2023 年に WooCommerce ストアを高速化する 9 つの最良の方法
公開: 2023-03-02
WooCommerce ストアは、ポジティブなカスタマー エクスペリエンスを提供するために、信じられないほど高速で応答性が高くなければなりません。 低迷している e コマース ストアは、オンライン ユーザーをすぐに飽きさせ、高い直帰率の原因となっています。
WooCommerce ストアの所有者は、速度が遅くなる危険を冒すことはできず、ストアを高速化するために必要なすべての手順を実行する必要があります。 速度の問題の背後にある理由は 1 つではありませんが、関連するすべての主な要因とそれらを改善する方法について説明します。 詳細については、このブログを読み続けてください。
WooCommerce ストアを高速化する方法に直接飛び込む前に、WooCommerce ストアを最適化することの重要性について簡単に説明しましょう。
WooCommerce ストアを最適化する必要があるのはなぜですか?
ほとんどの SEO は、ページの読み込み時間をページのランキング要因の 1 つとして提案しており、販売を確実に行うには、お金のキーワードに対する初期の結果でストアを輝かせる必要があります。
今日、Core Web Vitals がランキング要因の一部となっているため、ユーザー インタラクションがこれまで以上に重要になっています。 Web ページが上位の SERP ランキングの光を見るようにしたい場合は、それらを最適化する必要があります。
Google/SOASTA Research、2017 年は、ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率の確率が 32% 増加することを示唆しています。
最適化されていない WooCommerce ストアは、直帰率が高くなるだけでなく、サイトのイメージも悪くなり、最終的に悪い口コミが生まれます。 そして、あなたはそれを望んでいません。
また、最適化されていない WooCommerce ストアが原因で失うリードの数を考えてみてください。ストアを最適化しないわけにはいきません。
WooCommerce ストアを高速化する方法 [最善の方法]
このセクションでは、すべての WooCommerce ストアの所有者がストアを最適化してスピードアップするために従うべき 9 つの最善の方法について説明します。
WordPress のメモリ制限を増やす
WordPress にはデフォルトで 32 MB のメモリが設定されています。 時間が経過すると制限を超え、ユーザーにエラー メッセージが返されます。 ホスティングプロバイダーにリクエストするか、手動でメモリ制限を増やすことができます.
以下の手順に従って、WordPress のメモリを自分で増やしてください。
wp-config.php ファイルを編集します
- WordPress ルート ディレクトリにある wp-config.php ファイルを開きます。
- 次の行を見つけます。
/* 以上です。編集を停止します。 ハッピーブログ。 */ - その行の上に「define('WP_MEMORY_LIMIT,' '256M')」を追加します。
- 変更内容を保存。
PHP.ini ファイルを編集する
- PHP.ini ファイルでメモリ制限を変更します。 アクセスできる場合。
- 現在のメモリが 64M の場合、「memory_limit = 256M」として 256M に変更します。 スクリプトは最大 64MB を消費できることに注意してください。
注: PHP.ini ファイルにアクセスできない場合は、「php_value memory_limit 256M」を .htaccess ファイルに追加します。
商品画像の最適化
最適化されていない画像は、WooCommerce ストアの速度を低下させ、ユーザー エクスペリエンスを台無しにする可能性があります。 画像を圧縮してサイズを小さくすることで画像を最適化し、圧縮中に画像の品質が損なわれないようにする必要があるため、適切なツールを使用してください。
正しい画像サイズを使用したり、大きな画像を置き換えたりサイズ変更したりするなど、さらにいくつかの画像最適化手法を実行できます。 それらを次世代フォーマットに変換することも役立ちます.
ホットリンクを無効にすると、ユーザーがサイトの画像をコピーしてサイトに貼り付けることを制限するのにも役立ちます.
その他の画像最適化手順には、プラグインを使用してモバイル ユーザーに小さい画像を表示し、携帯電話でのサイトのパフォーマンスを向上させることが含まれます。
高性能ホスティング プロバイダーを選択する
高品質のホスティングは、トラフィックの急増を処理し、最大のアップタイムを提供するのに役立ちます. 逆に、標準以下のホスティングを使用すると、ダウンタイムが発生し、パフォーマンスが低下し、全体的なユーザー エクスペリエンスが低下する可能性があります。
最高の WooCommerce ホスティング プランを選択することは、スムーズなエクスペリエンスにとって非常に重要であるため、ホスティングの選択で妥協してはなりません.
