Ti presentiamo Zakra 3.0 e Pro 2.0! Design, UX e flessibilità migliorati
Pubblicato: 2023-07-13Sei pronto a liberare il potenziale di Zakra 3.0 ????
Siamo lieti di annunciare che l'ultima versione migliorata di Zakra è stata rilasciata il 18 luglio 2023 .
La parte migliore è che abbiamo anche rilasciato Zakra Pro 2.0 contemporaneamente per i nostri utenti premium.
Il nostro tema di fiducia ha consentito agli utenti come te di creare siti Web straordinari per anni. Ora lo stiamo portando al livello successivo con Zakra 3.0 e Pro 2.0 .
I nostri sviluppatori hanno lavorato sodo e investito innumerevoli ore per presentarti la migliore versione di Zakra. Dopotutto, i clienti felici sono la nostra massima priorità.
Quindi, se sei curioso di sapere cosa c'è in Zakra 3.0 e Pro 2.0, approfondiamo senza ulteriori indugi.
Sommario
Motivi principali dietro l'aggiornamento Zakra 3.0 e Pro 2.0
Crediamo nell'adattarci e stare al passo con il panorama web in continua evoluzione.
Ed è per questo che non abbiamo lasciato nulla di intentato per massimizzare il potenziale del nostro tema WordPress multiuso, ovvero Zakra.
Miriamo a offrirti prestazioni senza pari, opzioni di personalizzazione squisite e maggiore flessibilità con Zakra 3.0 e Pro 2.0.

Pertanto, ti consentirà di creare il tuo sito Web ideale con maggiore praticità senza sforzo.
E detto questo, è il momento di sapere cosa c'è di esclusivo nel nostro Zakra 3.0 e Pro 2.0.
Cosa fare prima di aggiornare alla versione più recente di Zakra?
Prima di procedere con Zakra 3.0 e Pro 2.0, ti consigliamo di creare un backup del tuo sito web.È un passaggio cruciale per assicurarti di poter ripristinare il tuo sito Web in caso di problemi durante il processo di aggiornamento.
Inoltre, ti consigliamo di fare uno screenshot o di registrare le impostazioni e le configurazioni del tuo codice. Assicurati di conservarli in un luogo sicuro se ne hai bisogno per riferimenti futuri.
Se hai domande, hai bisogno di assistenza o riscontri problemi, ti preghiamo di contattare il nostro team di supporto tramite moduli di contatto o live chat senza alcuna esitazione.
Cosa c'è di nuovo in Zakra 3.0 e Pro 2.0?
In Zakra 3.0 e Pro 2.0, ci siamo concentrati principalmente su miglioramenti generali del design, layout, reattività, personalizzazione, ecc.
Quindi, conosciamo ora in dettaglio ciascuno degli aggiornamenti di Zakra.
A. Miglioramento del design
L'aspetto visivo fa una grande differenza nell'impressionare e coinvolgere gli utenti sul tuo sito web.
Pertanto, per aiutarti a fare un'impressione positiva sui tuoi visitatori, abbiamo migliorato il design della prima pagina, i layout, il design del blocco predefinito e altro ancora.
Quindi, parliamo ora di questi miglioramenti front-end !
1. Miglioramento delle pagine front-end
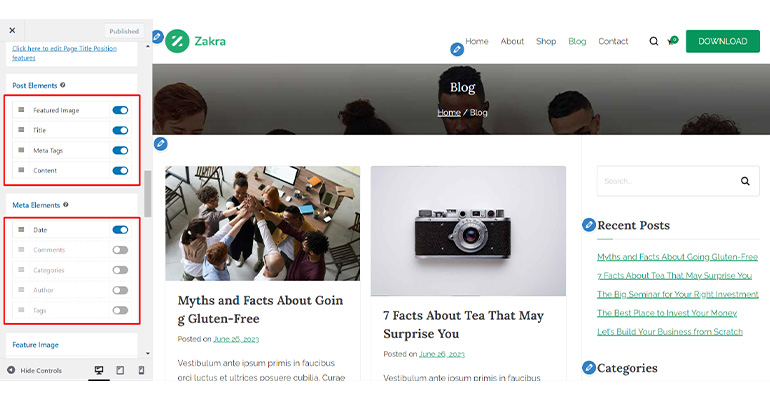
Le pagine predefinite, come la home page, la pagina del post singolo, la pagina del blog, la pagina di esempio e la pagina delle categorie, sono state notevolmente riprogettate per una migliore leggibilità.
C'è un sostanziale miglioramento del contrasto cromatico in queste pagine e nella barra laterale.
In particolare, abbiamo perfezionato lo stile del titolo del widget, lo stile del widget di ricerca e lo stile del passaggio del mouse della barra laterale, migliorandone il design generale con un tocco più professionale.
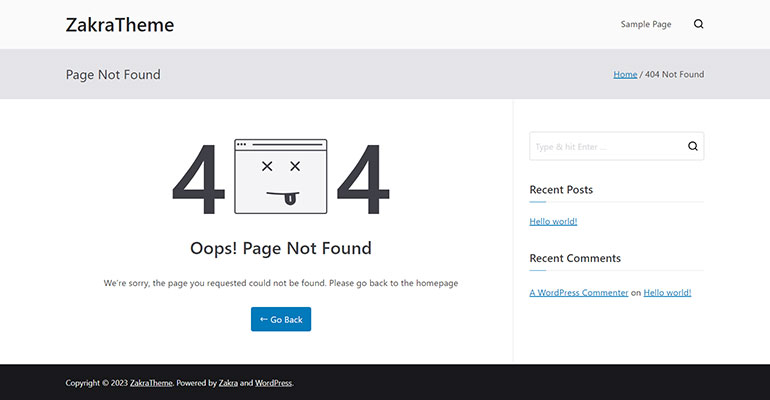
Allo stesso modo, la pagina 404 era abbastanza semplice e insignificante nella versione precedente.

