ポップアップでコンバージョンを増やすための 11 のベスト プラクティス
公開: 2022-10-27Web サイトをサーフィンしているときに、予期せぬ、しばしば歓迎されないポップアップに何度も遭遇し、何かを購読したり、ホワイト ペーパーをダウンロードしたり、興味のある読書を中断したりします。 おそらく、彼らはあなたが別のサイトに切り替えることを好むような方法であなたを悩ませました.
ポップアップが煩わしく、読者を失う可能性さえあることを知っていると、ウェブサイトの所有者として、ポップアップを表示するのにお金がかかるのか、それともコンバージョンを増やすのに逆効果なのかを自問し続けるかもしれません.
知る唯一の方法は、それを試してみることです。 ただし、ポップアップの作成を開始する前に、ポップアップが訪問者に付加価値を与えるのに役立つヒントをいくつか紹介します。
目次
- #1 目標を特定する
- #2 適切な形式を使用する
- #3 ポップアップを短くシンプルに保つ: 価値提案を 1 つだけ使用する
- #4 重要な情報だけを尋ねる
- #5 カラーコントラストを適用
- #6 クリエイティブで質の高い画像を使用する
- #7 ポップアップをウェブサイトの他の部分とうまく統合する
- #8 行動を促すフレーズを強調する
- #9 提供価値
- #10 ポップアップを簡単に閉じることができるようにする
- #11 適切なツールを使用する
#1 目標を特定する
ポップアップを作成する前に、次の質問を自問してください: ポップアップでどのような結果を達成したいですか? おそらく、購読者リストを増やしたり、新製品の認知度を高めたり、販売を促進したり、カートの放棄を減らしたりすることに関心があるでしょう。
ポップアップのデザインと動作は、その目的によって異なります。 たとえば、訪問者が投稿を読んでいるときにニュースレターを購読するように招待したり、潜在的な購入者がショッピング カート ページを離れようとしているときにショッピング カートの放棄を減らすためにポップアップを表示したりします。ポップアップのすべてが、定義した目的と完全に一致している必要があります。
#2 適切な形式を使用する
ポップアップとは、訪問者の注意を引くために表示されるフローティング ウィンドウを意味します。 ポップアップの形式はさまざまです。
- 画面中央のクラシックなポップアップ、ライトボックス タイプ。
- 片側から動くポップアップ。
- 全画面ポップアップ。
- 上下のバー。
それらにはすべて、さまざまな長所と短所、侵入レベルがあり、さまざまなユース ケースに適しています。
フォーマットに関しては、小さなポップアップ タイプは小さな画面に適し、大きなポップアップ タイプは広告プロモーションに適しています。 画面全体をブロックするものは、サイトの閲覧を続行する前にユーザーにそのアクションのみを実行してもらいたい場合に適しています。

各シナリオで何が機能するかをテストするのが最善ですが、考慮すべき代替案がいくつかあることに留意することが重要です。
#3 ポップアップを短くシンプルに保つ: 価値提案を 1 つだけ使用する
ポップアップで最小限の情報を使用すると、結果が向上します。 少ないほうがいいですね。
訪問者を感動させるのに数秒しかないため、ポップアップのデザインを成功させるには簡潔さが不可欠です。 つまり、ポイントにまっすぐ入り、価値提案を明確にすることを意味します。つまり、顧客が行動を促すフレーズのボタンをクリックすると、どのようなメリットが期待できるでしょうか?
あなたのテキストで説得力を持ってください。 製品やサービスの利点に焦点を当て、力強い言葉を使って注目を集めましょう。 オファーは率直に伝えますが、強引にはなりません。 人々は、シンプルで明確で正直な申し出を高く評価しますが、求められていないことに圧倒されることはありません。

巧妙に作成されたポップアップ デザインを使用すると、人々に行動を起こさせ、コンバージョン率を向上させることができます。
#4 重要な情報だけを尋ねる
参加したり、協力したり、購読したりしたい場合でも、フォームフィールドに入力しすぎるのは好きではありません. フィールドが少ないほどコンバージョン率が高くなるため、重要な情報のみをリクエストしてください。

