注目を集めるビジネスウェブサイトのための7つのプロのウェブデザインのヒント
公開: 2019-09-17

訪問者があなたのウェブサイトについて意見を述べるのにたった0.05秒しかかかりません。 そして、気が遠くなるように聞こえるかもしれませんが、真実は、それらの75%が、Webサイトのデザインに基づいてあなたの会社について強い意見を形成するということです。 実際、第一印象の94%はデザインに関連しています。
そのような統計が織り成す1つの物語があるとすれば、それはこれです– Webデザインのニュアンスは、機能的なWebサイトを芸術作品から分離するものです。 それらは注意のフックとして機能するだけでなく、保持戦術としても機能します。
あなたがあなたのビジネスウェブサイトを構築する(または再構築する)ことを目指しているなら、ここにあなたが最も多くのコンバージョンにつながる注目を集めるウェブサイトを作ることを可能にする最高のウェブデザインのヒントのいくつかがあります。
1.Webアーキテクチャとナビゲーション
Webサイトが活用するデザインアーキテクチャと視覚的階層に注意してください。 ここで、すべての主要な要素を含めることとWebページのナビゲーションの側面との間のスイートスポットを見つけます。
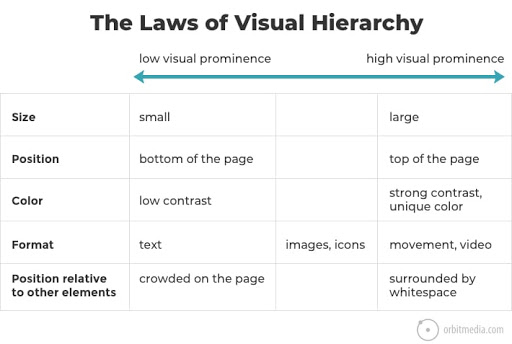
優先したい要素に訪問者の注意を引くには、視覚的な階層の法則に従います。

画像ソース
ここで、この質問に答えてください。特定の訪問者は、WebサイトのポイントAからポイントBにどのように到達しますか? これは最終的に、コンバージョン、売上、バウンス率などのすべての主要な指標に影響します。 いくつかの便利なナビゲーションプラクティスは次のとおりです。
- すべてのハイパーテキスト要素を目立たせる。
- ナビゲーションバーの合理化。
- サイドバーを分離しておく。
- 褒め言葉のフッターデザイン。 ナビゲーションとビジネスの優先順位を結び付けます。
- レスポンシブウェブとモバイルウェブサイトのバージョンがあります。
2.理想的なUX/UI要素の追加
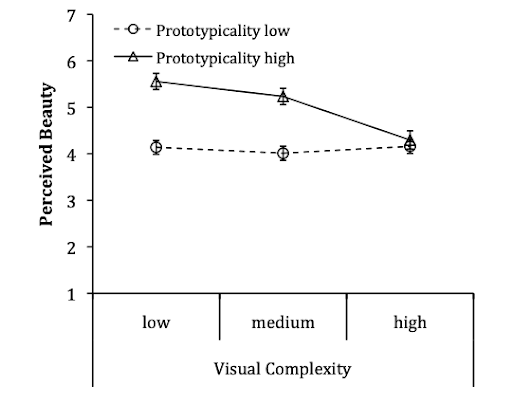
一度に1つのものを表示します。 これは、UX/UI要素の同期性が説くべき理想的な最終結果を完全に要約したものです。 そして、これはまさにグーグルの推論が主要な研究であったものです。

