WooCommerceで寄付を受け入れる方法
公開: 2022-02-08WooCommerceで寄付を受け取り、店舗を通じて社会に貢献したいですか? 困っている人を助けるために寄付を受け入れることは、今日の多くのビジネスプラットフォームで非常に一般的です。 あなたがあなたのオンラインビジネスの助けを借りてそうすることをいとわないなら、このガイドはあなたのためです。
実際のチュートリアルを実行する前に、Webサイトで寄付を求めることがなぜ良い考えであるかを見てみましょう。
なぜあなたのウェブサイトで寄付を求めるのですか?
状況、個人、企業、プロジェクト、組織によっては、寄付を求める理由はたくさんあります。 同様に、訪問募金、イベント組織、クラウドファンディングキャンペーン、街頭募金、オンラインプラットフォームなど、寄付を求める方法もいくつかあります。 これらのアプローチのほとんどは多くの時間と労力を必要とし、すべての種類の慈善団体にとって便利ではないかもしれません。
ただし、オンラインプラットフォームは、あらゆる種類の寄付のために資金を調達するための最良のオプションの1つです。 あなたは問題なくウェブサイトに寄付オプションを素早く追加することができます。 次に、ウェブサイトの訪問者は、寄付を行うためにアカウントにサインアップする必要があります。
あなた自身のウェブサイトは寄付を求めるのに最適な場所です。 あなたはすでにあなたがあなたの範囲を広げてあなたの使命を共有することができそして多くの時間を節約することができる聴衆を持っています。 また、訪問者をオンライン寄付に招待するためのボタンをWebサイトに設定するのも非常に簡単です。
WooCommerceで寄付を受け入れる方法は?
WooCommerceで寄付を受け入れる最も簡単な方法は、専用のプラグインを使用することです。 コードを使用してそれらを受け入れることもできますが、非常に複雑になります。
その上、WordPressには寄付を受け入れるのに役立つプラグインがたくさんあります。 それでは、それらの中で最高のものをいくつか見てみましょう。
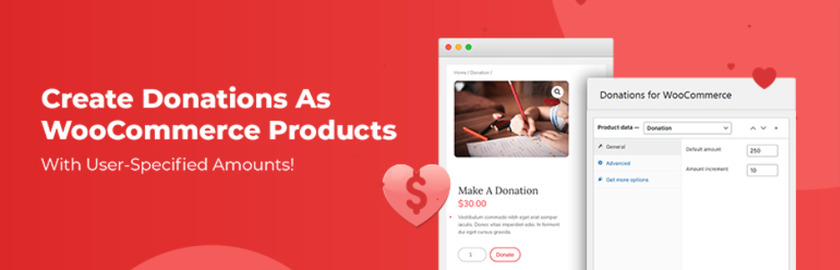
WooCommerceへの強力な寄付

WooCommerceへの強力な寄付は、WooCommerceでの寄付を受け入れるのに役立ちます。 これにより、WooCommerceがサポートする任意の支払いゲートウェイを介して寄付を処理できます。
プラグインは無料で非常にシンプルです。 WooCommerce製品エディターの「製品データ」ボックスで選択できる新しい製品タイプ「寄付」が追加されます。 ユーザーが寄付商品を選択すると、事前に設定された価格から選択する代わりに、自分の希望する寄付金額を入力できるようになります。
主な機能:
- デフォルトの金額と金額の増分を設定します
- WooCommerceを介した数百の支払いゲートウェイへのアクセス
- パーソナライズされた寄付をサポート
- 他のWooCommerceプラグインと互換性があります
価格:
Potent Donationは、WordPressリポジトリで利用できる無料のプラグインです。
WooCommerce寄付プラグイン

