Divi AI が生成した Web サイト (およびそのプロンプト) の 5 つのシームレスな例
公開: 2024-08-18ジェネレーティブ AI は Web デザイン業界に革命をもたらしましたが、一部のビルダーでは依然として AI テクノロジーと会話し、ビジネス、ターゲット ユーザー、サービスなどに関する質問に答える必要があります。ありがたいことに、Web サイトを生成する、より簡単で効率的な方法があります。 Divi AI のご紹介 – 2 分以内にあなたのビジョンを素晴らしい Web サイトに変える革新的なツールです。面倒なアンケートや終わりのないカスタマイズのことは忘れてください。
Divi AI の直感的なインターフェイスにより、魅力的なブランド テキスト、高品質の画像、動的なテンプレートを備えた完全な Web サイトを簡単に作成できます。 Divi AI がどのように機能するのかを詳しく説明し、ほぼ即座に作成できる 5 つの美しい Divi AI Web サイトの例 (およびそのプロンプト) を見つけてみましょう。サマーセール中は Divi AI を 60% オフで入手できますので、お早めに!
- 1 Divi AI の力
- 1.1 Divi メンバーシップで Divi AI の力を解き放つ
- 2 Divi AI を使用して Web サイトを作成するプロセス
- 2.1ステップ 1: Divi をインストールする
- 2.2ステップ 2: Divi AI を使用して Web サイトを生成する
- 2.3ステップ 3: Web サイトのグローバル設定を編集する
- 2.4ステップ 4: Divi テーマビルダーテンプレートを編集する
- 2.5ステップ 5: Divi のグローバル プリセットを編集する
- 3 5 Divi AI で生成された Web サイトの簡単な例
- 3.1例 1: ピザレストラン
- 3.2例 2: 旅行代理店
- 3.3例 3: ギター教師
- 3.4例 4: 建築会社
- 3.5例 5: ポートフォリオ
- 完璧なプロンプトを作成するための4 つのヒントとコツ
- 4.1明確かつ具体的であること
- 4.2ブランドに関する関連情報の提供
- 4.3説明的な言語を使用する
- 4.4プロンプトを反復して改良する
- 5白紙の状態から美しいウェブサイトへ: Divi AI は魔法のタッチを持っています
Divi AI の力

素晴らしい Divi AI Web サイトの例をいくつか紹介する前に、まず Divi AI とは何か、そして何ができるのかについてより詳しく説明する必要があります。 Divi AI は、誰でも Web デザインのスーパースターに変える当社の主力製品の AI デザイン アシスタントです。このオールインワン ソリューションは、Divi の強力な Visual Builder と連携して機能し、テキスト プロンプトを使用して、魅力的なレイアウトの作成、魅力的なコンテンツの作成、高品質の画像の生成、CSS コード スニペットの作成、完全な Web サイトの生成を行うことができます。 Divi AI を使用すると、プロのデザイナーでなくても素晴らしい結果を達成できます。
Divi AI を使用すると、プロのライター、Web 開発者、デジタル アーティストの力をすぐに利用できるため、ビジネスの成長という最も重要なことに集中できるようになります。デザインやコーディングの経験がなくても、数分で Web サイト全体を作成し、視聴者の共感を呼ぶ魅力的なコンテンツを作成し、注目を集めるユニークなビジュアルを生成できることを想像してみてください。
Divi AI は Divi テーマのアドオンとして利用でき、サマー セール中にサインアップした場合の料金は月額 12.86 ドル (手動で請求)です。通常価格の60%オフです。
Divi AI を 60% オフで入手
Divi メンバーシップで Divi AI の力を解き放ちましょう

Divi AI を活用するには、まず Divi メンバーシップを購入する必要があります。これにより、市場で最も強力な WordPress テーマである Divi へのアクセスが許可されます。ユーザーフレンドリーなドラッグ アンド ドロップ エディターを備えており、デザインをすぐに始めるための既成テンプレートの大規模なライブラリが付属しています。 Divi は、カスタム Divi モジュール、グローバル スタイル、テーマ ビルダー、Web サイトの外観と操作性のあらゆる側面を完全に制御できる何百もの統合などの強力な機能も提供します。年間わずか 89 ドルで、好きなだけ Divi ウェブサイトを構築し、 Divi AI をテストドライブすることができます。
ディビを入手
Divi AI を使用して Web サイトを作成するプロセス
Divi AI を使用した Web サイトの作成は、シンプルで簡単なプロセスです。 Divi を WordPress ウェブサイトにインストールし、Divi AI にウェブサイトに関する情報を提供するだけで、数分でサイトが稼働します。 Divi AI がいかに素晴らしくシンプルであるかを理解するために、プロセスを見てみましょう。
ステップ 1: Divi をインストールする
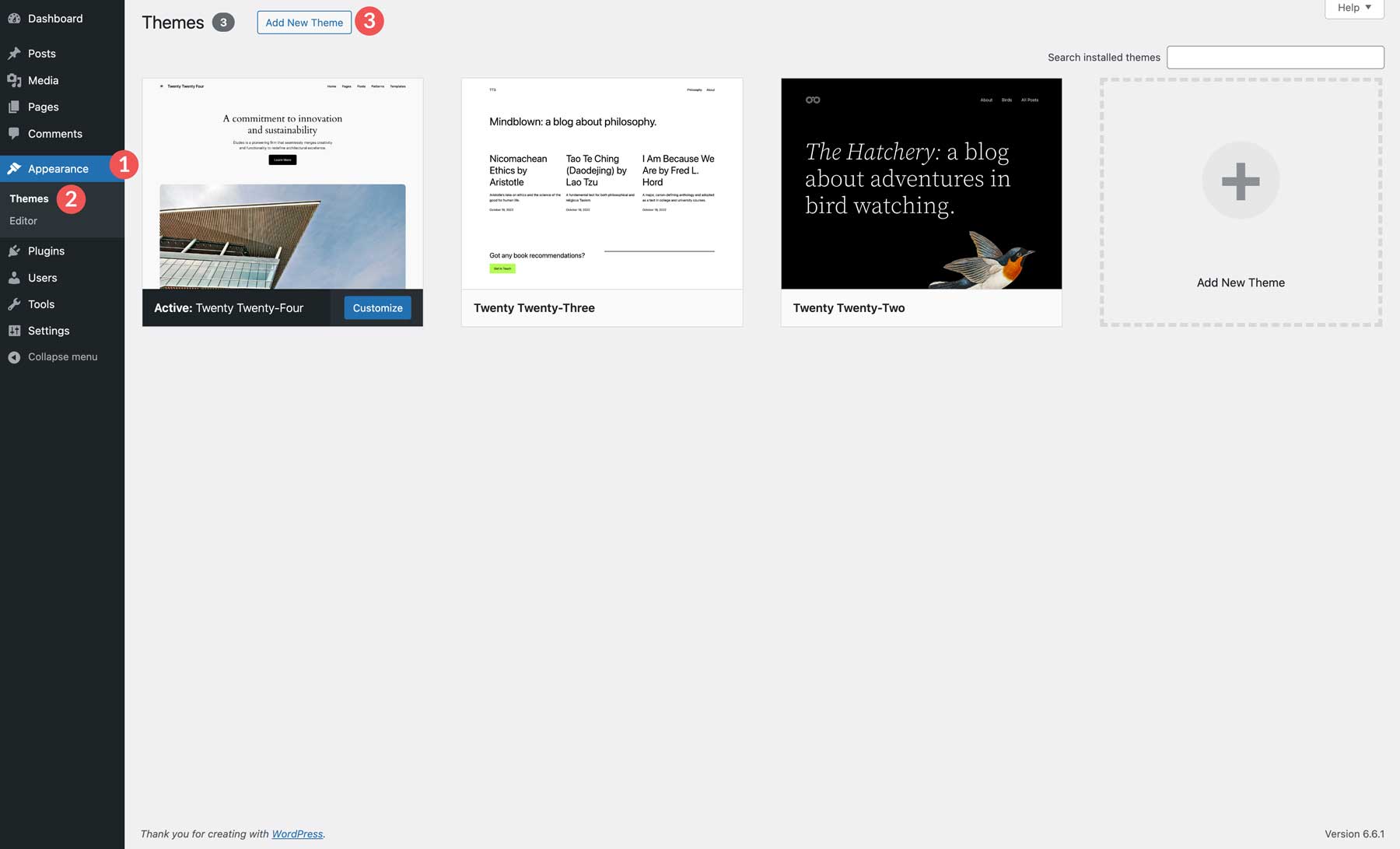
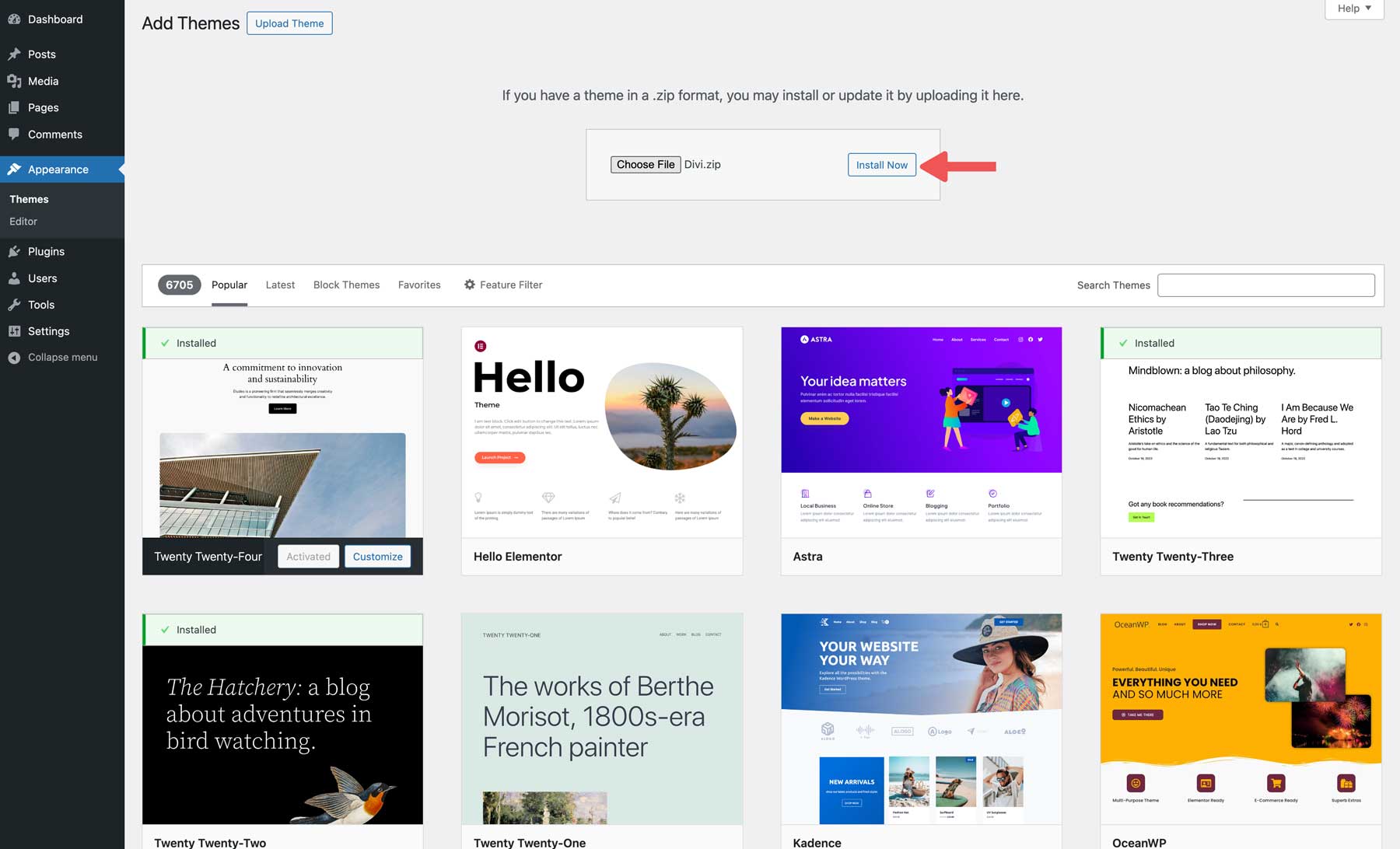
Divi を購入したら、WordPress インストールに移動し、 [外観] タブを見つけて、 [テーマ]をクリックします。 「新しいテーマの追加」ボタンをクリックして、Divi をインストールします。

