Revisione WPGetAPI: collega WordPress alle API
Pubblicato: 2023-06-26Cerchi una soluzione più semplice per integrare il tuo sito WordPress con API esterne?
WPGetAPI mira a semplificare consentendoti di inviare o recuperare dati da qualsiasi API esterna. Se stai estraendo dati da un'API, può anche aiutarti a visualizzare più facilmente tali dati sul tuo sito.
Nella nostra recensione pratica di WPGetAPI, daremo uno sguardo dettagliato a ciò che offre questo plugin e ti mostreremo come funziona.
Recensione WPGetAPI: cosa fa il plugin?

In poche parole, WPGetAPI semplifica la connessione del tuo sito WordPress a un'API REST esterna senza dover scrivere codice personalizzato.
Puoi inviare dati dal tuo sito a qualsiasi API, con semplici opzioni di interfaccia per configurare dettagli come richieste POST o PUT, intestazioni, parametri della stringa di query e così via.
In alternativa, puoi recuperare i dati da qualsiasi API e inserirli nel tuo sito utilizzando le richieste GET.
Se non sei sicuro di cosa significhi esattamente, ecco alcuni esempi di cosa potresti fare con WPGetAPI...
- Recupera e visualizza il prezzo più recente per una determinata criptovaluta utilizzando l'API di Binance o per un ticker di borsa utilizzando una delle tante API finanziarie.
- Invia i dati dell'ordine WooCommerce a un'API esterna: puoi utilizzarlo per aiutare con l'evasione degli ordini, il monitoraggio delle spedizioni, l'automazione del marketing e molto altro.
- Invia i dati dal tuo modulo di lead generation al tuo CRM. Ad esempio, puoi memorizzare le informazioni di contatto di un utente come nuovo lead, insieme ad altri dettagli.
- Recupera i dati delle scorte dal tuo sistema di gestione dell'inventario per controllare lo stock dei prodotti nel tuo negozio WooCommerce.
- Recupera gli ultimi risultati sportivi o statistiche e visualizzali sul tuo sito. Ad esempio, puoi ottenere punteggi e statistiche di basket utilizzando API-Basketball.
- Collega il tuo sito a ChatGPT o ad altri modelli di intelligenza artificiale.
- Recupera dati nutrizionali accurati per una ricetta.
Ovviamente, questo elenco è solo superficiale perché ci sono così tante API diverse là fuori. Se desideri trovare API che potresti utilizzare sul tuo sito, l'hub RapidAPI è un ottimo punto di partenza.
Se vuoi vedere alcuni esempi dal vivo, puoi dare un'occhiata a questa pagina.
Andiamo un po' più a fondo nelle funzionalità che il plug-in offre per aiutarti a farlo...
Caratteristiche principali/Dettagli tecnici
Ecco una rapida carrellata di alcune delle caratteristiche principali e dei dettagli tecnici:
- Aggiungi API illimitate.
- Aggiungi endpoint illimitati a ciascuna API.
- Utilizzare i metodi GET, POST, PUT e DELETE.
- Formatta i risultati come stringa JSON, array PHP, XML (stringa) o XML (array).
- Utilizza le chiavi per estrarre informazioni specifiche dalle API da visualizzare sul tuo sito.
- Aggiungi coppie nome/valore per stringhe di query, intestazioni e campi POST del corpo.
- Formatta automaticamente i dati API come HTML: tutto ciò che devi fare è aggiungere CSS.
- Memorizza nella cache i risultati per migliorare le prestazioni e controllare l'utilizzo dell'API.
- Usa i token per ottenere dati dal tuo sito WordPress (ad es. il nome di un utente dal suo account utente WordPress).
- Concatena più chiamate API: ad esempio, puoi utilizzare i dati di una chiamata API in una successiva chiamata API.
- Chiama le API utilizzando AJAX: ad esempio, puoi chiamare un'API quando un utente fa clic su un pulsante.
- Autorizza la tua API utilizzando l'autorizzazione OAuth 2.0 ( richiede un componente aggiuntivo separato ).
Opzioni di visualizzazione
Se stai recuperando dati da un'API esterna, WPGetAPI ti offre molte opzioni diverse per visualizzare tali dati sul tuo sito.
Le opzioni più flessibili sono utilizzare lo shortcode o il tag modello, entrambi offrono molti parametri per personalizzare la modalità di visualizzazione dei dati.
Ad esempio, puoi utilizzare lo shortcode per estrarre chiavi specifiche dall'API e formattarlo come HTML in un div (o altri elementi HTML).
Esistono anche altri attributi shortcode per trasformare l'URL di un'immagine nel risultato dell'API in un'immagine reale o convertire un collegamento in un collegamento cliccabile.
C'è anche un blocco dell'editor che ti consente di visualizzare i dati API, sebbene non sia flessibile come i tag shortcode o template.
E, come vedrai tra un secondo, WPGetAPI si integra anche con alcuni plugin per consentirti di visualizzare i dati attraverso quei plugin.
Integrazioni di plug-in
Per aiutarti a integrare le API nei plug-in che stai già utilizzando, WPGetAPI si integra con una serie di plug-in popolari.
Per i seguenti plugin, puoi inviare i dettagli dell'utente e i dettagli dell'ordine in caso di ordine andato a buon fine:
- WooCommerce
- Abbonamenti a pagamento Pro
- LifterLMS
WPGetAPI si integra anche con i seguenti plug-in del modulo in modo che tu possa passare i dati dal tuo modulo a un'API:
- Forme di gravità
- WPForms
- Modulo di contatto 7
Per offrirti maggiore flessibilità per la visualizzazione dei dati API, WPGetAPI si integra con il plug-in wpDataTables in modo da poter visualizzare i dati API in una tabella o in un grafico.
Come usare WPGetAPI
Ora che hai una buona comprensione di ciò che offre WPGetAPI, esaminiamo com'è connettersi a un'API e utilizzare quell'API sul tuo sito.
Per questo primo esempio, utilizzeremo l'API Quotable gratuita per recuperare una citazione casuale e visualizzarla sul nostro sito WordPress. Sebbene non sia l'esempio più entusiasmante, l'API è un buon esempio perché è gratuito e abbastanza semplice da usare.
Nota : stiamo usando la versione Pro di WPGetAPI per questi esempi, ma c'è anche una versione gratuita e il processo di base sarà lo stesso in entrambi i casi. Maggiori informazioni sui prezzi in seguito.
