WPForms + ChatGPT: come inviare notifiche generate da AI
Pubblicato: 2023-04-07Sai che puoi creare utili automazioni collegando i tuoi moduli WordPress con ChatGPT?
In questi giorni, tutti i tipi di aziende utilizzano ChatGPT per migliorare l'efficienza.
E la buona notizia è che i proprietari di siti WordPress ora possono anche sfruttare le capacità uniche di ChatGPT per automatizzare i processi.
In questo post, ti mostreremo come integrare i tuoi moduli WordPress con ChatGPT per facilitare le tue attività aziendali di routine.
Connetti ora il tuo modulo con ChatGPT
Puoi connettere ChatGPT con WordPress?
Sì, è abbastanza facile collegare ChatGPT al tuo sito WordPress.
Hai solo bisogno di un plug-in di terze parti noto come Uncanny Automator. Questo plugin ti consente di creare un'automazione che collega ChatGPT con qualche altro plugin del tuo sito WordPress, come un generatore di moduli.
Una volta stabilita la connessione, ci sono infiniti modi in cui puoi utilizzare ChatGPT per aiutarti a far crescere la tua attività più velocemente e semplificare i processi.
Come utilizzare i moduli WordPress con ChatGPT
Utilizza i collegamenti rapidi di seguito per navigare facilmente attraverso questo tutorial passo-passo per l'integrazione di WordPress ChatGPT.
In questo articolo
- 1. Installa i plugin necessari
- 2. Crea un nuovo modulo WordPress
- 3. Aggiungi campi al tuo modulo
- 4. Crea un account Uncanny Automator
- 6. Connetti Uncanny Automator con ChatGPT
- 7. Impostare l'azione di automazione
- 8. Usa la risposta generata da ChatGPT
- 9. Pubblica il tuo modulo
1. Installa i plugin necessari
Prima di tutto, devi installare il plug-in WPForms. WPForms è il plug-in per la creazione di moduli per WordPress più potente ma adatto ai principianti. Ha un punteggio di valutazione di 4,9 su WP.org, il più alto di tutti i plug-in di moduli.
WPForms ha una vasta libreria di oltre 600 modelli di moduli che rendono il processo di creazione dei moduli super conveniente. Per finire, si integra facilmente con tonnellate di servizi di marketing e ora anche con ChatGPT.
Ti consigliamo di ottenere la licenza WPForms Pro per sbloccare le principali funzionalità avanzate di cui avrai bisogno per far crescere la tua attività.

Per istruzioni sull'installazione del plug-in, consulta la nostra guida all'installazione di WPForms.
Useremo WPForms per creare i nostri moduli WordPress. Ma abbiamo bisogno di un altro plugin che funga da gateway tra WPForms e ChatGPT.
Questo plugin è Uncanny Automator.

Quindi, già che ci sei, vai avanti e installa Uncanny Automator.
Ai fini di questo articolo, utilizzeremo la versione gratuita di Uncanny Automator, anche se potresti voler eseguire l'aggiornamento in un secondo momento per sbloccare ulteriori trigger ed eventi di azione per le tue integrazioni.
2. Crea un nuovo modulo WordPress
Ora che abbiamo i plugin di cui abbiamo bisogno, siamo pronti per andare avanti.
Per questo tutorial, creeremo un modulo New Hire e lo collegheremo con ChatGPT. Quindi, faremo in modo che ChatGPT invii automaticamente un'e-mail univoca a ogni nuovo dipendente al momento dell'invio del modulo, dandogli il benvenuto nel team.
Sembra interessante?
Ma per farlo, dobbiamo iniziare costruendo prima un modulo. Apri il pannello di amministrazione di WordPress e vai a WPForms » Aggiungi nuovo .

Questo ti porterà alla schermata di configurazione del modulo. Nella parte superiore dello schermo, puoi inserire un nome per il tuo modulo in modo da poterlo trovare facilmente in seguito con il suo nome dalla tua dashboard.
Successivamente, puoi scegliere un modello di modulo. Sebbene disponiamo di un modello New Hire integrato, è un po' più avanzato del modulo di cui abbiamo bisogno in questo momento.
Quindi creeremo un modulo più semplice da zero per rendere l'integrazione il più semplice possibile.
Dopo aver assegnato un nome al modulo nella schermata di configurazione del modulo, fai clic su Crea modulo vuoto .

Ti ritroverai ora all'interno del generatore di moduli, dove puoi iniziare ad aggiungere campi al tuo modulo.
Eccellente! Aggiungiamo alcuni campi a questo modulo.
3. Aggiungi campi al tuo modulo
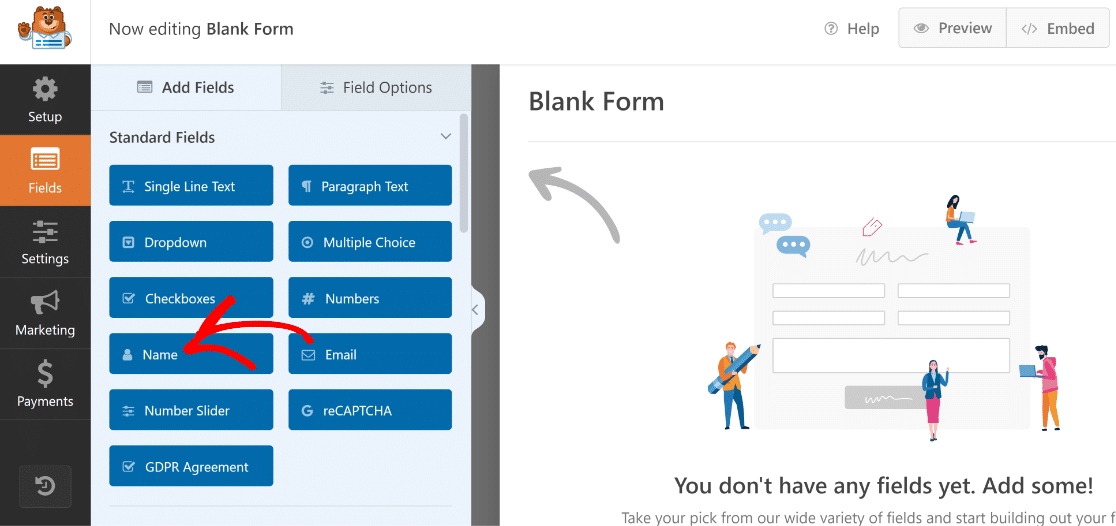
L'inserimento di campi nel modulo è incredibilmente facile con WPForms. Basta spostare il cursore nel riquadro di sinistra e fare clic sul campo che è necessario aggiungere. Puoi anche trascinare e rilasciare il campo se desideri un maggiore controllo su dove il campo dovrebbe apparire nel modulo.
I due campi più importanti sono Nome ed Email . Quindi iniziamo aggiungendo quelli.

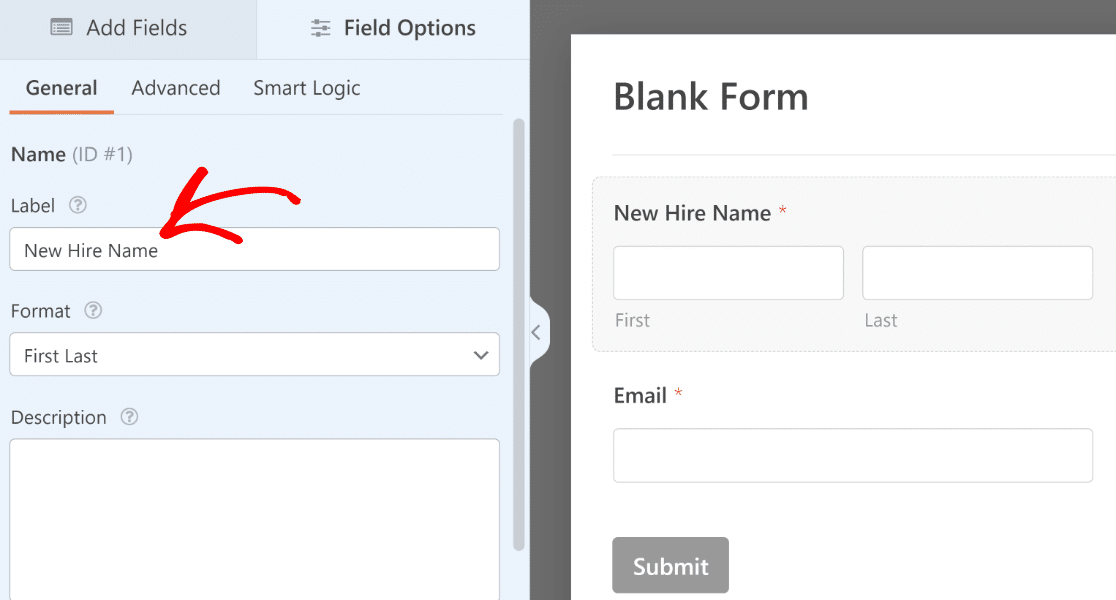
Puoi cambiare facilmente il nome di qualsiasi campo. Rinomineremo il campo Nome in "Nome nuovo assunto". Basta fare clic sul campo dopo averlo aggiunto al modulo per aprire le sue Opzioni campo, quindi digitare il nuovo nome per il campo sotto l'opzione Etichetta .

