DiviのGradient Builderを使用して全幅ヘッダーモジュールに適用できる3つの目を引くグラデーション
公開: 2022-12-21Divi の全幅ヘッダー モジュールを使用すると、各コンポーネントに複数のモジュールを追加することなく、Web サイトの動的ヘッダー セクションを簡単に構築できます。 全幅ヘッダー モジュールを使用すると、テキスト、画像、背景、間隔などの外観をすべて 1 つのモジュールから追加およびカスタマイズできます。 Divi の組み込みの背景グラデーション設定と組み合わせて使用すると、人目を引くデザインを作成して、ビジネスやサービスを宣伝できます。
このチュートリアルでは、グラデーションの背景を持つ 3 つのユニークな全幅ヘッダー レイアウトを作成する方法を紹介します。
始めましょう!
スニークピーク
これは、私たちがデザインするもののプレビューです。
グラデーション 1


グラデーション 2


グラデーション 3


始めるために必要なもの
開始する前に、Divi テーマをインストールしてアクティブ化し、Web サイトに最新バージョンの Divi があることを確認してください。
これで、開始する準備が整いました。
始めましょう!
グラデーション 1
既製のレイアウトで新しいページを作成する
まず、Divi ライブラリから事前に作成されたレイアウトを使用してみましょう。 このデザインでは、Food Recipes Layout Pack の Food Recipes Home Page を使用します。
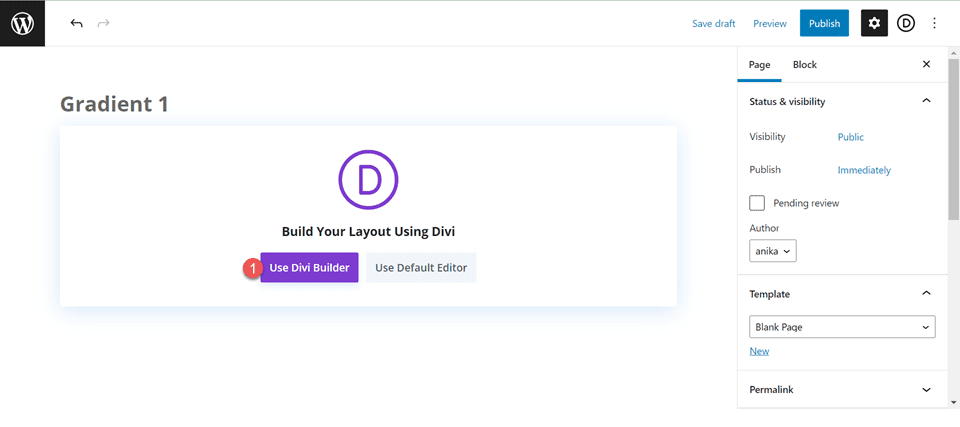
Web サイトに新しいページを追加してタイトルを付け、オプションを選択して Divi Builder を使用します。

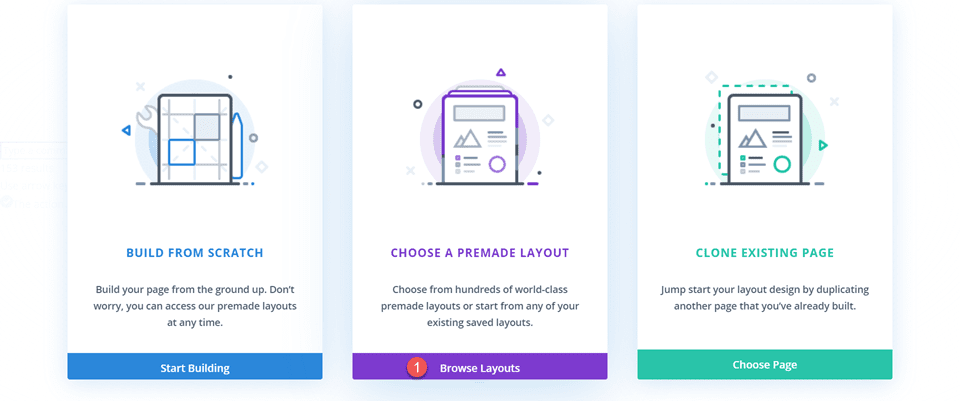
この例では、Divi ライブラリから事前に作成されたレイアウトを使用するため、[Browse Layouts] を選択します。

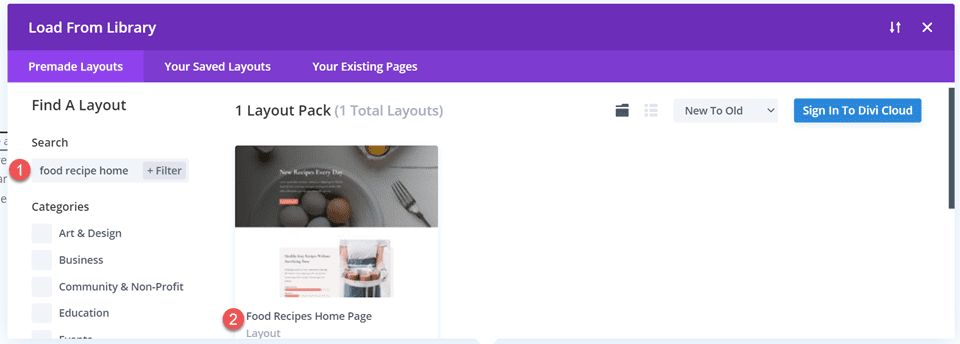
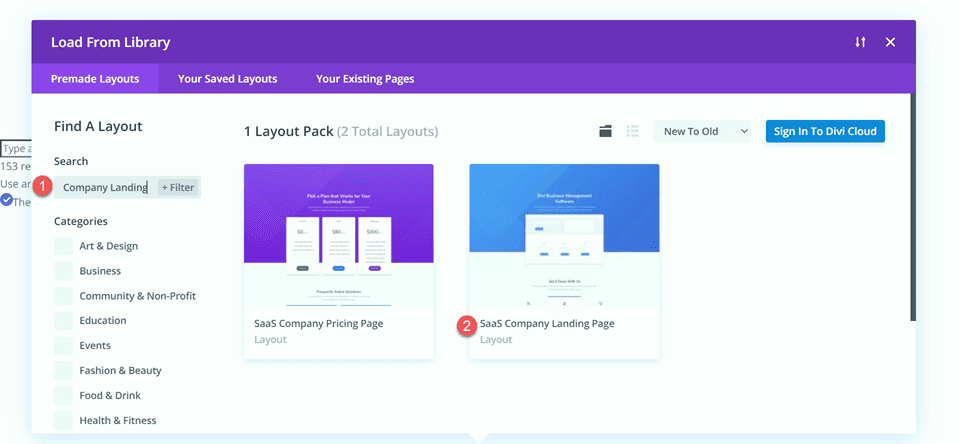
Food Recipes Home Page レイアウトを検索して選択します。

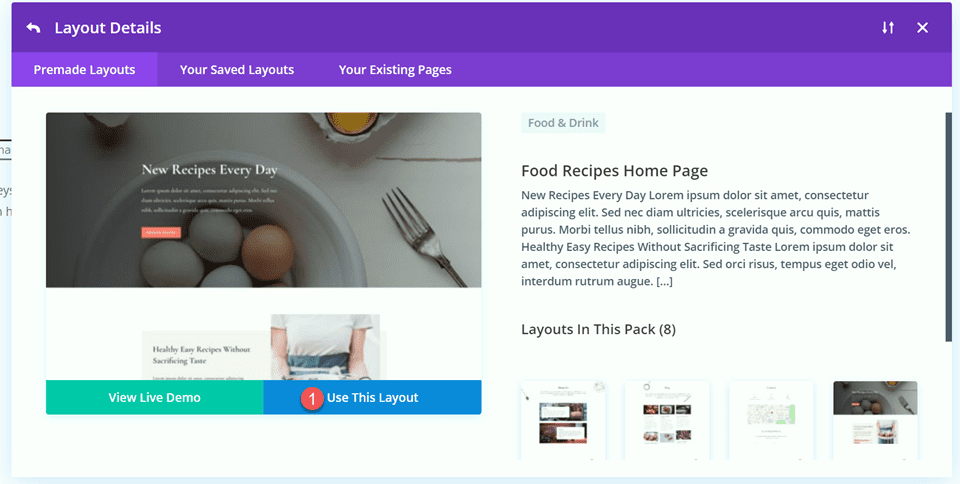
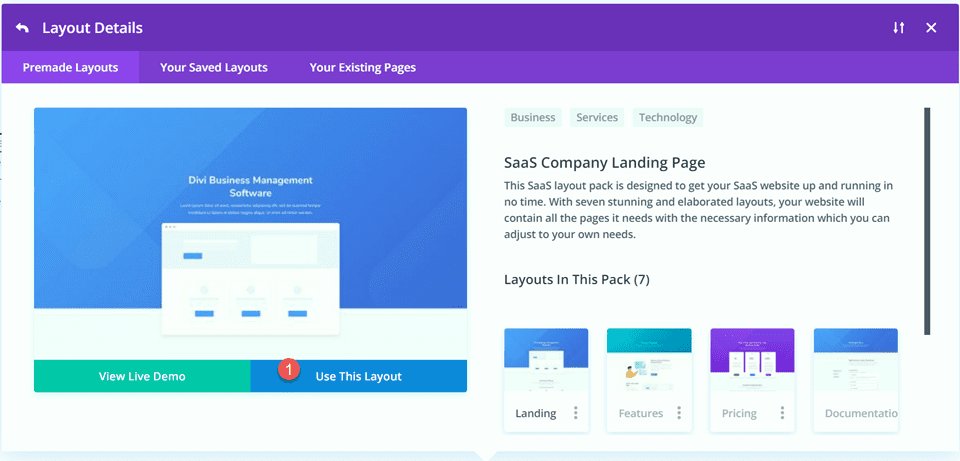
[このレイアウトを使用] を選択して、レイアウトをページに追加します。

これで、デザインを構築する準備が整いました。
全幅ヘッダー モジュールを使用してヒーロー セクションを再作成する
まず、全幅ヘッダー モジュールを使用して、このレイアウトの上部にあるヒーロー セクションを再作成することから始めます。 現在のヒーロー セクションのすぐ下に、新しい全幅セクションをページに追加します。

次に、fullwidth セクションに Fullwidth ヘッダー モジュールを追加します。

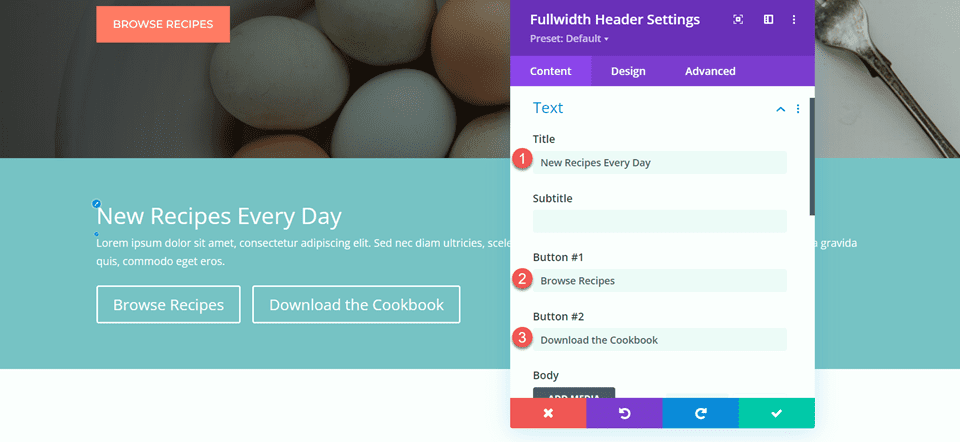
ヘッダー モジュールが配置されたので、[コンテンツ] タブの [テキスト] セクションでヘッダー コンテンツを更新しましょう。
- タイトル: 毎日新しいレシピ
- ボタン #1: レシピを見る
- ボタン #2: クックブックをダウンロードする

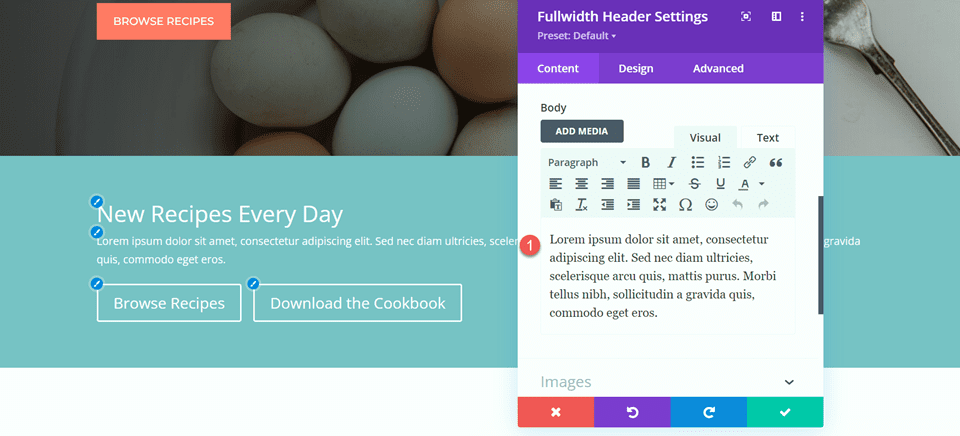
- テキスト: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies、scelerisque arcu quis、mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

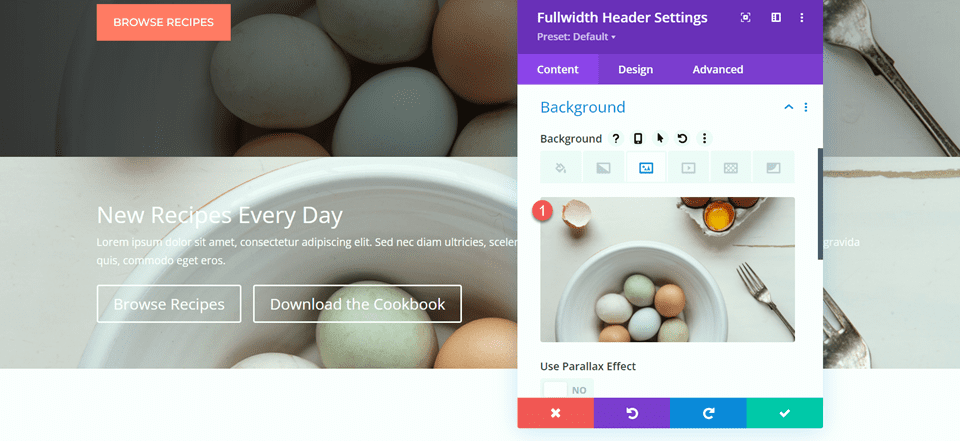
[背景] で、デフォルトの背景色を削除し、背景画像を追加します。

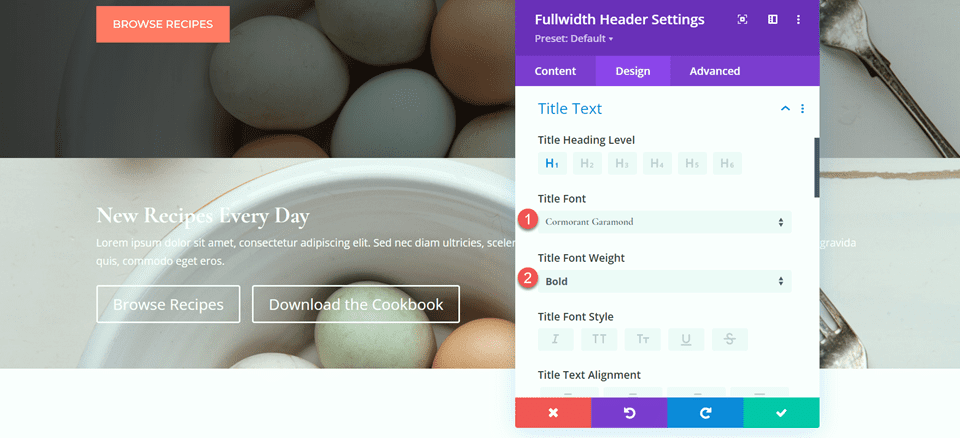
デザインタブに移動し、タイトルテキスト設定を開きます。 次のように設定をカスタマイズします。
- タイトルフォント:鵜ガラモン
- タイトルの太さ: 太字

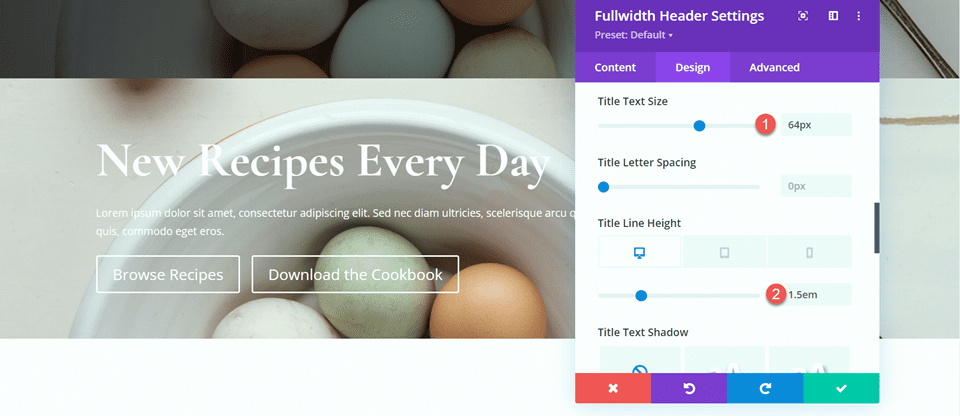
次に、タイトルの文字サイズと行の高さを設定します。
- タイトルのテキスト サイズ: 64px
- デスクトップ上のタイトル行の高さ: 1.5em