Al contrario, nell'ultimo aggiornamento, la pagina 404 è stata rinnovata per un'esperienza visivamente accattivante. Ora mette in mostra un'immagine attraente e presenta un messaggio chiaro che indica che la pagina non può essere trovata.
Inoltre, include un comodo collegamento che reindirizza gli utenti alla home page, garantendo una navigazione senza problemi.

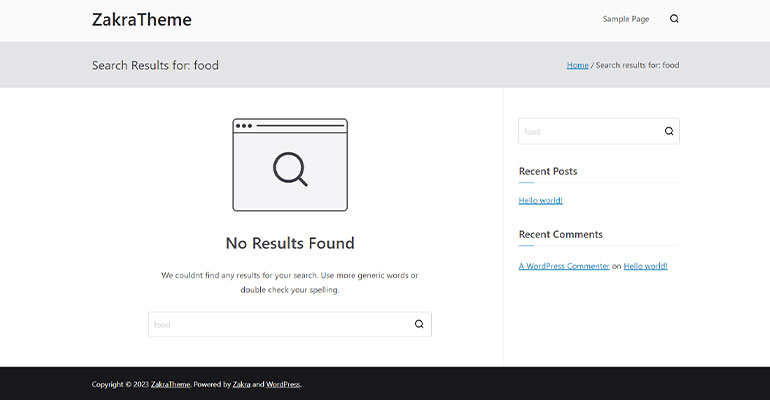
Inoltre, abbiamo anche perfezionato la pagina dei risultati di ricerca per una migliore esperienza utente.

2. Perfezionamento dei layout
I layout di intestazione e piè di pagina sono fondamentali per garantire un'esperienza utente senza interruzioni. Ecco perché abbiamo aggiornato il design dell'intestazione, del piè di pagina e dei layout del blog.
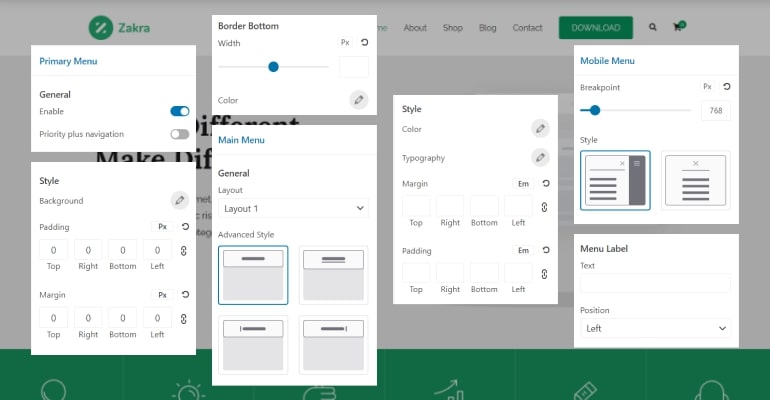
Layout di intestazione
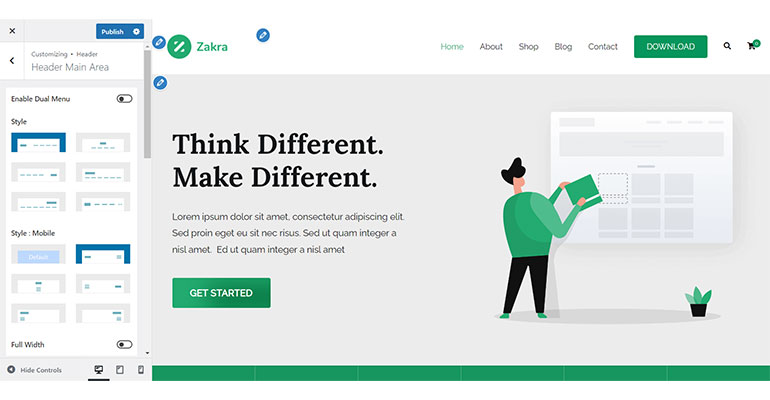
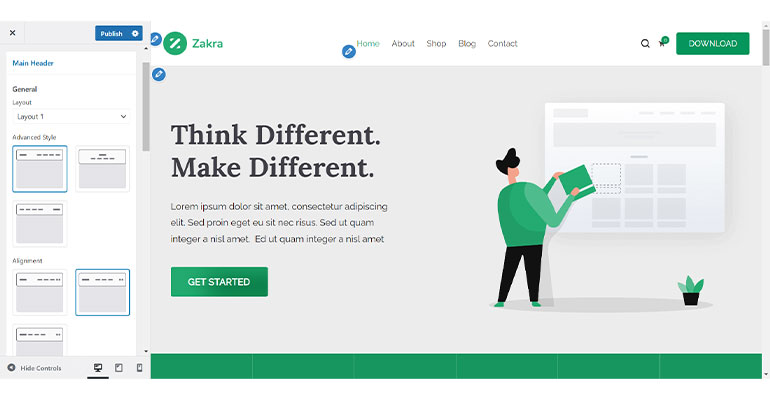
In precedenza, erano disponibili tre opzioni di stile per l'area principale dell'intestazione .

