Best practice di WPForms: come creare il modulo perfetto per il tuo sito
Pubblicato: 2024-10-18Stai cercando i modi migliori per creare il modulo perfetto per il tuo sito web?
Ci sono molte cose da considerare quando crei il tuo modulo. Come stilerai e organizzerai il contenuto? Stai utilizzando tutte le funzionalità del modulo?
Hai tutti i tipi di opzioni per la personalizzazione, ma ciò non significa che sia complicato. WPForms offre tutti gli strumenti per creare facilmente il tuo modulo perfetto e senza bisogno di codificarlo. Lascia che te lo mostri!
Best practice di WPForms: come creare il modulo perfetto per il tuo sito
- 1. Divisori ed etichette
- 2. Dimensioni del campo
- 3. Scelte degli utenti e intelligenza artificiale
- 4. Personalizzazione del campo contenuto
- 5. Opzioni di layout e ripetitore
- 6. Campi obbligatori
- 7. Testo didattico
- 8. E-mail di notifica
- 9. Modelli WPForms
- 10. Modulo di anteprima
1. Divisori ed etichette
Iniziamo dall'inizio e procediamo verso il basso nel modulo, va bene?
A seconda della quantità di informazioni presenti nel modulo, potresti volerlo suddividere in sezioni. Il nome utente, l'indirizzo email e il numero di telefono del modulo, ad esempio, possono essere organizzati in una sezione denominata Dettagli di contatto.
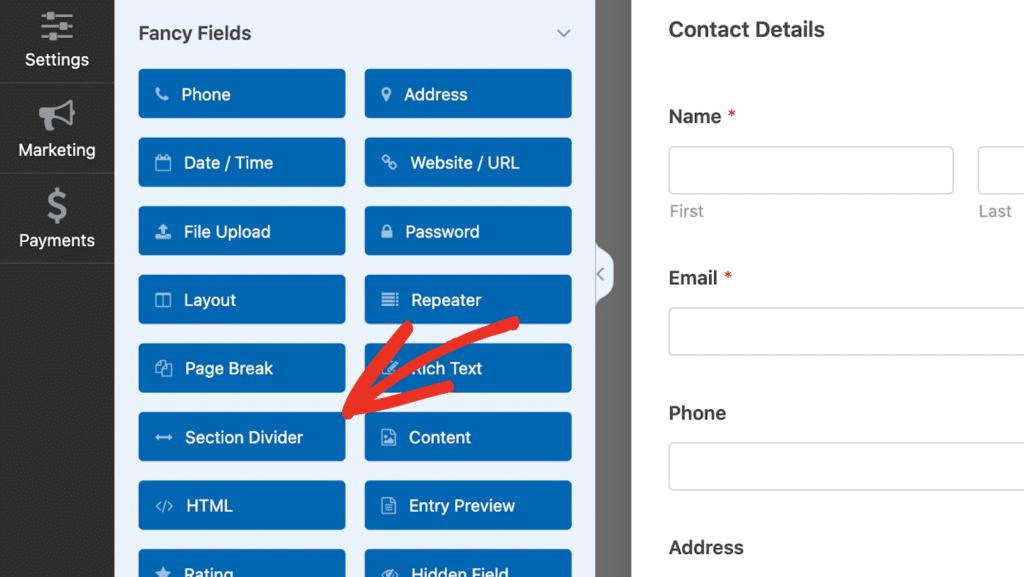
Per creare questa struttura, trascina sul campo Divisore di sezione e posizionalo nella parte superiore del modulo.

Quindi, dividi il resto del modulo in sezioni secondo necessità. I divisori di sezione sono semplicemente un modo per organizzare visivamente il modulo, rendendo più semplice per gli utenti digerire le informazioni. Ciò non solo migliora l'usabilità del modulo, ma aumenta anche la probabilità che gli utenti completino il modulo.
Per quanto riguarda i campi stessi, è ovvio che l’etichetta del campo deve essere chiara, concisa e informativa. Evita termini vaghi o eccessivamente tecnici: i tuoi utenti dovrebbero capire immediatamente quali informazioni vengono richieste.
