10Web Booster レビュー: フロントエンドとバックエンドの両方を最適化して Web サイトのパフォーマンスを加速する
公開: 2022-09-12ウェブサイトのパフォーマンスを改善する簡単な方法をお探しですか? 速度最適化プラグインを使用すると、CSS と HTML の縮小、画像の遅延読み込み、その他のフロントエンド最適化機能により、サイトの読み込みが速くなります。 ただし、競合他社に差をつけたい場合は、バックエンドも最適化する必要があります。これは、多くの最適化ツールが見落としていることです。
WordPress 速度最適化プラグインである 10Web Booster に入り、包括的な診断とともに完全なフロントエンドとバックエンドの最適化を提供します。 インストールすると、ウェブサイトの速度が自動的に向上し、読み込み速度が世界最速のウェブサイトの 1% (90 以上の PageSpeed スコアを持つ) まで跳ね上がります。
プラグインの作成者である 10Web は、ユーザーが手動で作業する必要はないと述べています。技術的な部分は自動的にカバーされます。 しかし、それは実際的な意味でどの程度真実なのでしょうか? 10Web Booster をインストールして、最適化が行われるのをじっと見ているだけですか? 結果はどうですか?
この 10Web Booster の包括的なハンズオン レビューで、これらの質問への回答などを入手してください。
10Webブースターの概要

10Web Booster は、WordPress サイトのパフォーマンスを向上させるツールの作成で最もよく知られている 10Web の無料の速度最適化プラグインです。 管理とインストールが簡単で、あらゆるホスティングで動作しますが、10Web 独自のホスティングを使用すると効率が向上します (同社のプラットフォームとの緊密な統合による)。
10Web Booster は、サイトの従来のバージョンとモバイル バージョンの両方を最適化し、あらゆる種類の訪問者のユーザー エクスペリエンスを向上させることができます。 また、サイトのパフォーマンスに影響を与えているものを特定するのに役立つ診断ツールも提供します。
10Web Booster のフロントエンドの最適化には、次のものが含まれます。
- CSS と HTML の縮小と圧縮
- iFrame とビデオの遅延ロード
- JS の縮小と圧縮
- 画像の遅延ロード
- 重要な CSS の使用
- 画像形式を WebP に変換する
- 画像の最適化
- フォント配信の最適化
- ページとリソースのキャッシュ
- 容器
- 重要でないサードパーティ JS の遅延または削除
それに加えて、10Web Booster は以下を提供します:
- ウェブサイトのキャッシング
- パフォーマンスを向上させるためのバックエンドの最適化
- Core Web Vitals に合格するための 90 以上の PageSpeed スコアを保証
- PHP と MySQL の最新バージョン
プラグインを使用すると、標準、バランス、ストロング、エクストリームの 4 つの最適化レベルから選択できます。 それらはすべて、10Web アカウントからアクセスできます。
ハンズオン 10Web ブースター
では、自分のサイトで 10Web Booster をどのように活用できるでしょうか? 以下では、プラグインのインストールとセットアップに必要な正確な手順と、WordPress Web サイトでプラグインを使用した後に達成した結果を共有します.
