WordPressGutenbergのガイド
公開: 2022-06-30WordPress 5.0は12月6日にリリースされ、それに伴いWordPressGutenbergEditorが登場しました。 優れたウェブサイトの作成を容易にするように設計されたGutenbergエディターは、WordPressコミュニティに波を起こしました。
新しいエディターは、サイト作成エクスペリエンスを大幅に変更しました。 新しいブロックシステムの追加は、初心者にとっては簡単になるように設計されていますが、ベテランのWordPressユーザーにとっては多少の慣れが必要になる場合があります。
WordPress 5.0に移行した場合でも、アップグレードする価値があるかどうかを検討している場合でも、このガイドでは、Gutenbergを使用してページとそのコンテンツを管理する方法について説明します。 これはグーテンベルクへのガイドです。
WordPress Gutenbergとは何ですか?
Gutenbergは新しいWordPressエディターであり、従来のWordPressエディターの機能を拡張および改善するように設計されています。 グーテンベルクという名前は、数百年前に印刷機の最初の作成を担当したヨハネスグーテンベルクに由来しています。 Johannes Gutenbergが印刷出版の様相を変えたように、GutenbergプラグインはWordPressによるデジタル出版の様相を変えることを目的としています。
グーテンベルクがWordPressにもたらした最大の変更の1つは、高度なレイアウトオプションです。 多くのWordPressユーザーは、フォーマットに関するWordPress WYSIWYG(What You See Is What You Get)の制約に不満を感じています。 グーテンベルクは、開発チームがブロックと呼んでいるものでこの問題に取り組んでいます。 ブロックとは何か、そしてそれらがどのように機能するかを知るために読み続けてください。
「グーテンベルクは、私たちが見たいコンテンツを作成する能力を高めながら、真に革命を起こし、デジタル世界との対話方法を簡素化する珍しいものです。」
WordPress Gutenbergをインストールして開始し、完全なリリースに備える方法についてのウォークスルーを次に示します。
新しいプラグインによって本番環境が改ざんされないように、開発サイトを起動することをお勧めします。 グーテンベルクはまだ実稼働環境で使用する準備ができていません。
開発者向けのメモ
開発者の場合(またはグーテンベルクの作成者に見てもらいたいものがある場合)は、グーテンベルクGithubにアクセスしてディスカッションに参加できます。 WordPressGutenbergサポートフォーラムまたはWordPressSlackチャネルを通じて投稿することもできます。
グーテンベルクエディターをインストールしてアクティブ化する方法

GutenbergにはすべてのWordPress5.0インストールが付属しています。 グーテンベルクをインストールするには、WordPressのバージョンを更新するだけです。 これは、管理パネルのダッシュボードのコールアウトから可能です。 このコールアウトが表示されない場合は、左側のパネルの[更新]タブを確認することもできます。
更新することを決定すると、WordPressは新しいコンポーネントをすばやくインストールし、Gutenbergを紹介するための独自の画面に移動します。 この画面では、グーテンベルクの最も強力な機能のいくつかについて説明します。 
インストールすると、Gutenbergがプライマリエディターとして機能します。 以前は、エディターをプラグインとしてインストールしてから、気に入らない場合はアンインストールすることが可能でしたが、5.0以降、それはオプションではなくなりました。 でも…
グーテンベルク編集者が気に入らない場合はどうなりますか?
Automatticは、プラグインをダウンロードすることにより、WordPressクラシックエディターへのアクセスを引き続き許可しています。 WordPress 5.0に付属する優れた機能に興味があるが、グーテンベルクは必要ない場合は、プラグインとしてダウンロードすることで、クラシックエディターに簡単に戻すことができます。
これを行うには、 [プラグイン] → [新規追加]に移動し、クラシックエディタを検索します。 執筆時点では、現在フロントページにあります。 執筆時点では、クラシックエディタは2021年までAutomatticからのサポートを受け続けます。 
WordPressGutenbergの概要