Aggiungi una nuova API
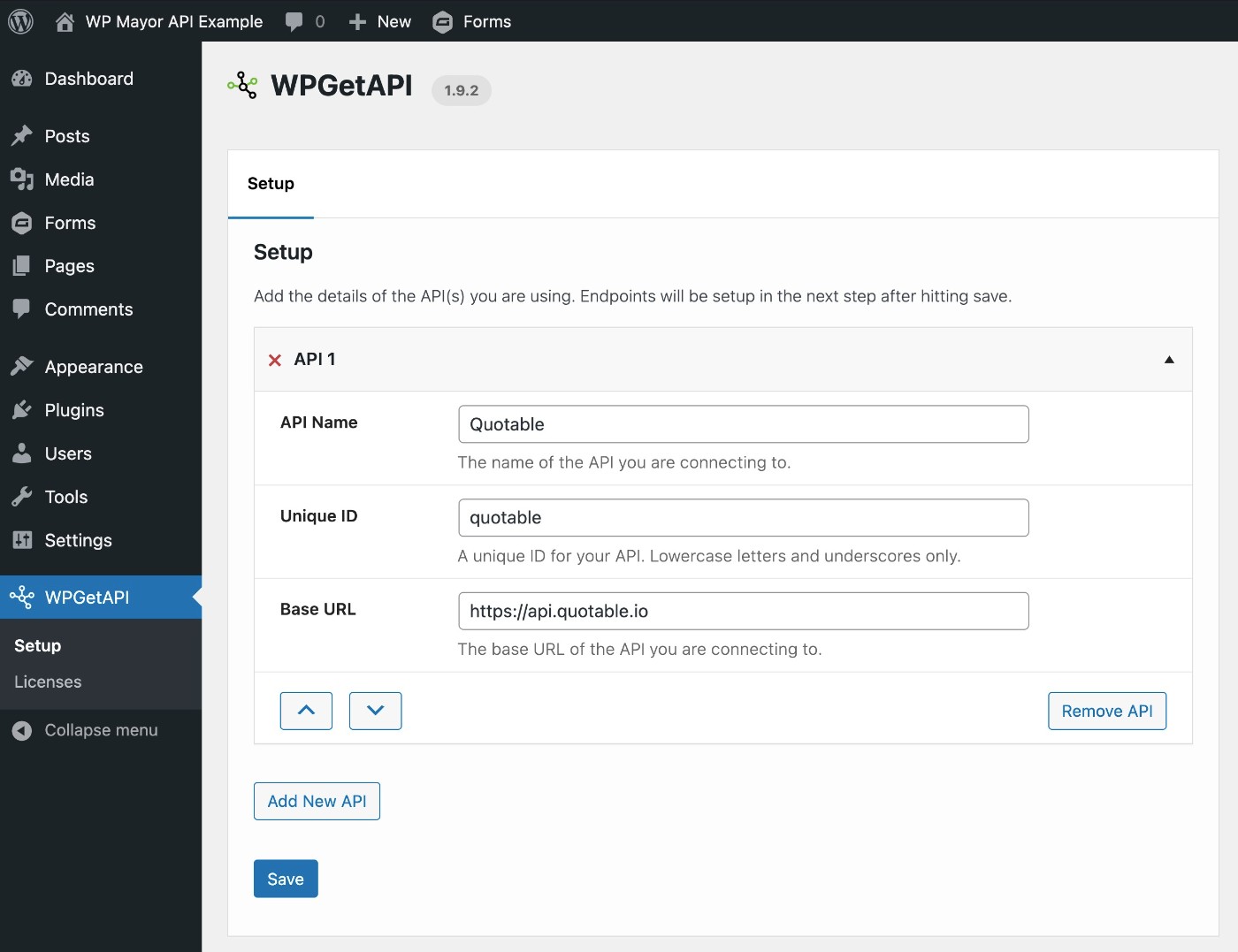
Dopo aver installato e attivato il plug-in, puoi andare su WPGetAPI → Setup per aggiungere la tua prima API.
Nella prima schermata, dovrai solo inserire alcuni dettagli di base.

Puoi aggiungere API illimitate, anche con la versione gratuita del plug-in.
Configurare l'endpoint API
Dopo aver aggiunto un'API, otterrai un nuovo menu per quell'API nel menu principale di WPGetAPI . Qui è dove puoi configurare gli endpoint per l'API.
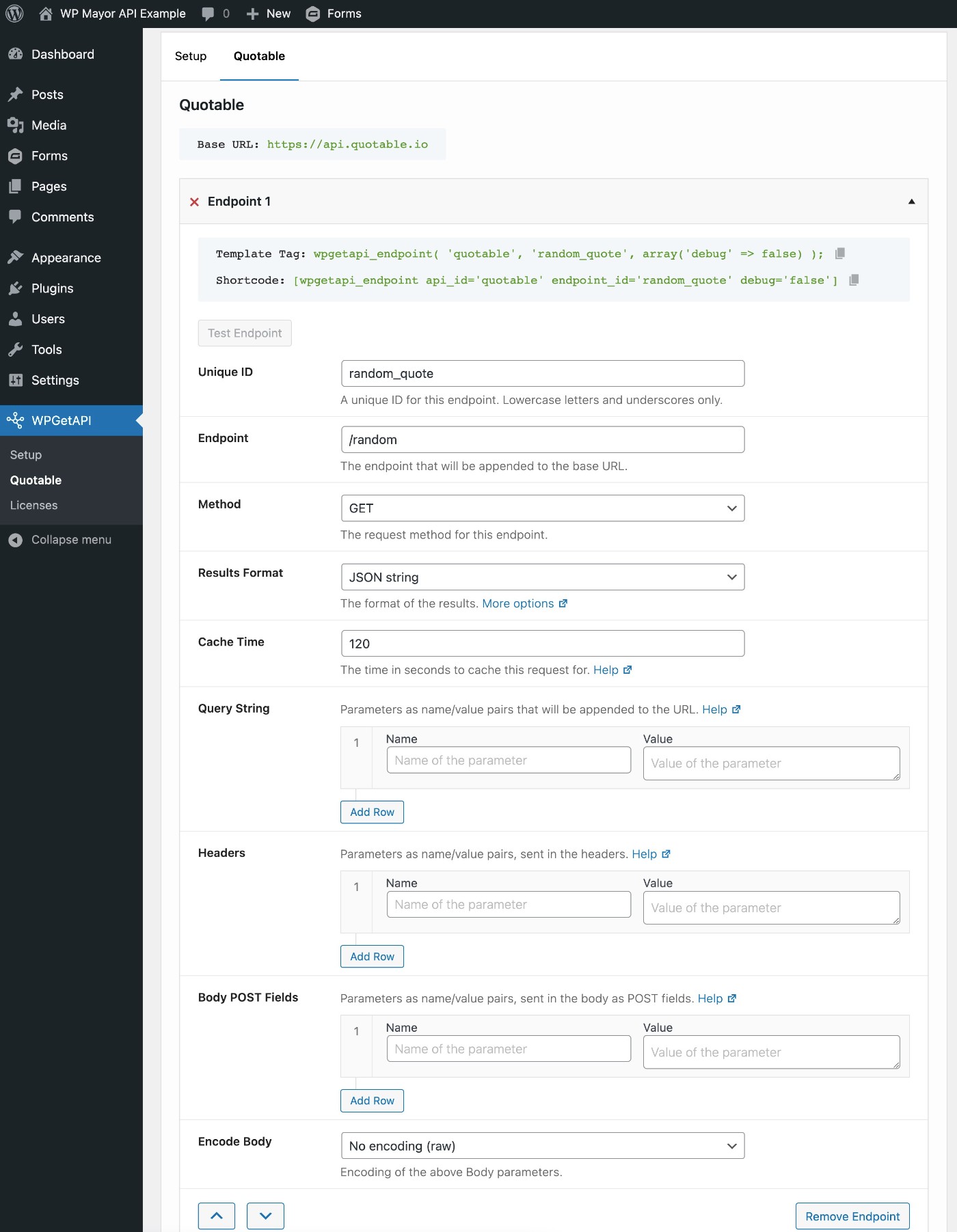
Per questo esempio, andresti su WPGetAPI → Quotable .