Crea ora il tuo modulo WordPress
2. Dimensioni del campo
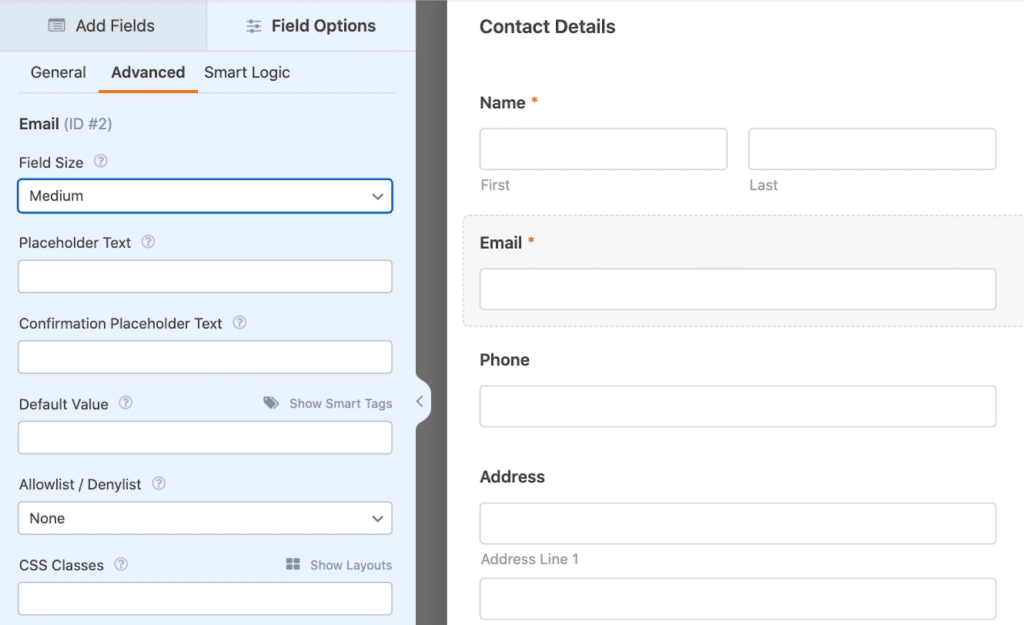
Quando aggiungi campi al modulo, potresti notare che la maggior parte dei campi può essere ridimensionata. I campi possono essere piccoli, medi o grandi e la maggior parte di essi è impostata su media per impostazione predefinita.

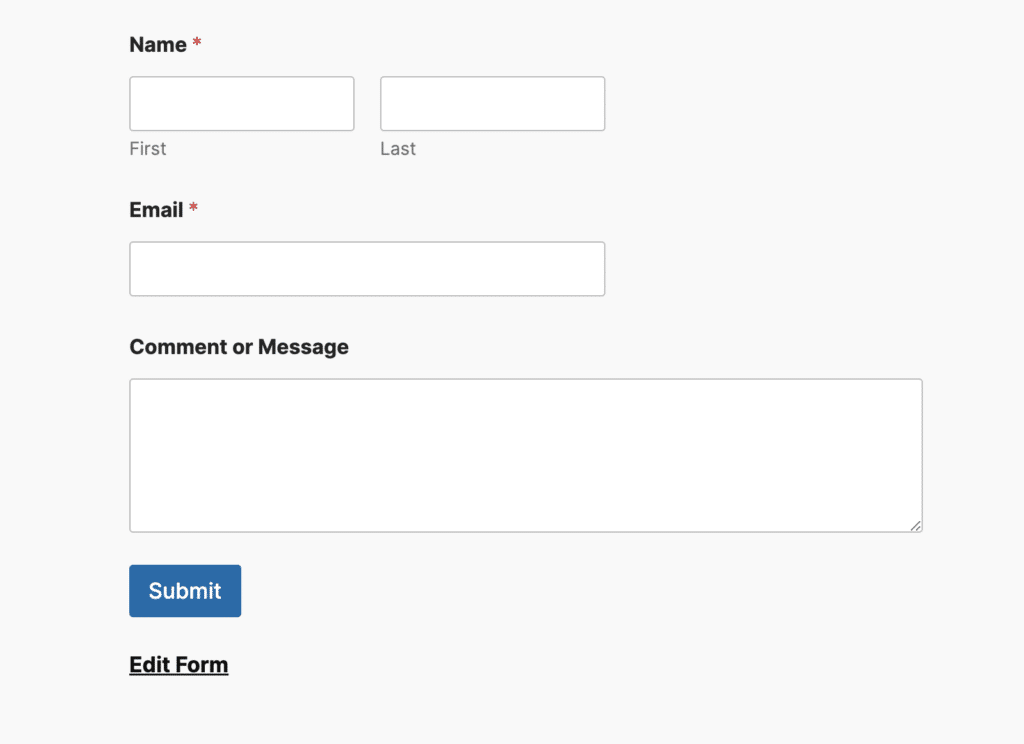
Quando incorpori il modulo nel tuo sito web o lo visualizzi in anteprima, questi campi medi potrebbero non riempire l'intera larghezza del modulo.

In alcuni casi questo potrebbe non disturbarti, ma se desideri che tutti i campi coprano l'intera larghezza del modulo, puoi assicurarti di modificare la dimensione del campo su Grande.
