Web サイトのデザインを通じてユーザー エクスペリエンスを向上させる 10 の効果的な戦略
公開: 2024-02-28
導入
Web 愛好家や意欲的なデザイナーの皆さん、ようこそ! 「ユーザー エクスペリエンス」と「Web サイト デザイン」という言葉に興味が湧いたら、ここは正しい場所です。
ユーザーエクスペリエンスの定義とウェブサイトデザインにおけるその重要性
まず最初に、UX と略されることが多いユーザー エクスペリエンスが実際に何を意味するのかを詳しく見てみましょう。 基本的に、特定の製品、システム、サービスを使用するときの人の感情や態度を指します。 Web サイト デザインの世界では、ポジティブなユーザー エクスペリエンスとは通常、訪問者がサイトを視覚的に魅力的であるだけでなく、ナビゲートして使いやすいと感じることを意味します。 ユーザーエクスペリエンスが向上すればするほど、訪問者がより長く滞在し、忠実なリピートユーザーになる可能性が高くなります。
ブログの目的と構造の概要
このブログでは、Web サイトのデザインを通じてユーザー エクスペリエンスを向上させる効果的な戦略に焦点を当てています。 背景画像が重要な理由の理解から、戦略的デザインがオンライン スペースをどのように真に変えることができるかを明らかにする旅にあなたを連れて行きます。 ブックマークをポップアップして、啓発的な旅に備えてください。
ウェブサイトのデザインにおいてユーザーエクスペリエンスが重要な理由
ユーザー エクスペリエンスは、デジタル世界における単なる流行語ではありません。 これは、成功する Web サイトを作成するために不可欠な部分です。 その重要性は美学をはるかに超えています。 ユーザー エクスペリエンスは、Web サイトの全体的な機能、使いやすさ、効率を向上させます。これらは、訪問者の関心を維持し、忠実な顧客になる軌道に乗せるための重要な要素です。
Web サイトの成功とコンバージョンに対するユーザー エクスペリエンスの影響
ユーザー エクスペリエンスの概念は、Web サイトをユーザーフレンドリーで直感的で魅力的なものにすることに重点を置いています。 これらの要素に焦点を当てることで、カジュアルなブラウザをリピーター、さらには有料顧客に変えることができます。 いくつかの利点を見てみましょう。
– エンゲージメントの向上: ナビゲーションやエンゲージメントが簡単であれば、ユーザーは Web サイトに長く滞在する可能性があります。
– 直帰率の低減: 優れたユーザー エクスペリエンスは、訪問者が突然サイトを離れるのを防ぐのに役立ちます。
– 信頼性の向上: Web サイトが満足のいくユーザー エクスペリエンスを提供すると、ブランドの信頼性が高まります。
優れたユーザーエクスペリエンスを備えた成功したWebサイトの例
ユーザー エクスペリエンスに多額の投資を行っている Web サイトは数多くあります。 2 つの成功例は Airbnb と Dropbox です。 彼らのウェブサイトには直感的なナビゲーションと明確な行動喚起が備わっています。 ウェブサイトのデザインにおける細部へのこだわりにより、ユーザー エクスペリエンスが向上しただけでなく、コンバージョンも増加しました。
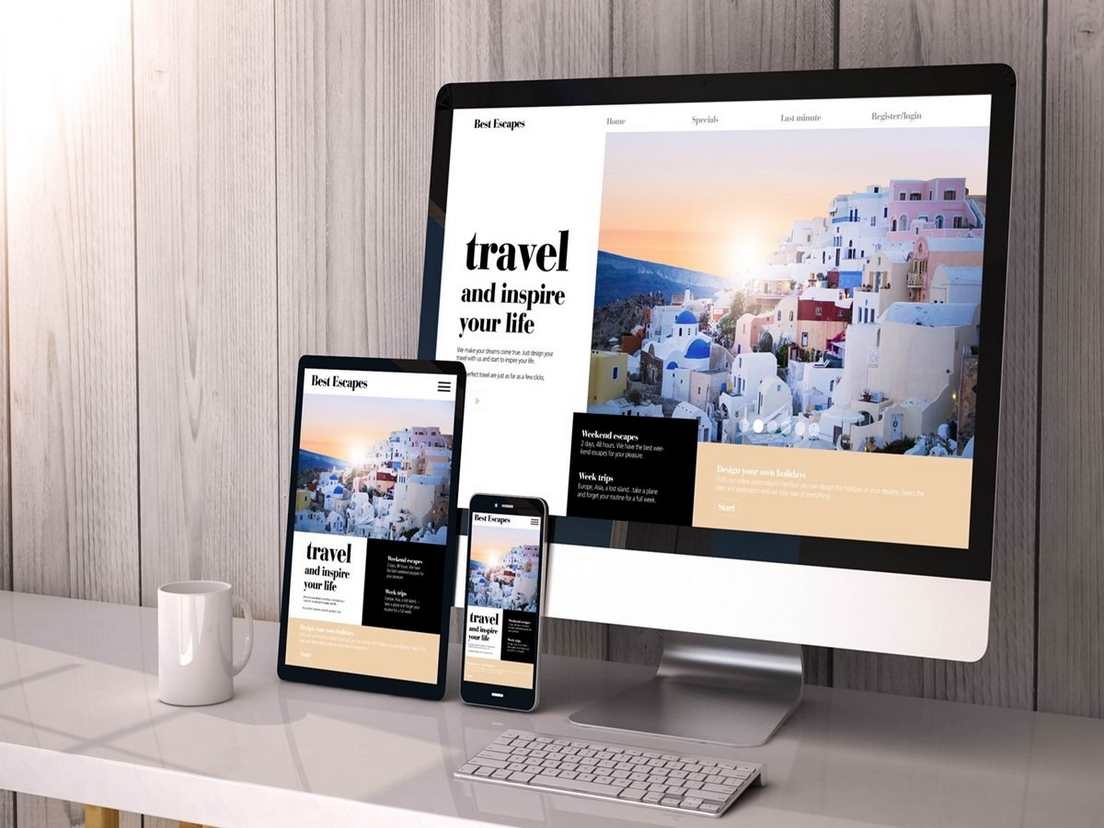
戦略 1: レスポンシブでモバイルフレンドリーなデザイン
Web サイトの応答性はもはやオプションではありません。 それは必需品です。 スマートフォンの時代では、Web サイトは見栄えがよく、デスクトップからタブレット、モバイルに至るまで、すべてのデバイスでシームレスに機能する必要があります。
今日のモバイル主導の世界におけるレスポンシブ デザインの重要性。
モバイルインターネットの利用はここ数年で急増しており、勢いが衰える気配はありません。 Web サイトがモバイル対応でない場合、潜在的な視聴者のかなりの部分が疎外される危険があります。 強調しておきたいのは、レスポンシブでモバイル対応の Web サイトの利点は、ユーザー エクスペリエンスの向上から検索エンジンのランキングの向上まで、膨大であるということです。