WooCommerce寄付プラグインは、WooCommerceで寄付を受け入れるための優れたオプションです。 あなたの顧客は、このプラグインの助けを借りて、彼らが望む金額を指定して寄付することができます。 ただし、必要に応じて、寄付の事前定義された金額を設定することもできます。
寄付は、通常のWooCommerce製品またはカートページに表示できます。 ユーザーは「寄付の追加」フィールドを見つけて、ここで寄付を寄付できます。 また、お客様がカートページをスキップして直接チェックアウトに移動したい場合は、チェックアウトページに寄付のリンクもあります。
主な機能
- クライアントごとに金額を指定する
- 変更できない事前定義された金額を設定する
- 寄付の完全なレポート
- 寄付商品は、非課税、非配送、および非表示のアイテムに追加できます
価格
WooCommerce Donationは、CodeCanyonで19米ドルで購入できるプレミアムプラグインで、6か月のサポートと将来のアップデートが含まれます。
強力な寄付プラグインを使用してWooCommerceで寄付を受け入れる
プラグインのいくつかを見てきたので、それらを使用してWooCommerceで寄付を受け入れる方法を見てみましょう。
このデモンストレーションでは、強力な寄付を使用します。 これは非常に使いやすい無料のプラグインであり、Webサイトで寄付を受け入れるのに役立つ適切な機能を備えています。 ただし、別のプラグインを使用したい場合は、市場で入手可能な寄付プラグインのいずれかを自由に選択してください。
注:開始する前に、メソッドがスムーズに機能するように、WooCommerceテーマの1つを使用してWooCommerceを適切に設定していることを確認してください。
1.プラグインをインストールしてアクティブ化します
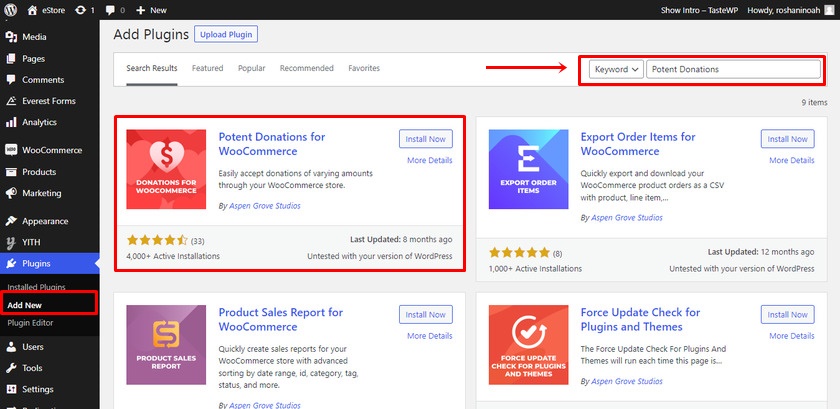
プラグインをインストールするには、WordPress管理ダッシュボードから[プラグイン]> [新規追加]に移動し、検索バーで「PotentDonations」を検索します。 表示された結果が表示されたら、[今すぐインストール]をクリックします。

インストールが完了したら、[アクティブ化]ボタンをクリックします。
プレミアムプラグインを使用する場合は、手動でアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールするための詳細なガイドをご覧ください。
2.WooCommerceで寄付を受け入れるように設定を構成します
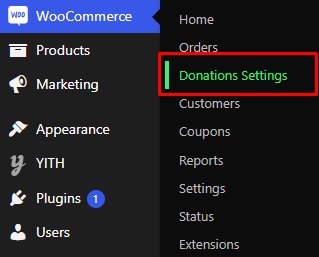
プラグインがアクティブ化されたら、先に進んで設定を構成できます。 これを行うには、WordPressダッシュボードからWooCommerce> DonationsSettingsに移動します。

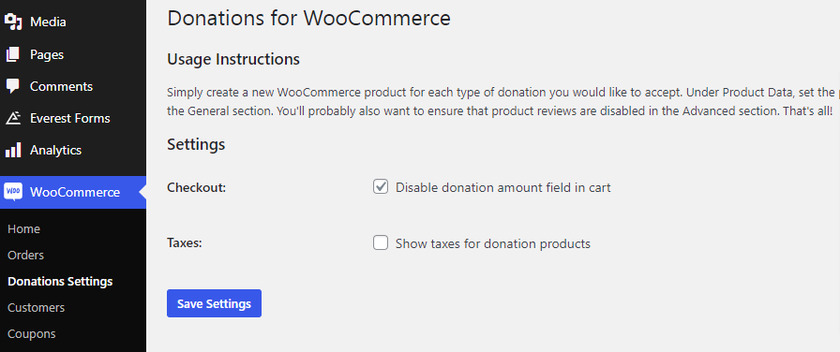
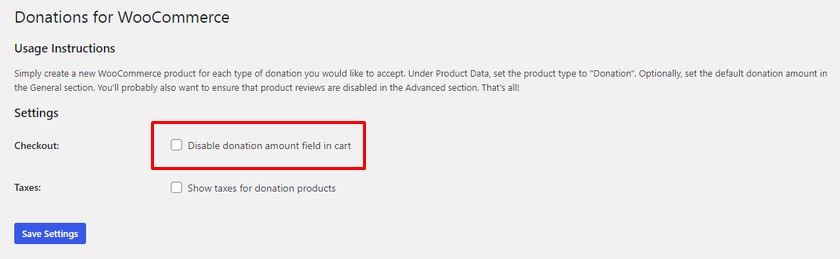
寄付設定ページには、チェックアウトと税金の2つのオプションがあります。
強力な寄付は、製品ページとカートの両方に寄付金額を表示します。 顧客は、カートの金額フィールドで寄付したい金額を指定できます。 ただし、チェックボックスをオンにしてカートの寄付金額フィールドを無効にすると、顧客が金額を変更することはできません。
設定ページから、寄付商品の税金を表示するかどうかを決定することもできます。 寄付商品の税金を表示する場合は、チェックボックスをオンにします。 それ以外の場合は、そのままにしておきます。

