dai un'occhiata alle funzionalità di WP Rocket.
Come la minimizzazione può migliorare le prestazioni
La minimizzazione è un'altra caratteristica importante che migliora le prestazioni dei siti Web. Questo processo rimuove tutti i caratteri e gli spazi non necessari dai file del sito Web, rendendoli leggibili agli utenti e creando versioni più efficienti di tali file.
Poiché i computer non hanno bisogno di spazio per aprire e visualizzare i file, è molto più veloce leggerli e renderizzarli. La riduzione dei file può aiutare a migliorare la velocità del sito Web, ma deve anche essere testata a fondo perché a volte può causare problemi (che tratteremo nelle sezioni future dell'articolo).
Cosa sono il ritardo e il differimento degli asset?
Ritardare il caricamento delle risorse del sito Web fino a quando non è necessario è esattamente quello che sembra. Utilizzando WP Rocket, puoi ritardare o posticipare il caricamento di un file o di un'immagine fino a quando un utente non scorre su quella sezione o inizia a interagire con una funzionalità del sito web. Ciò può migliorare significativamente le prestazioni del sito Web perché puoi forzare il sito Web a caricare solo la parte iniziale che un visitatore deve vedere quando atterra sul tuo sito Web.
Ora che sai qualcosa in più sulla memorizzazione nella cache e sulla minimizzazione, passiamo ai problemi comuni che vediamo quando lavoriamo con i client e ti mostriamo come risolverli usando WP Rocket.
4 Problemi comuni relativi alle prestazioni del sito Web
Abbiamo molta esperienza nella creazione e nell'aiuto dei clienti a migliorare le prestazioni dei siti web.
I problemi più comuni che riscontriamo quando lavoriamo con siti Web che abbiamo ereditato da altri sviluppatori sono i seguenti:
- Immagini grandi e non compresse
- Plugin di memorizzazione nella cache configurati in modo errato o nessun plugin di memorizzazione nella cache
- Risorse non compresse (file CSS e JavaScript) senza ritardi o funzioni di rinvio
- Temi e plugin inefficienti
Come identificare i problemi di prestazioni
Esistono numerosi strumenti gratuiti che puoi utilizzare per diagnosticare e risolvere i problemi di prestazioni del sito Web. I nostri strumenti preferiti sono PageSpeed Insights, GTmetrix e WebPageTest.
Non aver paura di usarli tutti e tre perché offrono spunti e suggerimenti unici sulla risoluzione dei problemi. Secondo noi, PageSpeed Insights è lo strumento più importante e affidabile. Questi sono gli strumenti consigliati da Google per la risoluzione dei problemi e la risoluzione dei problemi di prestazioni identificati in Google Search Console.
Nelle prossime sezioni, analizzeremo i problemi di prestazioni più comuni e come risolverli.
1. Immagini non compresse
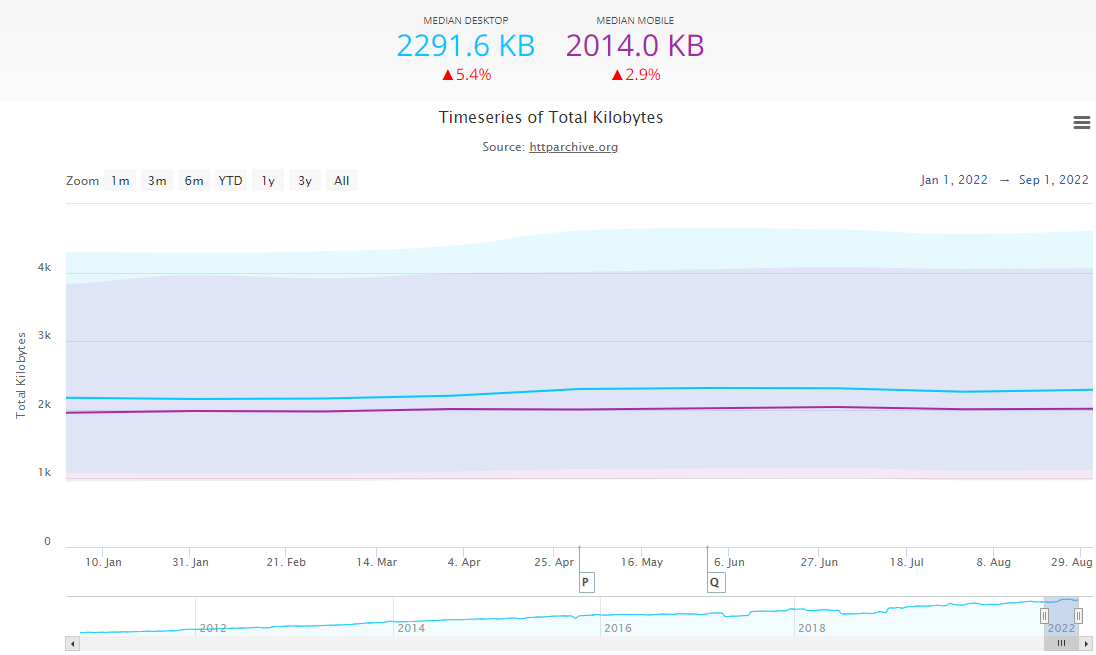
L'uso di immagini grandi e non compresse è il problema più comune che influisce negativamente sulla velocità di caricamento del sito Web. La dimensione media del sito Web nel 2022 è di circa 2,3 MB per desktop e di circa 2 MB per le versioni mobili.