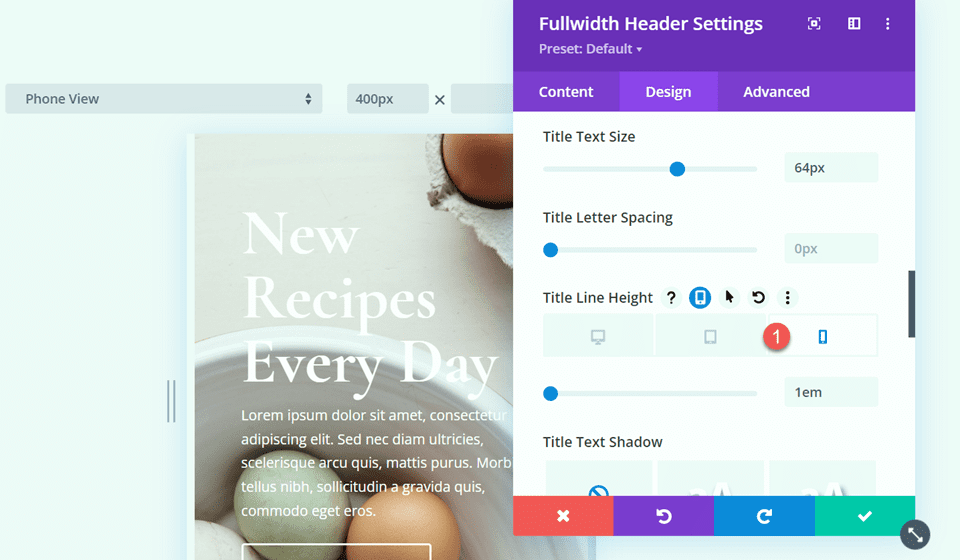
モバイル デバイスのデザインを最適化するには、モバイルのタイトル行の高さのサイズを小さくする必要があります。 レスポンシブ設定を選択し、モバイル ラインの高さを設定します。
- モバイルでのタイトル行の高さ: 1em

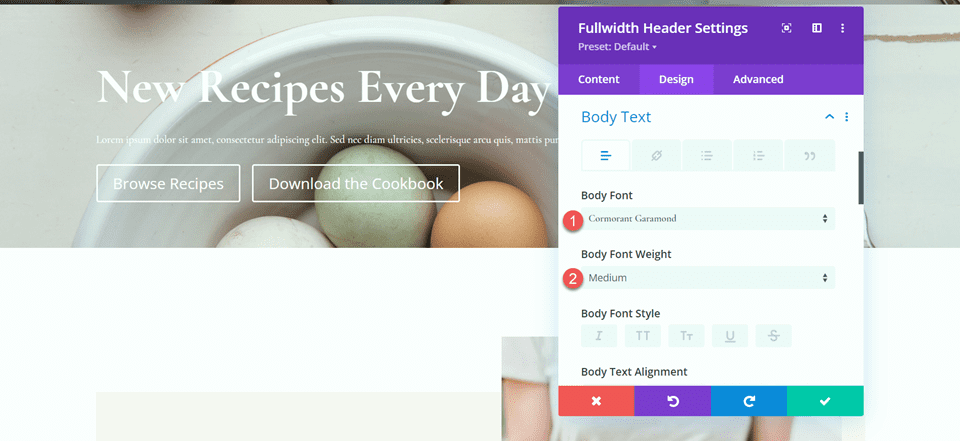
次に、本文のフォント オプションをカスタマイズしましょう。 設定は次のとおりです。
- 本文フォント: 鵜ガラモン
- 本文のフォントの太さ: 中

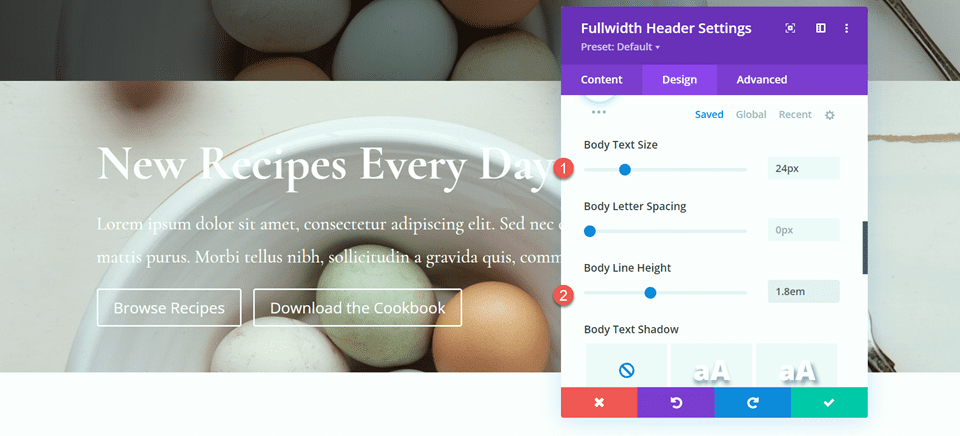
- 本文のテキストサイズ: 24px
- ボディラインの高さ: 1.8em

ボタンのスタイルをカスタマイズする
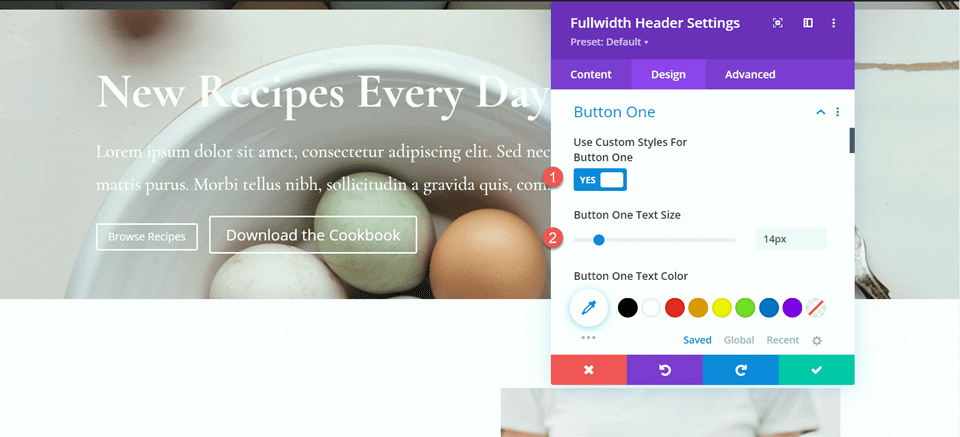
次に、ボタン 1 の設定を開きます。 カスタム スタイルを有効にしてから、テキスト サイズを設定します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px

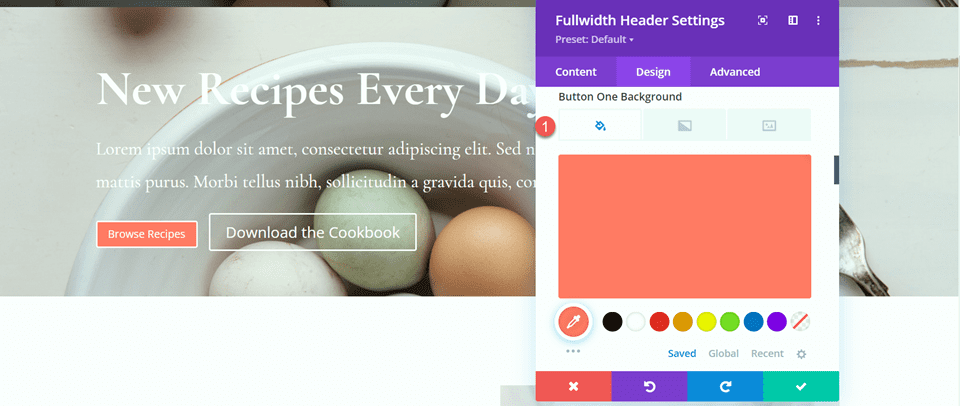
ボタンに背景色を追加します。
- ボタン 1 の背景: #FF7864

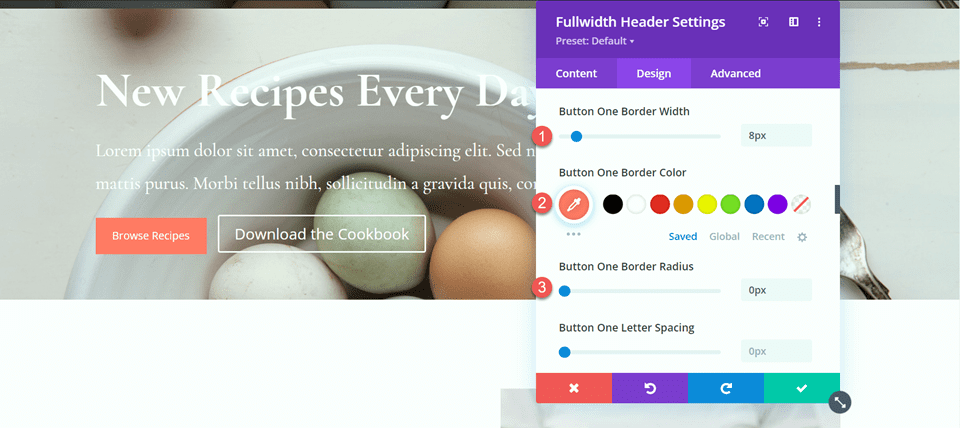
ボタンの境界設定をカスタマイズします。
- ボタン 1 の境界線の幅: 8px
- ボタン 1 のボーダーの色: #FF7864
- ボタン 1 の境界線の半径: 0px

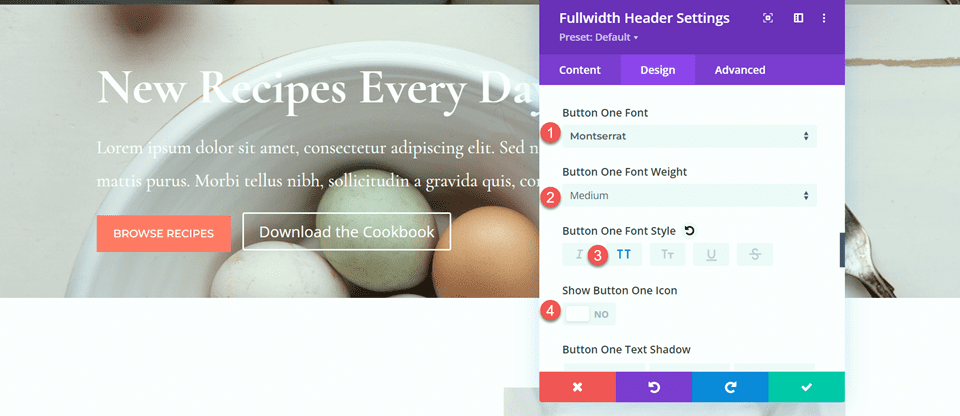
次に、フォントをカスタマイズし、ボタン アイコンを無効にします。
- Button One フォント: Montserrat
- ボタン 1 のフォントの太さ: 中
- ボタン 1 のフォント スタイル: TT (大文字)
- ボタン 1 のアイコンを表示: いいえ

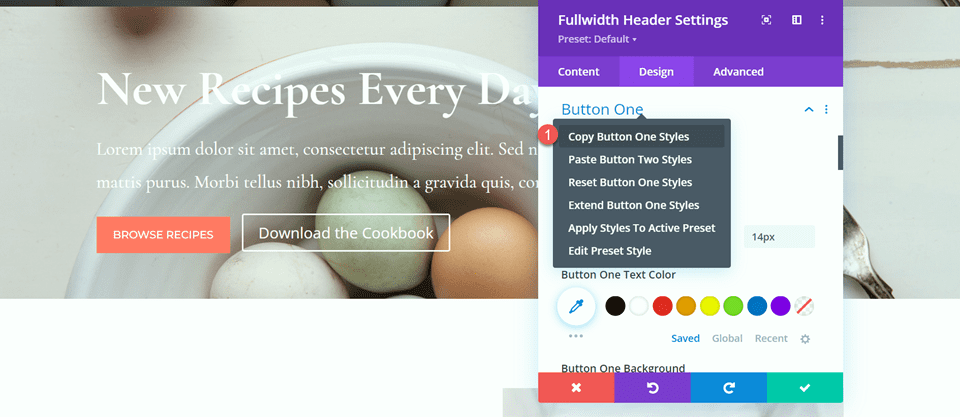
次に、ボタン 2 をカスタマイズします。 デザインはボタンワンとほぼ同じですが、色が異なります。 繰り返しの手順をスキップするために、ボタン 1 のスタイルをボタン 2 にコピーして、そこからデザインをカスタマイズしましょう。
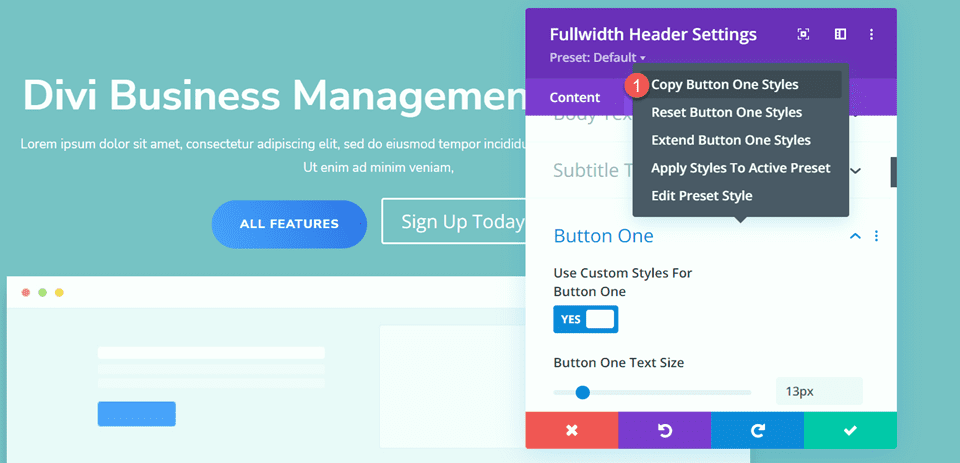
まず、ボタン 1 の設定を右クリックし、ボタン 1 のスタイルをコピーします。

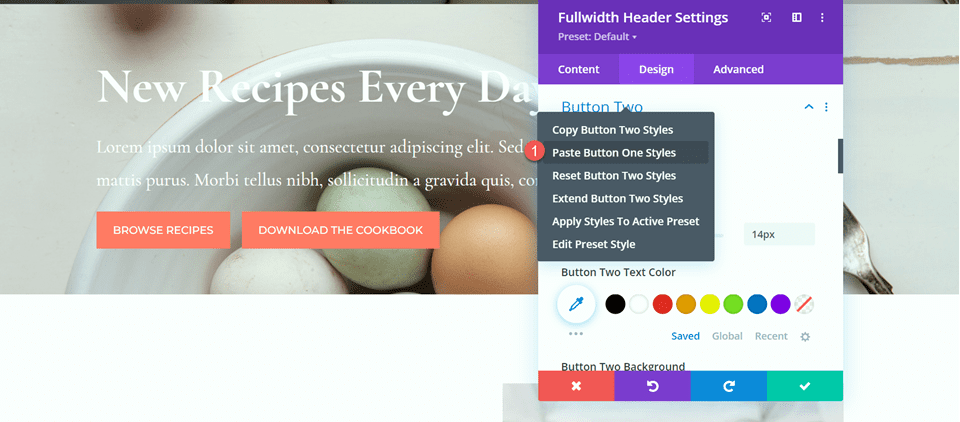
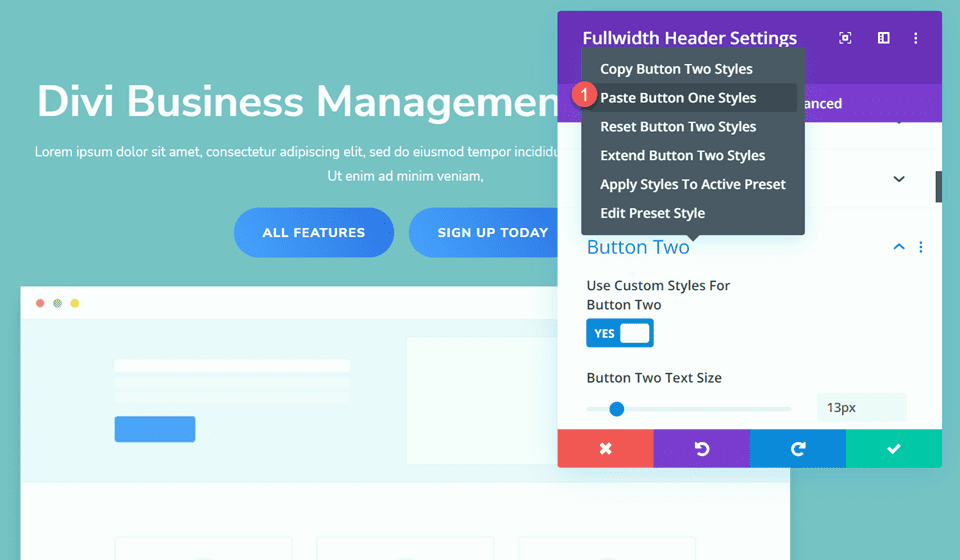
次に、ボタン 2 の設定を右クリックし、ボタン 1 のスタイルを貼り付けます。

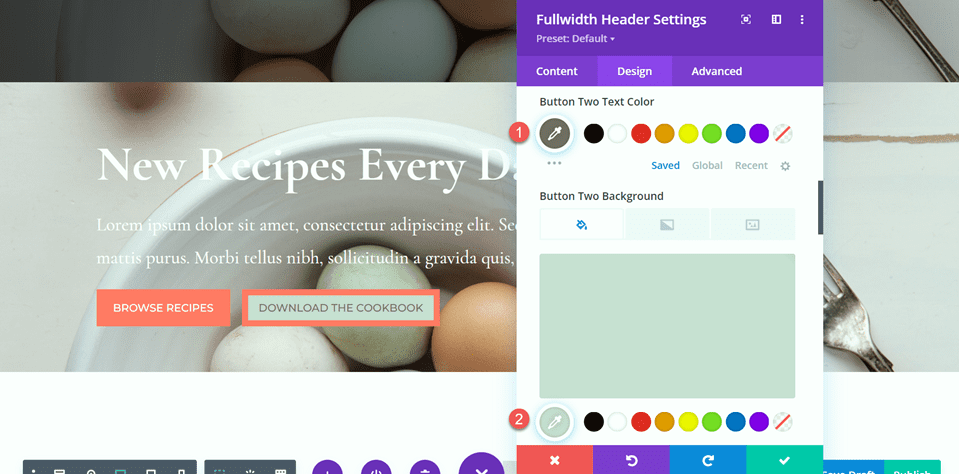
ボタン 2 のテキストの色と背景色を変更します。
- ボタン 2 のテキストの色: #726D64
- ボタン 2 背景: #CDBBD2

