Web サイトで使用する 13 のライト テンプレートの例
公開: 2022-09-27色は、人々があなたを認識しやすくするために重要ですが、サイトでのエクスペリエンスにおいても重要な役割を果たします. たとえば、訪問者はコンテンツが読みにくいと感じて Web サイトを離れることがよくあります。 ライト テンプレートは通常、これを回避するのに適しています。テキストとのコントラストを高くすることができるからです。 サイトのライト テンプレートの作成を検討すべき理由を一緒に学びましょう。
白の意味と心理
白という色は、西洋と東洋の文化で異なる意味を持っています。 西洋文化では、無邪気さ、善良さ、清潔さを連想させます。 しかし、多くの東洋の文化では、白は死と悲しみに関連しています. 西洋人が結婚式で使用するのとは対照的に、彼らはしばしば葬式でこの色を使用します.
白は空白の状態に似ており、新たなスタートなど、新たな始まりを象徴しています。 インテリアデザイナーは、部屋をより広々と見せるために使用することを好みます。 完全に白い部屋は広々としているように見えるかもしれませんが、空っぽで不親切に見えることもあります。 もちろん、これが白が病院でよく使われる部屋の色である理由ではありません. 実際、白は無菌感を生み出すため、病院では白を使用することがよくあります。
Web で明るい色を使用する必要があるのはなぜですか?
Web デザイナーは、明るい色を白の総称として使用し、灰色や青などの他の色の明るい色合いを使用します。 純粋さ、新鮮さ、清潔感を生み出し、コントラストを生み出すのに役立ちます。 さらに、デザイナーはニュートラルな背景を作成し、他の色にスポットライトを当てるためによく使用します。
ライト テンプレートは、ミニマルなデザインを作成するための一般的な選択肢です。 ミニマルデザインとは、端的に言えば、すべてを基本的な形に落とし込むテクニックです。 そして、白やその他の明るい色の色合いほど基本的なものはありません。