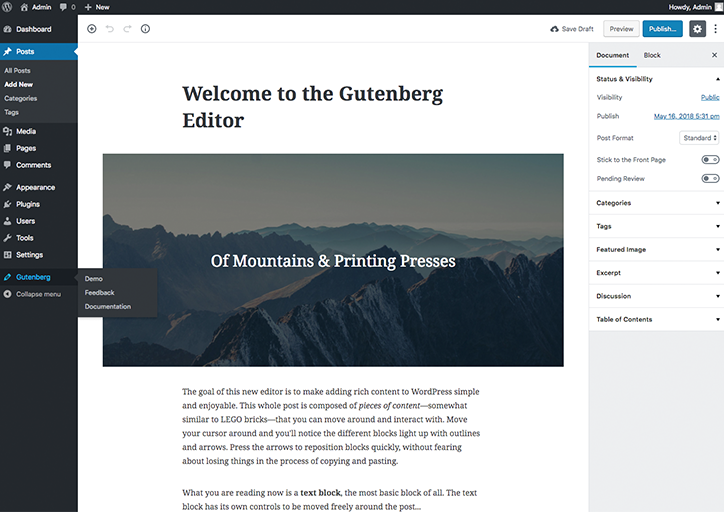
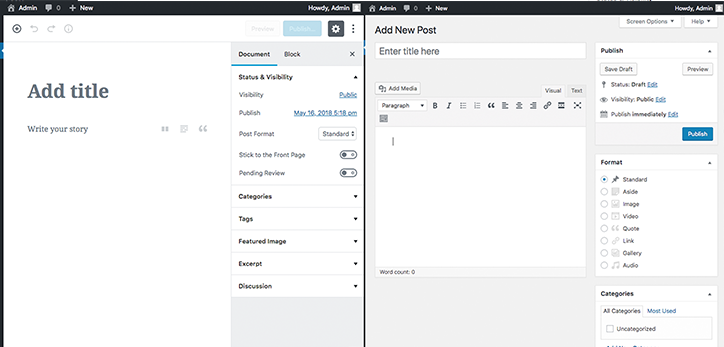
Gutenbergのインストールとアクティブ化が完了したら、新しいエディターが実際にどのように表示されるかを確認します。 あなたが慣れているかもしれないものにいくつかの変更がありました。 これまでのところ、それらはすべて直感的で使いやすいことがわかりました。 左側のサイドバーのグーテンベルクの見出しの下に、グーテンベルクの完成したWordPressデモを見ることができます。 または、新しいページを作成して、独自のコンテンツの入力を開始することもできます。
これらのオプションのいずれかを選択すると、新しいエディターが表示されます。 右側のサイドバーには、1つではなく2つのタブがあります。 これらは、それぞれドキュメント設定(カテゴリ、タグ、注目の画像、抜粋など)とブロック設定にリンクしています。 ブロック設定に表示される内容は、選択したブロックのタイプによって異なります。 これについては後で詳しく説明します。

WordPress WYSIWYGエディターと並べて比較すると、気付く最大の違いの1つは、グーテンベルクが実際に書くために提供するスペースの量です。 これは、サイドバーを非表示にすることでさらに拡張できます。
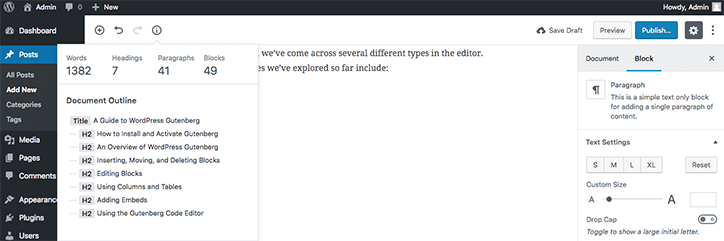
しかし、この執筆への焦点は機能を剥奪していません。 後で詳しく説明しますが、新しいWordPress Gutenbergエディターには、現在のエディターにはないいくつかの優れた機能が実際に含まれています。 すぐにわかるのは、ドキュメントのサイドバーにある目次セクションです。 これは、コンテンツのナビゲートに役立つように設計されたシンプルなナビゲーションツールです。 また、目次の挿入がどのように見えるかを知るのにも役立ちます。 長い形式のコンテンツがSEOを最適化するための最良の方法のひとつになっている現在、これはブログ作成者にとってすぐにベストプラクティスになりつつあります。
ブロックの挿入、移動、および削除