Successivamente, aggiungiamo anche i seguenti campi prima di rinominarli come abbiamo rinominato i campi sopra:
- Titolo di lavoro (testo su una riga)
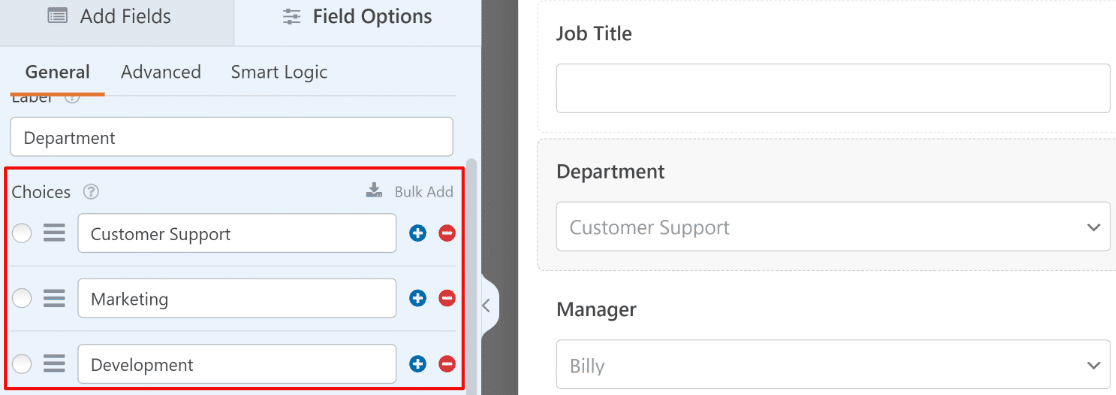
- Dipartimento (elenco a discesa)
- Gestore (elenco a discesa)
- Data di inizio (data/ora)

Per i campi a discesa, puoi aggiungere opzioni selezionabili facendo clic sul campo per aprire Opzioni campo e inserendo il testo per ciascuna scelta nella sezione Scelte.

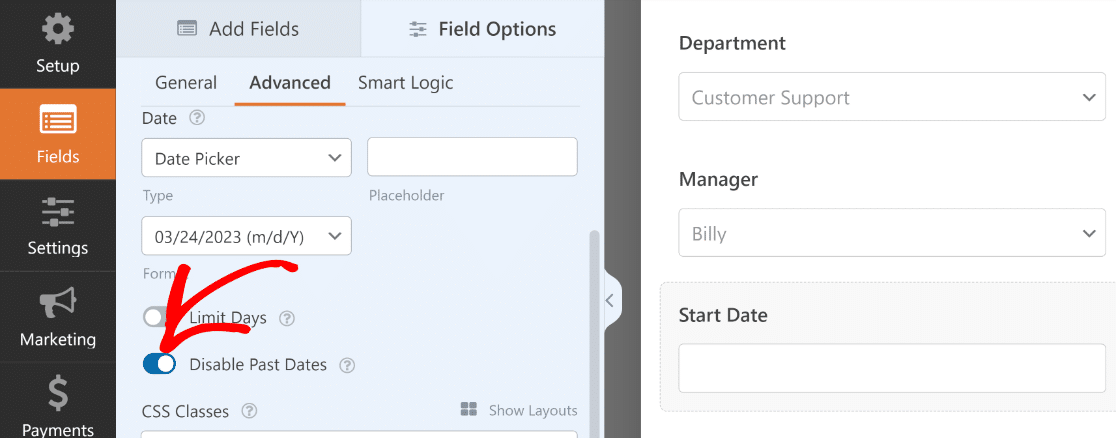
Per il campo Data/Ora, stiamo usando il formato Data perché non abbiamo bisogno di un campo Ora per i nostri scopi. Puoi cambiare il formato da Opzioni campo » Generale .

Se lo desideri, puoi anche disabilitare le date passate in modo che il campo di selezione della data mostri solo le date presenti e future per la selezione.
Puoi trovare questa impostazione nella scheda Avanzate di Opzioni campo. Utilizza l'interruttore Disabilita date passate per disabilitare tutte le date passate.

Perfetto! Abbiamo aggiunto tutti i campi di cui abbiamo bisogno per questo modulo ed è quasi pronto.
Ora sarebbe un buon momento per salvare il modulo, in modo da non perdere le modifiche apportate. Puoi trovare il pulsante Salva nella parte superiore del generatore di moduli, accanto al pulsante Incorpora.

Abbiamo finito con la creazione del modulo ora. Nel passaggio successivo, è il momento di avviare il processo per connettere questo modulo con ChatGPT.
4. Crea un account Uncanny Automator
Prima di poter connettere ChatGPT al tuo sito WordPress, devi prima avere un account Uncanny Automator attivo.
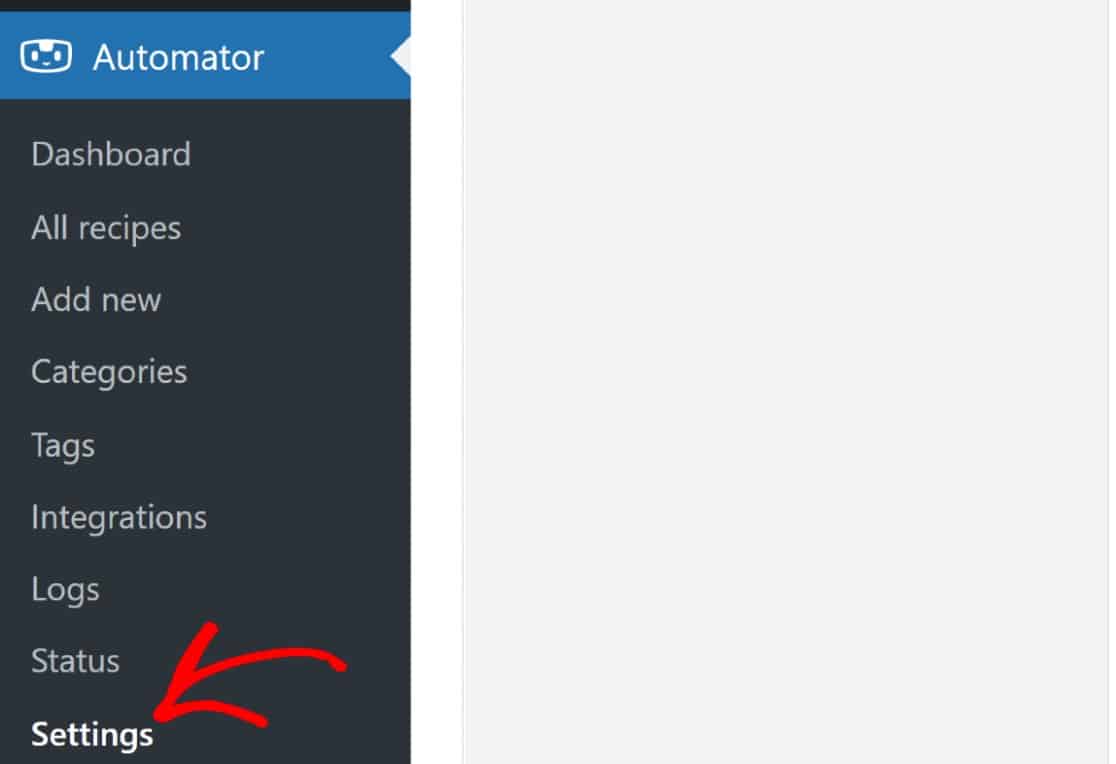
Dalla dashboard di WordPress, seleziona Automator »Impostazioni.

Questo ti porterà alla sezione Licenza delle tue impostazioni. Fare clic sul pulsante Collega il tuo sito per procedere.

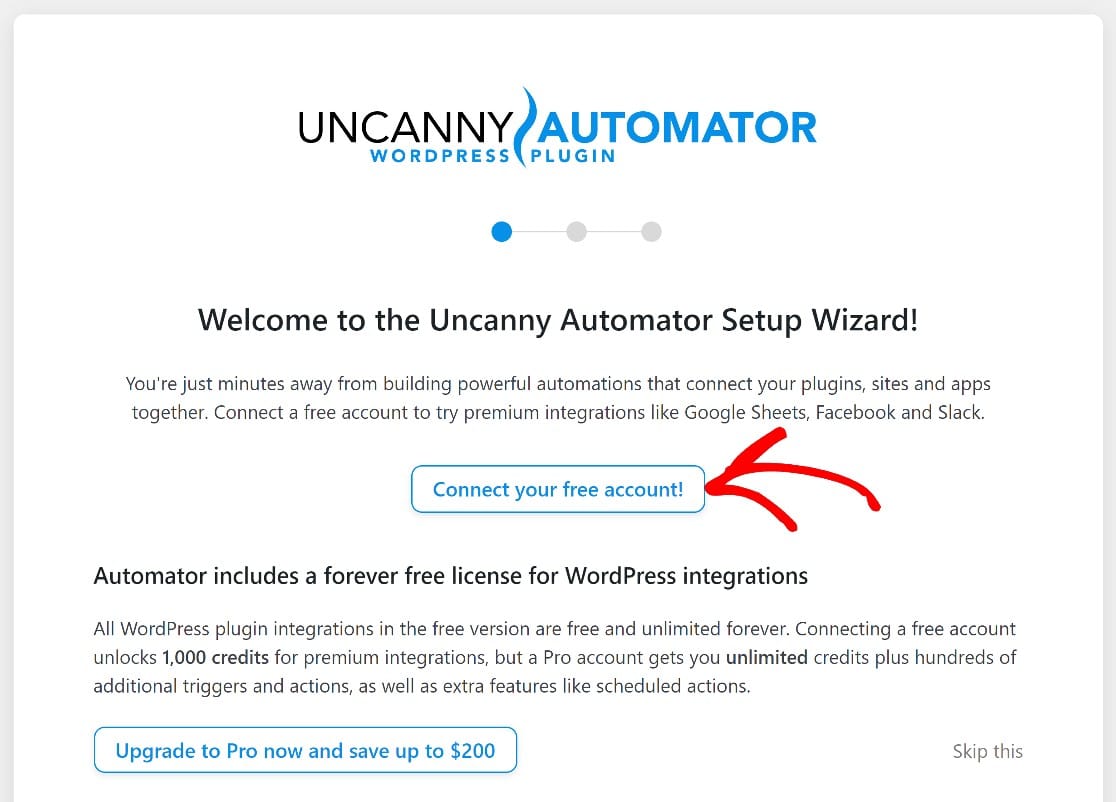
Non appena si preme quel pulsante, verrà visualizzata una nuova finestra popup. Seleziona il pulsante Connetti il tuo account gratuito e segui le istruzioni sullo schermo per creare il tuo account Uncanny Automator gratuito e connettere il tuo sito con esso.