3.製品に寄付金額を追加します
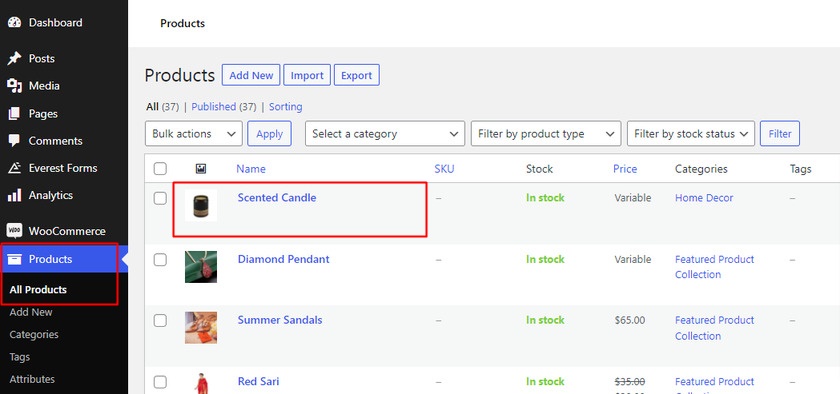
WooCommerceで寄付を受け入れるように設定を構成すると、新規または既存の製品に寄付ボタンを追加できるようになります。 そのためには、WordPressダッシュボードから[製品]> [すべての製品]に移動します。
このデモンストレーションでは、既存の製品に寄付ボタンを追加します。 だから、あなたがしなければならないのは、選択した製品をクリックすることだけです。
ただし、次のステップのために、新しい寄付商品をWebサイトに追加することができます。 [新規追加]をクリックするだけです。 プロセスは非常に似ています。

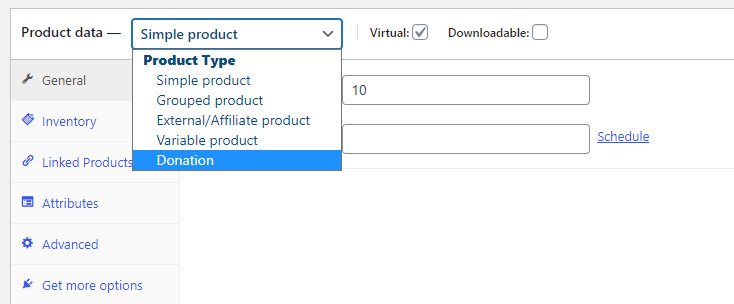
デフォルトでは、プラグインをアクティブ化するとすぐに、新しい製品タイプオプション「寄付」が追加されます。
下にスクロールして、「製品データ」のドロップダウンリストをクリックできます。 製品に寄付ボタンを追加しているので、「寄付」オプションを選択します。