画像ソース
簡単に言えば、一般的に視覚的に複雑なデザインの知覚される美しさは、デザインの複雑さが増すにつれて低下します。 したがって、シンプルでエレガントなUI / UX要素は、魅力的なWebサイトの鍵となります。
魅力的なWebデザインの主なUI/UX要素は次のとおりです。
- スライダー:ここでのオプションには、スライダーのサムネイルナビゲーションの使用、ライトボックスポップアップでの写真の表示、カルーセルディスプレイの使用が含まれます。
- インフォグラフィック:インフォグラフィックの形式でメトリックを示します。 それらをシンプルに保ち、ターゲットオーディエンスに焦点を合わせます。
- 画像:より多くの人を対象とした画像を使用しますが、顔のストック写真は避けます。
- 色:ブランディングに役立つエレガントな配色を選ぶだけでなく、さまざまな色が感情にどのように影響するかについても検討してください。 選択肢を掘り下げる前に、最終的な人口統計、年齢、性別を考慮してください。
3.エンゲージメントを向上させるためのリアルタイムサポートの統合
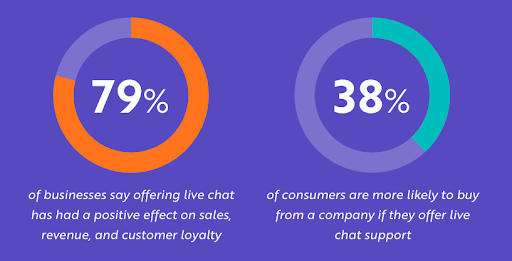
最近、ウェブサイトにリアルタイムサポートの規定を含めることが目立つようになりました。 なんで? お客様の期待がどんどん高くなっているからです。 そして、企業はそのメリットに同意します。

画像ソース
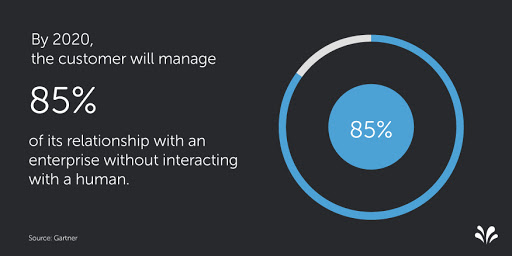
実際、ライブチャットとチャットボットは今日非常に絶賛されているため、これはGartnerが予測していることです。

画像ソース
Acquireなどの市場プレーヤーによるスペースの絶え間ない革新は、この革命への道をさらに開いています。 たとえば、ライブチャットツールは、特定のキーワードを認識し、定型応答を自動提案できるバックエンドのスマートAIを利用しています。 チームは、事前定義された条件に基づいて顧客に高度なコンテキストメッセージを送信し、チームメンバー間でチャットを自動的に配布することもできます。
4.ページ上のSEO要素への投資
長期的なWebプレゼンスを作成することは、見つけられるWebサイトの作成につながります。 これは、エンドユーザーの検索を絶えず選別して、エンドユーザーに最も関連性のあるものを特定する専用のSEO戦略を持つことを意味します。 効果的なSEO戦略をまとめることができるのはその時だけです。

ページ上のSEOのために完全に最適化されたWebページの属性は次のとおりです。
- タイトルタグにプライマリキーワードを含めます。 実際、タグの先頭に近いほど、関連性が高くなります。
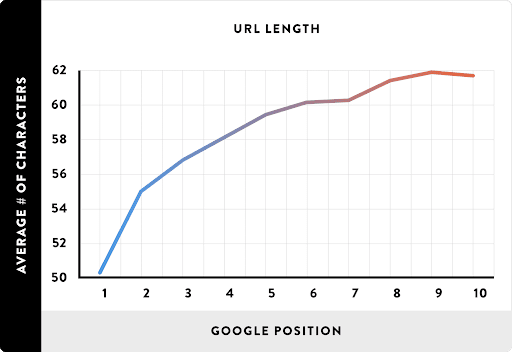
- SEOに適したURLを作成します。 Googleは、URLの最初の3〜5語に重点を置き、50が理想的な文字数です。