明るい色は、ウェブサイト テンプレートの黒いテキストとのコントラストも高くなります。 実際、白っぽい背景と暗いテキストは、読みやすくするための最良の色の組み合わせです。
13 のライト テンプレートの例
ライト テンプレートは、ミニマルな(つまり、モダンな外観の)デザインを作成するのに役立ちます。 そのため、Web サイトに明るい色を使用することを検討する価値があります。 以下に、インスピレーションのために 13 のライト テンプレートの例を集めました。 気に入ったものがあれば、ボタンをクリックするだけで Smart Slider にインポートできます。
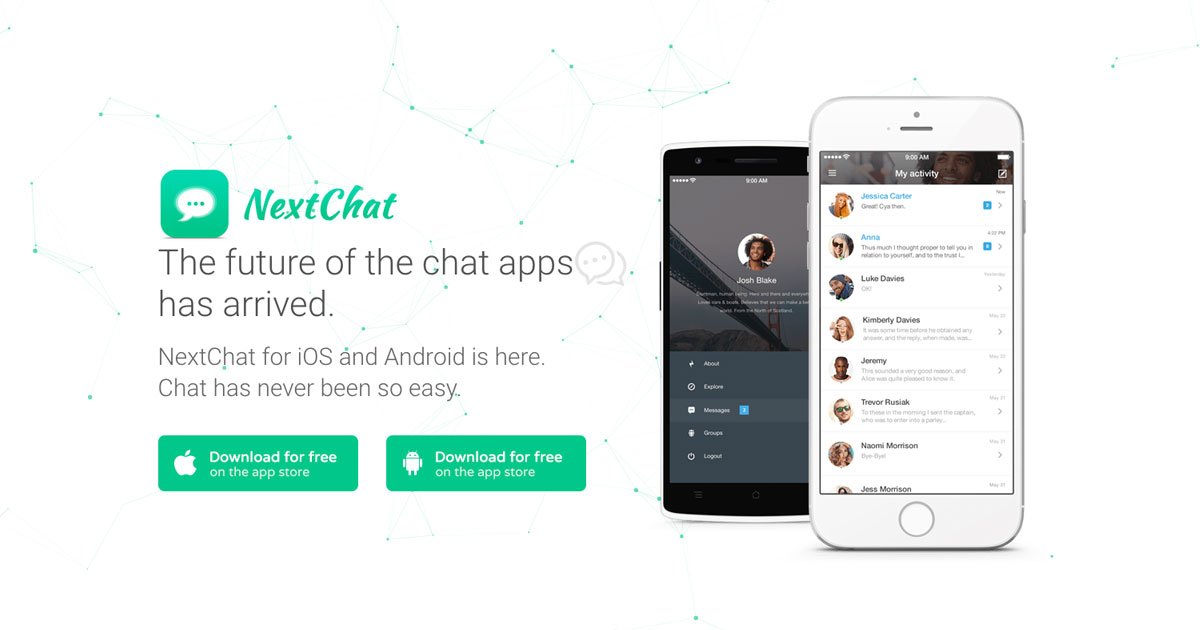
1.ネクストチャットブロック

NextChat ブロックは、ライト テンプレートを使用して他の色を輝かせる典型的な例です。 この場合、白い背景と暗い灰色のテキストが、緑色のボタンを強調するのに役立ちます。