Se il tuo sito Web utilizza diverse immagini di alta qualità, puoi rapidamente superare la dimensione media del sito Web e rallentarla. Ciò causerebbe un caricamento più lento del sito Web e il caricamento delle immagini dopo il testo, il che conferisce ai siti Web l'atmosfera della metà degli anni '90.
La compressione delle immagini prima di caricarle sul tuo sito è fondamentale. Puoi automatizzare questo processo utilizzando strumenti come Imagify. Dai un'occhiata a questo articolo per altri suggerimenti su come comprimere e pubblicare immagini sui siti web.
2. Plugin di memorizzazione nella cache errati o mancanti
Poiché WordPress utilizza un'architettura client-server, abilitare e configurare la memorizzazione nella cache è un must. L'utilizzo di un plug-in di memorizzazione nella cache può risolvere molti problemi di prestazioni riscontrati dai proprietari di siti Web WordPress.
Incontriamo molti siti che saltano completamente questo passaggio. Ciò può far sì che i siti Web impieghino un'eternità per il caricamento, in particolare sui dispositivi mobili, che sono ancora meno indulgenti rispetto ai dispositivi desktop quando si tratta di prestazioni del sito Web.
I plugin di memorizzazione nella cache tendono ad essere complicati e facili da configurare erroneamente. Questo è un altro motivo per cui preferiamo WP Rocket. È davvero facile da configurare ed è impostato per ottenere ottimi risultati in pochissimo tempo.
3. Risorse non compresse senza funzioni di ritardo
La compressione di altre risorse del sito Web come i file CSS e JavaScript (JS) è facile con gli strumenti giusti e può generare ottimi risultati. Nella prossima sezione, ti mostreremo come puoi farlo per migliorare le prestazioni del tuo sito web.
Queste stesse risorse possono anche essere combinate, ritardate e differite al fine di migliorare ulteriormente le prestazioni. Questi problemi possono essere un po' più difficili da risolvere, ma è qui che strumenti come GTmetrix tornano utili.

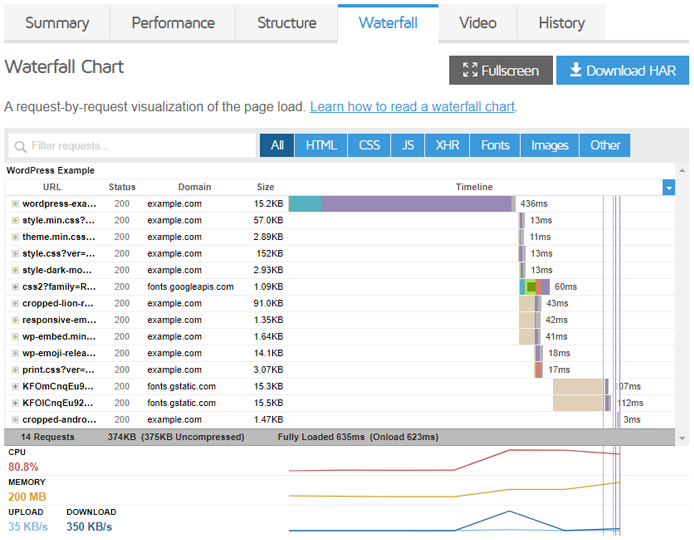
GTmetrix ha un grafico a cascata che può mostrarti tutte le risorse che vengono caricate dal tuo sito web. Senza compressione e ritardo, vedrai il caricamento di file CSS e JS sempre più grandi.
Un avvertimento: l'abilitazione delle impostazioni di compressione e ritardo a volte può interrompere alcune sezioni e funzionalità del tuo sito web. Assicurati di testarli a fondo in ogni fase del processo.
4. Temi e plugin inefficienti
I temi WordPress inefficienti possono includere molti script, risorse gonfie e cattive pratiche di programmazione, che possono influire in modo significativo sulle prestazioni web. Ti consigliamo di lavorare con temi principalmente veloci ed efficienti (come Hello Elementor, GeneratePress e Astra).
Mentre strumenti come WP Rocket possono aiutare ad alleviare i problemi causati da temi errati, è più facile evitarli del tutto utilizzando temi veloci durante la creazione di nuovi progetti.
Evitare i plug-in non necessari è un'altra grande idea quando ci si concentra sulle prestazioni e sulla risoluzione dei problemi dei siti lenti. L'installazione di molti plugin può rallentare notevolmente un sito web.