Qui puoi configurare quanto segue:
- URL dell'endpoint : viene aggiunto all'URL di base.
- Metodo : GET, POST, PUT o DELETE.
- Formato dei risultati : stringa JSON, array PHP, XML (come stringa) o XML (come array).
- Tempo di cache : per quanto tempo memorizzare nella cache i dati della richiesta.
- Stringa di query : puoi aggiungere parametri di stringa di query illimitati nelle coppie nome/valore.
- Intestazioni : puoi aggiungere intestazioni illimitate come coppie nome/valore.
- Campi POST del corpo : puoi aggiungere campi POST illimitati come coppie nome/valore. Puoi anche codificarli come JSON, URL o XML.
Per questo esempio, estrarremo una citazione casuale dall'endpoint /random utilizzando una richiesta GET. Memorizzeremo i risultati come stringa JSON e li memorizzeremo nella cache per due minuti (120 secondi).

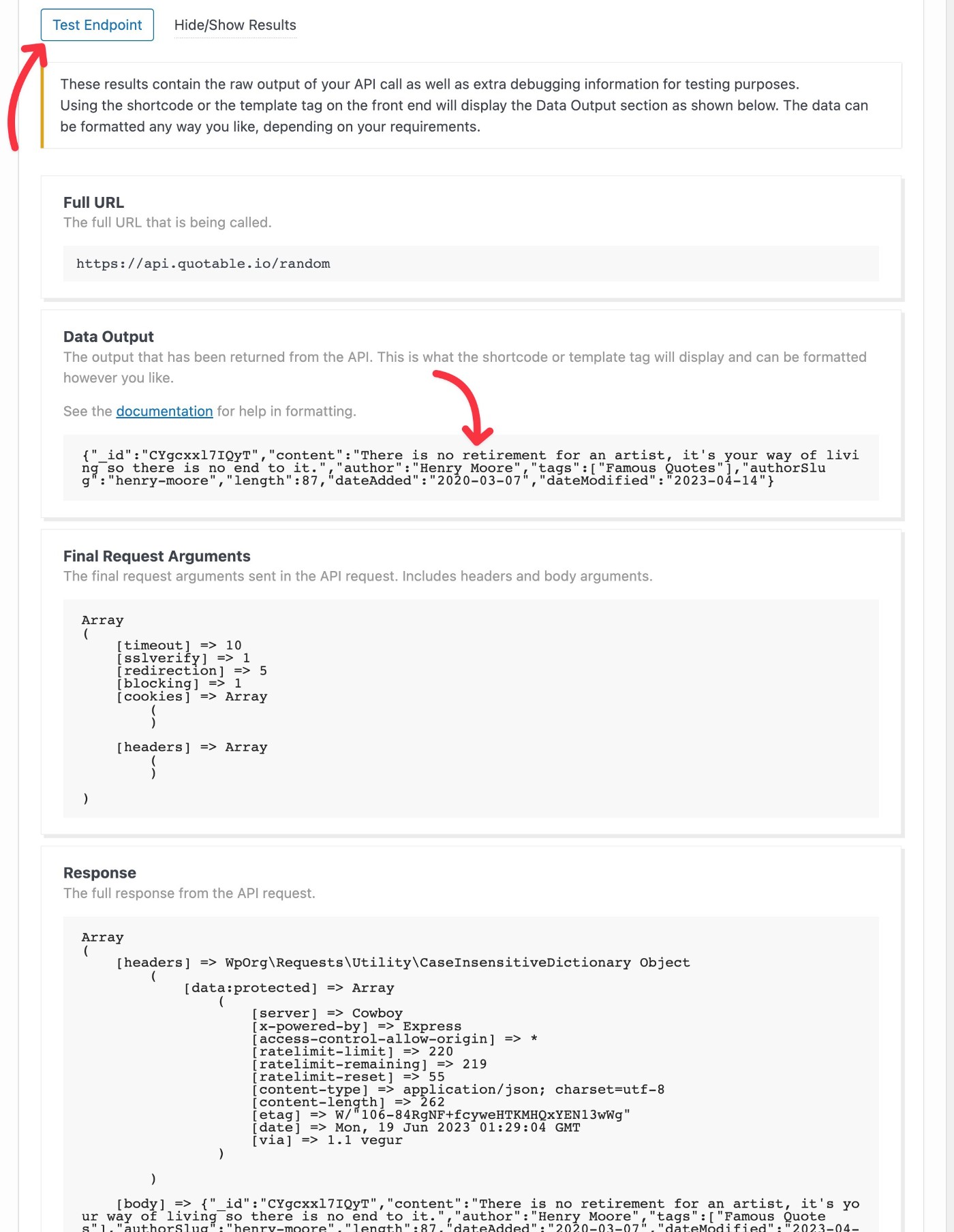
Dopo aver salvato le impostazioni dell'endpoint, puoi fare clic sul pulsante Test endpoint per assicurarti che funzioni come previsto.
Guardando l' output dei dati , puoi vedere che siamo riusciti a recuperare con successo una citazione casuale da Henry Moore.

Se desideri configurare endpoint aggiuntivi, puoi aggiungerne quanti ne desideri: anche la versione gratuita supporta endpoint illimitati.

Mostra i dati API sul tuo sito
Come accennato in precedenza, WPGetAPI ti offre molte opzioni diverse per la visualizzazione dei dati API sul tuo sito, inclusi codici brevi, blocchi, tag modello, integrazioni di plug-in e altro.
Per gli shortcode e i tag modello, puoi prelevarli direttamente dall'interfaccia di configurazione dell'endpoint ( proprio sopra il file Test Endpoint pulsante ).