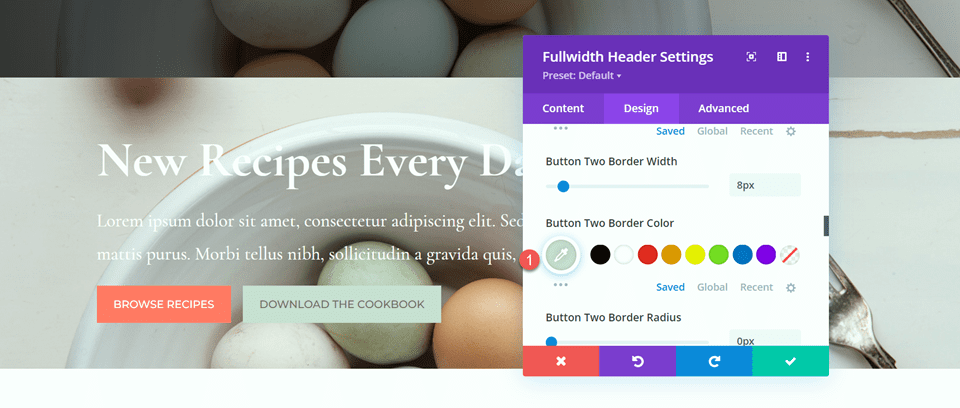
ボタン 2 の境界線の色も変更します。
- ボタン 2 ボーダーの色: #CDBBD2

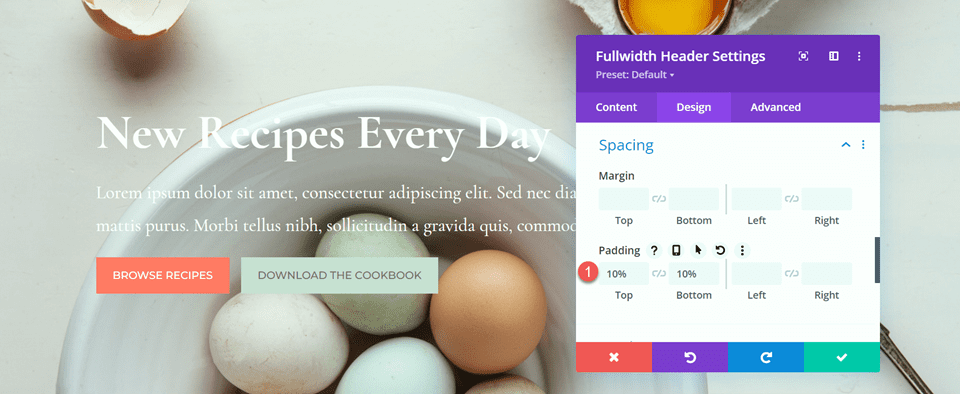
ボタンが完成したので、間隔設定を開き、上下のパディングを設定します。
- パディングトップ: 10%
- パディング - ボトム: 10%

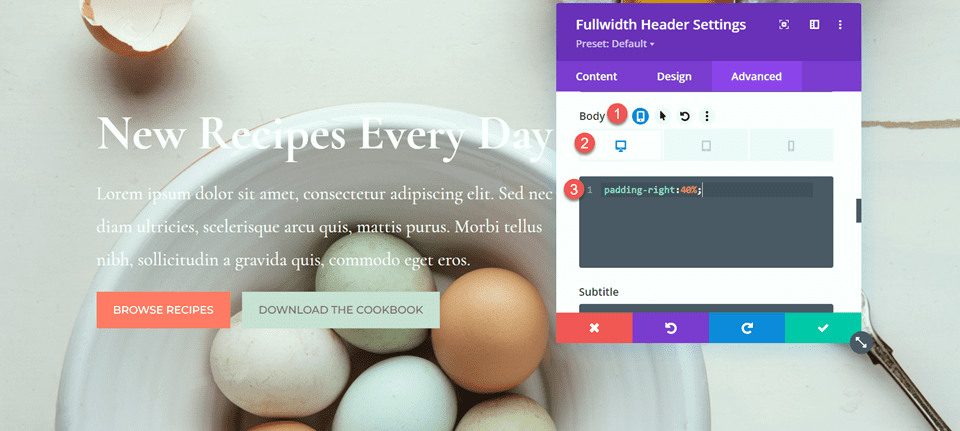
最後に、詳細設定タブでカスタム CSS 設定を開きます。 デスクトップ デザイン用のカスタム CSS のみを追加するため、レスポンシブ設定を選択します。 Body CSS セクションにカスタム CSS を追加します。
padding-right: 40%;

Fullwidth ヘッダー モジュールにグラデーションを追加する
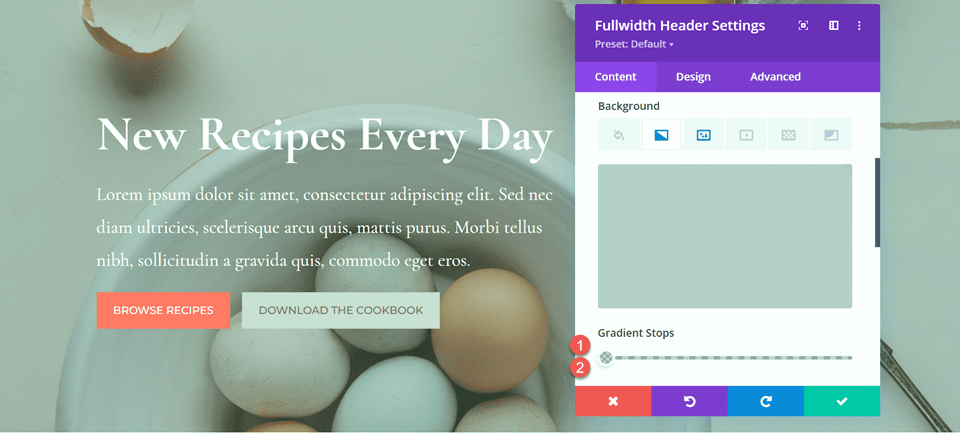
全幅ヘッダーのデザインが完成し、グラデーションを追加できるようになりました。 コンテンツ タブに戻り、背景設定を開きます。 グラデーション タブを選択し、次のようにグラデーションを追加します。
- 0%: rgba(116,170,159,0.42)
- 1%: rgba(79,127,108,0.35)

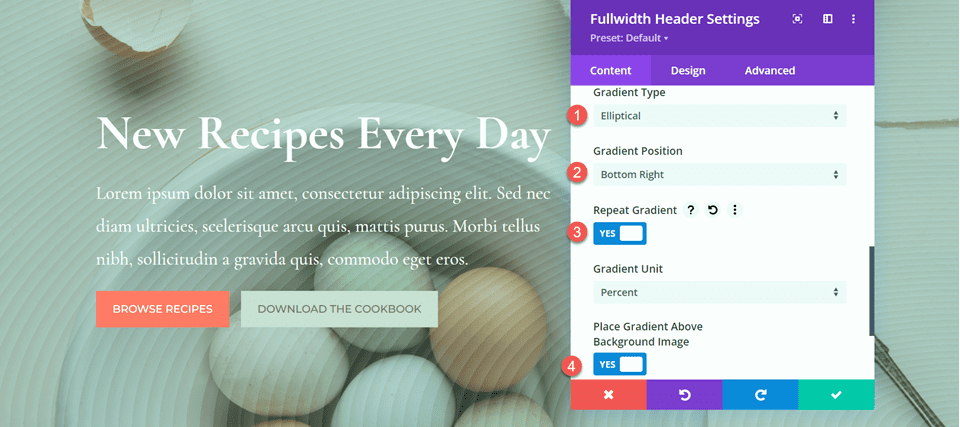
次に、グラデーション設定をカスタマイズします。
- グラデーションの種類: 楕円形
- グラデーションの位置: 右下
- 繰り返し勾配: はい
- 背景画像の上にグラデーションを配置: はい

最後に、元のレイアウトから古いヘッダー セクションを削除します。

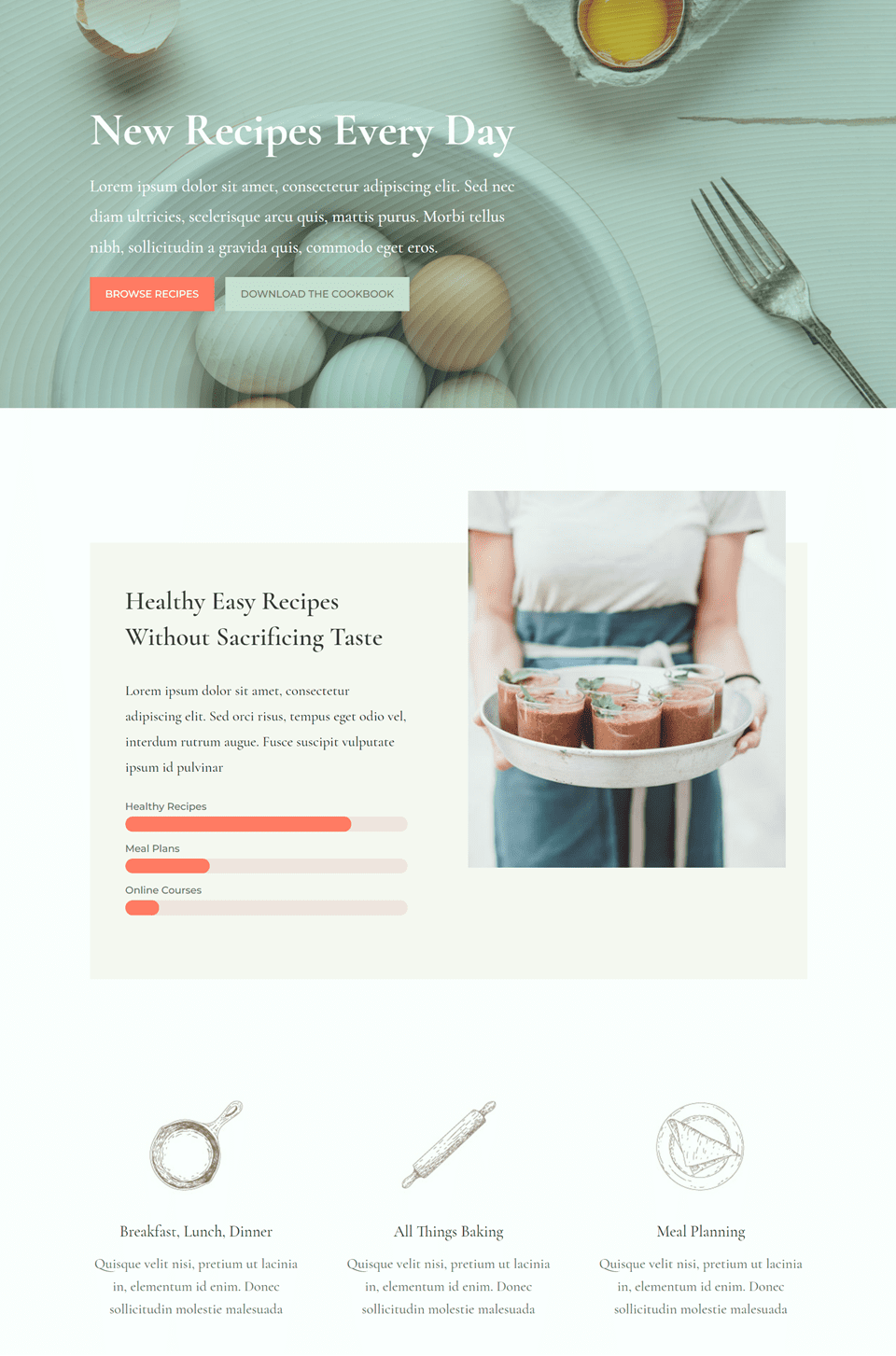
最終設計
これが、最初のグラデーション ヘッダーの最終的なデザインです。 ご覧のとおり、微妙な透明色のグラデーションが繰り返されることで、背景画像を圧倒することなく、このヘッダー セクションの興味深い背景が作成されます。


グラデーション 2
既製のレイアウトで新しいページを作成する
次のデザインでは、Nutritionist Layout Pack の Nutritionist Landing Page を使用します。
Web サイトに新しいページを追加してタイトルを付け、オプションを選択して Divi Builder を使用します。

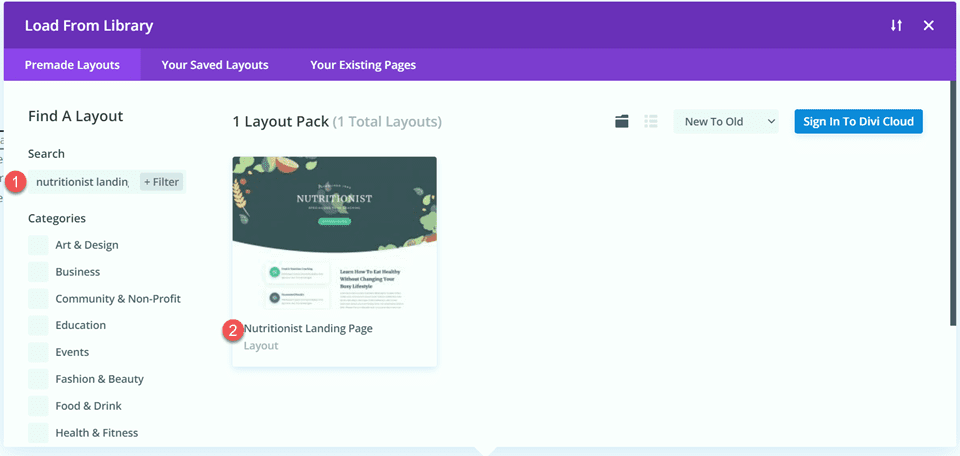
ここでは Divi Library の既製のレイアウトを使用しているため、[Browse Layouts] を選択します。

栄養士のランディング ページのレイアウトを検索して選択します。

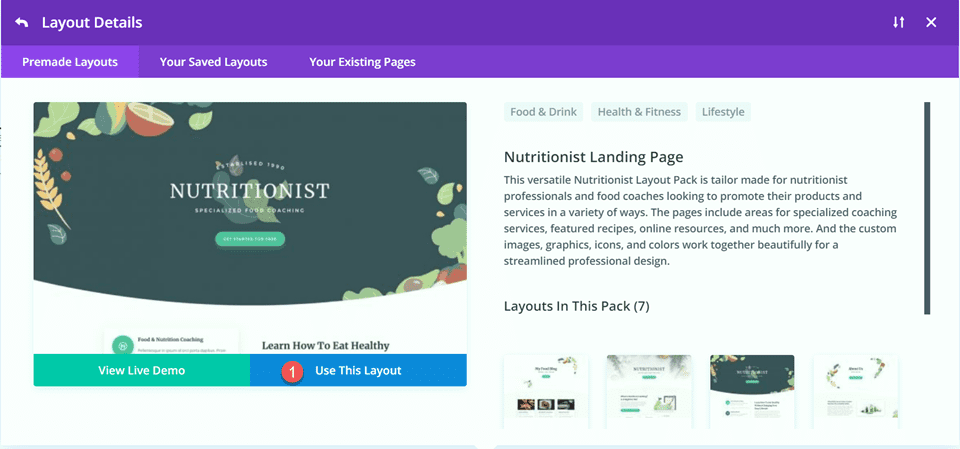
[このレイアウトを使用] を選択して、レイアウトをページに追加します。

これで、デザインを構築する準備が整いました。
全幅ヘッダー モジュールを使用してヒーロー セクションを再作成する
全幅ヘッダー モジュールを使用して、既存のヒーロー セクションを再作成します。 ページの既存のヒーロー セクションの下に全幅セクションを追加することから始めます。

次に、全幅ヘッダー モジュールをセクションに追加します。

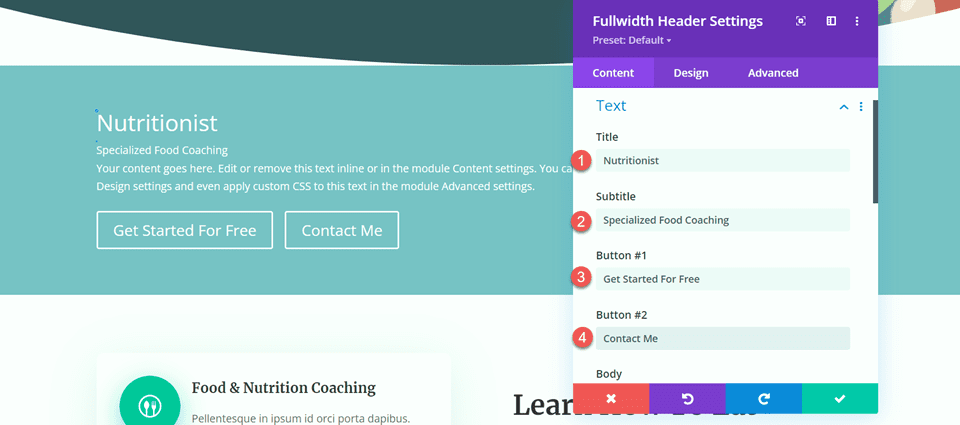
コンテンツ タブで、次のようにモジュールのテキストを追加します。
- 肩書: 栄養士
- 副題: 専門フードコーチング
- ボタン #1: 無料で始める
- ボタン #2: お問い合わせ
チュートリアルの後半で削除しますが、このステップで本文を削除することもできます。

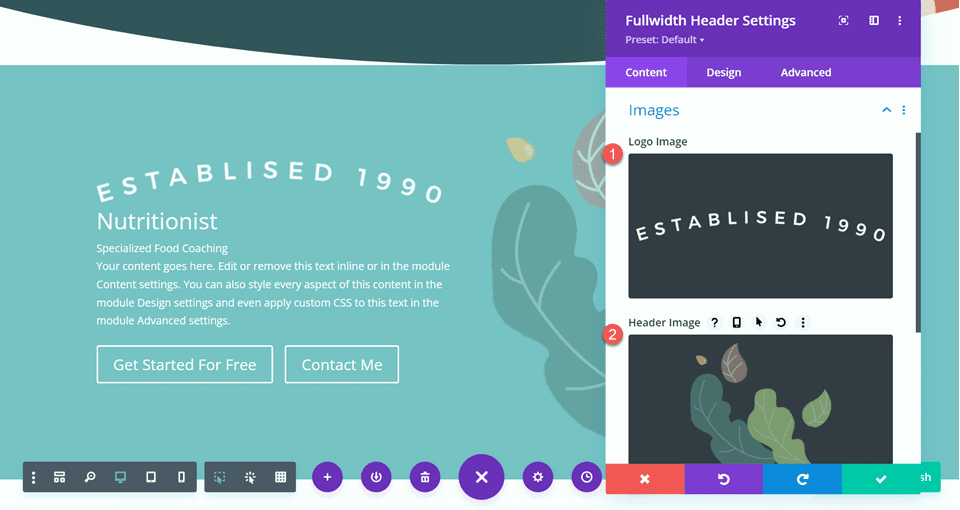
画像設定を開きます。 ロゴ画像を「Established 1990」画像に設定し、ヘッダー画像を葉っぱのグラフィックに設定します。