3. Scelte degli utenti e intelligenza artificiale
Un'altra cosa da considerare quando crei il modulo è il tipo di campo che fornirai all'utente del modulo per selezionare le risposte.
Potresti volere che tutte le scelte fornite vengano visualizzate in anticipo con caselle di controllo o pulsanti di opzione a scelta multipla. Oppure puoi mantenere alcune scelte particolari contenute in una selezione a discesa. Dipende solo dallo scopo del modulo.
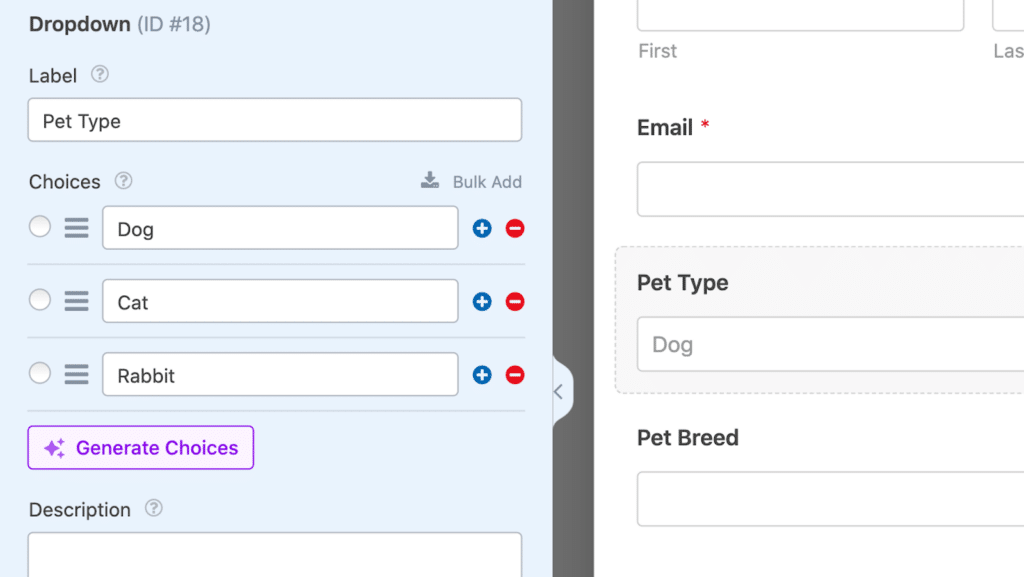
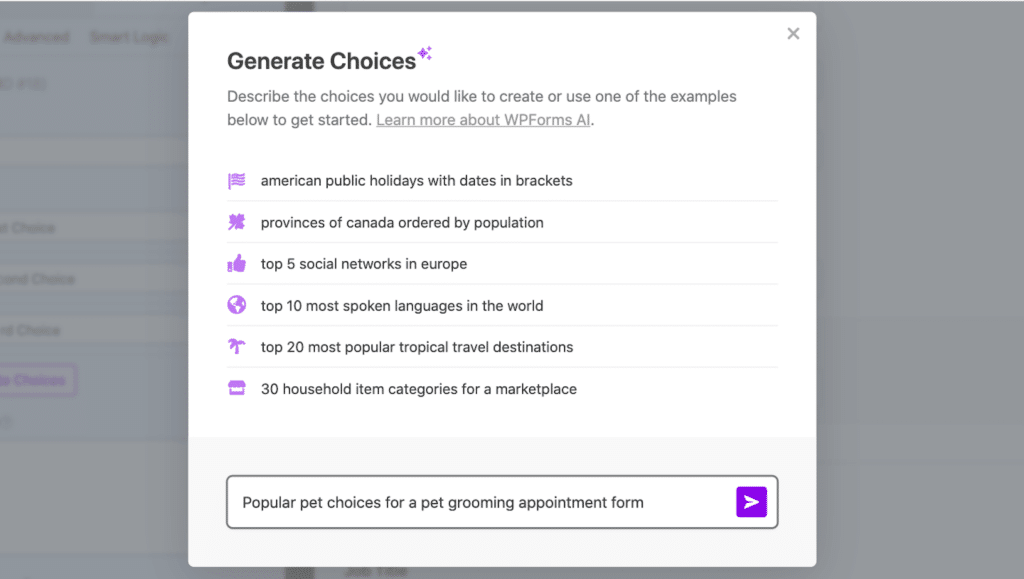
Fortunatamente, una volta stabilito il campo di scelta dell'utente, puoi utilizzare la nostra funzionalità AI integrata che genererà immediatamente le scelte appropriate per te. Supponiamo che tu stia creando un modulo per un appuntamento per la toelettatura degli animali domestici e non sei sicuro di quali opzioni per animali includere. Puoi richiedere all'IA di generare istantaneamente opzioni come "Cane", "Gatto" o anche "Animali esotici".