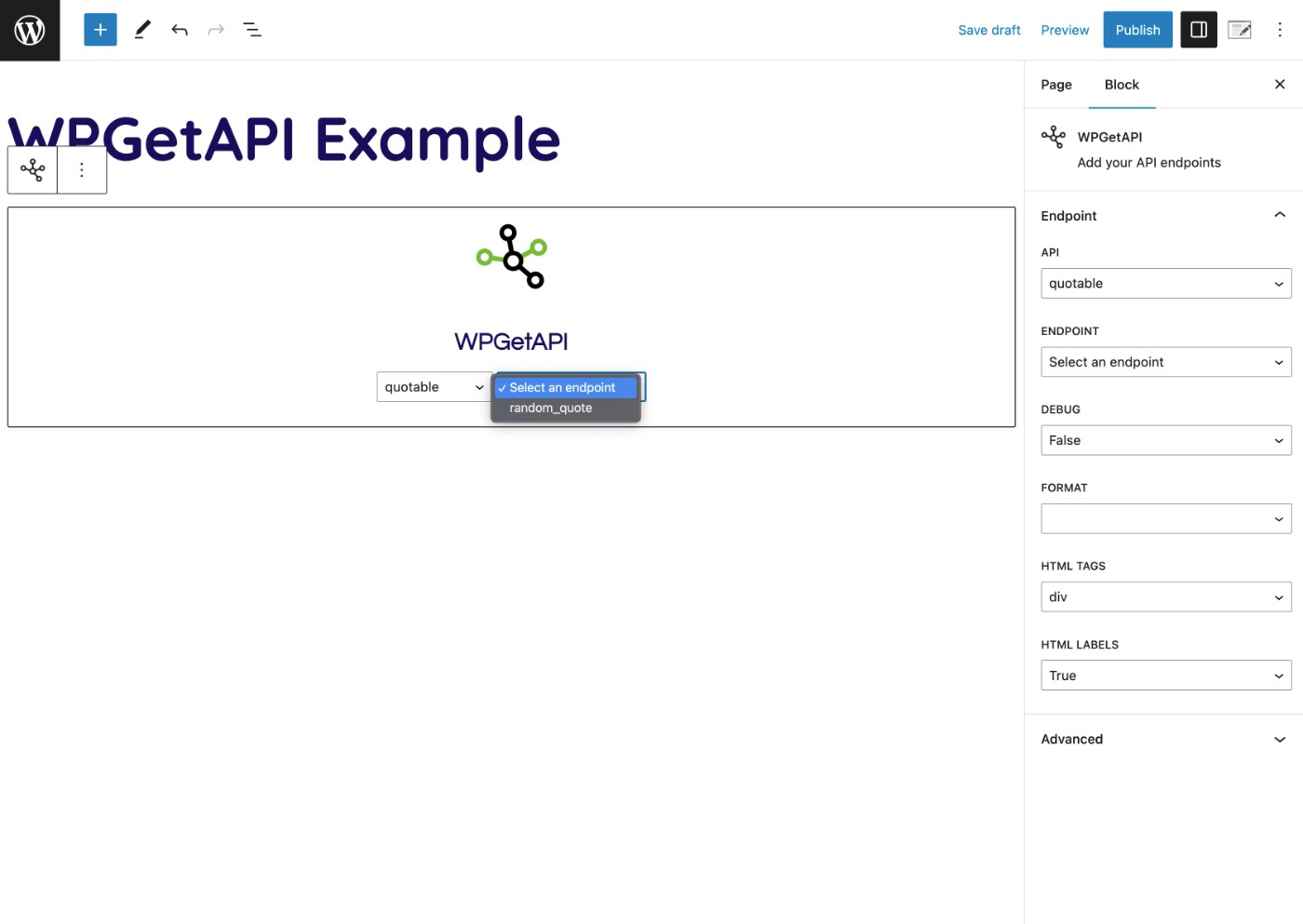
Oppure, se stai utilizzando l'editor di blocchi, puoi semplicemente utilizzare il blocco WPGetAPI.

Tuttavia, lo shortcode sembra darti la massima flessibilità, quindi è quello che useremo.

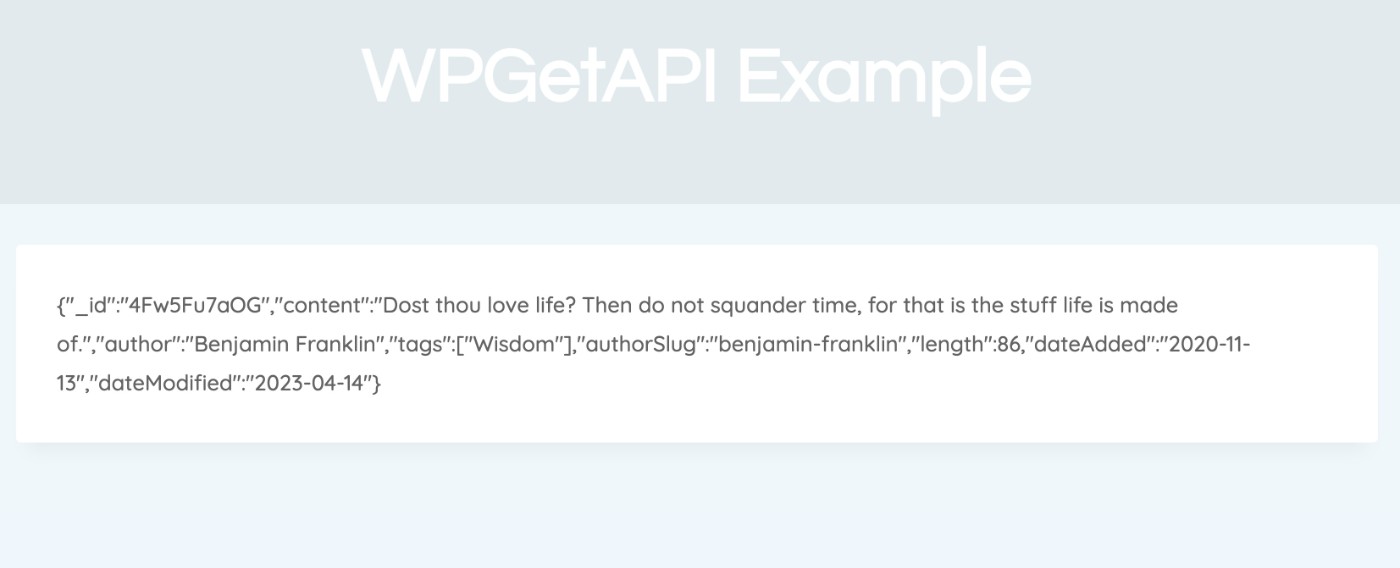
Quando utilizzi per la prima volta lo shortcode, otterrai solo l'output non elaborato della richiesta API (ad es. Stringa JSON, array PHP, ecc.).