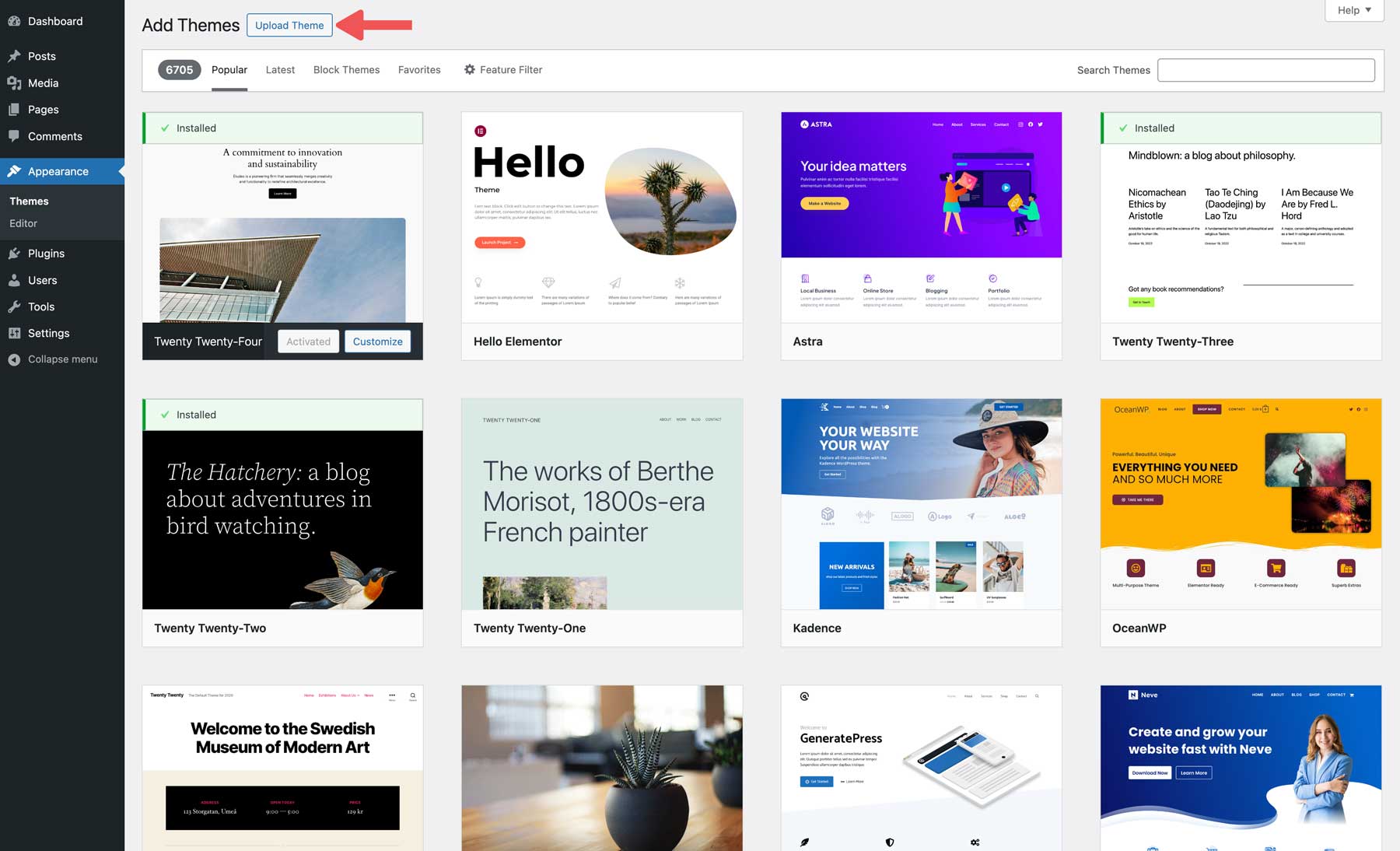
[テーマのアップロード]ボタンをクリックし、コンピューター上で圧縮された Divi テーマ ファイルを見つけます。

次に、 「今すぐインストール」ボタンをクリックして、WordPress に Divi をインストールします。

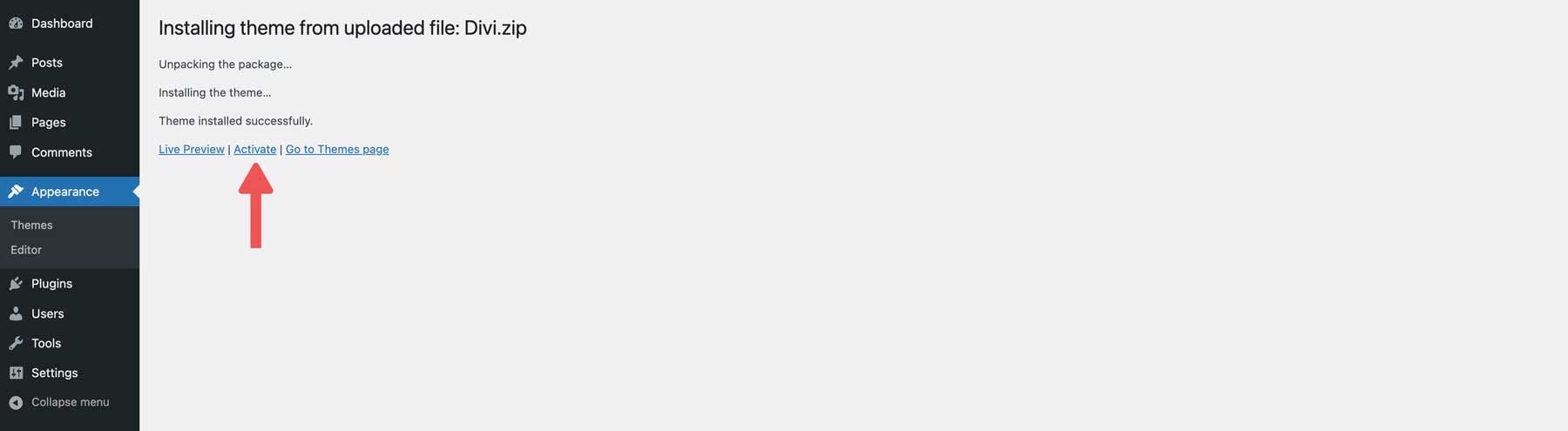
WordPress は Divi テーマをインストールする手順を実行します。インストールしたら、 「アクティブ化」ボタンをクリックして有効にします。

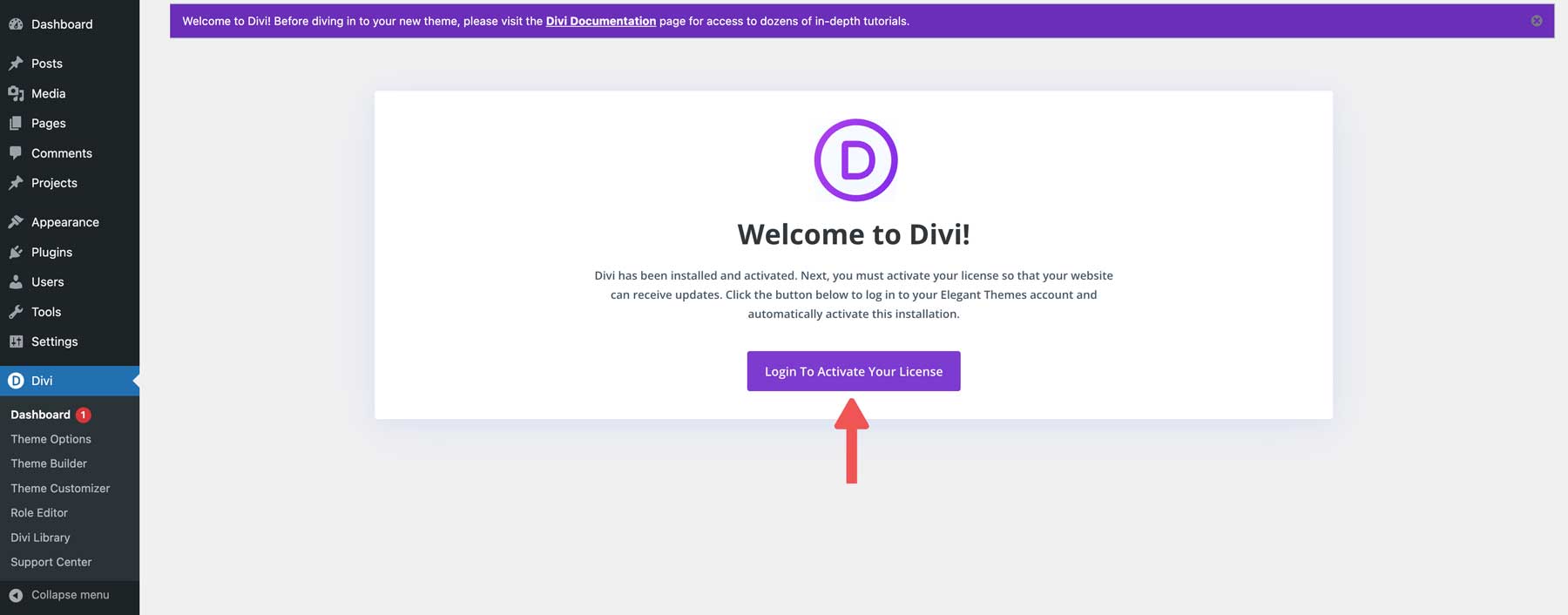
インストールしたら、Elegant Themes メンバーシップを WordPress インストールに接続する必要があります。 [ログインしてライセンスをアクティベートする] ボタンをクリックして続行します。

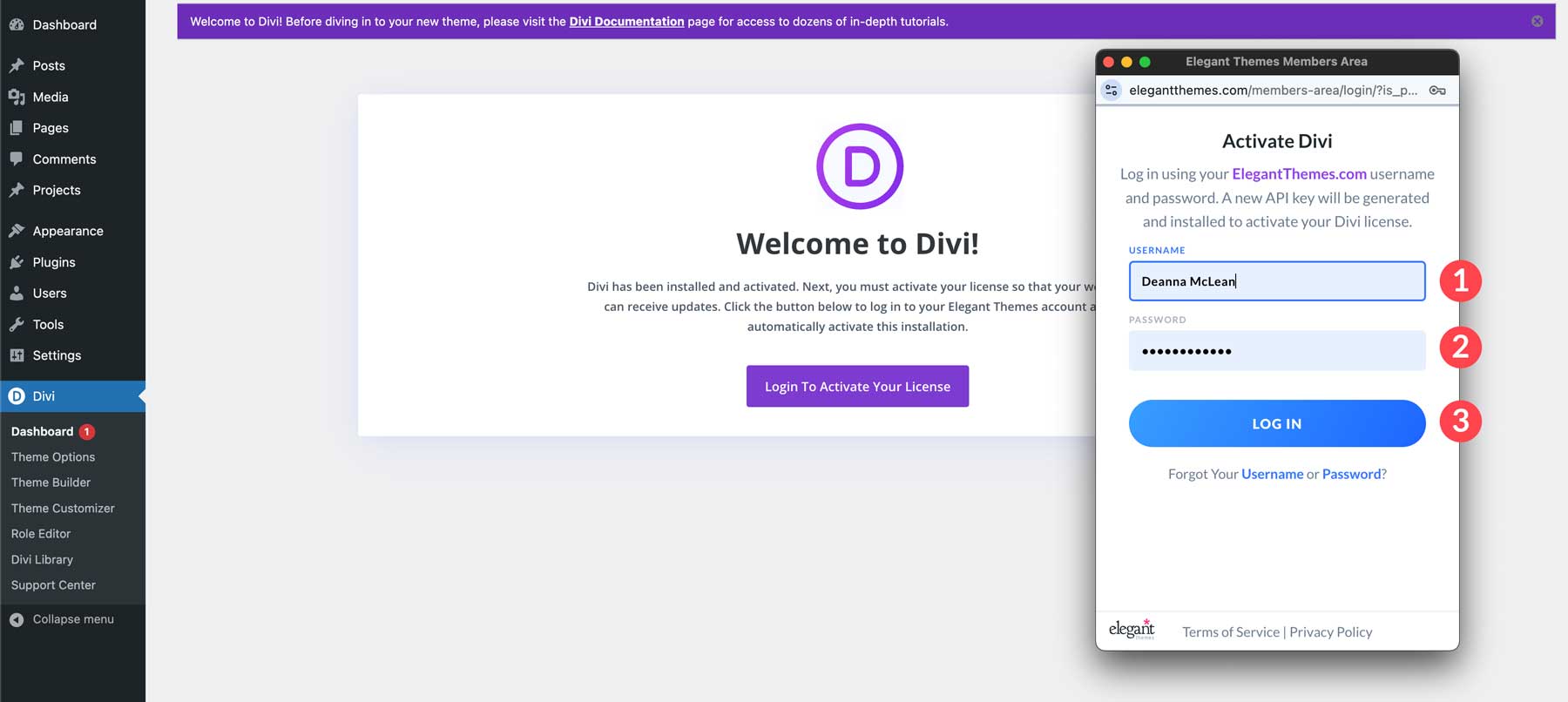
ダイアログ ボックスが表示されたら、Elegant Themes のユーザー名とパスワードを入力し、 [ログイン]をクリックします。