Dopo aver creato correttamente il tuo account, puoi iniziare a creare la tua ricetta di automazione.
5. Impostare il trigger di automazione
In Uncanny Automator, ogni automazione è chiamata "ricetta". Ogni ricetta ha due componenti: un plug-in che attiva un'automazione e un'altra app o plug-in che completa un'azione in base all'evento di attivazione.
Puoi creare ricette di Uncanny Automato direttamente dalla dashboard di WordPress. Dal menu di amministrazione, posiziona il cursore su Automator e premi Aggiungi nuovo .

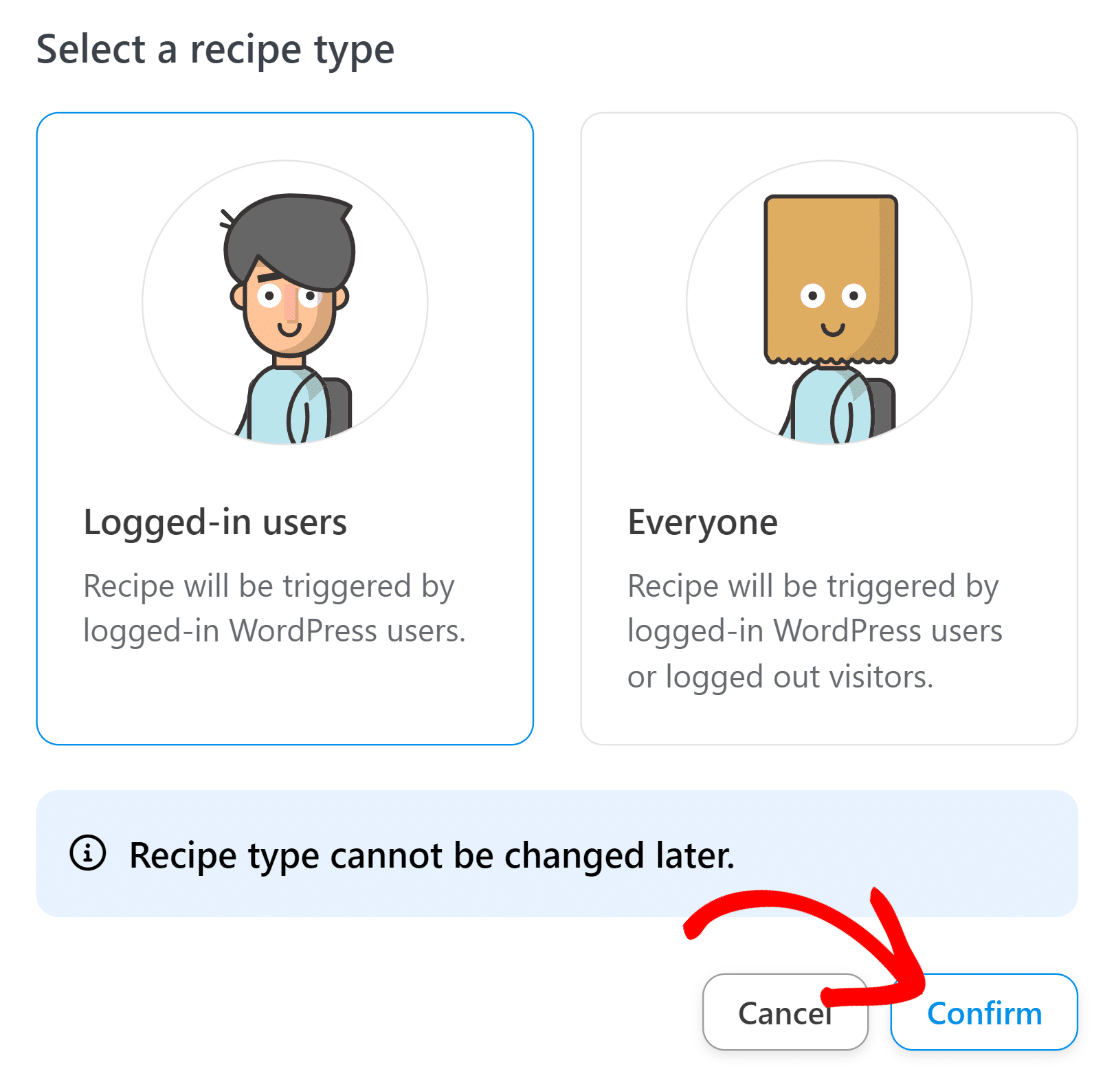
Sarai indirizzato alla schermata dell'editor di ricette ora. Qui, seleziona il tipo di ricetta. Uncanny Automator ti consente di selezionare una ricetta in base al tipo di utente che può avviarla.
Poiché supponiamo che il nostro modulo verrà utilizzato internamente da un'azienda per inviare e-mail automatizzate ai nuovi dipendenti, sceglieremo l'opzione Utenti registrati . Ciò garantirà che l'automazione si attivi solo quando il personale autorizzato che ha effettuato l'accesso invia questo modulo.
Tuttavia, sei libero di scegliere uno dei due tipi in base alle tue esigenze. Una volta selezionato il tipo di ricetta, clicca su Conferma in basso per procedere.

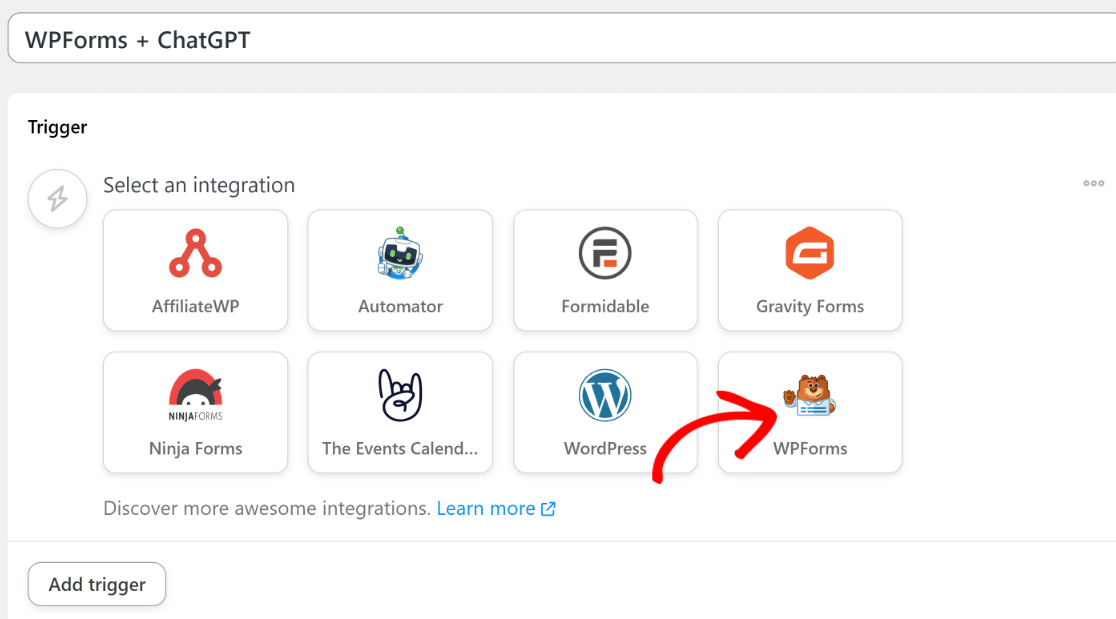
Ora puoi dare un titolo a questa ricetta e scegliere il tuo plug-in tripper. Poiché abbiamo creato il nostro modulo utilizzando WPForms, selezioneremo WPForms come trigger.

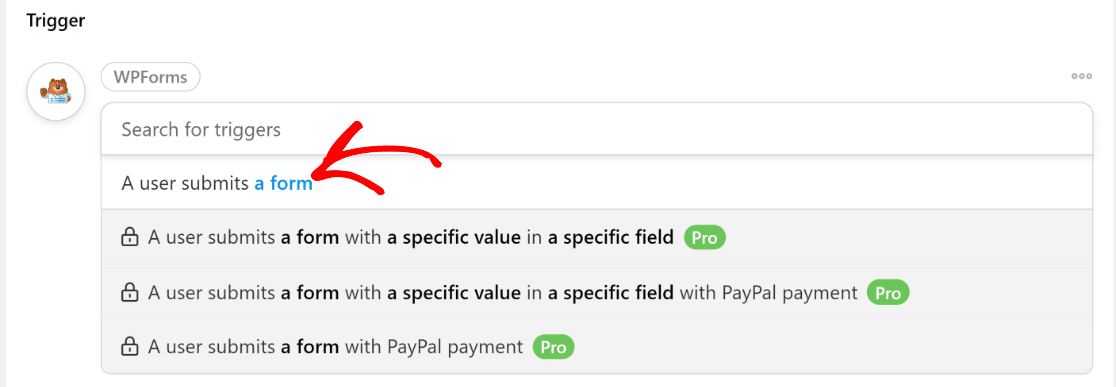
Scegli un evento di attivazione tra le opzioni disponibili. Nella maggior parte dei casi, incluso questo, il trigger " Un utente invia un modulo " funzionerà correttamente.