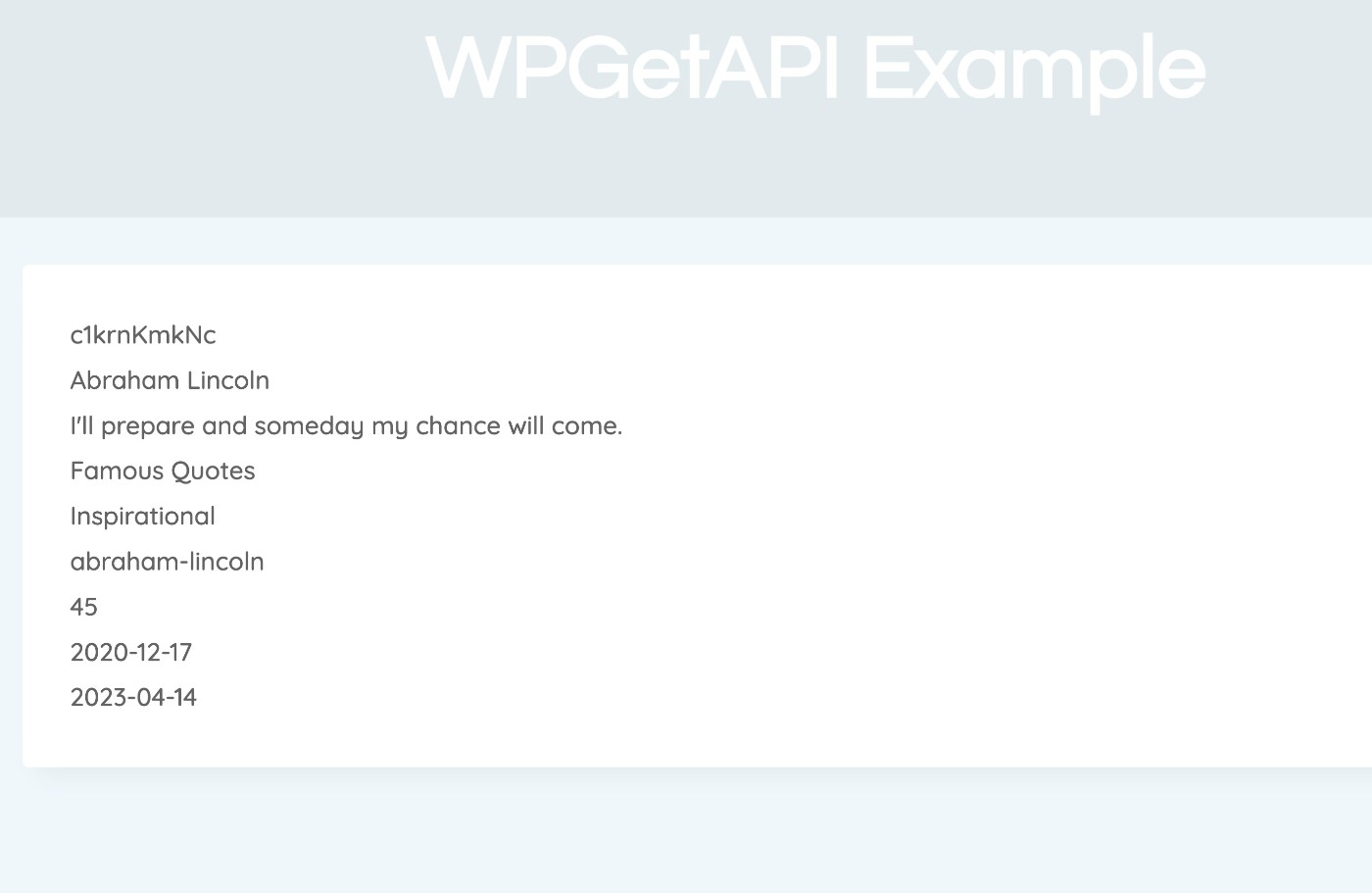
Per ripulire un po' questo, puoi cambiare il formato in HTML aggiungendo format='html' allo shortcode.
Ciò rende l'output molto migliore e puoi utilizzare ulteriormente altri parametri shortcode per aggiungere ogni dato come div, span o li.

Tuttavia, potresti ancora avere dati estranei e potresti comunque voler cambiare un po' lo stile.
Per personalizzare lo stile, dovrai utilizzare il tuo CSS.
Tuttavia, per personalizzare i dati da visualizzare, puoi utilizzare il parametro keys nel tuo shortcode.
Ad esempio, per visualizzare solo la citazione effettiva e l'autore, puoi aggiungere keys=”{content}, {author}” .
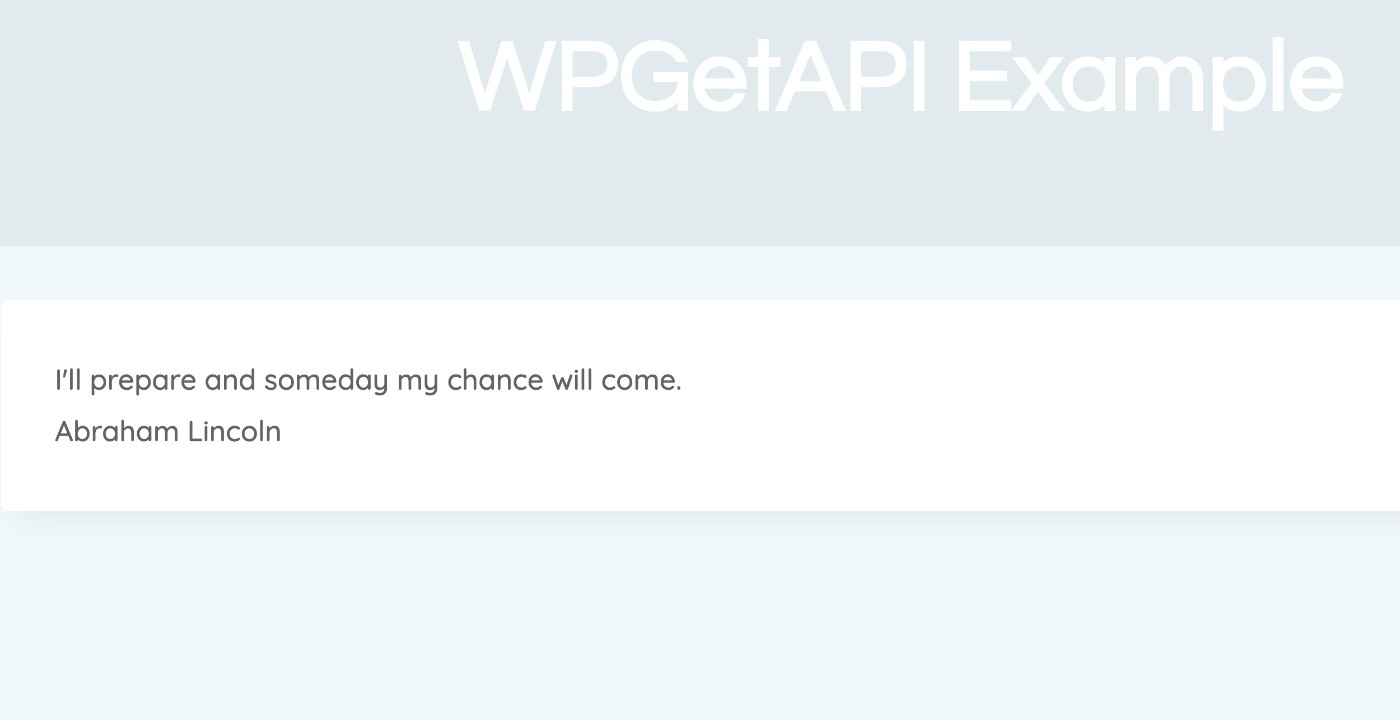
Ora, l'output del frontend sembra molto più pulito:

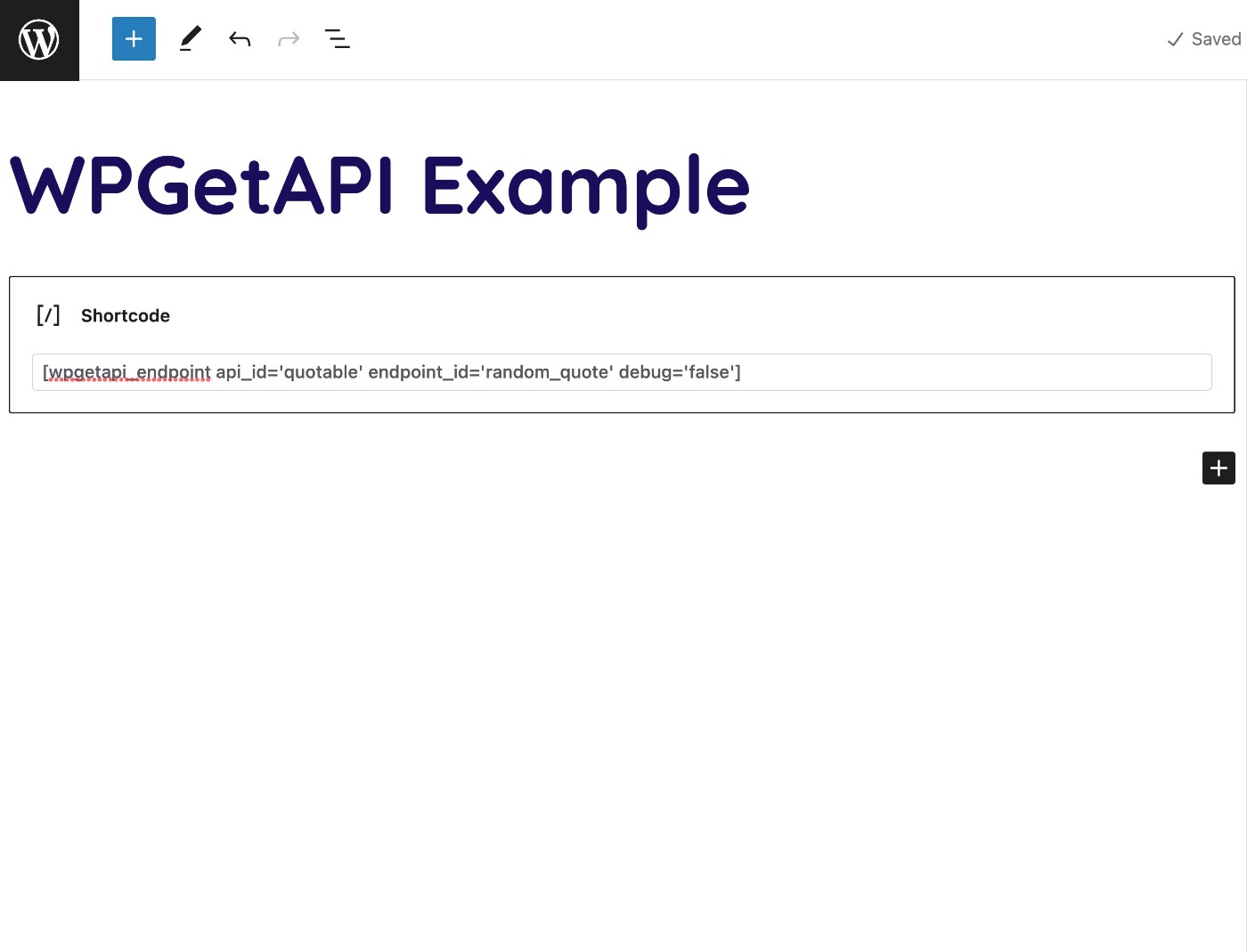
Ecco lo shortcode completo dietro questo:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Nota : il blocco dell'editor non sembra darti la possibilità di specificare le chiavi per visualizzare solo alcune parti dei dati. Per questo motivo, probabilmente vorrai utilizzare lo shortcode per la maggior parte del tempo.
Che dire del passaggio di dati a un'API esterna?
Per l'esempio precedente, abbiamo esaminato il recupero dei dati da un'API da visualizzare sul tuo sito. Ma cosa succede se si desidera invece inviare dati a un'API esterna?
Per raggiungere questo obiettivo, lavorerai anche con gli shortcode.
Innanzitutto, dovresti impostare la tua API e l'endpoint proprio come ti abbiamo mostrato nella sezione precedente.
Quando si configura l'endpoint, si desidera utilizzare una richiesta PUT o POST e configurare anche le informazioni che si desidera passare all'API utilizzando stringhe di query, intestazioni e/o campi POST del corpo.