Sebbene non esista una regola ferrea quando si tratta del numero di plug-in che dovresti utilizzare, ti consigliamo di non utilizzarne più del necessario. Non tutti i plugin sono creati allo stesso modo e alcuni sono decisamente migliori di altri. Quando lavoriamo con clienti che cercano di migliorare le prestazioni del loro sito Web, cerchiamo di eliminare il maggior numero possibile di plug-in non necessari.
Come utilizziamo WP Rocket per ottenere punteggi >90%.
A nessuno piace usare un sito web lento. Soprattutto non sui loro dispositivi mobili.
Dopo aver identificato i problemi di prestazioni riscontrati dai siti Web dei tuoi clienti, puoi risolverli utilizzando WP Rocket e ottenere un punteggio superiore al 90% sui dispositivi mobili.
Cosa significa per i tuoi clienti e per la tua agenzia
Di recente abbiamo aiutato un cliente a migliorare le prestazioni dal 54% al 97% su dispositivi mobili semplicemente installando e configurando WP Rocket :
Abbiamo riscontrato un miglioramento delle prestazioni delle conversioni, della SEO e della soddisfazione dei visitatori per i siti Web dei nostri clienti. Infatti, secondo una ricerca, oltre la metà dei visitatori abbandonerà un sito Web che impiega più di 3 secondi per caricarsi.
Google ha anche indicato che l'elevata velocità di caricamento è un fattore di ranking, il che significa che se il tuo sito Web è più veloce della concorrenza, si classificherà più in alto nella ricerca di Google.
In un altro esempio, abbiamo utilizzato WP Rocket per migliorare le prestazioni mobili dal 24% a oltre il 90% e aiutarli a superare i Core Web Vitals (vedi screenshot sotto). Poco dopo che i problemi di prestazioni sono stati risolti e gli errori di lentezza di Google Search Console sono stati cancellati, abbiamo visto il loro traffico SEO aumentare del 55% .

Come agenzia, utilizziamo il piano WP Rocket Infinite e installiamo WP Rocket su tutti i siti Web dei nostri clienti per migliorare le prestazioni. Lo utilizziamo come vantaggio dell'utilizzo della nostra agenzia rispetto ad altri che potrebbero costringerti ad acquistare i tuoi plugin premium.
I nostri clienti godono dei vantaggi di avere accesso ad alcuni dei migliori plugin sul mercato (come Imagify e WP Rocket). WP Rocket rende anche semplicissimo gestire i siti nella loro piattaforma e rimuoverli se necessario. Tutti i siti Web che utilizzano la tua licenza verranno visualizzati nel tuo account e puoi facilmente rimuovere o addirittura vietare i siti in cui non desideri più utilizzare la tua licenza.
Nella sezione successiva, esamineremo le funzionalità comuni di WP Rocket che utilizziamo sui siti Web WordPress per migliorare le prestazioni e ottenere un punteggio superiore al 90% sui dispositivi mobili.

1. Impostazioni della cache
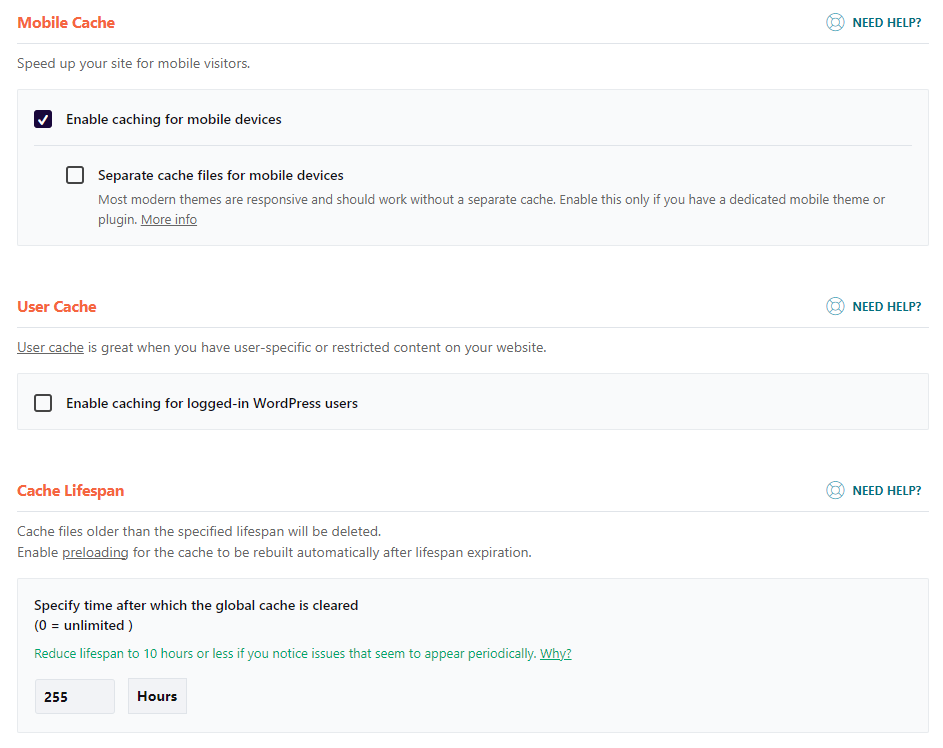
Abbiamo sempre attivato "Abilita cache per dispositivi mobili" nella sezione WP Rocket Cache. Poiché Google valuta le prestazioni di velocità in base alle prestazioni del tuo sito Web sui dispositivi mobili, questa impostazione è d'obbligo.
