2022 年 8 月の 6 つの Web デザイントレンド
公開: 2022-08-25最も一般的には、Web デザインのトレンドは視覚的な要素と考えられていますが、トレンドには多くの機能が含まれることもあります。 最良のトレンドには、おそらく両方が少しずつ含まれています。
今月検討すべき 6 つの大きなトレンドを次に示します。
1. カスタマイズされた製品ページ

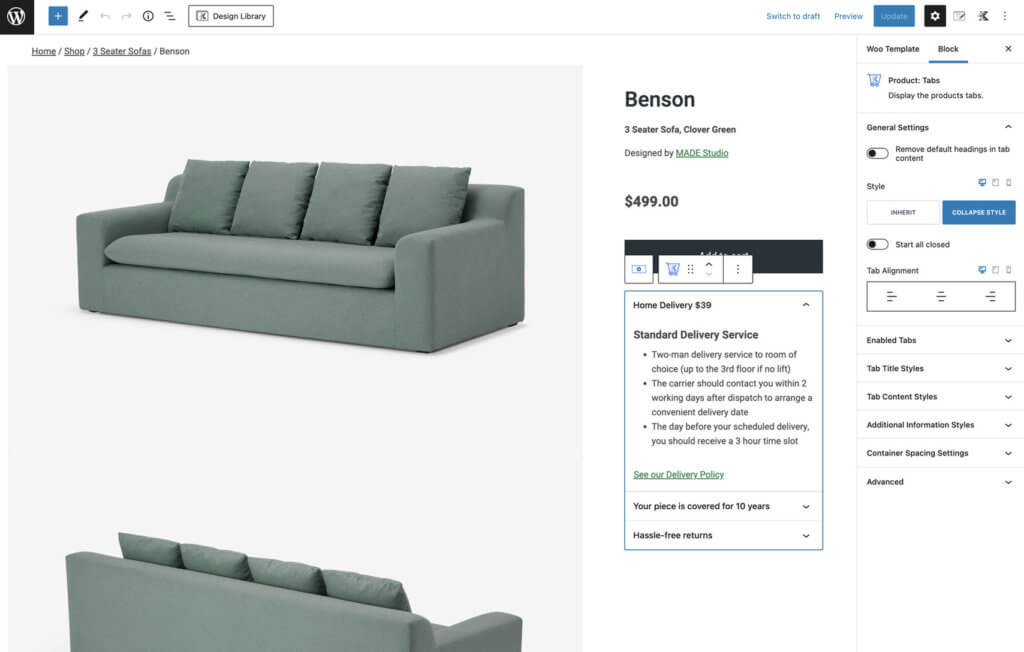
これは非常に見栄えのする機能的なデザインのトレンドです。より多くのデザイナーが、よりカスタマイズされたオプションのために、どこにでもあるように見える従来の WooCommerce 製品ページから分岐しています。 この例は、Kadence WP から来ています。
よりカスタム化された製品ページでは、WooCommerce のすべての強力な機能を、自分に似たデザインで使用できます。 Kadence Shop Kit 2.0 の新しいバージョンでは、商品ページのレイアウトを自由にカスタマイズできます。
ドラッグ アンド ドロップ ビルダーで既におなじみの Kadence ツールを使用して、流行のデザインを作成できます。
2.気を散らさないチェックアウト

