Versione beta di Zakra 3.0 e Pro 2.0!
Pubblicato: 2023-07-03Il team Zakra annuncia con orgoglio la versione beta di Zakra 3.0 e Pro 2.0 !
Zakra Beta Test AVVISO! Scoraggiamo vivamente i nostri stimati utenti dal condurre qualsiasi test della versione beta di Zakra sul sito live.
Sì, la versione beta del tema Zakra v3.0 e del plug-in Zakra Pro v2.0 è stata ufficialmente rilasciata il 4 luglio 2023 .
E non vediamo l'ora che tu lo provi e condividi le tue preziose esperienze e feedback con noi.
Senza indugio, approfondiamo i dettagli della versione beta di Zakra 3.0 e Pro 2.0, comprese le istruzioni per l'installazione e l'utilizzo.
Sommario
Cosa sono Zakra Beta 3.0 e Pro 2.0?
Il tema Zakra v3.0 e il plug-in Zakra Pro v2.0 sono imminenti aggiornamenti significativi al tema Zakra per offrirti un'esperienza di creazione di siti Web senza pari.
Volevamo garantire che queste ultime versioni si integrassero perfettamente con il tuo sito e funzionassero senza problemi.
Quindi, prima del rilascio del prodotto finale, siamo entusiasti di lanciare la versione beta del tema Zakra v3.0 e il plug-in Zakra Pro v2.0 .