Tieni presente, tuttavia, che tutta l'intelligenza artificiale è sensibile al suggerimento che viene dato. Pertanto, i risultati forniti possono variare in base al prompt.
Personalmente, quando utilizzo l'assistente AI nel generatore di moduli, trovo più semplice essere letterale con il mio suggerimento. Richiederò semplicemente il punto dati esatto per quel modulo, come "Scelte popolari di animali domestici per un modulo di appuntamento per la tolettatura di animali domestici" o qualcosa di simile.

È un modo semplice e immediato per garantire di non tralasciare alcuna scelta tra cui l'utente del modulo dovrebbe scegliere.
4. Personalizzazione del campo contenuto
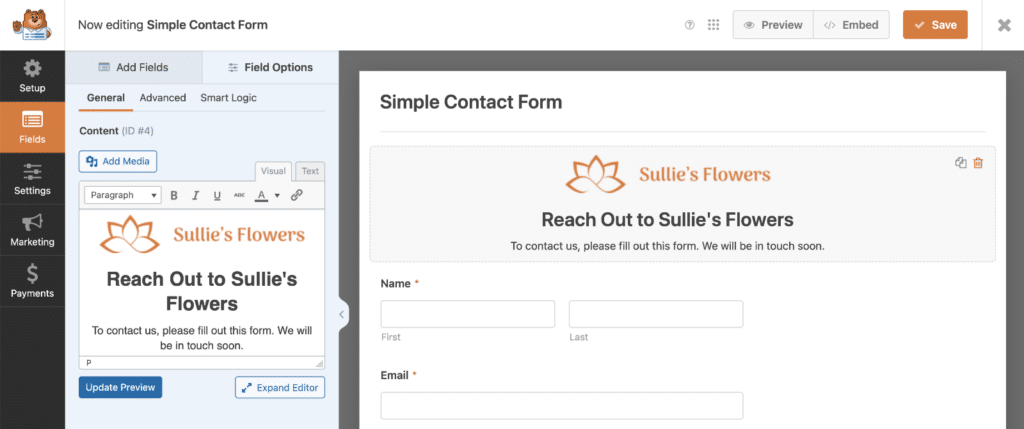
La coerenza del marchio è fondamentale quando si tratta dell’esperienza dell’utente. WPForms ti consente di incorporare il tuo marchio nei moduli utilizzando il campo Contenuto. Ciò include l'aggiunta del tuo logo, la selezione dei caratteri e persino la regolazione delle dimensioni e dell'orientamento per adattarli all'estetica del tuo marchio.

Il campo Contenuto è un modo flessibile per comunicare informazioni, evidenziare messaggi importanti o mostrare il tuo marchio senza distrarre dalla funzionalità del modulo. Puoi anche utilizzare questo spazio per visualizzare banner promozionali o messaggi stagionali.
Se il branding è una parte importante delle tue migliori pratiche di marketing, assicurati di utilizzare questo campo personalizzabile.
Leggi anche : Come aggiungere un'immagine o un logo per l'intestazione del modulo in WordPress
5. Opzioni di layout e ripetitore
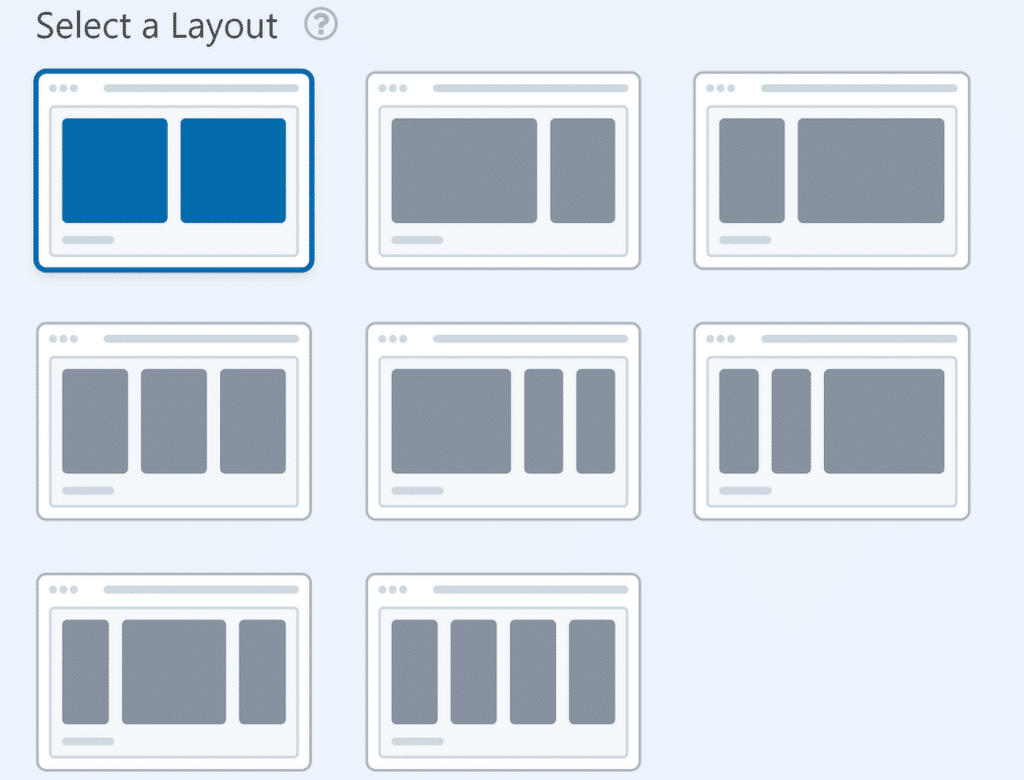
Analogamente alle considerazioni sulle dimensioni del campo, hai vari layout di modulo da utilizzare se lo desideri.
