Diviのコンタクトフォームモジュールに追加できる6つのフィールドタイプ(およびそれらをいつ使用するか)
公開: 2023-03-01お問い合わせフォームは、より多くの見込み客を獲得したい、問い合わせを追跡したい、メール マーケティング リストを作成したい、単にユーザーとオンデマンドでコミュニケーションできるようにしたいなど、あらゆる Web サイトに不可欠な要素です。 Divi のお問い合わせフォーム モジュールを使用すると、ウェブサイトの訪問者とのコミュニケーションや重要なデータの収集が簡単になります。
Divi の連絡先フォーム モジュールで使用できるフィールドと、それらをいつ使用するかを見てみましょう。 エレガント テーマのサブスクリプションで利用できるウェディング フォトグラファー レイアウト パックの連絡フォームを使用します。
- 1ディビのコンタクトフォームモジュールオプション
- 2 1. 入力フィールド
- 2.1 Divi コンタクトフォームモジュール入力フィールドの設定方法
- 3 2. メールフィールド
- 3.1電子メール フィールドの有効化
- 4 3. テキストエリアフィールド
- 4.1テキストエリアフィールドの有効化
- 5 4. チェックボックスフィールド
- 5.1チェックボックス フィールドの設定方法
- 6 5. ラジオ ボタン フィールド
- 6.1ラジオ ボタン フィールドの設定方法
- 7 6. 選択ドロップダウン フィールド
- 7.1選択ドロップダウン フィールドの設定方法
- 8まとめ
ディビのコンタクトフォームモジュールオプション
Divi の堅牢な連絡フォーム モジュールは、入力、電子メール、テキストエリア、チェックボックス、ラジオ ボタン、選択ドロップダウン フィールドのフィールドで構成されています。 これらのフィールドは、ビジネスを構築するためにさまざまな方法で使用できます。 各フィールドとその用途について説明する前に、コンタクト フォーム モジュールで使用するフィールドの種類を選択する方法について説明します。
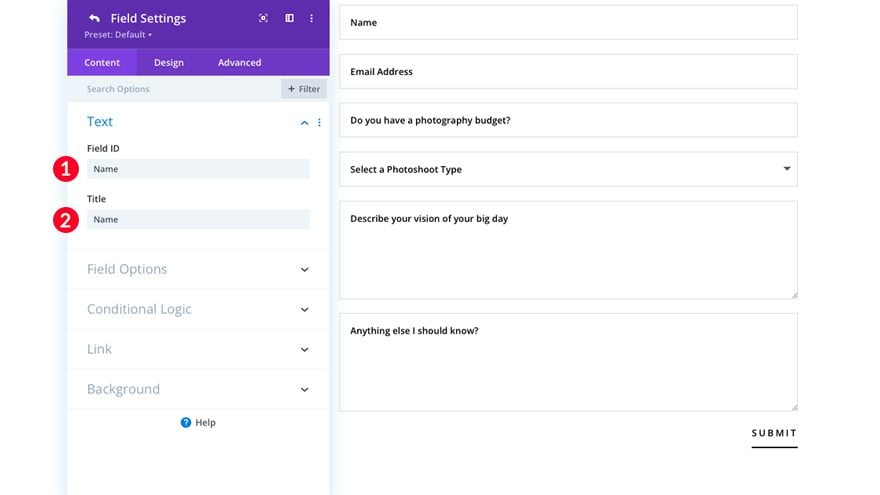
- 最初のステップは、フィールドにフィールド ID を与えることです。 これにより、フォームに入力された情報に対応するフィールドを理解することができます。
- フィールドにタイトルを付けます。

- 表示するフィールドを選択します。 入力、電子メール、テキストエリア、チェックボックス、ラジオ ボタン、または選択ドロップダウンから選択できます。

次に、Divi 連絡フォーム モジュールの各フィールド オプションについて説明します。 最近、特定のニーズに合わせてそれぞれを構成する方法について説明します。
1. 入力フィールド
入力フィールドは、コンタクト フォームで使用できる最も強力なフィールドの 1 つです。 ほぼすべての種類のテキスト情報をキャプチャできます。 潜在的な顧客の名前、会社名、物理的な住所、電話番号、またはその他のさまざまな情報テキストを取得することはオプションです。 可能性は無限大。