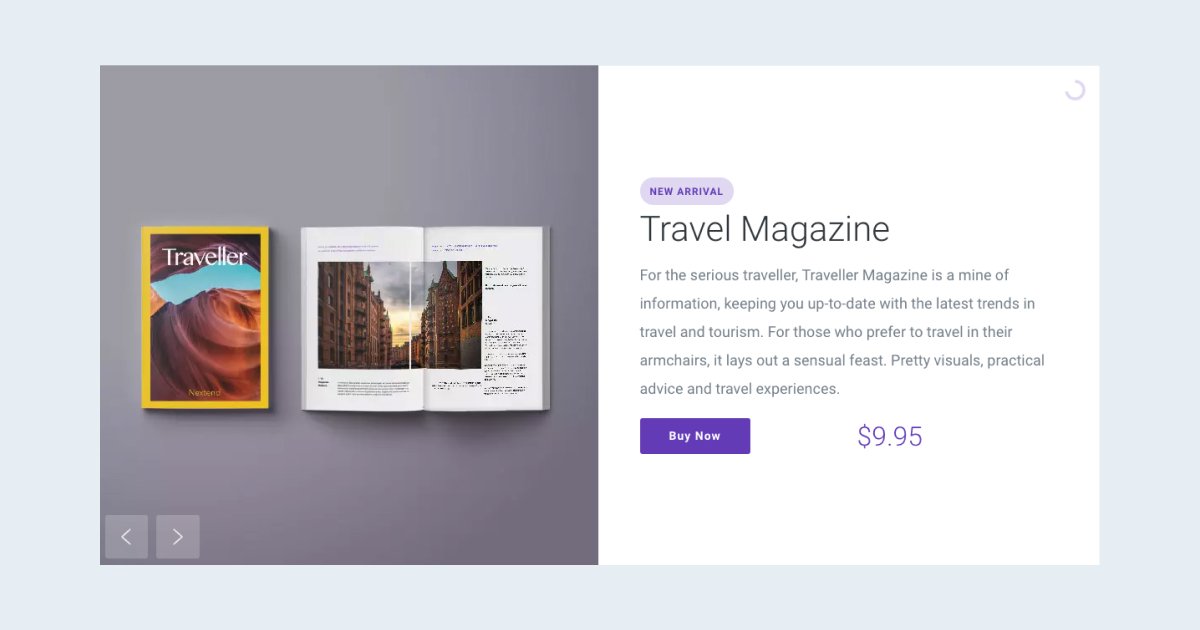
2. 箱入り商品のスライダー

このライト テンプレートでは、白い背景に灰色のテキストが表示されます。 これらの色の選択は、青い CTA ボタンを目立たせるのに役立ちます。
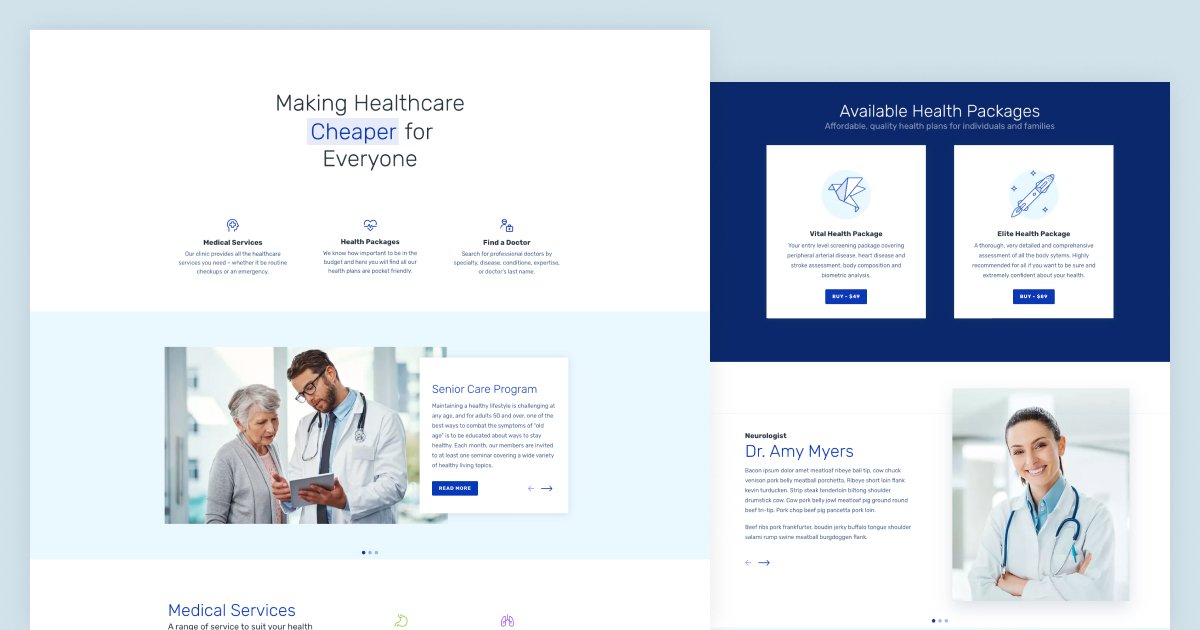
3. ヘルスケア

病院はしばしば白い部屋を持ち、医者は無菌感のために白い服を着ます. 青は信頼と信頼性を促進します。 その結果、青と白の色の組み合わせはヘルスケア Web サイトに最適です。
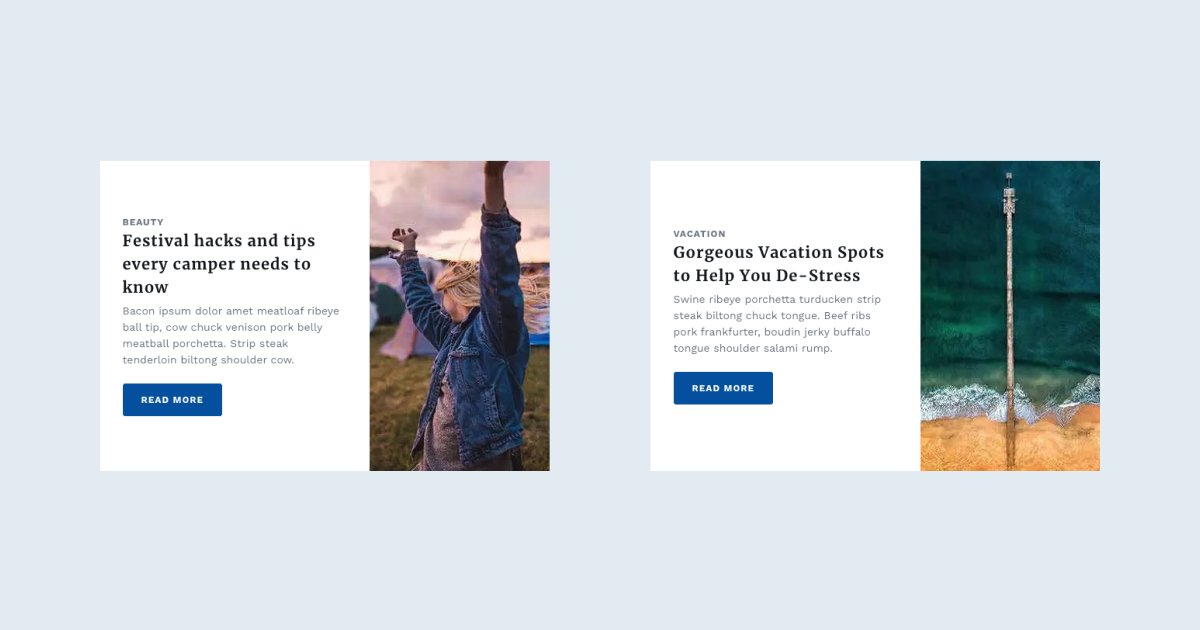
4.カルーセルを投稿する

このテンプレートを際立たせているのは、コンテンツに明るい灰色の背景を使用し、テキストに白い背景を使用していることです. これにより読みやすさが向上し、白はコンテンツ領域も強調します。