次に、[デザイン] タブに移動します。 テキストとロゴの配置を中央に設定します。
- テキストとロゴの配置: 中央

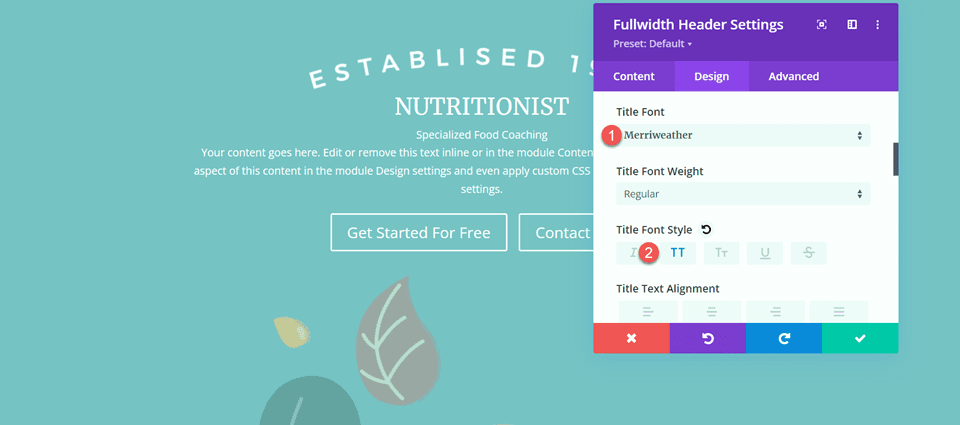
タイトルのフォントを次のようにカスタマイズします。
- タイトルのフォント: メリウェザー
- タイトルのフォント スタイル: TT (大文字)

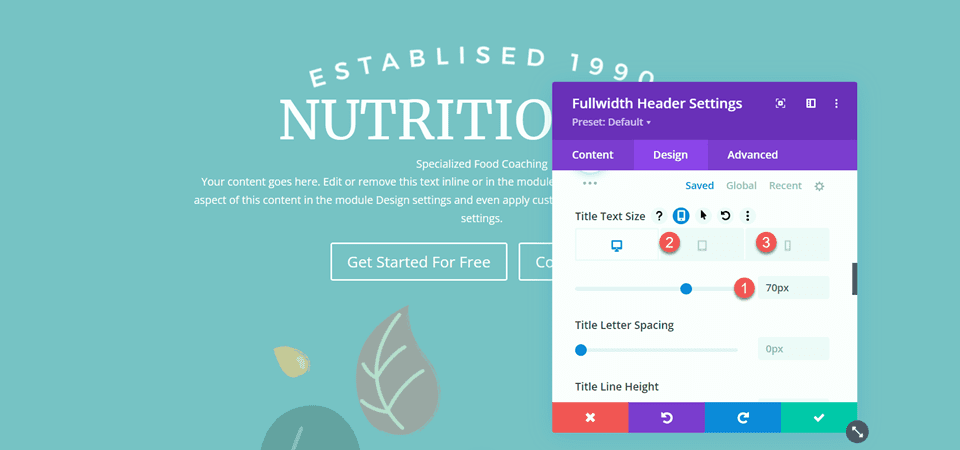
タブレットとモバイルのデザインを最適化するために、レスポンシブ設定を使用して、さまざまなタイトル テキスト サイズを追加します。
- タイトルのテキスト サイズ – デスクトップ: 70px
- タイトルの文字サイズ – タブレット: 50px
- タイトルのテキスト サイズ – モバイル: 30px

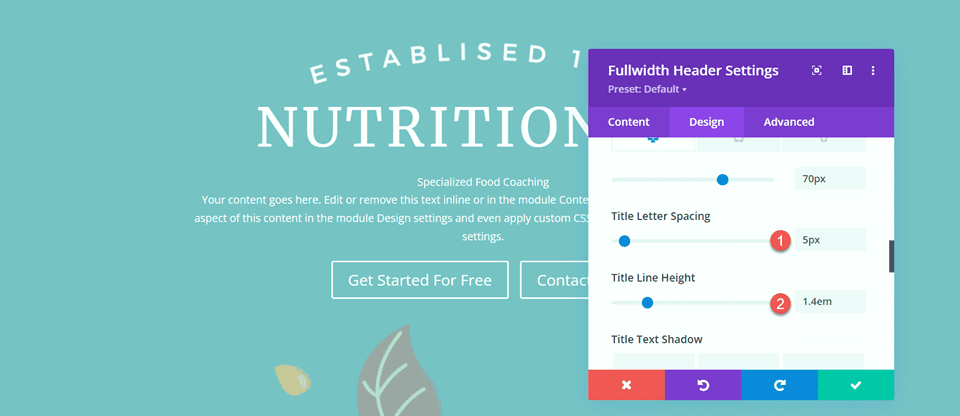
次に、タイトル文字の間隔と行の高さを設定します。
- タイトル文字の間隔: 5px
- タイトル行の高さ: 1.4em

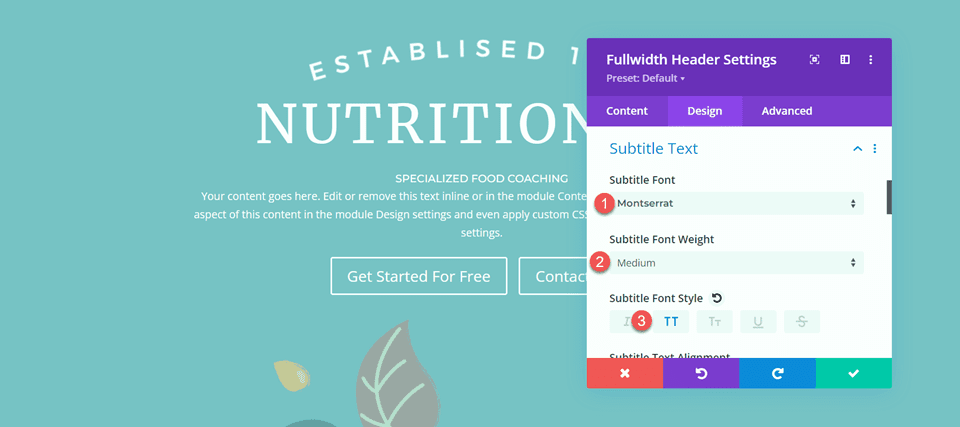
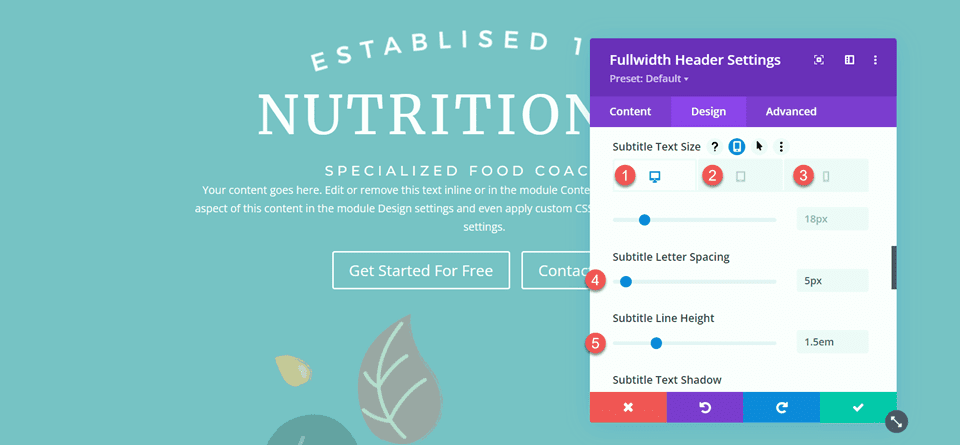
字幕設定を開き、フォントをカスタマイズします。
- 字幕フォント: モントセラト
- 字幕のフォントの太さ: 中
- 字幕のフォント スタイル: TT (大文字)

また、字幕のレスポンシブ テキスト サイズも設定します。 サイズは次のとおりです。
- 字幕テキストのサイズ – デスクトップおよびタブレット: 18px
- 字幕テキストのサイズ – モバイル: 12px
さらに、サブタイトルの文字間隔と行の高さを設定します。
- 字幕文字の間隔; 5px
- 字幕行の高さ: 1.5em

ボタンのスタイルをカスタマイズする
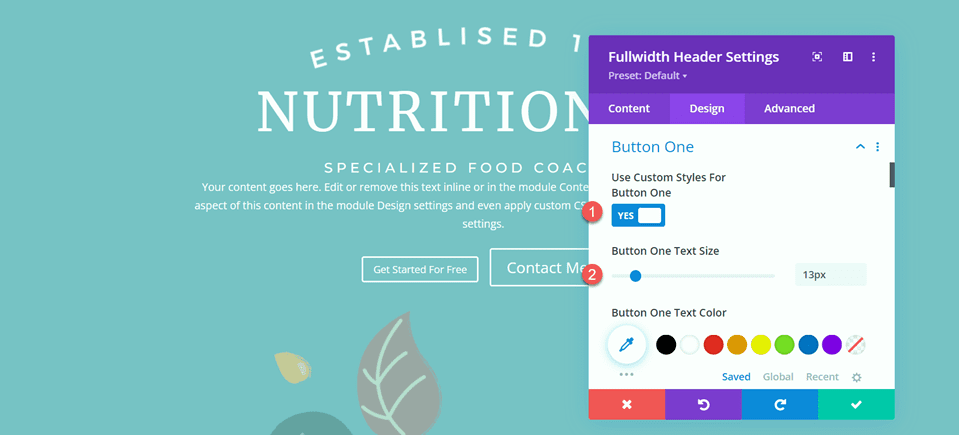
ボタン 1 の設定に進みます。 カスタム スタイルを有効にして、テキスト サイズを設定します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 13px

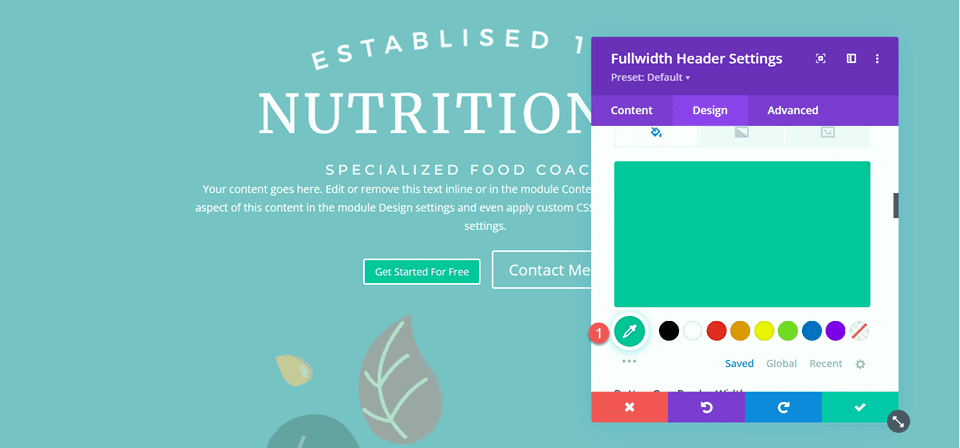
背景色を追加します。
- カラー 1 背景: #15C39A

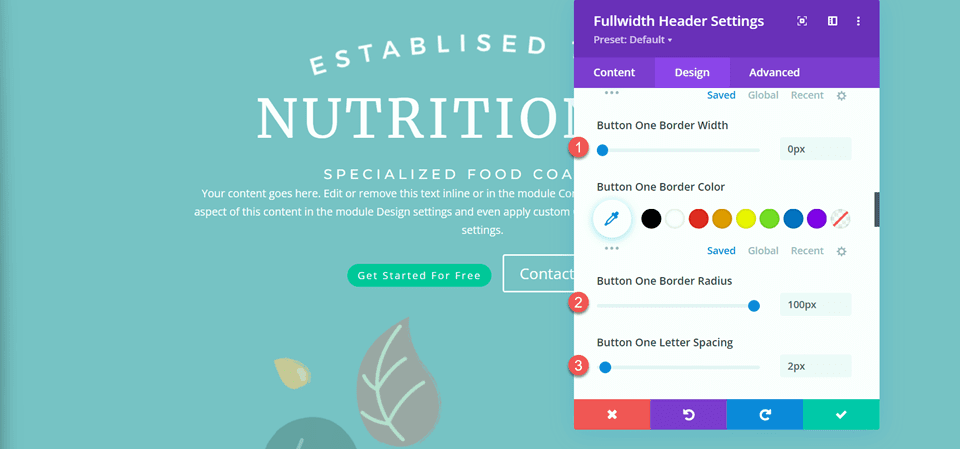
次に、ボーダーの幅と半径、および文字間隔を設定します。
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 100px
- ボタンの 1 文字の間隔: 2px

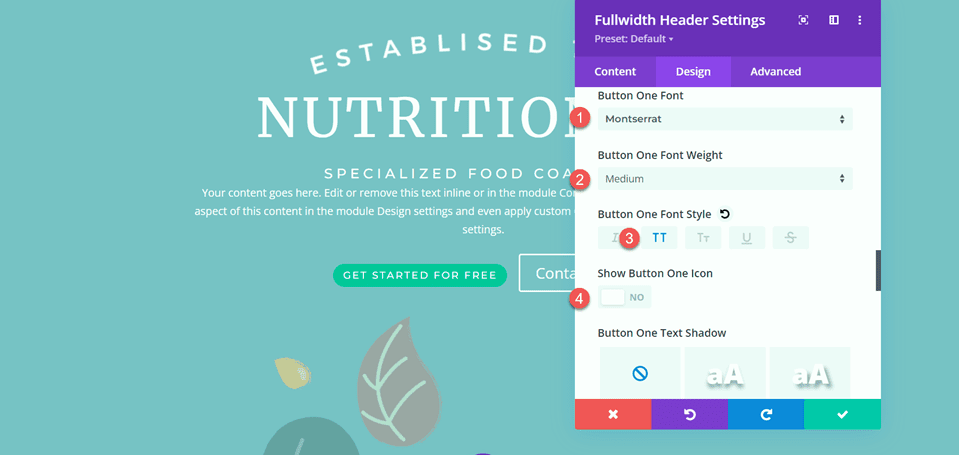
フォント設定を次のように変更します。
- Button One フォント: Montserrat
- ボタン 1 のフォントの太さ: 中
- ボタン 1 のフォント スタイル: TT (大文字)
- ボタン 1 のアイコンを表示: いいえ

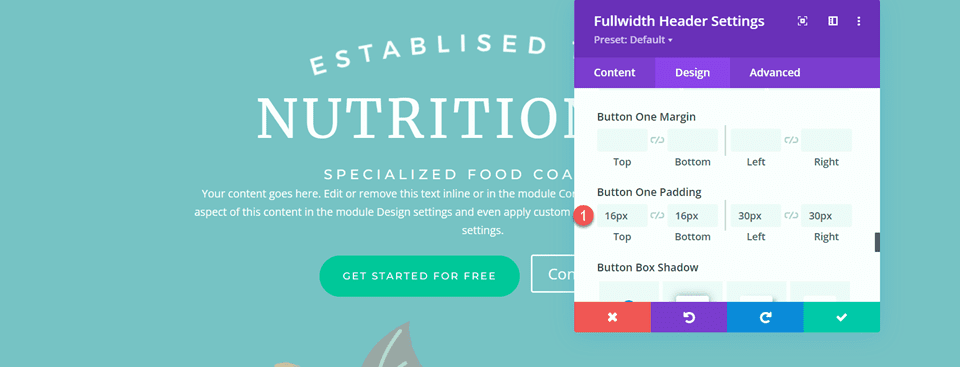
最後に、ボタンにパディングを追加します。
- ボタン 1 パディング – 上: 16px
- ボタン 1 パディング - 下部: 16px
- ボタン 1 パディング - 左: 30px
- ボタン 1 パディング - 右: 30px

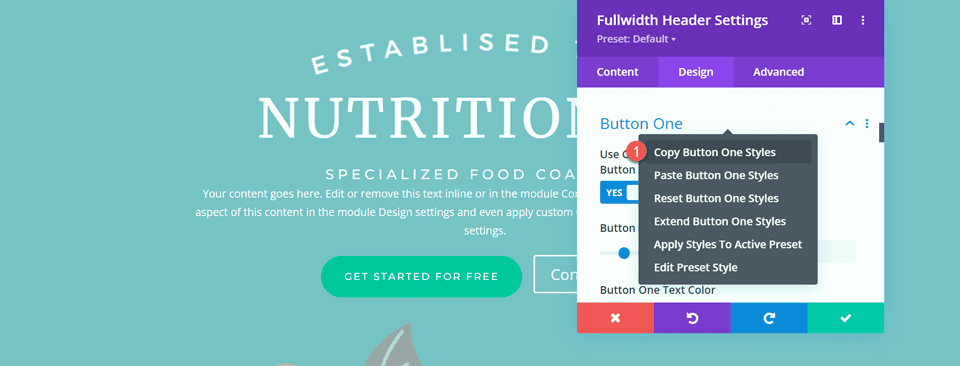
ボタン 2 のスタイルはボタン 1 とほとんど同じなので、ボタン 1 のスタイルをボタン 2 にコピーしてから、色を少し変更します。
まず、Button One 設定を右クリックして、スタイルをコピーします。