お問い合わせフォームを作成するときは、収集しようとしている最も関連性の高い情報を尋ねることを忘れないでください. 以前は、短い方が良いと考えられていました。 近年、形づくりの考え方が変化しています。 私たちは現在「情報化時代」に生きているため、人々はこれまで以上に長いフォームに記入することに慣れてきており、喜んで記入しています。
フォームを通じて達成したい目標を念頭に置きながら、ビジネスに関連する最も重要な質問をすることを忘れないでください。 ユーザーの名前または会社名は、質問リストの一番上にある必要があります。 名前や商号は、特にユーザーのフォローアップの過程で取得する重要な情報です。 名前と会社名 (該当する場合) に続いて、電話番号や住所などのその他の重要な連絡先情報を入力する必要があります。 入力フィールドの効果的な使用例をいくつか次に示します。
- 名、姓、またはフルネーム
- 住所
- 街
- 州
- 郵便番号
- 電話番号
- 商号
- 主題
- 短い答えの質問
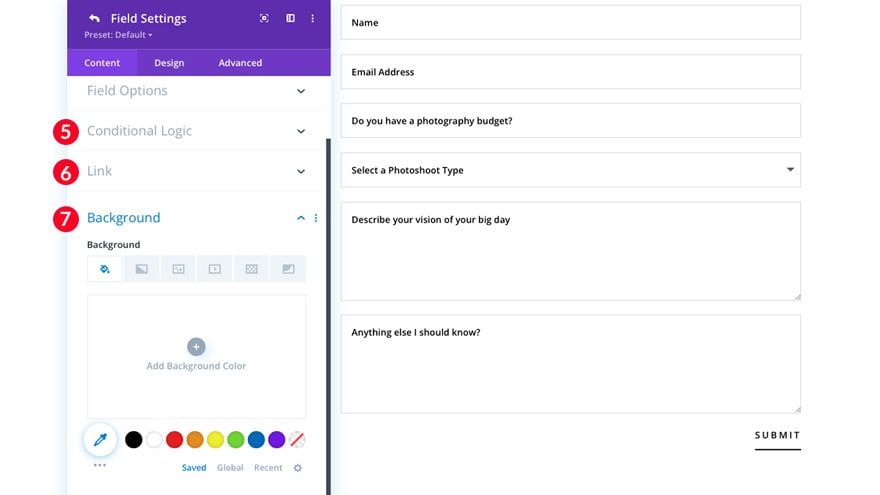
