WordPress用の7つの最高のドラッグアンドドロップページビルダー
公開: 2022-11-03ホームページを持っているのに集客に困っていませんか? 2022 年には、ウェブサイトを持つだけでは十分ではありません。 あなたのウェブサイトは、同じ製品を販売している他のいくつかの企業と競合しなければなりません。
あなたのウェブサイトを差別化する 1 つの方法は、あなたが正当であることを顧客に納得させるプロフェッショナルなファサードを持つことです。 業界のトッププレーヤーだけが投資できるウェブサイト。
しかし、あなたは開発者ではないかもしれませんし、彼らを雇うには多額の費用がかかります。 WordPressページビルダーを使用すると、そのWebサイトを自分で安価に作成できます.
コーディング スキルやデザインのバックグラウンドは必要ありません。モチベーションと適切なビルダーだけが必要です。
WordPressサイトのページを数分で作成する7つの最高のドラッグアンドドロップWebページビルダーを次に示します.
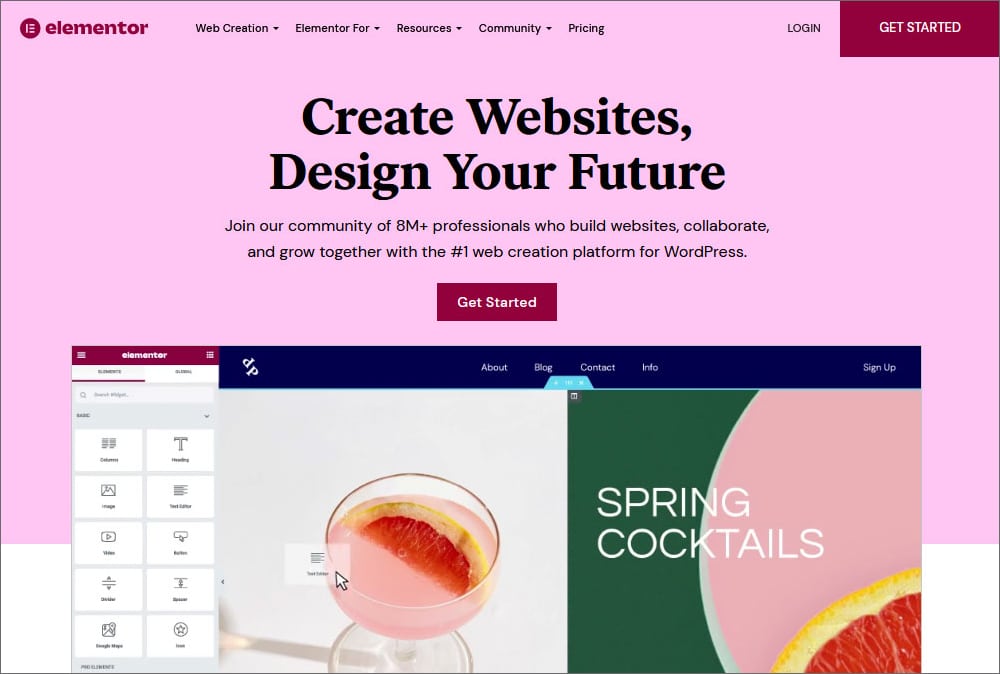
エレメンター

90 以上のウィジェットと既製のテンプレートのライブラリを使用して、Web サイト全体のテーマを作成し、カスタム レイアウトを作成できます。 テーマやコーディングを切り替えることなく、Web サイト全体のデザインを変えることができます。 既存の Web サイトにプラグインを追加するだけです。無料版では、40 個の基本的なウィジェットを利用できます。 年間 49 ドルで、90 のウィジェットすべてと 300 以上のデザイン済みページ Pro テンプレートを入手できます。
長所:
- コーディングは必要ありません。 あらかじめデザインされたページ テンプレートをインポートするか、ウィジェットの 1 つを使用して、ブランド イメージに合わせて微調整するだけで完了です。
- すべての 1 つ。 多くのプラグインは、Web サイトの重さになります。 Elementor は、アニメーション、カスタム フォント、カスタム アイコンなどの基本機能と高度な機能を通じて、1 つのプラグインで同じ機能を提供します。
- あなたのウェブサイトはあなたが望むように見えるべきです。 Elementor を使用すると、カスタマイズと事前デザインの完璧なバランスを実現できるため、Web サイトがプロフェッショナルに見えるだけでなく、あなたの Web サイトにも見えるようになります。
- コンバージョン率の高いランディング ページを作成し、複数ステップのフォームを統合し、カスタム ポップアップを作成できます。 すべてコーディングなしで、単一のプラグインから。
短所:
- 最近の更新により、いくつかの不具合が発生していることがわかりました。 そのため、主要なプラグインの変更を実装する前に、Web サイトのバックアップを作成する必要があります。 これにより、機能が正しく動作しない場合に復元できます。
- カスタマーサポートは良くありません。 500 万以上のアクティブ インストールがあるため、すべてのクエリをサポートするインフラストラクチャを提供できていません。
- 初心者にとって最も簡単なビルダーではありません。 学習曲線に備えてください。
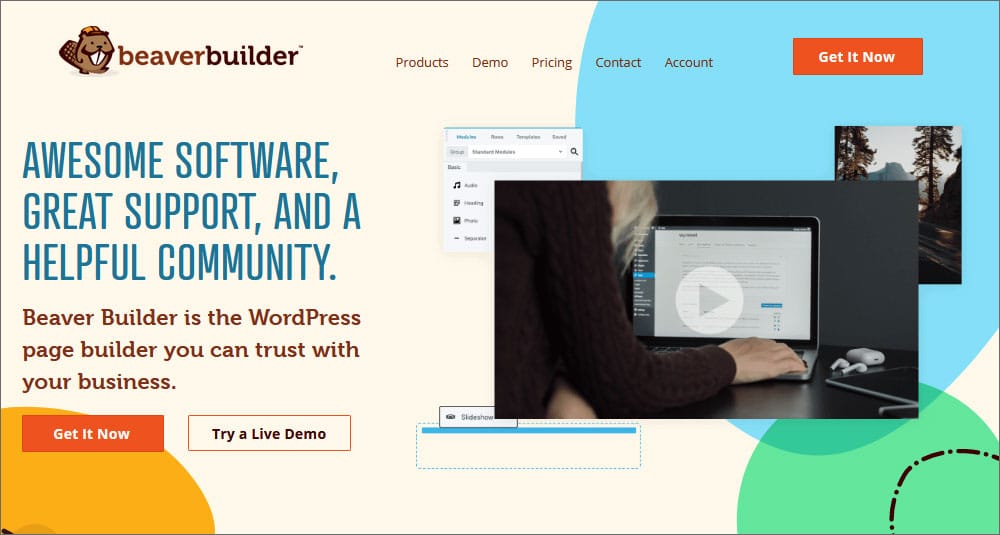
ビーバービルダー

