クライアントが簡単に編集できる WordPress レイアウトを構築する 3 つの方法
公開: 2014-07-02ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


私たちは皆、それが行われるのを何度も見てきました。私は何を話しているのでしょうか?カスタム ページ レイアウトを構築するための HTML またはショートコードが詰め込まれた WordPress エディター。あなたが開発者で、そのページで唯一の作業を行っている場合は、これで問題なく、素晴らしいことかもしれません。しかし、あなたが作成したページが、完了後に変更を加えたいクライアント向けのものだったらどうでしょうか?
災害!たった 1 回の間違ったキー入力で、これまでの努力がすべて台無しになり、クライアントから空が落ちたことを知らせる緊急メールを受け取ることになります。
幸いなことに、WordPress でカスタム レイアウトを構築する方法は数多くあります。これにより、開発者が必要とする柔軟性を備えながら、クライアントの編集作業が容易になります。
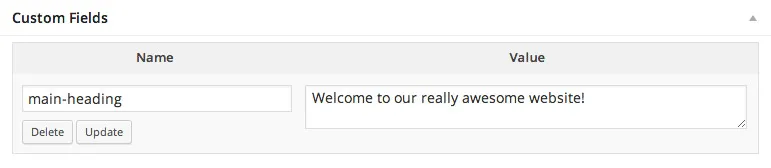
WordPress でページを作成するときに、エディターの下にあるカスタム フィールド ボックスに気づいたかもしれません。このボックスでは、フィールド名とそれに関連付けられた値を入力できます。それを使って何ができるのですか?なぜそれが強力なのでしょうか?
クライアントのホームページ用にカスタム ページ テンプレートをコーディングし、テキストの一部を編集可能にしたいとします。これを行う最も簡単な方法は、テンプレート ファイル内のテキストを直接編集することですが、これはあまりユーザーフレンドリーではありません。代わりに、カスタム フィールドを使用すると、レイアウトが崩れることを心配することなく、カスタム ページ テンプレートの一部をクライアントに公開して編集できるようになります。その方法は次のとおりです…
最初に行う必要があるのは、新しいカスタム フィールドを追加することです。カスタム フィールド ボックスで、既存の名前を選択するか、新しい名前を入力して、目的の値を入力します。この例では、カスタム ページ テンプレートのヘッダーを編集可能にします。新しいカスタム フィールドは次のようになります。

カスタム フィールドが完成したので、以下のコードを使用してカスタム ページ テンプレートに追加しましょう。
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>このスニペットでは、get_post_meta 関数を使用して WordPress データベースからカスタム フィールド値を取得し、それを h1 タグ内でエコーしています。カスタム フィールドの名前は「main-Heading」なので、異なる場合は関数呼び出しで必ず置き換えてください。