モバイル対応の Web サイトを作成するためのヒントとベスト プラクティス。
モバイル フレンドリーなサイトを作成するときは、次のヒントを考慮してください。
– デザインをシンプルに保つ: 読みやすいテキストと直感的なナビゲーションを備えた整然としたデザインにより、ユーザー エクスペリエンスが大幅に向上します。
– 重要な要素を削除するのではなく、Web サイトの小さいバージョンを作成します。
– 大きくてクリックしやすいボタンを使用します。これにより、小さなタッチスクリーンでもサイトを簡単にナビゲートできるようになります。
– モバイル サイトには重要な情報のみを含めます。これにより、ページの読み込みが速くなり、視聴者の注意を引き続けることができます。
目標は、ユーザーのエクスペリエンスを可能な限り楽しく、楽なものにすることであることを忘れないでください。
戦略 2: ナビゲーションの合理化
慎重に操作されたナビゲーションは、Web サイトのデザインにおけるユーザー エクスペリエンスを向上させるための基礎の 1 つです。 これはサイトへのロードマップとして機能し、訪問者が自分がどこにいるのか、どこに行く必要があるのかを理解するのに役立ちます。 Web サイトのナビゲーションがタスク指向で理解しやすい場合、ユーザーはサイトに留まり、さらにサイトを操作する可能性が高くなります。
ユーザーエクスペリエンスを向上させるための明確で直感的なナビゲーションの役割
明確で直感的なナビゲーションにより、ユーザーの認知的負荷が軽減されます。 これは、ユーザーがサイトの操作方法を理解するのに費やす時間が減り、コンテンツに取り組むことに多くの時間を費やすことを意味します。 さらに、効率的なナビゲーション システムは、プラットフォームに対するユーザーの信頼を確立する上で重要な役割を果たします。
Web サイトのナビゲーションを簡素化し、ユーザー フローを改善するためのテクニック
Web サイトのナビゲーションを簡素化するために、さまざまな手法を採用できます。 ただし、以下のことから始めることができます。 - 適切に構造化されたメニューを実装します。ページの階層と順序について検討します。
– 使い慣れたナビゲーション キューを使用します。たとえば、パンくずリストはユーザーのお気に入りです。
– リンクの下線、異なる色、アイコンなど、クリック可能な要素を明確にします。
巧みに作られた合理化されたナビゲーションは、サイト全体をスムーズに移動できるようにすることで、全体的なユーザー エクスペリエンスを向上させることができます。
戦略 3: 視覚的な階層と明確なレイアウト
特にウェブでは第一印象が重要です。 ユーザーがサイトに留まるか、すぐに離れていくかは、すべて Web サイトの視覚的な階層とレイアウトの設計によって異なります。
視覚的な階層を利用してユーザーをガイドし、重要な情報を伝達する
ビジュアル階層は、サイトの見た目を美しくすることだけではなく、本質的には、最初に何に注目すべきか、次に何に注目すべきかをユーザーに伝える方法でコンテンツを整理し、優先順位を付けることです。 これは次の方法で実現できます。
* テキストのサイズと色: 大きく、太字、または明るい色のテキストは、多くの場合、すぐに注目を集めます。
* スペースとグループ化: コンテンツの間隔を適切に配置し、関連する項目をグループ化することで、ユーザーはサイトを直感的に移動できるようになります。
すっきりと整理されたレイアウトのための設計原則
すっきりと整理されたレイアウトにより、ユーザーフレンドリーな Web サイトエクスペリエンスが実現します。 これを達成するために適用できるいくつかの指針を次に示します。
* 一貫性: デザイン要素がサイト全体で一貫して使用されていることを確認します。