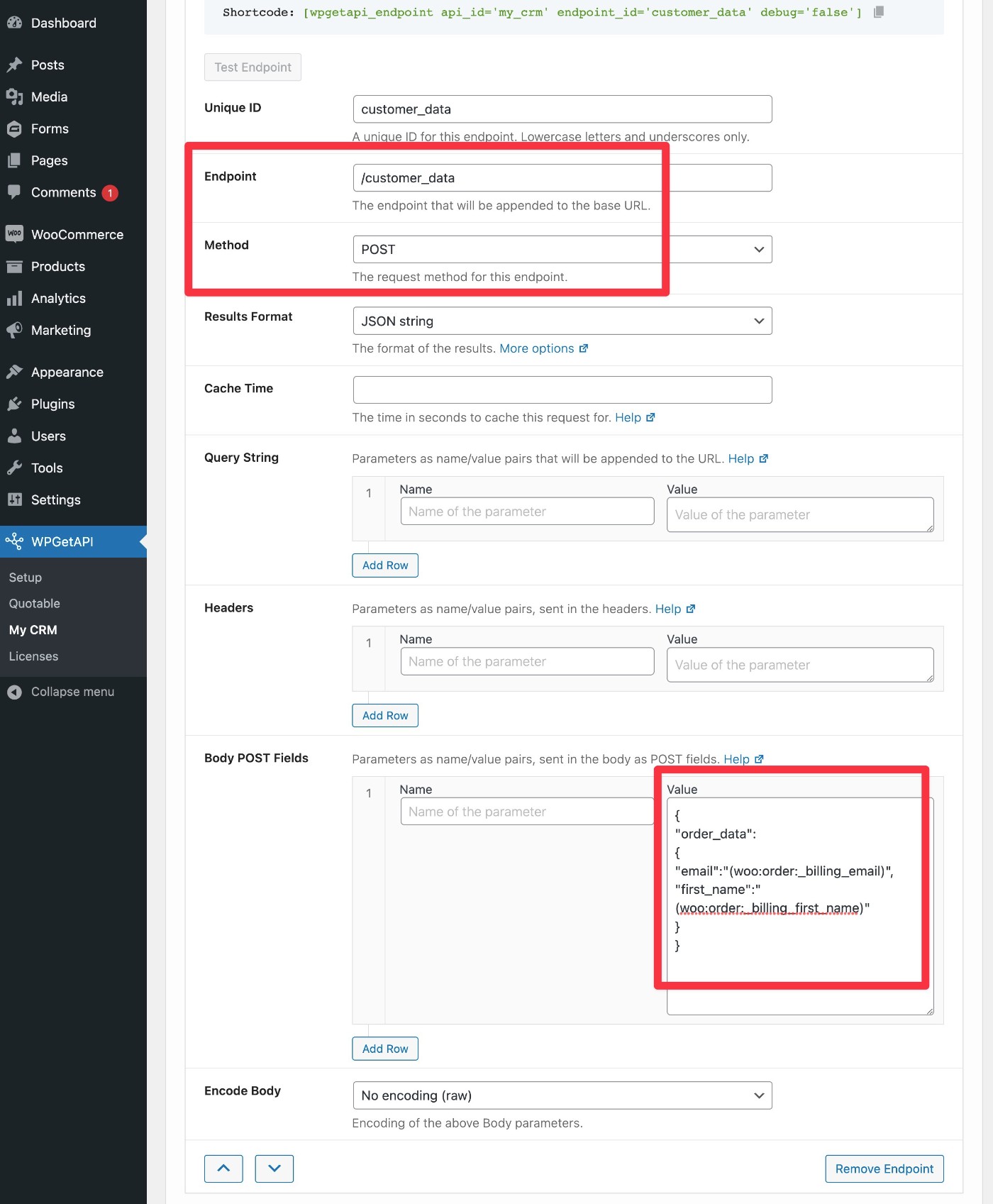
Ad esempio, supponiamo che tu voglia inviare i dati dell'ordine WooCommerce a un'API. Per questo caso d'uso, dovresti utilizzare i token e aggiungerli alle impostazioni dei campi POST del corpo .
Ecco un esempio approssimativo di come potrebbe apparire: per un'applicazione reale, dovresti fare in modo che il formato corrisponda a ciò che richiede la tua API:

Quindi, dovresti aggiungere lo shortcode WPGetAPI per questo endpoint in qualsiasi punto della pagina di pagamento di WooCommerce.
Per attivare questa richiesta solo su un ordine WooCommerce andato a buon fine, devi aggiungere il seguente parametro allo shortcode: on="woocommerce_order" .
Puoi utilizzare un approccio simile per passare i dati del modulo a un'API. Ad esempio, includendo lo shortcode nella pagina di conferma del modulo.
Prezzi WPGetAPI
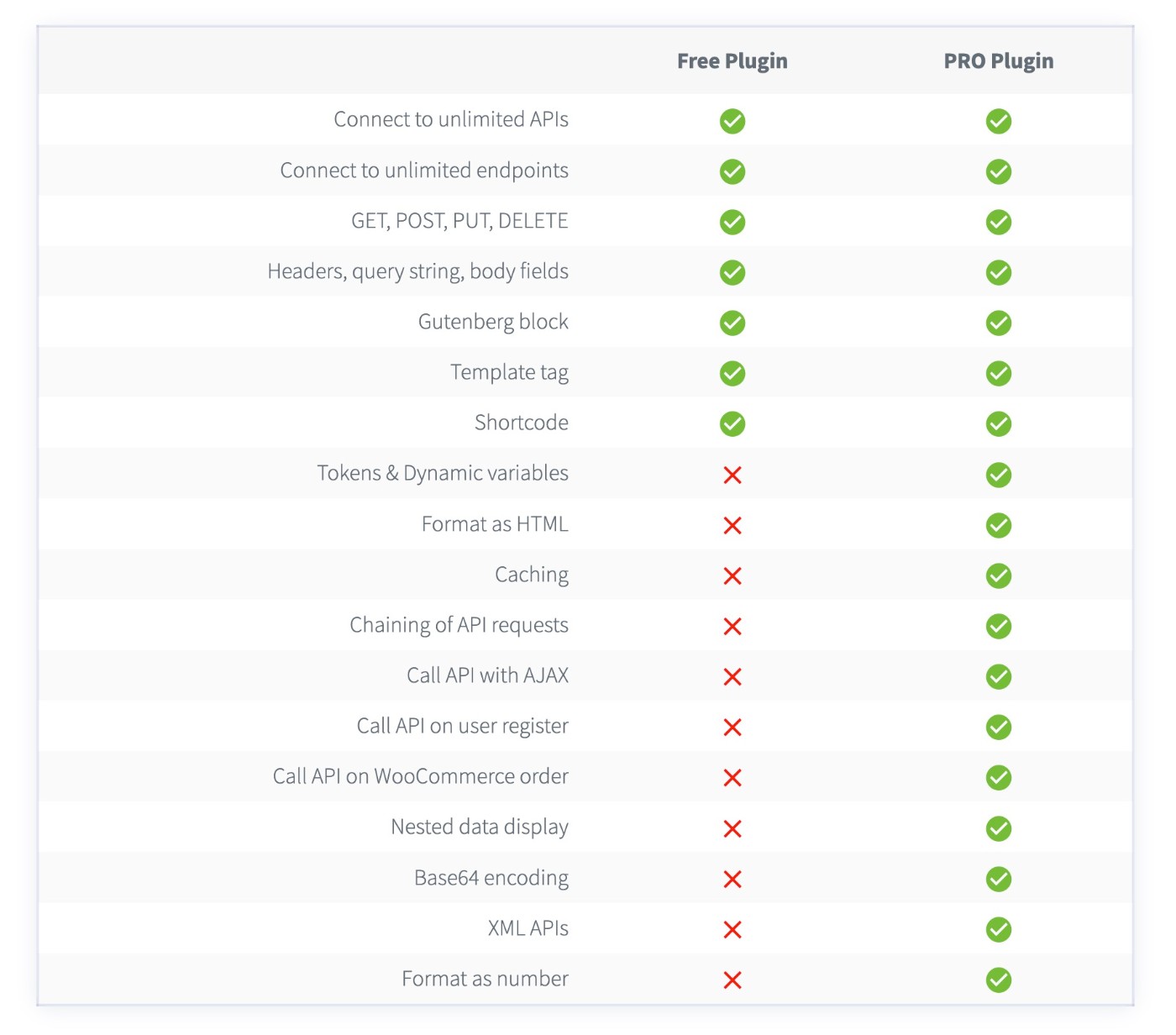
In termini di prezzi, WPGetAPI ha una versione core gratuita su WordPress.org e una versione premium che estende la versione core con una serie di nuove funzionalità.
