ホームページで作成すべき 9 つの A/B テストのアイデア
公開: 2022-10-20ホームページは、ある意味、お店のメインエントランスのようなものです。 その目的は単純明快です。訪問者に何かをクリックしてもらい、サイトの奥深くに移動させることです。
初めての訪問者とリピーターの両方がホームページにアクセスできるため、Web サイトの閲覧を続けるよう促す時間はわずか数秒です。 このページの複雑さは、訪問者が購入のどの段階にあるかに関係なく、そのコンテンツが訪問者にとって魅力的でなければならないという事実にあります。ウェブサイトの最終目標に近づけます。
目次
- A/B テストの種類
- 最初の折り目
- オファーを表示
- 行動への呼びかけ
- 画像と動画
- 製品の名前、説明、および画像
- お客様の声
- フォーム
- ページのレイアウト
- ウェブサイトのテーマ
- これらのテストの作成方法
A/B テストの種類
ホームページのコンバージョンを最適化したい (そしてそうすべきである) 場合、A/B テストは、訪問者の好みや好みを知るための最良のツールです。 ウェブサイトの主な目標を損なう可能性のある直感に頼る代わりに、A/B テストを使用すると、実際のデータに基づいてウェブサイトを徐々に改善できます。
ホームページで作成する必要があるテストの種類を見てみましょう。
最初の折り目
