2022年に続く10のホットなWebデザインのトレンド
公開: 2022-07-07
デザインはトレンドが急速に変化する分野です。 デザインの背後にある頭脳は非常に創造的で革新的です。 特にウェブデザインに関しては、彼らは常に創造性を発揮して箱から出して何かをすることに成功しています。
人があなたのウェブサイトに着陸するときはいつでも、彼が最初に見るのはあなたのページのレイアウトであるため、ウェブデザイナーは非常に創造的である必要があります。 したがって、毎年のように、Webデザインのトレンドは2022年に変化しました。
デバイスのディスプレイ技術の進歩に伴い、多くの人がWebコンテンツを消費するために使用し、Webデザイナーは、これまで試したことのない鮮やかな色やクリエイティブなミックスを一気に飛ばすことはありません。
2022年に続く10の最新のウェブデザイントレンドについて話し合いましょう。
ダークモード
Instagramによって2022年10月にダークモードが導入された後、ダークモードが主なトレンドになりました。 2020年までに、ほぼすべてのアプリでダークモードが導入されました。
ダークモードのウェブデザインは、見た目が超モダンであるだけでなく、見た目も簡単で、色やデザイン要素がポップになります。
知らない人のために、ダークモードはほとんど暗い表面を表示する低照度のユーザーインターフェイスです。 ダークモードを使用する2つの利点は次のとおりです。
1-ダークテーマは、現在の光の状態で画面の光を調整することにより、目の疲れを軽減するのに役立ちます。 2-ライトピクセルの使用を減らすことにより、デバイスのバッテリー電力を節約します。 これが、ダークテーマがOLEDスクリーンに適している理由です。
大胆なタイポグラフィ
ウェブサイトの所有者がデザインをよりシンプルにするために努力するにつれて、特大のレタリングや大胆なタイポグラフィが勢いを増しています。 彼らは、最新のトレンドを常に把握している企業からWeb開発者を雇っています。
大胆な地形にはいくつかの鮮やかな利点があります。 たとえば、ブランド名やビジネスの動機を巨大なフォントでWebサイトのメインページに配置することで、注目を集めることができます。 これは間違いなくあなたのウェブサイトの訪問者に影響を残します。
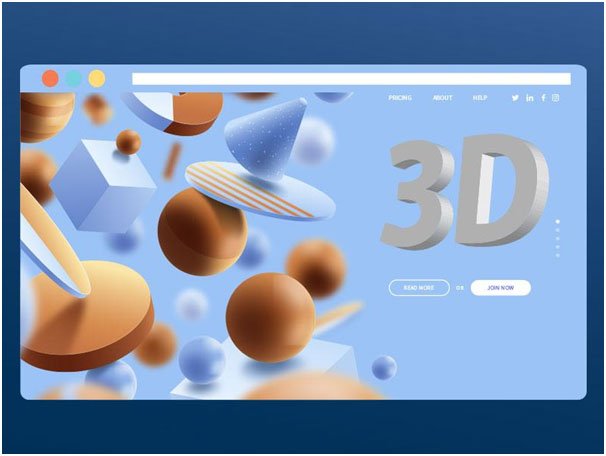
3Dデザイン

ステレオタイプでは、3Dは長い間ゲームとエンターテインメントの世界を支配してきました。 しかし、デバイスの処理能力の向上に伴い、通常のWebサイトに3Dオブジェクトが登場しています。 これは、モバイルバージョンとデスクトップバージョンの両方で可能です。
VRがより主流になり、費用対効果が高くなるまでは、画面全体に表示されることが多い超現実的な3Dが、サイトに没入型のデザイン体験を作成するための最良の方法です。
これは、ユーザーにとってだけでなく、Webサイトの所有者にとっても利点です。これは、ユーザーがより長く滞在して顧客エンゲージメントを高める傾向があるためです。
2022年の展開に合わせて、3Dおよび疑似3Dを使用して作成されたWebサイトでより現実的なインタラクションを確認する準備をしてください。
ソフトシャドウとフローティング要素
あなたがあなたのウェブデザインに深みを作りたいなら、この傾向はあなたのためです。 また、3D効果が好きで、トーンダウンしたい場合は、ソフトシャドウを使用します。
フローティング要素とソフトシャドウは、ウェブサイトに「3Dライト」効果を与える深さだけでなく興味を追加します。 この効果は、グラフィックをサポートするだけでなく、テキストや写真を補完します。
非対称レイアウト