世界中にデータセンターがあり、SSD ベースのストレージを提供し、高いアップタイムを保証し、スケーラブルなホスティングを常に選びましょう。 また、ターゲットオーディエンスに近いサーバーを備えたホスティングプロバイダーを探してください. 個人的には、WooCommerce ストア向けの最速の WordPress ホスティング ソリューションを提供するクラウド ホスティングをお勧めします。
一部の主要なクラウド ホスティング プロバイダーは、従量課金制のサービスを提供しています。このサービスでは、使用したリソースに対して支払うだけで済み、追加コストを節約できます。 また、ホスティング プロバイダーがスケーラブルであれば、トラフィックのピークに対処し、Web サイトがクラッシュするのを防ぐのに役立ちます。
遅延読み込み
長いページや大量の画像を含むページがあるサイトでは、遅延読み込みがそのようなページの命の恩人です。 基本的に、ページの最後の折り目にある画像の読み込みを遅らせるため、ユーザーが下にスクロールして画像に到達したときにのみ表示されます。
遅延読み込みにより、ユーザーは画像が以前の折り畳みに読み込まれるのを待つ必要がなくなります。 これは、多くの製品画像を含むオンライン ストアでは特に重要ですが、ユーザーが画像を表示している間、読み込みフェーズでスタックする危険はありません。

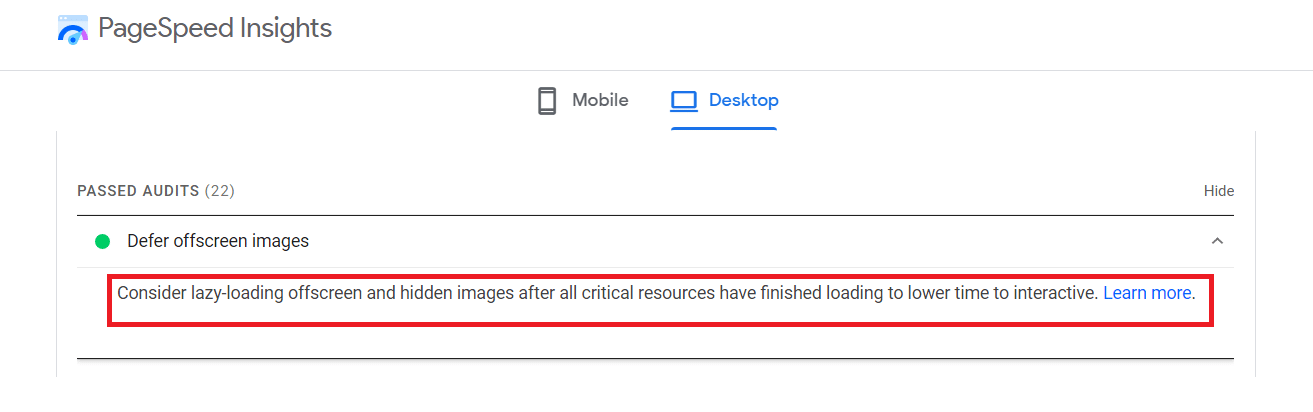
Google でさえ、画面外の画像に遅延読み込みを使用することを推奨しています。

遅延読み込みプラグインを使用するか、サイトのメディアに次のスクリプトを手動で適用できます。<img src=”image.jpg” alt=”…” loading=”lazy”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>キャッシュ プラグインを使用する
キャッシングは、WooCommerce ストアの高速化に大きく役立ちます。 すべての e コマース ストアに不可欠なキャッシングは、情報を取得してページをすばやく読み込むことで、サイトのパフォーマンスと読み込み時間を改善します。