ホームページの最初のセクションまたは折り目は、訪問者がそのページを離れるか継続するかを決定する際に重要です。 そのセクションでは、最も多くのコンバージョンを生み出すと思われるものを強調する必要があります。 それはあなたが茂みの周りを打ち負かさなければならないセクションではありません. 訪問者に伝えたいメッセージに焦点を当て、何らかの行動を起こすよう促します。

そこではどのような種類のテストを試す必要がありますか? 上記のセクションのコンテンツをテストするページ テストを作成することから始めます。 表紙の画像を変更したり、動画を追加したりしてみてください。 たとえば、文を質問に変更するなど、さまざまな見出しを試してください。 訪問者に行動を起こさせたり、もっと知りたいと思わせる言葉を追加して、テキストを変更してみてください。
オファーを表示
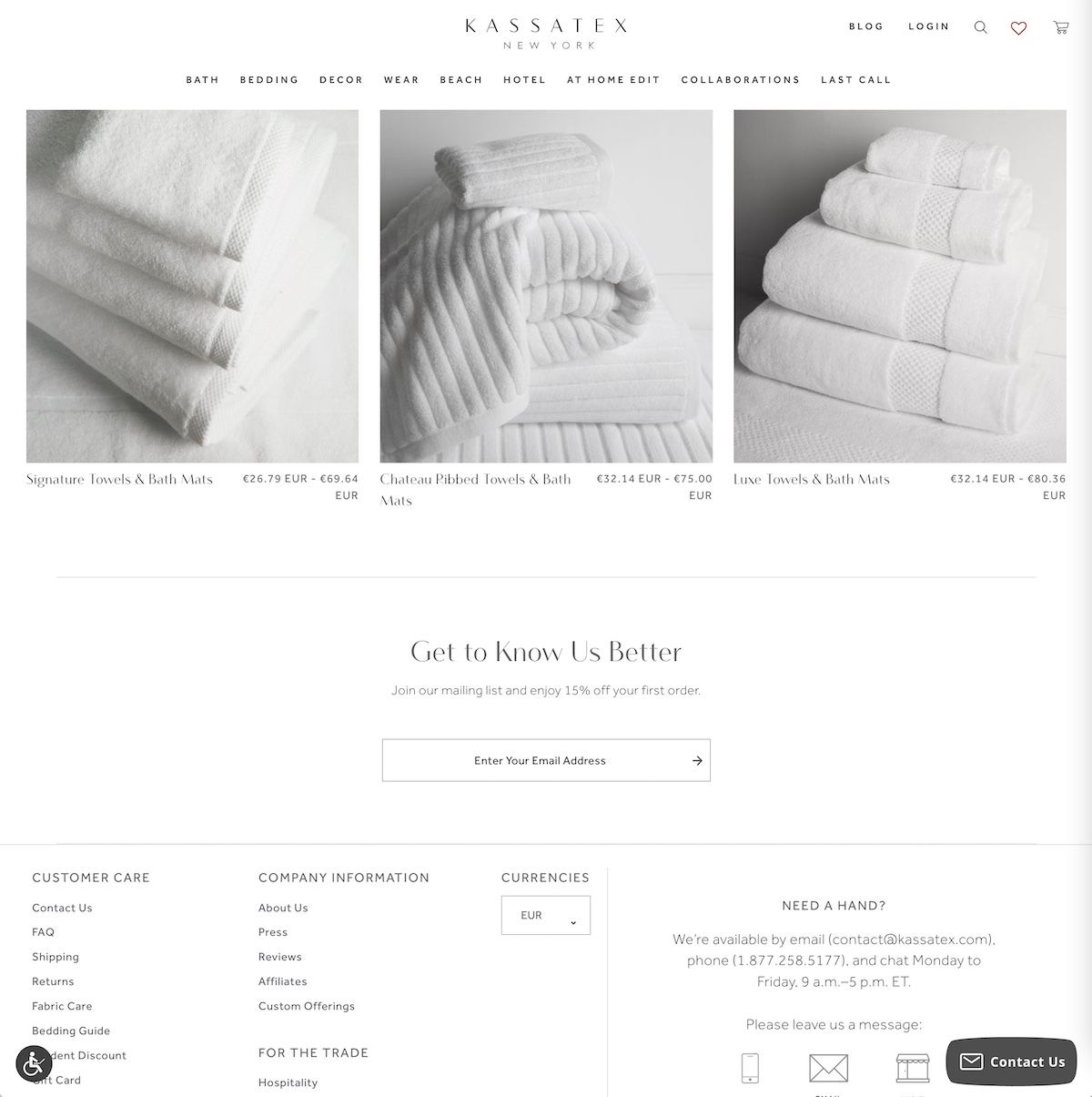
ホームページでは、訪問者を惹きつけるものを表示する必要があります。 何か他のものと引き換えに何かを提供しようとしたことがありますか? 動作することが証明されています。 たとえば、ニュースレターやオンライン コースを購読してもらうために、初回購入時に割引を提供できます。

視聴者をよりよく知りたい場合は、このオファーを変更してください。 さまざまな配置、説明、テキスト、行動を促すフレーズのスタイルを試して、訪問者が最も魅力的でコンバージョンを増加させるものを確認してください。 緊急性を追加してみてください: 期間限定、限定オファー、今すぐ購入/後で支払う。 割引、無料トライアル、送料無料など、価値を強調してみてください。
