6桁の企業からの10の壮大な404ページデザインの例
公開: 2022-09-17独自のインスピレーションを与える壮大な 404 ページ デザインの例をお探しですか?
適切な 404 ページは、間違いなく失っていたリードとコンバージョンを実際に増やすのに役立ちます。 しかし、本当に優れた 404 ページとは何でしょうか? 開発者を雇わなくても、キラー 404 ページを作成できますか? 404 ページがどれだけハイエンドに見えるかは重要ですか?
これらの質問に一度だけお答えします。
この投稿では、これまでに見た中で最高の 404 ページ デザインの例を 10 個取り上げます。 次に、それらが機能する理由を説明します。
飛び込みましょう。
404ページとは何ですか?なぜ気にする必要があるのですか?
404 ページは、サイト上で作成したカスタム ページであり、サイト上の存在しなくなった URL に誰かがアクセスしようとするたびに表示されます。 404 ページの目的は、そのような訪問者がすぐにサイトを離れないようにすることです。
したがって、もちろん、404 ページがなければ、これらの訪問者は失われます。 404 エラーは、思ったよりも一般的です。 しばらく稼働しているサイトは、ページや投稿が削除されています。
優れた 404 ページ デザインは、404 エラーに遭遇した訪問者を維持するのに役立ち、それらの訪問者を別のページにリダイレクトすることで変換できます。
最高の404ページデザインの例
404ページのデザインで何ができるかがわかったので、今まで見た中で最高のデザインのリストをチェックしてみましょう. 404 ページを作成する場合は、SeedProd を使用することをお勧めします。 SeedProd を使用すると、WordPress でカスタム ランディング ページ (404 ページを含む) をコーディングなしで作成できます。
SeedProd の完全なレビューをチェックして、独自の 404 ページを作成してください。 または、最初にインスピレーションを得るために、リストに直接飛び込んでください。
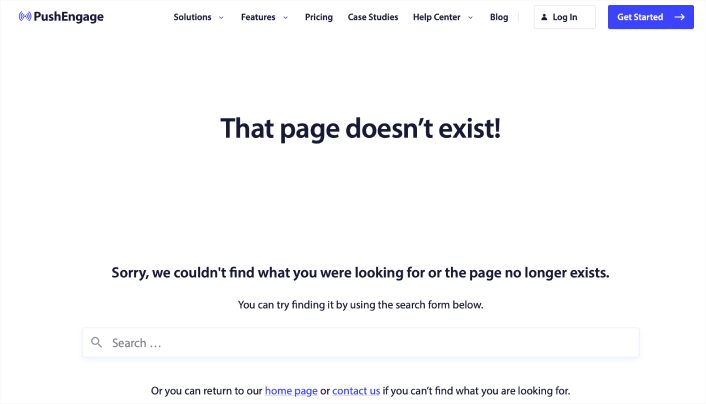
#1。 プッシュエンゲージ

PushEngage 404 ページのデザインは、エラー ページから必要なものすべてを示す完璧な例です。 明確な謝罪メッセージと、サイトにとどまって必要なリソースを検索するように促す検索バーがあります.
また、ホームページにアクセスしたり、チームに連絡したりすることもできます。
このようにして、訪問者はサイトにとどまり、より多くのコンテンツを閲覧し続けることができます. しかし、さらに重要なのは、ナビゲーション メニューの使用です。 ナビゲーション メニューにより、ユーザーはサイト内のどこにでも簡単に移動できます。 また、404 ページのデザインにナビゲーション メニューがあると、ページがランダムなエラー メッセージではなく、同じサイトの一部であるかのように感じられます。
この 404 ページ デザインの目標は単純です。PushEngage サイトにユーザーを維持することです。
この 404 ページをそのままテンプレートとして使用できます。 それは超最小限で非常に効果的です。 そのため、数分でページを再作成できます。
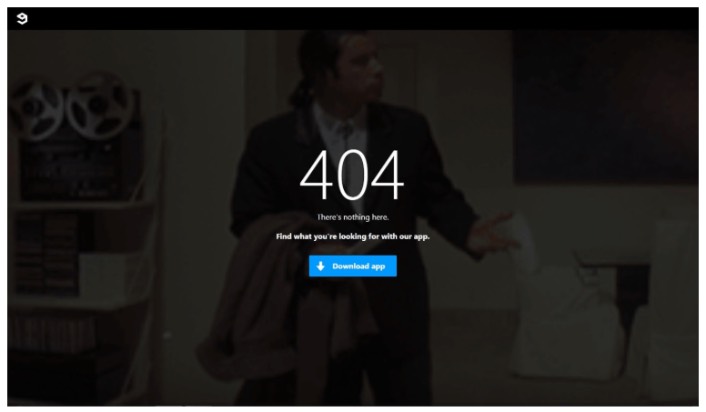
#2。 9gag