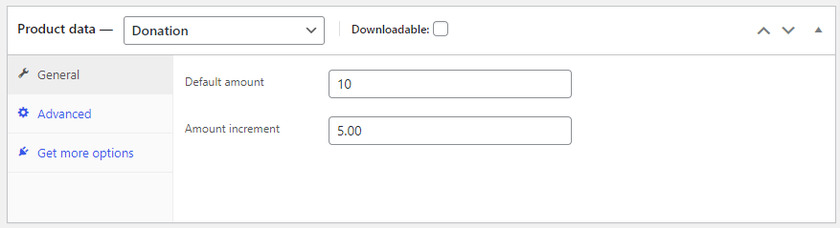
その後、寄付のデフォルト額を設定できます。 たとえば、寄付金額を$ 10に設定しました。
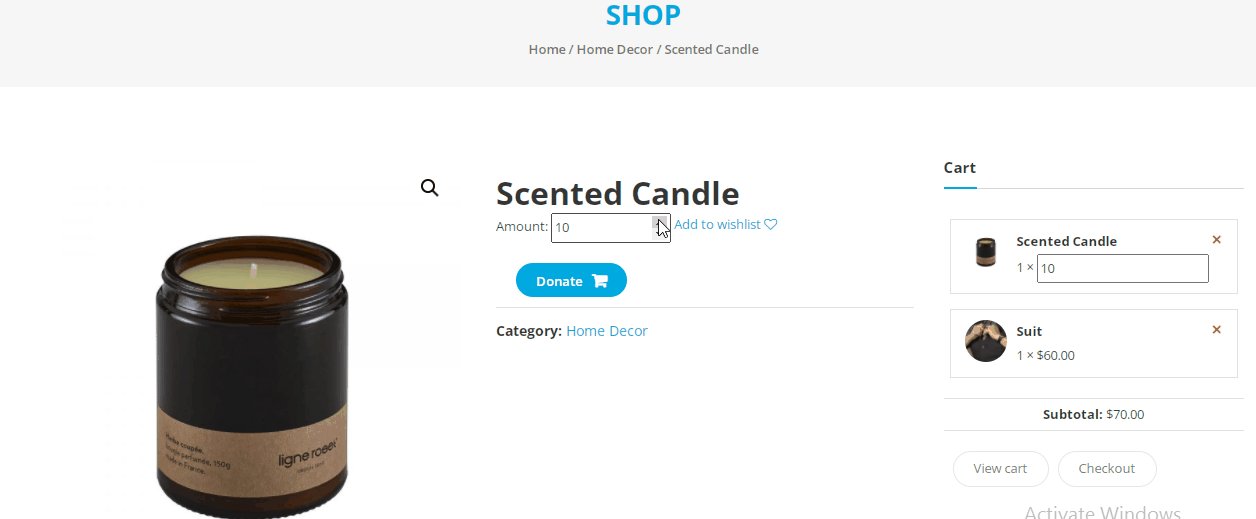
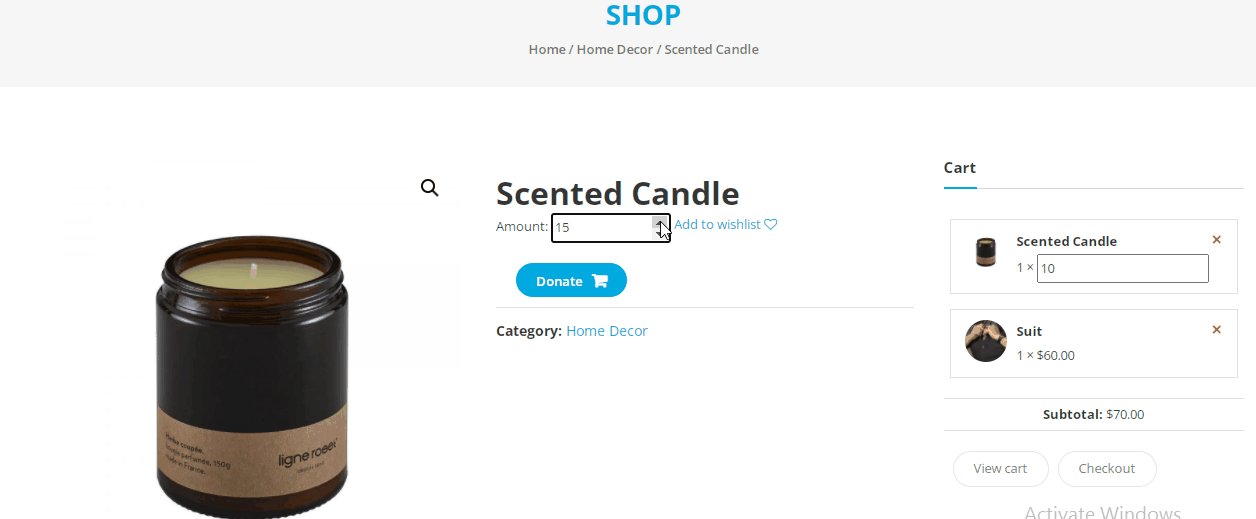
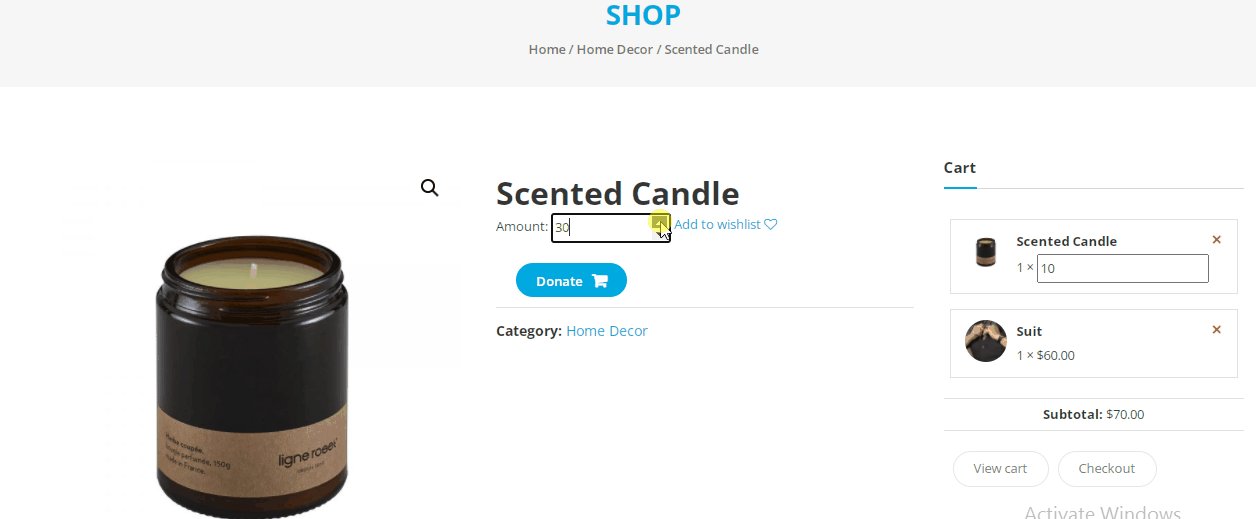
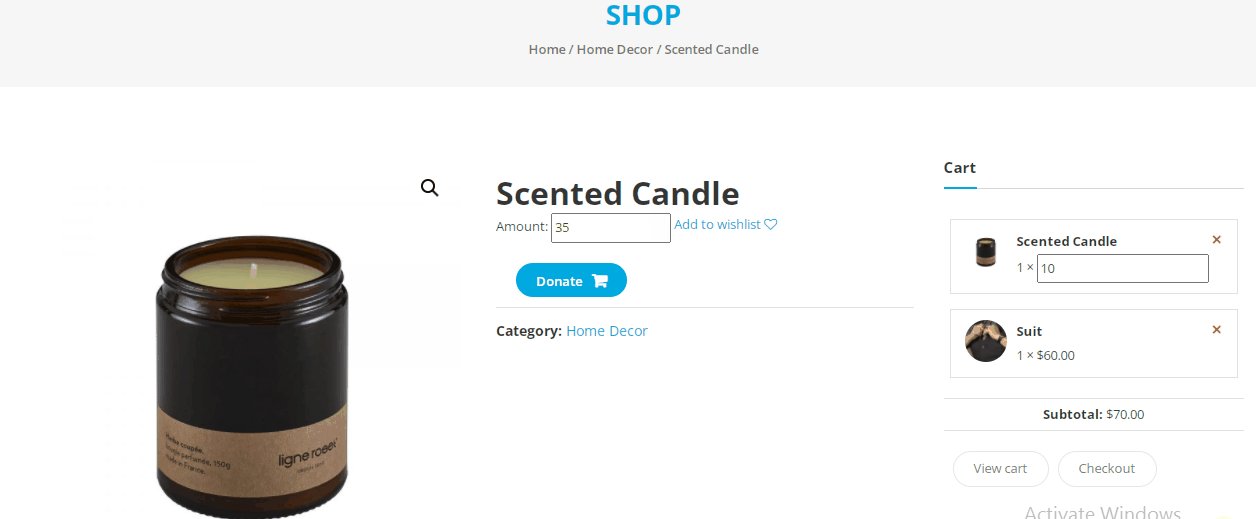
デフォルトの金額セクションのすぐ下に、「金額の増分」オプションもあります。 顧客は、金額フィールドの上下の矢印を使用するだけで、デフォルトの金額を変更したり、異なる金額を設定したりできます。
ここでは、金額の増分に5ドルを設定しました。 つまり、顧客が上矢印をクリックするたびに、デフォルトの金額が5ドル増加します。