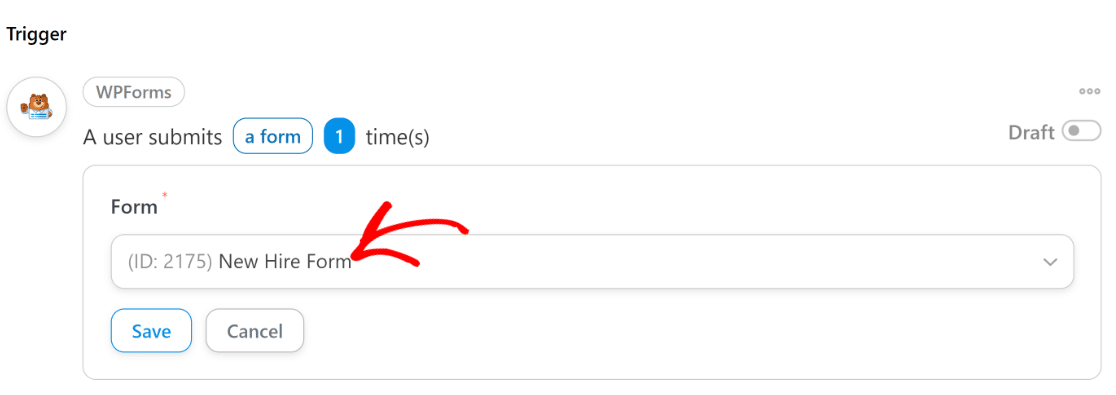
Quando hai finito di selezionare l'evento trigger, ora dovrai selezionare il modulo specifico che dovrebbe attivare questa automazione. Qui è dove dovrai selezionare il modulo che hai creato nel passaggio precedente.
Nel nostro caso, questo modulo è chiamato Modulo New Hire. Quindi useremo il menu a discesa per selezionare questo modulo.

Premi il pulsante Salva una volta che hai finito.
A questo punto, hai impostato correttamente il tuo evento trigger. Passiamo alla connessione di Uncanny Automator con ChatGPT.
6. Connetti Uncanny Automator con ChatGPT
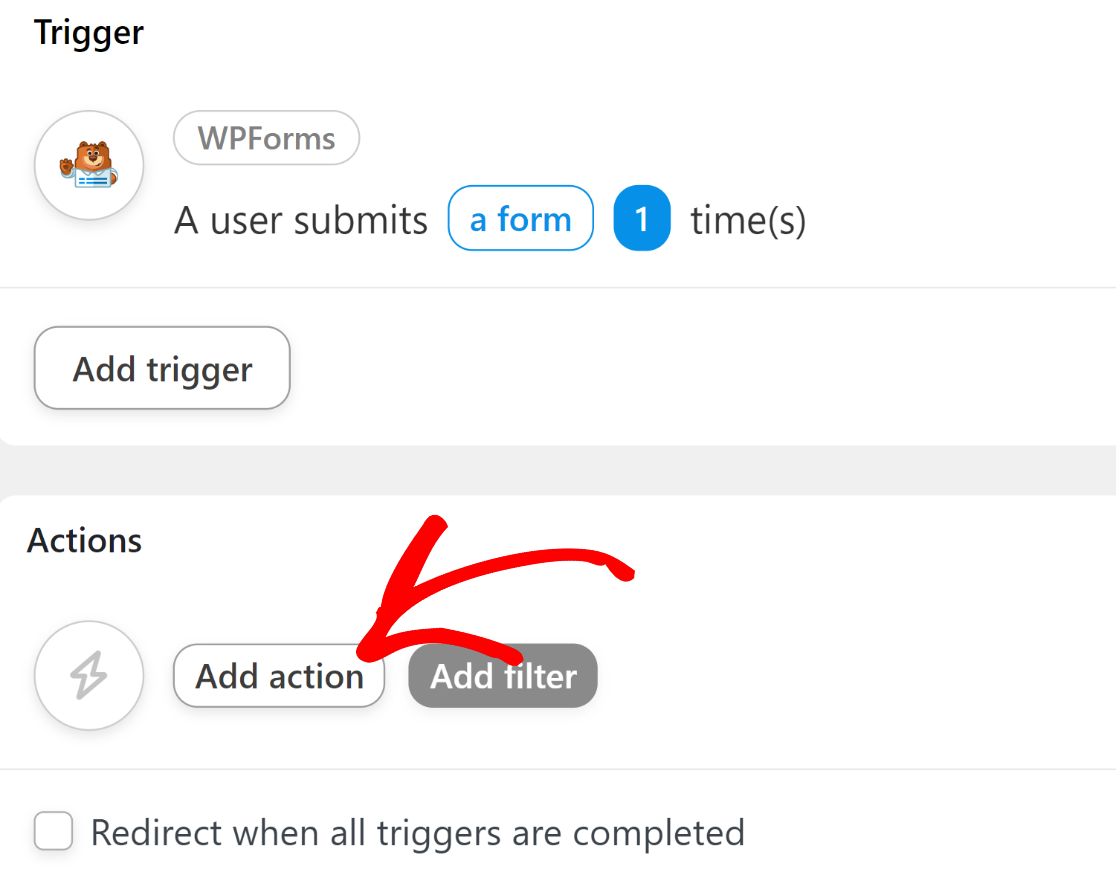
Scorri verso il basso e fai clic sul pulsante Aggiungi azione per iniziare a configurare l'evento di azione della tua automazione.

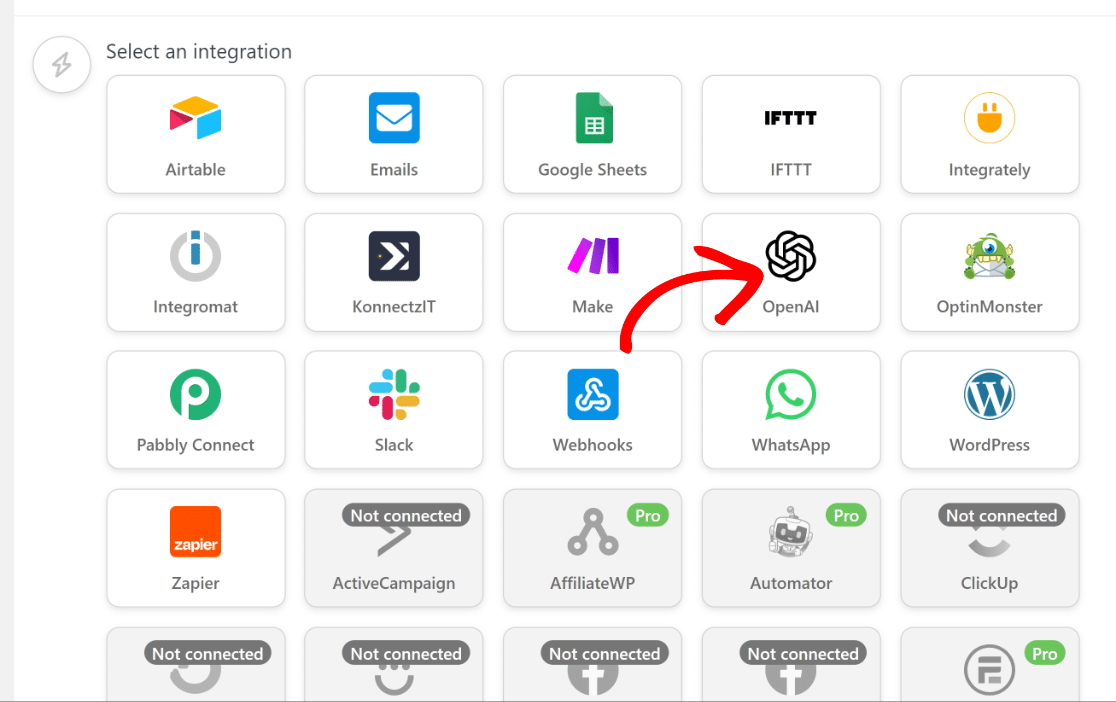
Dopo averlo fatto, si aprirà un elenco con tutte le app disponibili che puoi integrare con WPForms. Cerca l'icona OpenAI in questo elenco e fai clic su di essa.