ステップ 2: Divi AI を使用してウェブサイトを生成する
Divi がインストールされていると、Divi AI を使用して Web サイトを生成できるようになります。前述したように、Divi AI で生成したすべての Web サイトには、すべてのコア Web ページ、テキスト、画像、テーマ ビルダー テンプレート、グローバル スタイル、および構成されたすべてのテーマ カスタマイザー設定が付属しています。このプロセスでは、Divi Quick Sites を使用して、事前に作成されたスターター サイトまたは AI で生成された Web サイトを含む、Web サイトを生成する 2 つの方法を提供します。
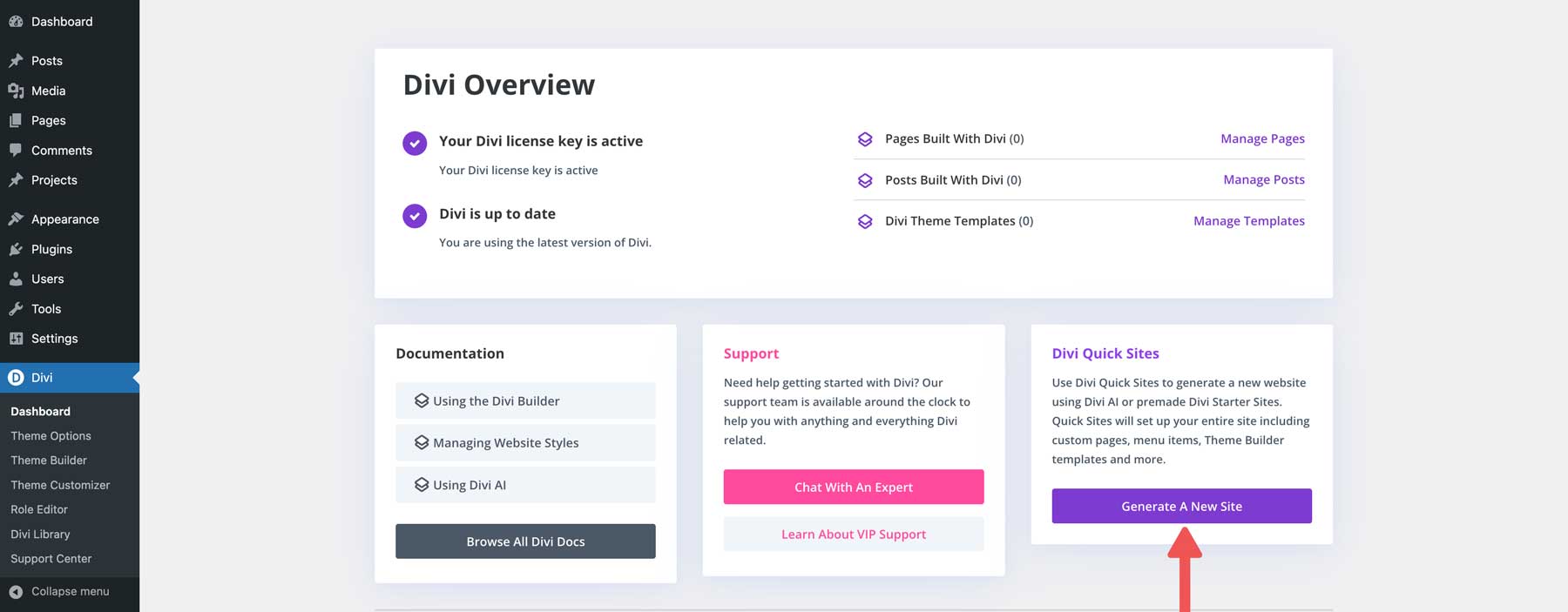
「新しいサイトを生成」ボタンをクリックします。

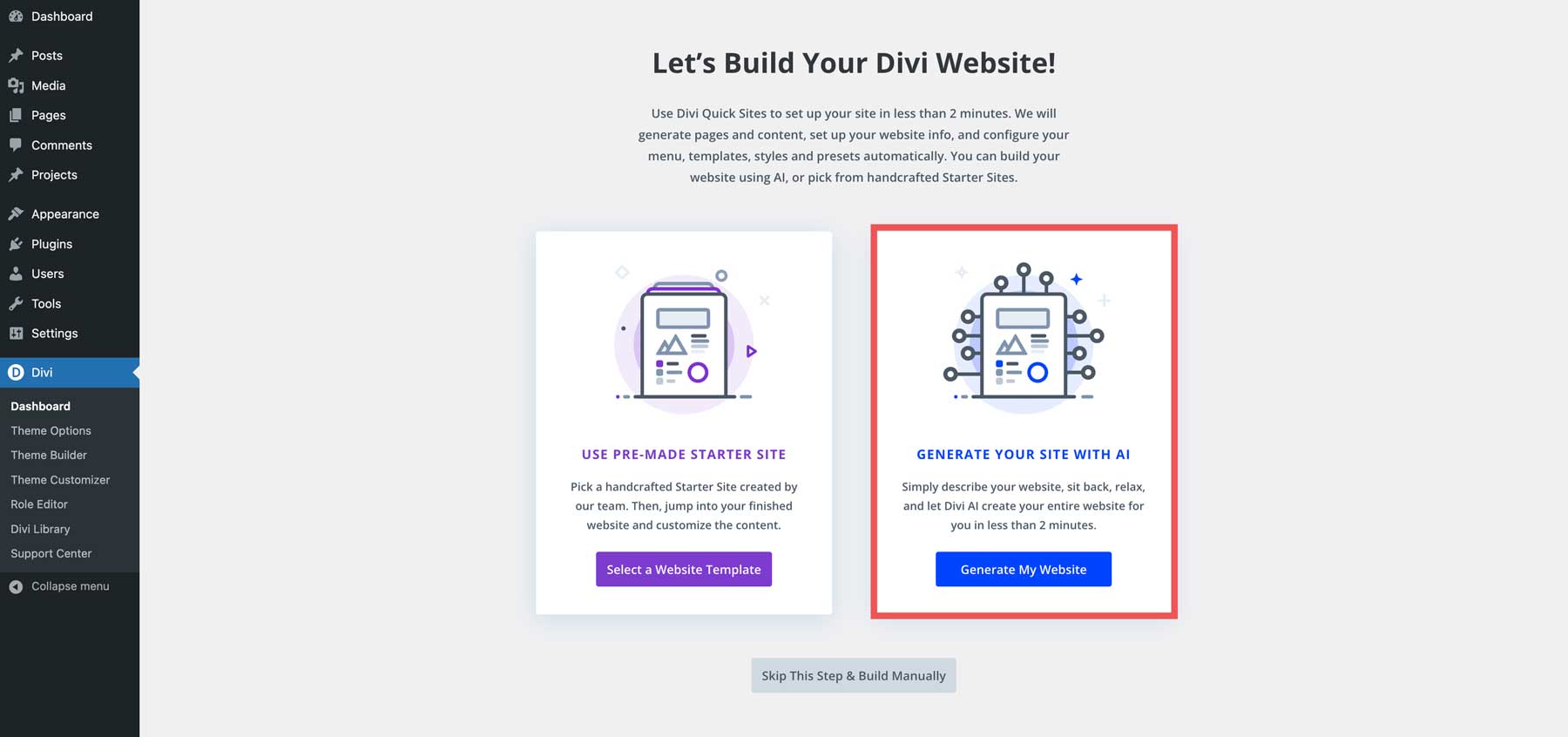
2 番目のオプション [ AI を使用してサイトを生成する]を選択します。

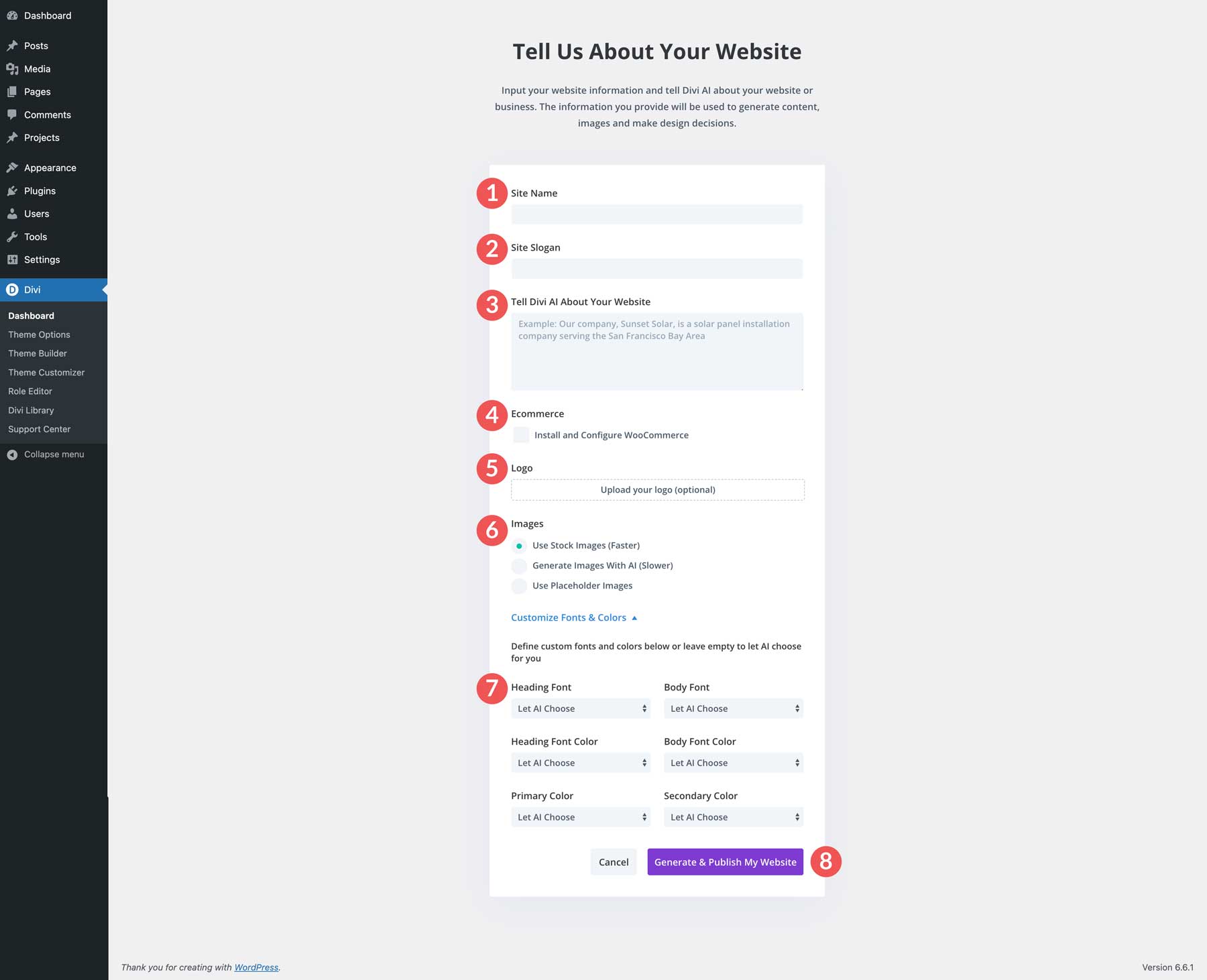
画面が更新されると、Divi AI インターフェイスが初めて表示されます。 Web サイトを生成するには、サイト名、サイト スローガンを入力し、 Web サイトについて Divi AI に伝えます。また、ロゴをアップロードし、 WooCommerce をインストールして構成し、ストック画像、AI 生成画像、またはプレースホルダー画像から選択することもできます。 [フォントと色のカスタマイズ]で、AI に見出し、本文のフォント、サイトの主色と副色を選択させることができます。これらの色はグローバルになるため、後でワンクリックで簡単に変更できます。

Divi AI は、プリセットのインポート、テキストと画像の生成、レイアウトのデザインの手順を案内します。

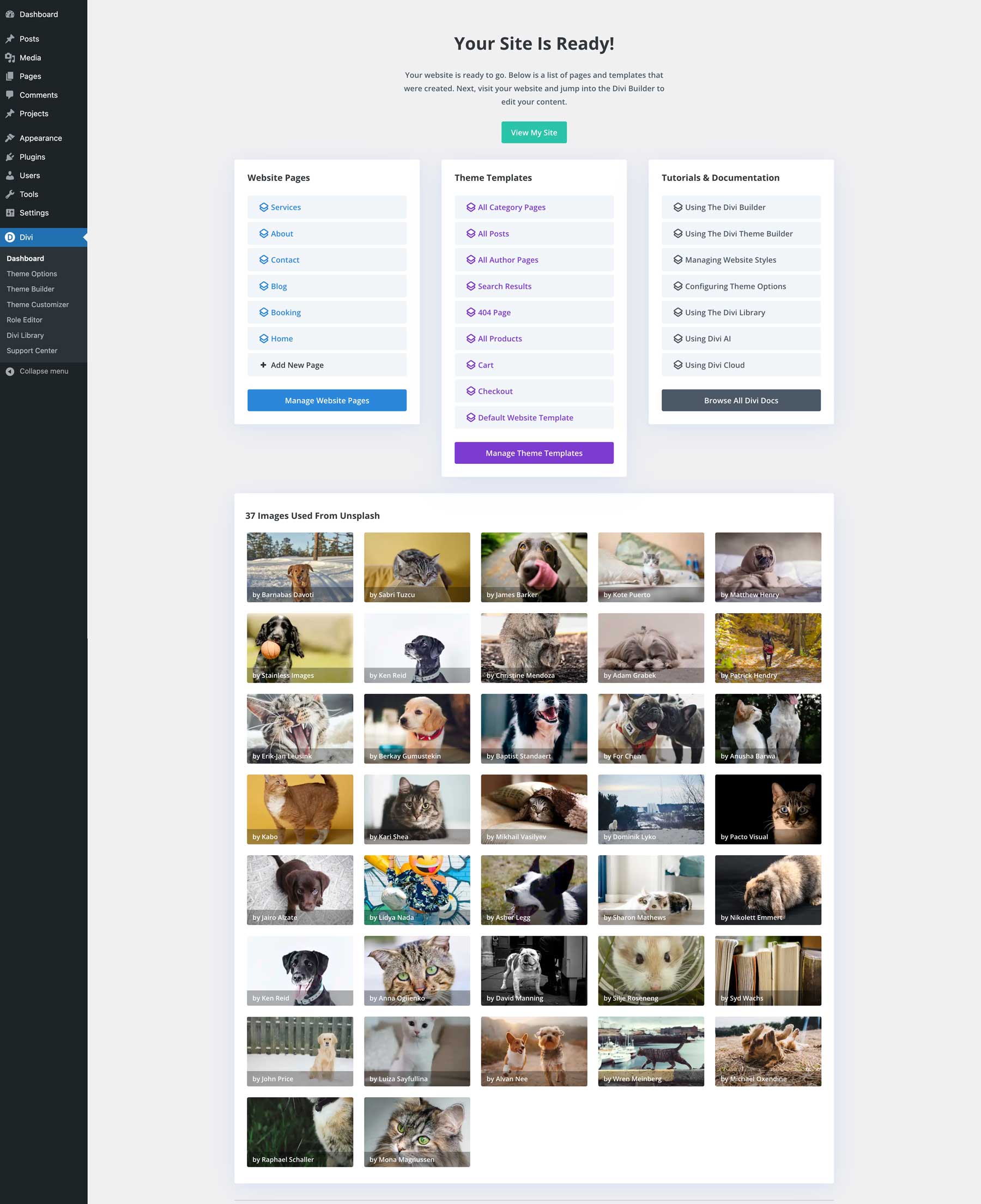
サイトが生成されると、Divi AI はページのリスト、テーマ ビルダー テンプレート、Divi の使用に関するヒントやテクニックを提供します。また、ストック画像を選択した場合は、それらのリストも取得します。