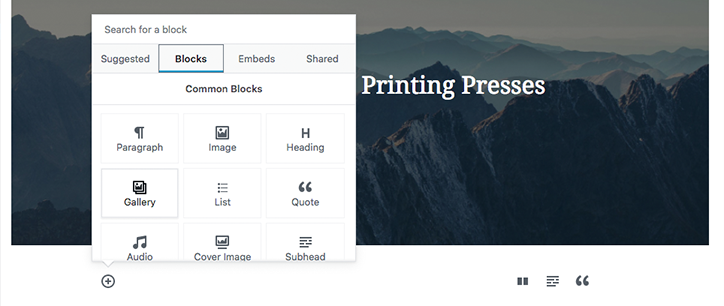
ブロックを挿入するには、マウスカーソルをエディタの左側に移動し、[+]ボタンをクリックします。 ここから、何を挿入するかについての一連のオプションが表示されます。 [ブロック]の下に、[共通ブロック] 、 [書式設定] 、 [レイアウト要素] 、および[ウィジェット]の見出しがあります。 [埋め込み]タブには、使いやすい埋め込みオプションがいくつかあります。 選択したブログをクリックして、投稿に追加します。
2つの既存のブロックの間にブロックを追加する場合は、目的の場所の前にあるブロックをクリックして、Returnキーを押します。 次に、上記の手順に従います。
投稿にブロックを挿入したら、ドラッグアンドドロップするか、ブロックをクリックして左側にある矢印を使用することで、簡単に移動できます。 誤ってブロックを挿入した場合、またはブロックを削除したい場合は、キーボードのDeleteキーを押すことでこれを行うことができます。

ブロックの編集
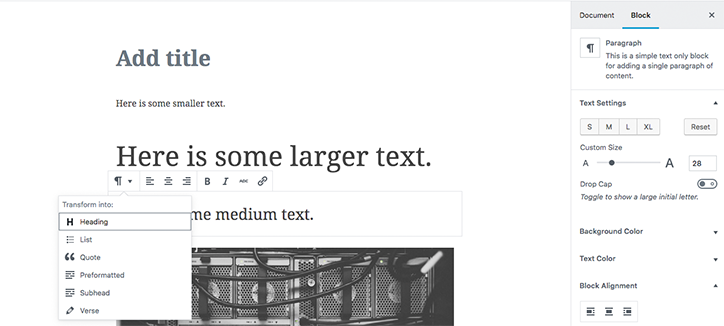
エディターにブロックを追加したら、右側のプロパティを変更することもできます。 これは、投稿の本文にさまざまなサイズのテキストを含める場合に特に便利です。

テキストの色、背景色、配置を変更することもできます。 以前はWordPressでこれを行うことができましたが、投稿のコードを編集するにはHTMLセクションに浸る必要がありました。 さらに、多くの場合、統合がここにあるほどシームレスではありません。
ブロック自体をクリックして、ブロックの左上にあるオプションを確認することで、テキストを変更することもできます。 これは、ハイパーリンクの追加、太字または斜体のテキストの追加、さまざまなスタイルの操作などの単純な編集に特に役立ちます。 引用と組み合わせて見ると、テーマの決定に固執する代わりに、さまざまな引用スタイルを選択することもできます。
列とテーブルの使用
グーテンベルクの最も便利な新しいフォーマット機能の1つは、ビジュアルエディターにテーブルと列が含まれていることです。 これらも、インサーターツールを使用して簡単に追加できます。

列を挿入すると、グーテンベルクは自動的に行を2つのブロックに分割します。 これらのブロックタイプは、独自の+記号を使用して個別に編集し、タイプを変更できます。 これにより、埋め込みアライメントの管理がはるかに簡単になります。