* シンプルさ: デザイン要素を最小限に抑えることで、情報過多を回避します。
* ナビゲーション: 明確で論理的なメニューとサイト マップを使用して、ユーザーが探しているものを簡単に見つけられるようにします。
戦略 4: 一貫したブランディングとビジュアル アイデンティティ
強力なブランド アイデンティティを構築するということは、単にキャッチーなロゴを付けることだけではありません。 それはウェブサイトの見た目と雰囲気に大きく関係します。 この要素は、全体的なユーザー エクスペリエンスを向上させる上で重要な役割を果たします。
一貫したブランディングがユーザーの信頼と認知に与える影響
一貫したブランディングとビジュアル アイデンティティは、ユーザーがブランドを即座に認識するのに役立ち、信頼を促進します。 ユーザーがサイトにアクセスするたびに、配色、画像、タイポグラフィの点で見慣れた環境に遭遇する必要があります。 研究によると、ユーザーは一貫した視覚体験を提供するサイトを信頼し、利用する可能性が高くなります。
Web サイト全体で一貫したビジュアル アイデンティティを維持するためのヒント
Web サイトで一貫したビジュアルアイデンティティを実現するには、次のヒントを考慮してください。
– すべてのページで一貫した配色とフォント スタイルを使用します。
– ブランディングにマッチするプロ品質の画像とグラフィックを使用してください。
– コアのアイデンティティを維持しながら、サイトのデザインを定期的に微調整して最適化することを躊躇しないでください。
ブランドの一貫性に重点を置くことで、ユーザー エクスペリエンスを向上させるだけでなく、デジタル空間でブランドを強力に位置づけることができます。
戦略 5: 高速な読み込み速度
Web サイトを閲覧するとき、ページの読み込みが遅いことほどユーザーをイライラさせるものはありません。 実際、読み込み速度がユーザーの満足度と直接の相関関係があることは広く認められています。

ウェブサイトの速度とユーザー満足度の相関関係
多くの調査によると、Web ページの読み込みに 3 秒以上かかるとユーザーはサイトを放棄することがわかっています。 さらに、読み込み速度が遅いと、検索エンジンでのサイトのランクが低下し、訪問者数や潜在的なコンバージョン率が大幅に低下する可能性があります。 したがって、最適なユーザー満足度を確保するには、サイトの高速性と応答性を維持することが重要です。
Web サイトの読み込み時間を最適化し、パフォーマンスを向上させる戦略
– 重い高解像度の背景画像の使用を最小限に抑える
– Web サイト圧縮ツールを使用してファイル サイズを小さくする
– コンテンツ配信の負荷を分散するコンテンツ配信ネットワーク (CDN) を実装します。
– ブラウザー キャッシュを利用して、Web サイト データをユーザーのデバイスに一時的に保存し、その後の読み込み時間を短縮します。
これらの方法を組み込むことで、より高速でスムーズなブラウジング エクスペリエンスを提供し、最終的にユーザーの満足度とエンゲージメントを向上させることができます。
戦略 6: 魅力的でユーザー中心のコンテンツ
Web サイトでのユーザー エクスペリエンスを向上させる重要な方法の 1 つは、コンテンツが魅力的でユーザー中心のものであることを確認することです。 情報はユーザーのニーズに関連しており、理解しやすい形式で表示される必要があります。 コンテンツが乱雑または複雑であると、訪問者は簡単に興味をそそられ、それ以上閲覧することができなくなります。
ユーザーエクスペリエンスを向上させるには、適切で適切に表示されたコンテンツの重要性
コンテンツが王様であるのには理由があり、ユーザー エクスペリエンスを向上させる上でのコンテンツの役割は、どれだけ強調してもしすぎることはありません。 関連性があり、よく提示されたコンテンツ:
- 視聴者のニーズや興味に直接つながります