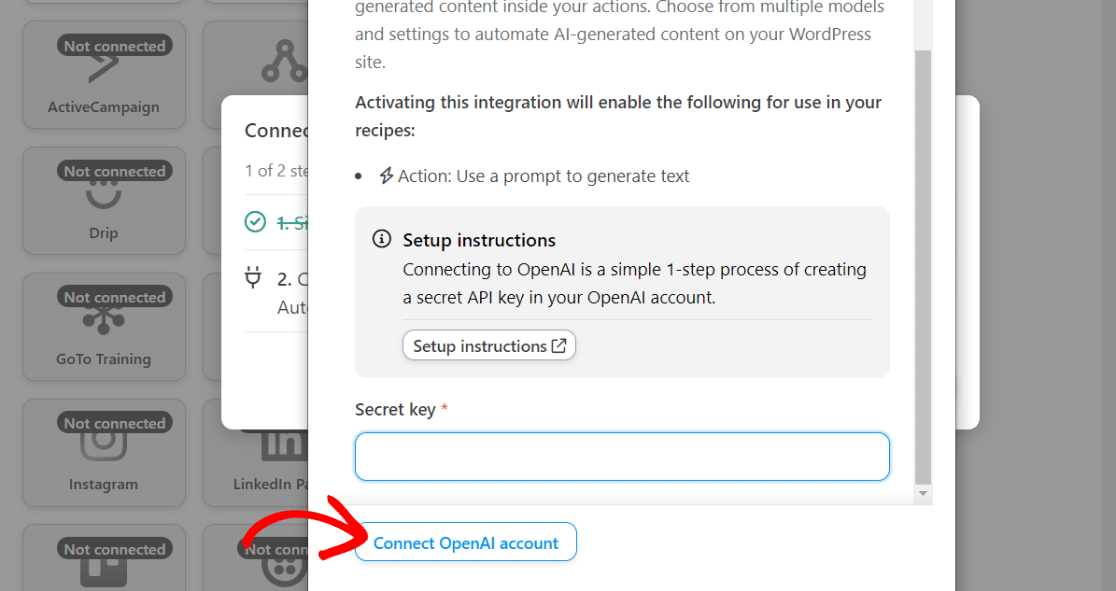
Dopo aver fatto clic su quell'icona, sullo schermo verrà visualizzata una nuova finestra popup che richiede di connettere il tuo account OpenAI con Uncanny Automator. Fare clic sull'opzione Connetti account per andare avanti.

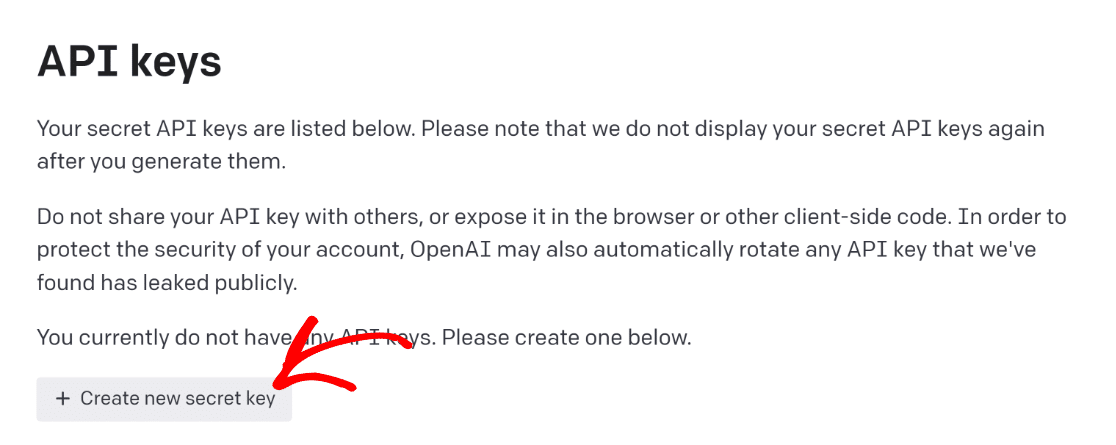
Qui dovrai inserire la tua chiave API segreta per OpenAI. Per trovare la tua chiave, assicurati innanzitutto di avere un account OpenAI. Se possiedi un account, visita semplicemente questo link in una nuova scheda del browser per accedere alla pagina della tua chiave OpenAI.

Fare clic sul pulsante Crea nuova chiave segreta .

Fai clic sull'icona degli appunti per copiare la tua chiave API. Torna alla scheda del browser precedente in cui stai impostando la ricetta di Uncanny Automator e inserisci la tua chiave API segreta nel modal. Quindi, premi il pulsante Connetti account OpenAPI .

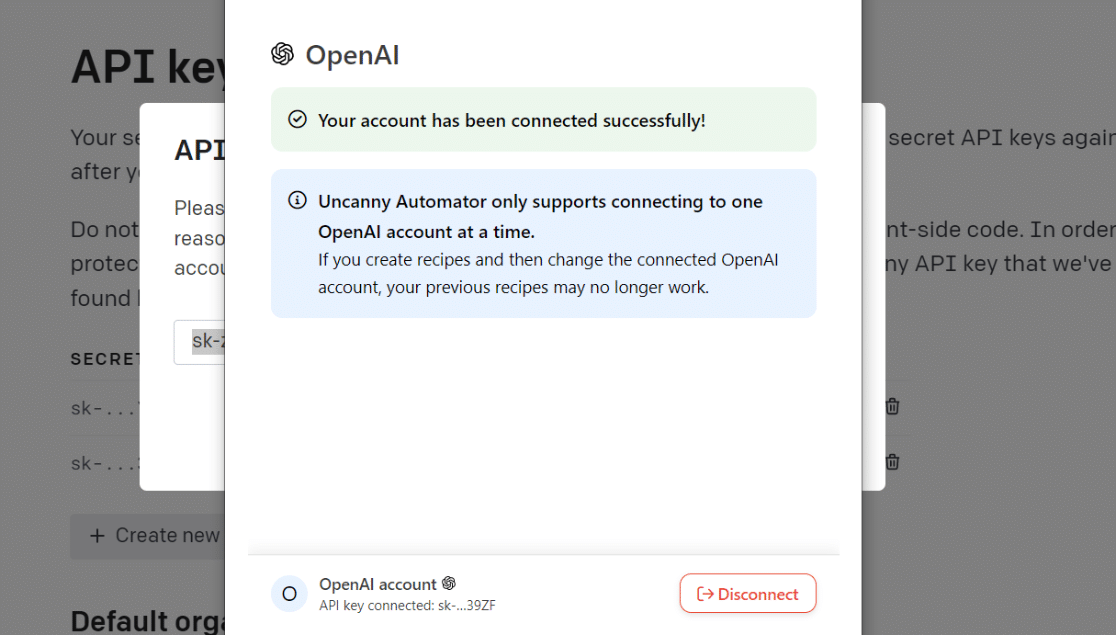
Non appena ti connetti, riceverai un messaggio di successo che conferma che OpenAI è ora pronto per l'uso con Uncanny Automator.

Ora siamo liberi di impostare ChatGPT come nostra azione di automazione.
7. Impostare l'azione di automazione
Dopo aver collegato il tuo account ChatGPT con Uncanny Automator, torna alla schermata dell'editor delle ricette. Questa volta, l'icona OpenAI non sarà più disattivata, suggerendo che è pronta per l'uso.
Fare clic sull'icona OpenAI .

Si aprirà un menu a discesa con un elenco di opzioni di azione OpenAI disponibili. Selezionare l'opzione " Utilizza un prompt per generare testo con il modello GPT ".

Ora vedrai apparire diverse opzioni che ti consentono di controllare il comportamento del tuo modello ChatGPT:
- Modello: se hai selezionato l'opzione di azione consigliata in precedenza, avrai accesso solo a GPT-3, che è il miglior modello linguistico attualmente disponibile in OpenAI. Puoi anche scegliere tra i modelli Curie, Babbage e Ada se scegli un'opzione di azione diversa nella versione gratuita di Uncanny Automator. Si consiglia di lasciare questa opzione predefinita per questo tutorial.
- Temperatura: questa impostazione consente di controllare il grado di casualità della risposta generata da GPT-3. Puoi inserire valori da 0 a 2. Se non sei sicuro, è meglio lasciare questo al valore predefinito di 1.
- Lunghezza massima: questo campo accetta il numero massimo di token. OpenAI conta la lunghezza in termini di token, che sono unità di "significato" piuttosto che parole. Secondo OpenAI: "Puoi pensare ai token come a pezzi di parole, dove 1.000 token equivalgono a circa 750 parole". Ancora una volta, puoi lasciare vuoto questo campo per utilizzare il valore predefinito.
- Messaggio di sistema: qui puoi inserire qualsiasi istruzione o fornire un contesto aggiuntivo a GPT-3 sul tipo di risposta che ti aspetti da esso.
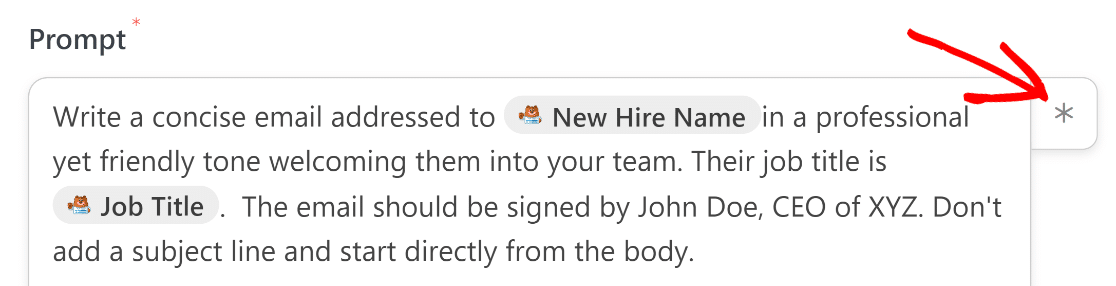
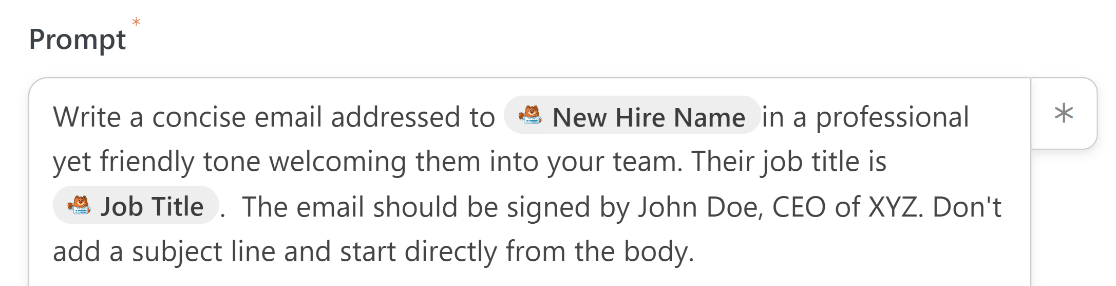
- Prompt: Questa è la parte più importante di queste impostazioni. GPT-3 utilizzerà tutto ciò che scrivi come prompt per generare e restituire una risposta.
Ecco il messaggio di sistema e il prompt che abbiamo utilizzato:

Potresti notare che il prompt include alcuni dati estratti direttamente dal modulo che abbiamo collegato in precedenza come trigger.
Questa è la caratteristica più interessante di questa integrazione perché puoi personalizzare la tua e-mail aggiungendo dati effettivi da ogni voce del modulo.
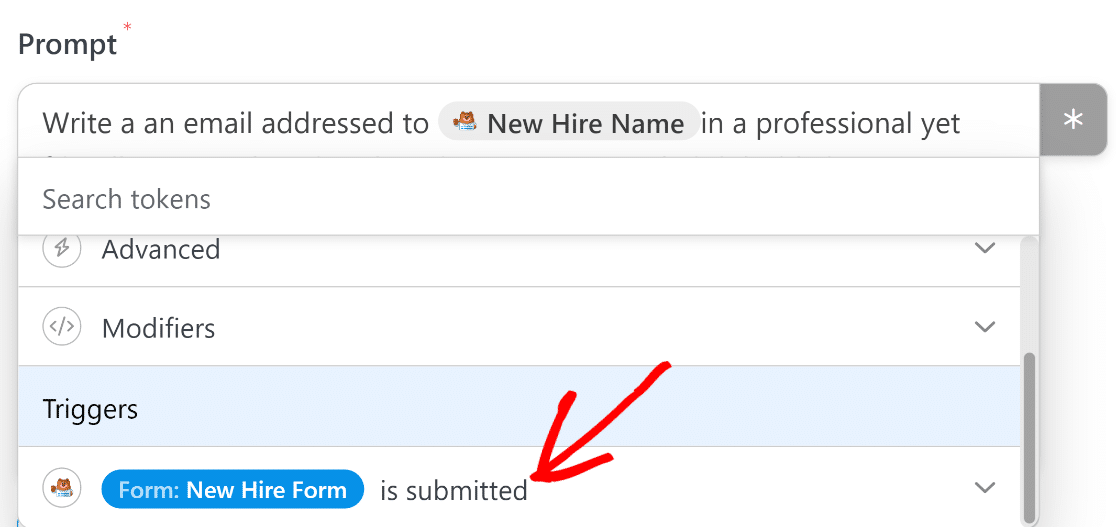
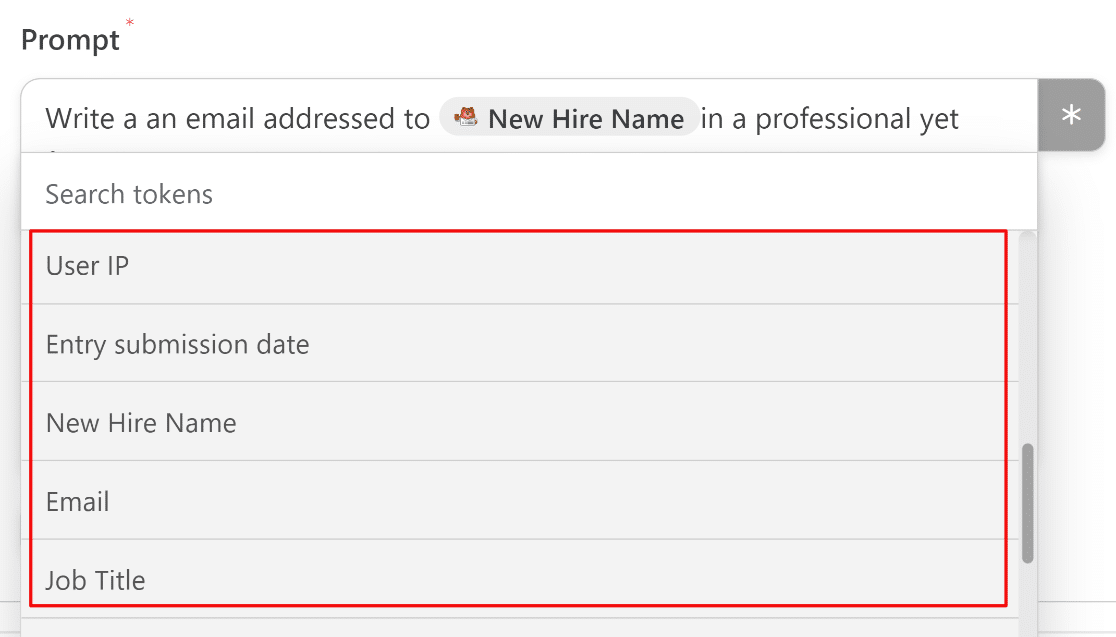
Per prendere i dati dal modulo e aggiungerli al tuo prompt, premi semplicemente l'icona asterisco ( * ) accanto al campo Prompt.

Quando si apre il modale, scorri verso il basso e seleziona l'evento trigger che hai impostato in precedenza.

Ora puoi estrarre i dati direttamente da qualsiasi campo aggiunto al tuo modulo purché alcuni metadati aggiuntivi come l'IP dell'utente.

Al termine, premi Salva .
8. Usa la risposta generata da ChatGPT
Ora che hai configurato un'integrazione con ChatGPT, il passaggio finale consiste nell'utilizzare il testo generato in un modo che possa esserti utile.
Nel nostro scenario, utilizziamo questa integrazione per fare in modo che ChatGPT generi un'e-mail e la invii al destinatario previsto. Tuttavia, ChatGPT non può inviare un'e-mail, quindi avremo bisogno di un'azione separata per gestire il processo di invio dell'e-mail.
Per fare ciò, creeremo una seconda azione in Uncanny Automator. Basta fare clic sul pulsante Aggiungi azione sotto l'azione OpenAI appena creata.

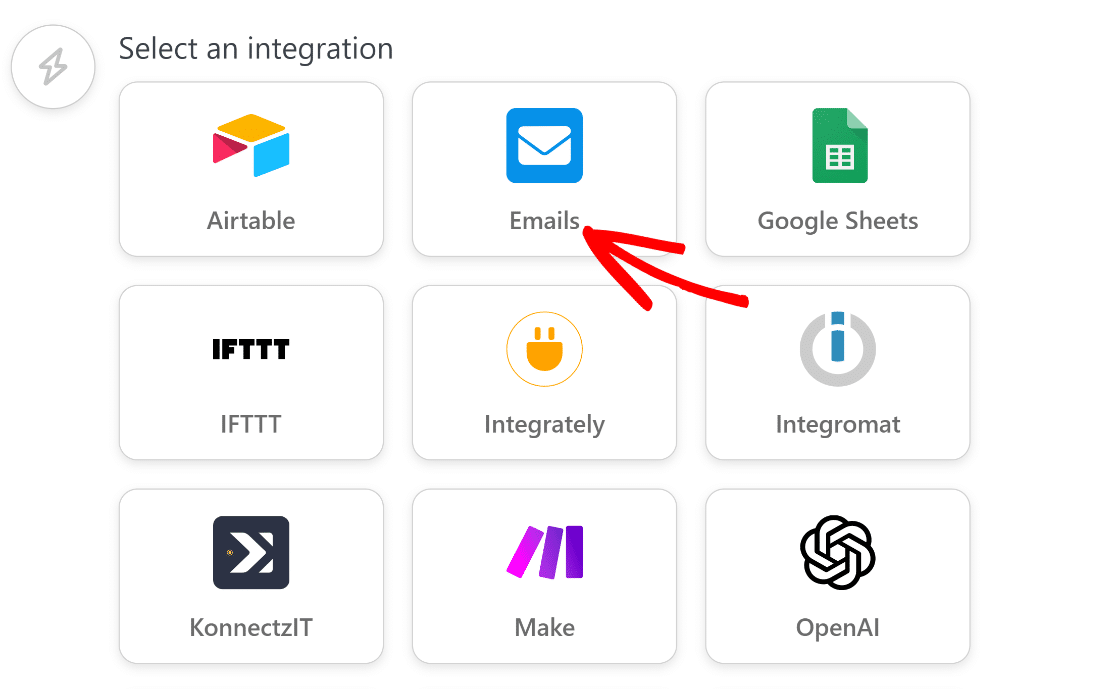
Come prima, ora vedrai un elenco di app disponibili per l'integrazione. Questa volta, fai clic su Email.

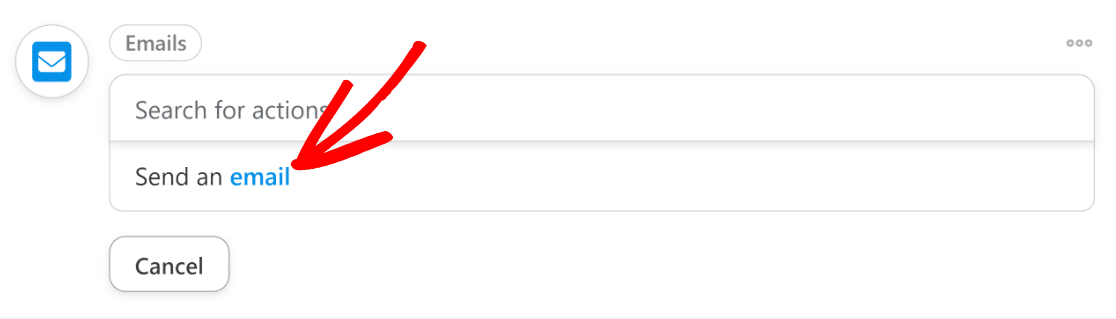
Dopo averlo fatto, fai clic sull'elemento di azione " Invia un'e-mail ".