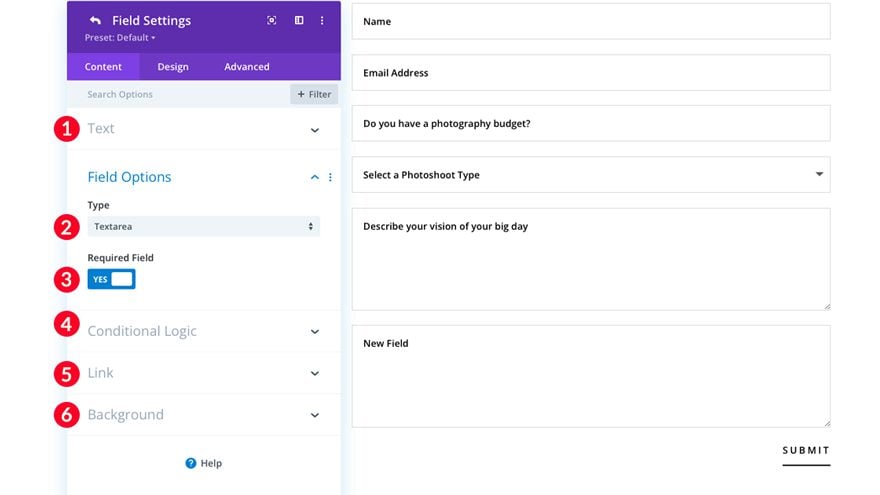
Divi コンタクトフォームモジュールの入力フィールドを設定する方法
入力フィールドを変更する方法を見てみましょう。
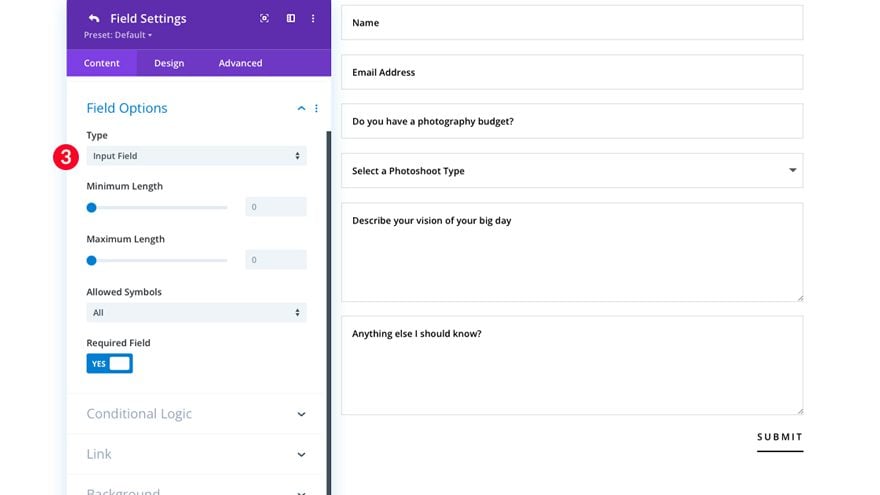
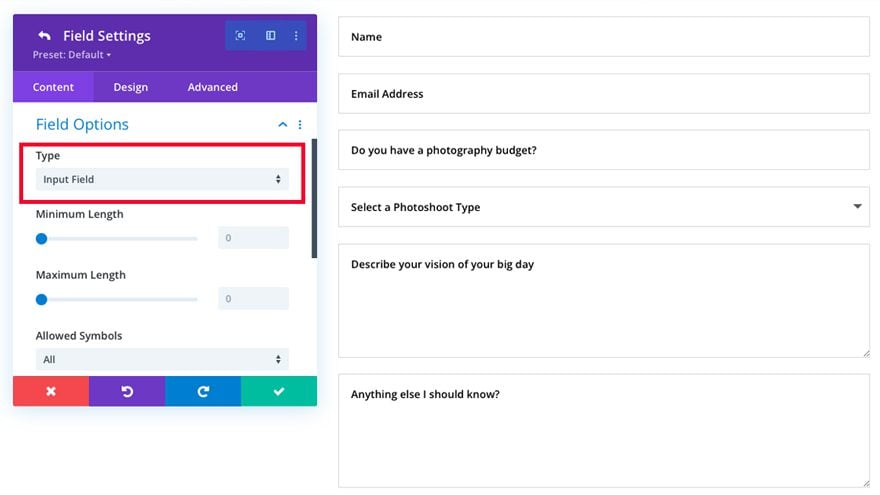
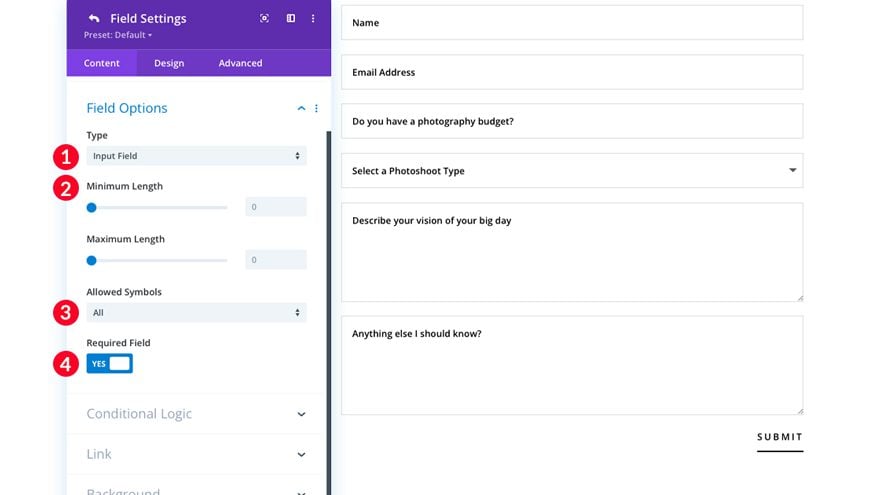
- フィールド タイプとして [入力] を選択します。
- 許可する文字の最小長と最大長を選択するかどうかを決定します。
- 次に、すべての記号、文字のみ、数字のみ、または英数字を許可するかどうかを決定します。 たとえば、テキスト入力フィールドが電話番号フィールドとして使用されている場合、このオプションを「番号のみ」に割り当てます。 これにより、文字を電話番号として入力することが禁止され、ユーザー エラーが削減されます。
- このフィールドがオプションか必須かを指定します。