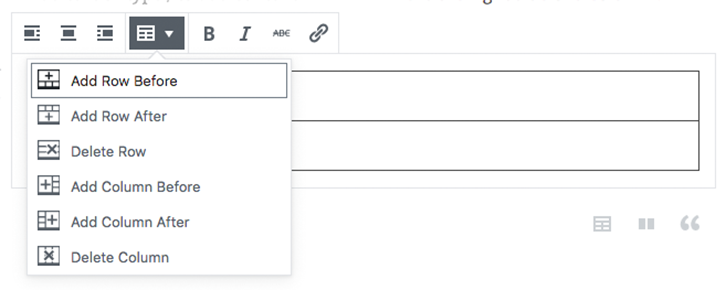
テーブルを使用すると、ブロックは自動的にテーブルに変換され、挿入したコンテンツに合わせて動的に変化します。 このように、あなたは事前定義された比率と厄介な配置によって制限されません。 行と列は、テーブルブロックの書式設定バーを使用して簡単に追加および削除できます。
埋め込みの追加
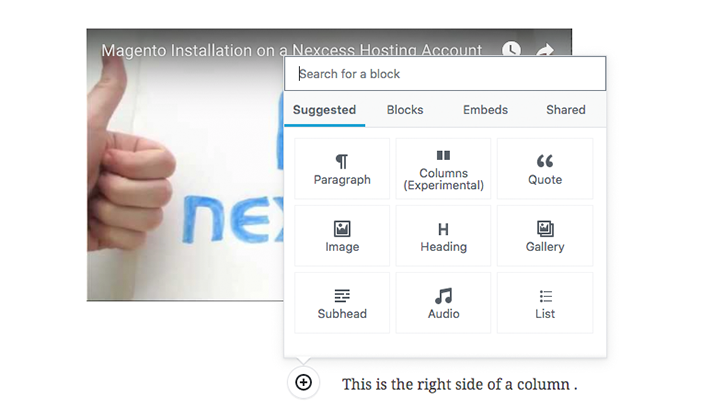
グーテンベルクを使用すると、埋め込みの追加がこれまでになく簡単になります。 これは、ビデオやオーディオのヘビーブロガーの場合に最適です。
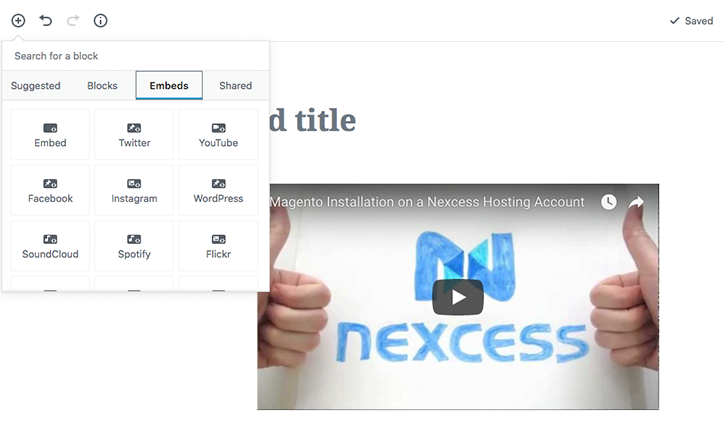
+ボタンをクリックして新しいブロックを追加し、[埋め込み]タブを選択すると、埋め込みを追加できます。 ここには、埋め込むことができるさまざまなサービスが多数あります。 下にスクロールして、すべてを表示します。 サービスがリストに含まれていない場合は、いつでも[埋め込み]オプションを選択してカスタムコードを入力できます。 
ここでも、標準の配置と書式設定のオプションに加えて、一意のURLにリンクするオプションがあります。 埋め込みにCSSクラスを追加することもできます。これは、サイドバーから簡単に実行できます。
グーテンベルクコードエディタの使用

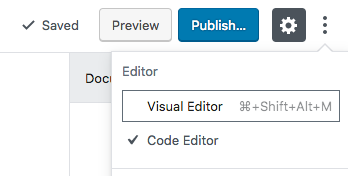
ブロックはWordPressへの素晴らしい追加ですが(私たちは考えています)、WordPressの記事の視覚的なレイアウトを支援するだけではありません。 エディターの右上にある3つのドットをクリックする(またはCtrl + Shift + Alt + Mを押す)と、コードエディターを開くことができます。