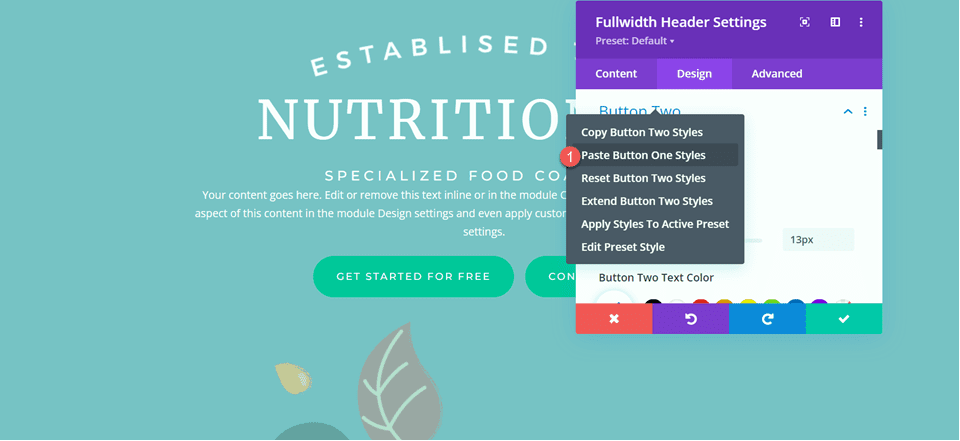
次に、ボタン 2 の設定を右クリックし、ボタン 1 のスタイルを貼り付けます。

ボタン 2 の背景を変更します。
- ボタン 2 背景: #BAB66F

次に、Spacing 設定に移動し、次のようにパディングを設定します。
- パディングトップ: 10%
- パディング - ボトム: 0px


[デザイン] タブの [アニメーション] セクションを開き、モジュールをフェードに設定します。
- アニメーション スタイル: フェード

Fullwidth ヘッダー モジュールにグラデーションを追加する
コンテンツ タブに移動し、背景設定を開きます。 まず、既存の背景色を削除します。

次に、背景画像を追加します。

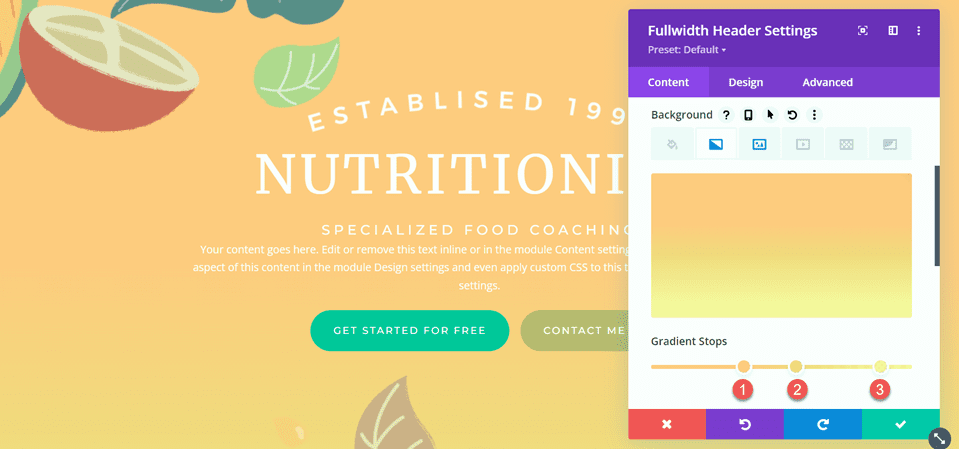
グラデーション タブに移動し、背景のグラデーションを追加します。
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247,242,145,0.88)

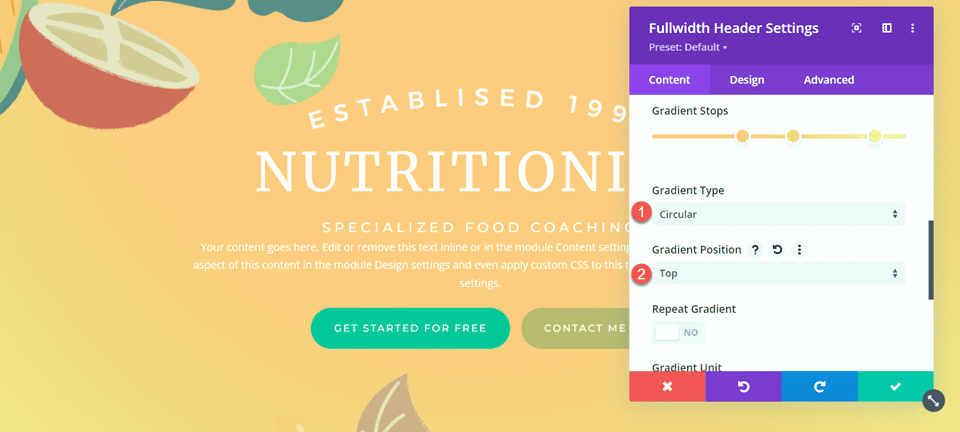
グラデーションの種類とグラデーションの位置を設定します。
- グラデーションの種類: 円形
- グラデーションの位置: 上

本文をまだ削除していない場合は削除します。

最後に、上記の元のヒーロー セクションを削除します。

カスタム CSS
これですべての基本設定が完了しましたが、カスタム CSS を使用してデザインを完成させ、ヘッダー画像の一部を変更する必要があります。 [詳細] タブに移動し、[カスタム CSS] セクションを開きます。
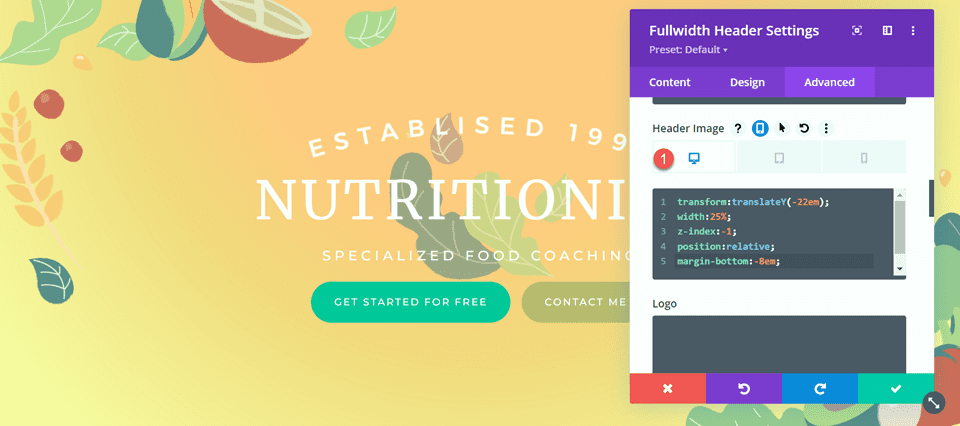
まずはヘッダー画像のCSSをカスタマイズしましょう。 レスポンシブ オプションを使用して、デバイス サイズごとに異なる CSS を設定します。 これらの設定は、中央の葉の画像をヘッダー テキストの上と後ろに移動し、サイズと余白も調整します。 次のカスタム CSS をデスクトップ設定に追加します。
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

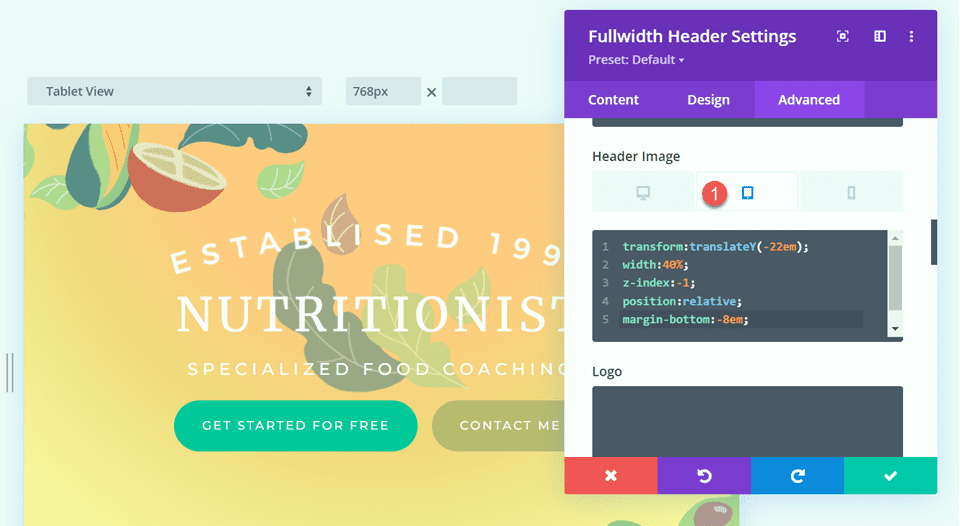
次に、ヘッダー画像セクションのタブレット設定に、次のカスタム CSS を追加します。
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

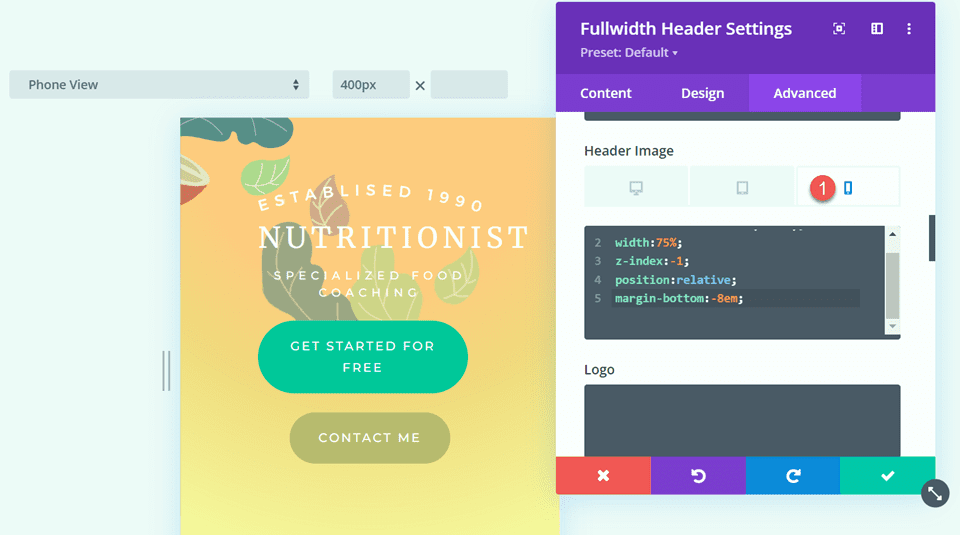
最後に、ヘッダー画像セクションのモバイル設定に次のカスタム CSS を追加します。
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

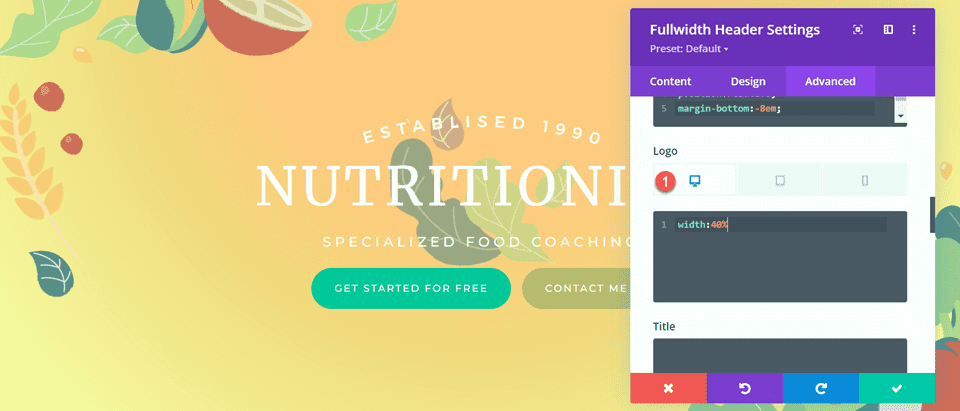
また、ロゴ セクションにカスタム CSS を追加します。 これらの設定もレスポンシブになります。
まず、ロゴ部分のデスクトップ設定に以下のカスタムCSSを追加します。
width: 40%;

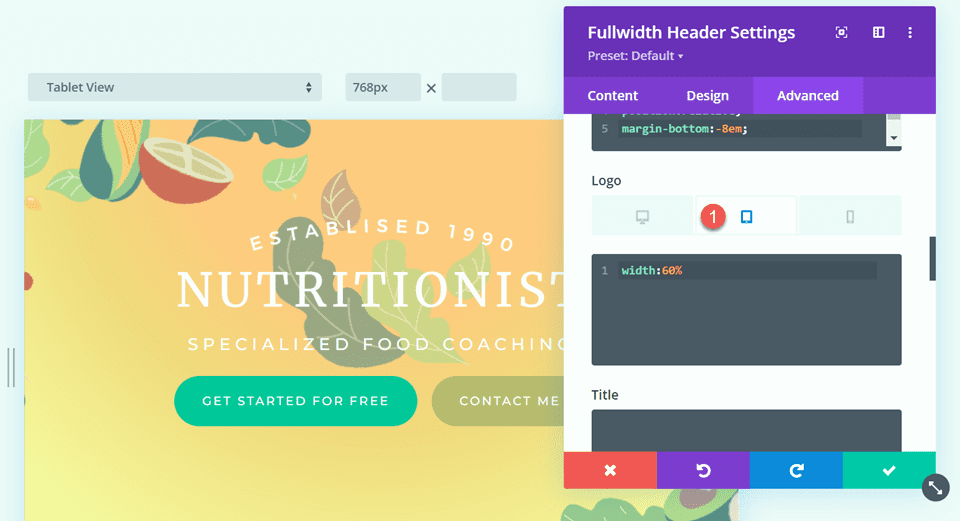
次にロゴ部分のタブレット設定に以下のカスタムCSSを追加します。
width: 60%;

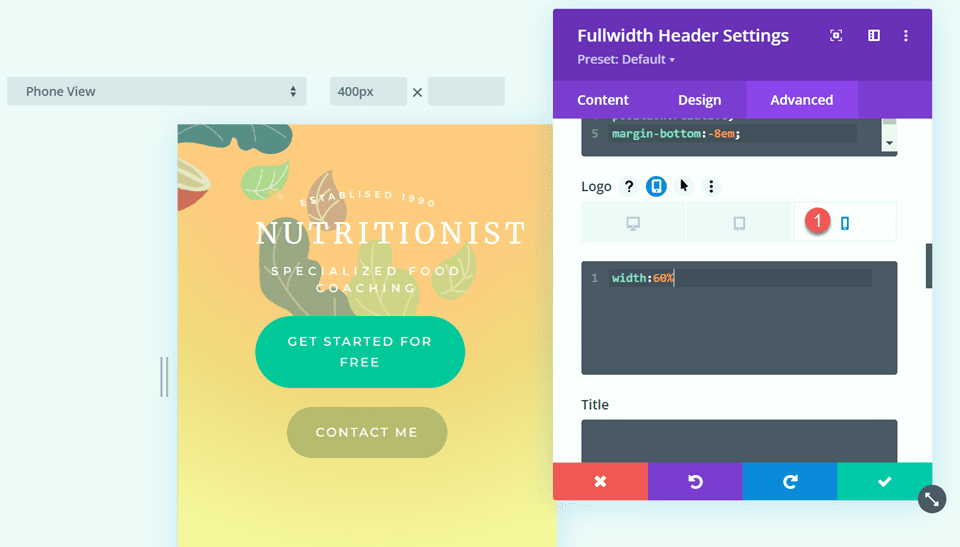
次に、ロゴ セクションのモバイル設定に次のカスタム CSS を追加します。
width: 60%;

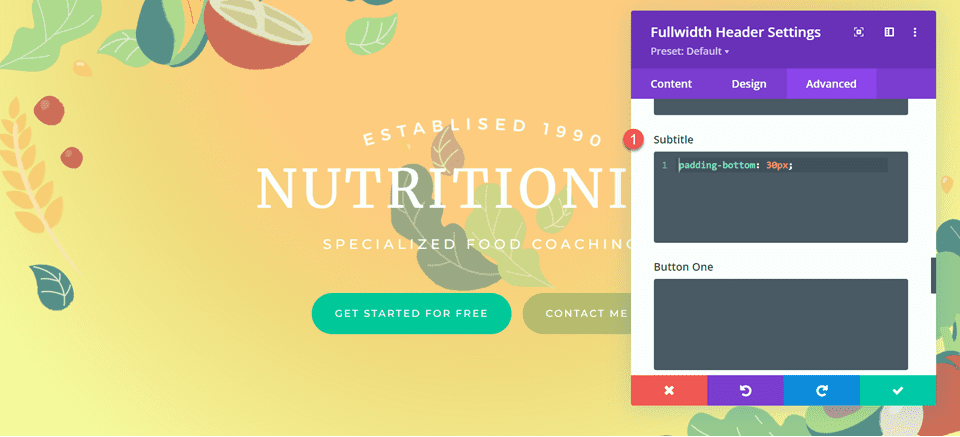
最後に、次のカスタム CSS を字幕セクションに追加します。
padding-bottom: 30px;

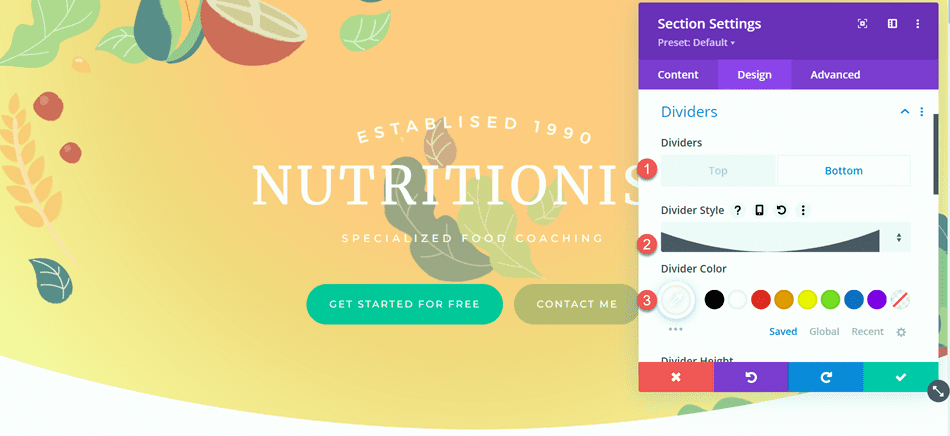
このデザインの最後のステップでは、丸みを帯びた下部仕切りを追加する必要があります。 全幅セクションの設定を開き、デザイン タブに移動します。 Dividers 設定を開き、下の仕切りを追加します。
- 仕切り: 下
- 仕切り様式: 曲がった
- 仕切りの色: #FFFFFF