製品に必要なすべての変更を加えたら、更新するだけです。
プレビューすると、商品ページに寄付ボタンが表示されます。 寄付は、指定された価格に応じて矢印を使用して増やすこともできます。

それでおしまい! これは、寄付商品を作成することにより、WooCommerceで寄付を受け入れる方法です。
カートの寄付金額フィールドを削除します
場合によっては、カート内の寄付金額を削除して、WooCommerceで寄付を受け入れる必要があります。 これは、特に慈善目的でアイテムが販売またはオークションにかけられる場合に非常に一般的です。 同様のWebサイトを所有していて、同様のオプションが必要な場合は、このプラグインも使用できます。
もう一度、プラグインの設定ページに移動します。 構成セクションで前述したように、カートの金額フィールドを有効または無効にするオプションがあります。 基本的に同じです。
カートの金額フィールドを無効にするオプションをチェックして、設定を保存するだけです。

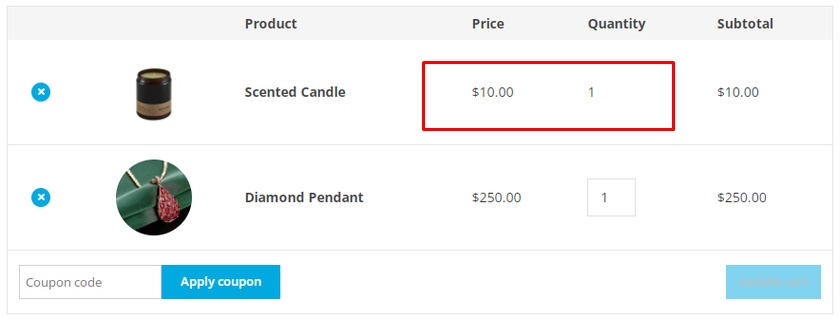
ユーザーが寄付商品をカートに追加すると、これらの商品の価格を変更することはできなくなります。


PayPal寄付ボタンを使用してWooCommerceで寄付を受け入れる
寄付商品を追加することは、WooCommerceで寄付を受け入れる最も便利な方法の1つです。 ただし、PayPalの寄付ボタンを追加することも、寄付を受け入れるための非常に一般的なアプローチです。
オンラインストアの支払いゲートウェイとして、 WooCommerceをPayPalと簡単に統合できます。 すでに行っている場合は、PayPal専用のWooCommerce寄付プラグインをインストールする必要があります。 その後、すぐにPayPal寄付ボタンを追加できます。
寄付商品を作成して寄付金額を調整するよりも、時間を大幅に節約できます。 ここでは、すべてがデフォルトのPayPal寄付ボタンによって処理されます。
1.PayPal寄付をインストールします
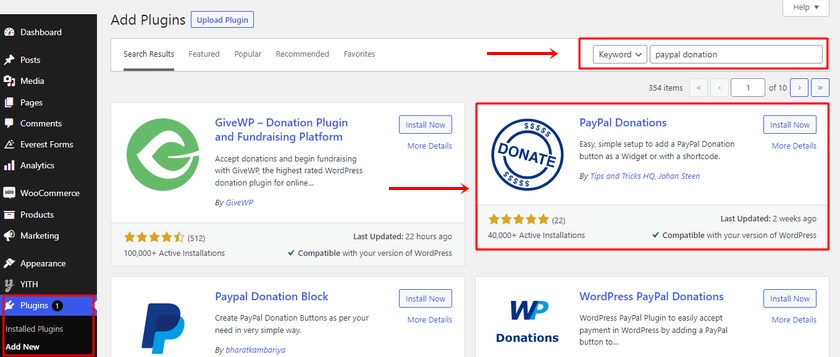
デモンストレーションでは、無料の「 PayPal寄付」プラグインを使用します。 PayPal寄付プラグインをインストールしてアクティブ化することから始めましょう。 繰り返しになりますが、WordPressダッシュボードから[プラグイン]> [新規追加]に移動して、プラグインを検索します。
次に、[今すぐインストール]をクリックしてプラグインをインストールします。 インストールが完了したら、プラグインをアクティブにします。

