ElementorのページとレイアウトのA/Bテスト
公開: 2022-04-10このチュートリアルでは、ElementorのページとレイアウトをA/Bテストする方法をいくつか見ていきます。 A / Bテストは非常に重要であり、中小企業から大企業までのすべての人にとって非常に役立ちます。 何が機能し、何が機能しないかを理解できます。
Elementor Builderは、A / Bテストに関しては最適な候補です。これは、変更をすばやく行うのが非常に簡単だからです。 ビジュアルビルダーを使用して開発者を経由する必要はありません。自分で変更を加えて、最大限の変換を保証できます。
この記事では、ElementorページをA / Bテストし、バウンス率を下げ、コンバージョン率を上げるいくつかの方法を紹介します。
A / Bテスト:クラッシュコース
ElementorでA/Bテストを行う方法を説明する前に、これが正確に何を意味するのかを確認しましょう。 A / Bテストは、ユーザーインターフェイスの変更が指定された目標にどのように影響するかをすばやく簡単に調査する方法です。 通常、これらの目標は、コンバージョン、バウンス、またはトラフィックのいずれかです。
ユーザーエクスペリエンスに焦点を当てて、検索エンジンのランキングの配置にプラスの影響を与えることで、トラフィックを増やしようとしている可能性があります。 同様に、ユーザーインターフェースを微調整することで、バウンス率を下げ、ページで費やす時間を増やすことができます。
A / Bテストを使用すると、機能するものと機能しないものを試すことができます。 たとえば、CTAボタンのこの色を変更すると、クリック数が増えますか? このフォームをマルチステップにして、生成するリードの数を増やしますか? ブログ投稿のフォントサイズを.2EM増やすと、ページに費やす時間が長くなりますか? A / Bテストを使用すると、これらすべての質問やその他の質問にすばやく簡単に回答できます。
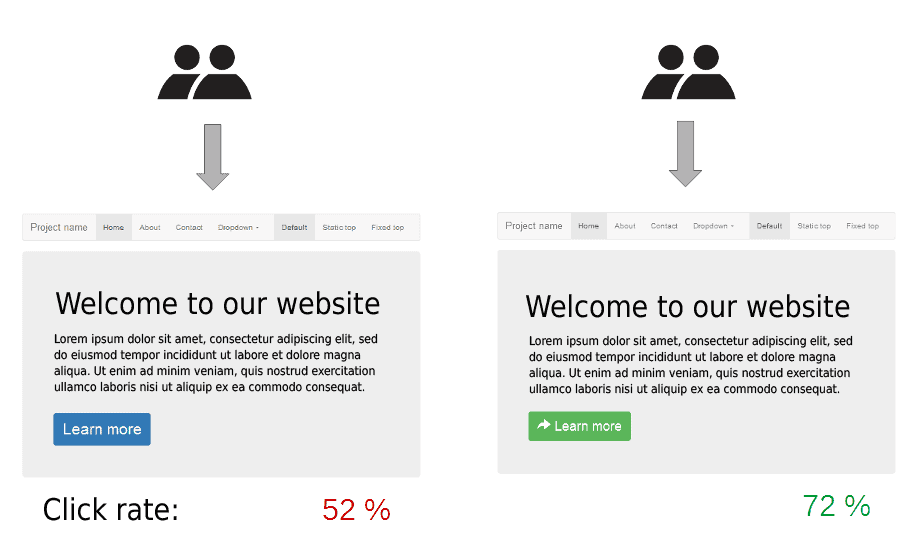
上で述べたように、Elementorは、これらのタイプの変更を簡単かつ簡単に行えるため、これを行うのに最適なビルダーです。 この図は、A/Bテストがどのように機能するかを正確に示しています。

ページのバリエーションを制御できます。これは通常、元のコピーです。 これは、訪問者の大多数が最終的に到達するものであり、メトリックを増やしたいページです(ページa)。 これを行うには、わずかな違いはあるものの、非常によく似た別のページを作成します。 これはバリエーションページ(ページb)と呼ばれ、ユーザーエクスペリエンスを向上させ、目標の指標を高めることができると思われる微調整が含まれています。 次に、トラフィックの一部をこのページに集中させ、数日または数週間の指標を収集させてから、ページの両方のバージョンを比較して、どちらがより効果的かを確認します。
A / Bテストは簡単で、より良い結果につながります。
また、1つのコントロールと1つのバリエーションのみを実行することに限定されません。 これは、Webサイトのすべてのセクションと部分に対して実行できますが、ホームページ、ブログ投稿、ランディングページなど、ユーザーが最初にアクセスするページでは非常にうまく機能します。
A / Bテストとは何か、そしてそれがあなたの会社やWebサイトにもたらすメリットを理解したところで、Elementorを使用したA/Bテストのいくつかの方法を見てみましょう。
ElementorがA/Bテストに適しているのはなぜですか?