Tuttavia, queste opzioni di stile sono ora ridistribuite in diversi layout con stili avanzati.
Ci sono un totale di tre layout disponibili. Tuttavia, solo due sono disponibili con la versione gratuita di Zakra 3.0.

Il layout 1 ha tre stili: Logo Left-Menu Right , Logo Right-Menu Left e Logo and Menu Center .
In Layout 2 , vedrai uno stile a due righe. Inoltre, con Zakra Pro 2.0, Layout 2 offre una gamma di scelte di stile che consentono di modificare la posizione del logo.
Significa che sarai libero di posizionare il logo ovunque all'interno del layout.
Inoltre, Zakra Pro ti offre anche Layout 3 con un doppio menu. Il menu 1 appare in alto a sinistra, il menu 2 appare in alto a destra e il logo appare al centro.
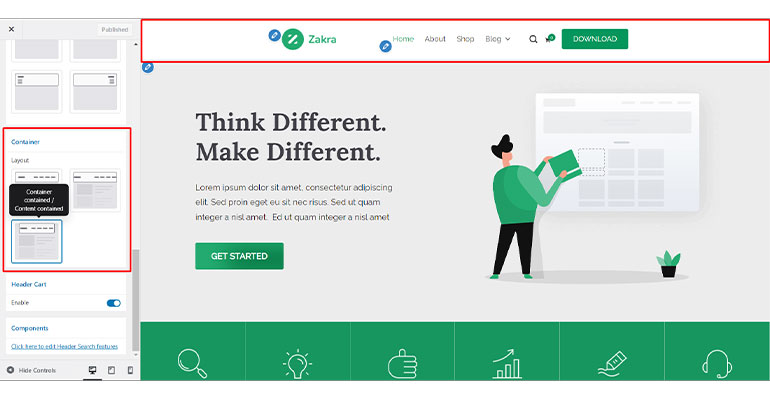
Inoltre, l'opzione Full Width disponibile in precedenza è stata trasferita al layout del contenitore dell'intestazione principale con le seguenti tre scelte.
- Larghezza intera contenitore/contenuto contenuto: in questa opzione, il contenitore si estende per l'intera larghezza dello schermo mentre il contenuto rimane all'interno di una larghezza specificata.
- Contenitore a larghezza intera/contenuto allungato: in questa opzione, il contenitore occupa l'intera larghezza dello schermo e il contenuto viene allungato per riempire lo spazio disponibile.
- Contenitore contenuto/Contenuto contenuto: questa opzione limita sia il contenitore che il contenuto entro una larghezza specificata, garantendo un layout contenuto e strutturato.

Layout piè di pagina
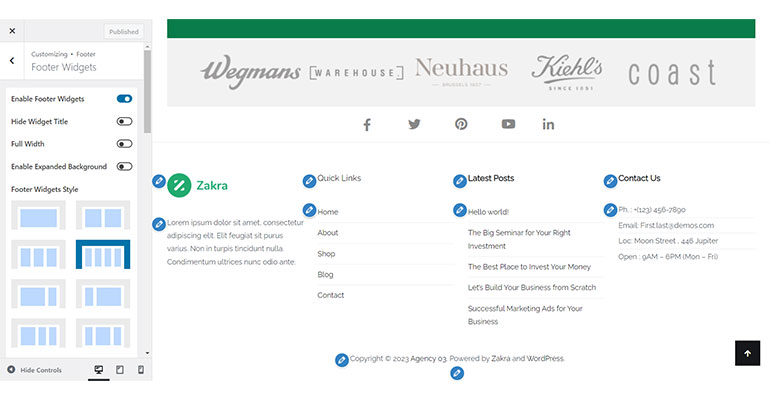
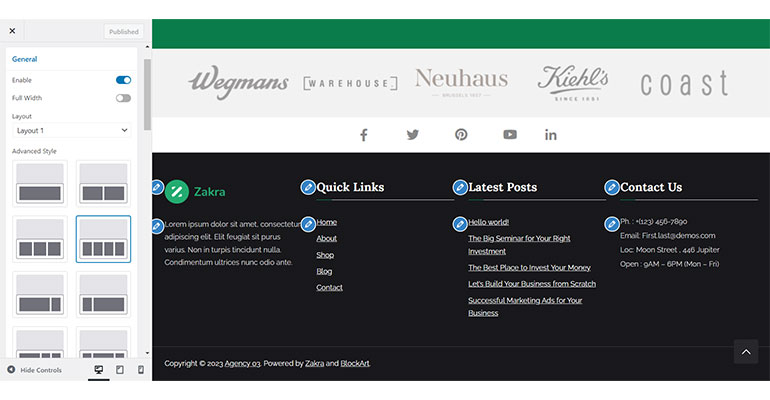
Nelle versioni precedenti, gli stili del piè di pagina mancavano di appeal visivo e apparivano blandi.