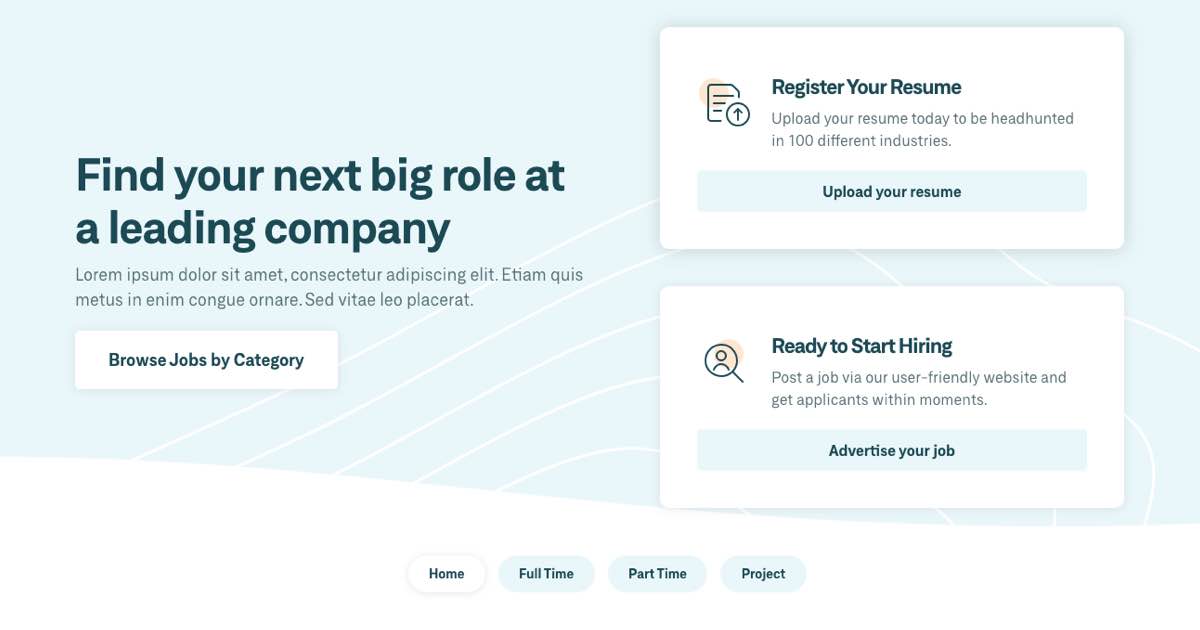
5.キャリア

このライト テンプレートのベースは水色です。 いくつかの異なる目的で白色を使用します。 まず、テキストとその背景の間に高いコントラストを作成します。 2 つ目は、ボタンと箇条書きのハイライト カラーです。 さらに、アニメーション化されたシェイプ ディバイダーも白です。

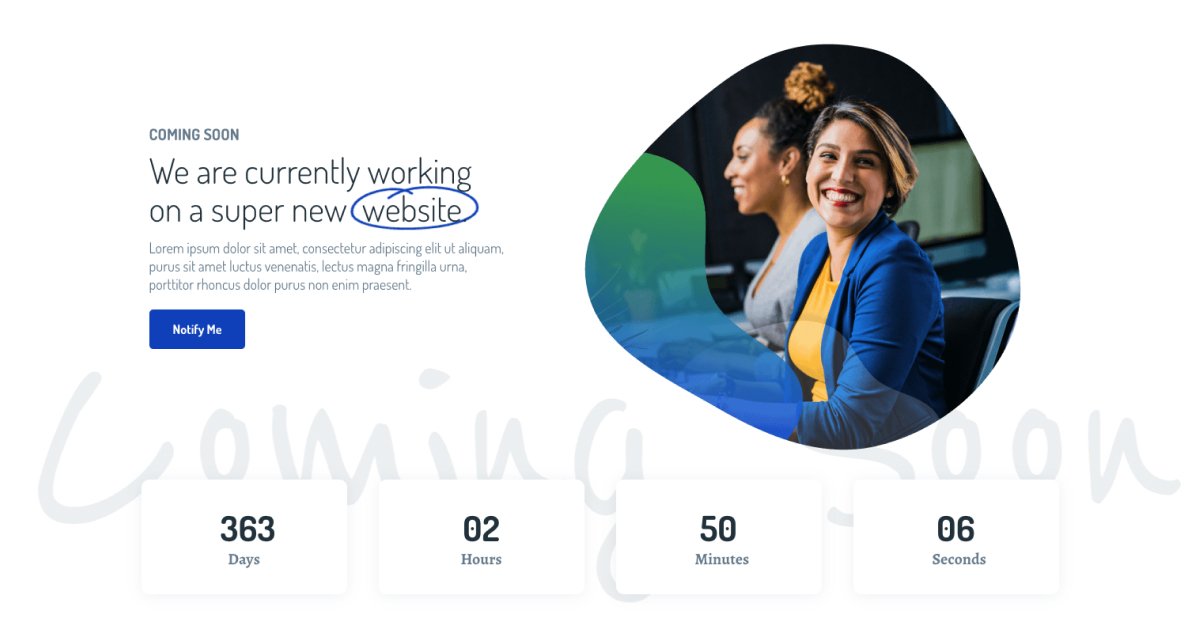
6.近日公開

このテンプレートは、背景とテキスト コンテンツのコントラストが優れています。 背景は白で、テキストは濃いグレーの色合いです。 その結果、十分なコントラストがあり、コンテンツが読みやすいため、これは素晴らしいライト テンプレートの例になります。 青い色は、コンテンツを強調するのにも最適です。
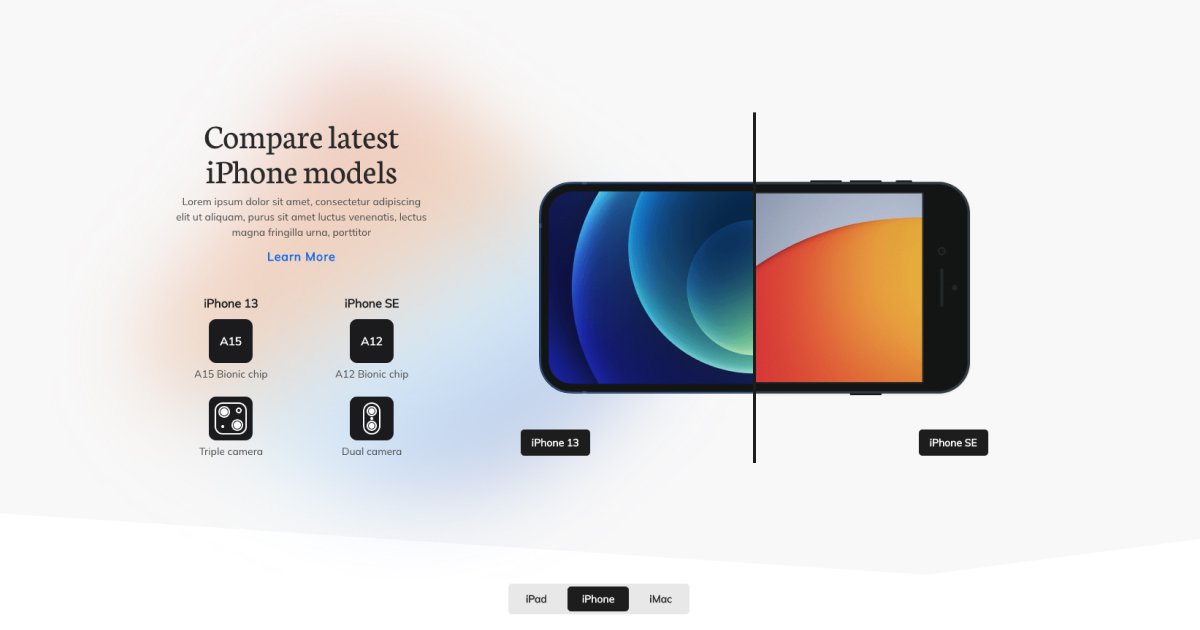