- 訪問者がウェブサイトに長く滞在するよう奨励します
- 検索エンジンのランキングを向上させます
魅力的でユーザー中心のコンテンツを作成するためのテクニック
魅力的なコンテンツを作成するには、単に単語を並べるだけではありません。 それには以下が含まれます:
• 視聴者を理解する: 彼らの興味、ニーズ、言語を把握します。 これにより、コンテンツのトーンとスタイルが決まります。
• 説得力のある見出しを作成する: これはユーザーが最初に目にするものなので、重要なものにします。
• 視覚的に魅力的なレイアウト: リスト、画像、インフォグラフィックを利用してテキストを分割し、コンテンツをより魅力的で圧迫感のないものにします。
戦略 7: ホワイトスペースと視覚的呼吸室の使用
見落とされがちな空白は、Web サイトのデザインにおいて重要な役割を果たします。 これは、デジタル世界の職人がユーザー エクスペリエンスを大幅に向上させるために活用する強力なツールです。
視覚的に魅力的な Web サイトを作成する際のホワイトスペースの利点
ホワイトスペースの美しさはそのシンプルさにあります。 視覚的な息抜きを提供し、Web サイトをより読みやすく、管理しやすくします。 テキストや画像の周囲に空白スペースを戦略的に配置することで、ユーザーがコンテンツにより効果的に集中できるようになります。 次のような道を切り開くのは、縁の下の力持ちです。
- 理解力と読みやすさの向上
- ユーザーインタラクションの増加
- 全体的な美しさの向上
ホワイトスペースを効果的に組み込むためのデザイン原則
ホワイトスペースを組み込むということは、サイト上に大きな空白部分を残すことではありません。 むしろ、要素に余裕を与えるバランスの取れたデザインを作成することが重要です。 これを効果的に行うためのいくつかのヒントを次に示します。
- 読みやすくするために、段落間に空白を使用し、余白を大きくしてください。
- CTA (CTA) ボタンの周囲に空白を配置して注意を引きます。
- 1 ページに要素を詰め込みすぎないようにし、空白を使用してさまざまなセクションを明確に分割します。 これらの戦略を念頭に置いておけば、Web サイトのデザインを簡単に改善できます。 デザインの世界では、時には少ない方が実際に優れていることを覚えておいてください。
戦略 8: CTA の最適化
ユーザーフレンドリーなウェブサイトの作成は、見た目の美しさだけでは終わりません。 次に何をすべきかを訪問者に案内することも同様に重要であり、ここで CTA (CTA) ボタンが活躍します。
適切に配置された説得力のあるCTAボタンの重要性
CTA は、購読、購入、ダウンロードなどの好ましい行動に訪問者を導く方向標識として機能します。 適切に配置された説得力のある CTA ボタンは、ユーザー エクスペリエンスの向上に貢献するだけでなく、コンバージョン率も大幅に向上します。
効果的な行動喚起要素をデザインするためのヒント
CTA が実際に機能するためには、いくつかのガイドラインがあります。
– 簡潔かつ単純なルールに保ちます。
– 目立つようにします – コントラストまたは空白を使用します。
– 緊急性を追加 – 欠乏感や時間が限られているという感覚を生み出します。
– CTA がユーザーの共感を呼ぶようにする。 ターゲット ユーザーの希望、夢、価値観と一致し、サイトを視覚的に魅力的であるだけでなく、心理的にも魅力的なものにする必要があります。
戦略 9: アクセシビリティ
Web デザインは美しさだけを重視するのではなく、すべての人に最適なユーザー エクスペリエンスを提供することが重要です。 これには、ウェブサイトを障害のある人にとってもアクセシブルで包括的なものにすることが含まれます。
障害のある人のための包括的なユーザー エクスペリエンスを作成する