Diamo la priorità ai miglioramenti delle prestazioni per i dispositivi mobili perché sono più difficili da ottenere. Se ottieni ottimi risultati sui dispositivi mobili, sperimenterai ottime prestazioni anche sui dispositivi desktop poiché sono un po' più indulgenti (a causa della maggiore velocità di Internet domestica e desktop).

Anche l'impostazione "Cache Lifespan" è qualcosa che in genere aumentiamo per migliorare le prestazioni. L'impostazione predefinita è 10 ore, il che significa che ogni 10 ore la cache del sito Web verrà completamente eliminata.
Questo non è necessario e di solito aumentiamo questa impostazione poiché le pagine aggiornate verranno automaticamente rigenerate e precaricate da WP Rocket.
2. Impostazioni di ottimizzazione dei file
La sezione Ottimizzazione file è una delle sezioni più importanti e impressionanti di WP Rocket. Ma da un grande potere derivano grandi responsabilità.
Ti consigliamo di abilitare queste impostazioni una per una e di provare a fondo in Chrome in incognito con la memorizzazione nella cache del browser disattivata per assicurarti che il tuo sito web non si interrompa. Se si rompe, puoi ripristinare o risolvere i problemi di una particolare impostazione.
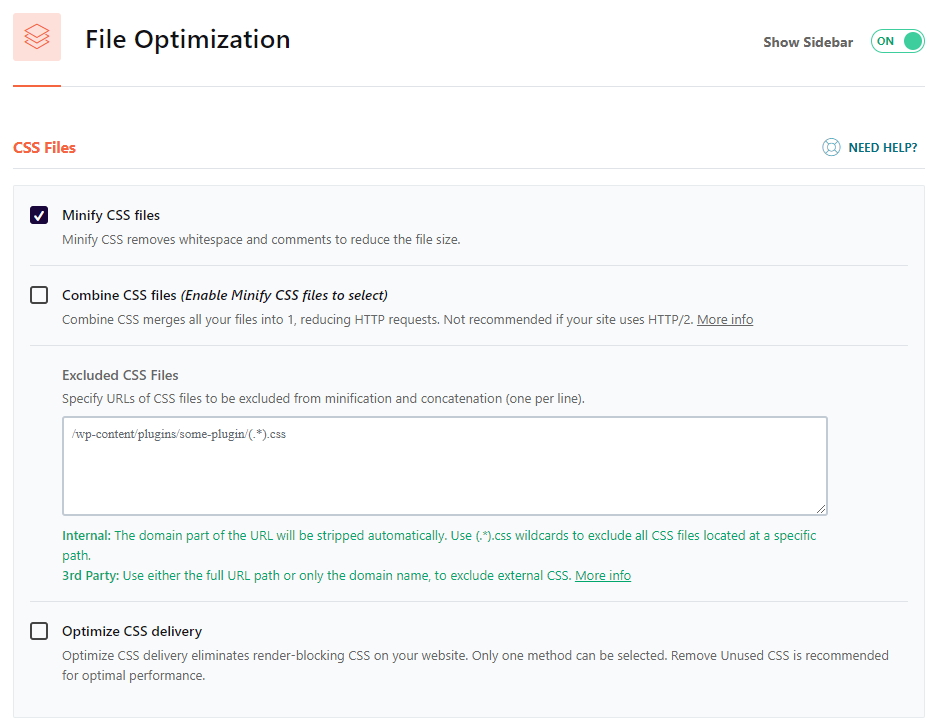
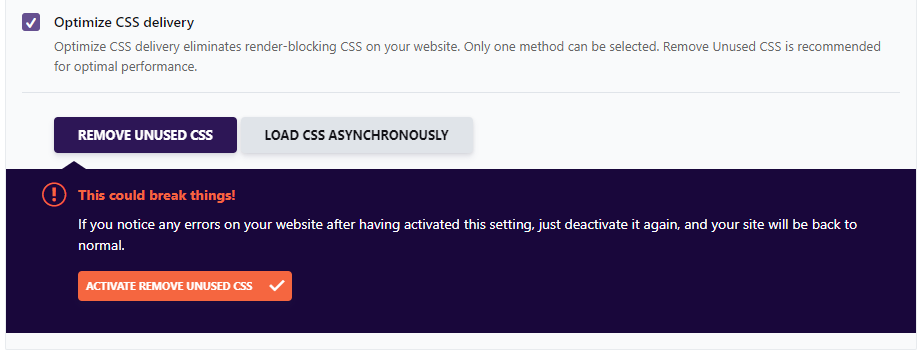
Ottimizzazione CSS
La sezione in alto gestisce le modifiche e i miglioramenti per i file CSS e la sezione in basso gestisce i miglioramenti dei file JavaScript.