Tuttavia, nell'ultimo aggiornamento, abbiamo introdotto opzioni di stile avanzate per la sezione del piè di pagina.
Queste nuove opzioni di stile includono funzionalità affascinanti come le sovrapposizioni di colori, che migliorano l'aspetto generale della sezione del piè di pagina.

Inoltre, Zakra Pro, d'altra parte, fornisce layout di colonne a due piè di pagina: Layout 1 e Layout 2.
Il layout 1 ha lo stile One Row , che consente un design a riga singola.
Al contrario, Layout 2 viene fornito con lo stile Two-Row , che consente un layout con due righe. Pertanto, ottieni più opzioni per personalizzare la colonna del piè di pagina.
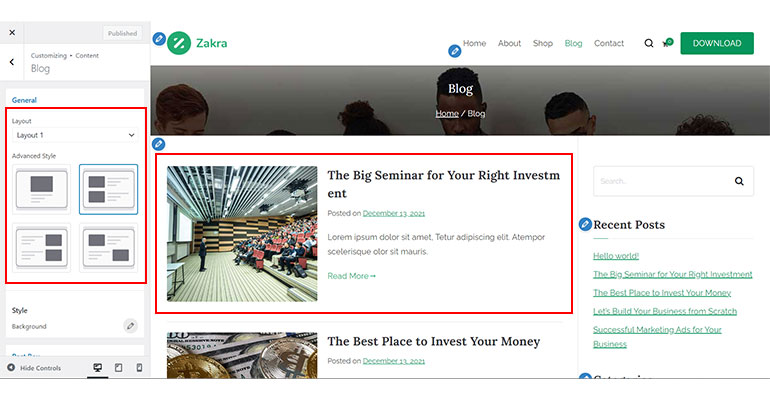
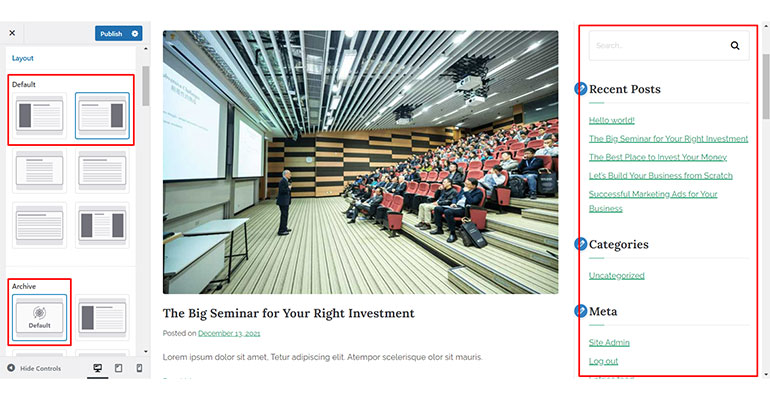
Layout del blog
I precedenti stili di blog, Predefinito e Miniatura, disponibili nel tema Zakra premium, sono stati uniti nel Layout 1 in Zakra Pro 2.0.

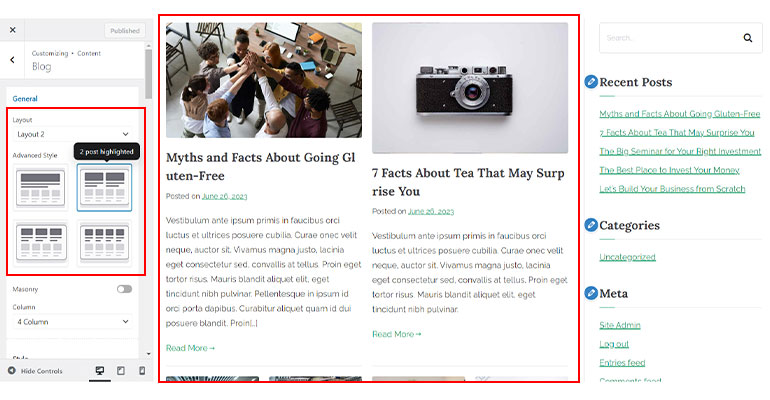
Allo stesso modo, lo stile della griglia è stato riposizionato in Layout 2 , che ora include opzioni di stile avanzato per evidenziare i post in base alla colonna dello stile della griglia.

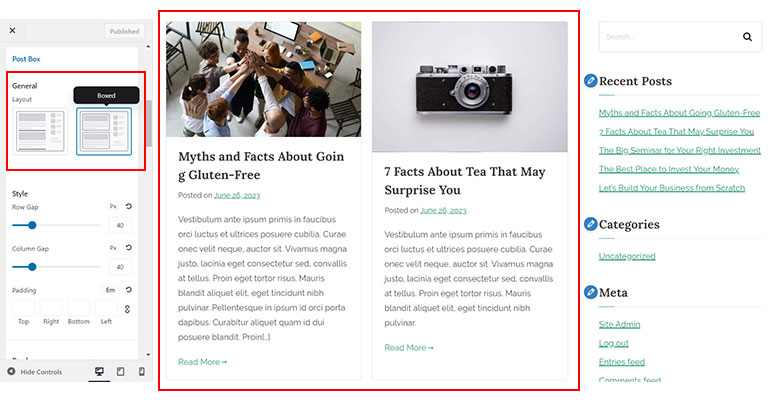
Inoltre, oltre agli stili esistenti, sono state aggiunte nuove opzioni di layout come Bordered e Boxed per migliorare lo stile Post Box .