Queste versioni ti consentono di esplorare e sperimentare in prima persona tutti i più recenti design dei temi Zakra e i miglioramenti e le modifiche delle funzionalità.
Quali sono i vantaggi di testare le versioni beta di Zakra?
Testare le versioni beta di Zakra ha diversi vantaggi come segue:
1. Accesso anticipato ai nuovi miglioramenti del tema
Partecipando al beta test, puoi rimanere aggiornato con l'ultima versione di Zakra prima che venga rilasciata al pubblico.
Questo ti dà l'opportunità di esplorare e familiarizzare in anticipo con i nuovi miglioramenti del tema.
2. Rilevamento e segnalazione dei problemi
Il test della versione beta consente di identificare eventuali problemi o bug.
Puoi segnalare questi problemi al team di sviluppo e risolverli prima del rilascio finale del prodotto. Ciò garantisce che il tuo sito web funzioni senza problemi con la versione aggiornata.
3. Supporto per temi figlio
Se stai utilizzando un tema figlio con Zakra, il beta testing ti consente di richiedere codice sostituibile, in caso di problemi.
Questo aiuta a garantire che il tuo tema figlio rimanga compatibile e funzionante con l'ultima versione di Zakra, consentendo una transizione senza interruzioni quando si verifica la versione finale.
4. Consapevolezza precoce delle modifiche CSS
Se utilizzi CSS personalizzati sul tuo sito web, il beta test ti consente di identificare eventuali modifiche nei selettori CSS che potrebbero essere necessarie.
Essere consapevoli di queste modifiche in anticipo ti aiuta a preparare e aggiornare il tuo codice CSS personalizzato per mantenere il design e l'aspetto desiderati del tuo sito.
Pertanto, partecipando attivamente al beta test di Zakra, non solo puoi beneficiare dell'accesso anticipato al design del tema e ai miglioramenti delle funzionalità, ma anche contribuire al miglioramento del tema.
Ulteriori informazioni sono disponibili per il tema child e per gli utenti CSS in fondo al contenuto. Quindi, continua a leggere.
Nota importante relativa al test Zakra Beta
Prima di procedere con il beta test di Zakra, è importante sapere perché non dovresti testare le versioni beta di Zakra sul sito live.
Bene, ecco i motivi, perché?
- La versione beta di Zakra è puramente a scopo di test prima del rilascio finale per consentirti di familiarizzare con le nuove modifiche.
- Sebbene abbiamo condotto test approfonditi sulla versione beta di Zakra, potrebbero esserci ancora alcuni errori e bug che devono essere risolti. Pertanto, potrebbe causare problemi al tuo sito live.
Pertanto, consigliamo vivamente di testare Zakra beta 3.0 e Pro 2.0 su un sito di staging o test per prevenire qualsiasi tipo di problema imprevedibile con il tuo sito .
Se non sai come creare un sito di staging, ecco una guida dettagliata per il tuo aiuto. In alternativa, puoi anche creare un backup del tuo sito live e testarlo in un ambiente locale.
La nostra umile richiesta
Se riscontri bug o problemi di prestazioni o hai suggerimenti per miglioramenti, ti invitiamo vivamente a fornirci un feedback.
Accogliamo con favore anche qualsiasi commento e suggerimento, poiché la tua partecipazione attiva e il tuo contributo ci aiuteranno notevolmente a migliorare Zakra.
Approcci diversi per testare le versioni beta di Zakra
1. Test nel sito di staging
Se disponi di un sito live che utilizza Zakra e desideri verificare se la versione beta funziona come previsto dopo il rilascio finale, ti consigliamo di condurre il beta test su un sito di staging.
Inoltre, consigliamo vivamente di testare la versione beta di Zakra in un ambiente di staging specifico per gli utenti che utilizzano un tema figlio o un CSS personalizzato.
Ciò ti consentirà di assicurarti che qualsiasi configurazione o impostazione precedente funzioni correttamente senza interrompere il tuo sito live.
2. Test normali
Per valutare i problemi di compatibilità con diverse versioni di WordPress, versioni precedenti di Zakra o Zakra Pro, ti consigliamo di testare Zakra beta sul tuo ambiente host locale o sulle piattaforme sandbox WordPress online (TasteWP, InstaWP, ecc.).
Questo approccio ti consente di valutare la compatibilità e i miglioramenti di Zakra beta in varie impostazioni senza influire sul tuo sito live.
3. Formazione professionale
Per condurre test approfonditi e professionali, consigliamo alle agenzie, agli sviluppatori e ad altri di prendere in considerazione i seguenti casi o condizioni di test:
- Prova solo Zakra beta
- Prova Zakra beta e Zakra Pro beta
- Testa l'interazione tra Zakra versione normale e Zakra Pro beta
- Testa la compatibilità tra Zakra beta e Zakra Pro versione normale
Il test di queste combinazioni garantisce una copertura completa e l'identificazione di eventuali problemi o conflitti potenziali che possono sorgere in diversi scenari.
Come scaricare e installare una versione beta di Zakra?
A seconda che tu sia un utente Zakra gratuito o premium, puoi installare facilmente la versione beta seguendo i semplici passaggi descritti di seguito.
Processo di installazione per gli utenti Zakra Free
- Passaggio 1 : se sei un utente gratuito, scarica un file zip della versione beta di seguito . Ricorda che ti consigliamo vivamente di installare la versione beta sul tuo sito di staging o test.
- Passaggio 2: vai su Aspetto >> Temi del tuo sito di test o di staging esistente.
- Passaggio 3: fare clic su Aggiungi nuovo per aprire la pagina Aggiungi temi .
- Passaggio 4: ancora una volta, fai clic sul pulsante Carica tema e premi Scegli file per caricare zakra-beta.zip
- Passaggio 5: installa e attiva il tema. Se hai già Zakra sul sito di staging, puoi semplicemente sostituirlo con lo zip beta.
Invia la tua email per ottenere la beta zip
Zakra Beta Testing AVVISO: Sconsigliamo vivamente ai nostri preziosi utenti di testare la versione beta di Zakra sul LIVE SITE .
Processo di installazione per utenti Zakra Pro
Se sei un utente Pro, devi scaricare due beta zip.
- Passaggio 1: in primo luogo, scarica la versione beta gratuita di Zakra dallo stesso link degli utenti gratuiti.
- Passaggio 2: In secondo luogo, vai su zakratheme.com e premi il pulsante Accedi. Aggiungi la tua email e password Freemius per accedere al tuo account.
- Passaggio 3: fai clic sulla scheda Download sul lato sinistro della dashboard di Freemius e scarica il file zip Zakra pro beta da lì.
- Passaggio 4: dopo aver scaricato entrambi gli zip, vai su Aspetto >> Temi sul tuo sito di test/staging e fai clic su Aggiungi nuovo .
- Passaggio 7: fare clic sul pulsante Carica tema e caricare zakra-beta.zip.
- Passaggio 8: installa e attiva il tema.
Dopo aver seguito i passaggi precedenti,
- Passaggio 9 Vai su Aspetto >> Plugin e premi il pulsante Aggiungi nuovo plug-in .
- Passaggio 10: ora, premi il pulsante Carica plug-in , quindi carica zakra-pro-beta.zip.
- Passaggio 11: infine, premi il pulsante Installa ora e attiva il plug-in.
Nota: se sei un utente Pro, devi disporre sia del tema Zakra gratuito che del plug-in Zakra Pro affinché una versione beta principale funzioni correttamente.