- 条件ロジックを有効または無効にします。 条件ロジックは、特定のフィールドへの回答に基づいて表示するフォローアップの質問または情報を割り当てたい場合に、フォームで役立ちます。 条件付きロジックの詳細については、条件付きロジックを使用して汎用性の高い Divi 連絡先フォームを作成する方法を参照してください。
- フィールドにリンクを割り当てるかどうかを選択します。
- 背景色、グラデーション、または画像をフィールドに割り当てるかどうかを選択します。

2. メール欄
上記のテキスト フィールドに加えて、メール フィールドは、ユーザーとのコミュニケーションを支援するための重要な情報です。 電子メール フィールドを使用すると、Web サイトの見込み客の獲得、メーリング リストへのユーザーの追加、および最も重要なこととして、Web サイトのユーザーとの簡単なコミュニケーション手段の提供が容易になります。

近年、ソーシャル メディアがビジネス コミュニケーションにおいて貴重なツールになっていることは誰もが認めるところですが、メールは依然としてビジネスを成長させる上で非常に関連性が高く、不可欠なツールです。 結局のところ、ソーシャル メディア アカウントを持つには、確立された電子メール アドレスが必要です。 そのことを念頭に置いて、ユーザーとのコミュニケーションを成功させるには、電子メール フィールドが重要です。 フォームでメール フィールドを有効にしないと、そのユーザーをメーリング リストに追加したり、Web サイトで受信したフォーム確認メールに直接返信したりすることはできません。
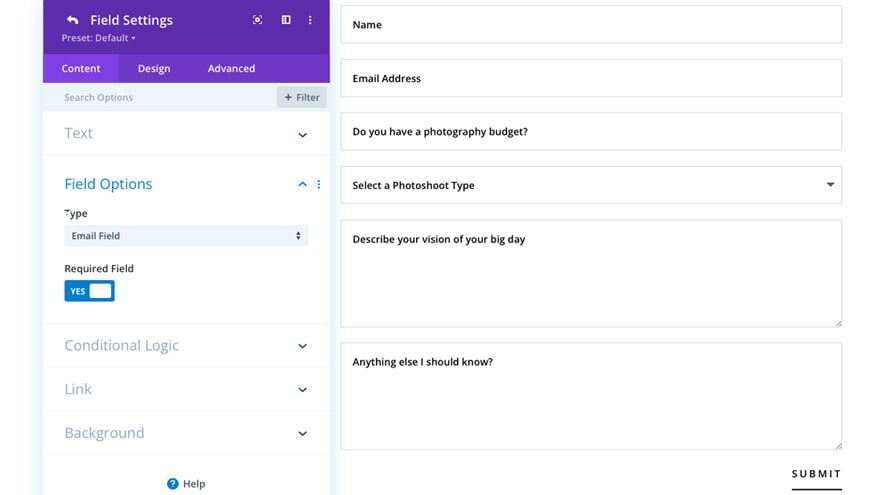
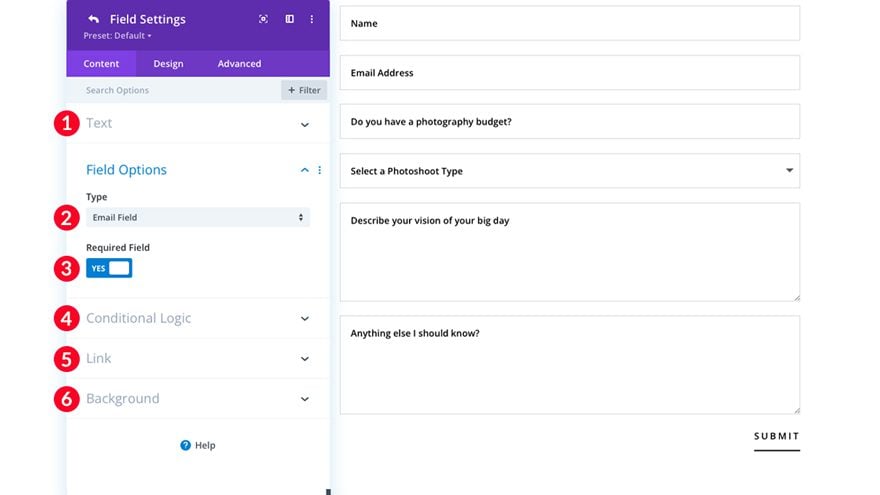
電子メール フィールドの有効化
Divi の Contact Form Module でメール フィールドを有効にする方法を見てみましょう。
- フィールドに名前を付け、フィールド ID を付けます。
- フィールドタイプとして「メールフィールド」を選択します。
- 「必須フィールド」を有効にするか無効にするかを選択します。 注: ユーザーが電子メール アドレスを入力し忘れた場合、フィールドに電子メール情報が取得されないため、これを要求することが不可欠です。
- 条件ロジックを有効にするかどうかを選択します。
- 必要に応じて、フィールドのリンクを選択します。
- 必要に応じて、メール フィールドの背景色、グラデーション、または画像を選択します。

3. テキストエリア フィールド
Divi連絡フォームモジュールでフォームを作成する場合、テキストエリアフィールドは、質問をしたり、入力やコメントを求めたり、大量の関連情報を受け入れたりして、ユーザーから情報を収集するために使用する優れたツールです.