行動への呼びかけ
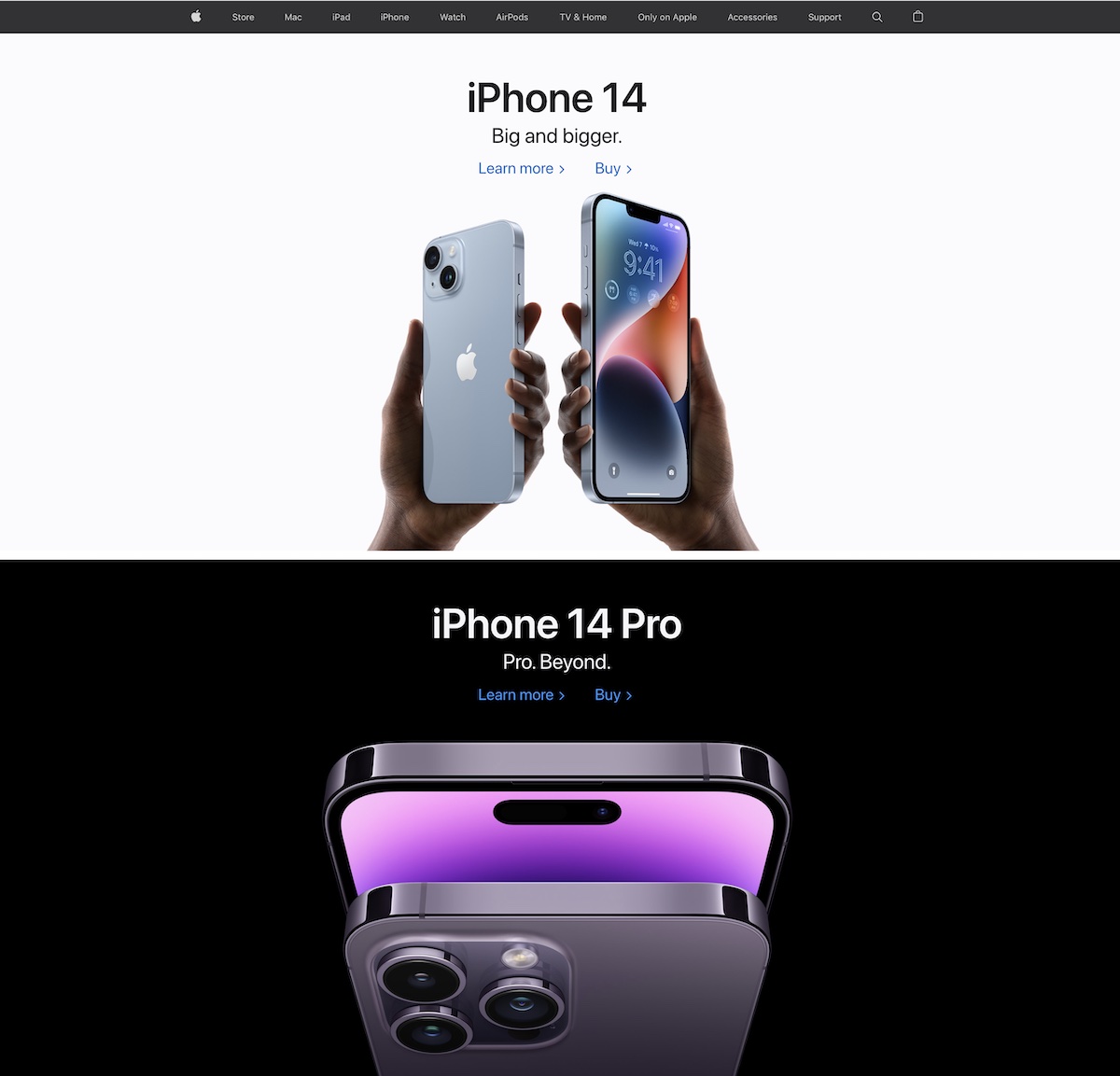
行動を促すフレーズは、訪問者に行動を促すものです。 前の 2 つの画像では、すでにさまざまな行動を促すフレーズを示しています。 訪問者が顧客になるチャンスです。 このため、ホームページで A/B テストを実行する場合は、行動を促すフレーズに特に注意を払う必要があります。
行動を促すフレーズの複数の側面で A/B テストを実行できます。
- テキストとボタンの背景と色。
- テキストとボタンのスタイルとサイズ。
- 行動を促すテキスト。
- ページ上の行動を促すフレーズの位置。
ボタンのテキストについては、メッセージが明確で、ボタンの目的を伝える必要があることに注意してください。 たとえば、「送信」というテキストのボタンは、「リクエストを作成」よりも明確で効果的です。 変換を最適化する数式が見つかるまで、さまざまな種類のテストを数回繰り返します。
画像と動画
私たちはますます視覚的になり、読むことは減っています。 一部の企業は、Web 上に高品質でインパクトのある画像を含めることで、詳細な説明よりも多くのコンバージョンを達成できることを十分に認識しています。

ただし、テキストが大きく、余白が多く、画像がない非常にミニマルなホームページを見つけることもできます。 なぜ私はあなたにこれを言っているのですか? すべてのページに単一の公式は存在しないためです。