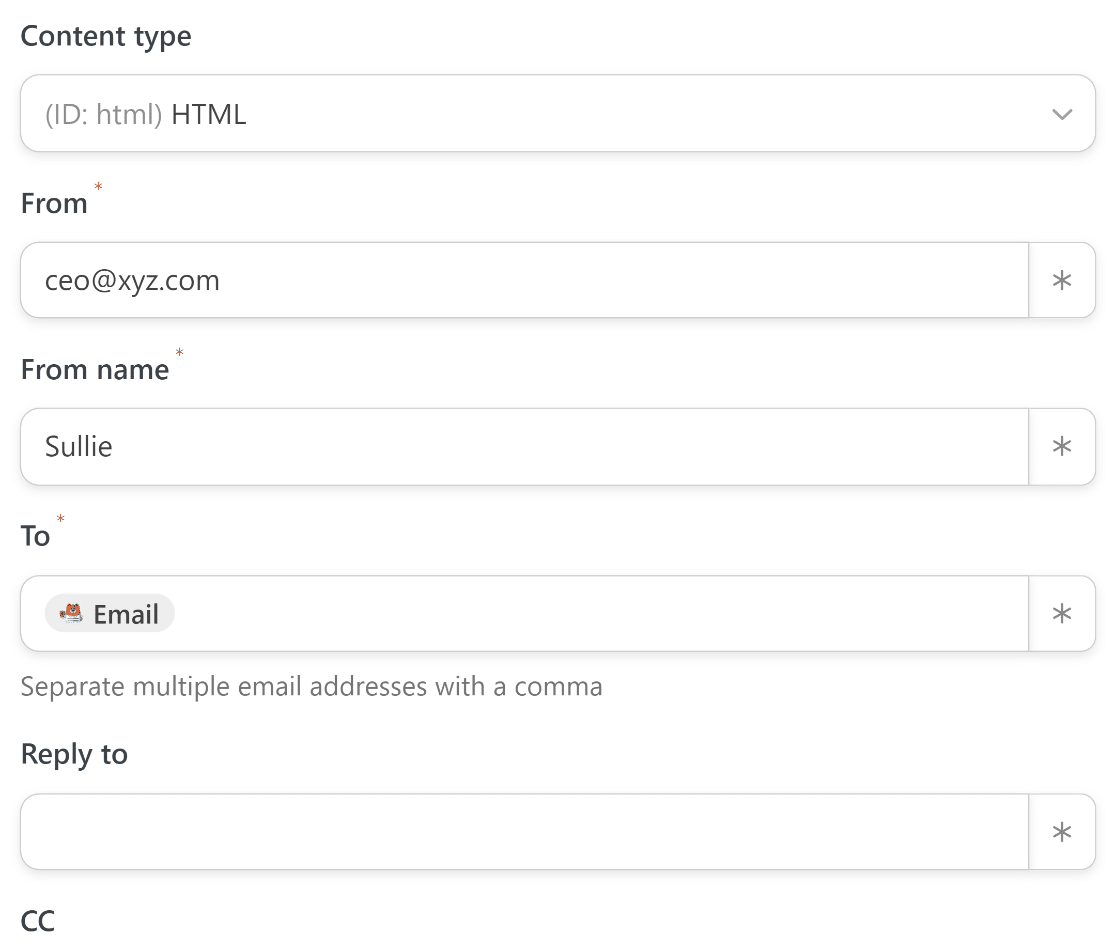
Compila i campi per configurare le tue impostazioni email. Assicurati di utilizzare il campo Email del modulo nel campo A. Puoi farlo facendo clic sul pulsante asterisco (*) a destra del campo e selezionando l'e-mail dalle opzioni di attivazione del modulo, come abbiamo fatto in un passaggio precedente.

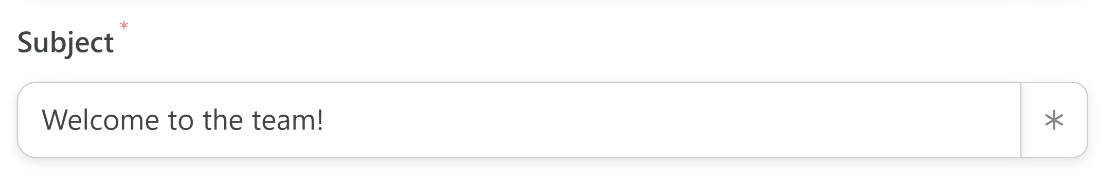
Scorri ulteriormente verso il basso per trovare i campi dell'oggetto e del corpo delle tue e-mail. Innanzitutto, inserisci un testo adatto all'argomento.
Poiché possiamo ottenere solo la risposta completa di ChatGPT all-in-one-piece, non possiamo estrarre solo la riga dell'oggetto dalla sua risposta per utilizzarla nel campo Oggetto.
Invece, useremo una riga dell'oggetto fissa e scritta manualmente per gli scopi di questo tutorial.

Per il corpo, dobbiamo estrarre il testo dell'email che ChatGPT ha generato per noi in base ai prompt che abbiamo impostato nel passaggio precedente.
Potresti aver notato che abbiamo chiesto a ChatGPT di non inserire una riga dell'oggetto nella sua risposta in precedenza.

In questo modo, possiamo garantire che il testo che restituisce sia privo di menzioni accidentali di una riga dell'oggetto all'interno del corpo dell'e-mail.
Ora, dobbiamo solo inserire il testo di ChatGPT nel corpo dell'email.
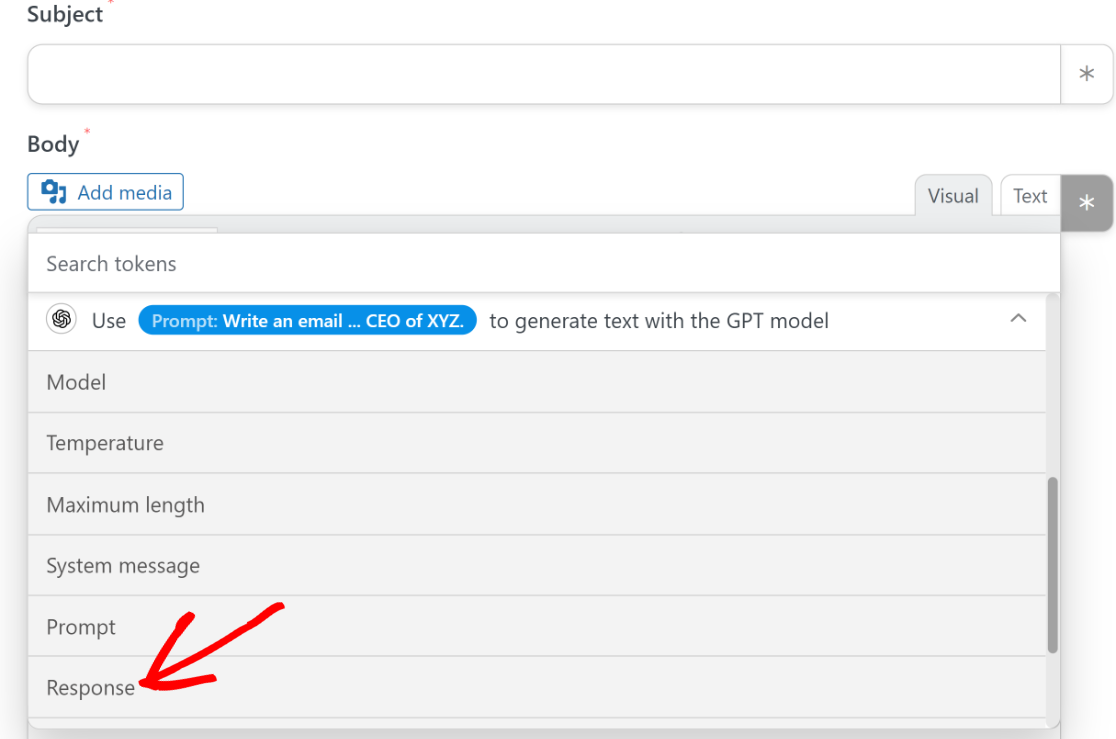
Ancora una volta, vai avanti e il pulsante asterisco ( * ) accanto al campo Corpo per aprire l'elenco dei dati disponibili che puoi utilizzare da ChatGPT.
Poiché qui abbiamo solo bisogno della risposta basata su richiesta di ChatGPT, selezioneremo l'output della risposta nel menu a discesa dell'azione del modello GPT.

Quando sei soddisfatto di come tutto sembra, vai avanti e premi Salva.

Abbiamo quasi finito! Ora non resta che pubblicare il modulo che abbiamo creato nel terzo passaggio.
9. Pubblica il tuo modulo
Per il passaggio finale, torna alla dashboard principale di WordPress e vai su WPForms »Tutti i moduli .