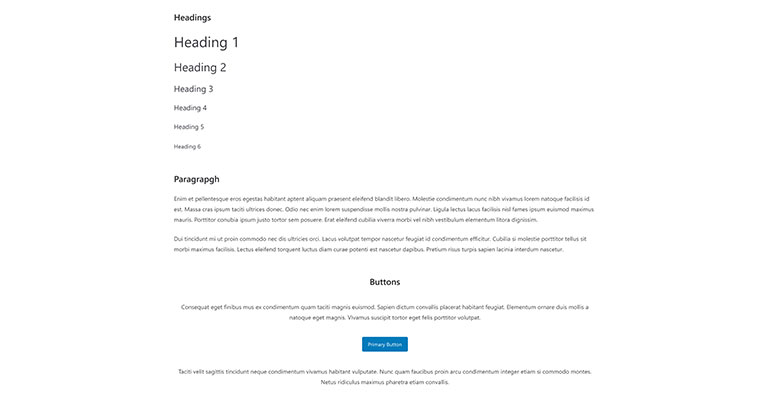
3. Miglioramento del design del blocco predefinito
Zakra 3.0 introduce anche un design del blocco WordPress predefinito migliorato.

Significa che c'è un'improvvisazione su come i paragrafi, i titoli, le immagini, i pulsanti e altri blocchi WordPress predefiniti appaiono sul tuo sito.
Inoltre, i tag HTML e i codici di blocco sono stati perfezionati, contribuendo all'aspetto estetico complessivo dei tuoi contenuti.


Questi miglioramenti assicurano che il contenuto del tuo sito web sia visivamente piacevole e coinvolgente per il tuo pubblico.
4. Altri miglioramenti dei componenti
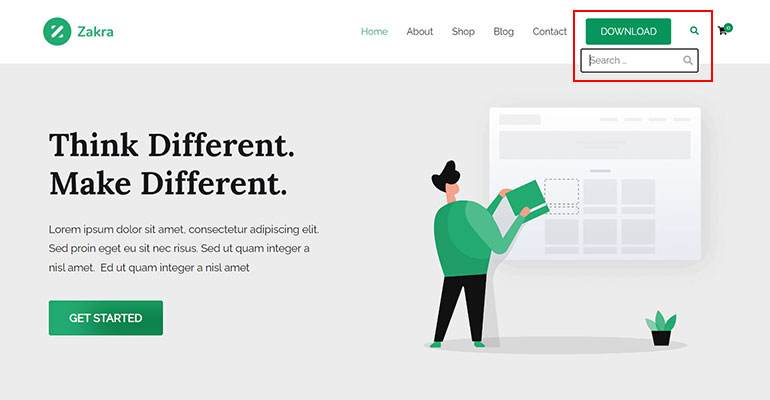
Oltre agli aggiornamenti menzionati in precedenza, c'è un cambiamento significativo nella barra di ricerca dell'intestazione.
In precedenza, la barra di ricerca appariva congestionata, con spazio limitato per l'inserimento delle query di ricerca.

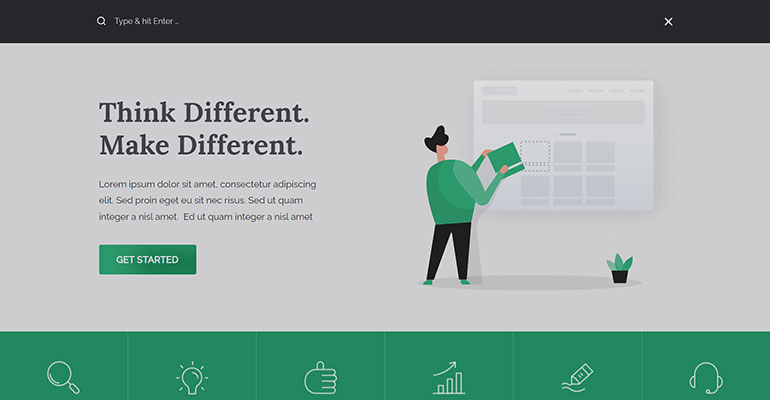
Tuttavia, ora presenta uno spazio di ricerca ampliato , che ti consente di inserire comodamente le tue query.