9gag の 404 ページのデザインは、今まで見た中で最も直接的でわかりやすいものの 1 つです。 訪問者にとって考慮すべきことはまったくありません。 アプリをダウンロードするための明確な行動を促すフレーズが表示されます。
Web訪問者をアプリユーザーに変えることに非常に重点を置いており、それだけが提供されます. ページは非常に最小限であり、ジョン・トラボルタが迷子になっているように見える GIF は素晴らしいタッチです.
はい、訪問者を維持するためのさまざまな方法を提供することについて話しました。 しかし、あまりにも多くのオプションでそれらを圧倒することもできません. アプリ開発者にとって、このテンプレートは純金です。 アプリのランディング ページを簡単に作成し、404 ページからリンクすることができます。
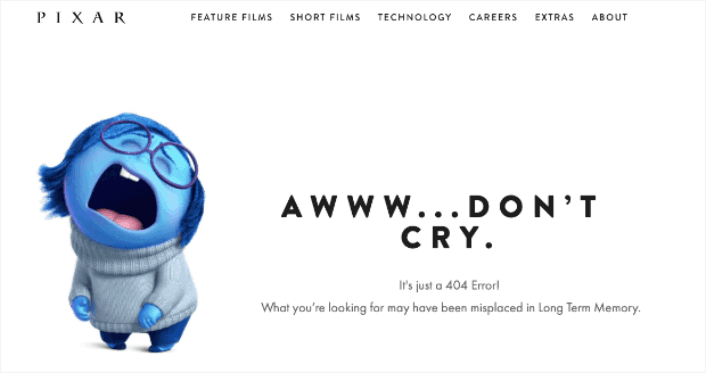
#3。 ピクサー