さらに、多くの訪問者は自分のプライバシーについても心配しており、e コマース Web サイトであまり多くの情報を提供したくないと考えています。 ユーザーから本当に必要な情報量と、要求している情報を入力するのにどれくらいの時間がかかるかを自問してください。 必要なのは彼らの電子メールだけである場合、なぜ彼らに多くのフィールドを煩わせるのでしょうか?
#5 カラーコントラストを適用
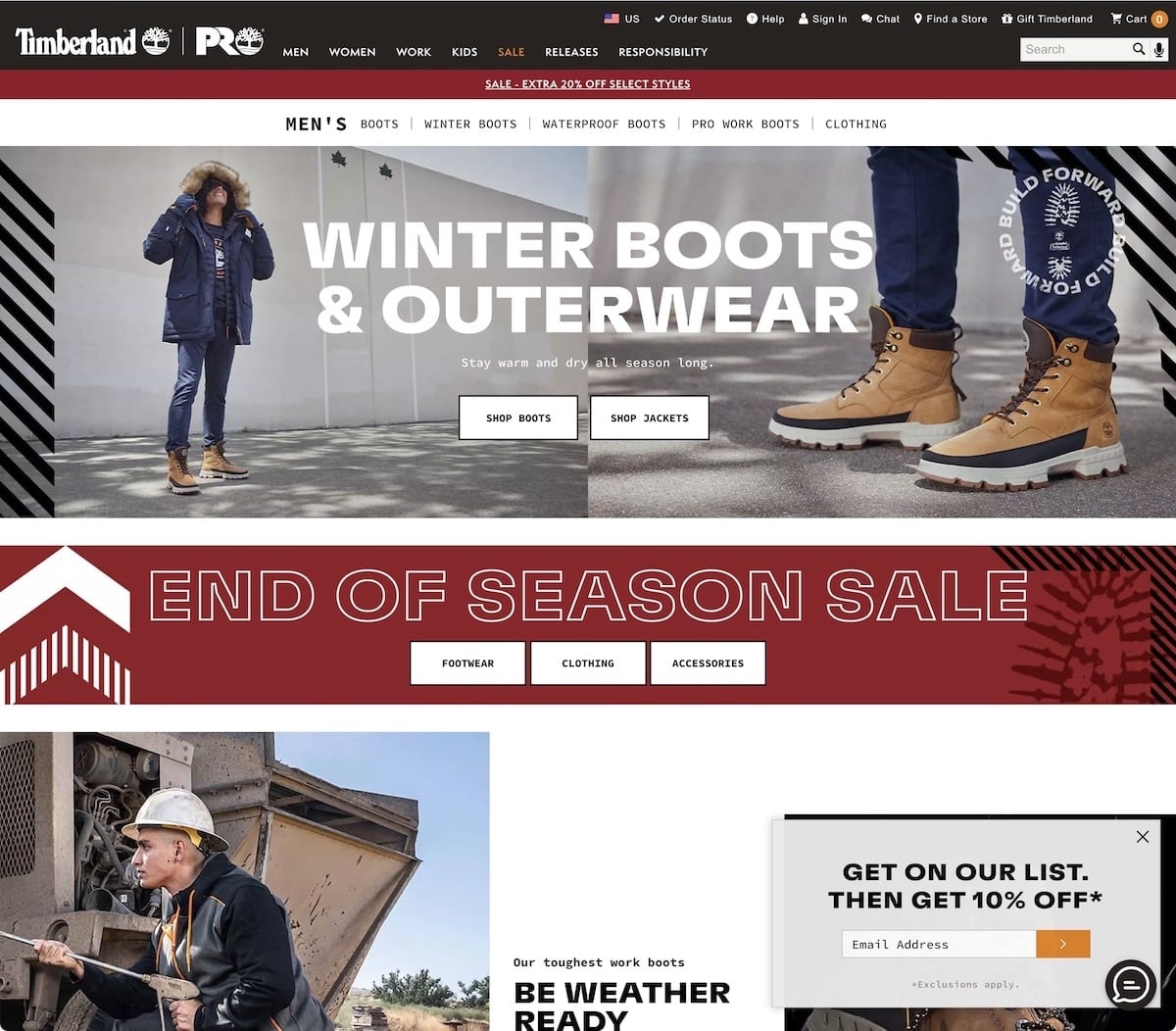
ポップアップ デザインが機能することを確認するためのベスト プラクティスの 1 つは、色のコントラストを適用することです。 ページの中央にポップアップを表示せずに訪問者にポップアップを表示するには、配色に反対の色を使用して、ポップアップの最も重要な要素が目立つようにすることが重要です。
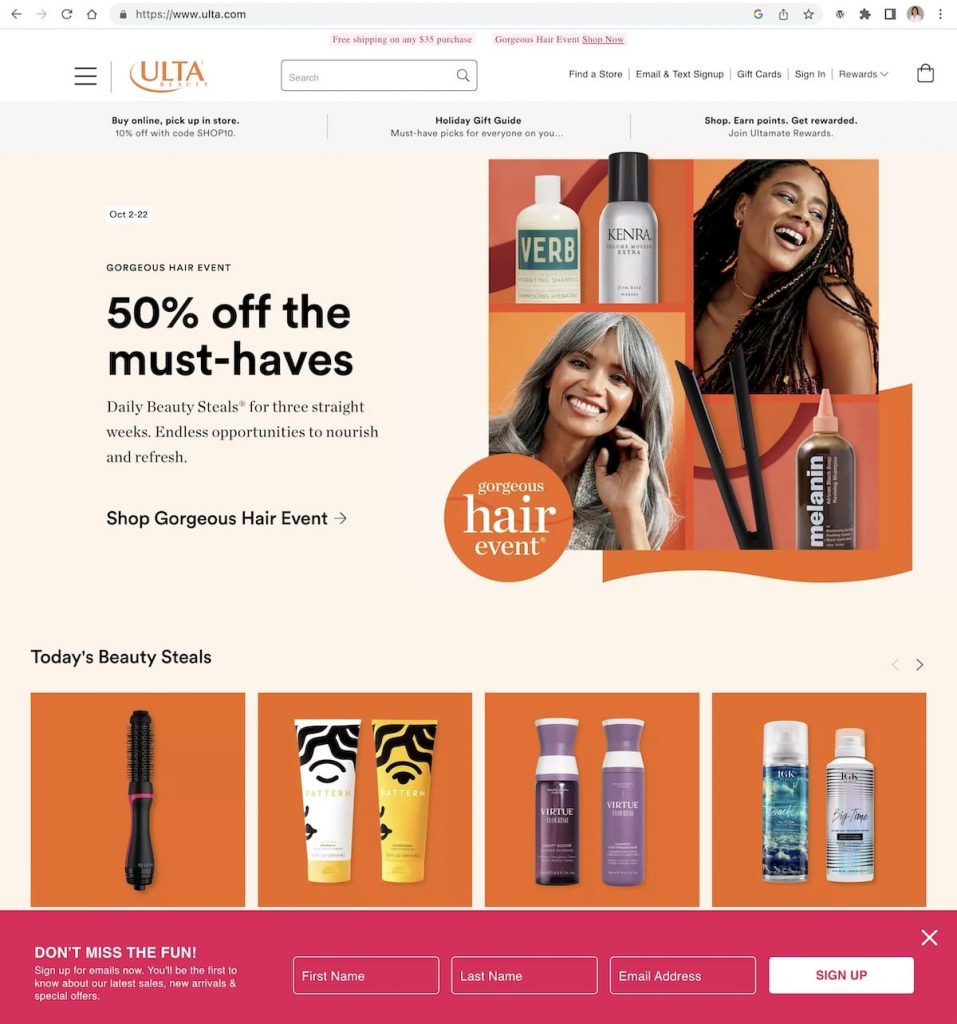
たとえば、Ultra Beauty ページの下部にあるフローティング ポップアップ バーのようなポップアップを表示できます。