Nella nostra recensione di WPGetAPI, stavamo utilizzando la versione premium. Tuttavia, la versione gratuita è ancora funzionante e supporta API ed endpoint illimitati.
Ecco alcune delle caratteristiche principali che ottieni con la versione premium:
- Gettoni
- Variabili dinamiche
- Opzione per concatenare le chiamate API in modo da poter utilizzare i dati di una chiamata API in una successiva chiamata API
- Invia i dati a un'API dopo che un utente si è registrato sul tuo sito
- Invia dati a un'API quando c'è un nuovo ordine WooCommerce
- Integrazioni con altri plugin tra cui Gravity Forms, WPForms, Contact Form 7 e page builder
- Opzione per memorizzare nella cache le chiamate API, che possono sia migliorare le prestazioni che risparmiare denaro ( se l'utilizzo dell'API costa denaro )
- Formatta i dati JSON in HTML
- Recupera i dati nidificati

Nel complesso, direi che la maggior parte delle persone vorrà la versione premium. Ma la versione gratuita è un ottimo modo per giocarci e vedere come funziona a livello base.
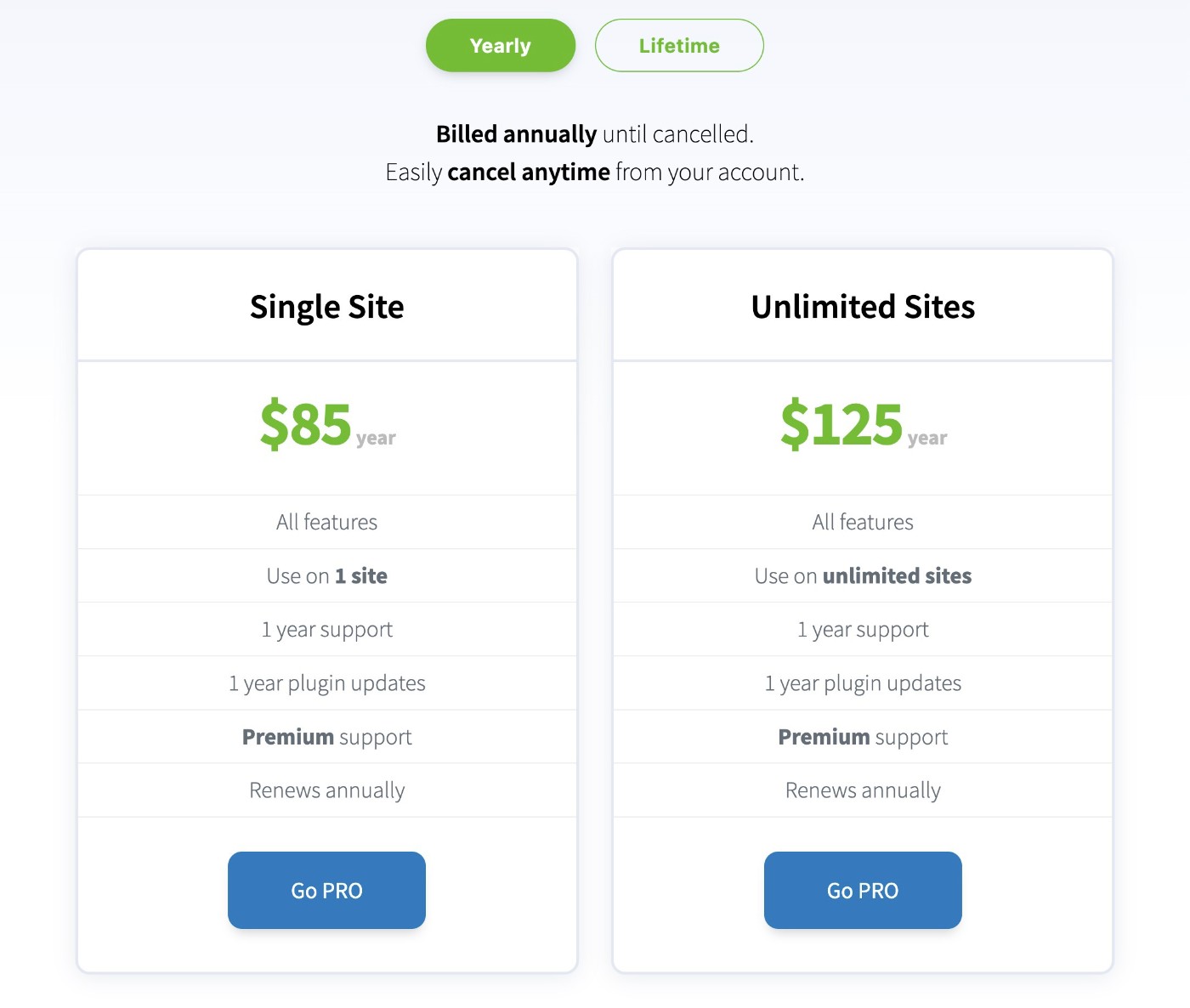
La versione Pro parte da $ 85 all'anno per l'utilizzo su un singolo sito o $ 175 per supporto/aggiornamenti a vita. Una licenza illimitata del sito ti costerà rispettivamente $ 125 o $ 285.

Oltre alla versione Pro del plug-in, esiste anche un componente aggiuntivo premium separato che supporta l'autorizzazione OAuth 2.0 in modo da poterti connettere alle API che lo richiedono. Quel componente aggiuntivo parte da $ 65 all'anno o $ 155 per supporto / aggiornamenti a vita.
Considerazioni finali su WPGetAPI
Nel complesso, WPGetAPI offre un modo più semplice per integrare le API nel tuo sito WordPress, sia che si tratti di recuperare dati da un'API esterna o di inviare dati dal tuo sito a un'altra API.
Sebbene sia possibile lavorare senza codice, direi comunque che sono necessarie almeno alcune competenze tecniche di base per utilizzare il plug-in, soprattutto quando inizi a entrare in casi d'uso più avanzati.
Come minimo, probabilmente vorrai almeno alcune conoscenze CSS di base per modellare l'output dei dati che recuperi da un servizio esterno.
E se vuoi inviare dati a un'altra API, dovrai almeno capire come formattare correttamente tutto in base alla documentazione dell'API scelta.
Detto questo, non sono certamente uno sviluppatore e sono stato in grado di capire le cose, quindi sicuramente non è necessario essere un programmatore esperto per farlo funzionare.
E anche se sei un programmatore esperto, direi che uno dei grandi vantaggi di WPGetAPI è che ti consente di evitare di dover codificare la tua soluzione personalizzata da zero.
Se vuoi provarlo, puoi installare la versione gratuita da WordPress.org per avere un assaggio di cosa può fare.
Se ti piace il concetto di base, probabilmente vorrai eseguire l'aggiornamento alla versione premium per sbloccare tutto ciò che WPGetAPI può fare.