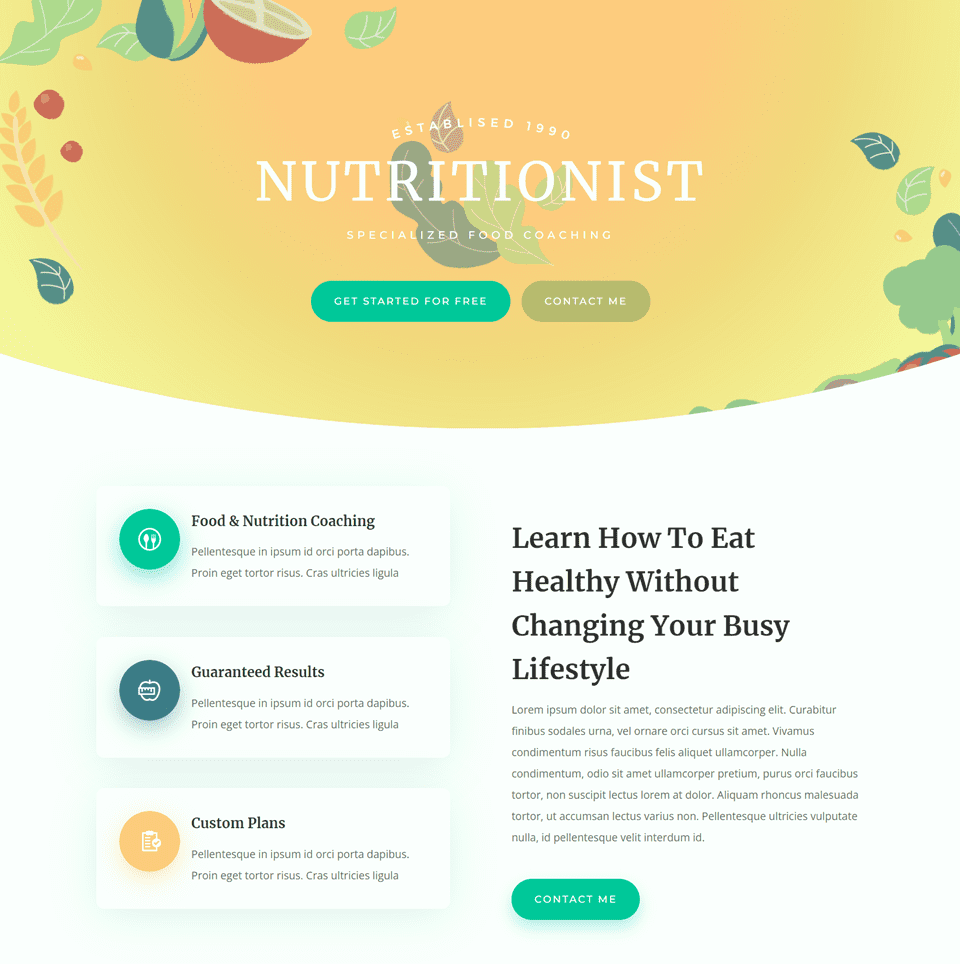
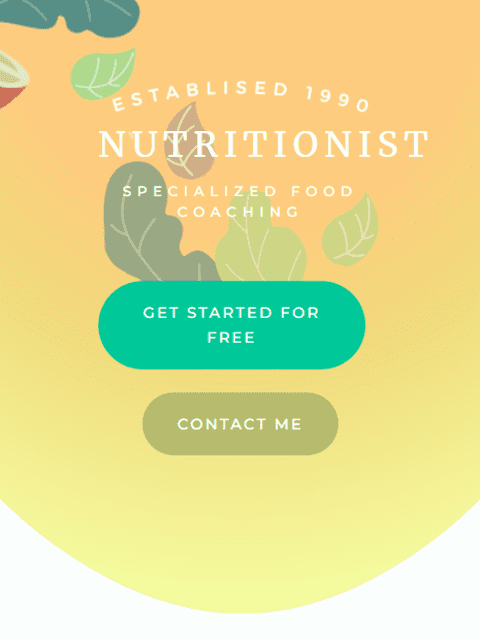
最終設計
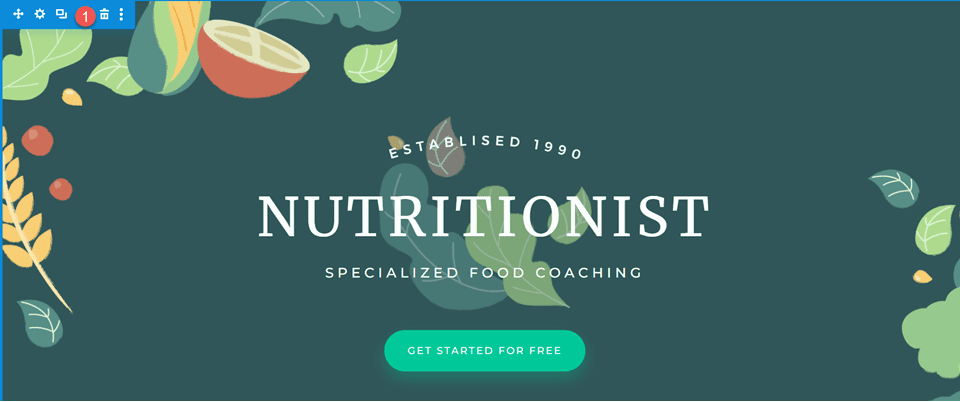
そして、これがこのヘッダー セクションの最終的なデザインです。


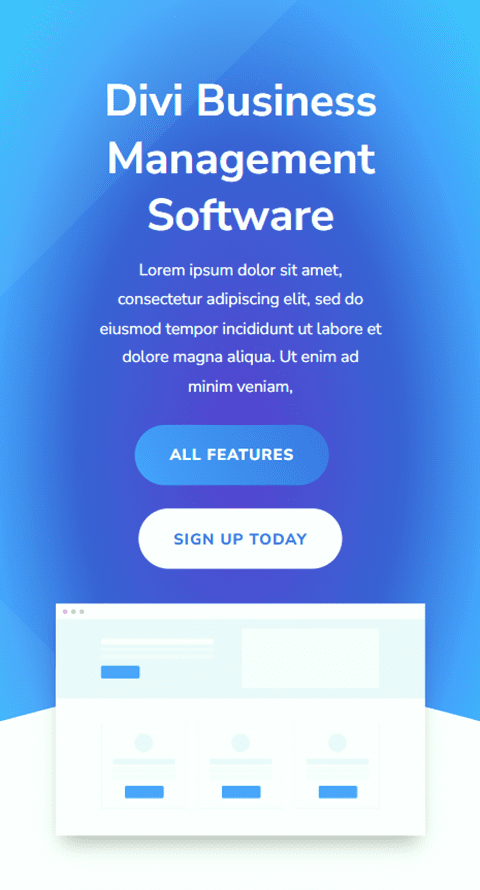
グラデーション 3
既製のレイアウトで新しいページを作成する
最終的なグラデーション ヘッダー デザインでは、SaaS レイアウト パックの SaaS ランディング ページ レイアウトを使用します。
Web サイトに新しいページを追加してタイトルを付け、オプションを選択して Divi Builder を使用します。

ここでは、Divi ライブラリから事前に作成されたレイアウトを使用しているため、[Browse Layouts] を選択します。

SaaS ランディング ページのレイアウトを検索して選択します。

[このレイアウトを使用] を選択して、レイアウトをページに追加します。

これで、デザインを構築する準備が整いました。
全幅ヘッダー モジュールを使用してヒーロー セクションを再作成する
まず、既存のヘッダー セクションの下に全角セクションを追加します。

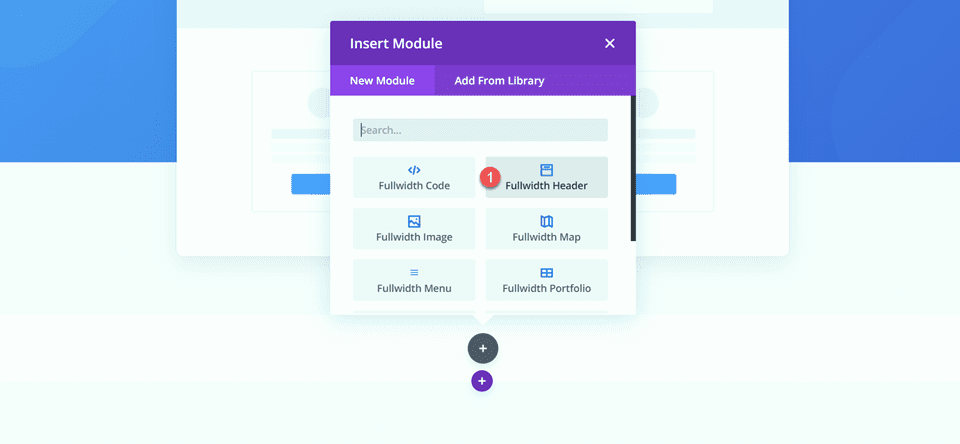
Fullwidth Header Module を選択してセクションに追加します。

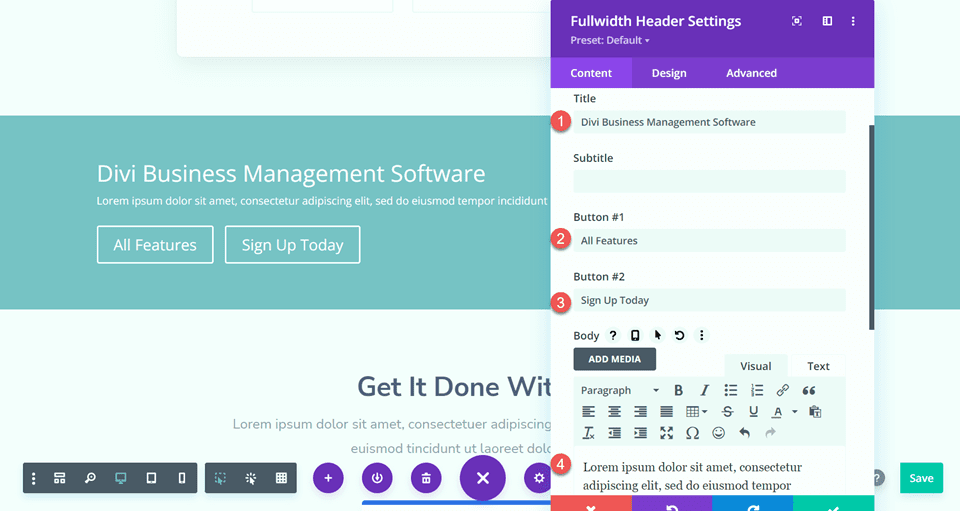
モジュール設定を開き、次のテキストを追加します。
- タイトル: ディビ ビジネス管理ソフトウェア
- ボタン #1: すべての機能
- ボタン #2: 今すぐサインアップ
- 本文: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam,

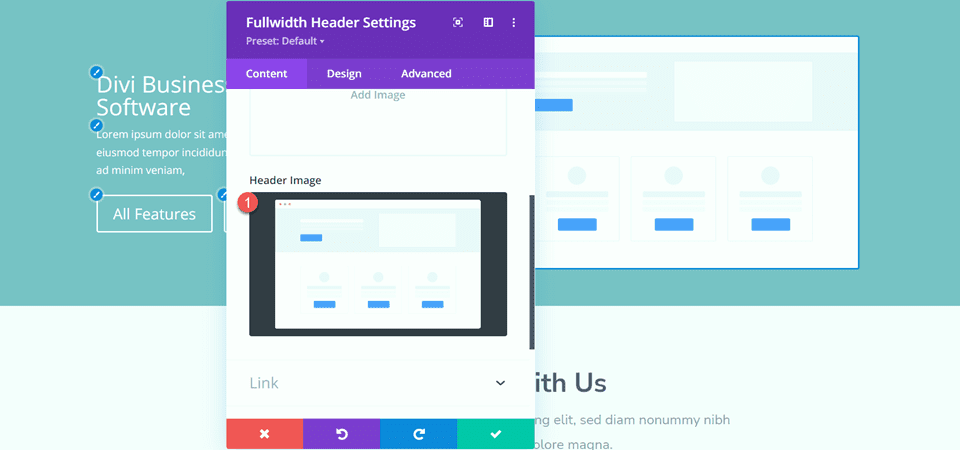
画像セクションの下に、ヘッダー画像を追加します。

コンテンツ タブに戻って、後で背景を追加します。 とりあえず、上記の元のヘッダー セクションを削除します。

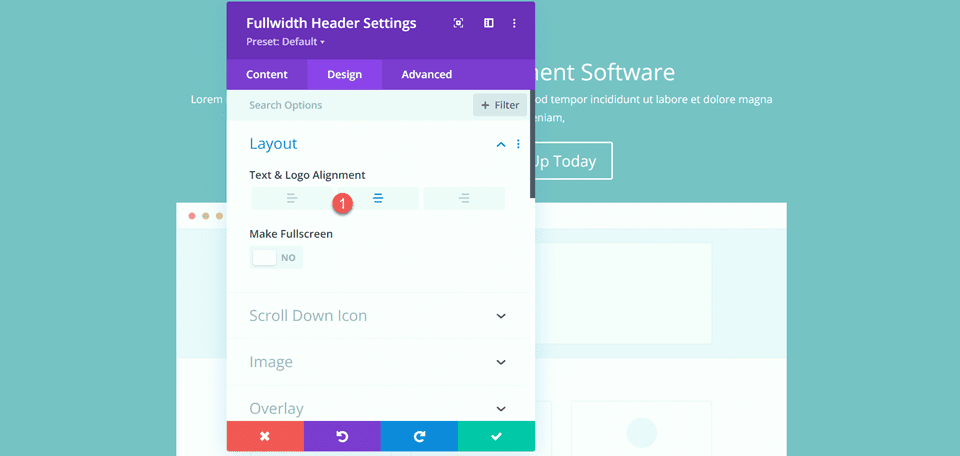
全幅のヘッダー設定を開き、デザイン タブに移動します。 まず、テキストとロゴの配置を中央揃えにします。
- テキストとロゴの配置: 中央

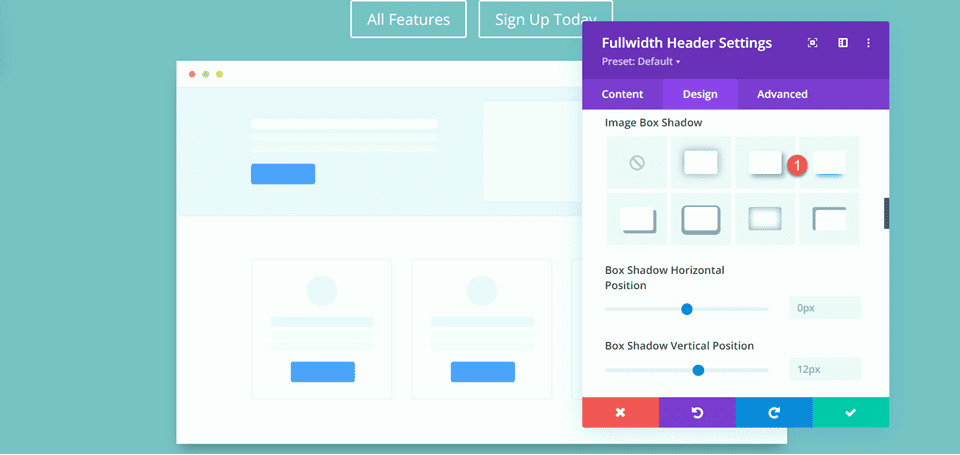
画像設定を開き、ヘッダー画像にボックス シャドウを追加します。
- イメージ ボックスの影: 下

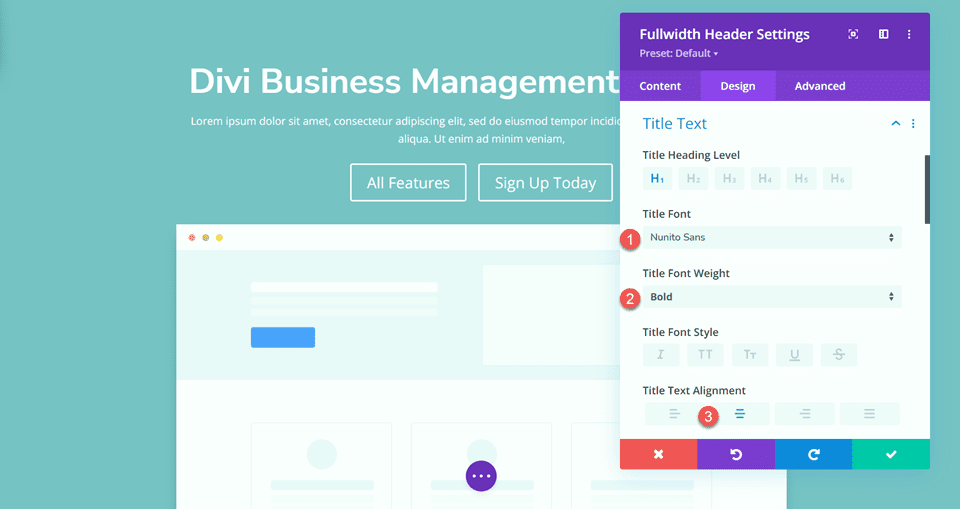
次に、タイトル テキストの設定を開き、フォントをカスタマイズします。
- タイトルのフォント: Nunito Sans
- タイトルのフォントの太さ: 太字
- タイトル テキストの配置: 中央

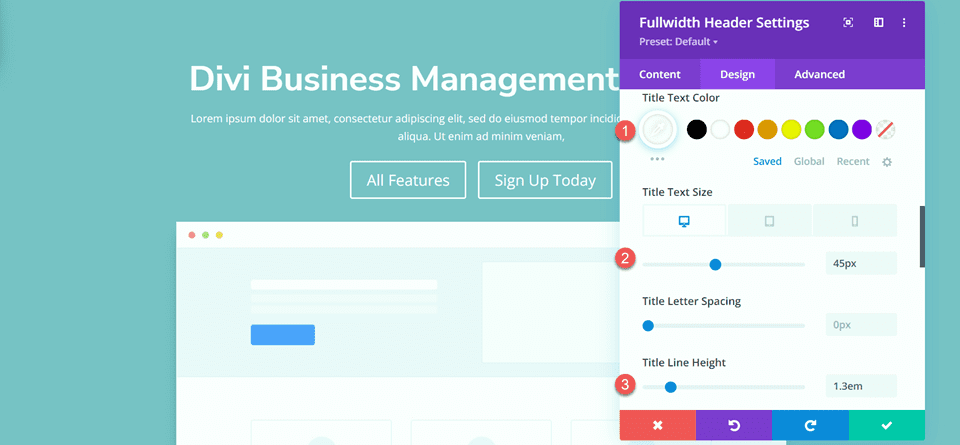
色、サイズ、行の高さも変更します。
- タイトル文字色:#FFFFFF
- タイトルの文字サイズ: 45px
- タイトル行の高さ: 1.3em