ご覧のとおり、このポップアップのピンク色はサイトのクリーム色の背景とは対照的ですが、サイトのスタイルと調和しています.
一般に、人目を引くデザインを使用することは、訪問者の注意を引くために良い考えです。ご覧のとおり、この場合、ページの中央にポップアップを表示するよりも邪魔になりません.
#6 クリエイティブで質の高い画像を使用する
関連する画像やさまざまな形状をポップアップ レイアウトに追加して、スペースを最大限に活用しましょう。
実際、ポップアップがユニークであるほど、メッセージが訪問者に影響を与える可能性が高くなります。

関連する画像やグラフィックを使用することは、注目を集める良い方法であり、一般に、ポップアップで人々に行動を起こさせるのに効果的です.

ポップアップ レイアウトで画像を使用するためのいくつかの良いアイデアは次のとおりです。
- 送信したいメッセージに関連する画像。
- 商品の画像。
- ターゲットオーディエンスまたは理想的なクライアントを代表する人々。
- 使用中の製品を表示します。
#7 ポップアップをウェブサイトの他の部分とうまく統合する
この投稿では、ポップアップが煩わしい可能性があると述べることから始めました。 訪問者がポップアップを見てすぐにサイトを離れないようにしたい場合は、ポップアップのユーザー エクスペリエンスをできるだけ快適なものにします。
どうやってするの?
ポップアップがサイトの残りの部分とうまく統合されていることを確認してください。 これは、サイトや会社のロゴ、色、フォント、トーンなどのブランディング要素を含めることで実現できます。 こうすることで、ポップアップは無関係な広告ではなく、サイトの有機的な部分のように見えます。


#8 行動を促すフレーズを強調する
明確性について言えば、ポップアップの唯一の目的は、ユーザーに行動を起こさせることです。 会話を始めたり、自己紹介したり、何かをする場所ではありません。 急いで本題に入る必要があります。
このため、行動を促すフレーズは非常に明確で、さらに重要なこととして、独自のものでなければなりません。 ユーザーは 1 つのタスクのみを実行する必要があり、さまざまなオプションについて考える必要はありません。 そうしないと、混乱が生じる可能性があり、混乱した訪問者はアクションを実行しません。

#9 提供価値
ユーザーが閲覧しているページのコンテキストに関連した便利なものをユーザーに提供します。 情報を求める場合は、代わりに価値のあるものを提供する必要があります。 結局のところ、物事が無料であることはめったにありません。

#10 ポップアップを簡単に閉じることができるようにする