2.PayPal寄付ボタンの設定を構成します
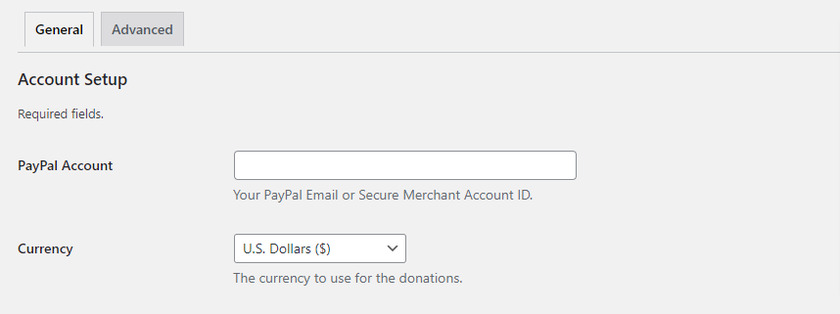
有効にした後、 [設定]> [PayPal寄付]にアクセスして設定します。
開始するには、[一般]メニューに移動し、PayPalに登録されているメールアドレスまたはマーチャントアカウントIDを入力します。 次に、寄付に使用する通貨を追加して、アカウントの設定を完了します。

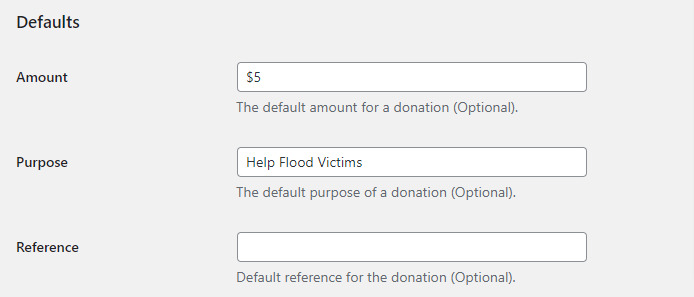
さらにスクロールすると、固定金額、寄付の目的、PayPal寄付の参照を追加できます。

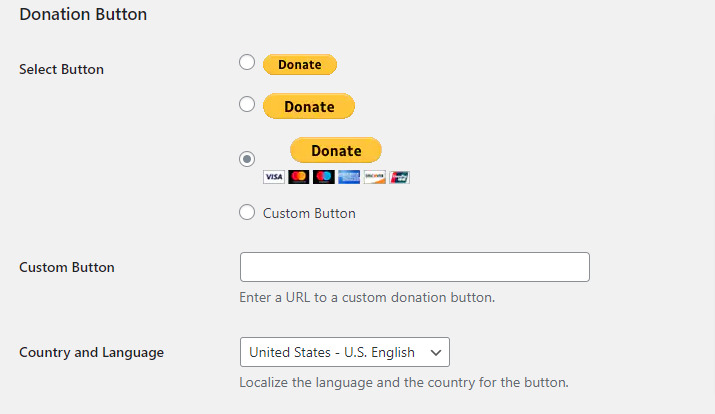
そして最後に、PayPalから必要なボタンスタイルを選択できます。 同様に、独自にカスタマイズしたボタン画像が必要な場合は、URLを入力することもできます。 さらに、ボタンに特定の国と言語を設定することもできます。

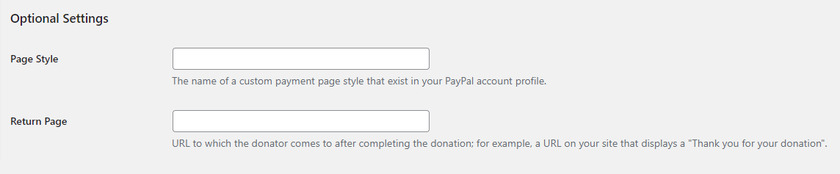
さらに、オプション設定で、寄付者への感謝のページまたは感謝のページを作成できます。 あなたがしなければならないのはあなたのPayPalアカウントからのページスタイルとリターンページのURLを入力することです。 寄付が完了すると、返品ページは寄付者にリダイレクトされます。