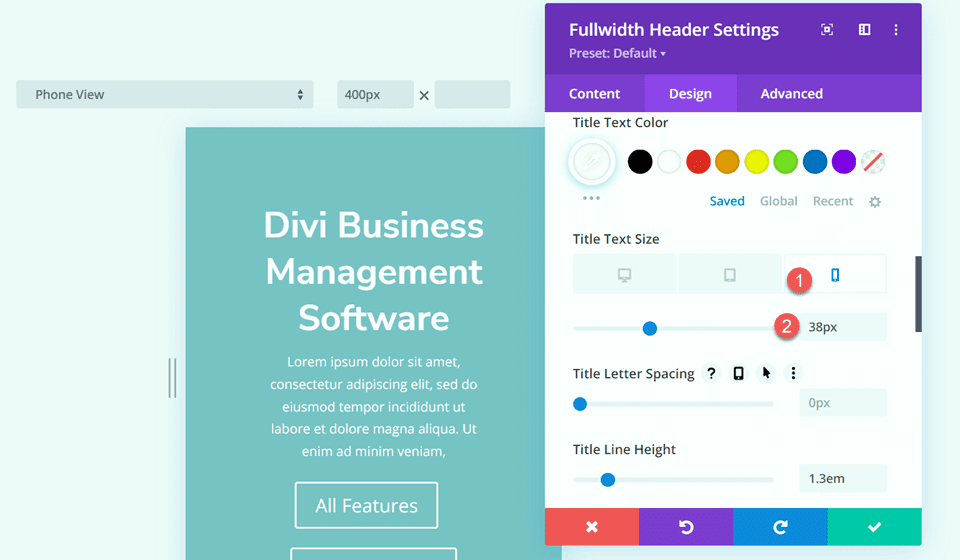
モバイル デバイスではフォント サイズを小さくしたいので、[タイトル テキスト サイズ] オプションでレスポンシブ設定を選択し、別のフォント サイズを追加します。
- タイトルのテキスト サイズ – モバイル: 38px

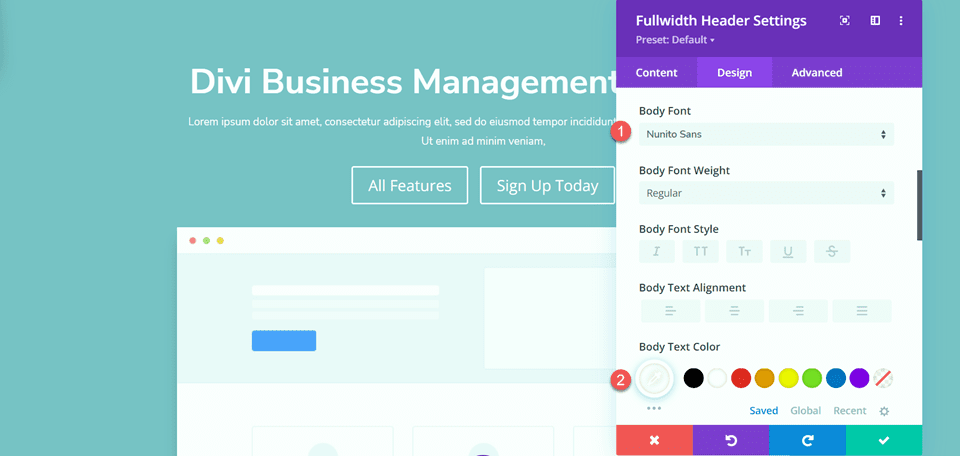
本文セクションに移動し、次のようにフォントをカスタマイズします。
- 本文のフォント: Nunito Sans
- 本文の色: #FFFFFF

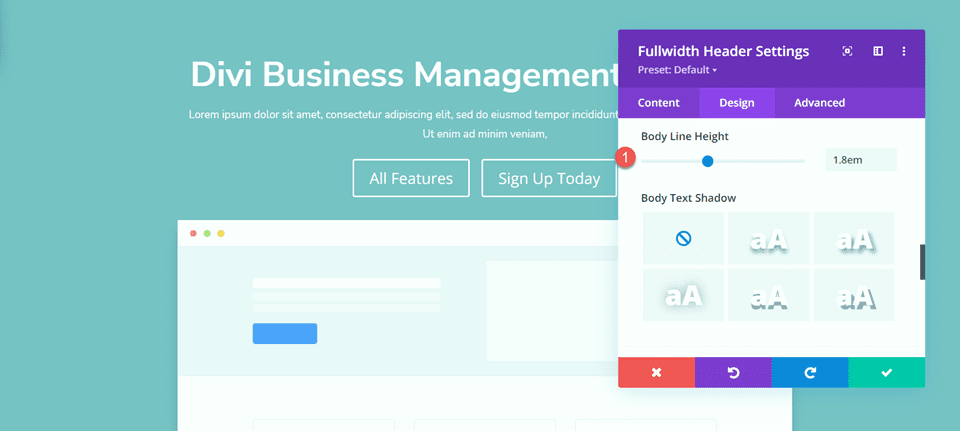
ボディラインの高さを設定します。
- ボディラインの高さ: 1.8em

ボタンのスタイルをカスタマイズする
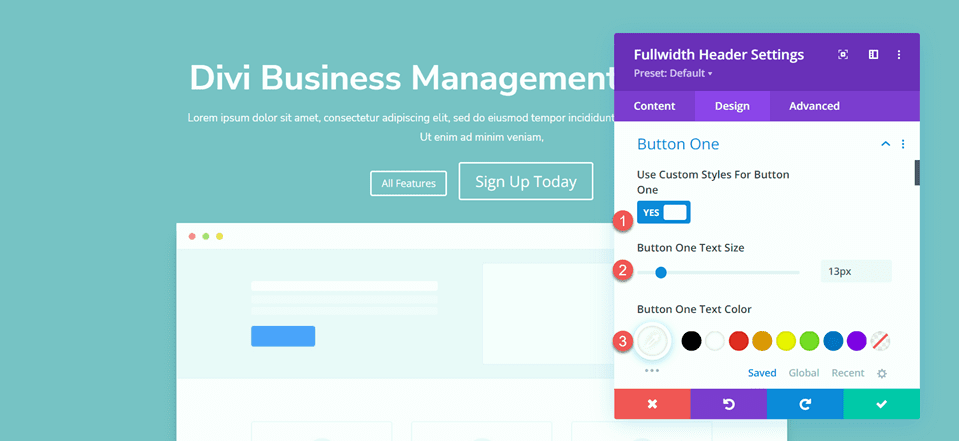
次に、ボタン 1 をカスタマイズしましょう。 カスタム スタイルを有効にしてから、テキストのサイズと色を変更します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 13px
- ボタン 1 のテキストの色: #FFFFFF

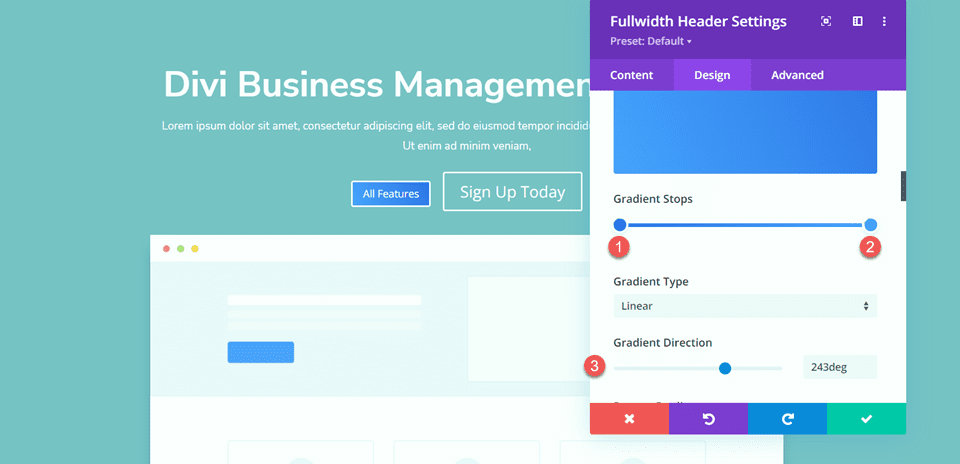
このボタンの背景はグラデーションになります。 次のようにグラデーションを追加します。
- 0%: #3d72e7
- 100%: #53a0fe
- 勾配方向: 243deg

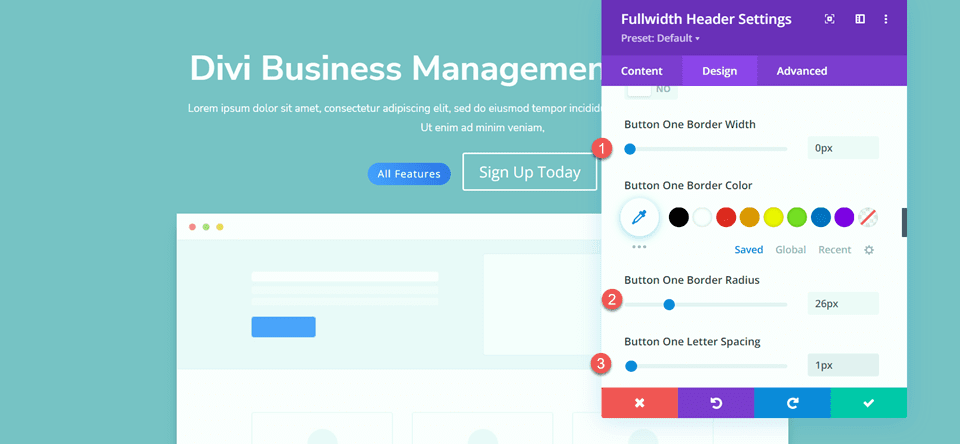
次に、ボタンの境界線の設定を変更します。
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 26px
- ボタンの 1 文字の間隔: 1px

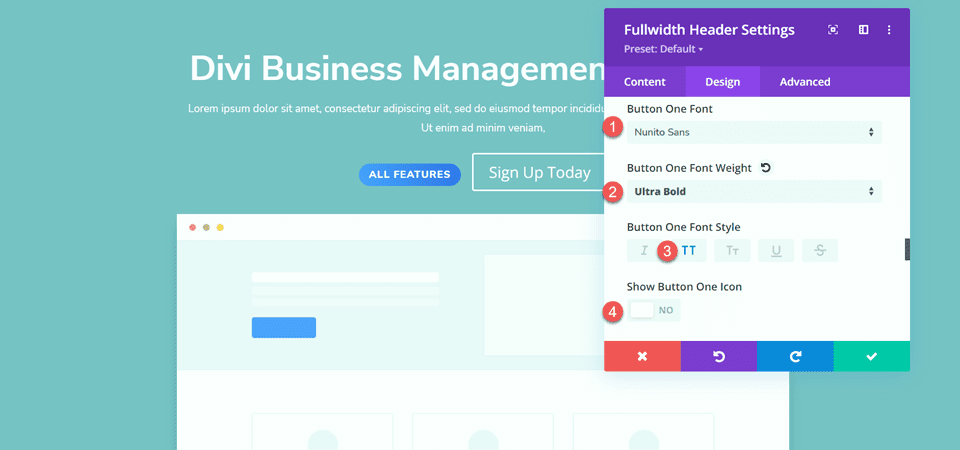
ボタンのフォント設定を変更します。
- Button One フォント: Nunito Sans
- ボタン 1 のフォントの太さ: Ultra Bold
- ボタン 1 のフォント スタイル: TT (大文字)
- ボタン アイコンの表示: いいえ

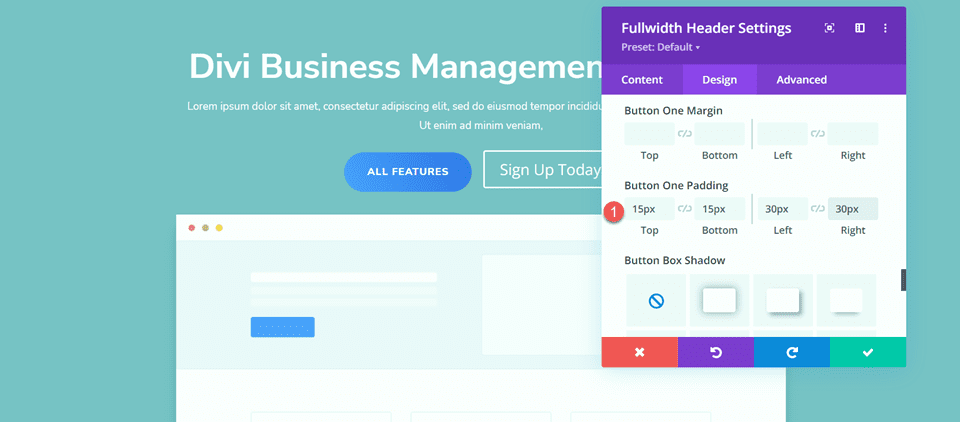
最後に、ボタンのパディングを追加します。
- ボタン 1 パディング - トップ: 15px
- ボタン 1 パディング - 下部: 15px
- ボタン 1 パディング - 左: 30px
- ボタン 1 パディング - 右: 30px

ここでも、ボタン 2 のデザインはボタン 1 のデザインとよく似ていますが、色が異なります。 Button One スタイルをコピーすることで、反復的な設計手順をスキップします。 これを行うには、Button One 設定を右クリックし、Button One スタイルをコピーします。

次に、ボタン 2 の設定を右クリックし、ボタン 1 のスタイルを貼り付けます。

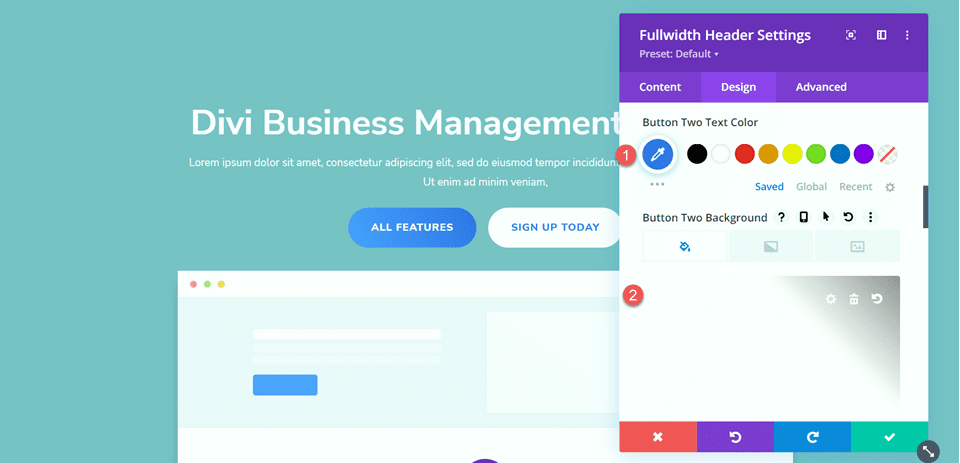
ここで、Button Two Text Color と背景色を変更します。
- ボタン 2 のテキストの色: #4078ea
- 背景色: #FFFFFF

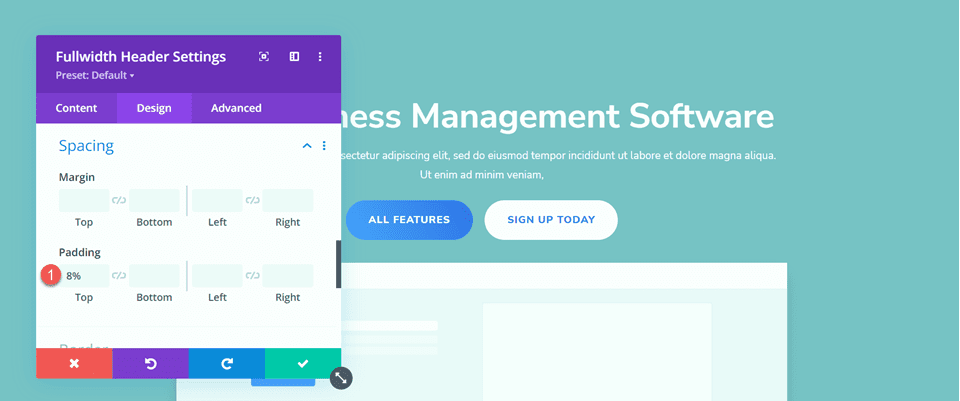
[間隔] セクションに移動し、上部のパディングを追加します。
- パディングトップ: 8%

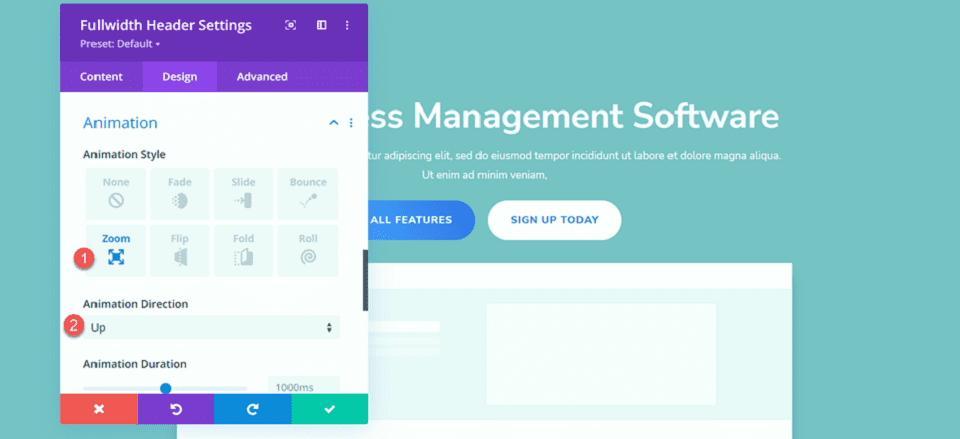
次に、アニメーション設定に移動し、次のようにアニメーション スタイルを設定します。
- アニメーション スタイル: ズーム
- アニメーション方向: 上