包括的なエクスペリエンスを作成するということは、誰もがアクセスして使用できる方法で Web サイトを構築することを意味します。 これは、Web サイトが支援技術と互換性があることを確認したり、画像に代替テキストを使用したりすることを意味します。 読みやすくするために大きなフォントを使用したり、クローズドキャプション付きのビデオを使用したり、テキスト読み上げオプションを提供したりするなどの小さな変更により、障害を持つユーザーのユーザー エクスペリエンスを大幅に向上させることができます。
アクセシブルなウェブサイトをデザインするためのガイドライン
アクセシブルな Web サイトを作成するには:
– テキストと背景画像の間にコントラストがあることを確認してください。
– 簡単な言葉と明確な指示を使用します。
– 色覚異常のユーザーが苦労する可能性があるため、情報を伝えるために純粋に色に頼ることは避けてください。
– マウスを使用できない人でもキーボードからすべての機能にアクセスできるようにします。
よりアクセスしやすい Web サイトは、より良いユーザー エクスペリエンスを提供するだけでなく、Web サイトの SEO の向上にも役立つことを忘れないでください。
戦略 10: ユーザーテストと継続的な反復
ユーザーテストは単なる戦略ではありません。 これは、最適なユーザー エクスペリエンスを確保するために Web サイトのデザインを完成させる上で基本的に必要です。 ユーザーが Web サイトをどのように操作するかを評価することで、改善が必要な領域を特定し、本質的な改善を加え、視聴者のニーズに真に応える Web サイトのデザインを作成できます。
ユーザーエクスペリエンスを評価し改善するためのユーザーテストの必要性
ただし、ユーザー テストは 1 回限りのアクティビティではありません。 定期的かつ反復的に行う必要があります。 継続的なユーザー テストにより、以下に関する貴重な洞察が得られます。
– ユーザーの行動の変化
– ユーザーインターフェイスのニーズにおける新たなトレンド
– 以前に実装した変更の有効性
ユーザーテストと継続的改善を実施するためのベストプラクティス
ユーザー調査やフィードバック セッションを実施する通常の方法のほかに、ユーザビリティ テストや A/B テストなどの効果的なユーザー テスト戦略もあります。 定期的な分析と反復により、Web サイトのデザインが視覚的に魅力的なだけでなく、技術的にも健全なものになります。 良いデザインとは、見た目が良いだけではなく、機能も優れているということを忘れないでください。
結論
学んだことを最後に見てみましょう。
Web サイトのデザインを通じてユーザー エクスペリエンスを向上させる 10 の戦略の要約
私たちは、Web サイトでのユーザー エクスペリエンスを効果的に向上させるためのさまざまなデザインと戦略を検討しました。 これには、ナビゲーションの簡素化、サイトの読み込み速度の最適化、モバイルフレンドリー化、インタラクティブなデザインで視聴者の関心を引くことが含まれます。 私たちは、関連性の高い高品質の背景画像を利用することと、Web サイトの読みやすさと可読性を高めることについて学びました。 フィードバック システムの組み込み、ユーザー エクスペリエンスのパーソナライズ、Web サイトの一貫性の維持についても説明しました。
ウェブサイトのパフォーマンスを向上させるためにこれらの戦略を導入することを奨励します
これらの各戦略は、Web サイト全体のユーザー エクスペリエンスを向上させる独自の利点を提供し、それによって顧客の満足度とロイヤルティを向上させます。 これらの戦略を実行することで、よりユーザーフレンドリーで魅力的で効果的な Web サイトを作成できることを願っています。 ウェブサイトのデザインは継続的なプロセスであり、常に改善および更新する必要があることを忘れないでください。 常にユーザーの意見に耳を傾けてください。ユーザーは、Web サイトでのエクスペリエンスを向上させる方法に関する最良の情報源です。 デザインの冒険を頑張ってください!