Inoltre, abbiamo implementato una sovrapposizione di colori di sfondo per migliorare l'esperienza dell'utente.
Vale anche la pena notare che puoi abilitare o disabilitare la funzione di ricerca dell'intestazione secondo le tue preferenze.
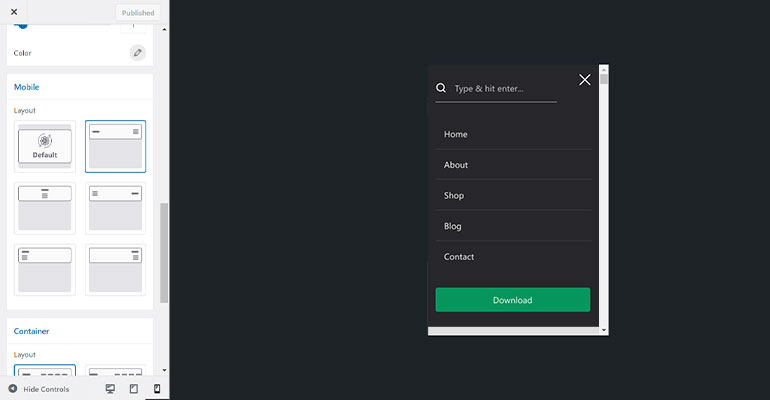
Allo stesso modo, siamo anche passati da un design desktop-first a un design mobile-first del tema, poiché quasi la metà del traffico Web viene generata dal dispositivo mobile.
Pertanto, abbiamo anche perfezionato il menu mobile per garantire un'adattabilità perfetta su qualsiasi dispositivo.
Quindi, puoi essere certo che il tuo sito web apparirà perfettamente sugli schermi mobili senza problemi.

B. Refactoring personalizzato
Il prossimo grande cambiamento introdotto in Zakra 3.0 e Pro 2.0 è il Customind refactor. Per dirla semplicemente, Customind refactor si riferisce al miglioramento della libreria principale del tema stesso.
I nuovi controlli e impostazioni introdotti sono i seguenti.
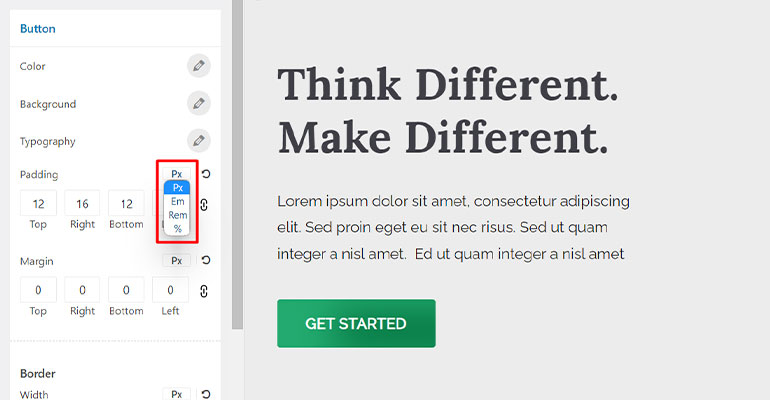
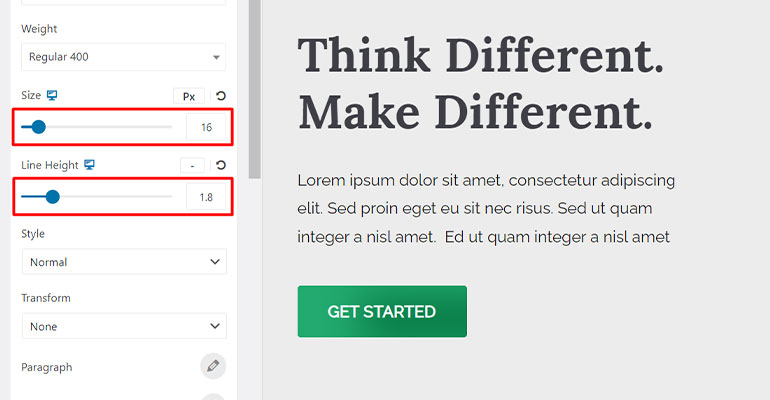
- Impostazioni del selettore di unità: è un'impostazione appena aggiunta che ti consente di scegliere tra unità come px, em, rem, %, ecc., per la dimensione del carattere, l'interlinea, le dimensioni e così via.

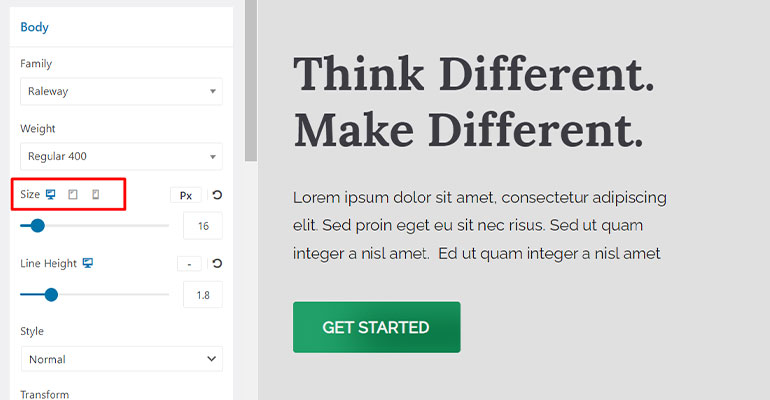
- Impostazioni del commutatore reattivo: questa impostazione è migliorata con un'opzione di controllo del dispositivo di scorrimento insieme all'opzione di immissione diretta della dimensione del carattere. È possibile passare il mouse e fare clic sull'icona del dispositivo richiesto per regolare e configurare le impostazioni di conseguenza.