チェックアウト ページを簡素化することは、チェックアウト プロセスが長すぎて複雑すぎるために、潜在的な顧客の 17% がチェックアウト時にカートを放棄することを示す調査によって裏付けられています。 (WooCommerce カートの放棄の理由とその修正方法について詳しくは、こちらをご覧ください。)
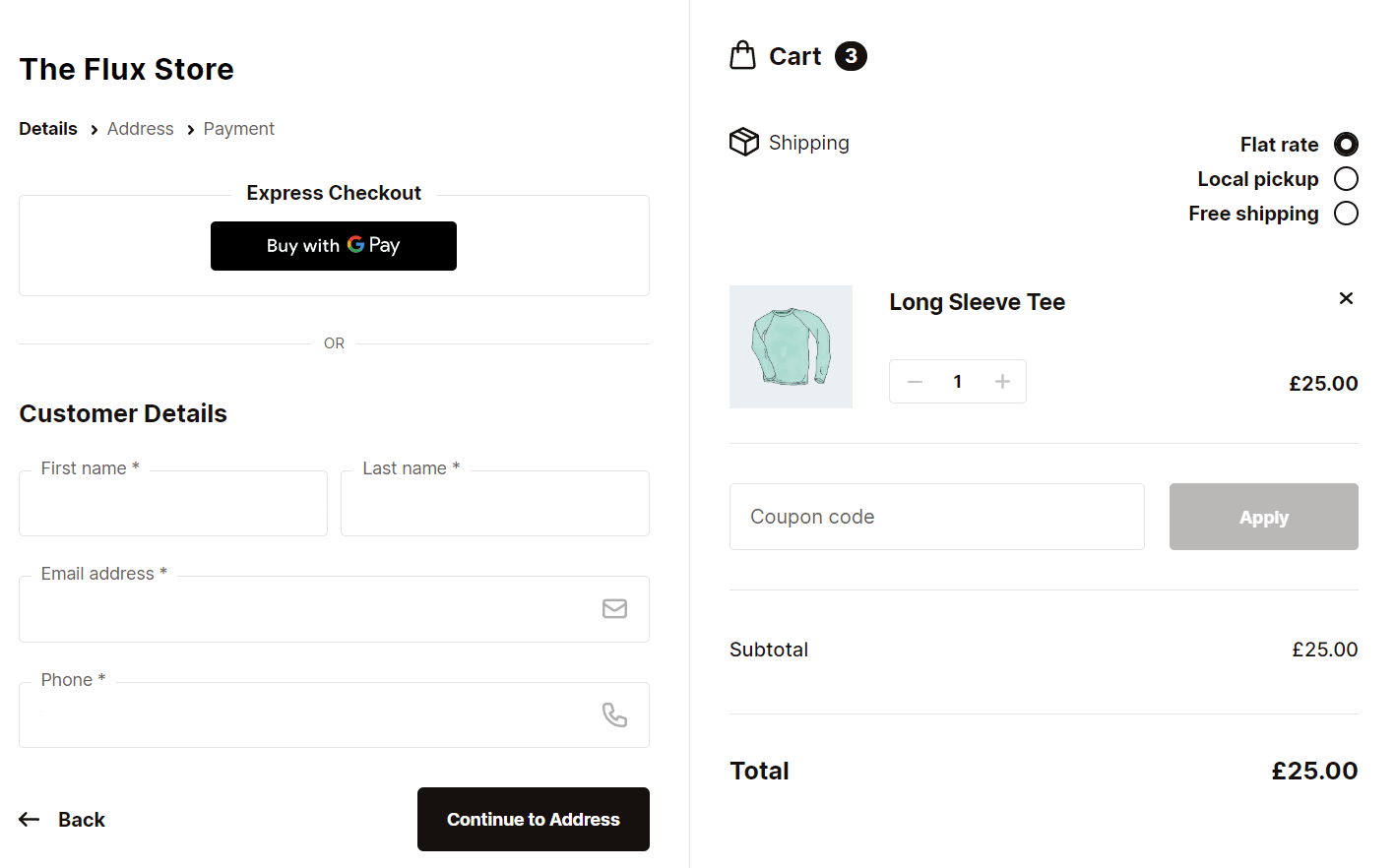
気を散らすことのないチェックアウト エクスペリエンスを作成するには、段階的な複数ページのチェックアウトを作成して、チェックアウト エクスペリエンスを簡素化する方法を検討してください。 Flux Checkout for WooCommerce は、顧客が理解しやすく超高速なレイアウトでこの作業の多くを行い、簡単にチェックアウトできるようにします。
さらに良いことに、Flux Checkout は Modern という新しいテーマをリリースしました。 新しいモダン テーマは、スタイリッシュな雰囲気のシンプルでクリーンなテーマです。 モダンはマルチステップで電光石火の速さで、放棄されたカートを防ぐように設計されています。
3. より良いキャリア ポータル

私たちは皆、今、仕事と雇用が大きな問題であることを知っています。 そのため、企業がキャリア ポータルのデザインと機能を改善するのは時間の問題でした。
これらのサイトは、伝統的に多くの言葉でリストされており、多くのビジュアルや機能はありません. リストを参照して適用します。 それだけでした。
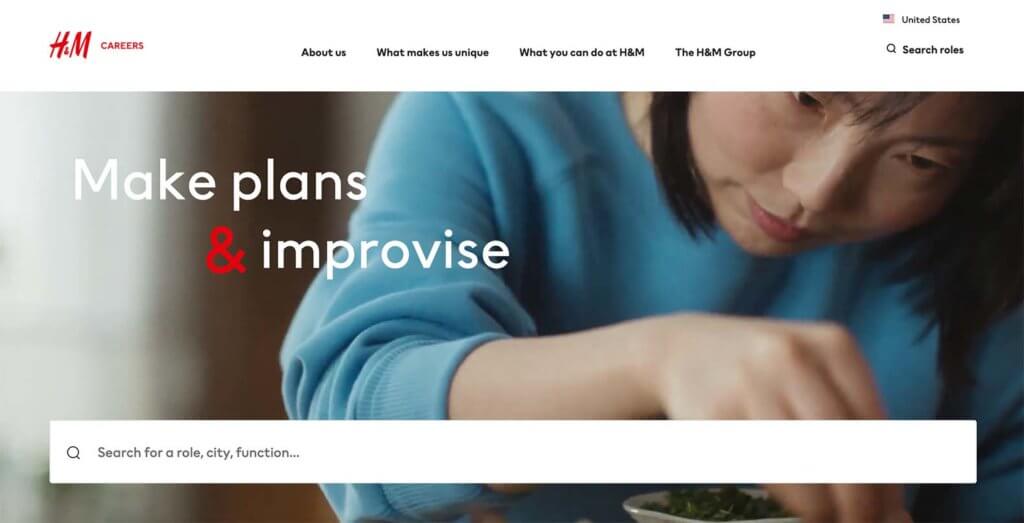
この新しい種類のキャリア サイトは、上記の H&M の例のように、ビデオと優れたコンテンツにより魅力的です。 その会社で働きたくなるようなイメージや情報が含まれています。 検索や簡単なアプリケーションなどのボーナス機能が一番です。
4. 美しいショッピングページ