記事は以下に続きます
プラグインのインストール
10Web Booster をインストールする手順は、他のプラグインと同じです。
まず、WordPress.org から 10Web Booster をダウンロードします。 次に、 WordPress ダッシュボードにログインし、[プラグイン] > [新規追加] をクリックします。 プラグインの .zip ファイルをアップロードし、インストールして有効にします。 (PS WordPress プラグイン セクション内で検索して、10Web Booster を取得することもできます)。
有効化したら、10Web の Web サイトと同期する必要があります。 これを行うには、[設定] > [ 10Web Booster ] に移動し、[サインアップして接続] ボタンをクリックします。
ウェブサイトの最適化
プラグインが 10Web のプラットフォームに接続されると、フロントエンドの最適化が開始されます。 最初は、10Web ブースターの無料プランを使用します。これにより、ホームページと最大 10 の Web サイトの 5 つの内部ページを最適化できます。
サイトの 1 つを 10Web のプラットフォームに接続しました。 すぐに最適化が開始されますが、プロセス全体が完了するまでに数分かかります。 最適化が完了すると、10Web ダッシュボードにリダイレクトされ、そこで結果を確認したり、他の機能にアクセスしたりできます。
ダッシュボードのさまざまなセクションは次のとおりです。
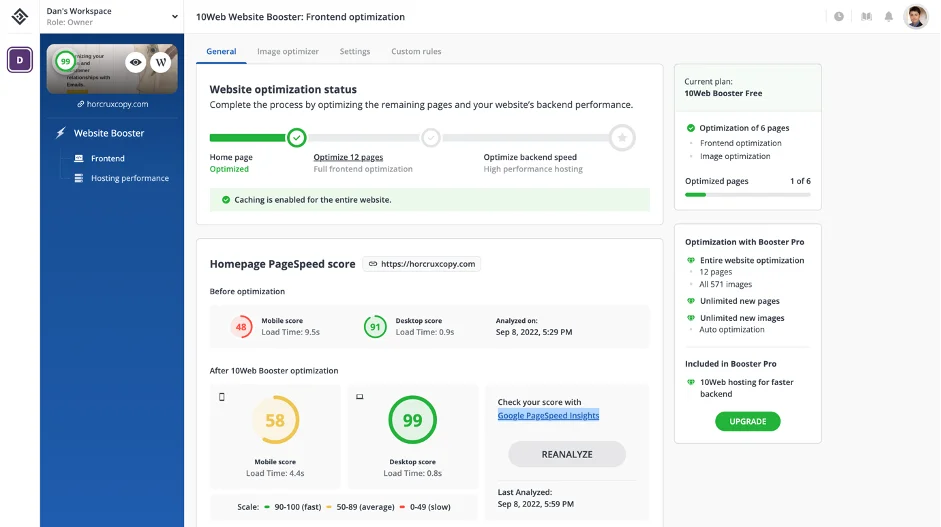
全般的
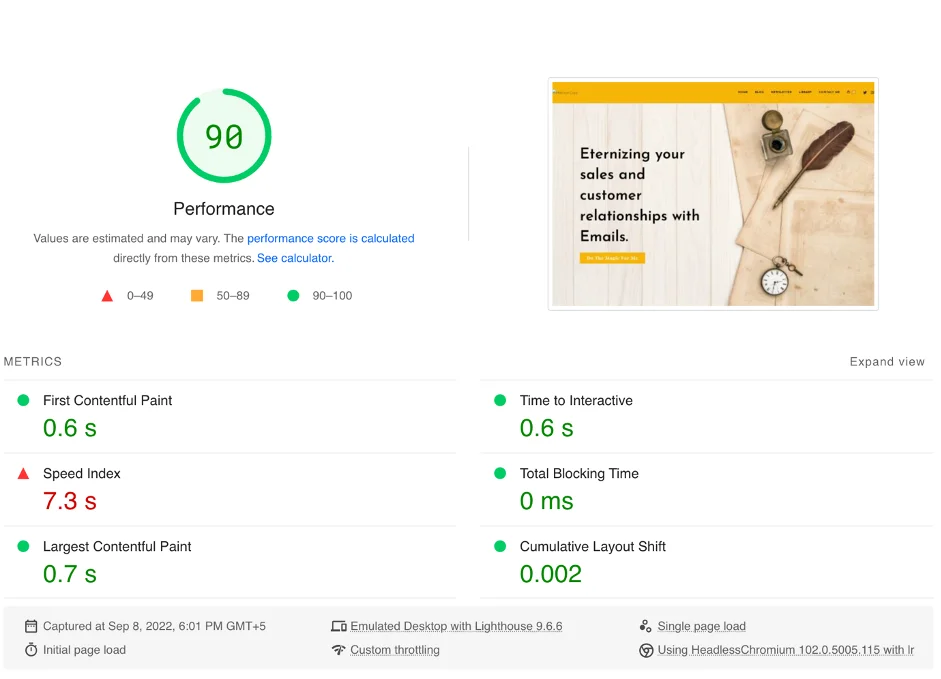
このセクションには、ウェブサイトの最適化ステータス、つまりホームページの PageSpeed スコアが表示されます。 最適化前のスコアと、10Web Booster を使用した場合のスコアを確認できます。 スコアを再分析したり、Google PageSpeed Insights で確認したりできます。
デスクトップ用の私のサイトの HomePage PageSpeed スコアは、10Web Booster の最適化の後、91 から 99 に改善されました。

Google PageSpeed Insights は 90 のスコアを示し、これは以前の 76 から 14 ポイントのジャンプでした。
記事は以下に続きます


バックエンドの最適化のために、ユーザーは 10Web Booster Pro にアップグレードする必要があります。 その前に、左側の Web サイト ブースター メニューから現在のホスティング ベンチマークを確認してください。 このプラグインは、10Web の高性能ホスティングに関連して期待されるパフォーマンスの向上も表示します。