Breeze のような WordPress キャッシュ プラグインは、サーバー レベルのキャッシュ サポート、Gzip 圧縮、CDN 統合のサポート、ファイル レベルおよびブラウザーのキャッシュ、データベースの最適化などのサービスを提供し、最適なキャッシュ サポートを提供します。

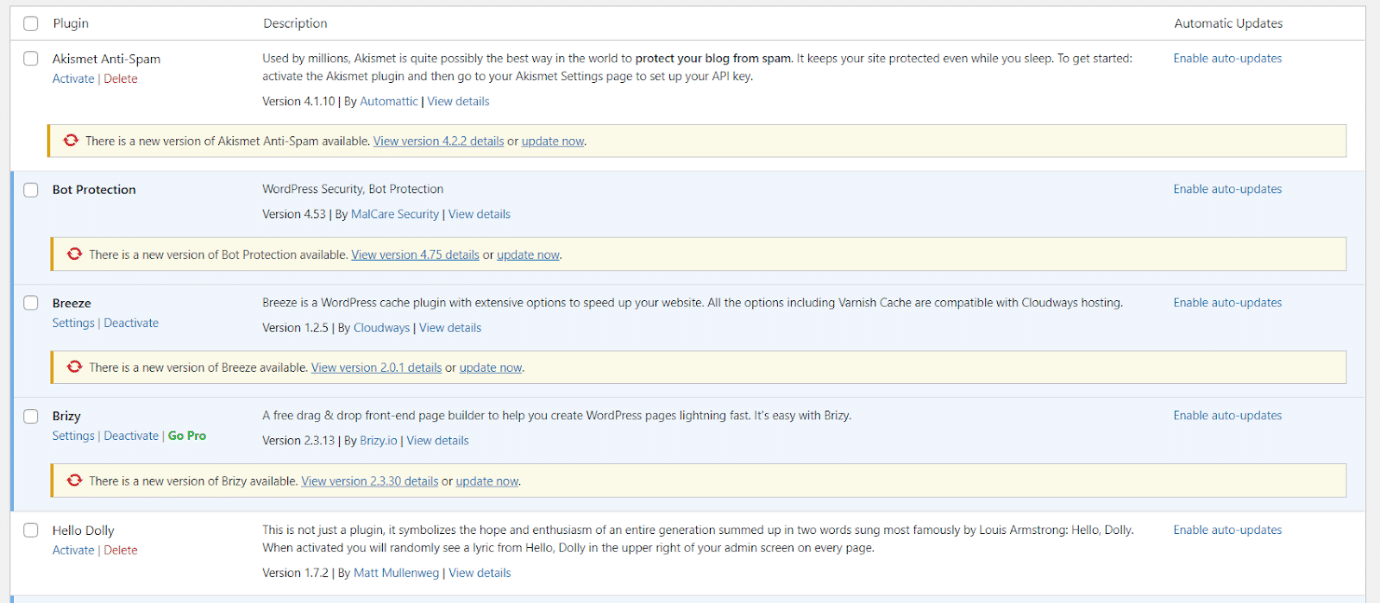
余分なプラグインを削除
WordPress には何千ものプラグインが用意されているため、簡単にダウンロードするプラグインが多すぎて、WooCommerce ストアに圧倒される可能性があります。 ストアで簡単に、必要なプラグインのみをインストールしてください。
これらのプラグインは優れた柔軟性を提供しますが、悪用すると WooCommerce ストアに負担がかかり、最終的に速度が低下します. 遅い Web サイトほど厄介なものはありません。前述のように、これは直帰率が高くなる大きな要因です。

プラグイン リストを分析し、不要なプラグインをすべて削除してサイトの負担を軽減し、サイトを迅速に処理します。AJAX カート フラグメントを無効にする
ページを更新せずに顧客に最新のカート合計を取得してもらいたい場合は、WooCommerce の AJAX カート フラグメント機能を使用できます。 この機能により顧客の時間は節約されますが、サイトのパフォーマンスが低下したり、キャッシュが台無しになることさえあります。
かなりの量の AJAX リクエストがある WooCommerce ストアは、サイトの速度を改善するために AJAX カート フラグメントを無効にして最適化する必要があります。 この問題は、次の手順に従って簡単に修正できます。
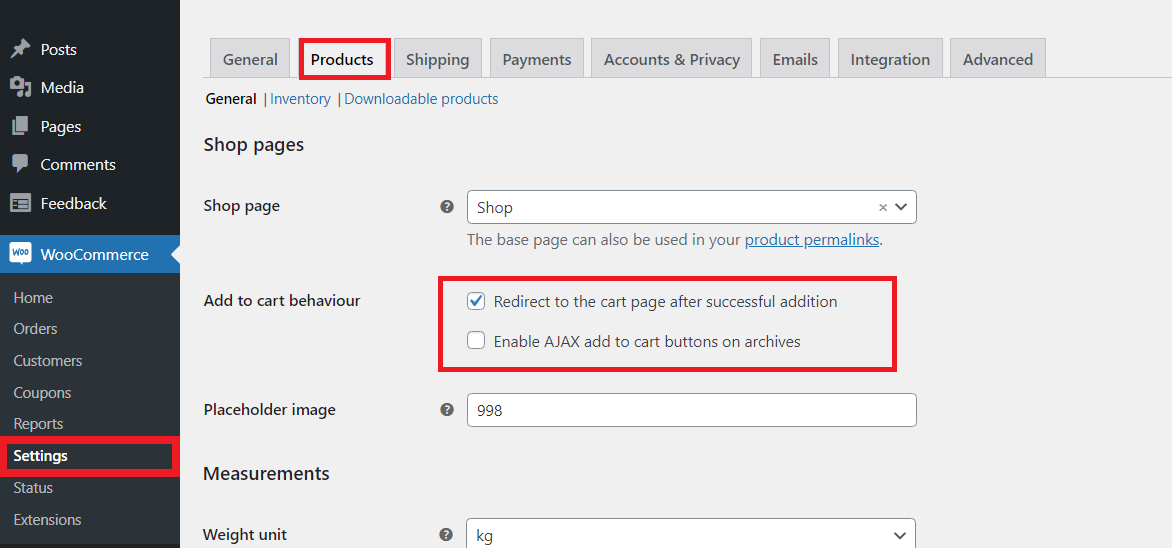
- WordPress ダッシュボードに移動します
- WooCommerce > 設定をクリックします
- [製品] タブをクリックします。
- 「AJAXを有効にする」オプションのマークを外しますが、「リダイレクト」オプションをマークして、ユーザーをカートページにリダイレクトしてください.