オンラインショップは常に見栄えが良くなっています。 これは、機能だけでなく画像にも当てはまります。 見栄えがよく、使いやすいオンライン ストアから商品を購入する可能性が高くなります。 カミーユのアトリエで実際に見ることができます。

衣料品からガジェット、家具に至るまで、販売されているものに自分自身を思い浮かべることができるように、より多くのオンライン ストアフロントが、より詳細で環境的な要素を備えた大きな画像に移行しています。
5.ライトゲーミフィケーション

ゲーミフィケーションがオンライン インタラクションを作成する主な要因であった時代がありました。 ゲーミフィケーション (持続的なエンゲージメントを生み出すためにゲームのような体験を作成する) がなくなったわけではありませんが、より軽い感覚で関与することははるかに少なくなっています。
ライト ゲーミフィケーションには、Web サイトのデザインとインタラクションが含まれ、完了までに時間がかかるのではなく、数分しかかかりません。 ユーザーは、チャレンジを完了したり、最後に報酬を受け取ったりして、すぐに満足感を得ることができます。
J-Crew の例のように、この機能は多くの場合、より軽い、漫画的でさえある画像と組み合わされて、ユーザーを「現実世界」から少しの間オンラインに引き込むことができる、より子供のような体験を生み出します。
6. よりアクセスしやすいビデオ

自動再生ビデオはすべて忘れてください。 よりアクセシブルなビデオが入っています。
どういう意味ですか?
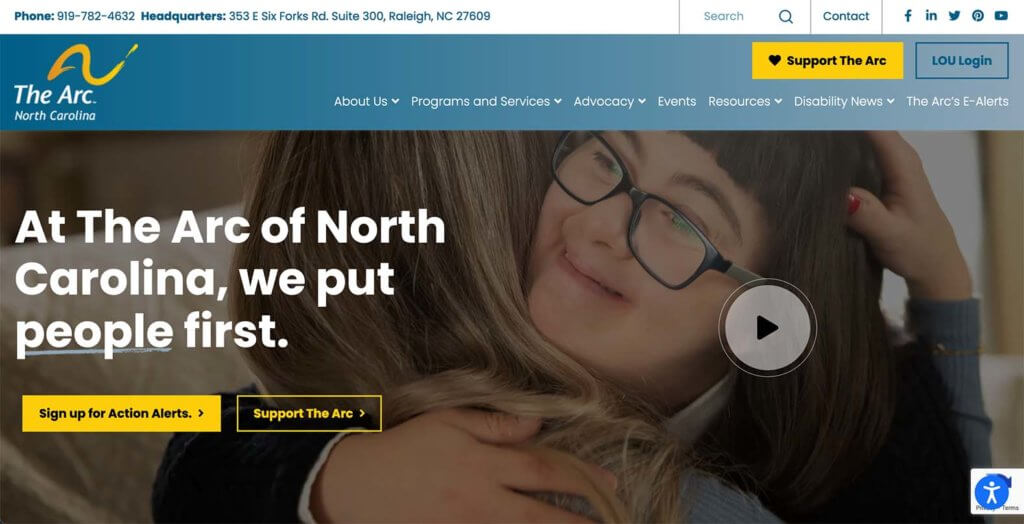
開始が停止し、ユーザーが制御する再生ボタンがある動画。 アクセシブルなビデオ再生は、オンラインのビデオ コンテンツをよりアクセシブルにするための 1 つの要素にすぎません。 その他の要素には、ビデオ キャプションの使用 (スクリーン リーダーを使用するユーザーにとって不可欠)、ビデオ トランスクリプトの使用、オーディオ コンテンツのオーディオ説明と alt タグの作成が含まれます。 The Arc North Carolina の例をご覧ください。
これらの要素のいずれかをデザインに使用すると、より多くの人がコンテンツにアクセスしやすくなります。 それは単なるトレンドではなく、必需品になりつつあります。
すべてを一緒に入れて
WordPress Web デザインのトレンドは楽しい要素ですが、新しいトレンドをすべて試してみる必要はありません。 あなたのウェブサイトとブランドに適したものを選んで、新鮮でモダンな雰囲気を保ちましょう。
Carrie Cousins は、メディア、デザイン、コンテンツ マーケティングの分野で 15 年以上の経験があります。 彼女はデジタル マーケティングの仕事をしており、フリーランスのライター兼デザイナーでもあり、中小企業向けの素晴らしいオンライン エクスペリエンスの作成を専門としています。 彼女の作品は、Design Shack、Webdesigner Depot、The Next Web、Fast Company などの出版物に掲載されています。 彼女は熱心なランナーで、家にいるオーストラリアン シェパードの役に立ちます。