Per una guida dettagliata, non dimenticare di consultare il nostro articolo sull'installazione di un tema WordPress.
Dopo aver installato e attivato con successo la versione beta di Zakra, esplora le modifiche apportate al tuo sito. Inoltre, assicurati di svuotare la cache.
Sei un utente di Zakra Child Theme?
È importante notare che abbiamo fatto aggiornamenti ai markup HTML, ai nomi delle classi/ID CSS, alle funzioni PHP, alle classi, ai nomi degli hook e alla struttura di file/cartelle del modello in Zakra beta.
Quindi, se sei un utente del tema figlio di Zakra, è probabile che tu possa riscontrare alcuni problemi a causa di questi cambiamenti.
Pertanto, per comprendere cosa è stato deprecato o modificato a livello di codifica, fare clic sul collegamento sottostante per rivedere le informazioni dettagliate.
Abbiamo anche una soluzione alternativa per te! È sufficiente fare clic sul collegamento sottostante per compilare il modulo e caricare il tema figlio di Zakra.
I nostri sviluppatori lo analizzeranno e forniranno il codice sostituibile necessario per la versione finale del tema Zakra 3.0 e del plugin Pro 2.0.
Riceverai le istruzioni e il codice via email. Quindi, assicurati di tenerlo al sicuro.
Inoltre, una volta pubblicata la versione ufficiale, chiediamo agli utenti del tema figlio di tornare al tema principale prima di aggiornare il tema principale.
Successivamente, aggiornalo e infine attiva il tema figlio aggiornato per evitare problemi.
Hai aggiunto CSS personalizzato?
Abbiamo alcune notizie importanti per te se hai aggiunto CSS personalizzati al tuo tema Zakra.
Con i markup aggiornati nell'ultima versione di Zakra, c'è la possibilità che il tuo CSS personalizzato esistente non funzioni come previsto.
Non c'è bisogno di farsi prendere dal panico perché anche i nostri sviluppatori di temi hanno trovato una soluzione. Hanno introdotto il convertitore selettore appositamente progettato per l'aggiornamento principale di Zakra.
Il convertitore selettore converte il tuo vecchio CSS per generare un nuovo CSS che funzioni con l'ultima versione di Zakra.
Quindi, se ti senti a tuo agio nell'aggiornare il selettore in modo indipendente, è fantastico! Puoi semplicemente fare clic sul link sottostante per generare un nuovo selettore CSS.
Una volta ottenuto il codice aggiornato, non dimenticare di tenerlo al sicuro per aggiungere questi codici a una sezione CSS aggiuntiva quando viene rilasciata la versione finale.
Tuttavia, se trovi impegnativo l'aggiornamento del selettore da solo, puoi sempre contattare il nostro team di supporto. Ti aiuteranno a ottenere un nuovo selettore CSS per sostituire quello vecchio.
Inoltre, se hai bisogno di assistenza, hai domande o riscontri problemi, non esitare a contattarci. Puoi contattarci tramite moduli o chattare con noi dal vivo.
Abbiamo un team di supporto amichevole, sempre pronto ad assisterti per qualsiasi domanda o problema tu possa avere. La tua soddisfazione è la nostra priorità e ci impegniamo a fornire l'aiuto di cui hai bisogno.
Tieni presente che potrebbe esserci un leggero ritardo nei tempi di risposta dell'assistenza a causa delle differenze di fuso orario. Tuttavia, ti assicuriamo di ricontattarti il prima possibile per rispondere alle tue preoccupazioni.
Punti salienti dell'aggiornamento principale di Zakra Beta 3.0 e Pro 2.0
Zakra beta 3.0 e Pro 2.0 ospitano miglioramenti del design, migliore personalizzazione, reattività e un approccio di progettazione mobile-first per un potente sito Web WordPress.
Ecco alcuni punti salienti della versione beta di Zakra:
Miglioramenti del design
Con l'ultima versione di Zakra, troverai un miglioramento significativo al design delle pagine front-end, come la home page, la pagina del post singolo, la pagina di esempio e altro ancora.
Ancora più importante, la pagina 404 e la pagina dei risultati di ricerca sono state completamente rinnovate per garantire che siano visivamente accattivanti e coinvolgenti per i nostri utenti.