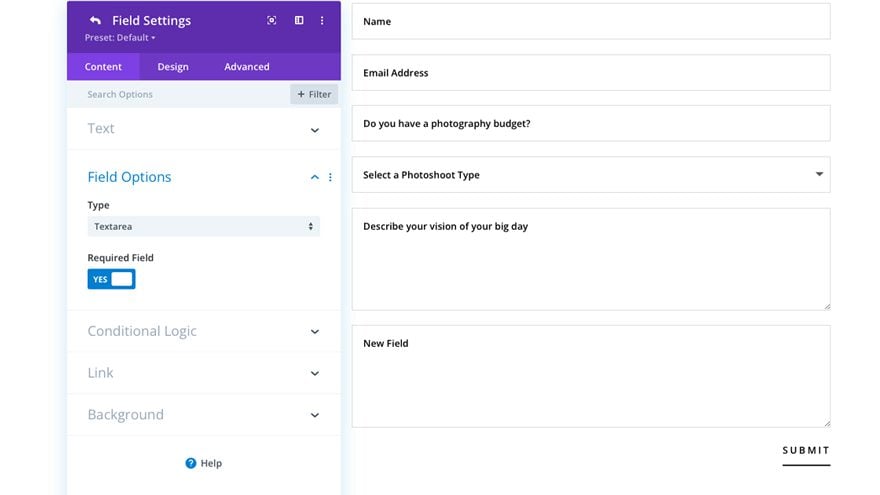
この例は、Wedding Photographer レイアウト パックで示されています。 ここで、会社はビジネスに関連するいくつかの具体的な質問をします。 「写真撮影の予算はありますか?」、「大切な日のビジョンを説明してください」、「他に知っておくべきことはありますか?」 この例のように、テキストエリア フィールドは、ユーザーと、ユーザーが必要とするサービスを理解するための優れた方法です。
textarea フィールドの優れた使用例のもう 1 つは、雇用申請書での使用です。 関連する職務経験に関する背景情報、知っておきたい性格特性、潜在的な候補者の目標と願望など、テキストエリア フィールドを使用して、いくつでも質問をすることができます。
テキストエリア フィールドは、電子商取引の状況でも役立つツールです。 たとえば、オンライン ショップを運営している場合、最近の購入について顧客がどのように感じているかを知りたいと思うでしょう。 おそらく、将来の製品に関する提案を受け入れたいと思うでしょう。 textarea フィールドを使用すると、その情報を簡単に取得して有利に利用できます。
テキストエリアフィールドを有効にする
Divi の Contact Form Module でテキスト領域フィールドを有効にする方法を見てみましょう。
- フィールドに名前を付け、フィールド ID を付けます。
- フィールドタイプとして「テキストエリア」を選択します。
- 「必須フィールド」を有効にするか無効にするかを選択します。
- 条件ロジックを有効にするかどうかを選択します。
- 必要に応じて、フィールドのリンクを選択します。
- 必要に応じて、メール フィールドの背景色、グラデーション、または画像を選択します。

4. チェックボックス フィールド
チェックボックスは、フォームでオプションを紹介する優れた方法です。 たとえば、顧客にいくつかの異なるサービスを提供する予定のビジネス用の Web サイトを構築しているとします。 チェックボックス フィールドを利用して、どのサービス提供に関心があるかを顧客に尋ねることができます。さらに、チェックボックス フィールドは、ユーザーが特定のオプションを選択した場合にのみ表示されるフォローアップの質問をしたい場合に役立ちます。チェックボックス フィールド (条件付きロジック)。 条件付きロジックとその仕組みについて詳しく知りたい場合は、条件付きロジックを使用して汎用性の高い Divi 連絡フォームを作成する方法に関する記事をご覧ください。