L'attivazione della funzione "Riduci file CSS" rimuoverà tutti gli spazi e i caratteri non necessari dai file CSS del tuo sito Web e renderà più rapido il caricamento di tali risorse. Di solito attiviamo questa impostazione.
Di solito lasciamo disattivata la combinazione di file CSS e JS perché la maggior parte dei nostri siti è ospitata su server che supportano HTTP2 e può essere più efficiente caricare i file separatamente anziché combinati.
L'ottimizzazione della pubblicazione CSS è anche un'ottima funzionalità che puoi provare se visualizzi avvisi in PageSpeed Insights. Come puoi vedere nel nostro esempio sopra, questa impostazione non è attivata e stiamo ancora ottenendo il 97% sui dispositivi mobili per questo particolare sito client.
L'attivazione di questa impostazione può essere utile se stai cercando ulteriori miglioramenti. Questa impostazione rimuoverà tutti i CSS inutilizzati dal tuo sito Web e lo renderà più efficiente perché il tuo sito Web non dovrà caricare ed eseguire tanto codice.

Come puoi vedere nell'esempio sopra, si consiglia di testare a fondo questa funzione, ma può produrre risultati impressionanti.
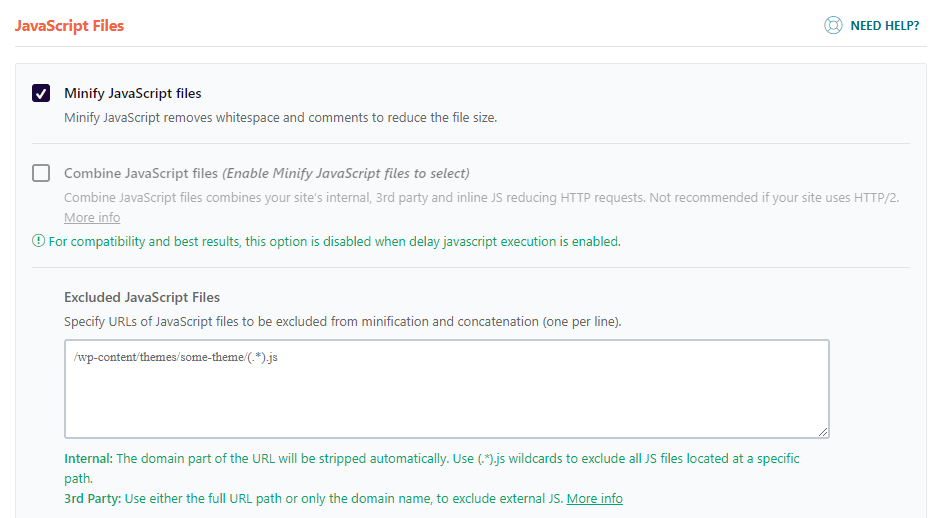
Ottimizzazione JavaScript
La sezione di ottimizzazione JavaScript ha opzioni e funzionalità simili.
Ti consigliamo di attivare la minimizzazione di JavaScript ma di lasciare "combina" disattivato se stai eseguendo server che utilizzano HTTP2.

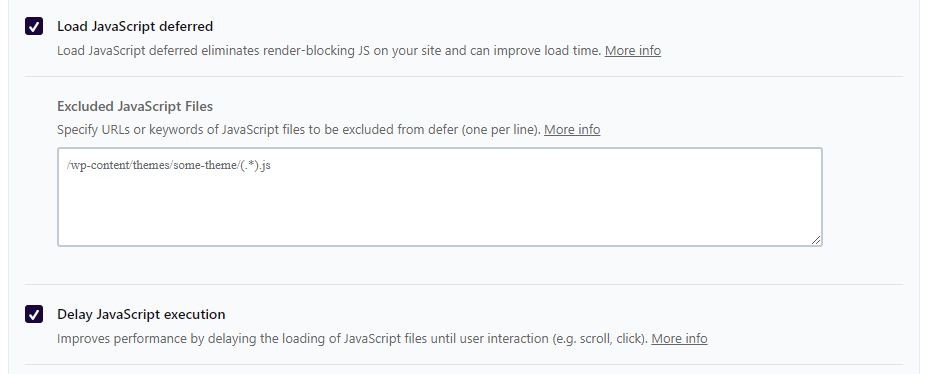
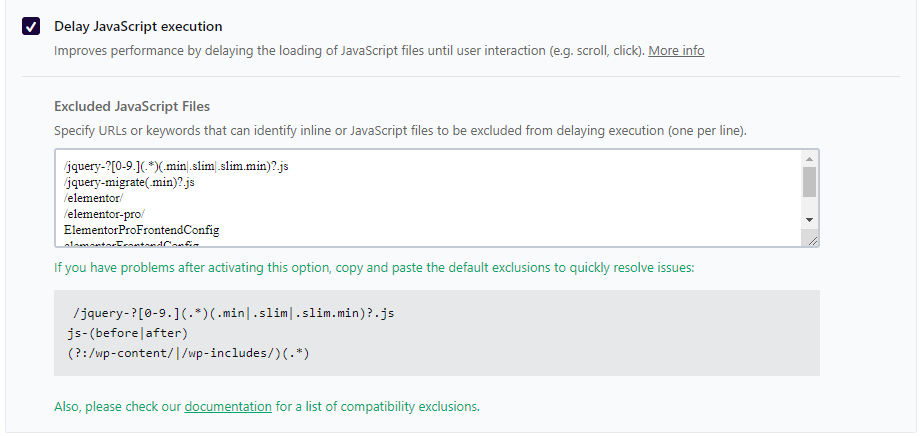
Ritardare e rinviare l'esecuzione di JavaScript migliorerà anche significativamente le prestazioni del sito web. In effetti, la maggior parte dei siti Web subirà l'impatto maggiore caricando molti file JavaScript che non vengono differiti e ritardati.