正直なところ、10Web ホスティングは、次の理由により、バックエンドの最適化に最適です。
- Google Cloud パートナー: 10Web では、ホップと距離を最小限に抑えるために 12 のデータセンターから選択できるため、サイトのデータを安全かつ迅速に転送できます。
- 柔軟なスケーリング: 10Web を使用すると、サブスクリプション プランを変更することなく、ホスティングがトラフィックの急増に自動的に適応します。
- 99% のアップタイム保証: 10Web でホストされているサイトは安定しており、Google Cloud のおかげで不具合なく 99% の時間稼働しています。
- リアルタイム バックアップ:自動バックアップにより、復元ポイントとデータ保護が提供され、ビジネスの継続性が保証されます。
- マルウェア除去プログラム: 10Web は、ホストされているすべての Web サイトをスキャンおよび監視し、不正なコードが検出された場合にマルウェアの除去を自動的に開始します。
- 自動化された SSL 証明書:有効期限が切れるとワンクリックで自動的に更新される無料の SSL 証明書を取得できます。
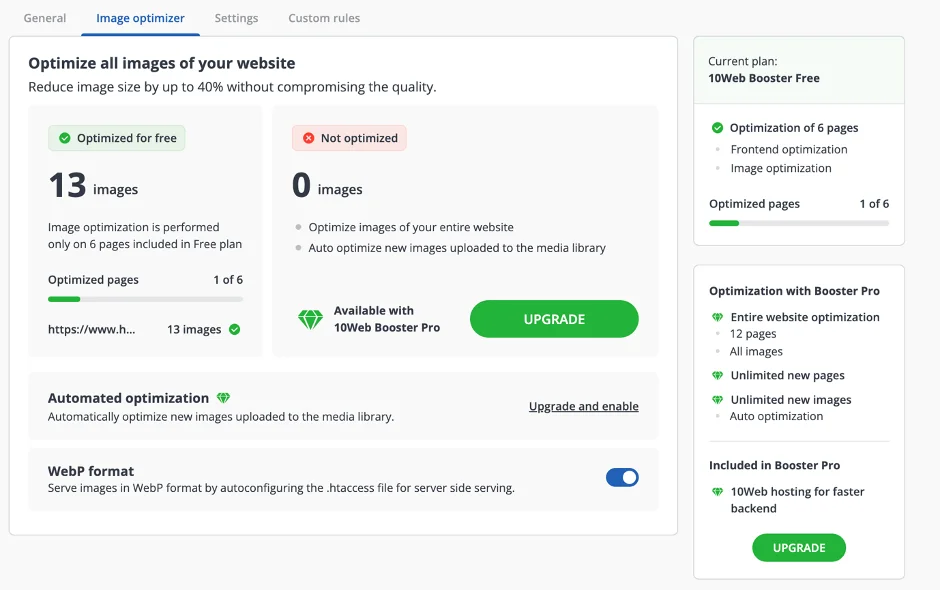
画像の最適化
このセクションでは、10Web Booster が Web サイトで最適化した画像の数を示します。 プラグインは、無料プランの 6 ページの画像のみを最適化することに注意してください。 Pro プランにアップグレードすると、サイト全体で画像を最適化し、メディア ライブラリにアップロードする新しい画像を自動的に最適化するようにプラグインを構成できます。

設定
設定では、前述の 4 つのレベルから選択できます。 アクションを実行する前に、次の点に注意してください。
- レベルを変更すると、キャッシュ全体がクリアされます
- レベルは、カスタム ルール リストに追加したページ以外のすべてのページに影響します。
そのことを念頭に置いて、最初にテスト モードを使用することをお勧めします。これは、10Web Booster を使用してサイトをテストするための隔離された環境を作成する設定です (ライブ バージョンには影響しません)。 テスト環境でさまざまな最適化レベルを確認し、最適な最適化レベルをリアルタイムで適用します。
カスタム ルール
このセクションは、Pro ユーザーのみを対象としています。 基本的に、サイトの特定のページの最適化レベルをカスタマイズまたは管理するのに役立ちます。 ページをルール リストに追加したら、最適な構成を選択できます。