7. 製品比較

このテンプレートでは、背景にぼかした明るい色を使用し、テキストにコントラストの高い暗い色を使用しています。 また、白いシェイプ ディバイダーを使用して、さらに軽く見えるようにしています。
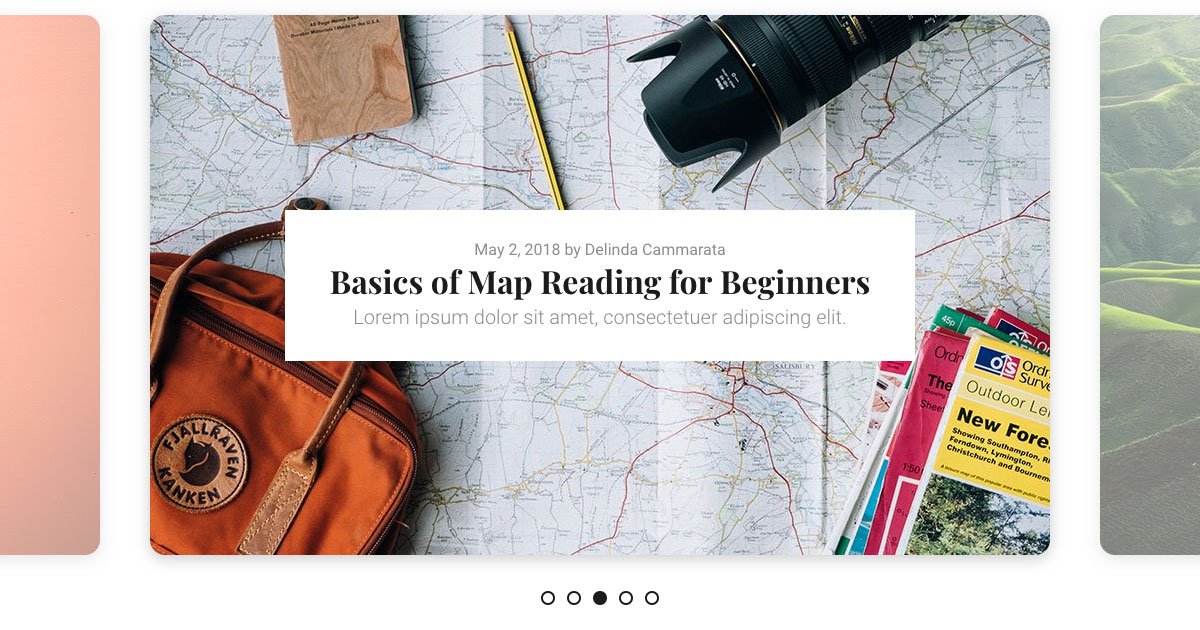
8. ポスト スライダー ショーケース

このライト テンプレートは見栄えの良い白黒のテンプレートです。 唯一の色は画像から来ています。 実際、側面の画像は半透明なので、さらに明るく見えます。 背景は白、文字はグレーなのでコントラストが強いです。
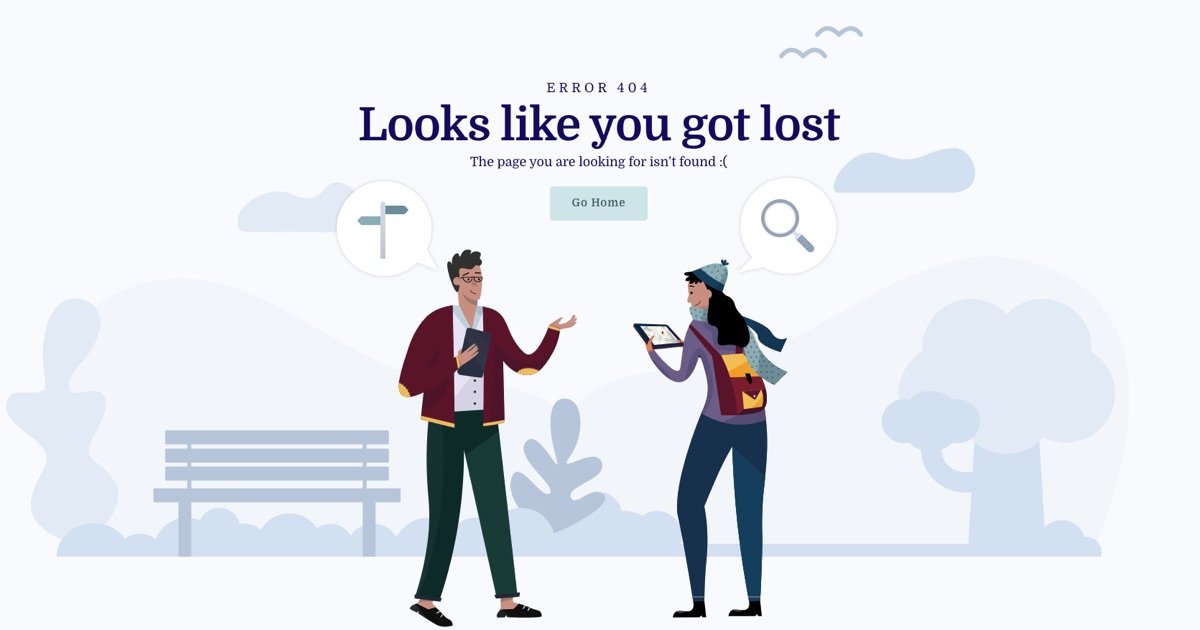
9.404イラスト

この優れたライト テンプレートのベースは、ライト グレーの背景に青みがかったグレーのオブジェクトがあります。 テキストは濃い青色なので、背景とのコントラストが高くなります。
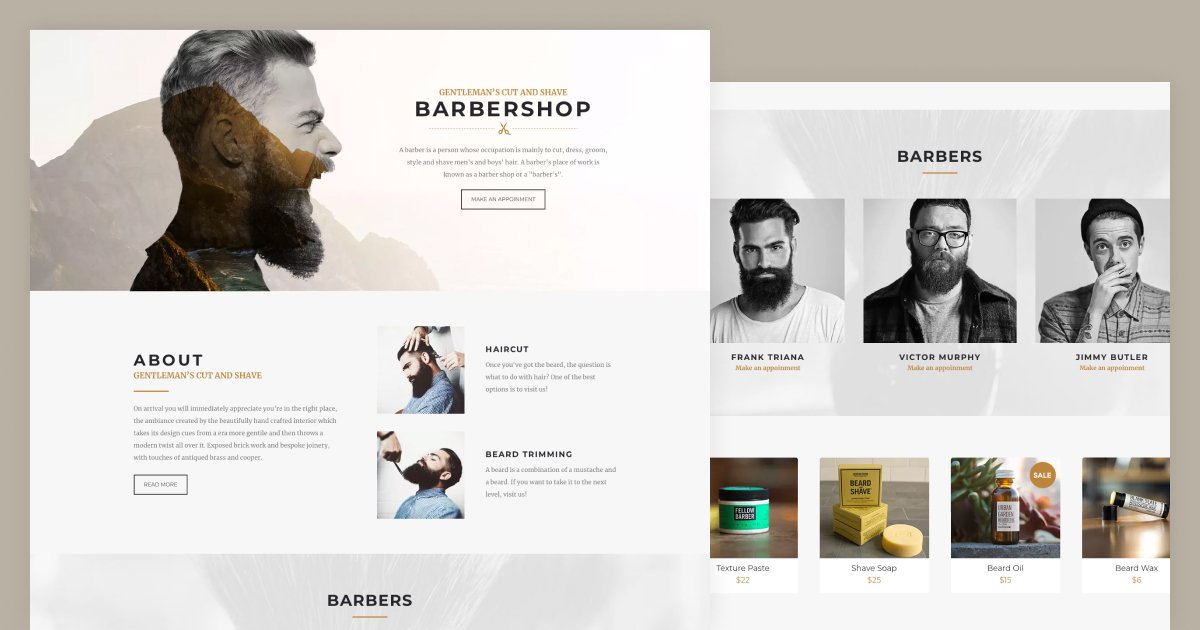