ピクサーは常にクリエイティビティでケーキを取ります。 彼らは、最も楽しく、創造的で、魅力的な 404 ページ デザインの例の 1 つを持っています。
彼らの映画「インサイド アウト」の登場人物の 1 人と一緒に、間違ったページにたどり着くのがどれだけイライラするかで遊んでいます。 その後、ユーザーはページ上部のメイン メニューを使用してサイトに戻ることができます。
唯一の批判は、ユーザーが関連するリソースを見つけるのに役立つ検索バーがないことです。 WordPress サイトを実行している場合は、SearchWP を使用してカスタム サイト全体の検索エンジンをかなり迅速にセットアップできます。
詳細については、SearchWP のレビューをご覧ください。
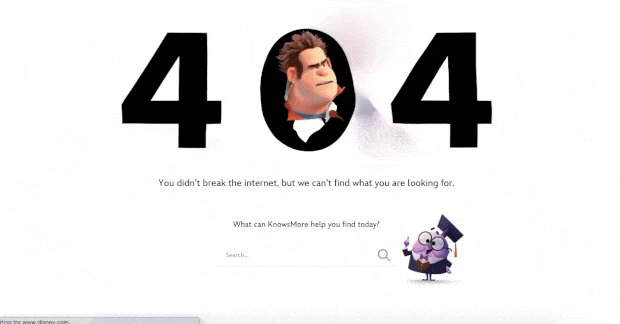
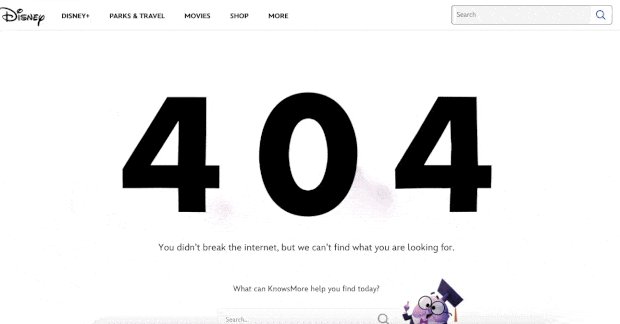
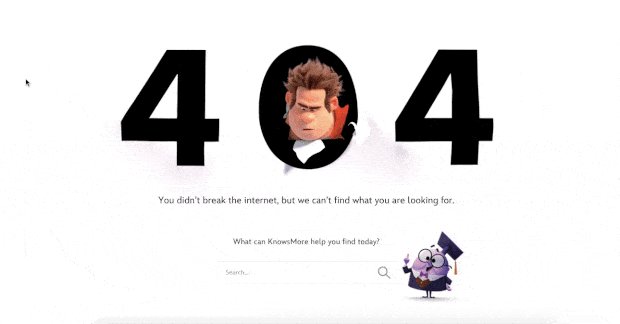
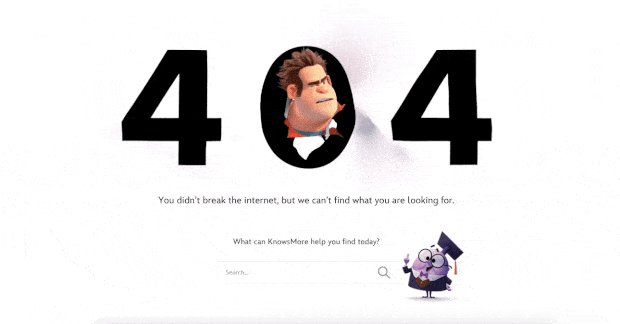
#4。 ディズニー

ディズニーの404ページのデザインも超かっこいい。 関連するリソースを見つけるための検索バーが表示されます。
しかし、もっと重要なことは、このページのすべてがディズニーのブランドに合っているように感じられることです。 大ヒット映画「Ralph Breaks the Internet」の人気キャラクター、Wreck It Ralph のアニメーション効果がとてもキュートです。
また、上部にナビゲーション メニューがあり、見つけたいページに簡単にアクセスできます。 これは、ピクサーの 404 ページ デザインを改良したものです。 ナビゲーション メニューをよく見ると、ショップ、公園と旅行、および映画のページを指していることがわかります。 これらはすべて金儲けであり、誰かが 404 ページから変換するたびに、それは彼らが失っていたはずのお金です。
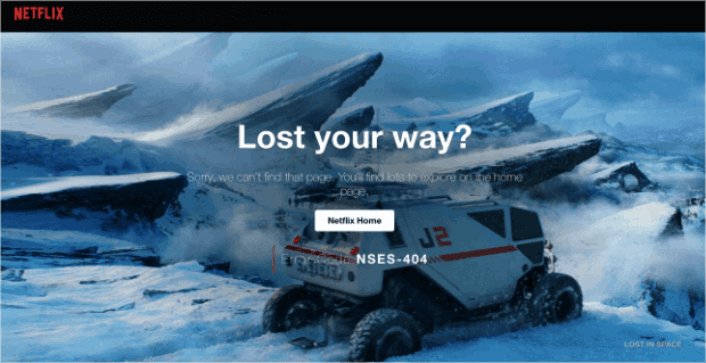
#5。 ネットフリックス

Netflix は、検索エンジンというより発見プラットフォームです。 そのため、一度、404 ページに検索バーがないという事実をスライドさせます。 それに、どうしてこのデザインに腹が立つの? 背景はロスト・イン・スペースのワンシーン。