Beaver builder は、市場で最も使いやすいドラッグ アンド ドロップ ビルダーの 1 つです。 30 を超えるランディング ページ テンプレートと 33 のコンテンツ ページ デザインから選択できます。3 つの異なる価格設定オプションがあります: Standard ($99/年)、Pro ($199/年)、および Agency ($399/年)。
長所:
- 最初から始める必要はありません。 既製のテンプレートをインポートするだけです。
- レスポンシブ編集に移動して、携帯電話やタブレットで Web サイトがどのように表示されるかを確認してください。
- リアルタイムで設計変更を行います。
- 1 つのライセンスからプラグインを使用します。
短所:
- 元に戻すオプションとやり直しオプションはありません。
- マルチサイト機能は、プロおよびエージェンシー バージョンでのみ利用できます。
- 一番安いプランでも他のビルダーに比べて割高です。
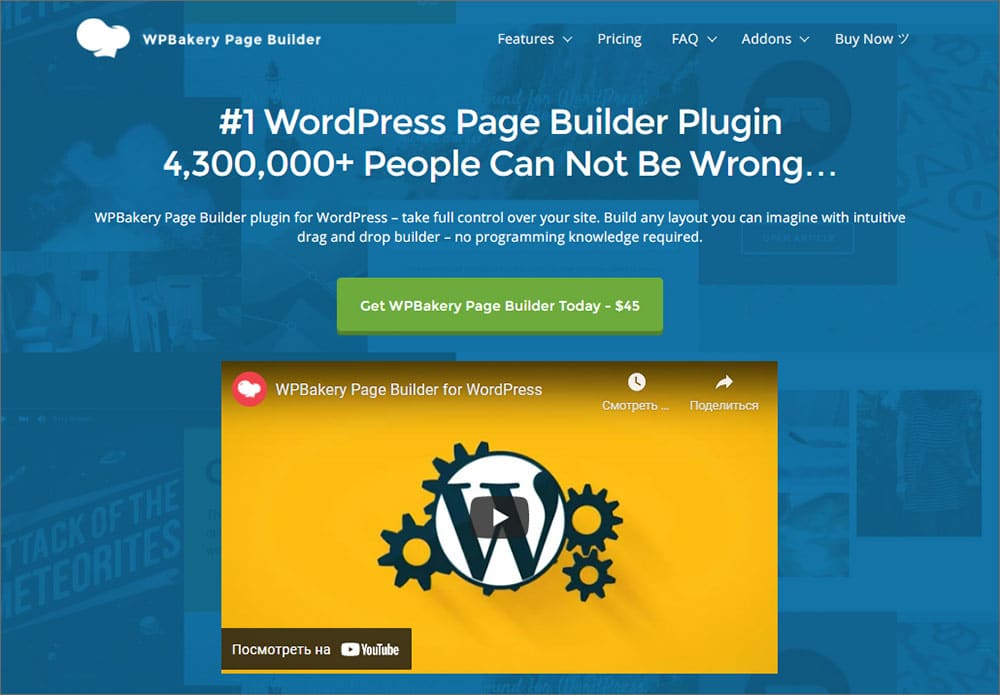
WPベーカリー