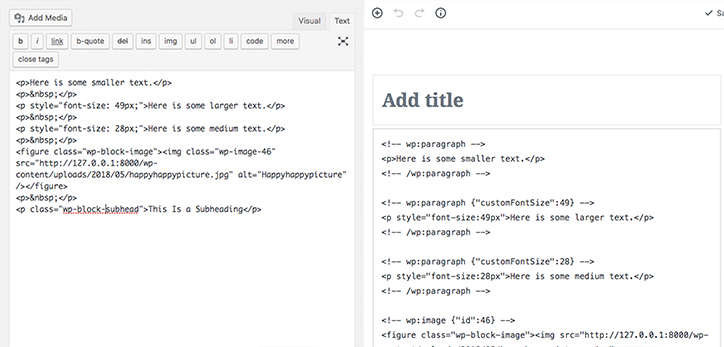
並べて比較すると、互いに完全に分離して設計された2つのインターフェイスを見ているように見えます。 現在のエディターはコードをまとめているため、経験豊富なHTMLエディターでない場合はナビゲートするのが困難です。 ただし、グーテンベルクでは、ブロックは独自のタグでマークされており、各ブロックの間に明確な間隔が自動的に追加されます。
各ブロックタグは、類似したコードを使用して、異なるタイプを区別します。 これまでのところ、エディターでいくつかの異なるタイプに出くわしました。 これまでに調査したブロックタイプには、次のものがあります。
- 段落
- 画像
- 小見出し
- 列
- オーディオ
- ビデオ
- ギャラリー
- リスト
- 見積もり
以下のコードを入力し、[type]を上記のいずれかに置き換えることで、コードエディタから独自のブロックを挿入できます。
その他の管理機能

WordPress Gutenbergインターフェースでは、投稿の上部に標準の管理オプションが引き続き表示されます。 これには、変更の取り消しとやり直し、単語数やその他の統計の確認、投稿のドラフトとしての保存、プレビュー、公開が含まれます。
サイドバーの[ドキュメント]タブの下にある、おそらく慣れている他のオプションを覚えておいてください。
私たちが好きなもの
エディターを使用すると、見栄えの良いコンテンツを簡単に作成できます
確かに、グーテンベルクの編集者は、美しくモダンなコンテンツを非常に簡単にまとめることができます。 エディターがブロックを使用する方法に本当に満足しています。埋め込みオプションは、壊れたコードにとらわれないことを意味します。 WordPress 5.0がリリースされたら、コミュニティが自分たちで作成するブロックを確認するのは興味深いことです。
レスポンシブで、モバイルで動作します
これは近年、特にブログを旅行する人にとってより重要になっています。 宛先間でコンテンツをすばやく更新および編集できることは本当に素晴らしいことであり、私たちが非常に気に入っている機能です。
空白が多いほど、編集者の注意が散漫になりません。
私たちは、エディターUIのオーバーホールと空白の増加、特にコードエディターに関しては大ファンです。 また、コードインターフェイスの異なるブロック間の自動間隔設定の大ファンでもあります。
嫌いなもの
グーテンベルクは現在、マークダウンサポートを持っていません
Markdownのすべてのフォーマット機能は、グーテンベルクのビジュアルインターフェイスからアクセスできますが、それが機能するのを見るのはまだ少し悲しいです。 うまくいけば、グーテンベルクチームはグーテンベルクが本番環境に移行するまでにそれを実装するでしょう。
SEOにはいくつかの問題があるかもしれません
現在、SEO設定がある程度サポートされており、WordPressの明らかな利点はまだ残っています。 ただし、グーテンベルクには、現在のエディターで表示できるSEO機能の一部が欠けているようです。 投稿にメタボックスを追加できるようになりましたが、ブロックデザインが、検索エンジンによる投稿の認識にどのように影響するのか疑問に思っています。
うまくいかないものもあります
これは、WordPressの動作方法を変更する際に常に問題になります。 現在55,000を超えるプラグインとテーマが利用可能であるため、当初の予想よりも大きな問題になる可能性があります。 一部の開発者は、WordPressに属していないことを述べているところまで行っています。
グーテンベルクに関する最終的な考え
WordPressGutenbergは素晴らしいです。 本当にそうです。 WordPress 5.0での完全リリースは、Web開発とアクセシビリティの新時代の到来を告げるものです。 UIは洗練されており、ナビゲートしやすいですが、ブロック構造によりページのナビゲートが簡単になります。 採用率にはいくつかの問題があり、5.0で使用した場合でも一部のプラグインとテーマは機能しません。
そうは言っても、WordPressコミュニティには調整の苦痛があることは常に知られていました。 プラグインとテーマの更新はまだ進行中であり、ベテランユーザーは手順の根本的な変更に不満を感じています。
それがどうなるかを見極める必要がありますが、グーテンベルクが世界中のWordPress本番環境を引き継ぐのを楽しみにしています。