10. 床屋

この例が優れた明るいテンプレートである理由は、明るい背景に暗い色のテキストが使用されていることです。 さらに、ゴールドのハイライト カラーを使用して、一部の要素を際立たせています。
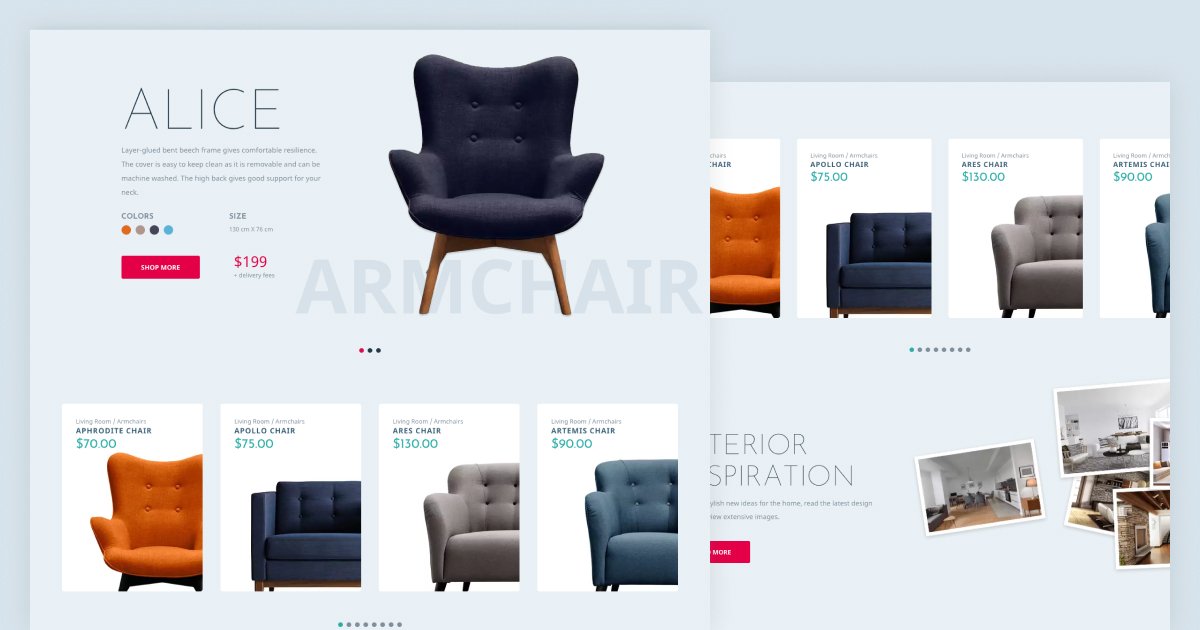
11. インテリア

このテンプレートでは、明るい青色の背景色を使用しています。 そのテキストは、コントラストに適した暗い青みがかった灰色の色合いです。 また、背景とテキストのコントラストを高めるために白色を使用しています。
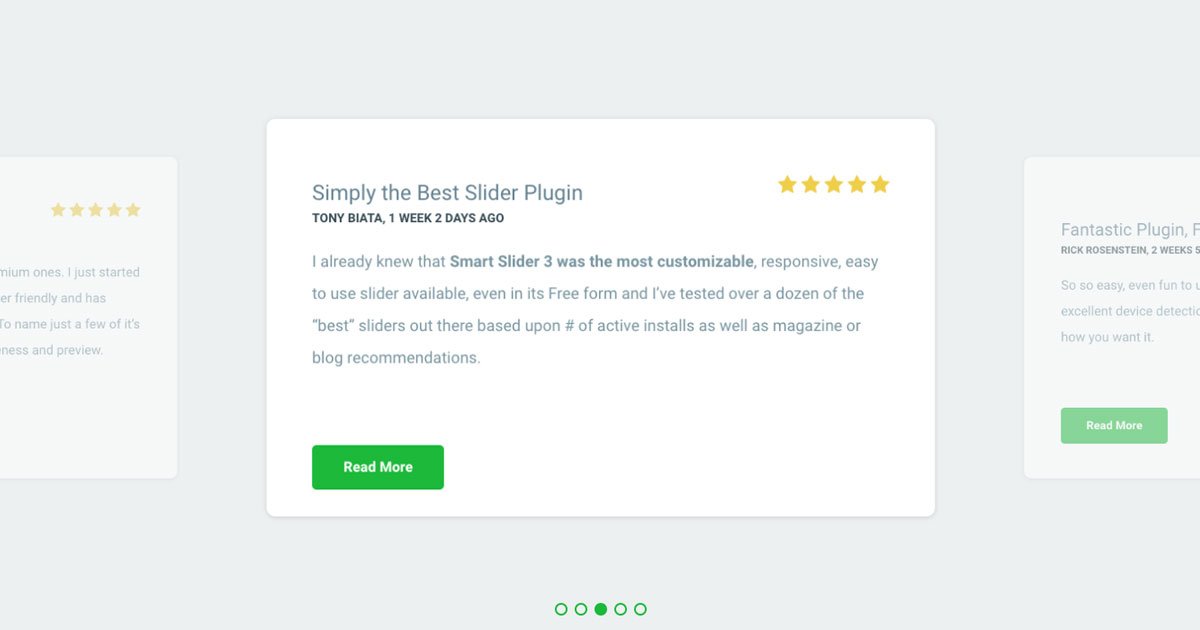
12. お客様の声のショーケース

グレーと白は、ライト テンプレートを作成するための一般的な色の組み合わせです。 この例では、灰色がメインの背景です。 ただし、テキスト コンテンツは白い背景にあるため、読みやすくなっています。 次に、CTA ボタンとナビゲーションを強調する緑色があります。 したがって、ニュートラルなグレーと空白の白により、緑が脚光を浴びることになります。
13.全幅の製品カルーセル

白と黒 (またはダーク グレー) は素晴らしいコントラストを生み出します。 その結果、暗いテキストは明るいテンプレートで読みやすくなります。 商品をより面白く見せるために、各商品画像をパステルカラーで強調しました。 これらの明るい色合いは、テンプレートをより興味深いものにします。 さらに、ミニマルな外観を維持します。
結論
白い背景と黒いテキストにより、テキストが読みやすくなります。 サイトのテキストの読みやすさを向上させるシンプルで使いやすい色の組み合わせです。 ライトテンプレートはミニマルに見えることが多く、さらに重要なことにモダンに見えます。 訪問者は常に最新の Web ページを見たいと思っているため、サイトに軽量のテンプレートを検討する価値があります。