ステップ 3: Web サイトのグローバル設定を編集する
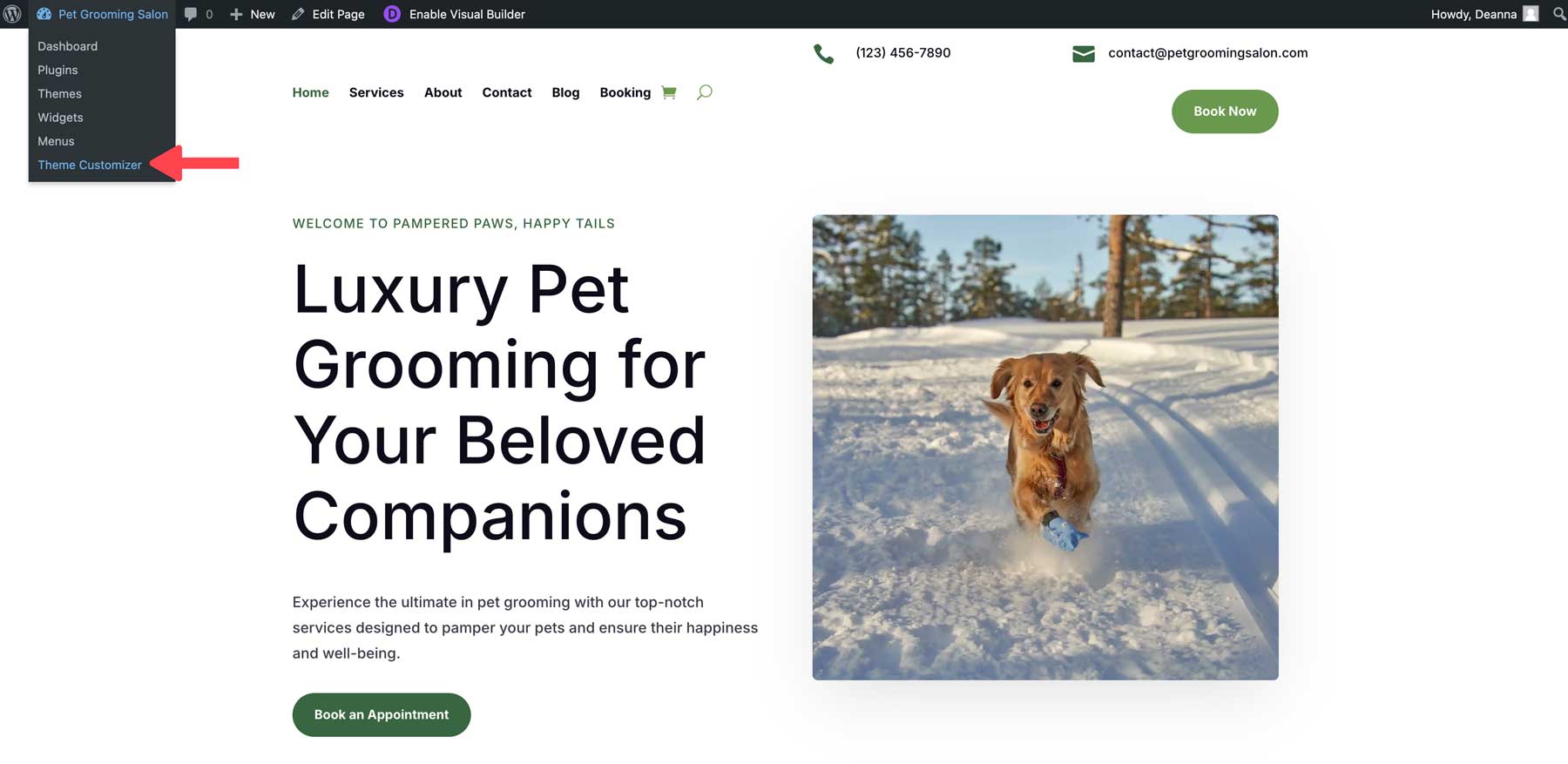
前述したように、Divi AI はテーマ カスタマイザーを含む Web サイトのあらゆる側面を設定します。フォント、色、その他の Web サイトのスタイルをグローバルに割り当て、それらを 1 か所で簡単に変更できるようにします。フロントエンドから、Web サイトのタイトルの上にマウスを移動すると、メニューが表示されます。 [テーマ カスタマイザー]を選択して、サイトの設定を表示します。

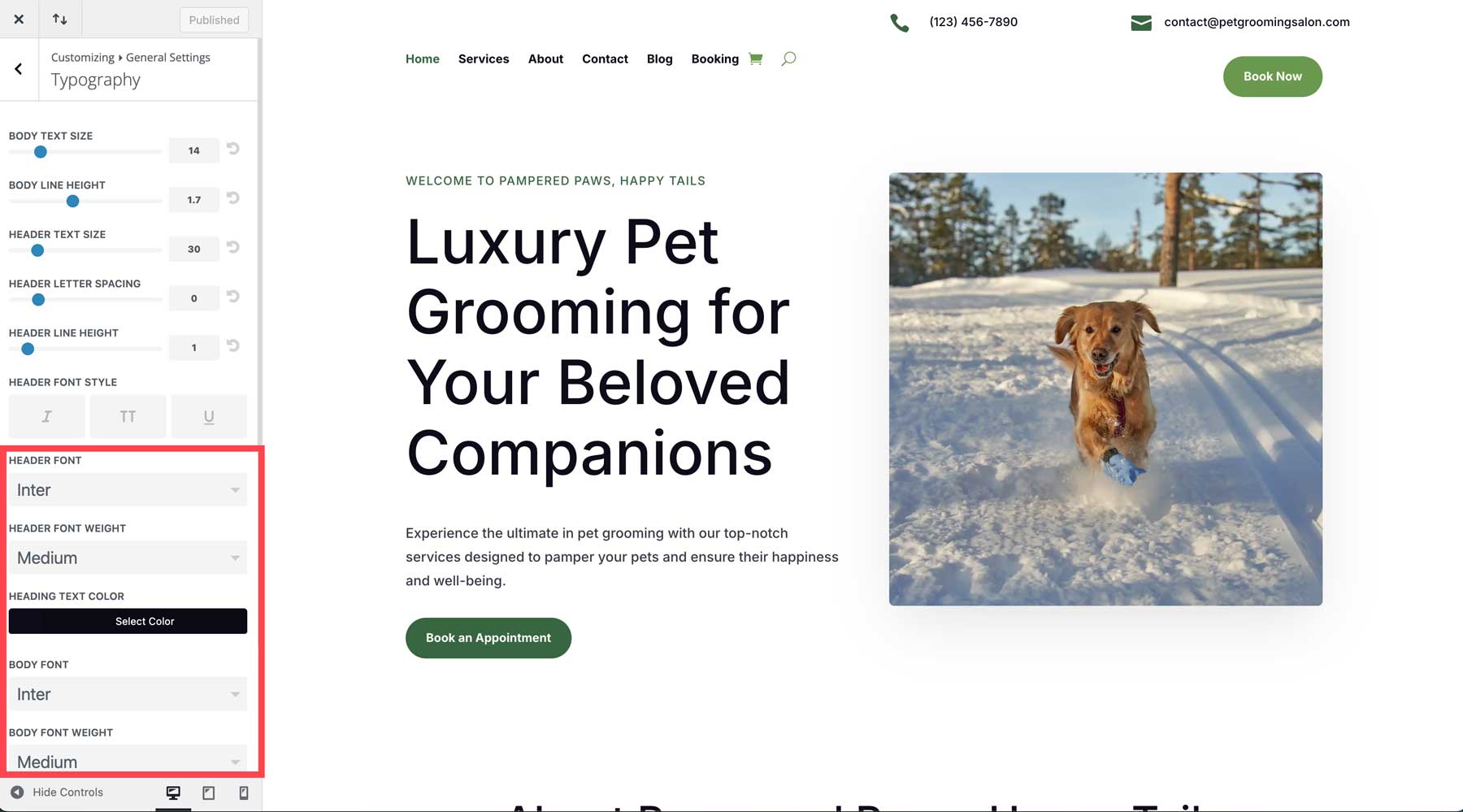
[全般設定]では、タイトルとサイトのスローガンを簡単に変更したり、見出しと本文のフォントを調整したりできます。

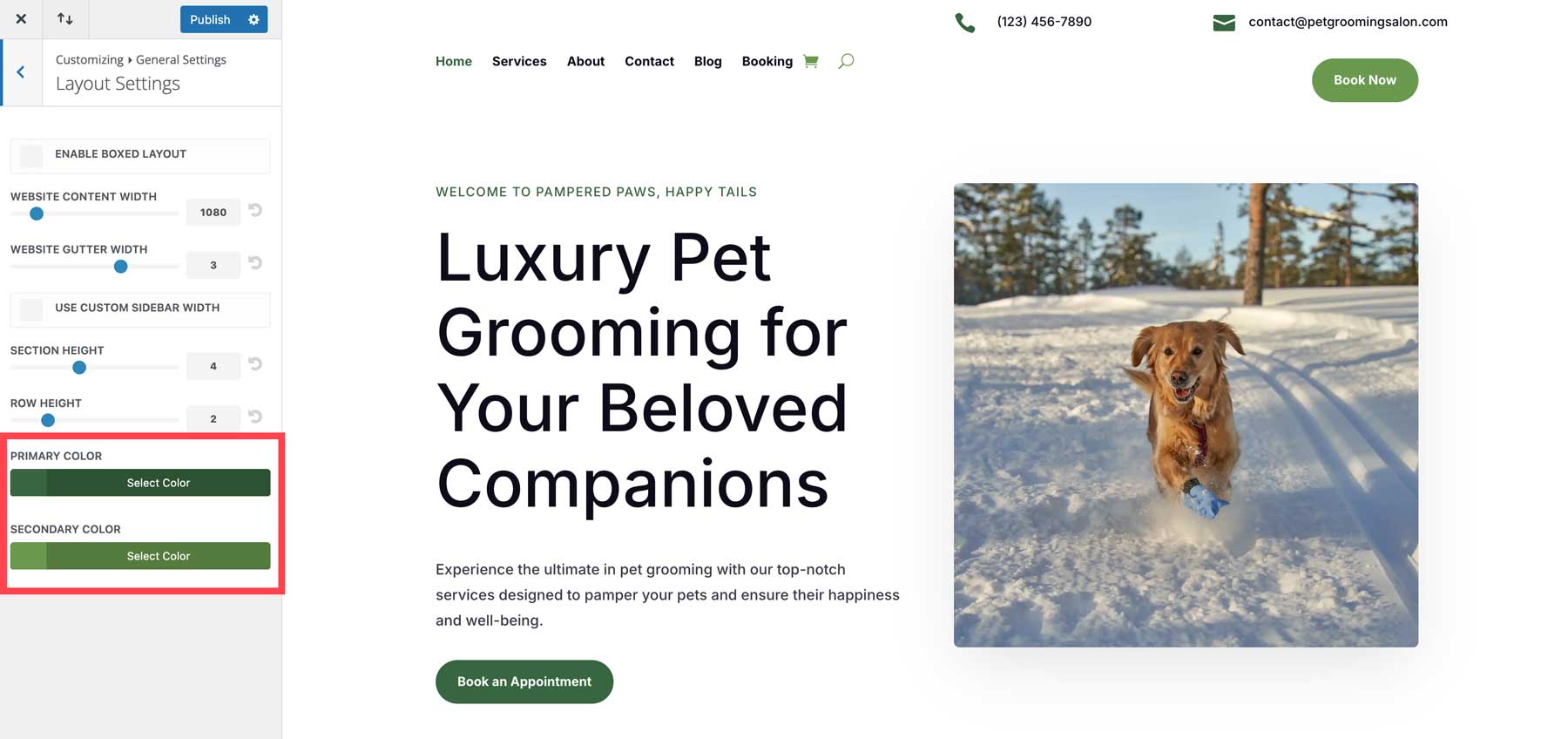
プロのヒント: Divi AI にプライマリ フォントとセカンダリ フォントを選択させた場合、満足できない場合は簡単に調整できます。 [一般設定] > [レイアウト設定]に移動して、サイトのプライマリフォントとセカンダリ フォントを表示および編集します。ここで加えた変更は、その色が使用されているすべての領域に適用されるため、編集時間を何時間も節約できます。