カスタム フィールドを使用したこの手法は、レイアウトのさまざまな部分の編集を有効にしたいときに何度でも繰り返すことができます。
カスタム フィールドはうまく機能しますが、制限があります。まず、カスタム フィールドを使用すると、太字や斜体などの基本的なエディター機能が使用できなくなります。また、画像などテキスト以外のものを編集可能にしようとする場合も、あまり使いやすいものではありません。そこで、私のお気に入りのプラグインの 1 つである Advanced Custom Fields (ACF) プラグインが登場します。
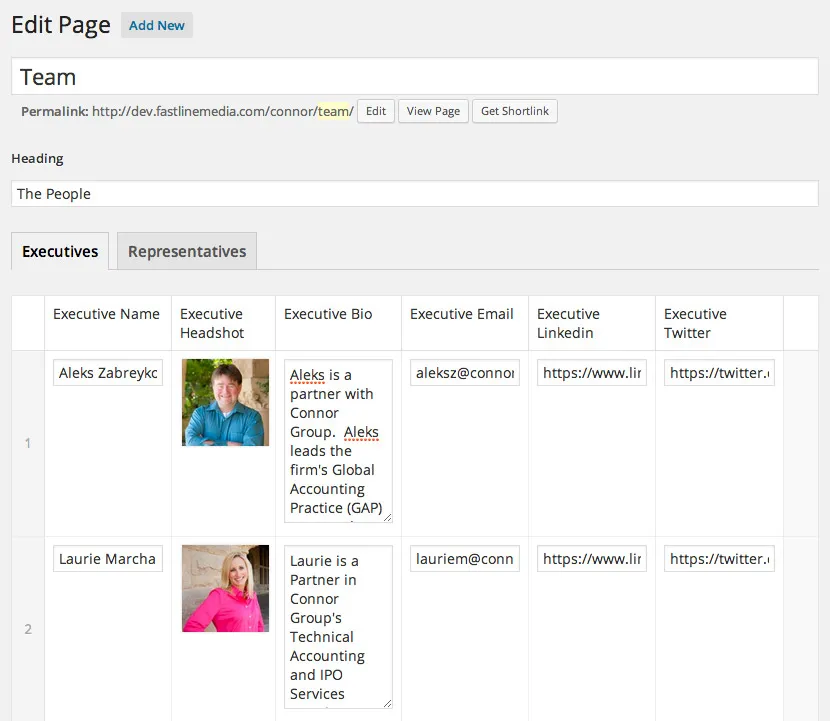
ACF を使用すると、デフォルトのエディターを独自のカスタム ページ設定に置き換えるなど、非常に素晴らしいことができます。これが、Connor Group の新しい WordPress Web サイトのカスタム ページの多くで現在行われていることです。たとえば、チーム ページには、クリック可能な従業員のサムネイルのグリッドが表示され、そこから従業員の略歴が表示されます。 Connor Group のマーケティング チームが従業員の出入りに合わせて簡単に追加または削除できるように、ACF を使用してシンプルなインターフェイスを構築しました。

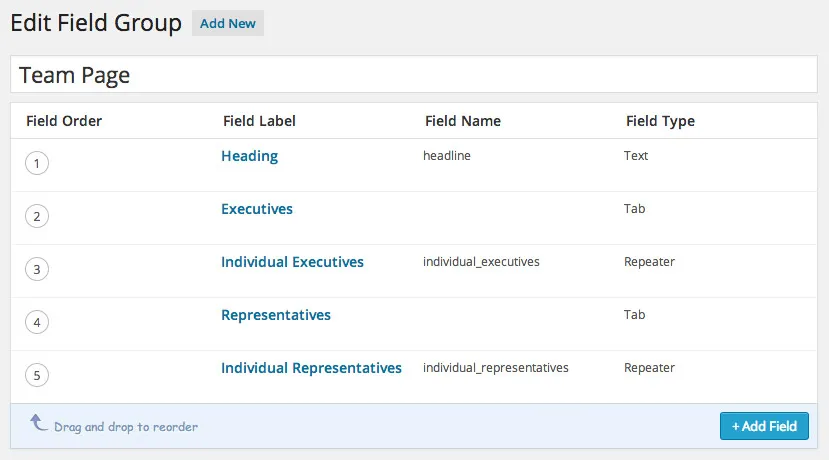
この種の機能の追加は、ACF のドラッグ アンド ドロップ インターフェイスを使用してフィールド グループを作成することで簡単に実現できます。各グループは、異なるフィールド タイプをいくつでも持つことができ、Connor Group のチーム ページの設定のように追加または削除できるリピーター フィールドのネストされたグループを含めることもできます。

