優れたアーキテクチャでアクセシブルな Web サイトを作成するためのガイド
公開: 2022-10-08- ウェブアクセシビリティとは?
- 情報アーキテクチャの基礎
この記事では、アクセシブルなウェブサイトの作り方をご案内しますので、始めましょう。
あなたが食料品店のオーナーだと想像してみてください。 あらゆる種類の顧客にとって居心地がよく、使いやすい店舗にしたいと考えています。 顧客が車椅子で来店した場合、車椅子に乗っていない顧客と同じように前向きな体験をして、通路を移動して必要な商品を見つけられるようにする必要があります。
これはストアのオーナーが考えるのは当然のことのように思えるかもしれませんが、ウェブサイトのオーナーも考慮する必要があります。 あなたの Web サイトには、障害や制限のあるユーザーを含む、あらゆるタイプのユーザーがアクセスできます。 彼らがあなたのコンテンツに簡単にアクセスできるようにするにはどうすればよいでしょうか? この質問に対する答えはアクセシビリティです。
ウェブアクセシビリティとは?
Web アクセシビリティとは、障碍、機能障害、および制限のあるユーザーを含め、すべての訪問者が Web サイトを使用できるようにする方法です。
Web アクセシビリティでは、特定のガイドラインと設計原則に従って、困難や制限を経験している人々がそうでない人々と同じ、または同様の経験を確実に得られるようにする必要があります。 目標は、誰もがすべてのコンテンツに平等にアクセスできるようにすることです。 これにより、すべての訪問者のユーザー エクスペリエンスが向上します。
私のウェブサイトはアクセシブルである必要があるのでしょうか? まあ、これはあなたが運営している国とあなたが運営しているビジネスの種類によって異なります. お住まいの地域のガイドラインを確認してください。
ただし、あなたの会社がアクセシブルな Web サイトを持つことが法的に義務付けられていない場合でも、訴訟を回避できるとは限りません。 アクセシブルなウェブサイトがないことで大手企業が訴えられるケースが数多くあります。
法的な問題を回避するには、あなたのウェブサイトが、あなたが共有する情報の消費、移動、取得を妨げないようにしてください。 これを行う最善の方法は、Web コンテンツ アクセシビリティ ガイドライン (WCAG) に従うことです。

アクセシビリティは Google のランキングにも重要であり、Lighthouse のパフォーマンスのテストの 1 つであることを覚えておいてください。
WCAG のガイドラインと基準
Web コンテンツのアクセシビリティ ガイドラインは、World Wide Web Consortium (W3C) の Web Accessibility Initiative (WIP) によって公開されています。 これらのガイドラインは非常に詳細であり、すべてのユーザーが Web サイトにアクセスできるようにするための多くの提案が含まれています。 このガイドは主に、コンテンツ ライターや Web サイト デザイナーなどの Web コンテンツ開発者を対象としているため、これらの開発者の 1 人である場合や、これらの開発者を管理している場合は、手元に置いておくと便利なツールです。
アクセシブルな Web サイトに焦点を当てる 4 つの主な原則
- 知覚可能
- 操作可能
- 理解できる
- 屈強
アクセシビリティの原則として認識可能
訪問者は、Web サイトに表示されるコンテンツと情報を認識できなければなりません。
さて、「知覚する」とは必ずしも「目で見る」という意味ではありません。 目の不自由なユーザーは、多くの場合、テキストを点字または合成音声に変換するスクリーン リーダー ソフトウェアを使用して Web を閲覧します。