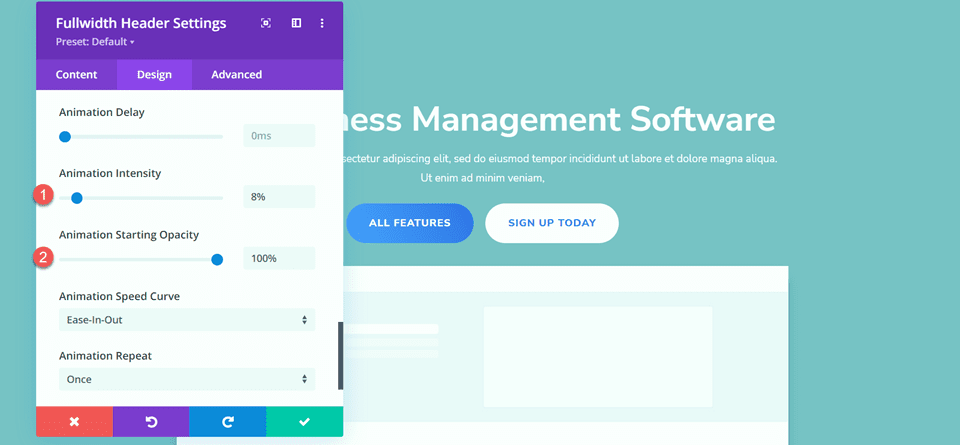
最後に、アニメーションの強度と開始時の不透明度を変更します。
- アニメーション強度: 8%
- アニメーション開始時の不透明度: 100%

Fullwidth ヘッダー モジュールにグラデーションを追加する
基本的なデザインが完成したので、背景のグラデーションを追加できます。 [コンテンツ] タブに移動し、[背景] 設定を開きます。 背景は、グラデーション、画像、およびマスクの組み合わせで構成されます。 まず、背景のグラデーションを追加します。
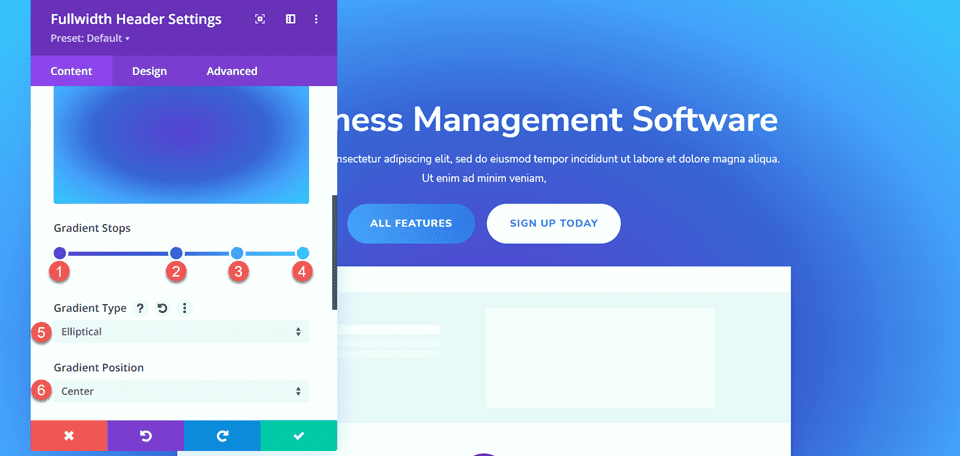
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- グラデーションの種類: 楕円形
- グラデーションの位置: センター

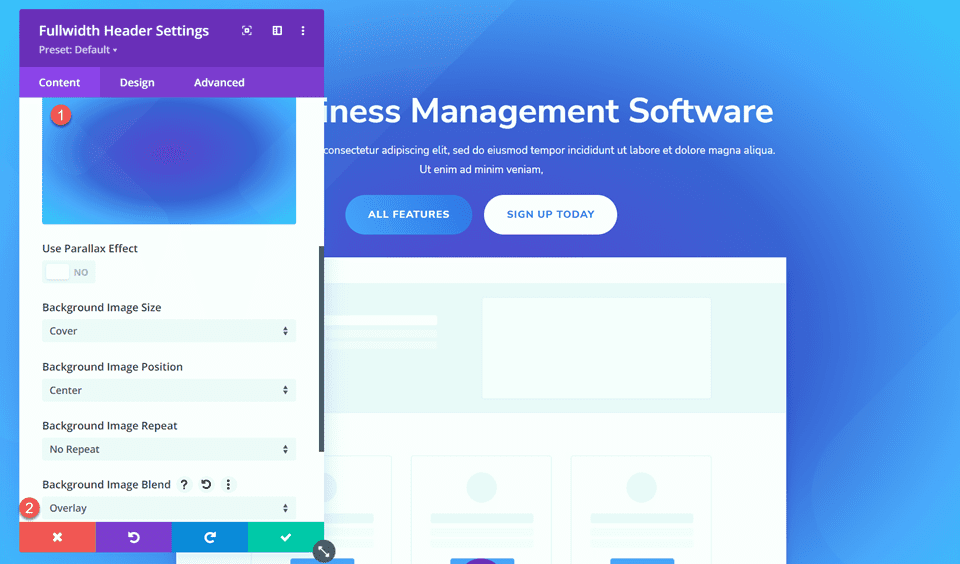
次に、背景画像を追加します。 元のヘッダー デザインに使用されたものと同じ背景画像を使用します。 これは、メディア ライブラリに、geometric-bg-overlay-01.jpg というタイトルで表示されます。 オーバーレイ設定を使用して、画像をグラデーションの背景とブレンドします。
- 背景画像ブレンド: オーバーレイ

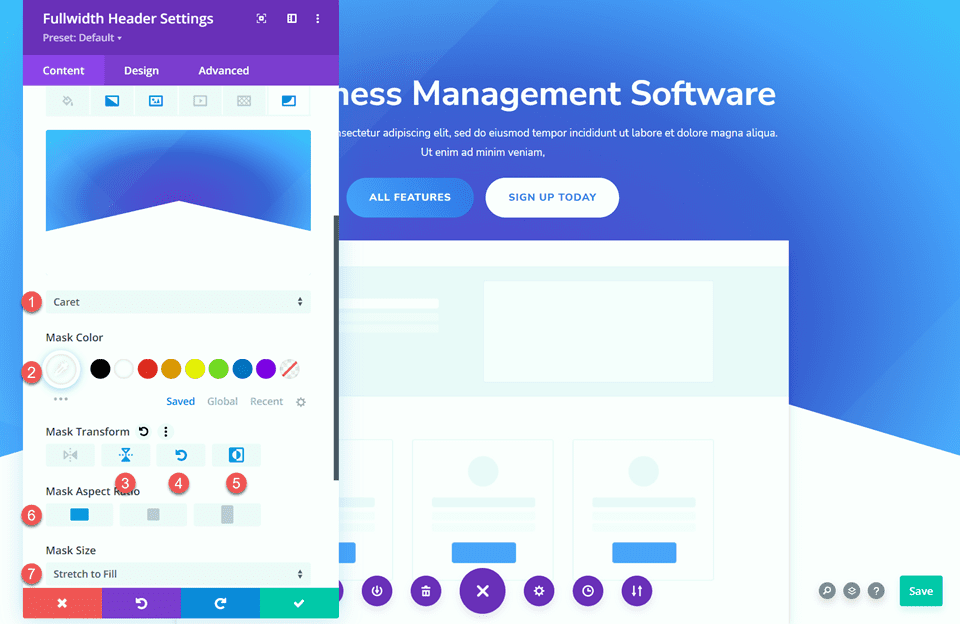
次に、背景マスクを追加します。
- マスク: キャレット
- マスクカラー:#FFFFFF
- マスク変換: 水平
- マスク変換: 回転
- マスク変換: 反転
- マスクの縦横比: 横向き
- マスク サイズ: ストレッチして塗りつぶす

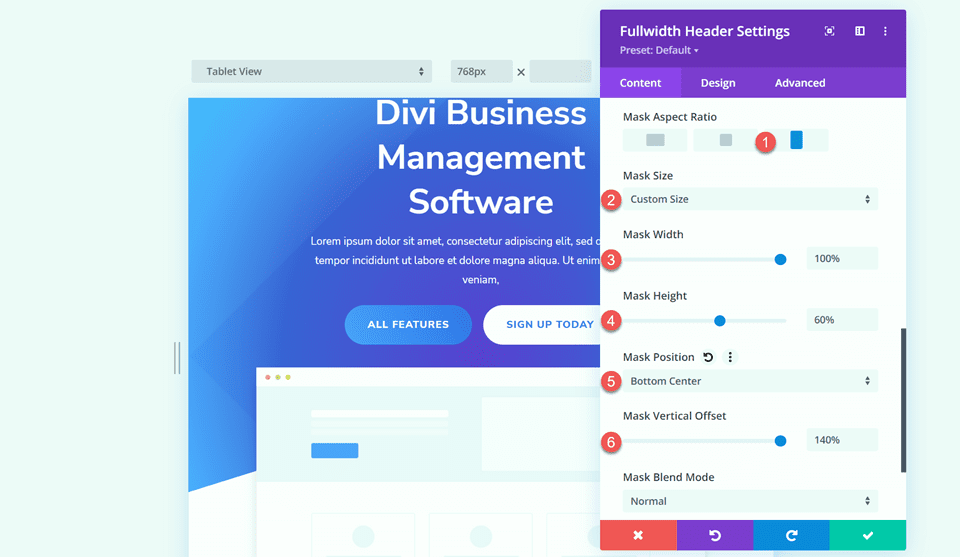
次に、レスポンシブ設定を使用して、タブレットおよびモバイル デバイスの背景マスクをカスタマイズします。 タブレットの設計から始めましょう。
- マスクの縦横比: 縦
- マスクサイズ: カスタムサイズ
- マスク幅: 100%
- マスクの高さ: 60%
- マスク位置: 下中央
- マスクの垂直オフセット: 140%

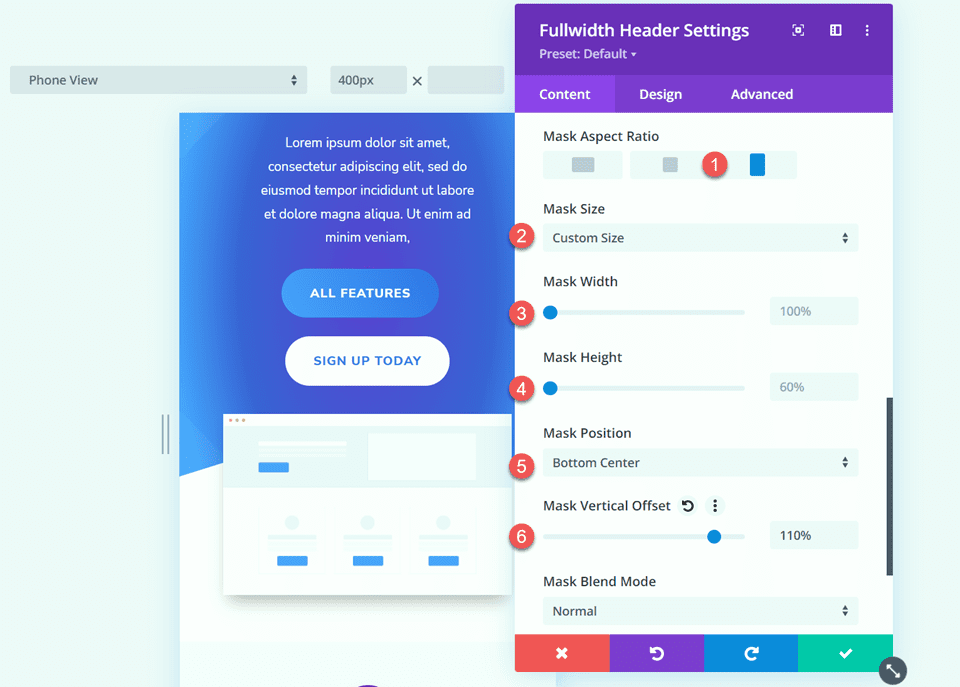
最後に、モバイル デザインを変更します。
- マスクの縦横比: 縦
- マスクサイズ: カスタムサイズ
- マスク幅: 100%
- マスクの高さ: 60%
- マスク位置: 下中央
- マスクの垂直オフセット: 110%

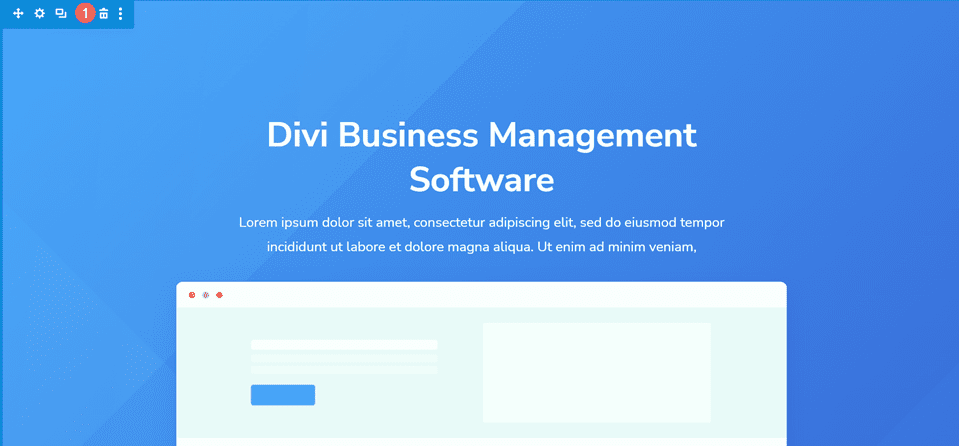
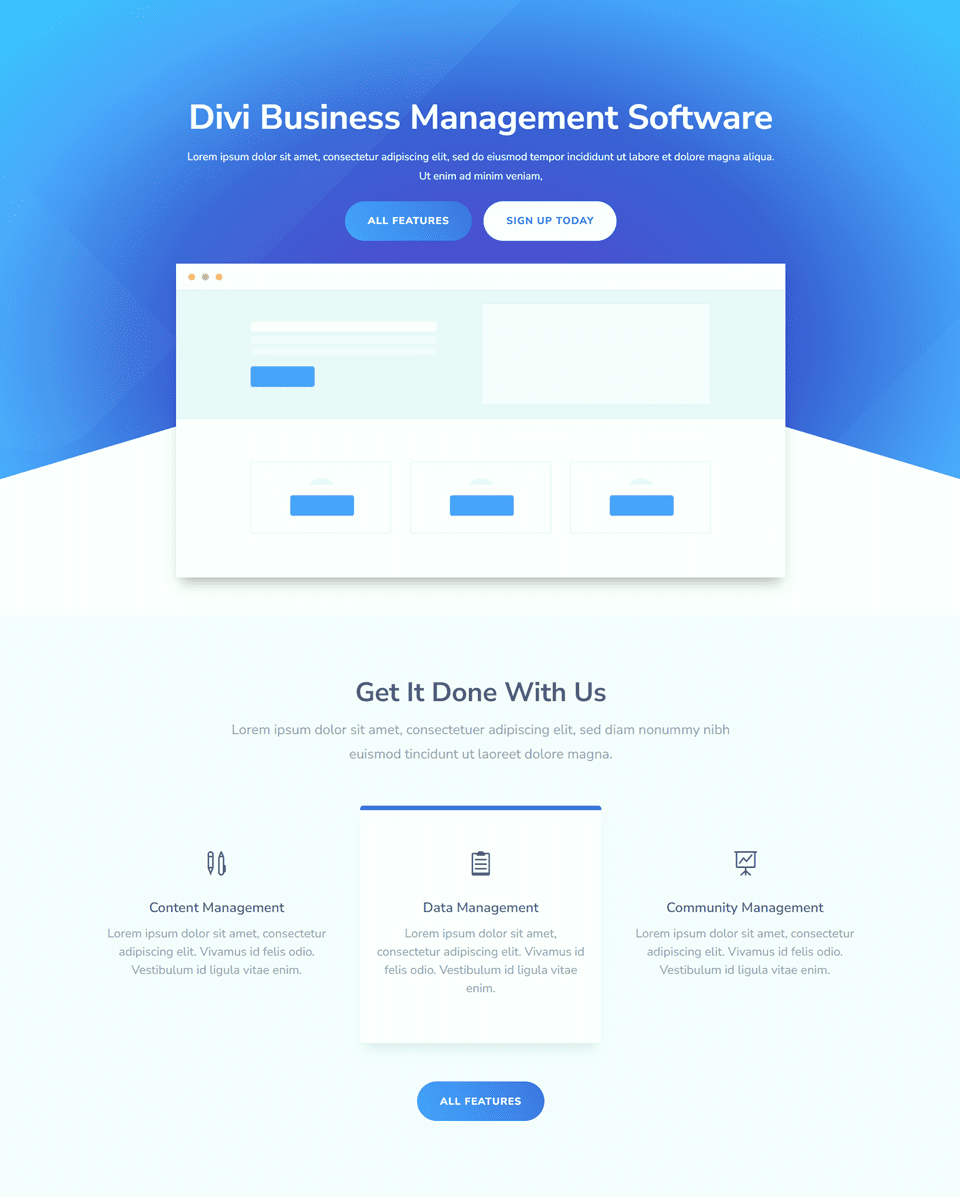
最終設計
これが、このセクションの最終的なデザインです。


最終結果
それでは、3 つのグラデーション ヘッダー モジュールをすべて見てみましょう。
グラデーション 1


グラデーション 2


グラデーション 3


最終的な考え
全幅ヘッダー モジュールはカスタマイズが容易で、ヘッダー デザインの外観とレイアウトに関して多くの柔軟性を提供します。 グラデーションなどのユニークなデザイン要素と組み合わせると、本当に目立つデザインを作成して、Web サイトの訪問者の注意を提供するサービスに引き付けることができます。 さらに 5 つのクリエイティブな全幅ヘッダーのチュートリアルについては、この記事をご覧ください。 Divi ウェブサイトで全幅ヘッダー モジュールを利用していますか? コメントでお知らせください!