Le sezioni di differimento e ritardo possono causare l'interruzione e l'interruzione di alcune funzionalità, quindi attivale una per una e testa il tuo sito web. Se si verificano problemi, ci sono modi per risolverli.
Alcuni temi e plugin popolari tendono a rompersi quando questa impostazione è attivata. Uno degli esempi più comuni è Elementor Pro. WP Rocket ti copre se riscontri un problema simile a questo. Consulta la guida alla risoluzione dei problemi relativi alle esclusioni JavaScript per maggiori dettagli e aggiungi gli script consigliati a questa sezione.
Ad esempio, per i siti Web di Elementor Pro, puoi trovare gli script che dovrebbero essere esclusi e aggiungerli a questa sezione e continuare a beneficiare di questa funzione per il resto dei file JavaScript dei siti Web.

3. Opzioni multimediali e ottimizzazione
Un altro problema comune che vediamo sono le immagini non compresse e la mancanza di caricamento lento.
Il caricamento di immagini non ottimizzate può influire in modo significativo sulle prestazioni, quindi ottimizza e comprimi le immagini prima di caricarle sul tuo sito web. Puoi anche utilizzare un plug-in come Imagify per comprimerli automaticamente dopo il fatto. Utilizziamo questo metodo per i siti dei nostri clienti perché vogliamo automatizzare questa parte e mantenere buone prestazioni per i nostri clienti. Imagify si integra bene con WP Rocket poiché è sviluppato dallo stesso team. WP Rocket riconoscerà e utilizzerà Imagify se installato sullo stesso sito web.
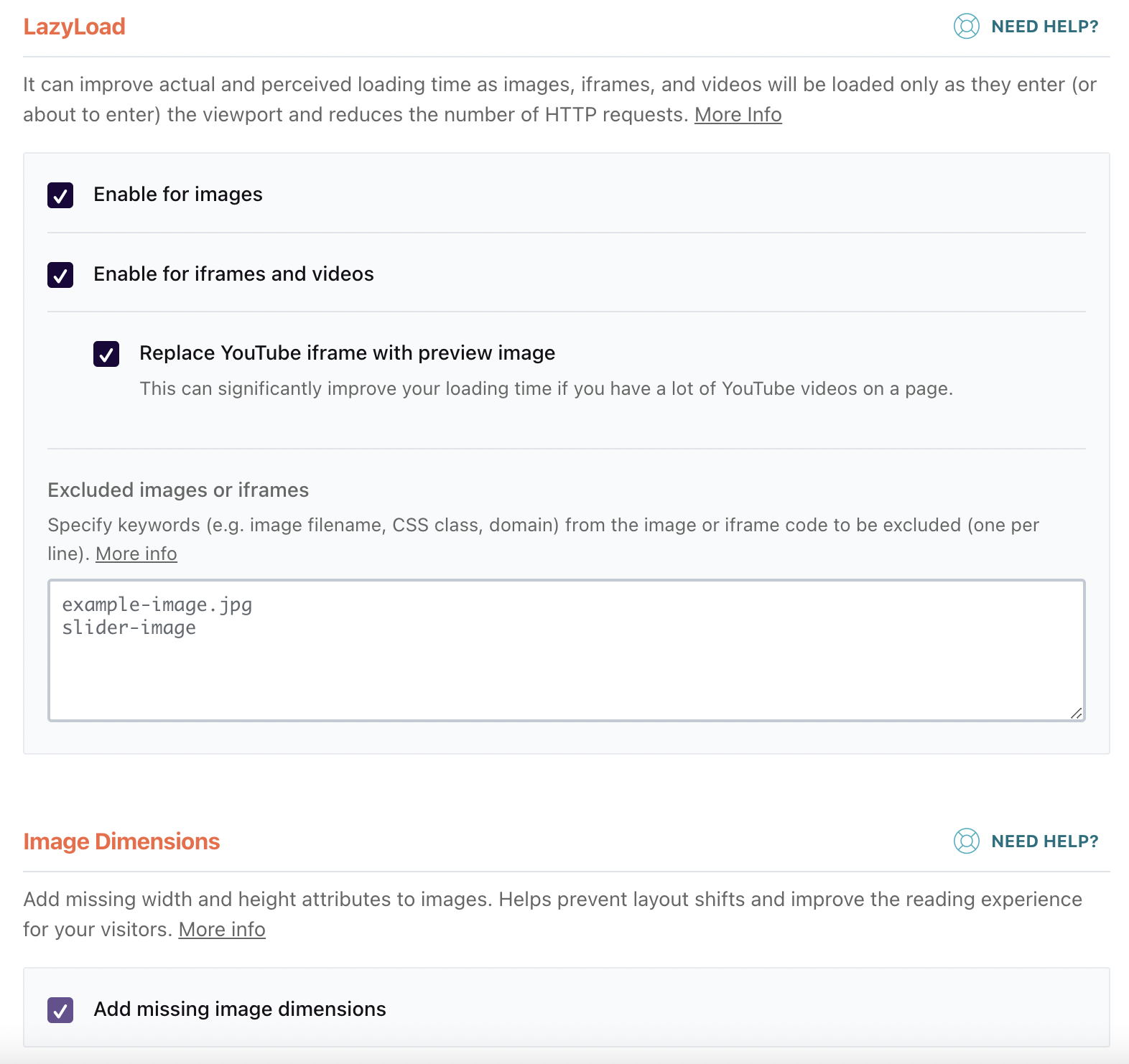