ポップアップを誤って使用すると、非常に煩わしい場合があります。 しかし、さらに悪いことを知っていますか? 閉じるのが難しいポップアップ。
小さくて目立たず、閉じるのが難しい「X」を使用して、訪問者を苛立たせ、サイトを離れさせるだけの間違いを犯さないでください。 さらに悪いことに、ブラウジングを続けるために不可欠な要件でない限り、閉じることができないポップアップを作成することさえ考えないでください (GDPR ウィンドウや事前に年齢を確認する必要がある Web サイトなど)。
訪問者がポップアップを簡単に閉じられるようにすることで、サイトへの関心を維持し、ポップアップを Web サイトに表示される情報の一部として認識できます。 この方法で直帰率を危険にさらさないでください。
#11 適切なツールを使用する
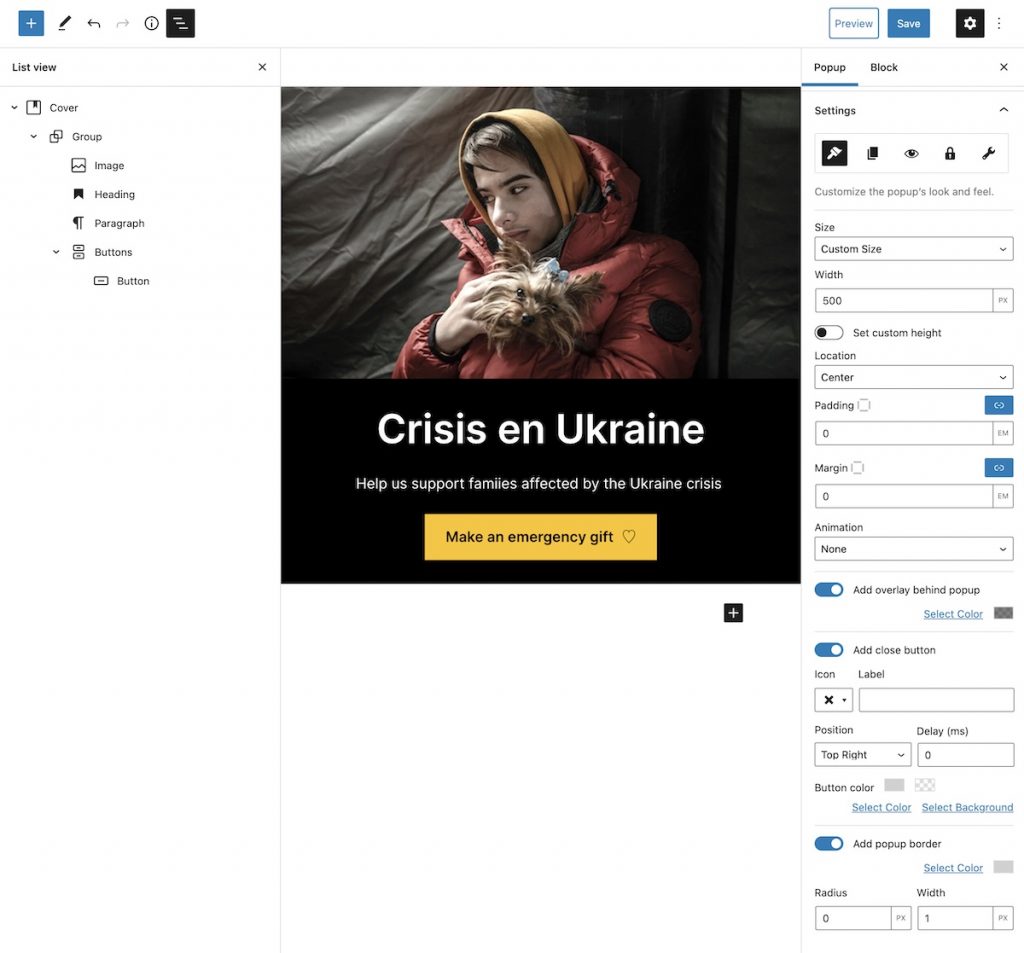
最後に、コードを 1 行も書かずに上記のすべての推奨事項を簡単に実装するには、Web サイトのテーマに完全に適合するプラグインを使用してポップアップを作成します。 サイトで WordPress ブロック エディターを使用している場合、Nelio Popups プラグインを使用すると、ブロックを使用して直接ポップアップをデザインできます。
コンテンツの編集は、コードを 1 行もプログラムすることなく、同じネイティブまたはサードパーティのブロック (フォーム、ブロック パターンなど) で実行されます。 さらに、必要な動作でポップアップを表示できる一連の追加機能と機能があります。
無料版の Nelio Popups では、次のことができます。
- 必要な数のポップアップ ウィンドウを作成して管理します。
- WordPress ポップアップのデザインと外観をカスタマイズして、ブランドの認知度を高めます。
- 適切で望ましい WordPress ポップアップの開閉アニメーションを選択します。
- 新規加入者の獲得や新製品のマーケティングに最適なフルスクリーン ポップアップを作成します。
- 特定のページや投稿、ブラウザの Cookie、参照など、訪問者をターゲットにするためのインテリジェントな条件を設定します。
- ユーザーがテキストにカーソルを合わせるか、Web ページのどこかをクリックしたときにポップアップを表示して、ポップアップをインタラクティブでより望ましいものにします。
- ユーザーがページを下にスクロールしたとき、または訪問者を満足させるために設定された遅延時間の後にポップアップを表示します。
- サードパーティのブロックベースのプラグインと統合して、任意のブロックをポップアップに含めます。