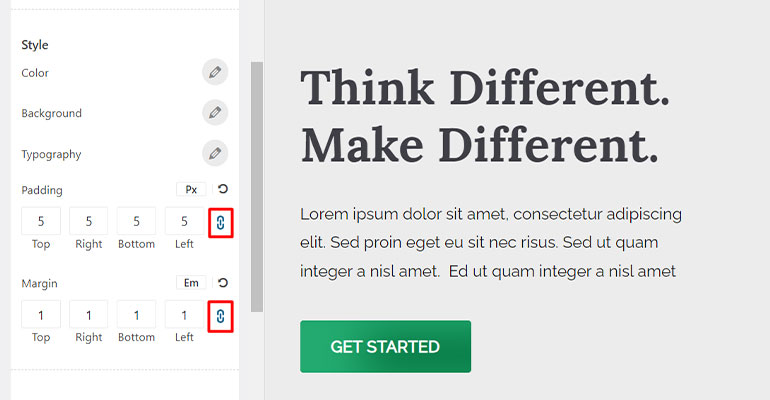
- Impostazioni di associazione input: è una nuova impostazione che consente di associare i valori di input in tutti gli input durante l'impostazione delle dimensioni.

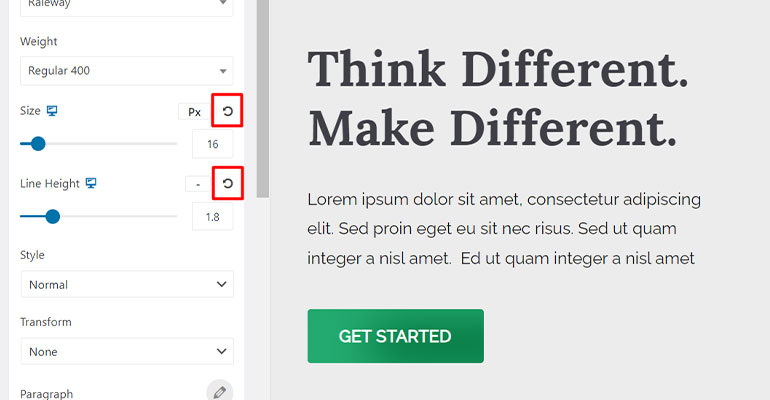
- Ripristina impostazioni: è un'altra nuova impostazione introdotta. Ti consente di ripristinare le impostazioni predefinite e riconfigurarle.

- Impostazioni di tipografia: in precedenza, gli utenti dovevano inserire i valori per configurare la dimensione del carattere, l'altezza della riga, la spaziatura delle lettere, ecc. Ma ora è sostituito da una comoda opzione di controllo del dispositivo di scorrimento che consente di configurare le impostazioni di tipografia senza problemi.

- Controllo dei sottotitoli: è un'opzione di impostazione appena lanciata per garantirti il pieno controllo sui sottotitoli.
- Controllo sfondo: anche il design del selettore colore e della sezione di caricamento delle immagini è stato migliorato nell'opzione Controllo sfondo.
- Controllo del colore: il selettore del colore, il dispositivo di scorrimento interattivo della saturazione e la tavolozza dei colori sono stati sottoposti a una revisione completa del design.
- Controllo ordinabile: c'è un miglioramento del design, come la sostituzione delle icone Nascondi/Mostra occhio con un controllo di commutazione. Inoltre, la disposizione è stata migliorata con elementi trascinabili e un'etichettatura chiara.

10. Immagini radio: abbiamo anche migliorato il design delle icone delle immagini radio per maggiore chiarezza.
C. Rifattorizzazione delle opzioni di personalizzazione
Volevamo assicurarci che i nostri utenti potessero navigare senza sforzo e individuare le impostazioni del tema necessarie per personalizzare il loro sito in base alle loro preferenze.
Ecco perché abbiamo anche ristrutturato e consolidato diverse impostazioni di personalizzazione, raggruppando le opzioni pertinenti in un'unica posizione per un facile accesso.
Ecco un elenco delle opzioni di personalizzazione che abbiamo rinnovato in Zakra 3.0:
Globale
- Colori: tutti i controlli del colore per l'intestazione, il collegamento, la base e così via sono stati riposizionati in una sezione Colore per un facile accesso.
- Contenitore: la sezione Sfondo è stata inclusa nella sezione Contenitore mentre i layout del Contenitore sono stati spostati nella sua sezione estesa, Area contenuto.
- Area del contenuto: questa sezione fornisce opzioni di layout con bordi e riquadri per il contenuto.
- Barra laterale: sono stati aggiunti ulteriori layout predefiniti per gestire senza problemi la barra laterale dell'intera area. Quando la barra laterale di un'area specifica è impostata come predefinita, il layout predefinito scelto viene applicato automaticamente.