構成が完了したら、必ず[変更を保存]ボタンをクリックしてください。
3.ボタンをWooCommerceストアに追加します
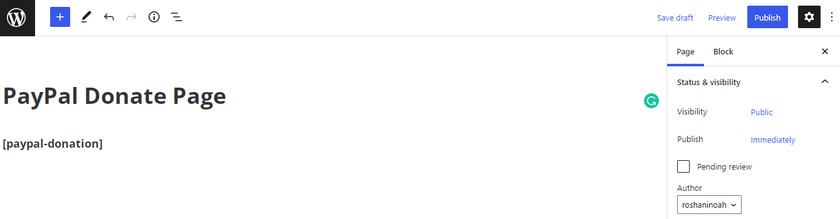
設定後、 [paypal-donation]ショートコードを使用してサイトのどこにでも寄付ボタンを追加できます。

これは、PayPalの寄付がフロントエンドでどのように表示されるかを示しています。

一方、 PayPal寄付ボタンは、任意のウィジェット領域にウィジェットとして追加できます。 そのためには、 [外観]> [ウィジェット]に移動します。
ここでは、利用可能なすべてのウィジェット領域とウィジェットを見つけることができます。 PayPalの寄付ボタンを配置する特定の場所をクリックするだけです。
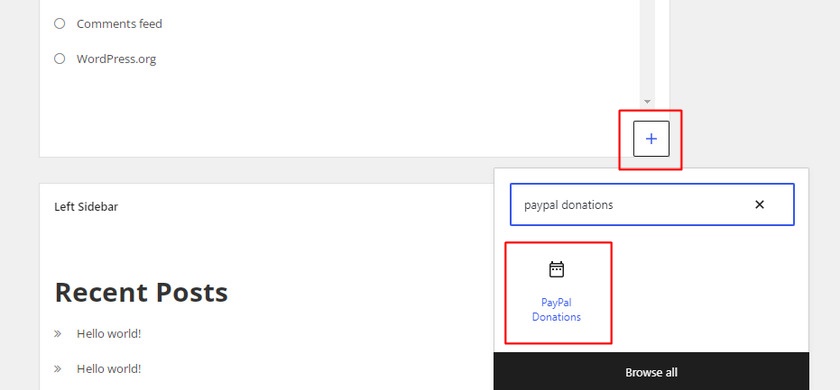
すべてのウィジェットとサイドバーの最後に「ブロックの追加」セクションが表示されます。 それをクリックし、 PayPal寄付を検索してボタンを追加します。 希望のサイトの場所に自動的に追加されます。

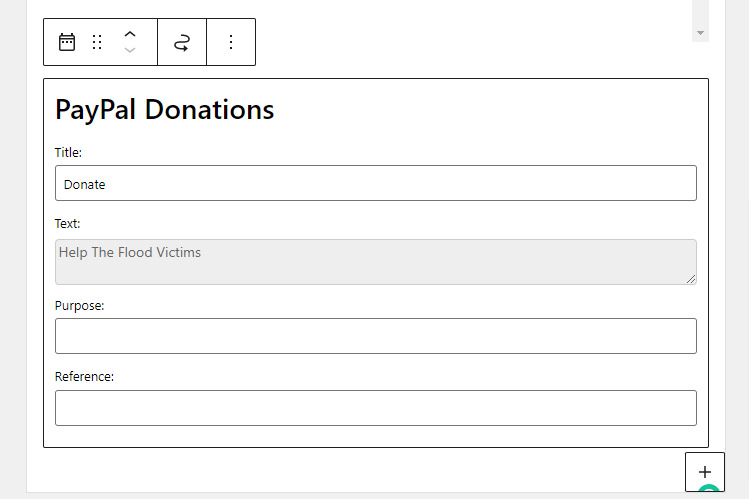
これで、テキストボックスにタイトルとその簡単な説明を追加して、寄付ボタンブロックを編集できます。 必要に応じて、寄付の目的と参照をブロックに追加することもできます。 必要な詳細をすべて入力したら、[更新]ボタンをクリックします。

ウェブサイトをプレビューすると、ウィジェット領域に寄付ボタンが表示されます。 したがって、PayPalの寄付ボタンを使用してWooCommerceで寄付を受け入れることができるようになりました。