Ti consigliamo di attivare tutte le funzionalità nella scheda Media per abilitare LazyLoad per immagini e video. Ciò garantirà che le immagini vengano caricate solo dopo che un visitatore scorre a quella sezione.
Puoi escludere immagini come il tuo logo o l'immagine della sezione principale dell'eroe aggiungendole alla sezione "immagini o iframe esclusi".

Anche l'aggiunta di dimensioni dell'immagine mancanti è consigliata come buona pratica di sviluppo web e accessibilità. Poiché alcuni temi e sviluppatori mancano di questo passaggio, WP Rocket può aiutarti automatizzandolo per le immagini che non hanno dimensioni. Usiamo sempre questa impostazione quando lavoriamo sui siti web dei clienti.
4. Precaricamento
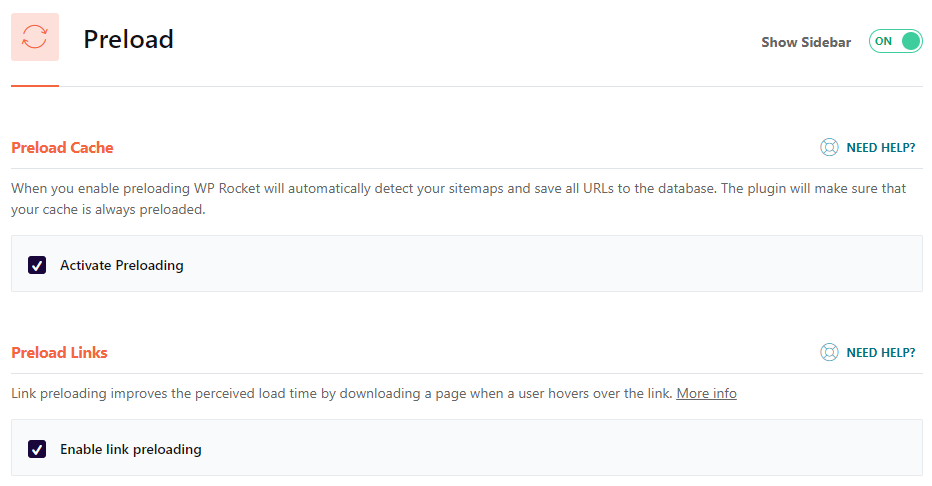
Il precaricamento in WP Rocket è attivato per impostazione predefinita e ti consigliamo di lasciarlo attivo. Simula un visitatore del sito Web che accede al tuo sito e genera una versione memorizzata nella cache del tuo sito Web in modo che la cache sia già presente quando arriva un visitatore effettivo.

I collegamenti di precaricamento sono anche una caratteristica interessante che inizia a caricare un sito quando un utente passa sopra un collegamento ipertestuale. Una volta che l'utente fa clic sul collegamento, la pagina verrà caricata quasi istantaneamente.
5. Altre impostazioni di WP Rocket
Un'altra funzionalità molto utile ma opzionale è "Pulizia del database". Eseguiamo questa funzione su siti che hanno avuto molte revisioni di post e commenti spam per velocizzare le cose. C'è anche un'opzione per automatizzare questa pulizia ed eseguirla ogni tanto. In genere consigliamo di eseguire questo passaggio manualmente dopo aver eseguito un backup del database, nel caso qualcosa vada storto.