すでに2回言及しましたが、ここでは大きなアドバンテージがあるので、もう一度言及したいと思います。
Elementor A / Bテストでうまく機能するツールの素晴らしいコレクションがあるだけでなく、エディター自体は、マイナーな変更をすばやく簡単に行うことを目的として構築されています。 Elementorを使用すると、ページをすばやく複製し、小さなバリエーションを作成して、それをWebサイトに適用できます。 バリエーションの作成は非常に簡単です。
さらに、Elementor Theme Builderテンプレートを利用して、これらの変更をWebサイトの広い範囲に適用できます。 たとえば、バリエーションをテストする単一の投稿テンプレートがある場合、個々のページに適用するだけでなく、サイトの全範囲に適用できます。
A / Bテストとは何か、そしてElementor A / Bテストが非常に簡単である理由がわかったので、Elementorページを簡単にA/Bテストするために使用できるいくつかの方法とツールを見てみましょう。
Elementor A / Bテスト:ツールと方法
Elementor A/Bテストの手動による方法
まず、ElementorのA/Bテストに使用できる手動の方法について説明します。 ランディングページが1つあり、CTAボタンの色を試してみたいとします。 これを行う最も簡単な方法は、ページを複製し、そのバリエーションのボタンの色を変更して、ページのバリエーションを作成することです。 他のすべては同じままです。 次に、訪問者の50%をその新しいページバリエーションにリダイレクトします。 残りの50%は引き続きコントロールページに移動します。
ただし、重複するコンテンツはSEOに影響を与える可能性があるため、これは長期間お勧めできません。

これが心配な場合は、最初にコントロールページのデータを収集し、重複を作成せずにそのページで変更を加えてから、新しいバリエーションのデータを収集できます。 コントロールページのデータ収集プロセスを2週間実行することをお勧めします。 次に、バリエーションを作成した後、そのページでさらに2週間データを収集します。 月末に、元のページのデータとバリエーションページのデータを比較します。 どちらが勝ったかは、あなたが固執すべきページのバージョンです。
Elementorは、改訂履歴があるため、このA/Bメソッドを非常に簡単にします。 2つのうちの方が優れている場合は、ページの元のコピーに戻すことができます。
実際のデータを収集するには、MatomoやGoogleAnalyticsなどの分析ツールを使用することをお勧めします。