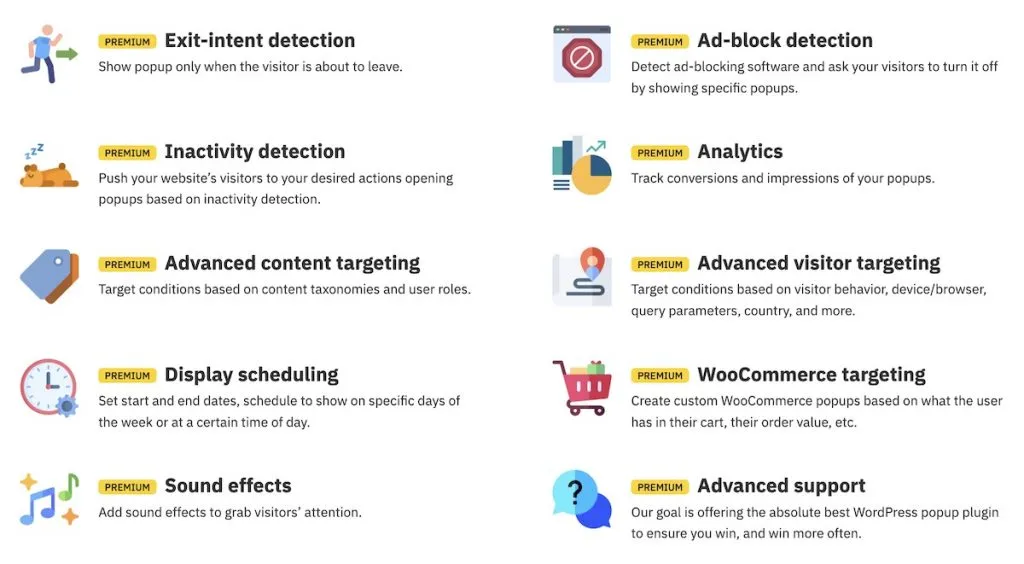
さらに多くの機能が必要な場合は、Nelio Popups のプレミアム バージョンを購読してください。

これで、自分のサイトでポップアップを使用する準備が整いました。 幸いなことに、Nelio Popups のようなプラグインを使用すると、これがかつてないほど容易になります。
Unsplashの Arno Senoner による注目の画像。