Anche la barra di ricerca dell'intestazione è stata migliorata con lo spazio di ricerca ampliato per inserire le tue query.

Inoltre, troverai anche un raffinato stile titolo widget, stile widget di ricerca e stile passaggio del mouse con il layout della barra laterale migliorato .
Inoltre, abbiamo apportato diversi miglioramenti al design e al layout dell'intestazione, del piè di pagina e del blog . Pertanto, ora troverai maggiore coerenza nelle opzioni di layout e stile.

Inoltre, anche il design del blocco predefinito di WordPress è stato migliorato per un'esperienza utente senza interruzioni.

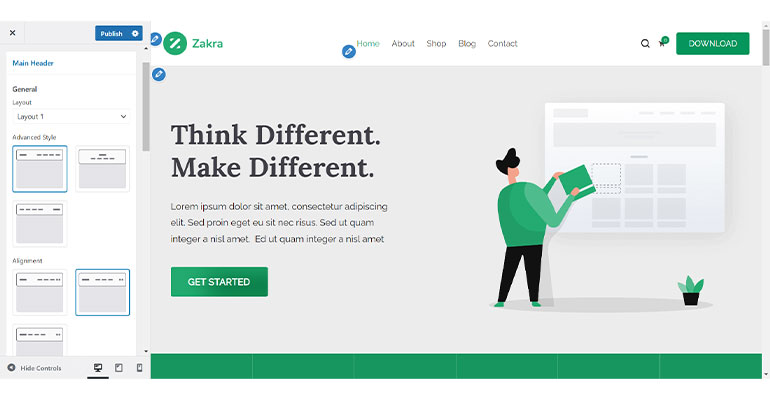
Personalizzatore Refactor
C'è stato anche un grande cambiamento nel personalizzatore del tema.
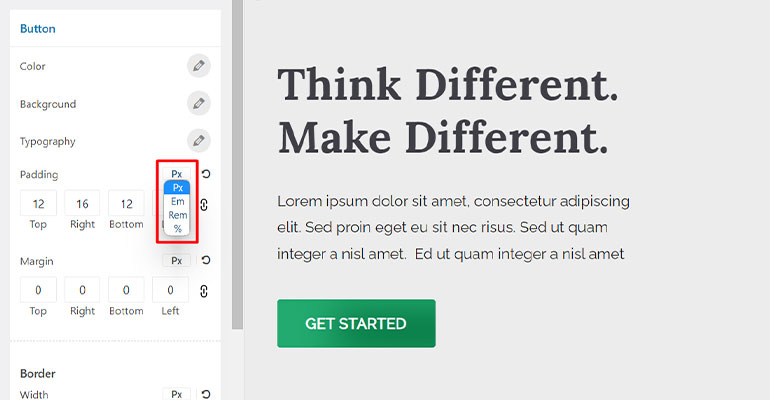
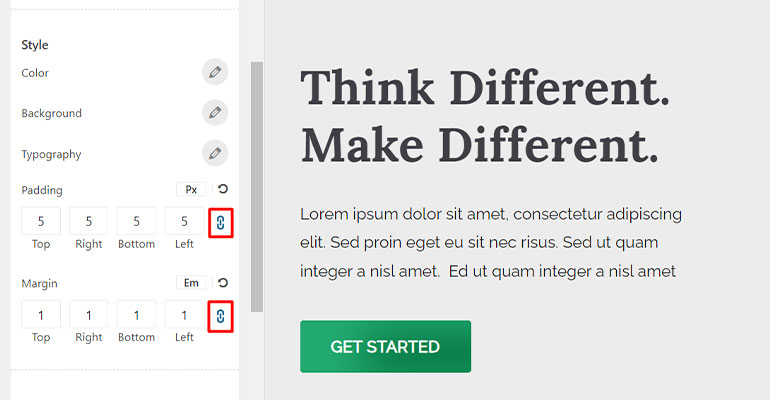
Abbiamo aggiunto diversi nuovi controlli, come un selettore di unità e un comodo dispositivo di scorrimento nel controllo della tipografia.

Allo stesso modo, abbiamo introdotto l'associazione di input nel controllo della dimensione e il selettore di unità e l'indicatore della barra di avanzamento nel controllo del dispositivo di scorrimento.