彼らがこれをやってのけることができたのはとてもふさわしい.
ここで注目すべきは、中央にある大きな CTA ボタン、 Netflix ホームです。 シンプルで効果的で、とても魅力的です。 404 ページを見ることは、ユーザーにとって非常に悪い経験です。 しかし、優れた UX を提供するために必要なのは、明確にラベル付けされたボタンだけである場合もあります。
#6。 トリップアドバイザー

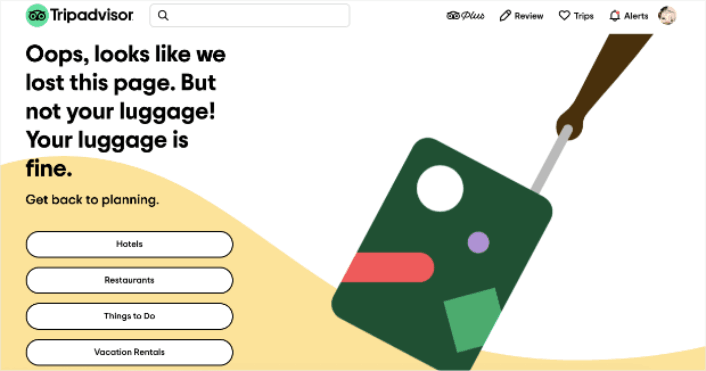
Tripadvisor には、楽しくアニメーション化された 404 ページの例があります。 それは彼らのブランドにぴったりで、ページは派手で楽しい感じがします. まるで… 面白い友達と旅行に行くようなものです。
ページをなくしたのに荷物をなくしたという見出しのジョークをチェックしてください。 これは旅行サイトにぴったりのユーモアで、サイトの 4 つのメイン セクションにユーザーを誘導します。
- ホテル
- レストラン
- やる事
- 民泊
ユーザーを再エンゲージし、強引にならずに次の休暇の計画を立てるのに役立つ優れた方法です。
#7。 一定の接触

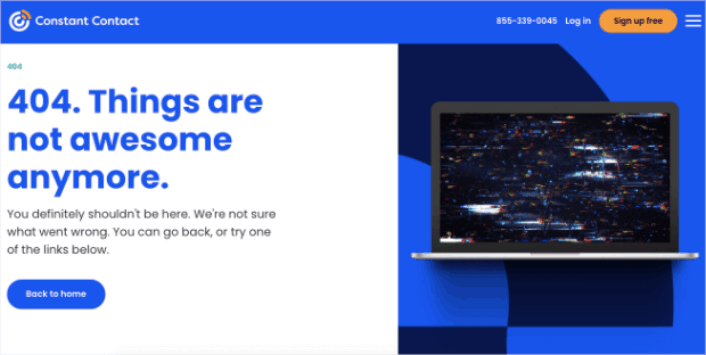
Constant Contact は、主に若いビジネス オーナーやマーケティング担当者を対象としています。 そのため、彼らの言語は少し非公式に感じるかもしれませんが、それがそのように感じられるように設計されています。
この 404 ページのデザインはシンプルでエレガントで、ユーザーの考え方を理解しています。 非公式な言葉遣いでさえ、コピーがいかに謝罪的で役立つかを感じてください。
1 つだけ不満があるとすれば、それはコピーの最後の部分についてです。 「以下のリンクのいずれかを試してください」と表示され、クリックするリンクは 1 つしかありません。 ボタンの周りの文言を変更するか、探索するためのリンクを追加することをお勧めします。
#8。 スラック

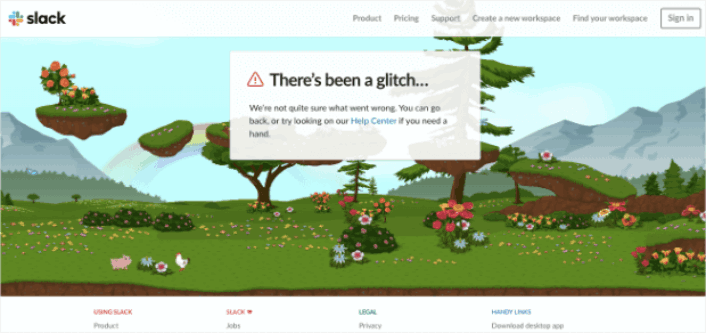
Slack は、404 エラー ページの背景全体をアニメーション化しました。 そのため、非常に魅力的で、人々をサイトに長時間留めておくように設計されています.
もちろん、ユーザーをヘルプセンターに戻すリンクと、さまざまなページへの他のリンクがたくさんあります.
ホームページへのリンクがなく、それだけが欠けているように感じます。 ここでは、404 ページのデザインに検索バーを含める必要はありません。これは、サイト検索を取得できるヘルプ センターにリンクしているためです。
#9。 スティーブ・マッデン