画像ソース
- H1タグ内にタイトルを挟みます。 これにより、Webページのコンテンツが検索エンジンに伝達されます。
- 画像、動画、図などのページで適切な量のマルチメディアコンテンツを使用します。 理想的なロード時間内にロードするように、それぞれを最適化します。
- 最初の100ワード内に、少なくとも1つのH2タグとともにターゲットキーワードを含めます。
- すべてのデバイスに均等にスムーズに読み込まれるレスポンシブウェブデザインを用意します。 これはまた、私たちの次のポイントに私たちをもたらします。
5.モバイル向けにWebサイトを最適化する
今日、すべてのインターネットユーザーのなんと80%がスマートフォンを所有しています。 そのうえ? これらのユーザーの61%が、そもそもアクセスに問題があったモバイルWebサイトに戻る可能性はほとんどありません。
これらすべて、そしてそれ以上に、訪問者にシームレスな体験を提供する非の打ちどころのないモバイルWebサイトを用意することが重要になります。 この点に関するいくつかの設計手法には、次のものがあります。
- 関連するコンテンツスタッキングと意味のあるブレークポイントを含みます。
- ホームページ上部のハンバーガーアイコンの下にナビゲーションメニューを非表示にします。
- AMP(Accelerated Mobile Pages)の規定に従ってWebページを最適化する。
- 大きなフォントサイズを縮小して、モバイルデバイスに関連するようにします。
- ボタンを表示するのに十分な大きさにし、圧倒されないように十分に小さくします。
- よりクリーンなデザインのために空白を戦略的に活用します。
- 品質を大幅に低下させたり、読み込み時間を長くしたりすることなく、画像を適切なサイズに最適化します。
6.スマートA/Bテストの実行
それが実際にあなたの最善を尽くしているかもしれないとき、あなたはあなたの直感があなたの強い腕であると考えるかもしれません。 非常に多くの設計オプションがあるため、理想的なパスを推測するのは難しい場合があります。
このような状況での最善の行動は、WebページをA / Bテストして、Webサイトを際立たせるものを理解することです。 この下で、同じWebページの異なるバージョンがランダムに異なる閲覧者に表示されます。

画像ソース
次に、エンゲージメントパターンがマッピングされ、Webページの最高のパフォーマンスバージョンにドリルダウンします。 テストできる要素は次のとおりです。
- 召喚状。
- 画像。
- Webページのタイトル。
- フォント。
7.Hotjarを使用したリアルタイムのユーザーアクティビティの確認
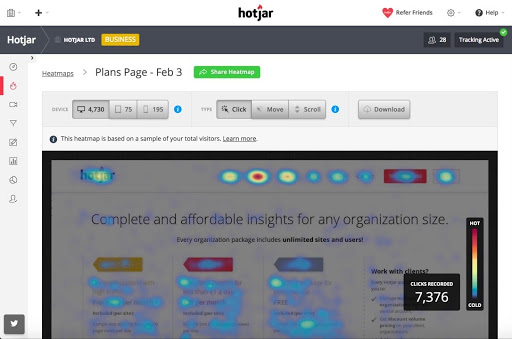
Hotjarは、ユーザーがWebサイトをどのように操作しているかを視覚化できるもう1つの優れたユーザーエンゲージメントプラットフォームです。 これは、次のようなツールやチャネルを通じて行われます。
- ユーザーのクリックとアクションのヒートマップ。
- ユーザーセッションの記録。
- 調査と投票によるユーザーフィードバックの収集。
- コンバージョンファネルレポート。
- ユーザーフォームの分析。

画像ソース
このようにして、Webサイトを操作しているユーザーについての強力でデータに裏付けられた理解を構築できます。 これは基本的に、有利に機能している要素を特定し、変換ファネルでボトルネックを引き起こしている要素を排除するのに役立ちます。
結論
理想的なウェブデザインに到達することは確かに複雑なトピックであり、あなたのウェブサイトの成功に大きな影響を与えます。 これらのヒントは、コンバージョンを促進しながら、顧客のニーズに応えるデザインに到達するのに役立ちます。
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 