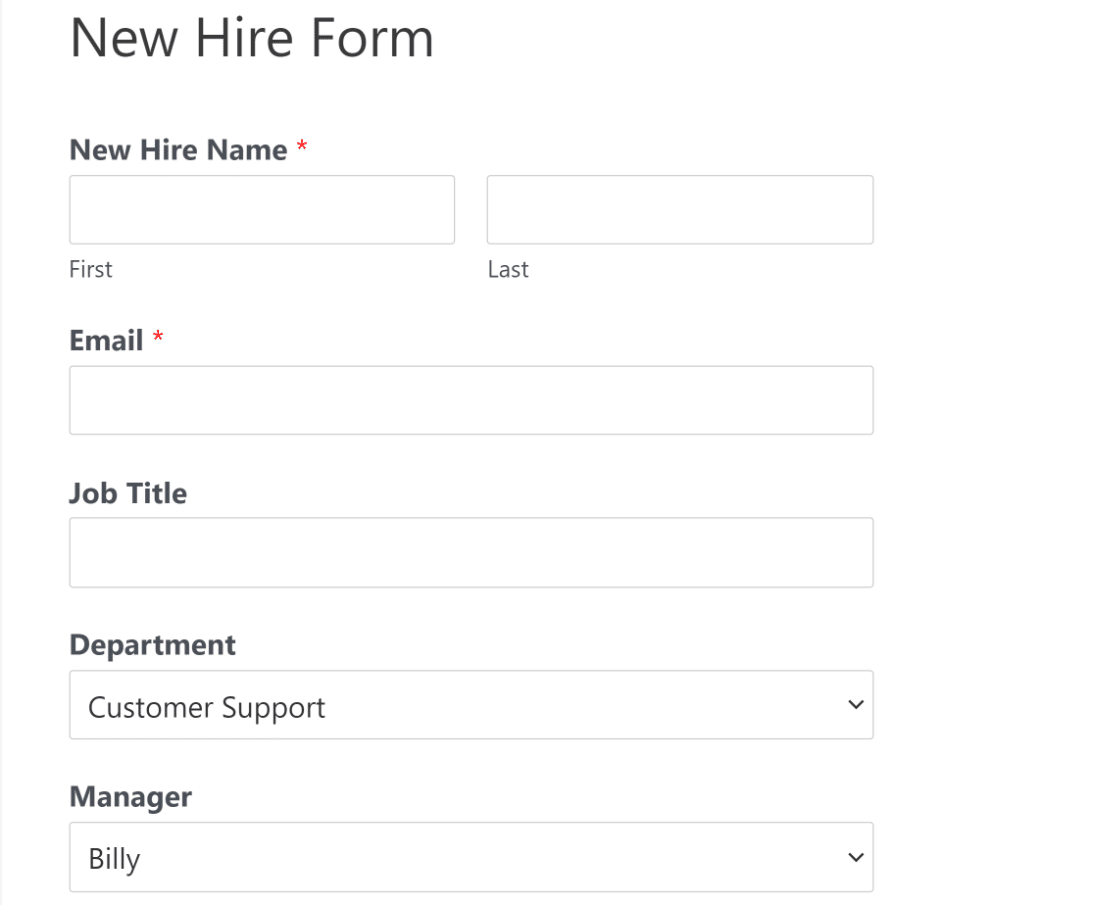
Selezionare il modulo creato in precedenza da questo elenco per accedervi all'interno del builder. Una volta dentro, fai clic sul pulsante Anteprima in alto.

Questo ti porterà a un'anteprima del modulo in cui puoi testarlo. Questo è un buon punto per compilare una voce fittizia con un indirizzo e-mail che ti appartiene e premere Invia per avviare l'automazione.
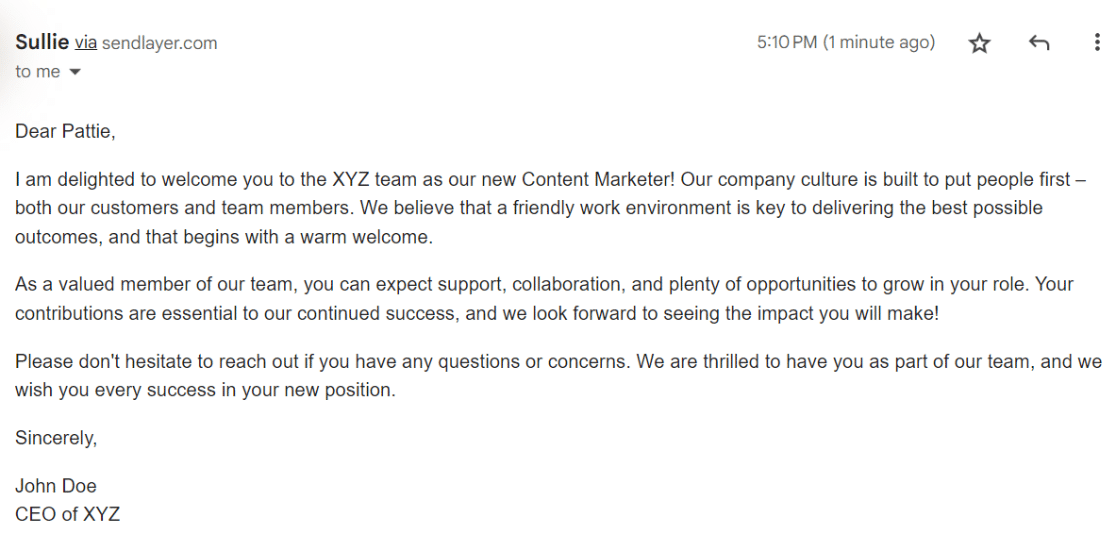
Se l'integrazione è stata impostata correttamente, riceverai una risposta ben scritta (che, nel nostro caso, è un'e-mail di benvenuto) da ChatGPT.
Dopo aver finito di testare e visualizzare in anteprima il modulo, torna ancora una volta al generatore di moduli e premi Incorpora .

Questo farà apparire una finestra modale che ti chiede se vuoi incorporare il tuo modulo in una pagina esistente o in una nuova.
Incorporeremo il modulo in una nuova pagina, sebbene il processo di entrambe le opzioni funzioni quasi allo stesso modo.

Ora ti verrà richiesto di nominare la tua nuova pagina. Dopo avergli assegnato un nome appropriato, fai clic sul pulsante Let's Go per continuare.

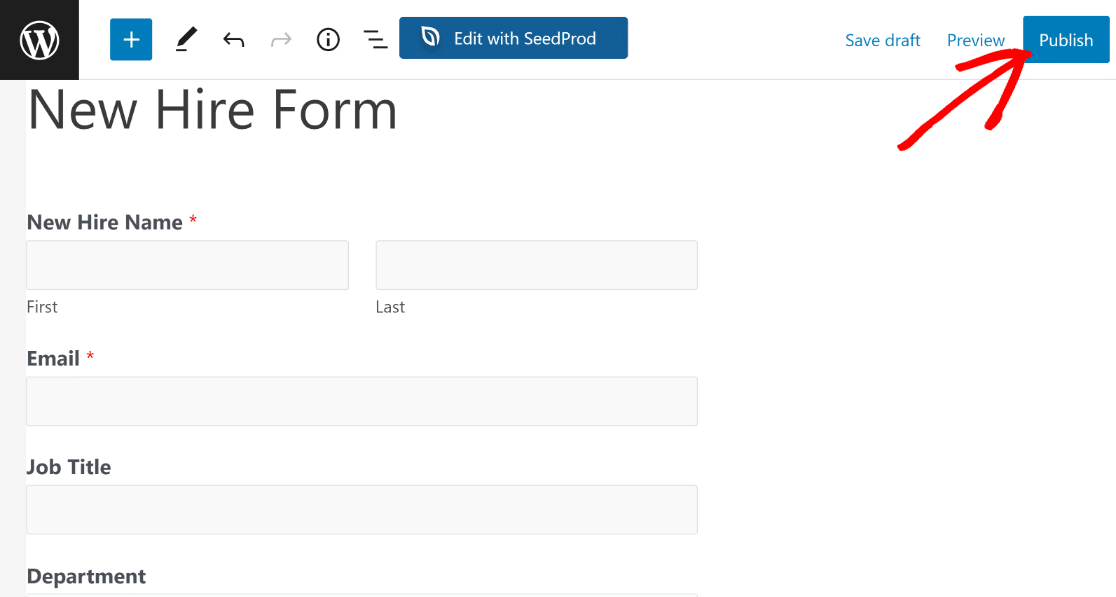
Quando premi quel pulsante, ti ritroverai nel tuo editor di WordPress con il modulo già incorporato al suo interno utilizzando un blocco.
Questo è un buon posto per dare un'ultima occhiata al tuo modulo e assicurarti che tutto sia di tuo gradimento. Quando sei pronto, premi il pulsante Pubblica in alto per avviare il tuo modulo WordPress integrato in ChatGPT.

Ora puoi divertirti a utilizzare questo modulo per attivare una notifica e-mail generata dall'intelligenza artificiale.

Ecco l'e-mail di benvenuto generata dall'intelligenza artificiale che ChatGPT ci ha inviato in base alle istruzioni che abbiamo utilizzato:

Non è semplicemente perfetto?
Questo è solo un esempio di ciò che puoi ottenere utilizzando un'integrazione WPForms + ChatGPT. Sei libero di esplorare, sperimentare e modellare questa integrazione per allinearla alle tue esigenze aziendali specifiche.
E questo è tutto! Hai imparato a connettere i tuoi moduli WordPress con ChatGPT.
Successivamente, prova altre fantastiche idee di integrazione ChatGPT
Ci sono un sacco di modi creativi per utilizzare una connessione tra WPForms e ChatGPT per un ottimo utilizzo.
Un modo per farlo sarebbe utilizzare il nostro modello di modulo per l'adozione di gatti e fare in modo che ChatGPT invii un'e-mail di conferma con un fatto divertente casuale sui gatti. Mentre ChatGPT esaurisce le risposte uniche dopo un po', sarai comunque in grado di aumentare la varietà di fatti inviati con le tue e-mail, mantenendo le cose interessanti per gli utenti!
Connetti ora il tuo modulo con ChatGPT
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