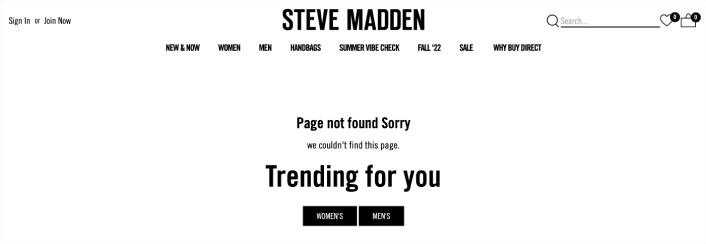
Steve Madden の 404 ページ デザインは、失われた訪問者に複数のオプションを提供します。 検索バーを使用して、サイト上の製品を見つけることができます。 ただし、カテゴリ ページを見つけるためのナビゲーション メニューもあります。
次に、トレンド製品にリダイレクトする 2 つの CTA も取得します。
この 404 ページのデザインは隅々までクリック数に合わせて最適化されており、サイトでの平均滞在時間を増やしています。 このようなページを作成するのも非常に簡単です。 必要なのは、SeedProd の e コマース ブロックを使用することだけです。
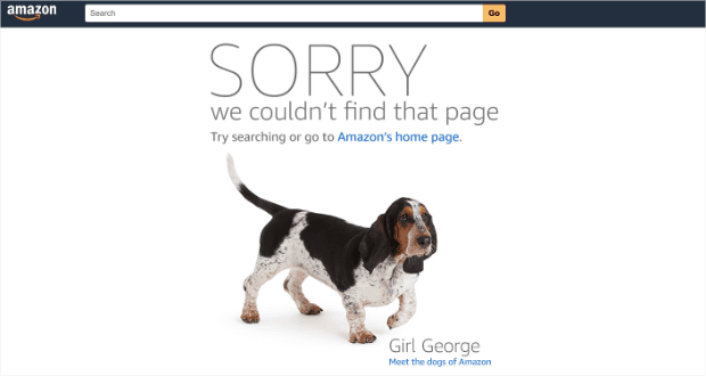
#10。 アマゾン

Amazon が 404 ページのデザインを楽しんでいるなら、それはあなたもそうすべきであることを明確に示しています!
このページは、大きな太字の謝罪で始まります。 次に、ユーザーを Amazon のホームページにリダイレクトするか、ユーザーが「Amazon の犬」に会えるようにします。 この気楽なリダイレクトは、ユーザーをサイトに長く留めておくための優れた方法です。
結局のところ、犬を愛していないのは誰ですか?
404ページのデザインが終わったらどうする?
皆さん、これで終わりです!
404 ページのデザインを作成することは、オンライン ビジネスを構築する上で最も簡単な部分です。 トリッキーな部分は、サイトでトラフィックを生成し、人々に一貫して購入してもらうことです.
プッシュ通知から始めることをお勧めします。 プッシュ通知は、エンゲージメントとコンバージョンを向上させる優れたツールです。 納得できませんか? プッシュ通知キャンペーンに関する次の素晴らしいリソースをご覧ください。
- Web プッシュ通知を使用して購読者を購入者に変換する方法
- 新しい WordPress 投稿をサブスクライバーに通知する方法
- 再入荷通知を送信して売り上げを伸ばす方法
PushEngage を使用してプッシュ通知を送信することをお勧めします。
PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 まだお持ちでない場合は、今日から PushEngage を始めてください!