Inoltre, abbiamo introdotto il controllo dei sottotitoli e migliorato le impostazioni del commutatore reattivo e il design delle icone utilizzate nel controllo delle immagini radio.
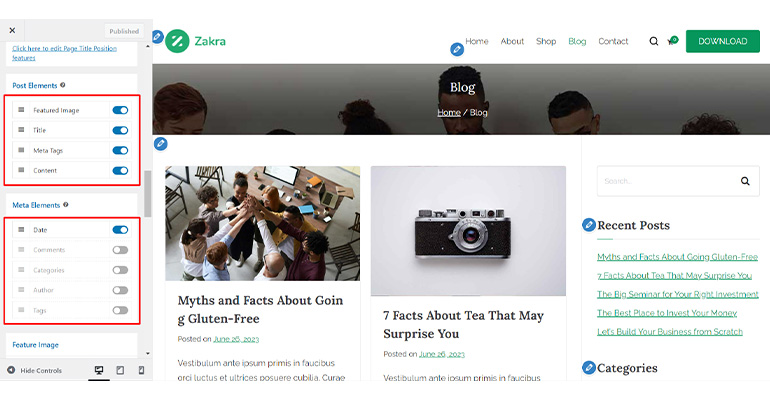
Troverai anche l'uso del controllo di commutazione invece delle caselle di controllo e delle icone degli occhi all'interno del controllo ordinabile.

Questa è solo la punta dell'iceberg; abbiamo anche riorganizzato e consolidato diverse impostazioni di personalizzazione e individuato le impostazioni pertinenti in un unico posto per una facile navigazione.
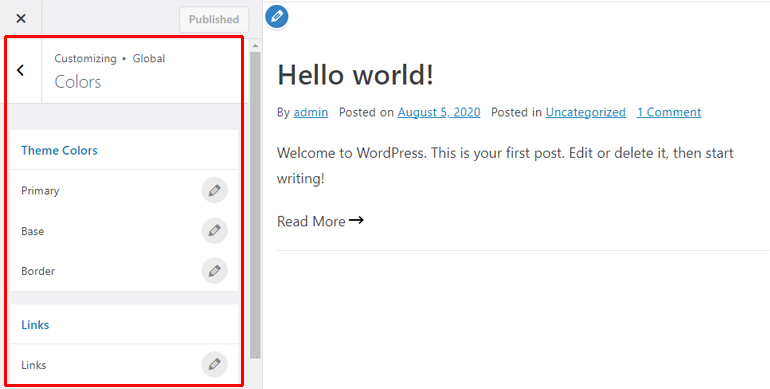
Ad esempio, tutti i controlli del colore per l'intestazione, il collegamento, la base e così via sono stati riposizionati in una sezione Colore per un facile accesso.

Reattività e design mobile-first
Sulla base dei dati di Statista, circa la metà di tutto il traffico web ora viene generato da dispositivi mobili, il che rende fondamentale dare priorità all'ottimizzazione mobile per i siti web.
Questo è esattamente il motivo per cui abbiamo integrato un approccio mobile-first nel nostro tema.