チェックボックスは、開発中の特定の製品またはサービスについて顧客からの意見を収集する場合に、サイトのフォームで使用できます。 品質保証アンケート フォームでチェックボックスを使用することもできます。 たとえば、ユーザーが購入した製品やサービスにどの程度満足しているかをユーザーに知らせることができます。
最後に、Divi の連絡先フォームでチェックボックスを使用するもう 1 つの例は、アンケートで情報を収集するために使用することです。 レシピを紹介するウェブサイトを持っているとしましょう。 食べ物に関する人の好き嫌いについて詳しく知りたい場合は、チェックボックスを使用して質問をするのが最適です。
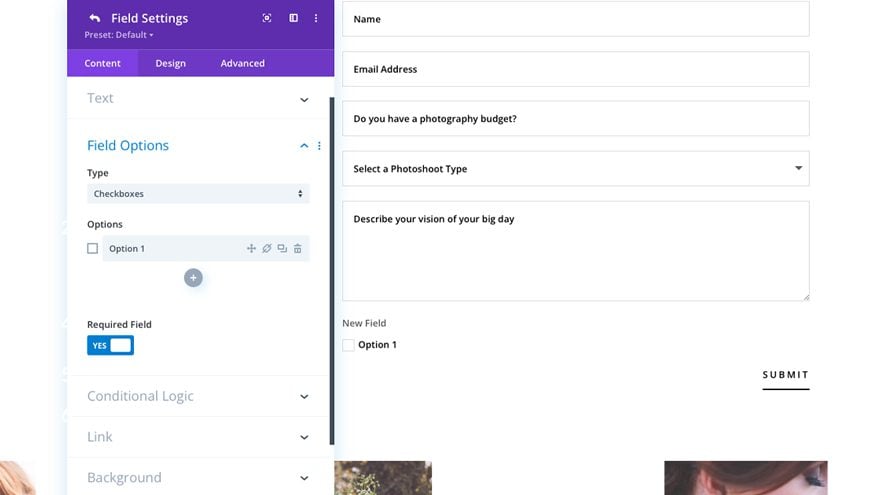
チェックボックス フィールドを構成する方法
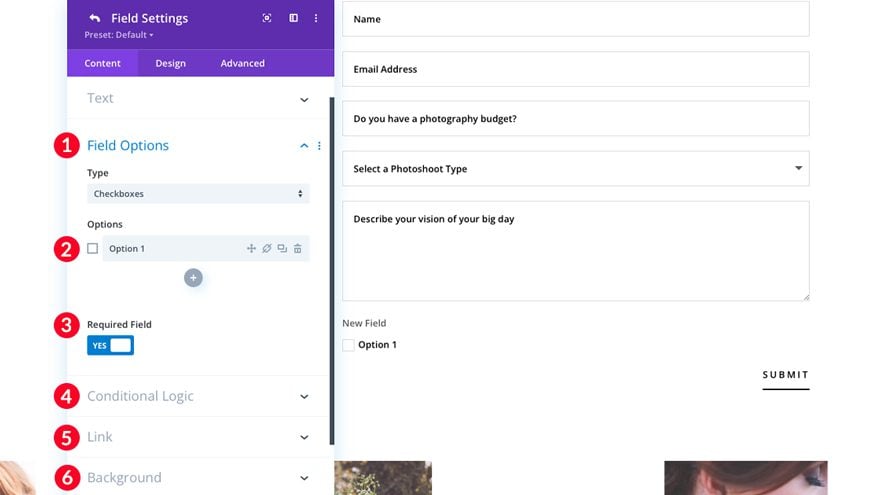
Divi の Contact Form Module でチェックボックス フィールドを設定しましょう。
- フィールド オプション ボックスで、[チェックボックス] を選択します。
- オプションの下に、最初のオプションを入力します。 さらにオプションを追加するには、最初のオプションの下にある「+」記号をクリックします。
- このフィールドを必須にするかどうかを選択します。
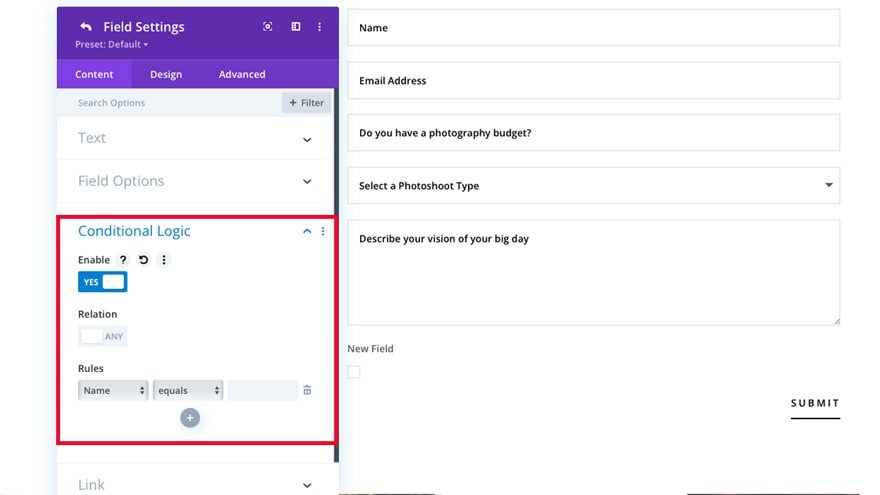
- フィールドに条件ロジックを追加します。 「有効にする」をクリックしてから「関係」を切り替えて、このチェックボックスオプションを関連フィールドに割り当てます。 これは、このオプションにのみ関連するフォローアップの質問またはフィールドをチェックボックス フィールドに表示する場合に便利です。

- チェックボックス フィールドにリンクを追加します (オプション)。
- 背景色、グラデーション、または画像をチェックボックス フィールドに追加します (オプション)。