ステップ4: Diviテーマビルダーテンプレートを編集する
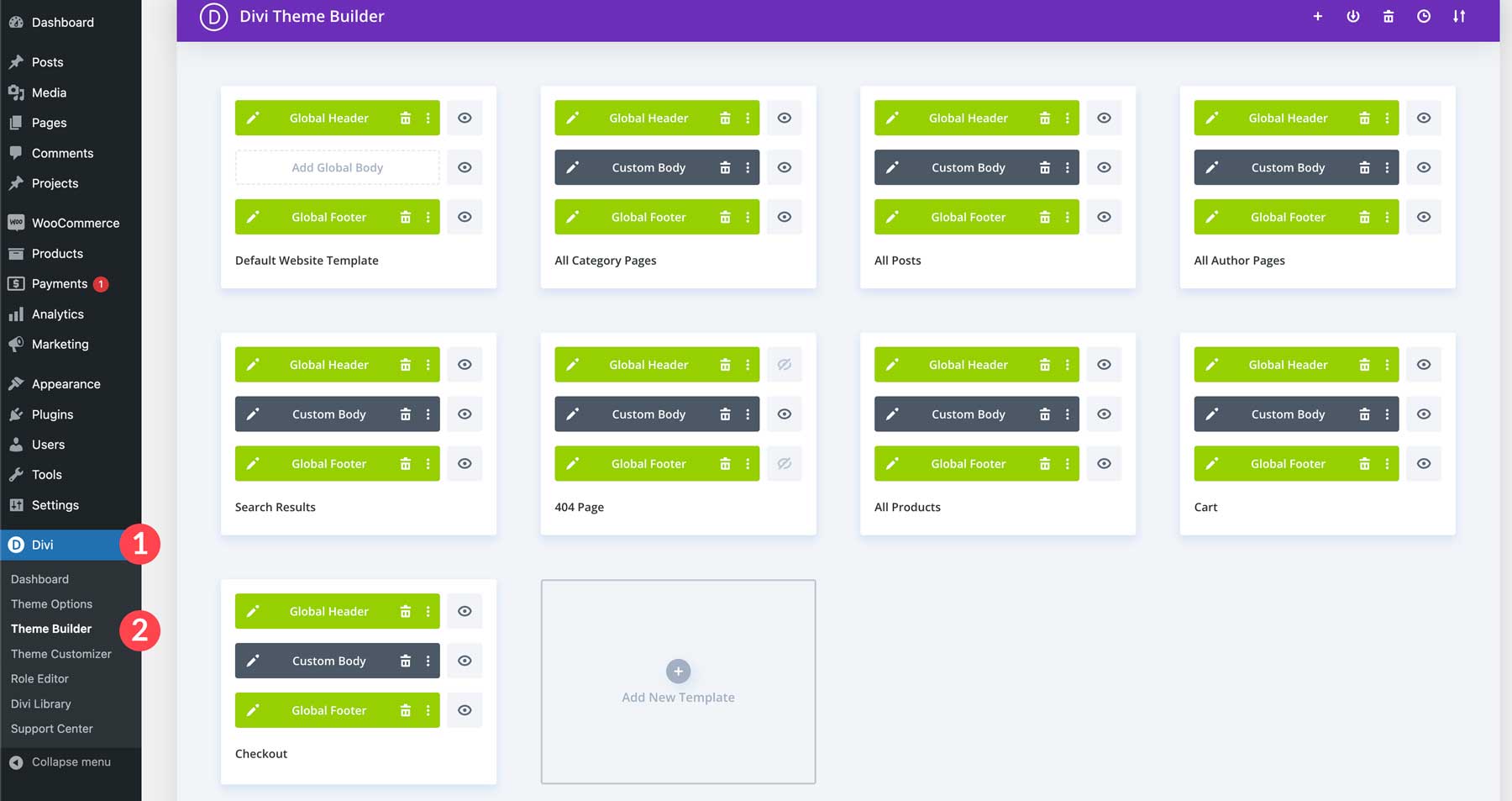
Divi AI の Web サイト生成のもう 1 つの驚くべき機能は、サイトの外観を制御する動的なテーマ ビルダー テンプレートを生成する機能です。 Divi AI が生成したすべてのサイトには、ブログ投稿、そのカテゴリ、著者ページ、検索結果、製品、カート、チェックアウト ページの編集可能なテンプレートが含まれています。 404 ページ用のテンプレートもあるので、リンク切れに遭遇した場合にユーザーをサイト上の他のページに簡単にリダイレクトできます。
[Divi] > [テーマビルダー]に移動して、テンプレートを表示および編集します。


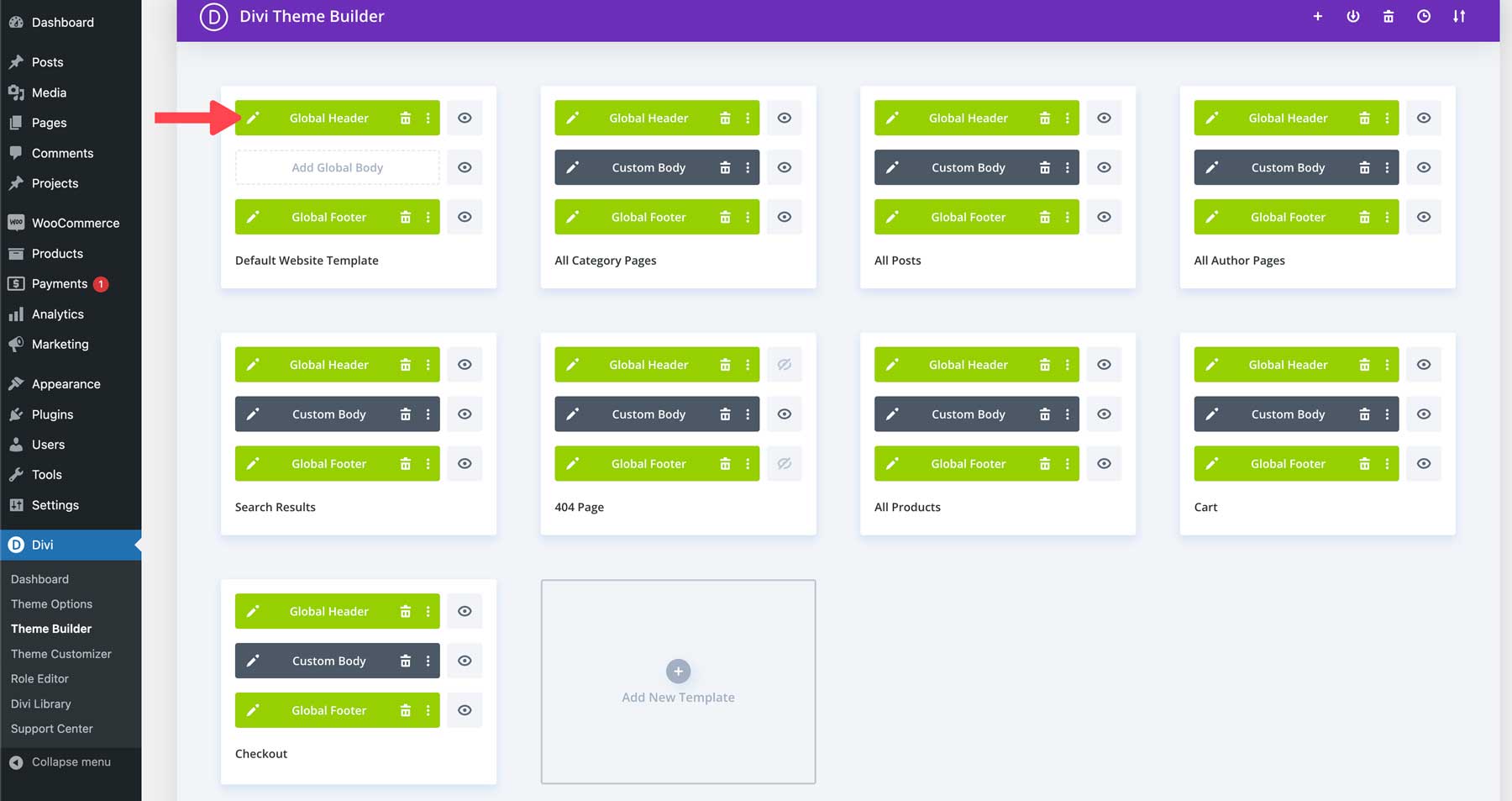
テンプレートを編集するには、テンプレート上の鉛筆アイコンをクリックします。

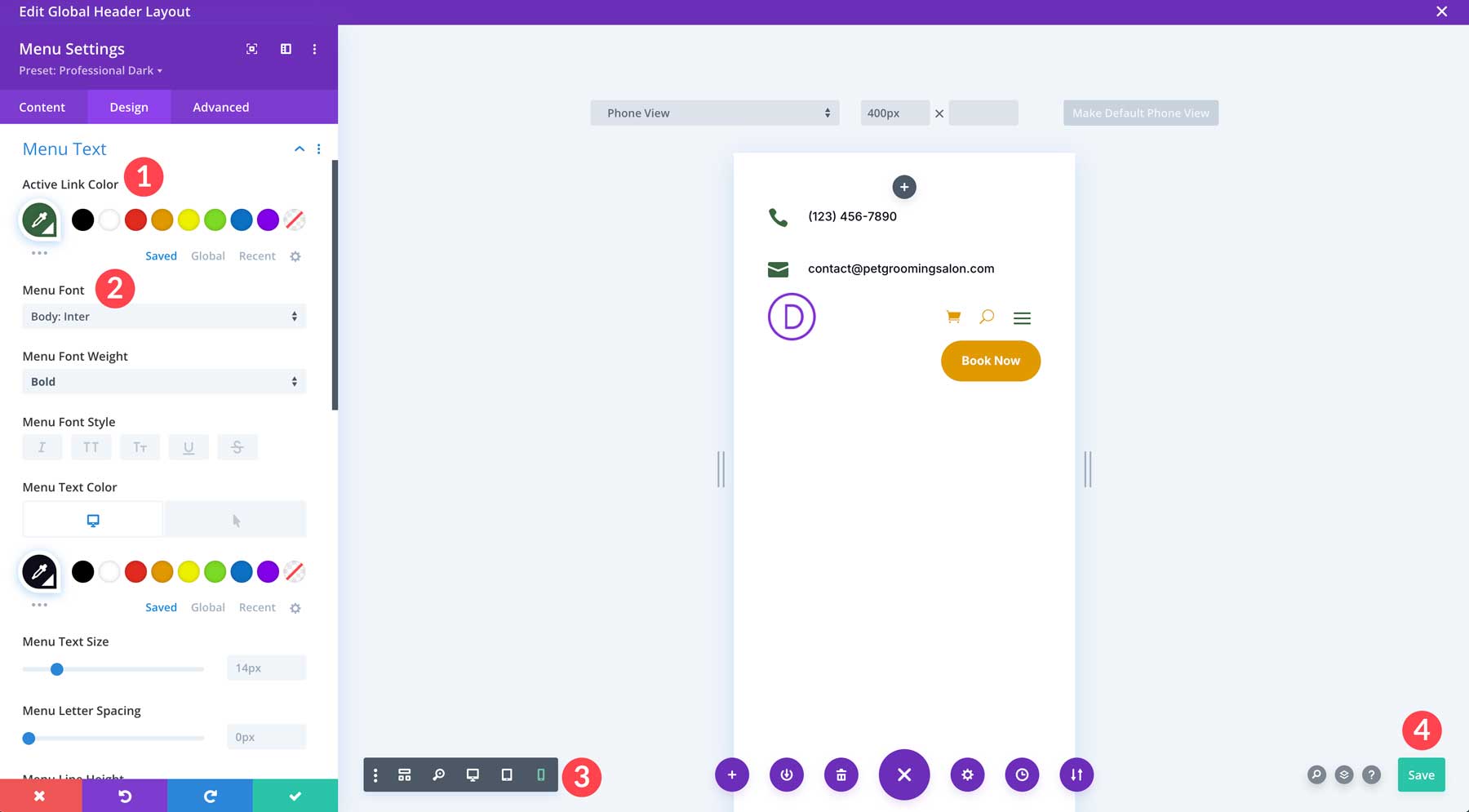
Divi の直感的なドラッグ アンド ドロップ Visual Builder のおかげで、必要に応じてデザインを変更できます。たとえば、[デザイン] タブで新しいアクティブ リンクの色を選択したり、新しいメニュー フォントを選択したりすることで、サイトのメニューを簡単に編集できます。 Divi の応答性の高いプレビュー コントロールを使用すると、さまざまな画面サイズでメニューを表示できるため、すべてのデバイスでシームレスなエクスペリエンスが保証されます。変更に満足したら、緑色の「保存」ボタンをクリックするだけで、メニューが存在するすべてのページに変更がグローバルに適用されます。