Con questo approccio, il tuo sito web si adatterà facilmente a schermi di varie dimensioni, garantendo un'esperienza di navigazione senza interruzioni su qualsiasi dispositivo.
Pertanto, non è necessario preoccuparsi di come il tuo sito appare sui dispositivi mobili.
Rifattorizzazione del codice
Oltre alle modifiche sopra menzionate, abbiamo rifattorizzato il codice Zakra aderendo agli ultimi standard di codifica di WordPress.
Come detto prima, abbiamo aggiornato il markup HTML e le classi CSS e riorganizzato la struttura delle cartelle del tema.
Inoltre, Float viene sostituito con la proprietà Flex/Grid per migliorare il controllo del layout, la reattività e la compatibilità tra browser.
Inoltre, abbiamo anche sostituito le icone Font Awesome e PNG con SVG per una maggiore velocità e un design migliore.
Log delle modifiche (versione 3.0 e Pro 2.0)
- Miglioramento: miglioramenti generali dell'interfaccia utente/esperienza utente del lato front-end del tema
- Miglioramento: design della pagina
- Miglioramento: design di 404 pagine
- Miglioramento: ricerca nessun risultato trovato design della pagina
- Miglioramento: design del layout della barra laterale
- Miglioramento: ricerca dell'intestazione migliorata
- Miglioramento: sezione di progettazione dei commenti sui post
- Miglioramento: miglioramento generale del layout/design nell'area dell'intestazione
- Miglioramento: miglioramento generale del layout/design nell'area del piè di pagina
- Miglioramento: coerenza nel layout e nelle opzioni di stile
- Miglioramento: design del layout in box dell'area del contenuto.
- Miglioramento: progettazione di blocchi/widget predefiniti di WordPress
- Miglioramento: design migliorato dell'Editor blocchi
- Miglioramento: UI/UX generale dei controlli di personalizzazione
- Miglioramento: modalità di refactoring delle opzioni per una migliore esperienza utente
- Miglioramento: blog, contenuto del post, meta, pulsante CTA
- Miglioramento: design migliorato delle icone utilizzate nel controllo delle immagini radio
- Miglioramento: utilizza il controllo di commutazione anziché le caselle di controllo
- Miglioramento – Introdotto il selettore di unità e il dispositivo di scorrimento nel controllo della tipografia
- Miglioramento: miglioramento dell'esperienza utente nell'impostazione dello switcher reattivo
- Miglioramento: utilizzo dell'interruttore anziché dell'icona a forma di occhio all'interno del controllo ordinabile
- Miglioramento: utilizzo dell'interruttore anziché dell'icona a forma di occhio all'interno del controllo ordinabile
- Miglioramento – Introdotto il selettore di unità e l'indicatore della barra di avanzamento nel controllo del dispositivo di scorrimento
- Funzionalità: possibilità di elementi non ordinabili all'interno del controllo ordinabile
- Funzionalità: è stata introdotta l'impostazione dell'associazione di input nel controllo delle dimensioni
- Funzionalità: è stata introdotta l'associazione di input e l'impostazione del selettore di unità nel controllo delle dimensioni
- Aggiunto – Introdotto nuovo controllo dei sottotitoli
- Miglioramento: stringhe aggiornate utilizzate per le opzioni di personalizzazione per maggiore chiarezza
- Miglioramento: reattività e design mobile-first
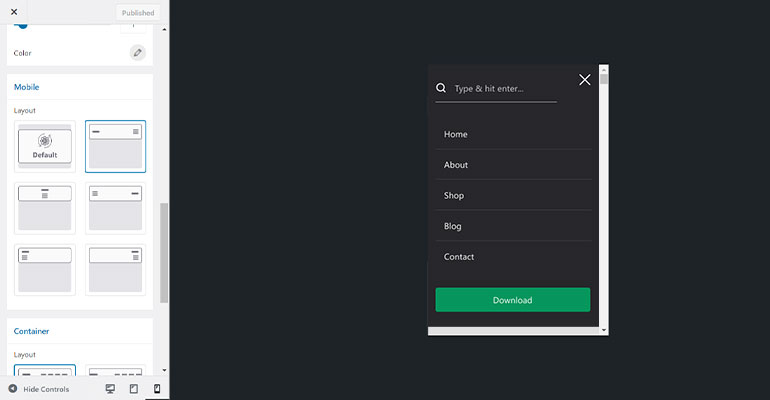
- Miglioramento: design del menu mobile
- Miglioramento: migliore organizzazione di file/cartelle
- Tweak – Standard di codifica migliorati
- Tweak – Implementazione del codice modo PHP OOP
- Miglioramento – Introdotte icone SVG per velocità e design migliore
- Miglioramento: CSS mobile-first
- Miglioramento: corretta implementazione della riusabilità CSS per meno codice
- Miglioramento – Uso delle proprietà CSS flex/grid invece di float
- Miglioramento – Uso delle variabili CSS
- Miglioramento: transizione CSS generale sugli eventi
Riassumendo!
Il tema Zakra v3.0 e il plug-in Zakra Pro v2.0 incorporeranno diversi design e miglioramenti delle funzionalità per consentirti di portare le tue capacità di creazione di siti Web a nuovi livelli.
Tuttavia, il tema è ancora in fase di test.
Fino ad allora, ti chiediamo di testare e provare Zakra beta 3.0 e Pro 2.0. Il tuo prezioso contributo ci aiuterà a identificare potenziali problemi e ad apportare i miglioramenti necessari prima del rilascio finale.
Pertanto, non vediamo l'ora di ricevere feedback e suggerimenti mentre lavoriamo per il rilascio stabile di Zakra 3.0 e del plug-in Zakra Pro 2.0 .