画像を表示するためのさまざまなオプションを試して、A/B テストを作成します。画像を削除してテキストのみを表示する、画像のスタイルを変更する、単一の画像を表示する、画像ギャラリーを表示する、画像カルーセルを表示するなど、さまざまなオプションを試して分析しますどのオプションを使用すると、より多くのコンバージョンが得られますか。
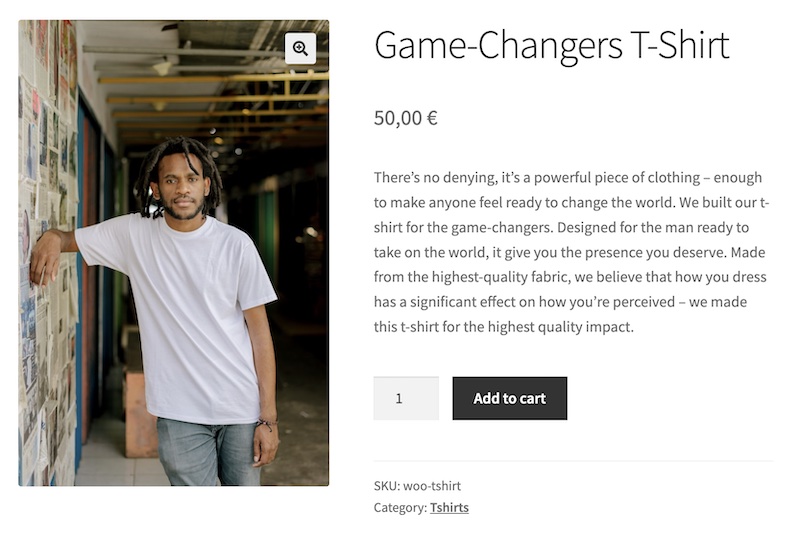
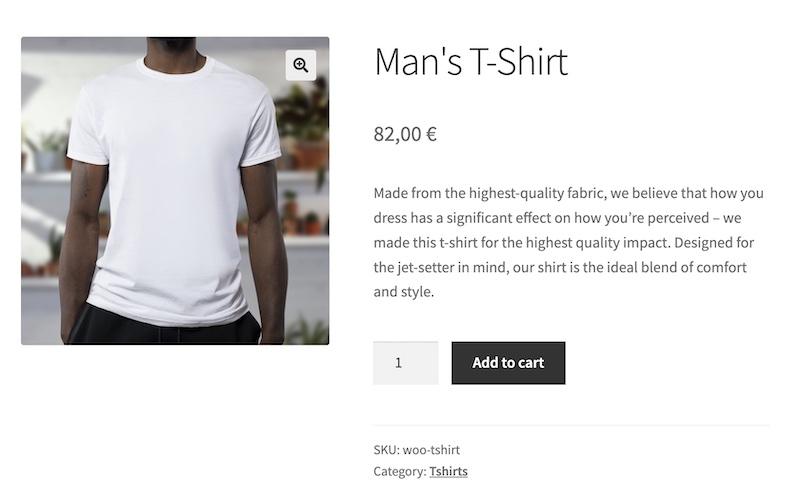
製品の名前、説明、および画像
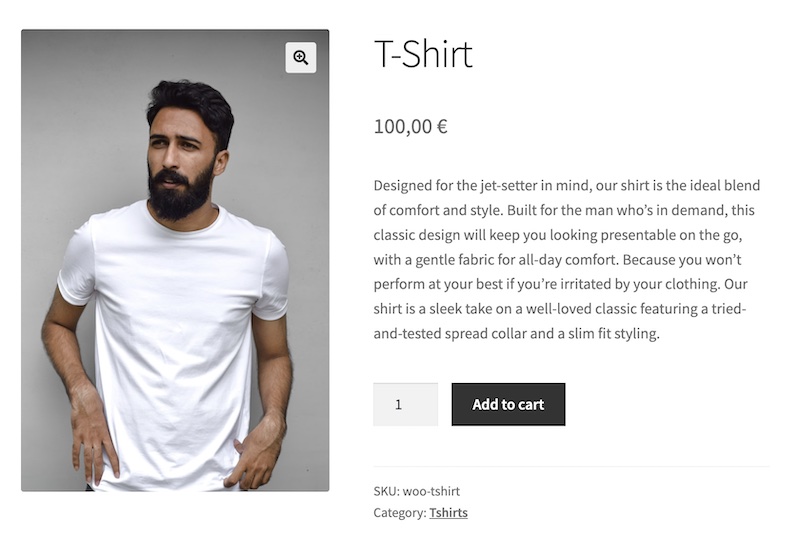
ホームページを使用して製品を販売する場合、その名前と説明は非常に魅力的である必要があります。 さまざまな名前と説明のバリエーションで A/B テストを作成してみてください。 たとえば、「黒のジャケット」よりも「スタイリッシュで万能なジャケット」の方が魅力的かもしれません。 さまざまな言葉を試して、あなたの製品が解決に役立つ問題を強調してください。 購入を促進するために、排他性、緊急性、または在庫が限られているという言葉を追加してみてください。
また、別の名前や説明を試してはいけません。 さまざまな画像も試して、画像が鮮明で高品質であることを確認してください。



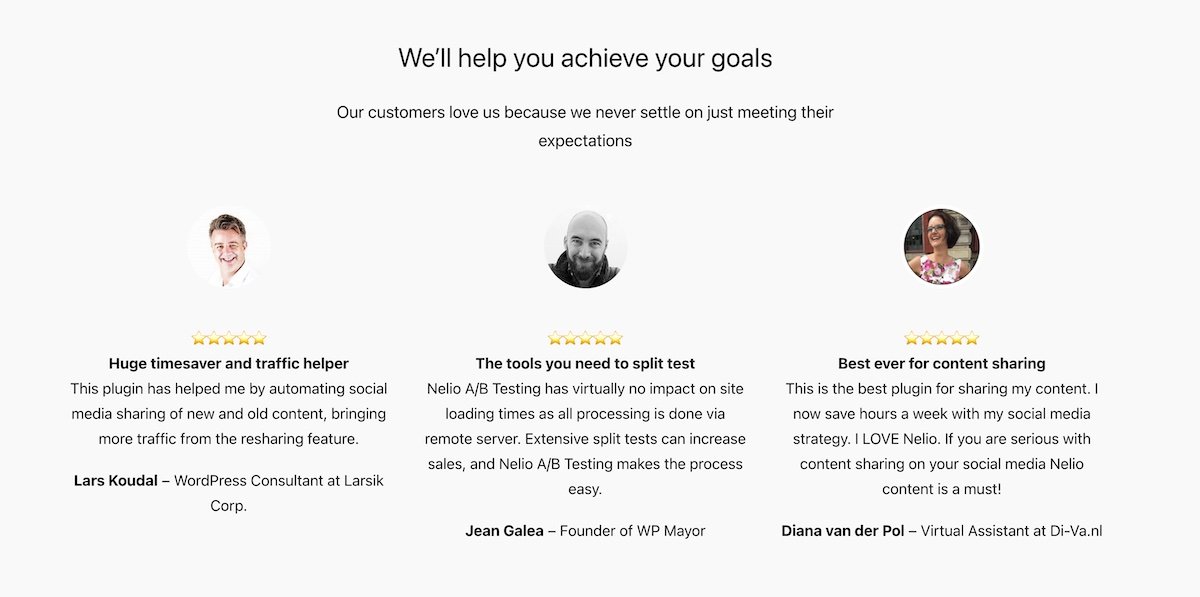
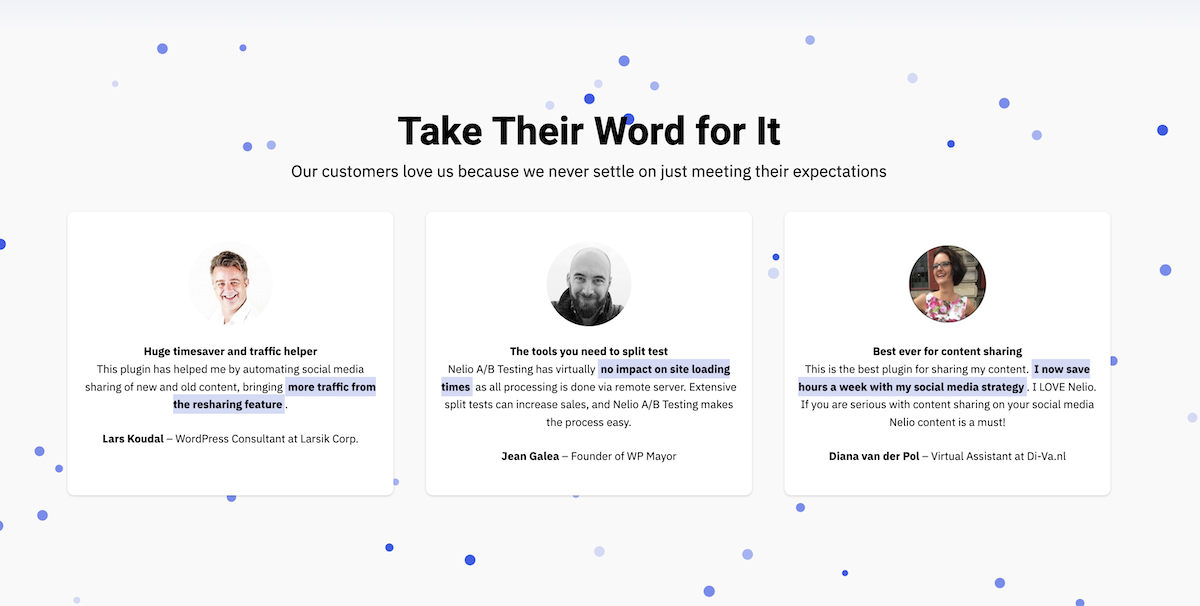
お客様の声