ただし、より多くの機能を探している場合、またはより大規模なA / Bテストを行いたい場合は、Elementor A/Bテストに役立つ専用のプラグインを利用するのがおそらく良い方法です。 2つのオファリング(1つは無料、もう1つは有料)を見てみましょう。
プラグイン:Elementorの分割テスト
ElementorのA/Bテストに使用できるプラグイン(これは分割テストとも呼ばれるため、プラグインの名前です)は、Elementorの分割テストです。

これは非常に簡単で使いやすく、Elementorと直接統合され、有料のサードパーティサービスを必要としません。

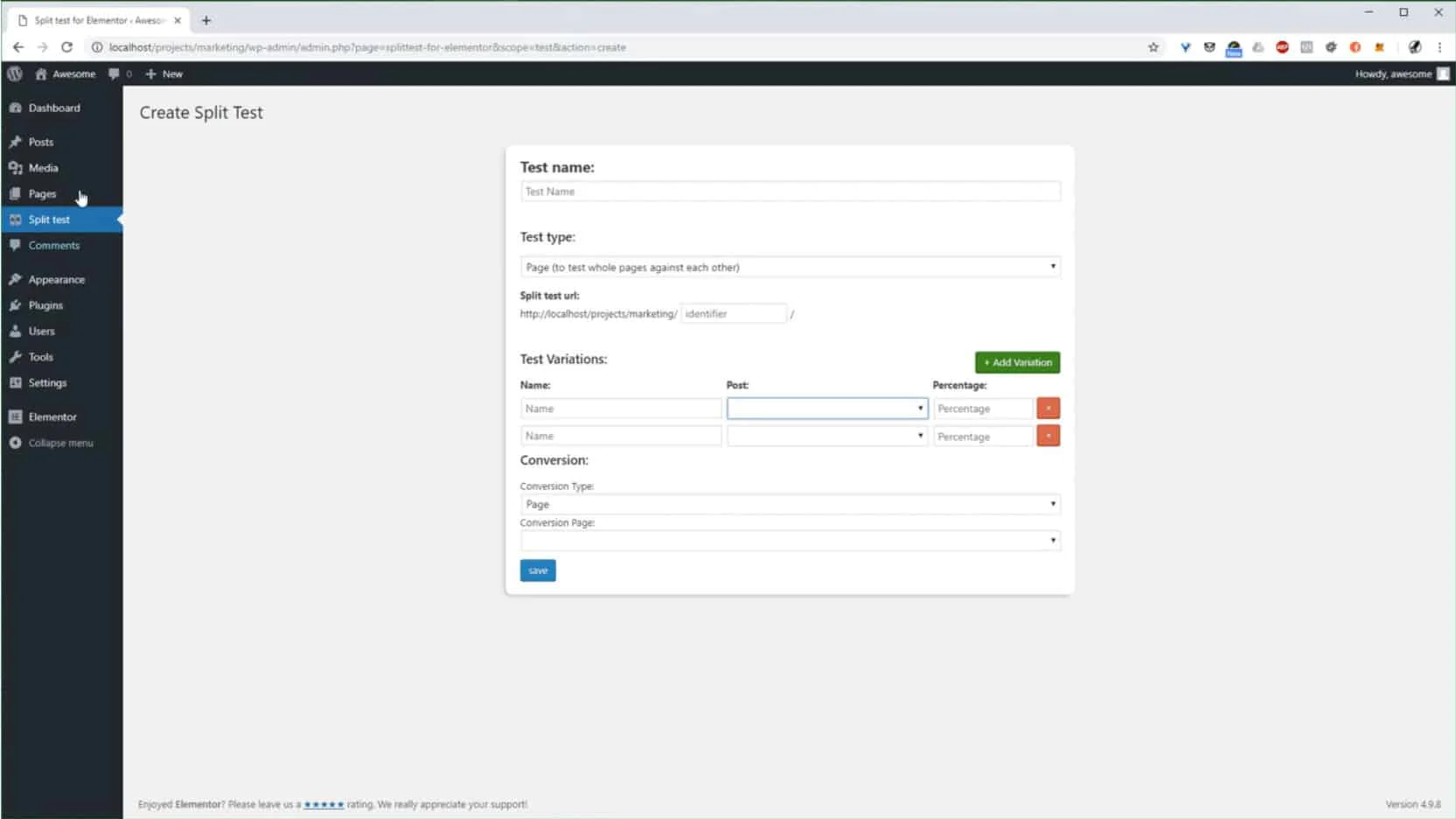
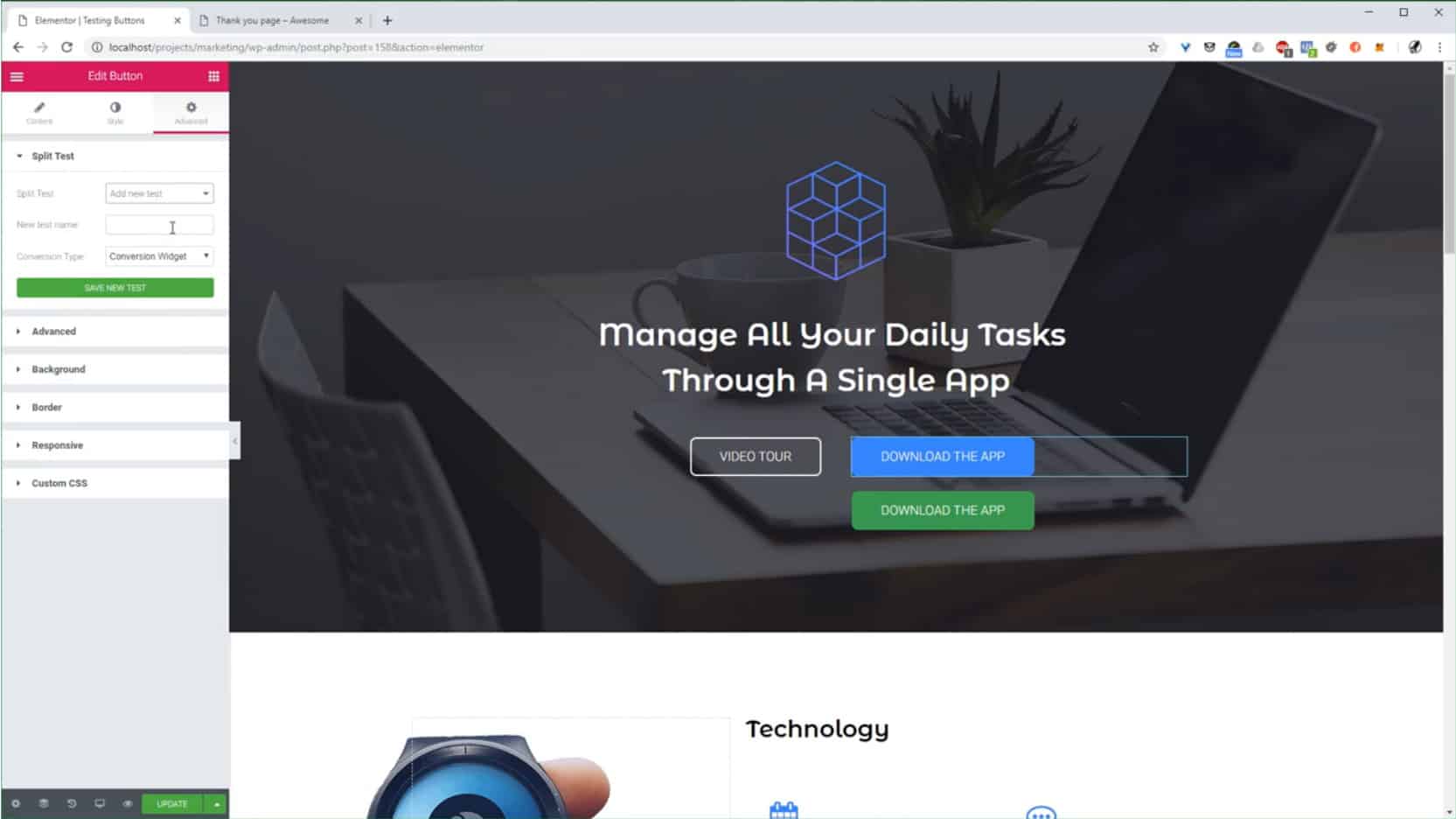
無料のプラグインの場合、これは非常に強力なソリューションです。 タイプを選択し、分割URLを選択し、バリエーションを設定し、コンバージョン目標を選択して、A/Bテストを作成します。 テストを設定したら、プラグインがビルダーとシームレスに連携するため、Elementorでバリエーションページを作成できます。 これは、1つの個別のページを使用し、それに2つの要素を追加するため、非常に優れた点です。 たとえば、ボタンの場合は、同じ列にコントロールとバリエーションを追加します。