ボーナス:WooCommerceで価格を隠す方法
WooCommerceで寄付を受け入れる方法と、寄付金額を非表示にする方法をすでに知っています。 同様に、場合によっては、製品の価格も非表示にする必要があります。 これは、Webサイト全体が寄付商品に基づいている場合にも非常に役立ちます。
コードスニペットを使用すると、WooCommerceで価格を簡単に非表示にできます。 テーマのfunctions.phpファイルに次のスクリプトを追加するだけです。
テーマのコアファイルを変更するため、プログラムで、または最高の子テーマプラグインの1つを使用して、子テーマを作成することをお勧めします。 これにより、WordPressテーマを更新した場合でも、変更が確実に保存されます。 同様に、これらのファイルに不要な変更を加えるとWebサイトでさらに問題が発生する可能性があるため、Webサイトもバックアップすることをお勧めします。
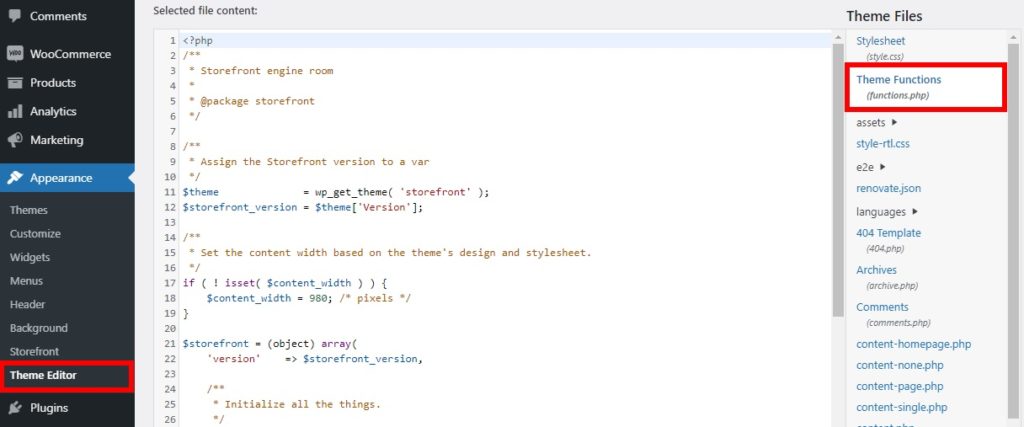
次に、WordPressダッシュボードから[外観]> [テーマエディター]に移動し、 functions.phpファイルを開きます。

次に、次のコードをエディターに追加し、ファイルを更新します。
add_filter( 'woocommerce_get_price_html'、 'QuadLayers_remove_price');
関数QuadLayers_remove_price($ price){
戻る ;
}このコードを使用すると、すべてのWooCoomerce製品の価格を非表示にできます。 しかし、訪問者の価格を非表示にして、自分で表示できるようにしたい場合はどうでしょうか。 そのためには、次のコードを使用して条件を追加する必要があります。
add_filter( 'woocommerce_get_price_html'、 'QuadLayers_remove_price');
関数QuadLayers_remove_price($ price){
if(is_admin())return $ price;
戻る ;
}上記のコードを使用すると、価格を確認できますが、ユーザーには表示されません。 また、これらのスニペットは商品やカートのページから価格を隠していることにも注意してください。 ただし、後でチェックアウトページに表示されます。
さらに、価格だけでなく特定の商品を完全に非表示にしたい場合は、商品ページから直接行うことができます。
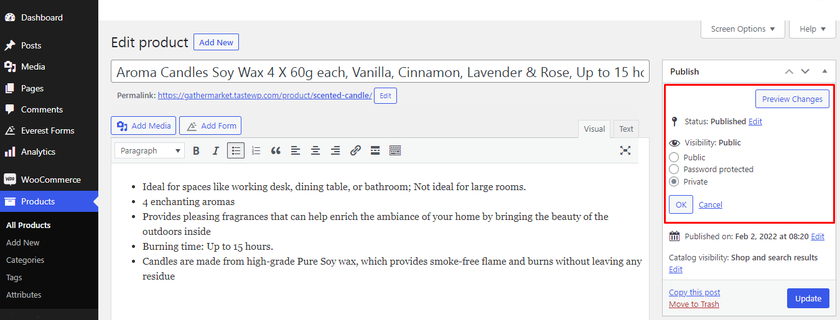
WordPressダッシュボード>製品に移動します。 次に、ユーザーから非表示にする製品を選択します。 その後、[編集]をクリックして、表示を[パブリック]ではなく[パスワードで保護]または[プライベート]に変更します。

最後に、[更新]をクリックして変更を保存します。
オンラインストアで価格を非表示にする方法について詳しく知りたい場合は、WooCommerceで価格を非表示にするための完全なガイドをご覧ください。
結論
全体として、WooCommerceで寄付を受け入れることは、あなた、あなたの顧客、そしてその目的の動機にとっても良い考えです。 このガイドでは、お金をかけずに本格的な寄付ボタンを簡単に作成することで、WooCommerceで寄付を受け入れる方法を説明しました。
プラグインを使用することは、コードを埋め込まずに寄付ボタンを追加するための最も適切なアプローチです。 デフォルトの金額を設定することも、顧客が自分の意志に従って金額を設定できるようにすることもできます。
最も人気のある決済サービスであるPayPalで寄付を受け入れることも簡単です。 専用のプラグインを使用して寄付ボタンを追加するだけです。
このチュートリアルがお役に立てば幸いです。 もしそうなら、下のコメントセクションで私たちにいくつかの愛を示してください!
また、WooCommerceサイトを次のレベルにカスタマイズしたい場合は、次のリソースを確認してください。
- WooCommerceの価格を一括で変更する方法:4つの方法
- WooCommerceで価格をまとめて変更するのに最適なプラグイン
- WooCommerce製品を並べ替える方法