ホームページの目標の 1 つは、提供する製品やサービスに対する自信を伝えることです。 この目的のために、製品を使用した経験についての顧客の声を含むセクションを含めることは、その信頼を生み出すための最良の方法の 1 つです。

証言セクションのさまざまなバリエーションを使用して A/B テストを作成します。証言の肖像画を表示または削除し、一連のブロックでそれらを静的またはカルーセルで表示し、さまざまな見出しとテキスト サイズをテストします。


フォーム
ホームページに連絡先フォームを追加する場合は、フィールドの数を最小限に抑え、電子メール アドレス以外の質問に限定することをお勧めします。 フォームを開くボタンのあるフィールドを表示しないようにするか、ページ自体に入力するフィールドを含めます。 第三者にメールを渡さないことを訪問者に伝えてみてください。 フォームへの記入などと引き換えに何かを提供してみてください。
ページのレイアウト
ホームページのさまざまなセクションと要素のレイアウトは、ユーザーが Web サイトのコンテンツをクロールする方法に影響を与えます。 Web サイトのコンテンツの種類に応じて、コンテンツを構造化して読者の注意を引き付ける方法を説明するさまざまなパターンがあります。




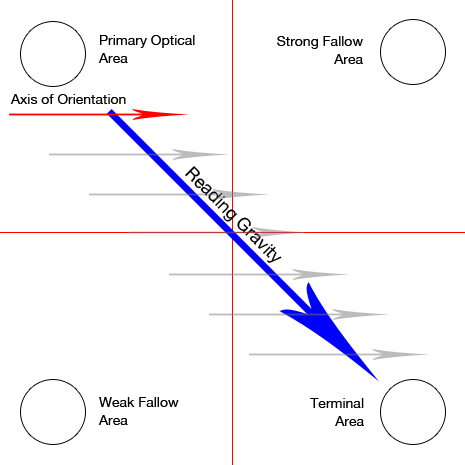
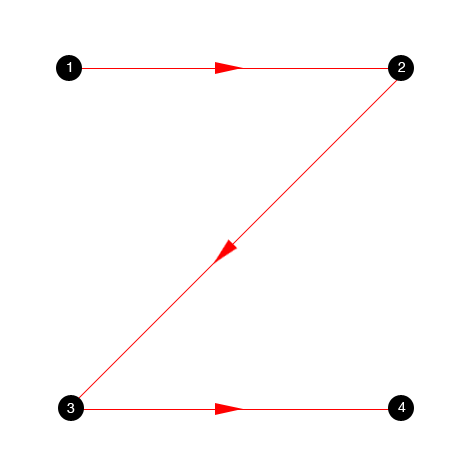
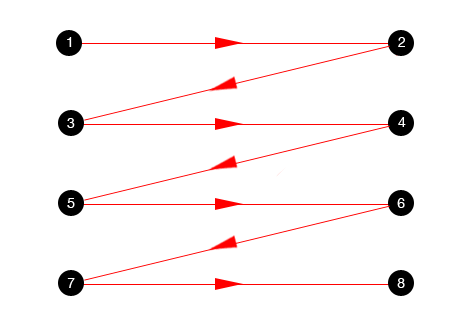