ステップ5: Diviのグローバルプリセットを編集する
Divi のもう 1 つの時間節約機能は、Divi AI Web サイトに関連付けられたグローバル プリセットを編集する機能です。 Divi グローバル プリセットを使用すると、任意の Divi エレメントに対して複数のデフォルト スタイルを作成および管理できます。 AI によって生成されたすべての Web サイトには、Web サイト上のすべてのモジュールのグローバル プリセットが付属しています。プリセットに加えた変更は、そのプリセットが使用されている Web サイト全体に反映されるため、すべてのモジュールを個別に編集するのではなく、グローバルに変更を加えることができます。
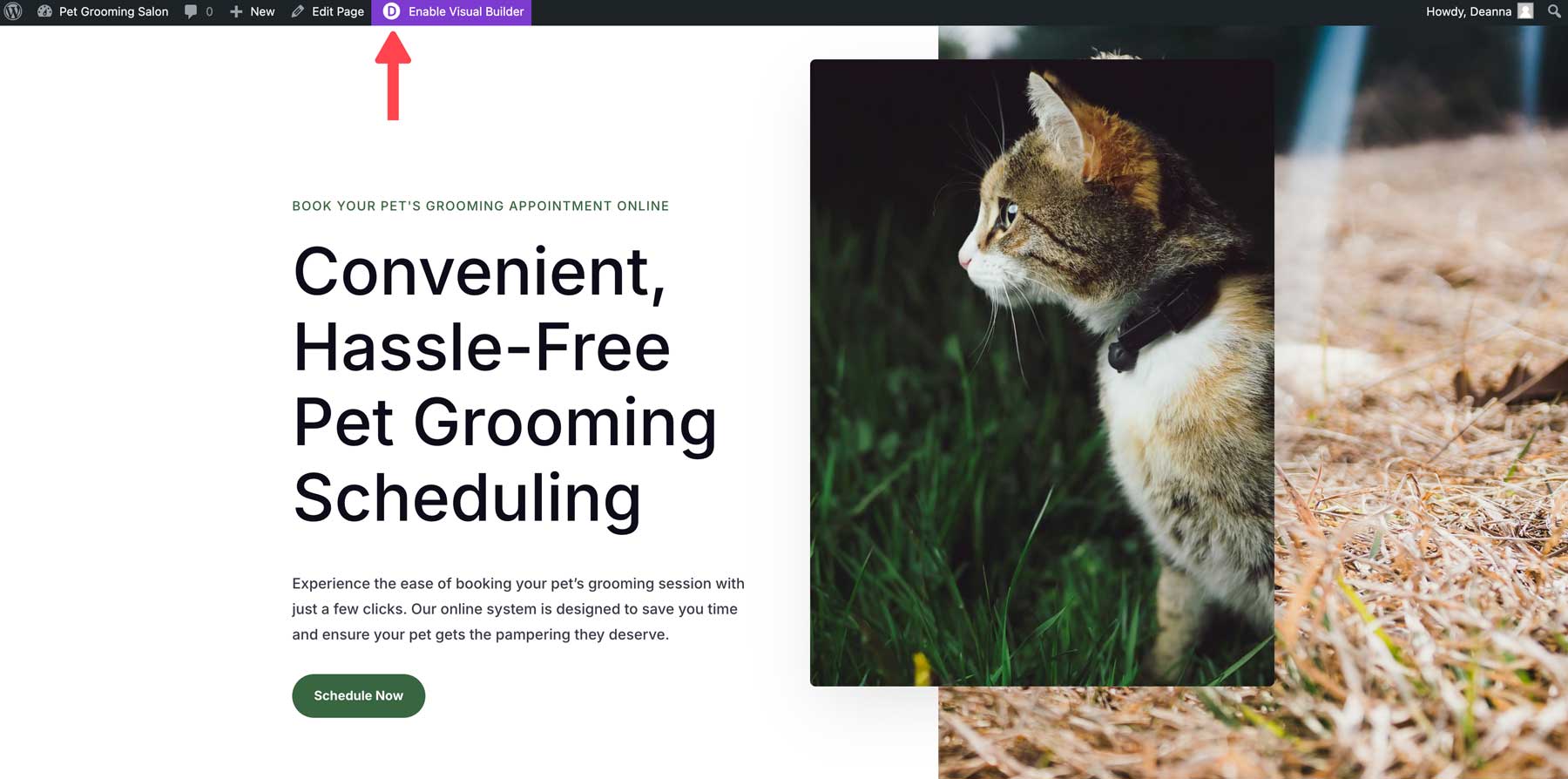
ビジュアル ビルダーを有効にして、サイトのページの 1 つでグローバル プリセットを編集できるようにします。

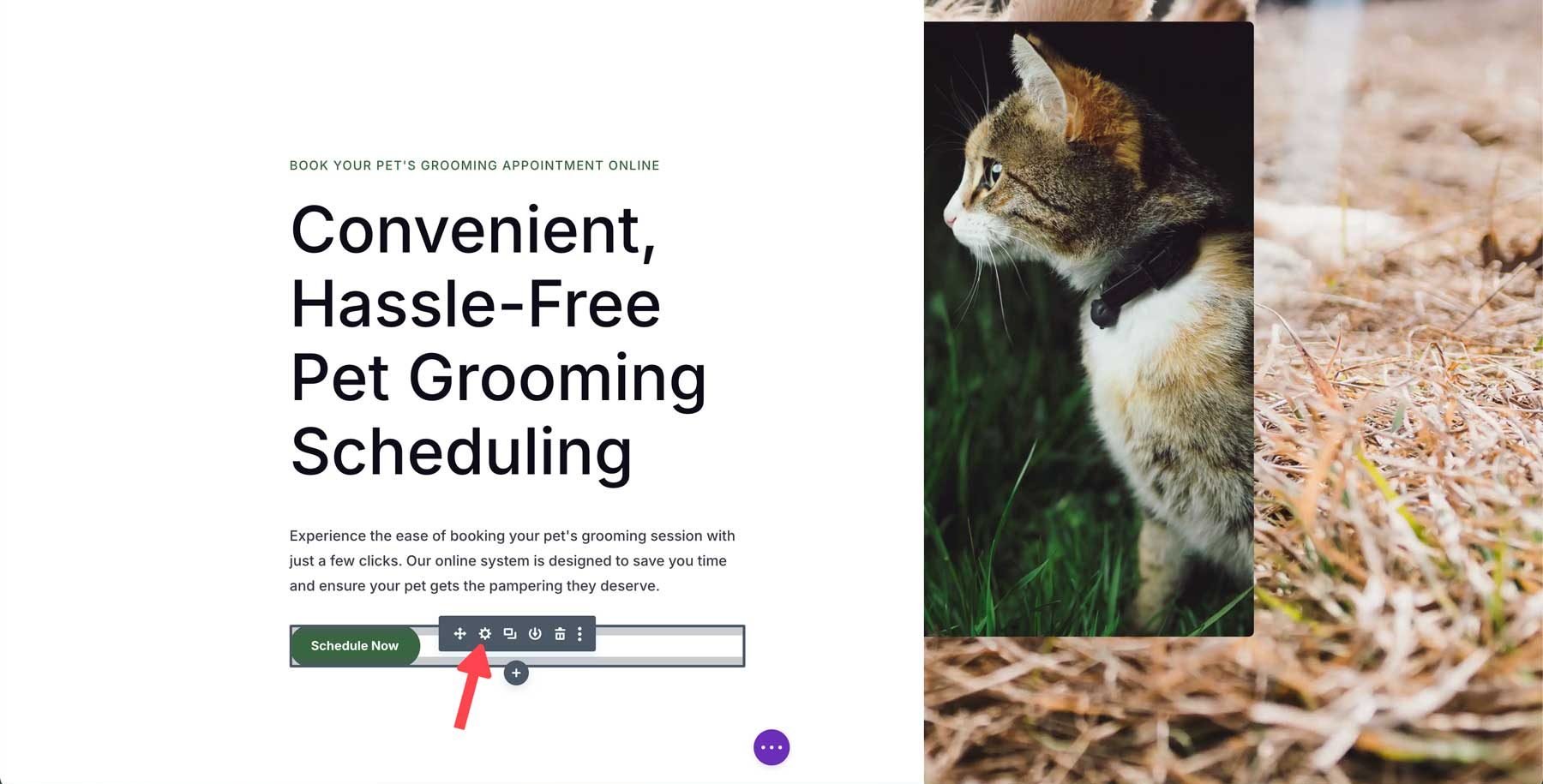
Divi モジュールの上にマウスを置くと、そのモジュールの設定メニューが表示されます。設定アイコンをクリックしてモジュールの設定を表示します。

モジュールの紫色のヘッダー セクションで、ドロップダウン メニューをクリックして、関連するすべてのプリセットを表示します。

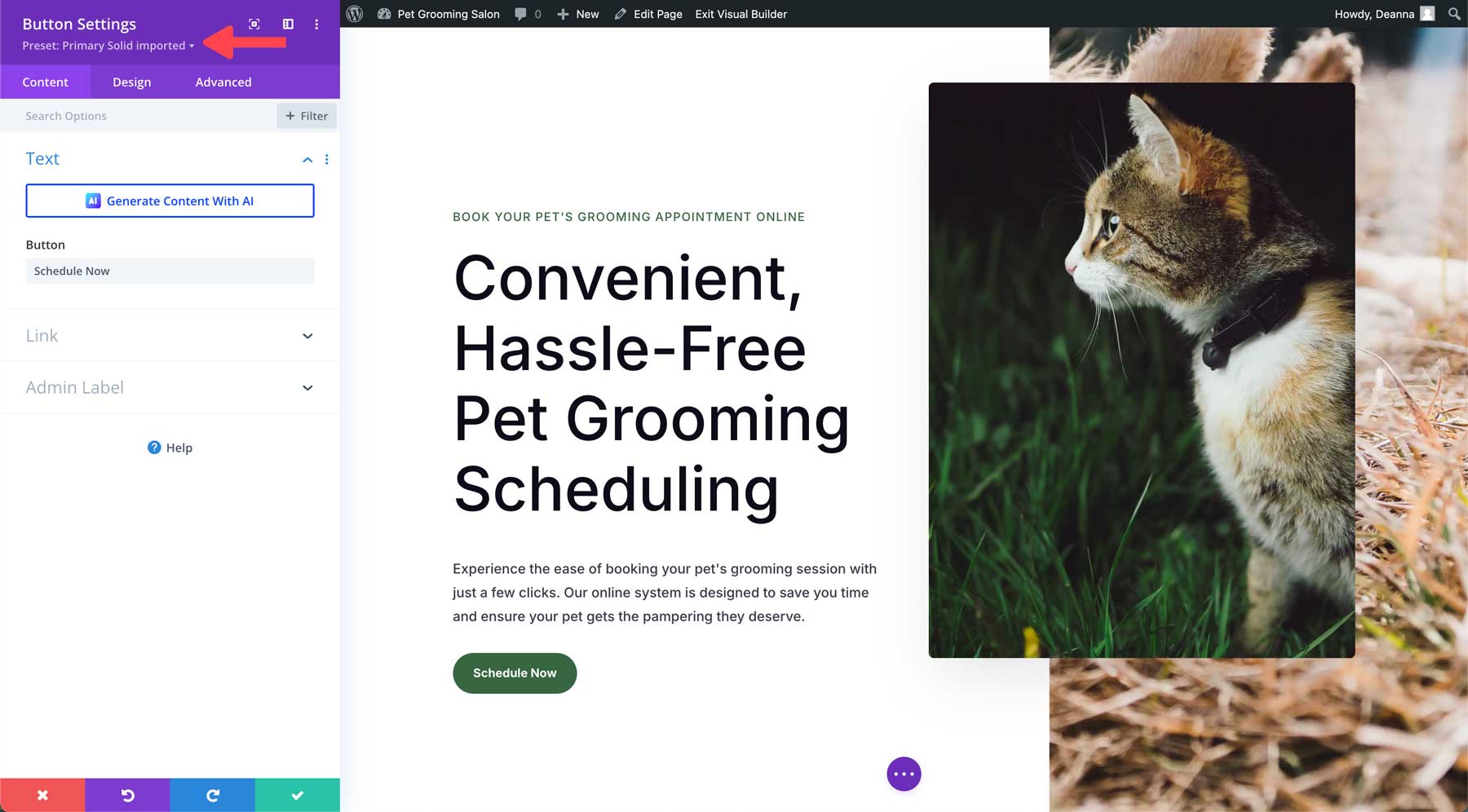
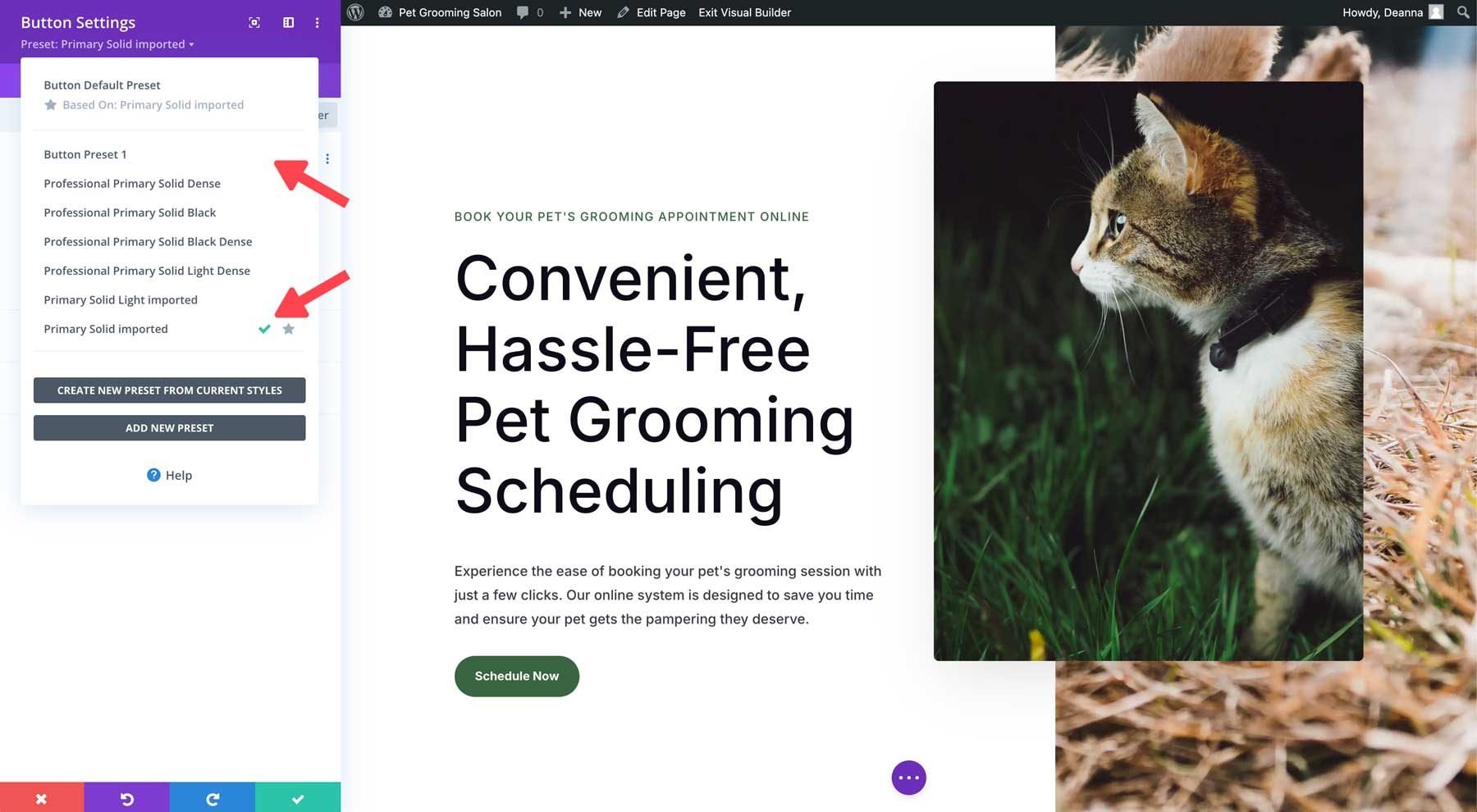
そのモジュールの Divi プリセットのリストが表示されます。アクティブなプリセットは緑色のチェック マークで簡単に識別できます。