A / Bテストプラグインは、訪問者の50%にコントロールボタンを表示し、残りの50%にバリエーションボタンを表示します。 これは同じページで実行されます。つまり、重複するコンテンツはなく、クレイジーなリダイレクトは発生しません。
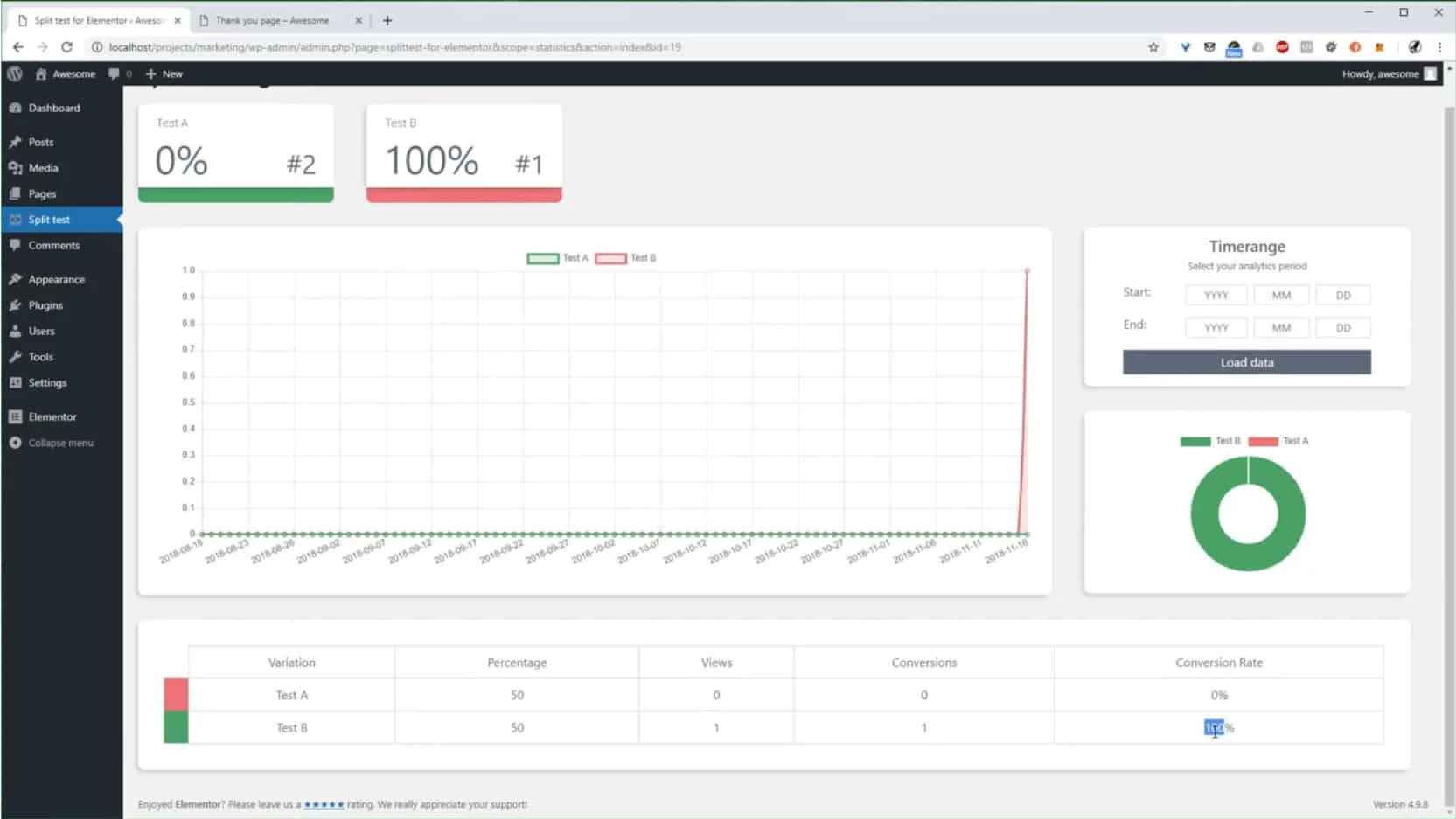
次に、チャートとグラフを備えたビジュアルダッシュボードを使用して、A/Bテストの結果を追跡できます。

ご覧のとおり、これはA/BテストをElementorページビルダーに直接統合する非常に強力なプラグインです。 また、非常に強力なダッシュボードが付属していますが、さらに良いことに、完全に無料です。
結論
この記事は、A/BテストとElementorWebページまたはテンプレートを簡単に実行できるいくつかの方法を実行している必要があります。 A / Bテストはコンバージョン率の向上につながり、マーケティング担当者にとって非常に便利なツールです。 Elementor Builderを使用すると、これらのバリエーションを簡単に作成して、サイトにライブでプッシュできます。 これを手動で行うか、プラグインを使用することは、データをすばやく簡単に取得するための優れた方法です。