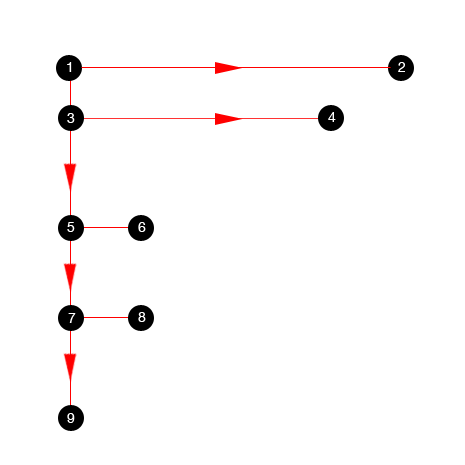
「グーテンベルグ ダイアグラム」は、均質で均等に分散された情報を見るときに目が動く一般的なパターンを表しています。 小説や新聞など、テキストの多いコンテンツに適用されます。 最も関連性の高い情報がパターンに続く点に表示されるシンプルなデザインには、Z パターンがより推奨されます。 ジグザグ パターンはストーリーテリングに多く使用されます。F パターンは、読者が最初に最初のセクションを見ることを示唆していますが、下にスクロールするにつれてあまり興味を示さなくなります。
さまざまなテンプレート テストを実行してさまざまなデザイン パターンをテストし、選択したパターンを考慮して、読者が強調したい情報により多くの注意を払うようにします。 これを行うために、ヒートマップは、読者がページをどのように見ているかを理解するのに役立ちます。

ウェブサイトのテーマ
確かに、あなたのウェブサイトが使用するテーマがあなたが最も好きで、あなたの基準や潜在的なクライアントの好みに応じて調整されたものであるとすでに心配していました. しかし、多分あなたは間違っています。
Web サイトの目的が見栄えを良くすることだけではなく、訪問者に一連のアクションを実行してもらうことである場合は、訪問者にとって何が最も魅力的かを実際のデータでテストすることを心配する必要があります。 あえて Web サイト全体で WordPress テーマをテストする場合は、ホームページだけに変更を加えて、何が最適かを確認してください。 次に、完全なテーマ テストを作成して、あなたの好みや好みが訪問者の好みと一致するかどうかを確認します。
これらのテストの作成方法
これで、ホームページに作成する一連のテスト アイデアができました。 それで?
上記のさまざまなテストを作成するには、コードを 1 行も書かずにすばやく作成できる Nelio A/B テストなどのツールを使用することをお勧めします。 テストするバリアント、追跡するコンバージョン目標を指定し、テストを実行するだけです。 Nelio A/B Testing は、Web サイトに到達するトラフィックをさまざまなバリアントに分割し、各バリアントの訪問とコンバージョンを常に表示します。
Nelio A/B Testing を使用すると、次のタイプのテストを作成してホームページを改善できます。
- ページテスト、
- WooCommerce 商品概要テスト、
- メニューテスト、
- ウィジェットテスト、
- カスタム投稿タイプのテスト、
- CSSテスト、
- テンプレートテスト、
- テーマテスト、および
- ヒートマップ、スクロールマップ、紙吹雪。
WordPress ウェブサイトで A/B テストを作成するのは非常に簡単です。技術的な知識は必要ありません。得られる結果は、「ほとんどの専門家」の直感よりもはるかに信頼できます。 ホームページを試して業績を改善するために何を待っていますか?
Unsplash の Farhad Ibrahimzade による主な画像。