5. ラジオ ボタン フィールド
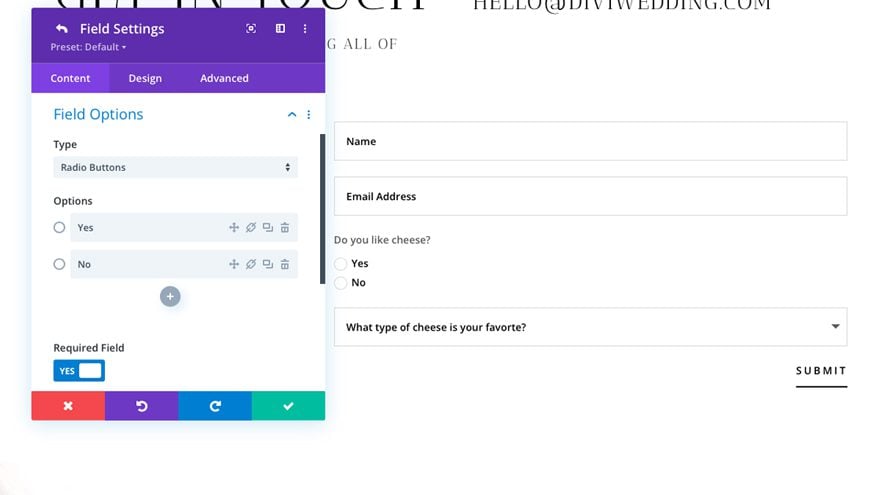
Divi コンタクト フォーム モジュールのラジオ ボタン フィールドは、ユーザーがフォームのオプションを選択できるようにするために最も広く使用されています。 選択できるボタンは 1 つだけなので、はいまたはいいえで質問する場合に最適なオプションです。 たとえば、ラジオ ボタンを使用して、特定のものが好きかどうかをユーザーに尋ねることができます。 この例では、「チーズは好きですか」という質問が出されています。 ユーザーは、[はい] または [いいえ] ラジオ ボタンをクリックして、回答を記録します。

ラジオ ボタンは、ユーザーがドロップダウン メニューをクリックしなくても質問に対するすべての回答を表示できるため、フォームの作成に非常に役立ちます。 ラジオ ボタンはクリック数が少なくて済むため、ラジオ ボタン フィールドは迅速かつ簡単なフォーム送信に最適です。 フィールドの回答を強調したい場合は、ラジオ ボタンの使用も検討する必要があります。
ラジオ オプションは、該当する分野の回答が 5 つ未満の場合に最適です。 5 つ以上の回答にラジオ ボタンを使用する場合は、次のセクションで説明する選択ドロップダウン フィールドを使用する必要があります。
3 層レベルのメンバーシップ サイトがあり、ユーザーが 3 層を簡単に区別できるようにしたいとします。 ラジオ ボタンを使用してプランを区別し、すべてのオプションをユーザーに表示して、ユーザーが利用可能なすべてのオプションに基づいて一目で決定できるようにします。
ラジオ ボタン フィールドを構成する方法
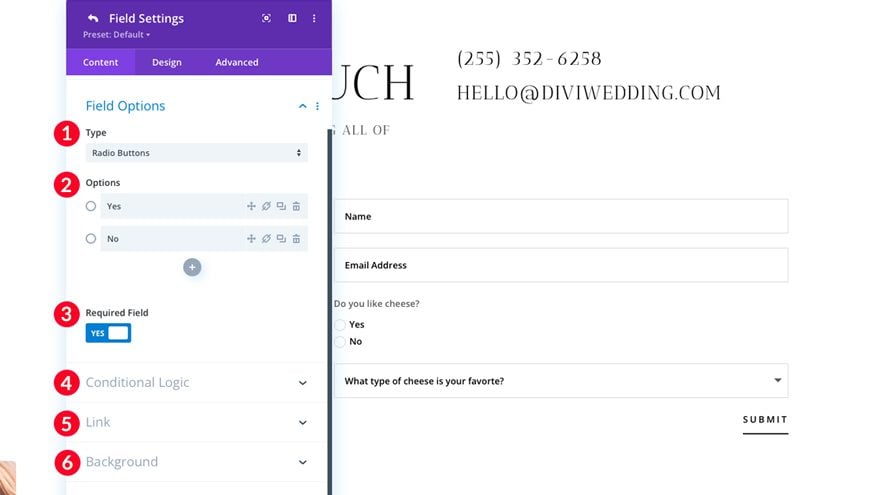
Divi のコンタクトフォームモジュールでラジオボタンフィールドを設定しましょう。
- [ラジオ ボタン] フィールドを選択します。
- オプションの下で、必要な数のラジオ ボタン フィールド オプションを追加します。
- フィールドを必須にするかどうかを選択します。
- フィールドに条件ロジックを追加します。
- フィールドのオプションのリンクを選択します。
- フィールドに背景色、グラデーション、または背景画像を追加します。

6. 選択ドロップダウン フィールド
これにより、議論する最後のフィールド、選択ドロップダウン フィールドに移動します。 選択ドロップダウン フィールドは、さまざまなオプション (5 つ以上) から選択できる場合に適しています。 たとえば、オンライン会社が 50 州すべてで運営されているが、希望する結果を達成する効果的な方法で 50 州すべてのオプションを設定して、州ごとにユーザーを分類したい場合。