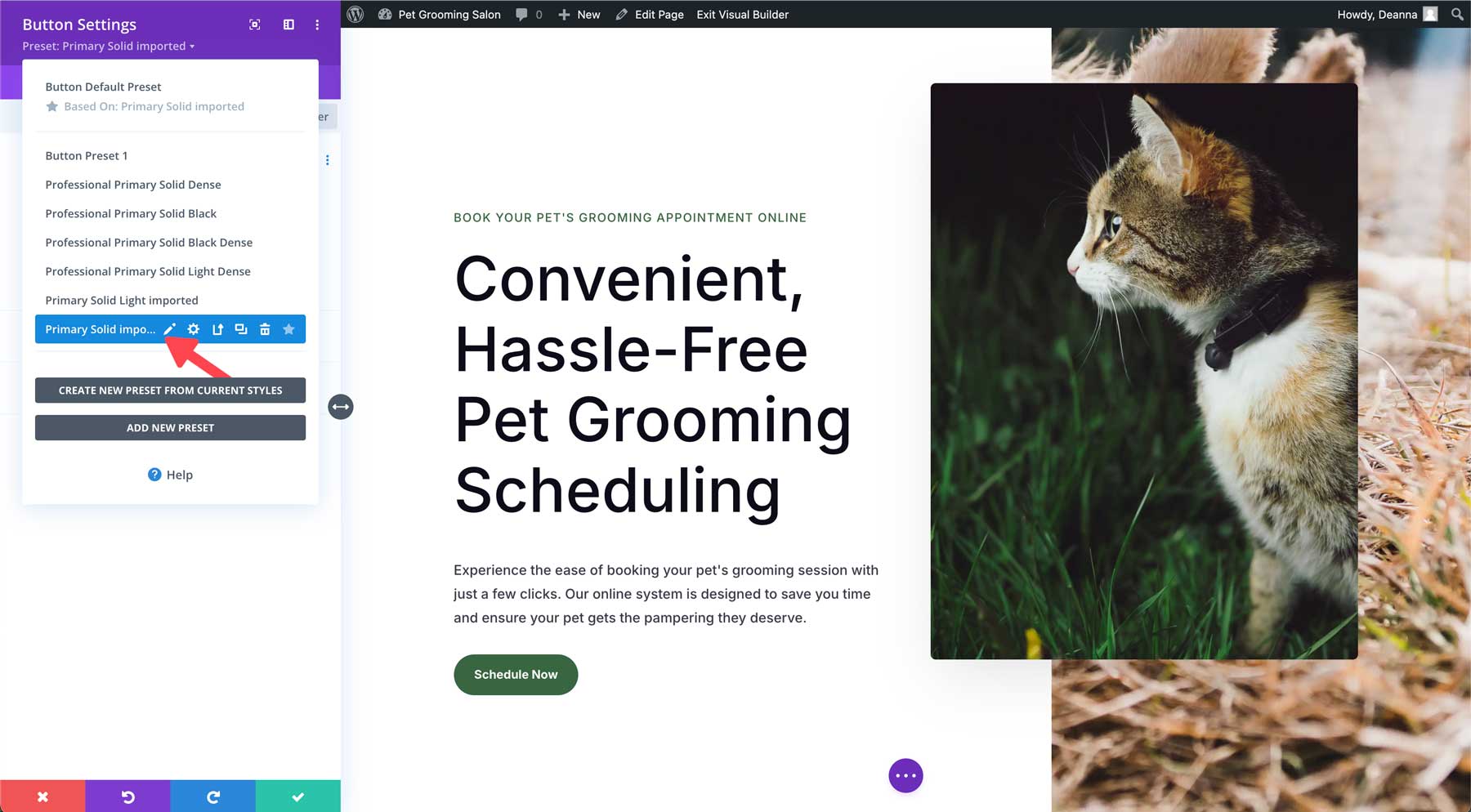
アクティブなプリセットを編集するには、その上にマウスを移動してプリセット メニューを表示します。鉛筆アイコンをクリックして編集します。

モジュールのヘッダーが灰色に変わり、設計変更が行われていることを示します。

「デザイン」タブでデザインを変更し、緑色の「保存」ボタンをクリックします。グローバル プリセットを変更するかどうかを尋ねるダイアログ ボックスが表示されます。続行するには「はい」をクリックしてください。

プリセットを保存するには、緑色の保存ボタンをもう一度クリックします。

Divi AI が生成した Web サイトの簡単な例 5 つ
Divi AI を使用した Web サイトの生成についてしっかりと理解できたので、楽しい部分である Divi AI Web サイトの例に進みます。さて、これに対する正確な科学はありません。曖昧でも説明的でも構いません。ただし、Divi AI に与える情報が多ければ多いほど、より良い結果が得られます。 Divi AI は、あらゆるジャンルのあらゆるタイプのサイトを作成でき、何を伝えようとしているのかを判断するのが非常に得意です。
それでは早速、AI によって作成されたとは信じられないような Divi AI Web サイトの例をいくつか紹介します。
例 1: ピザレストラン
この例では、効果的なレストランの Web サイトを作成する Divi AI の機能をテストしたいと考えました。私たちは、メニューや予約ページなど、レストランのウェブサイトに関連する共通ページを Divi AI に組み込むことを望んでいました。また、私たちが目指している外観と雰囲気を理解してもらいたかったので、ダークテーマのおしゃれなピザ Web サイトを作成するように指示しました。ご覧のとおり、Divi AI は私たちのプロンプトに従い、ほとんどのリクエストを実行してくれました。時間を節約するために、AI が生成したものではなく、独自のフォント、色、ストック画像を選択しました。

プロンプト:
ピザレストランのウェブサイトを作成します。デザインに黒の背景、ピザの大きな画像、CTA、アイコン、ボタンに赤い色のポップを使用した暗いテーマを与えます。
デザインの焦点:黒の背景、ピザの大きな画像、食事を楽しむ人々の暗いテーマ。画像の背景、きれいな線、グラデーション オーバーレイ、白い見出しを備えた大きなヒーロー セクションを含めます。
画像:ピザ、ピザを食べる人々、レストランの人々のライフスタイル画像などの大きな高解像度画像を利用します。
ページ:ホーム、会社概要、メニュー、予約、ブログ、連絡先ページが含まれます
メニューのハイライト:前菜、サラダ、さまざまなピザ、デザートを取り揃えたピザレストランのメニューを特集します。
行動喚起: Web サイト全体で目立つ「ORDER ONLINE」CTA を使用して、オンライン注文を促進します。
画像:ピザの高品質画像と、レストランでピザを楽しんだり食べたりする人々のライフスタイルショットを使用します。フォント: 見出しには Oswald を、本文には Open Sans を組み込みます。
ウェブサイトを見る
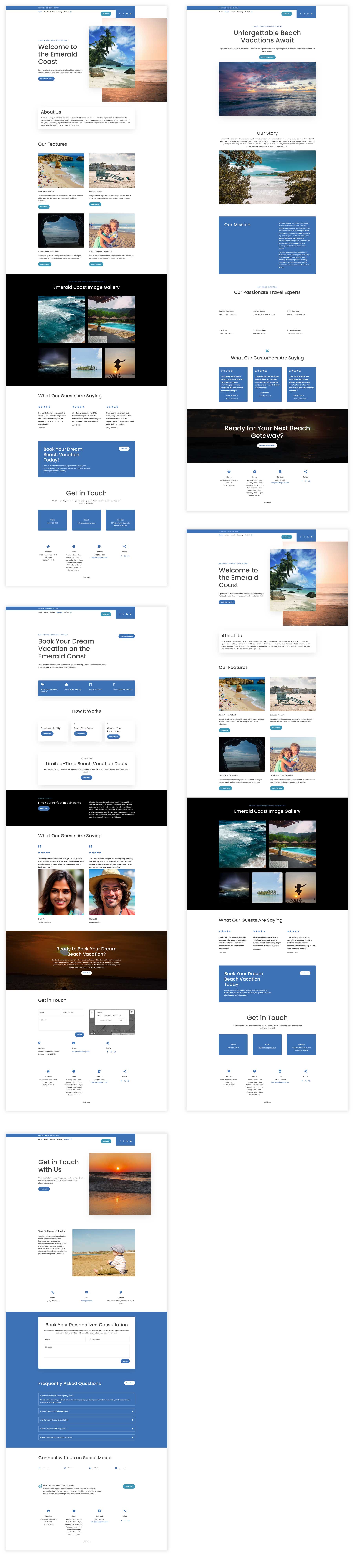
例 2: 旅行代理店
この Web サイトでは、フロリダのパンハンドルでのビーチでの休暇を専門とする、目を引く旅行代理店の Web サイトを作成したいと考えました。ビーチをテーマにしたパステルカラーのブルーとグリーンを選び、リラックスした雰囲気を与えました。コピーの生成を AI に任せるのではなく、Web コピーを会話形式にして、ユーザーが読みやすく、アクションを起こしやすくするための情報を組み込みました。以下のプロンプトは、少ない情報で AI の機能をテストするために短いプロンプトを使用したことを示しています。

プロンプト:
静けさを感じられる旅行代理店のウェブサイトを作成します。この代理店は、フロリダのエメラルドコーストでのビーチでの休暇に重点を置いています。サイトは、モダンでユーザーフレンドリーなインターフェイスを維持しながら、リラックスした休暇の感覚を呼び起こす必要があります。
コピー:会話的で販売主導型でありながら、プロフェッショナルなコピーを作成します。ありきたりなものに聞こえるのは避けてください。
画像:フロリダのパンハンドルの高品質画像をサイト全体に組み込みます。ビーチ シーンでは大きなヒーロー セクションを使用します。
ページ:ホーム、会社概要、レンタル、予約、連絡先のページが含まれます。
対象者:ビーチで休暇を過ごしたい家族、カップル、グループ。
ウェブサイトを見る
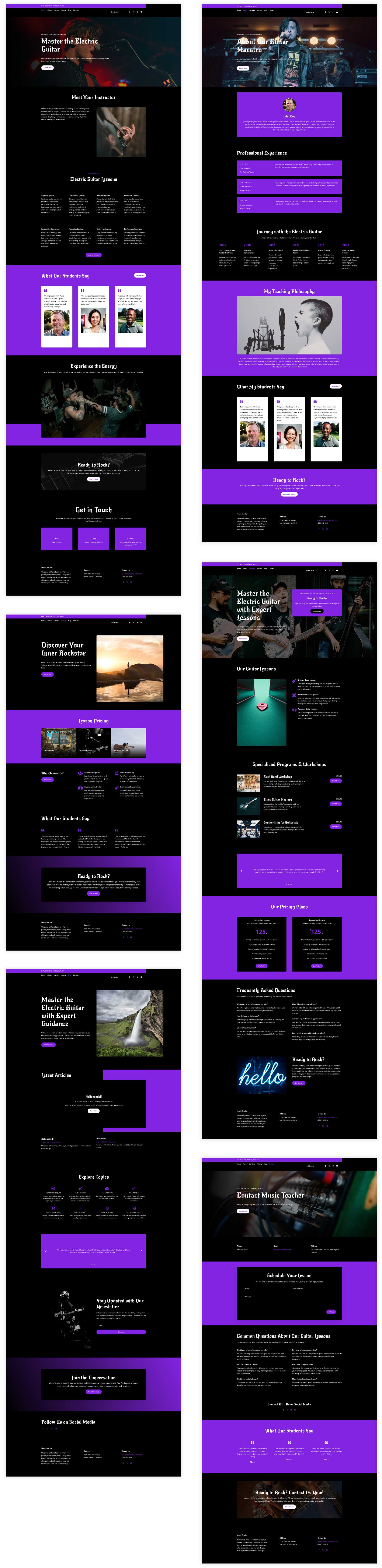
例 3: ギター教師
このウェブサイトでは、重要な詳細を犠牲にすることなく、Divi AI に提供する情報を制限しました。今回は、暗いテーマとともに特定のフォントと色を含めるように AI に指示しました。プロンプトは他のプロンプトより短いにもかかわらず、Divi AI は依然として素晴らしい仕事をして、プロンプトを美しく効果的な Web サイトに変換しました。また、Divi AI にフォント、その色、サイトの主色と副色を選択してもらいました。