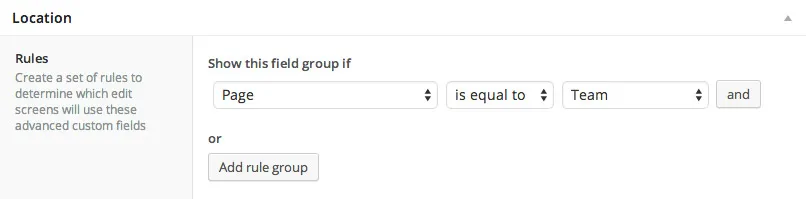
フィールド グループは、定義した一連のルールに基づいて、任意の編集後の画面に追加できます。たとえば、上記のスクリーン ショットの設定は、編集中の現在の投稿がチーム ページである場合にのみ、投稿編集画面に適用されます。

カスタム ページ テンプレートで ACF 値を使用することは、標準の WordPress カスタム フィールドを使用するのと似ているため、馴染みがあるはずです。
<div class="my-Heading">
<h1><?php the_field( 'headline' ); ?></h1>
</div>上の例でわかるように、使用しているコードは、標準のカスタム フィールドに使用したコードと非常によく似ています。唯一の違いは、WordPress 関数 get_post_meta の代わりに ACF 関数 the_field を使用していることです。この関数にフィールドの名前を渡すと、入力された内容が出力されるか、画像フィールドを使用している場合は画像への URL が出力されます。
Advanced Custom Fields は、開発者に可能性の世界を開く真に強力なプラグインです。まだ試していない場合は、ぜひ試してみることをお勧めします。私の経験では、実装するのはとても楽しく、クライアントからの反応は圧倒的にポジティブでした。
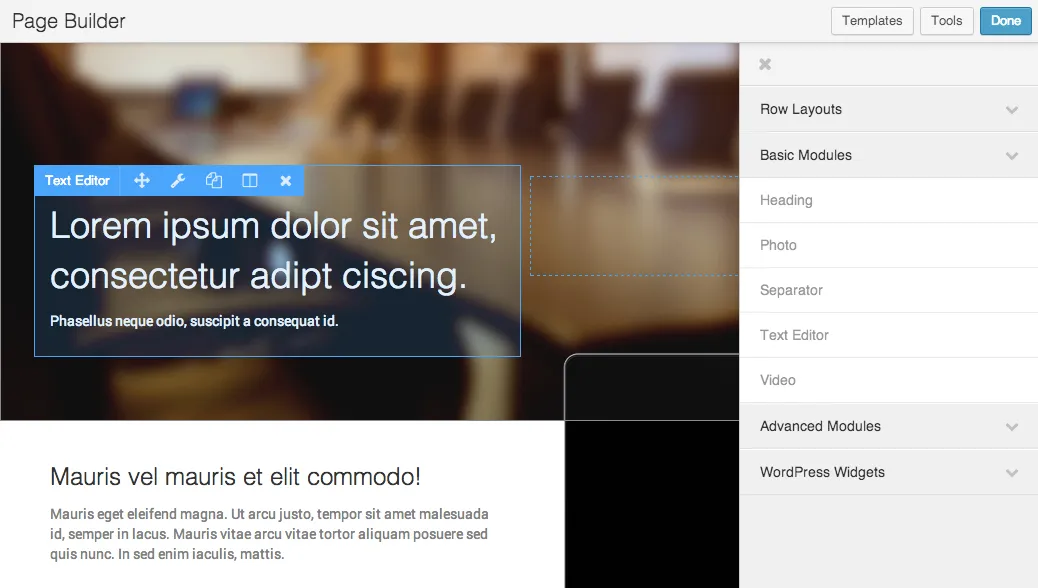
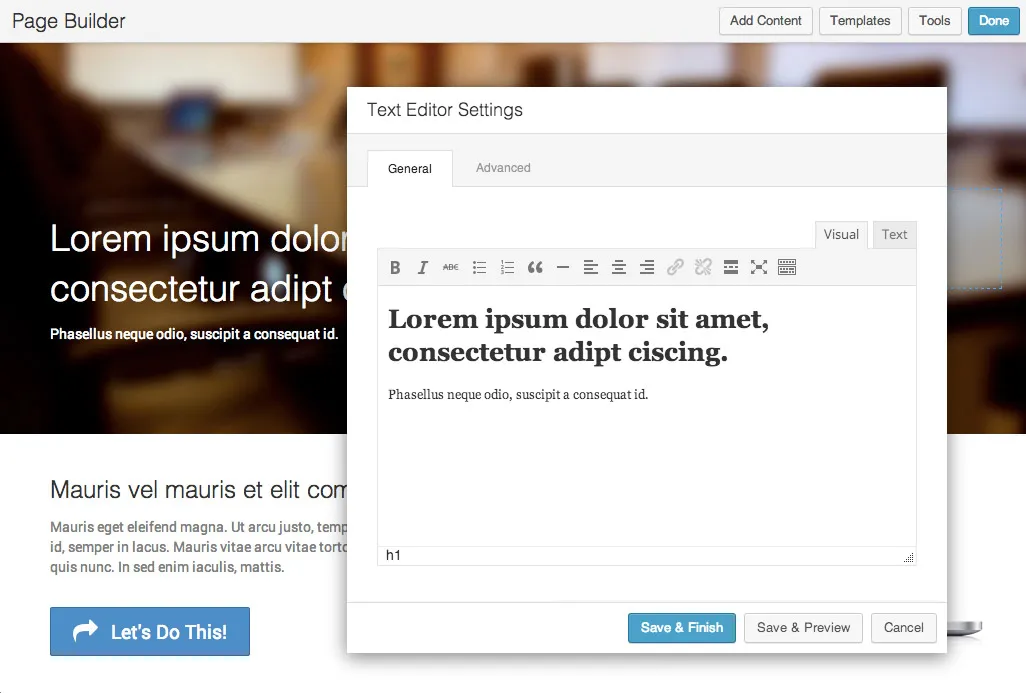
フロントエンドの WordPress ページビルダーは、比較的新しく、興味深いオプションです。開発者としてはある程度の柔軟性を犠牲にする必要がありますが、これを使用すると時間を大幅に節約でき、クライアントにとってページの編集がより直感的に行えるようになるシナリオはたくさんあります。