直感的な WordPress フロント エンド エディターを使用すると、コーディングなしで Web サイトの美しいページを作成できます。 任意の WordPress テーマを操作し、組み込みのスキン ビルダーを使用して独自のブランド イメージをデザインします。長所:
- 設計の自由度が高い。 コンテンツから行や列まで、すべてを微調整します。
- それはあなたのウェブサイトを遅くしません。
- ほとんどのプラグインとテーマと互換性があります。
- 学習曲線はありません。 1日だけ必要です。
短所:
- WPBakery コードで構築されたページをアンインストールすると、Web サイトが崩壊するか、デザインがテキストに変わる可能性があります。
- BuddyPress などの一部のプラグインは編集できません。
- プラグインは無料ではありません。 通常価格は 56 ドルと 299 ドルです。 ただし、オンライン デモ サイトにアクセスして、個人用のデモ サンドボックスを作成することで、無料で試すことができます。
グーテンベルクワードプレス

Gutenberg WordPress エディター (別名 WordPress ブロック エディター) は、市場に出回っている他のビルダーよりも柔軟に投稿やページを作成するのに役立ちます。 テキスト オーバーレイを使用して、音声、画像、動画などのリッチ コンテンツを簡単に追加できます。
長所:
- 2018 年 12 月 16 日に WordPress 5.0 がリリースされて以来、Gutenberg はデフォルトの WordPress エディターです。
- WordPress ブロック ディレクトリを介して、プラグイン内からサードパーティの WordPress ブロックをインストールしてテストできます。
- 文字数、見出し、段落、およびブロック数を確認できる便利な情報ボックスが表示されます。
- Classic ブロックを使用できる古い TinyMCE エディターを取得します。
短所:
- 一部のプラグインは新しいエディターに統合できません。
- 多くの既存のショートカットは機能しなくなりました。 たとえば、Alt + Shift + 2 を押して H2 見出しを作成することはできません。
- Gutenberg の UI は TinyMCE エディターとは異なります。 コンテンツはブロックに分割する必要があります。 したがって、学習曲線があります。
- フロントエンドからコンテンツを編集することはできません。
ディビ

Divi は、WordPress で最も人気のあるページビルダーの 1 つです。 標準の WordPress 投稿エディターをビジュアル エディターに置き換えることができます。 ページをリアルタイムでデザインし、結果をすぐに確認できます。長所:
- 元に戻したり、やり直したり、編集履歴を追跡したりできます。
- 無制限のカスタム デザインを保存および管理できるため、事前にデザイン システムを作成し、後で再利用することもできます。
- Divi のビジュアル デザイン コントロールを独自のカスタム CSS と組み合わせます。
- Extra Magazine WordPress テーマへのアクセス。
短所:
- 長いページを操作すると、インターフェイスが遅くなります。
- ポップアップ ビルダーはありません。
- 単一の製品を購入することはできません。年間 89 ドルでサインアップする必要があります。
ビジュアル・コンポーザー

Visual Composer を使用すると、ページを非常に簡単かつ迅速に設計できます。 テンプレート、ブロック、要素、および拡張機能を使用できます。これは、オンライン ストアの所有者にとって優れたオプションです。 ビジュアル エディターを使用してページをデザインしたり、組み込みの SEO 最適化を利用したりできます。
長所:
- ソーシャル メディア プラットフォームを統合して、より多くの視聴者を引き付けます。
- 300 以上のカスタマイズ可能なテンプレートから選択します。
- モバイル デバイスとタブレットに自動的に適応します。
- どのデバイスからでも、すべての列の幅と動作を制御できます。
短所:
- 他の WordPress ページ ビルダーに比べてインターフェイスが遅い。
- 無料版では、30 個の要素と 10 個のテンプレートしか取得できません。
- 特にプラグイン用に最適化されていないテーマを組み込む際に、いくつかの未解決のバグが見つかりました。
テミファイビルダー

Themify Builder は、1 つの機能を決定するのに苦労しているユーザーに最適です。 多くのデザイン スキンと組み込みのデモ サイトから選択できます。長所:
- 新しいページ デザインをゼロから作成したり、Ultra プランで提供されるデモ コンテンツを編集したりできます。
- 60 以上のデザイン済みビルダー レイアウトと 60 以上のアニメーション効果を利用できます。
- デバイス全体で応答します。
- フロントエンドとバックエンドのビルダー。
短所:
- 多くの場合、新しい更新は既存のページと互換性がないことが確認されています
- ヘッダー/フッター ビルダーがありません。
- 無料プランはありません。 最も安いプランは 59 ドルです。
最高のドラッグ アンド ドロップ ページ ビルダーについて説明しました。 しかし、WordPress Web サイトを作成するには、ニーズを特定し、それらを満たすツールを探す必要があります。 ページ ビルダーは、使いやすく、スキルと互換性があり、事前に作成されたテンプレートを備えている必要があります。
WordPress のどのドラッグ アンド ドロップ ビルダーを使用すればよいですか?
Web サイト全体を一度に変換したい場合は、Elementor が最適です。 Elementorは、ランディングページを1つだけ作成したい場合、経済的にも最も実行可能なオプションです. WPBakery がウェブサイトの速度を低下させることはありません。 ただし、長期的に使用している場合は、WP Page Builder がニーズを最大限に取り入れます。