一般的に、ウェブサイトはグリッドベースです。 ここのグリッドは、ページの要素の配置に役立つ架空の線であるため、表示されません。 うまく整理されていることは罪ではありませんが、2022年は新しいトレンドを打ち立てました。

ウェブサイトの所有者は、訪問者を引き付けるために新しいことを試すのが大好きです。 対称性の実験はそのようなものの1つです。 壊れたグリッド技術と無秩序にデザイン要素を配置することは、ウェブデザインに非対称性を実装するいくつかの方法です。
このデザインの欠点は、読者に混沌とした体験をもたらす可能性があるため、大量のコンテンツを含むWebサイトに実装できないことです。 したがって、賢明に選択してください。 また、アイデアのより良い実装については、優れたWebサイト設計会社に相談することもできます。
写真とグラフィックの混合
イラストを組み合わせた実際の写真を使用すると、Webサイトに魅力的な外観を与えることができます。 写真は人物や製品のものであり、ブランディングに使用して、Webサイトをリーグから際立たせることができます。
実際の写真とグラフィックを重ねることで、視聴者にとって印象的なビジュアルが作成されます。 このトレンドは、さもなければ当たり障りのない製品写真にかわいらしさや魅力を加えるために使用できます。 それはあなたが財政のような複雑なトピックをよりよく伝えるのを助けることさえできます。
視差ウェブデザイン
視差ウェブデザインはビデオゲームに端を発しています。 ビデオゲームでは、視差Webスクロールと同様に、背景がさまざまな速度で移動します。Webページの背景は、ページとともにスクロールして疑似3D効果を作成します。
スクロールで生成されたWebサイトは、モーションとアニメーション効果の力を使用して、ユーザーの注意を引き付け、ユーザーの操作にダイナミズムを導入します。 このような効果は、Webページの既存のコンテンツに特別な意味を追加し、ユーザーにとって記憶に残るものにします。
スケーラブルベクターグラフィックス
訪問者を引き付けて維持することになると、人々はテキストベースのWebサイトよりもマルチメディアベースのWebサイトを好みます。
以前は、マルチメディアとリッチコンテンツを備えたウェブサイトは、ページの読み込み時間が遅くなるという問題を抱えていました。 ベクター画像の導入後、これらのサイトは安堵のため息をつくことができます。
ベクター画像の機能は、元のグラフィックの品質を維持しながら、画面のサイズに合わせて拡大縮小することです。 これで、リッチメディアの視聴体験を犠牲にする必要はなくなります。
フルスクリーンフォーム

上で説明したように、大胆なタイポグラフィは、シンプルさを好むWebサイトの所有者の間で特に人気があります。 ここで、フルスクリーンの連絡フォームを作成するというアイデアが生まれました。
ホームページにフルスクリーンフォームを追加することは、2022年のWebデザインのもう1つのヒットトレンドです。 また、訪問者のフォーム送信プロセスを簡素化します。
超ミニマリストナビゲーション
スマートウォッチのようなウェアラブルデバイスの台頭に伴い、一般的にWebデザインはより小さく考え始めています。 これによって最も影響を受ける領域は、ナビゲーション、つまりWebサイトをまとめる接着剤です。
非表示のナビゲーションの助けを借りて、あなたはあなたのウェブサイトの多くのスペースを節約することができます。 デザインをより明確できれいに見せるために役立つので、このデザイントレンドを使用することを躊躇しないでください。
あなたの選択は何ですか?
今まで、あなたは2022年にどのデザイントレンドに従うかを決めていたに違いありません。これらはすべてトレンディであり、ビジネスを後押しするのに役立ちます。 見る人の目を楽しませてくれると、きっと心に届くからです。
あなたが選んだなら、クラス最高のウェブ開発会社と連絡を取ってください。 専門家だけが素晴らしいアイデアを素晴らしい方法で実装できます。 トレンドを続けてください!