ページビルダーを使用すると、ページを視覚的に素早くレイアウトできます。独自のページビルダーを作成して以来、Photoshop さえ開かないシナリオが多くありました。代わりに、ブラウザ内でモックアップをライブで作成し、クライアントと一緒にレビューして、必要に応じて変更を加えます。このワークフローは、作成するすべてのページで機能するとは限りません。そのため、クライアントが達成しようとしている内容に応じて、どのソリューションが最適であるかを判断するのはあなた次第です。
これらすべての目的は、クライアントにとって編集を容易にすることであり、それがまさにフロントエンド ページ ビルダーを使用することで実現できることです。 WordPress 管理者で作業する代わりに、クライアントはページのコンテンツをポイントしてクリックし、直感的なフロントエンド インターフェイスで編集できるようになります。

WordPress でカスタム レイアウトを構築する場合、必要なのは組み込みのカスタム フィールドのような単純なソリューションだけである場合があります。また、Advanced Custom Fields プラグインのようなより堅牢なものや、フロントエンド ページ ビルダーのような迅速な開発を可能にするより直感的なものが必要になる場合もあります。結局のところ、これらの各ソリューションは同じことを達成するのに役立ち、クライアントが WordPress でカスタム レイアウトを編集しやすくなります。
これらは、クライアント サイトを構築するための WordPress 開発ツールボックスにある私のお気に入りのソリューションの 3 つです。あなたとあなたのクライアントにとってどのようなソリューションがうまく機能すると感じましたか?
カスタム フィールドと高度なカスタム フィールドのオプションでは、フロントエンドでフィールドを *表示*する方法のみを説明します。クライアントが使いやすくするためにフロントエンドからフィールドを編集可能にする方法については何も記載されていません。
これは Wordpress.com オンライン エディター用ですか、それとも Wordpress.org ソフトウェア用ですか?