Il tuo modulo può essere disposto in una singola colonna o in più colonne, quest'ultima include un'intera selezione di forme e dimensioni.

E per tutti i motivi per cui mi piace mantenere i miei campi uniformi regolandone le dimensioni secondo necessità, mi piace anche utilizzare l'opzione Layout per mantenere parti del mio modulo in colonne concise.
Ma aspetta, c'è di più!
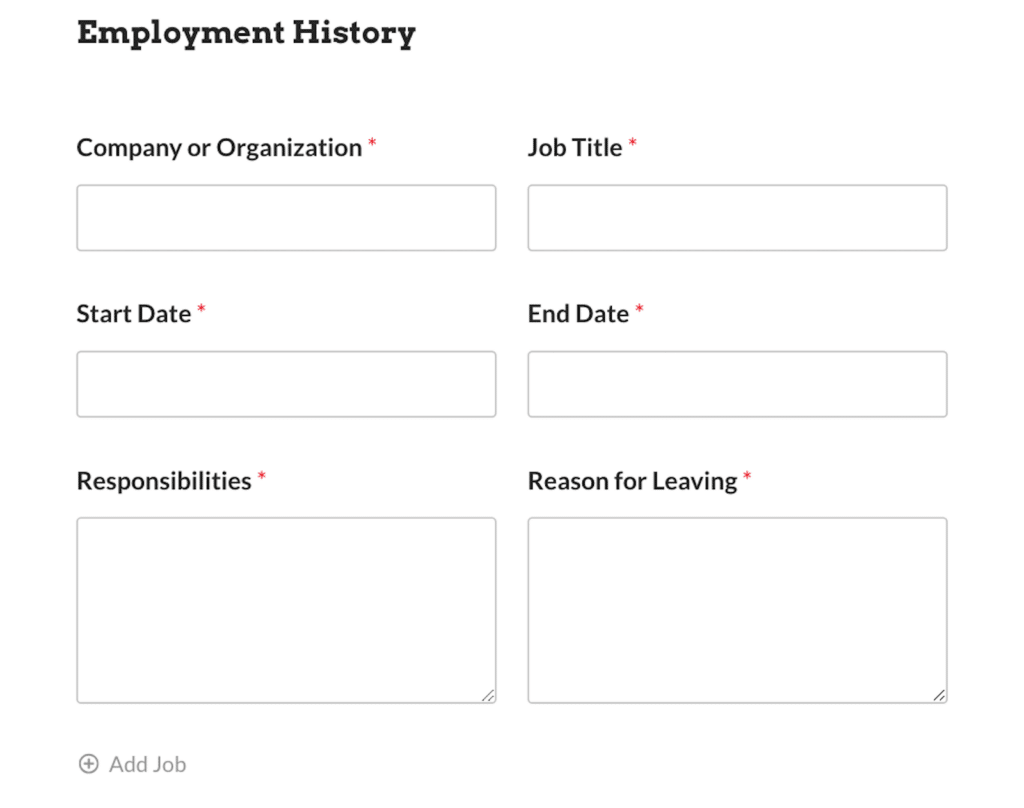
Hai anche l'opzione del campo Ripetitore per mantenere le cose organizzate. Se prevedi che l'utente del modulo inserisca lo stesso tipo di informazioni più volte, ad esempio esperienze lavorative in un modulo di reclutamento, puoi utilizzare il campo Ripetitore per consentire all'utente del modulo di ripetere semplicemente questo campo con un clic di un pulsante.