プロンプト:
エレキギターを専門とするギター教師の Web サイトを作成します。
デザイン:パープルのポップなダークテーマ。黒の背景、白の見出し、CTA とボタンは紫です。サイト全体の外観と雰囲気は、全体的に「ロック スター」の雰囲気を備えた、最先端のシャープなラインでなければなりません。
画像:ステージ上のロックバンド、ギター、ギターを弾く人々の音楽中心の画像
ページ:ホーム、概要、サービス、価格、ブログ、お問い合わせ 色: 黒と明るい紫
ウェブサイトを見る
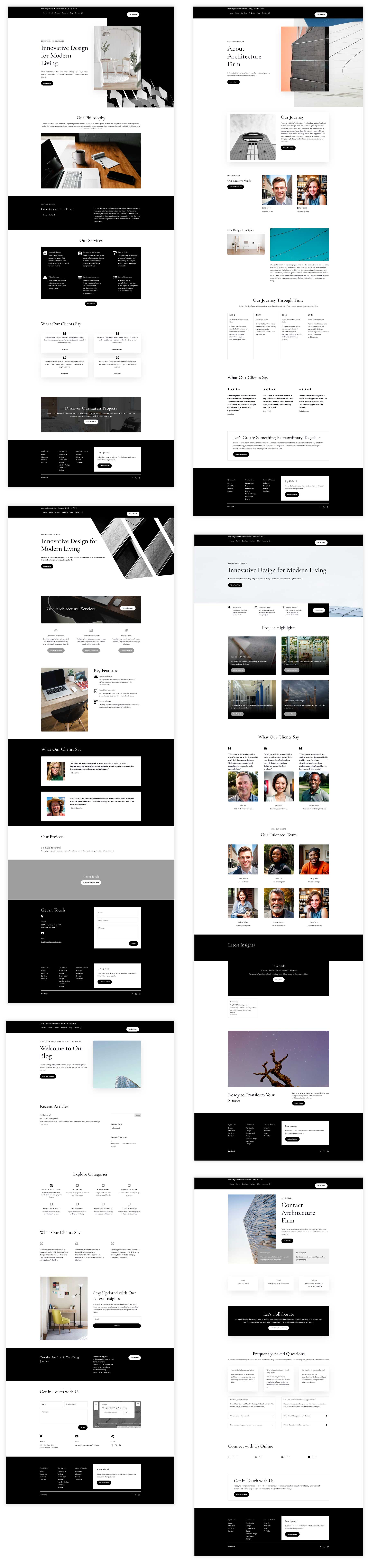
例 4: 建築会社
私たちの建築事務所のウェブサイトでは、使用する色やフォントから、目指す美学に至るまで、できる限り詳細に表現しようと努めました。私たちは、提供したテキスト プロンプトで単色の外観と雰囲気を求める要望を強化しました。全体として、Divi AI は、見出しのフォントの太さに至るまで、私たちが探していたモダンで洗練された Web サイトを生成するという素晴らしい仕事をしてくれました。コピーの全体的な方向性、使用する画像の種類、どのようなページを作成するかについてもディレクションしました。

プロンプト:
建築会社向けにモダンで革新的な Web サイトのデザインを作成します。ウェブサイトは創造性、洗練さ、先進性を醸し出している必要があります。すっきりとしたラインを取り入れ、ミニマルでありながらインスピレーションを与える強い美学を与え、単色の配色を使用しています。 Web サイトは、スムーズなアニメーション、ホバー効果、トランジションを備えた、非常にインタラクティブでユーザーフレンドリーなものである必要があります。
Web コピー: Web サイト全体に CTA を戦略的に配置することで、テキストを会話的でありながらプロフェッショナルなものにします。
画像:建築プロジェクト、現代の商業ビル、現代的で洗練された住宅を紹介する高品質の画像を使用します。
フォントの太さ:見出しを大きくしますが、軽量のフォントを使用します。
ページ:ホーム、概要、サービス、プロジェクト、ブログ、連絡先。
ウェブサイトを見る
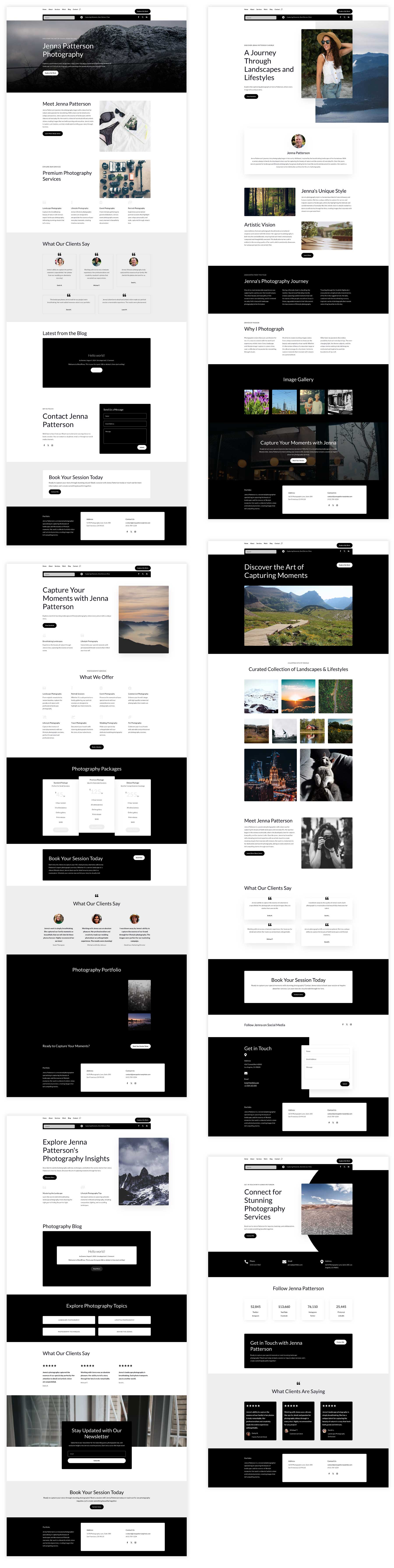
例 5: ポートフォリオ
最後の例では、画像からコンテンツ、行動喚起に至るまで、可能な限り多くの情報を Divi AI に提供しました。訪問者の行動を促すために設計された大きなヒーロー セクションとヘッダー領域を備えた、デザインを説明する詳細なプロンプトを提供しました。また、含める画像の種類、コンテンツの構成方法、サイトの連絡先ページに含める具体的な連絡先情報についての詳細な指示も含めました。

プロンプト:
風景やライフスタイルの写真を専門とするジェナ・パターソンのために、魅力的な写真ポートフォリオ Web サイトを作成します。ウェブサイトは現代的な美しさを備え、高品質の画像を強調する必要があります。
ページ:ホーム、会社概要、サービス、私の仕事、ブログ、連絡先。
デザイン:ヘッダーとフッターは、訪問者の関与と見込み顧客の発掘を促進するようにデザインする必要があります。すべてのページのヒーロー セクションには、大きな画像の背景、魅力的な見出し、CTA が必要です。
画像:風景やライフスタイルの写真の素晴らしいコレクションを作成して、Web サイトに掲載します。ポートフォリオ ページにすべての画像のギャラリーを含めます。 Web サイト全体でハイエンドの画像を使用して、プレミアムな外観と雰囲気を作成します。
コンテンツ:ジェナの写真遍歴、スタイル、情熱を強調する、About ページ用の魅力的なコピーを作成します。
行動喚起: 「今すぐ予約する」や「連絡してください」など、明確で説得力のある CTA を Web サイト全体に組み込み、問い合わせを促進します。
連絡先情報:電話番号、電子メール アドレス、ソーシャル メディア リンクなどの Jenna の連絡先詳細を連絡先ページに入力します。
全体として、ウェブサイトはジェナのプロフェッショナルなブランドを反映し、潜在的なクライアントが写真のニーズに応じて選択できるようにする必要があります。
ウェブサイトを見る
完璧なプロンプトを作成するためのヒントとコツ
完璧なプロンプトを作成するのは難しい必要はありませんが、Divi AI が最初から正しく理解できる可能性を最大限に高めるためには不可欠です。最初の試行では望ましい結果が得られないかもしれませんが、これらのヒントを取り入れることで、希望する外観と雰囲気を達成できる可能性が高くなります。覚えておくべきことの 1 つは、Divi AI は無制限の世代を提供するため、最初に希望どおりに結果が得られなかった場合でも、プロンプトの一部を簡単に変更して結果を微調整できることです。
AI が生成した Web サイトに最適なプロンプトを作成するのに役立つヒントをいくつか紹介します。
明確かつ具体的であること
ウェブサイトで何を達成したいのかを明確に表現してください。まず、生成したいサイトのタイプを決定します。シンプルなオンライン ストア、プロフェッショナルなポートフォリオ、または複雑なビジネス プラットフォームを目指していますか? Divi AI に明確な方向性を提供することは、最初から希望するサイトを作成するのに大いに役立ちます。対象ユーザーを定義することも重要です。そうでなくても大丈夫です。代わりに、引き付けたい聴衆について説明してください。 AI がその層に合わせてデザインやコンテンツを調整できるように、理想的な顧客や訪問者に関する詳細を必ず提供してください。
具体的にするもう 1 つの良い方法は、デザインの好みを定義することです。好みの色が決まっている場合は、それを Divi AI のプライマリ カラー フィールドとセカンダリ カラー フィールドに追加します。これにより、特定の色を含めたいことが Divi AI に通知され、それに応じてサイトが生成されます。また、フォントの設定と全体的に求められる美しさが定義されていることを確認してください。具体的であるほど良いことを覚えておいてください。
ブランドに関する関連情報を提供する
デザインの一貫性を維持するために、覚えておくべき最も重要なことの 1 つは、ブランド名、ロゴ、スローガン、好みの色など、ブランド アイデンティティに関する関連情報を含めることです。含めたいテキストや画像に関する情報を提供することもでき、Divi AI が連携するための強固なフレームワークを提供します。 e コマースなどの特定の機能が必要な場合は、最初のサイト生成ページで [e コマース] チェックボックスをオンにし、含めたいお問い合わせフォームや電子メール オプションを指定します。
説明的な言語を使用する
一般に、Divi AI に提供する情報が多ければ多いほど、より良い結果が得られます。ビジョンを伝えるために必ずわかりやすい言葉を使用してください。たとえば、 「モダン」と言う代わりに、「すっきりとしたラインのミニマリスト」など、より説明的な言葉を使用します。もう 1 つ考慮すべきことは、自分が好きな他の Web サイトを研究し、それらのサイトの外観と雰囲気を説明するよう努めることです。サポートが必要な場合は、Gemini や ChatGPT などのさまざまな AI ツールを使用して、これらのサイトを説明できます。探している結果がすぐに得られない場合は、別の表現を使用して、結果にどのような影響があるかを確認してください。
プロンプトを反復して改良する
これについては以前にも簡単に触れましたが、最初に成功しなかった場合は、もう一度試してください。 Divi AI には無制限の世代があるため、他の AI ウェブサイト ジェネレーターのようにクレジットを使い切ることを心配する必要はありません。さまざまなプロンプトとバリエーションを試して、何が最も効果的かを確認してください。
白紙の状態から美しいウェブサイトへ: Divi AI の魔法のタッチ
Divi AI は、Web サイト作成における革新的なツールです。他の AI Web サイト ビルダーが使用する複雑なアンケートの必要性を排除することで、あらゆるスキル レベルのユーザーが記録的な速さで見事な Web サイトをデザインできるようになります。高品質のテキスト、画像、レイアウトを生成する機能を備えた Divi AI は、あなたのビジョンを効果的に現実に変換します。そうは言っても、真に効果的な Web サイトには創造性と洗練が依然として不可欠です。 Divi AI は強固な基盤を提供し、設計プロセスを大幅に加速します。効果的なプロンプトの力を理解し、Divi AI を活用することで、プロ品質の Web サイトを簡単に作成できます。
Divi AI を 60% オフで入手