そうは言っても、ドロップダウン フィールドを使いすぎると、ユーザーにあまりにも多くの選択肢を与えると、検証エラーやストレスが発生する可能性があります。 経験則として、ドロップダウン リストに 10 を超えるオプションがある場合は、選択ドロップダウン フィールドを避ける必要があります。 たとえば、すべての国ではなく複数の国でビジネスを行っている場合は、ビジネスを行っている国のみをリストすることをお勧めします。
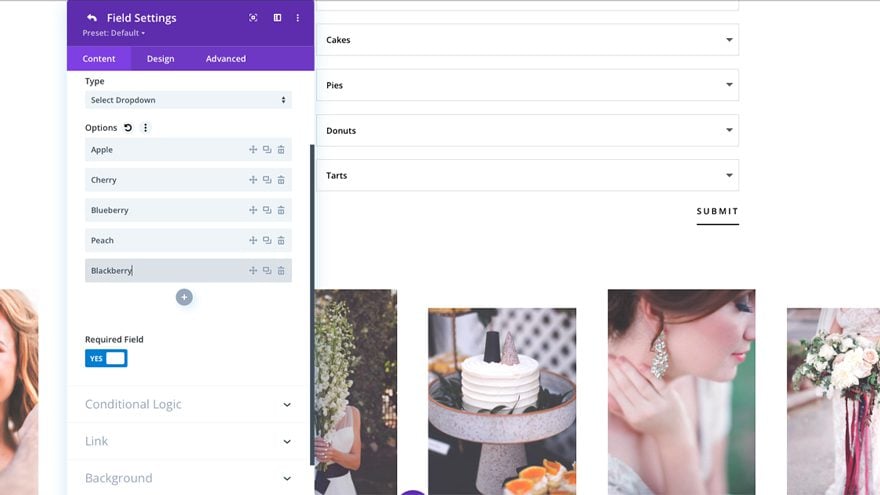
選択ドロップダウン フィールドを使用する別の例は、複数のフィールドが表示される場合です。 あなたがベーカリーの流通会社を経営しているとしましょう。 ケーキ、パイ、ドーナツ、タルトなど、カテゴリ内に複数の商品とオプションがあります。 これらの商品のうち、どの商品を店舗で取り扱うことに関心があるかをユーザーに伝えてもらいたいとします。 カテゴリごとに選択ドロップダウン フィールドを設定します。 次に、各フィールドにオプションを追加します。 ラジオ ボタンやチェックボックスは扱いにくく、大量のスペースを占有します。 選択ドロップダウンは、その情報を整理された方法でユーザーに提示するためのはるかに優れた選択肢です。
選択ドロップダウン フィールドを構成する方法
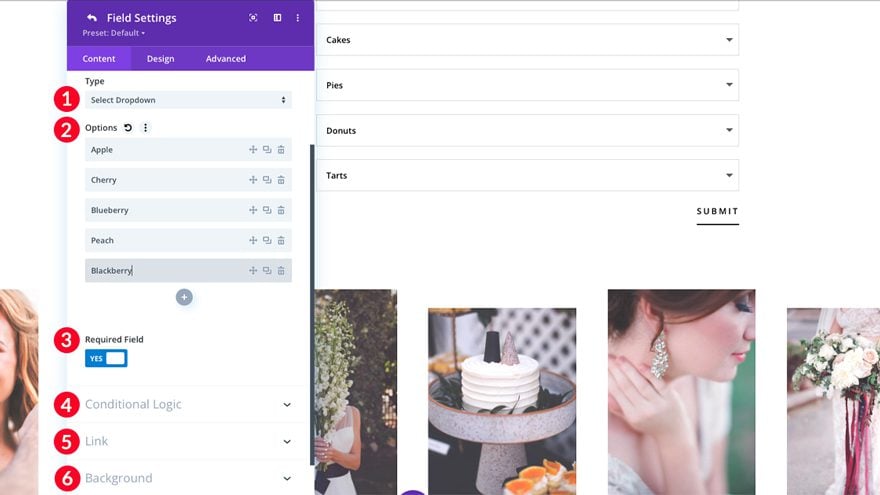
Divi の Contact Form Module で選択ドロップダウン フィールドを構成しましょう。
- [ドロップダウンの選択] フィールドを選択します。
- オプションの下で、必要な数のドロップダウン フィールド オプションを追加します。
- フィールドを必須にするかどうかを選択します。
- フィールドに条件ロジックを追加します。
- フィールドのオプションのリンクを選択します。
- フィールドに背景色、グラデーション、または背景画像を追加します。

まとめ
Divi の連絡先フォーム モジュールには、オンライン ストア、ブログ、またはビジネス用のフォームを作成する際の優れた選択肢がぎっしり詰まっています。 さまざまなフィールド (入力、電子メール、テキストエリア、チェックボックス、ラジオ ボタン、またはドロップダウン フィールドの選択) から選択できるため、顧客が誰であるか、顧客が何を望んでいるか、顧客をどのように支援できるかを評価するのに役立ちます。
以下にコメントを追加して、Web サイトでお問い合わせフォームをどのように使用したかについて、ご意見をお聞かせください。