Invece di sovraccaricare il modulo con campi vuoti e creare una serie di impostazioni logiche condizionali per nasconderli, puoi semplicemente trascinare i campi necessari nella zona del campo Ripetitore generale. Qui puoi scegliere il tipo di layout che desideri che questi campi ripetibili seguano.

Leggi anche: Campo ripetitore WPForms vs Campo layout con logica condizionale
6. Campi obbligatori
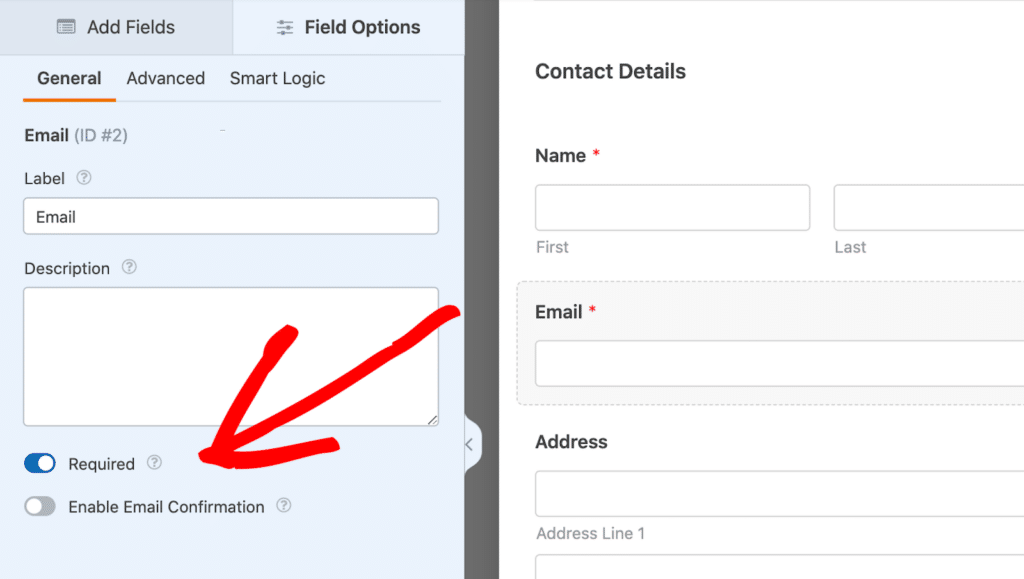
Una cosa semplice e veloce che vuoi tenere a mente con ogni campo che aggiungi al modulo è se lo renderai obbligatorio o meno per il tuo utente.
Nelle impostazioni del campo troverai un'opzione di attivazione/disattivazione che assegna al campo un asterisco rosso e lo rende un campo obbligatorio.

Pertanto, l'utente del modulo deve compilare il campo prima di inviare il modulo. Non possono inviare senza questi campi obbligatori e di solito, come minimo, è richiesto il campo dell'indirizzo email.
7. Testo didattico
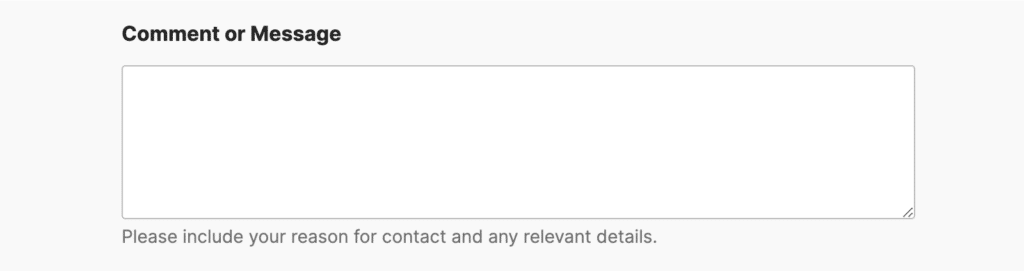
Quando crei il modulo, esistono diversi modi per includere testo didattico.
Il testo didattico chiarisce quali informazioni stai chiedendo e rende il processo di compilazione del modulo più intuitivo. Può essere un esempio, indicazioni stradali o altre informazioni.

Nella mia esperienza, i 2 posti migliori in cui includere il testo didattico sono all'interno del segnaposto o della descrizione di ciascun campo. Il segnaposto viene visualizzato all'interno del campo di input stesso, mentre la descrizione si trova direttamente sotto di esso.
Qui è dove potresti fornire un esempio delle informazioni che stai richiedendo all'utente del modulo. Pertanto, per il campo E-mail, potresti visualizzare qualcosa come "[e-mail protetta]".