10Web Booster が機能することを確認する
10Web Booster を適切に動作させるには、ツールの使用中にスピード ブースター プラグインを使用していないことを確認してください。 これは、プラグインが互いに競合する可能性があるためです。 さらに、Web サイトに SSL 証明書があることを確認し、そのキャッシュをクリアします。
記事は以下に続きます

プラグインのナレッジ ベースで、トラブルシューティングを行い、10Web Booster の効率を高めるためのヒントをさらに見つけることができます。
10Webブースターの価格
10Web Booster は、そのプラグインの 2 つのバージョンを提供します: Free と Pro.
無料版では以下が提供されます。
- 最大 10 個の Web サイト ホームページ + 5 個のその他のページの無料のフロントエンド最適化
- 改善されたコア ウェブ バイタル
- すべての Web サイトのキャッシュ
Proプランには、10Web の有料プラットフォーム プランへのサブスクリプションが必要です。 以下を提供します:
- すべてのページのプレミアム フロントエンドの最適化
- 10Web プラットフォームに移行したサイトのバックエンド最適化
バックエンド速度の最適化は、以下を提供する 10Web 自動ホスティングを通じて提供されます。
- WordPress パフォーマンス ブースター
- サーバー パフォーマンスの高速化
- 200ms以上のTTFB
さらに、10Web サブスクリプションの一部として提供される他のすべての機能にアクセスできます。 これには、AI を利用した WordPress ビルダー、Google Cloud ホスティング、ユーザー コラボレーション機能などが含まれます。
最終評決
多くの人がひどくパフォーマンスの悪い Web サイトで立ち往生していることは周知の事実です。 幸いなことに、これは 10Web Booster プラグインで克服できます。
一番良いところ? プラグインは、フロントエンドとバックエンドの両方を自動的に最適化し、インターフェイスが壊れるリスクを排除します。
10Web Booster は PageSpeed スコアを大幅に改善し、訪問者のユーザー エクスペリエンスを向上させ、コンバージョン率を向上させます。 さらに、すべての Core Web Vitals に合格するのに役立ち、検索エンジンの結果ページでのサイトのランクを向上させることができます.
私は 10Web Booster で優れたパフォーマンス スコアと速度を得ました。 自分で試してみて、ニーズを満たし、他の速度最適化ツールよりもうまく機能するかどうかを確認できます.
Webブースターを10個ゲット