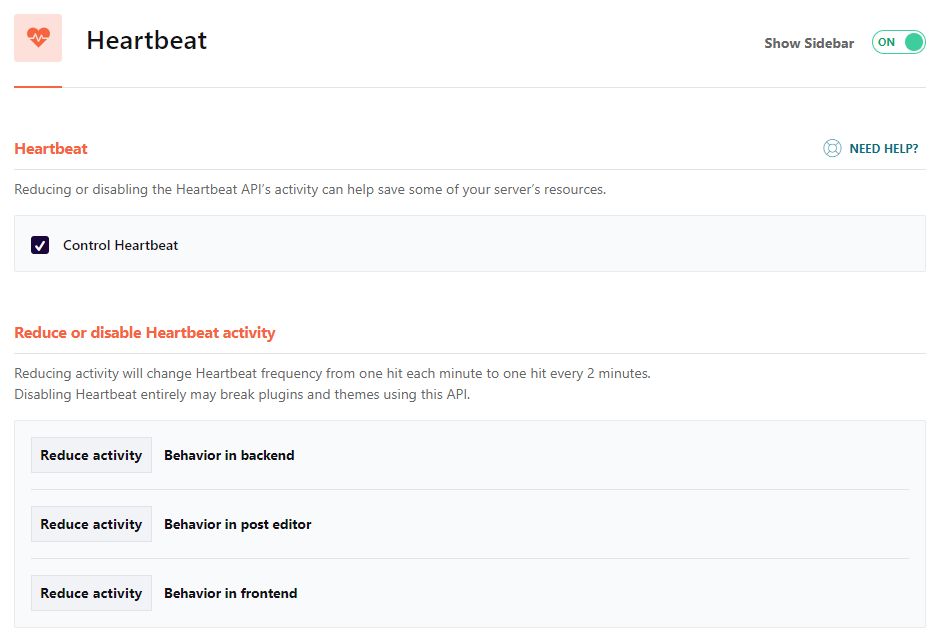
Ti consigliamo inoltre di lasciare attiva l'opzione predefinita "Control Heartbeat" nella sezione Heartbeat. L'heartbeat è un'attività pianificata predefinita di WordPress che aiuta salvando automaticamente una revisione del post mentre un utente la sta scrivendo. È una funzionalità molto utile ma può causare un uso non necessario delle risorse del server.

WP Rocket ridurrà automaticamente questa attività da 1 minuto a 2 minuti per preservare le risorse del server e aiutare con le prestazioni.
Altre impostazioni del componente aggiuntivo includono l'attivazione della memorizzazione nella cache di Varnish (rilevata automaticamente da WP Rocket) e la compatibilità WebP.
Puoi aiutare ulteriormente a migliorare le prestazioni del sito Web sul lato server utilizzando Varnish. Se il tuo provider di hosting utilizza Vernice, attiva questa impostazione se non viene riconosciuta automaticamente.
WebP è uno standard di compressione delle immagini e un'estensione di file relativamente nuovi supportati da tutti i browser moderni. Per prestazioni migliori, un plug-in di compressione delle immagini come Imagify può convertire automaticamente le tue immagini png e jpg in WebP. WP Rocket può servire automaticamente queste immagini dalla cache per te.
In qualità di agenzia, una delle nostre funzionalità preferite è l'esportazione e l'importazione delle impostazioni da un sito all'altro. Poiché la maggior parte delle impostazioni e degli strumenti che utilizziamo sono simili in tutti i progetti, l'esportazione e l'importazione delle impostazioni in un altro sito ci fa risparmiare un sacco di tempo!
Avvolgere le cose
Attivando queste impostazioni e testando a fondo il tuo sito Web, puoi ottenere risultati impressionanti per i siti Web dei tuoi clienti. WP Rocket rende l'abilitazione e il test di queste funzionalità estremamente semplici e offre fantastici suggerimenti per la risoluzione dei problemi in caso di problemi.
Sostenere i risultati delle prestazioni dopo l'ottimizzazione
Una volta lanciato un sito web veloce ed efficiente, il tuo lavoro non finisce qui. È facile aggiungere nuovamente il rigonfiamento al sito Web, ma introducendo plug-in non necessari, caricando immagini o video di grandi dimensioni, non mantenendo pulito il database e non mantenendo aggiornato il sito Web (versioni plug-in, core e PHP).
Testiamo sempre le prestazioni del sito Web una volta al mese utilizzando PageSpeed Insights e GTmetrix per garantire che il sito Web continui a caricarsi rapidamente. Si consiglia inoltre di tenere d'occhio le nuove funzionalità e gli aggiornamenti di WP Rocket che possono aiutare a migliorare ulteriormente le cose. WP Rocket migliora e aggiunge sempre nuove funzionalità che possono aiutare gli utenti ad aumentare le prestazioni del proprio sito web.
L'aggiunta di WP Rocket al tuo arsenale di agenzia può aiutarti a creare siti Web super veloci e aiutarti a migliorare la velocità del sito Web per i clienti esistenti. Ci auguriamo che questo articolo ti abbia incoraggiato ad aggiungere WP Rocket come arma segreta della tua agenzia WordPress.