La stessa cosa vale per l'area della descrizione di ciascun campo, che si trova anche nelle impostazioni di ciascun campo.
Tieni presente che troppo testo in tutto il modulo può sopraffare l'utente ed è meglio mantenere il modulo il più pulito possibile.
8. E-mail di notifica
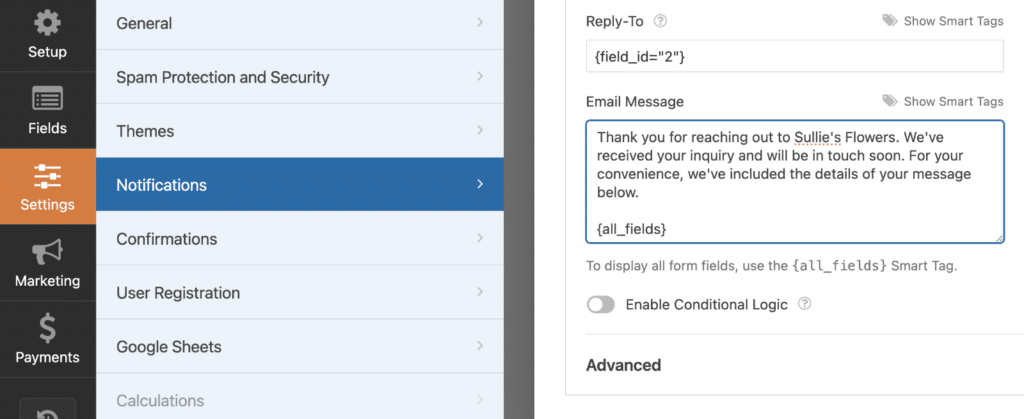
Un'altra area del modulo che non vuoi dimenticare è l'e-mail di notifica. Questo è il messaggio email che l'utente del modulo riceve dopo aver inviato un modulo sul tuo sito web. Puoi usarlo come conferma che il modulo è stato inviato.
Puoi personalizzare questo messaggio direttamente nel generatore di moduli per ciascun modulo andando su Impostazioni »Notifiche . Puoi cogliere l'occasione per connetterti ulteriormente con il tuo utente e promuovere il tuo marchio.

Gli smart tag di WPForms ti consentono di estrarre facilmente le informazioni dall'invio del modulo all'e-mail di notifica in modo da poter includere dettagli personalizzati.
Ci sono tantissime cose diverse che puoi includere a seconda del tipo di modulo che stai creando, come:
- Un semplice ringraziamento per esserti iscritto alla tua newsletter
- Un messaggio di conferma personalizzato per un modulo d'ordine
- Codici coupon e offerte esclusive per nuovi contatti
Le possibilità sono infinite!
9. Modelli WPForms
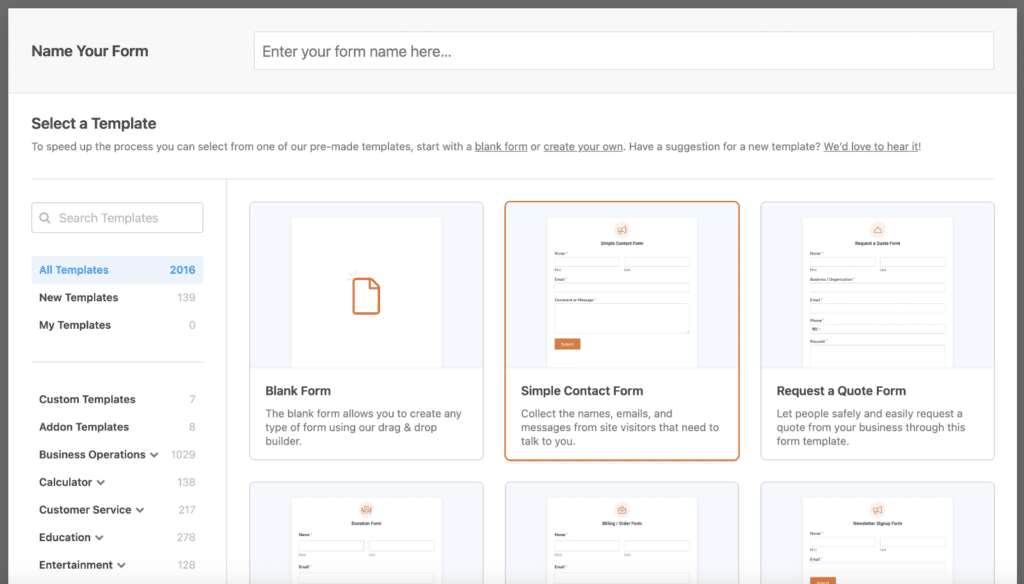
La parte migliore di tutto ciò che ho trattato qui? Puoi utilizzare tutte queste migliori pratiche per personalizzare i modelli WPForms, che sono già dotati di molte di queste funzionalità integrate.