軽量テーマを使用する
サイズの大きなテーマを使用している場合、サイトの読み込みが遅くなり、サイトの Core Web Vitals スコアにも影響します。 高速ホスティングに加えて、Largest Contentful Paint WordPress の問題などの Core Web Vitals メトリックを修正して、サイトが訪問者に優れたユーザー エクスペリエンスを提供するようにする必要があります。
WooCommerce テーマを選択する際、サイトの読み込み速度に対するテーマの影響よりも、デザイン要素と全体的な感触が重要視されることがよくあります。 大量の機能が詰め込まれたテーマは、サイトの負荷が高くなり、読み込み時間が長くなる可能性があります.
ページの読み込み速度を犠牲にしないように、軽い WooCommerce テーマを選択することを常に忘れないでください。
データベースの最適化
データベースの最適化がサイトのパフォーマンスに大きな影響を与えるわけではありませんが、ベスト プラクティスはデータベースを最適化した状態に保つことです。
WooCommerce ストアの速度とパフォーマンスを最適化する際には、小さな要因も無視できません。 古いプラグインが残す可能性のある古いテーブルを削除してデータベースをクリーンアップすると、ストアを後押しするのに役立ちます.
閉会の辞
WooCommerce ストアが遅いということは、潜在的なリードを失うことを意味し、ストアの速度の問題だけで売上を逃したくはありません。 ストアがどんなに装飾されていても、カバーする製品の範囲が広い場合でも、e コマース ストアの動きが鈍い場合は、訪問者を怖がらせてしまいます。
ただし、パフォーマンスの問題を診断して修正し、WooCommerce サイトの速度を上げることができます. このブログに記載されているヒントは、WooCommerce ストアの迅速化に役立ちます。
読み込み時間の数秒の遅延であっても、軽視すべきではないことを忘れないでください。 したがって、ここで説明するすべてのヒントを使用してサイトを完全に最適化し、ストアの可能性を最大限に引き出し、売り上げを伸ばしてください。