Intestazione e navigazione
- Identità del sito: le opzioni in questa sezione sono state riorganizzate in modo significativo per mettere insieme i rispettivi controlli per comodità dell'utente. Inoltre, ora puoi controllare il titolo del sito e lo slogan individualmente, a differenza delle precedenti opzioni di impostazione.
- Barra superiore: una nuova opzione di layout per la barra superiore offre due scelte: Layout 1 (layout a colonna singola) e Layout 2 (layout a due colonne) . Inoltre, è stato introdotto un nuovo stile di allineamento per completare il nuovo Layout 1.
- Pulsante: il pulsante dell'intestazione e il pulsante dell'intestazione due sono stati consolidati all'interno della sezione Pulsante . Quindi, ora puoi scegliere quale dei rispettivi pulsanti desideri visualizzare sul tuo sito web.
- Menu del cassetto: il menu del cassetto è stato separato dalla precedente sezione dell'area principale dell'intestazione e riposizionato in una sezione appena creata. Questa sezione dedicata ti consente di personalizzare comodamente l'aspetto e il comportamento del menu del cassetto.
- Intestazione adesiva: l'opzione di commutazione per abilitare l'intestazione adesiva è stata sostituita con Abilita layout . Pertanto, ora puoi scegliere l'opzione Nessuno per disabilitare l'intestazione adesiva o selezionare un'altra opzione per abilitare la funzionalità.
- Intestazione trasparente: abbiamo migliorato le impostazioni di controllo per abilitare la funzione Intestazione trasparente su 404, ricerca, pagine di archivio e prima pagina. Invece di un singolo interruttore, abbiamo introdotto caselle di controllo per ogni pagina che consentono l'abilitazione o la disabilitazione indipendente delle funzionalità per pagine specifiche.
- Intestazione pagina: l'opzione Intestazione pagina è stata spostata in Intestazione e navigazione dalla sezione Contenuto. Ti consente di controllare sia l'intestazione della pagina che il titolo della pagina. E puoi anche personalizzare in modo efficiente il layout dell'intestazione, lo sfondo, la tipografia, ecc., Da qui.
- Menu principale: le precedenti sottosezioni di Menu sono state consolidate in un'unica sezione chiamata Menu principale . Inoltre, le opzioni sono state riorganizzate con i controlli aggiornati.

Inoltre, diversi componenti di contenuto e piè di pagina sono stati riorganizzati e raggruppati insieme per garantire una facile navigazione e una comoda personalizzazione per i nostri utenti.
D. Rifattorizzazione del codice
Aderire agli ultimi standard di codifica è essenziale per eliminare i problemi di compatibilità con il software sottostante come WordPress e altri plug-in e strumenti.
È anche importante ridurre al minimo le possibili vulnerabilità e violazioni della sicurezza.
Questo è esattamente il motivo per cui abbiamo rifattorizzato il codice Zakra seguendo gli ultimi standard di codifica.
Di seguito sono elencati vari refactoring del codice e aggiornamenti per l'ultimo tema Zakra:
- Struttura delle cartelle SASS ben gestita
- Markup HTML coerente e classi CSS in tutto il tema
- Struttura coerente di file/cartelle del tema, classi PHP
- Sostituzione di Float con la proprietà Flex/Grid per migliorare il controllo del layout, la reattività e la compatibilità tra browser
- Mobile-first CSS per reattività e design adattivi
- Utilizzo di variabili CSS per una maggiore flessibilità del tema
- Sostituzione delle icone Font Awesome e PNG con icone SVG per una maggiore velocità
Risoluzione dei problemi comuni dopo gli aggiornamenti di Zakra 3.0 e Pro 2.0
Durante l'aggiornamento a Zakra 3.0 e Pro 2.0, potresti riscontrare alcuni problemi di progettazione come dimensioni dei caratteri innaturali, icone, mancanza di stile e così via.
Potresti riscontrare questi problemi comuni a causa di problemi di memorizzazione nella cache (progettazione non funzionante) e problemi di migrazione .
1. Problema di memorizzazione nella cache (progettazione non funzionante)
Se aggiorni il tema e ci vuole tempo per visualizzare l'ultimo design, probabilmente potrebbe essere dovuto a due motivi principali.
- Il tuo provider di hosting ha abilitato la cache del sito.
- Hai utilizzato i plugin di memorizzazione nella cache di WordPress.
Pertanto, per risolvere questo problema, è necessario svuotare la cache:
- Se hai utilizzato il plug-in di memorizzazione nella cache, svuota la cache utilizzando le impostazioni del plug-in.
- Se il metodo sopra non funziona, chiedi alla tua società di hosting di cancellare la cache.
2. Problemi di migrazione
Se hai importato e personalizzato una delle demo di Zakra in precedenza e riscontri problemi di progettazione dopo l'aggiornamento all'ultima versione di Zakra, esiste una soluzione semplice.
Basta fare clic sull'avviso " Correggi migrazione dati " che appare sulla dashboard e risolverà il problema.
In caso di inconvenienti, non esitare a contattare il nostro team di assistenza clienti.
Pronto a scoprire la potenza di Zakra 3.0 e Pro 2.0?
Con la nostra ultima versione di Zakra , puoi sperimentare un'esperienza di creazione di siti Web senza soluzione di continuità come mai prima d'ora.
Non credi alle nostre parole? Provalo tu stesso.
Se sei già un utente Zakra, questo aggiornamento è gratuito! Puoi facilmente aggiornare a Zakra 3.0 con un clic direttamente dalla dashboard di WordPress.
E se non hai ancora sperimentato Zakra, questo è il momento giusto per farlo. Con Zakra 3.0 puoi creare bellissimi siti web di qualsiasi nicchia e migliorare la tua presenza online.
Per funzionalità più avanzate, puoi anche eseguire l'upgrade a Zakra Pro.
Cerchi aiuto? Hai qualche domanda? Non esitate a contattarci qui. Ricorda, siamo qui per te.
Infine, non dimenticare di rimanere in contatto con noi su Facebook e Twitter.