Offriamo migliaia di modelli di moduli nella nostra galleria, quindi potremmo avere il modulo che stai cercando già pronto per te.

Dai semplici moduli di contatto ad applicazioni più complesse come sondaggi o moduli di pagamento, i modelli WPForms sono progettati per farti risparmiare tempo e fatica garantendo allo stesso tempo che il tuo modulo sia ottimizzato.
Pertanto, è consigliabile iniziare con un modello di modulo come base. Scelte di stile e organizzazione, componenti aggiuntivi necessari, messaggi di conferma appropriati: tutto questo e molto altro è stato attentamente considerato in ogni modello di modulo.
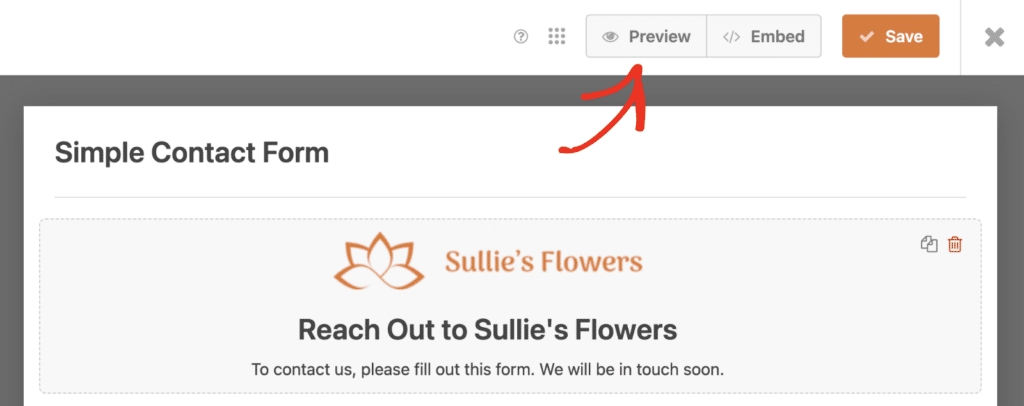
10. Modulo di anteprima
Prima di pubblicare il modulo, prenditi sempre del tempo per visualizzarne l'anteprima. Puoi visualizzare l'anteprima del modulo sia su desktop che su dispositivo mobile per assicurarti che sia perfetto, indipendentemente da dove viene visualizzato.

Tieni presente che il tema del tuo sito potrebbe influenzare l'aspetto del modulo, quindi provalo in tempo reale. Le dimensioni o i layout dei campi potrebbero apparire in modo diverso se incorporati in una pagina intera rispetto a un widget della barra laterale, ad esempio. Quando sei soddisfatto dell'aspetto del tuo modulo nelle varie aree del tuo sito e sui diversi dispositivi, sei a posto.
E questo è tutto!
Seguendo queste migliori pratiche di WPForms, sarai sulla buona strada per creare moduli che non solo abbiano un bell'aspetto ma che convertano anche. Sia che tu stia utilizzando uno dei nostri modelli predefiniti o che tu stia iniziando da zero, WPForms ti offre tutti gli strumenti necessari per personalizzare i tuoi moduli.
Crea ora il tuo modulo WordPress
Domande frequenti sulle migliori pratiche di WPForms
Queste sono alcune delle domande principali che vediamo sulle migliori pratiche di WPForms.
Come posso personalizzare un modello in WPForms?
Dopo aver selezionato un modello, puoi personalizzarlo aggiungendo o rimuovendo campi, regolando le dimensioni dei campi e abilitando impostazioni aggiuntive come opzioni di pagamento o abbonamento.
Posso utilizzare WPForms per riscuotere pagamenti?
Sì, WPForms si integra con i gateway di pagamento più diffusi come PayPal e Stripe. Puoi riscuotere pagamenti una tantum o impostare abbonamenti ricorrenti.
WPForms è ottimizzato per i dispositivi mobili?
Assolutamente! WPForms è completamente reattivo e ottimizzato per i dispositivi mobili, garantendo che i tuoi moduli abbiano un bell'aspetto su qualsiasi dispositivo.
Successivamente, scopri altre funzionalità nascoste
Ti ho mostrato i miei suggerimenti personali per creare i moduli migliori per il tuo sito, ma abbiamo appena scalfito la superficie di tutte le funzionalità di WPForms. Ci sono ancora più funzionalità da scoprire e usi da esplorare.
Dai un'occhiata al nostro divertente articolo sulle funzionalità nascoste di WPForms e guarda cosa trovi!
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