ウェブサイトを認識可能にするためのいくつかの重要な方法:
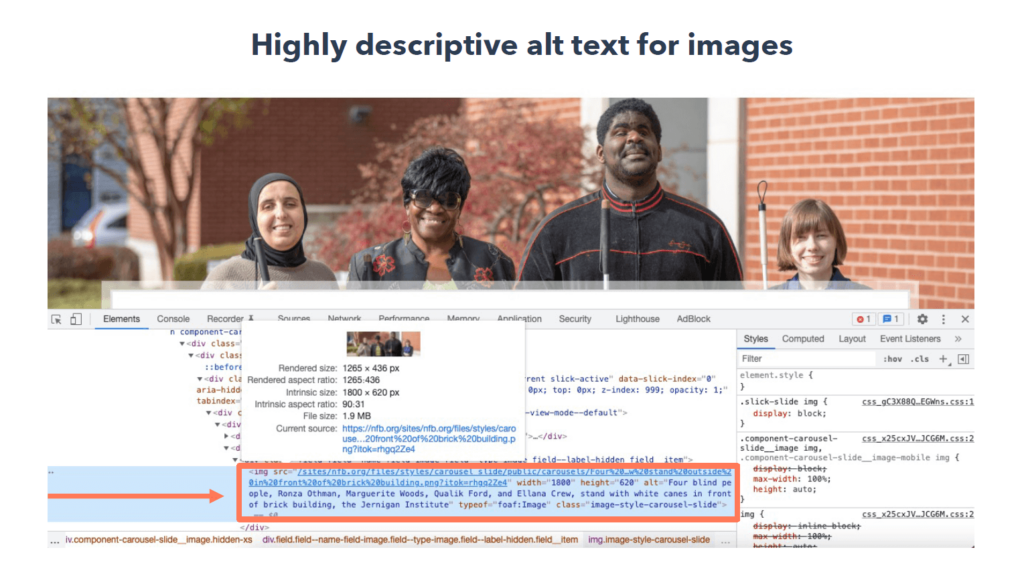
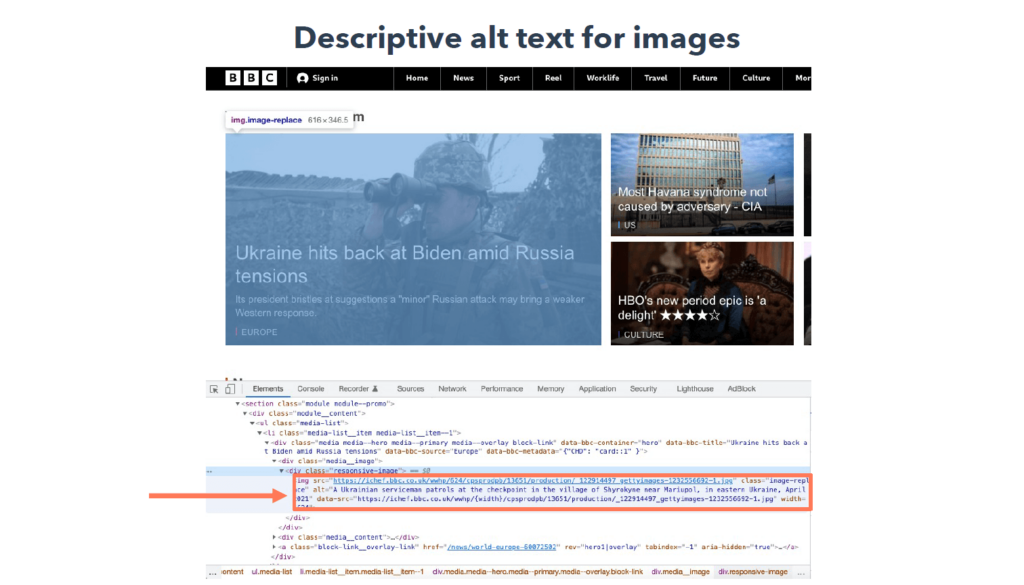
まず、テキスト以外のコンテンツに代替テキストを提供します。 これには、画像、動画、音声コンテンツが含まれますが、スクリーン リーダーを利用している個人がそれらを理解できるように、すべて代替テキストを用意する必要があります。 Web サイトのすべての画像に代替テキストを含めます。
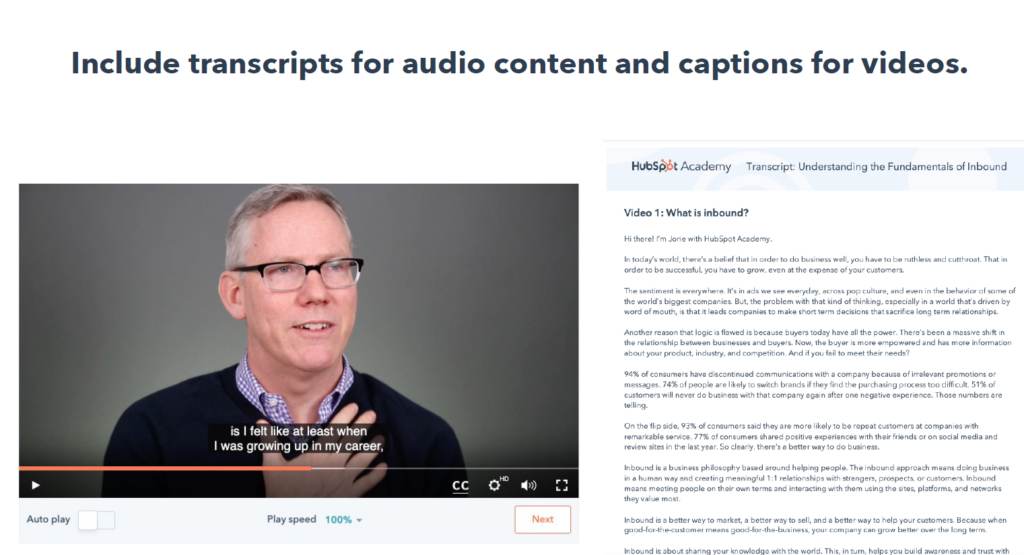
2 つ目は、時間ベースのメディア (オーディオおよびビデオ コンテンツ) の代替手段を提供することです。 オーディオ コンテンツのトランスクリプトとビデオのキャプションを含めます。

最後に、ユーザーがコンテンツを簡単に見たり聞いたりできるようにします。 色のコントラストが高いため、誰もがコンテンツを読み、サイトの視覚情報を理解できます。 リソース セクションにリンクされているカラー コントラスト チェッカーを使用して、使用している色のコントラストが適切であることを確認できます。

アクセシビリティの原則としての操作性
操作可能な Web サイトは、ユーザーをまったく混乱させることなく使用できます。 これは、すべての訪問者が、ページへの移動、メニューからのリンクの選択、ビデオの再生または一時停止など、サイトのすべての機能を使用できることを意味します。
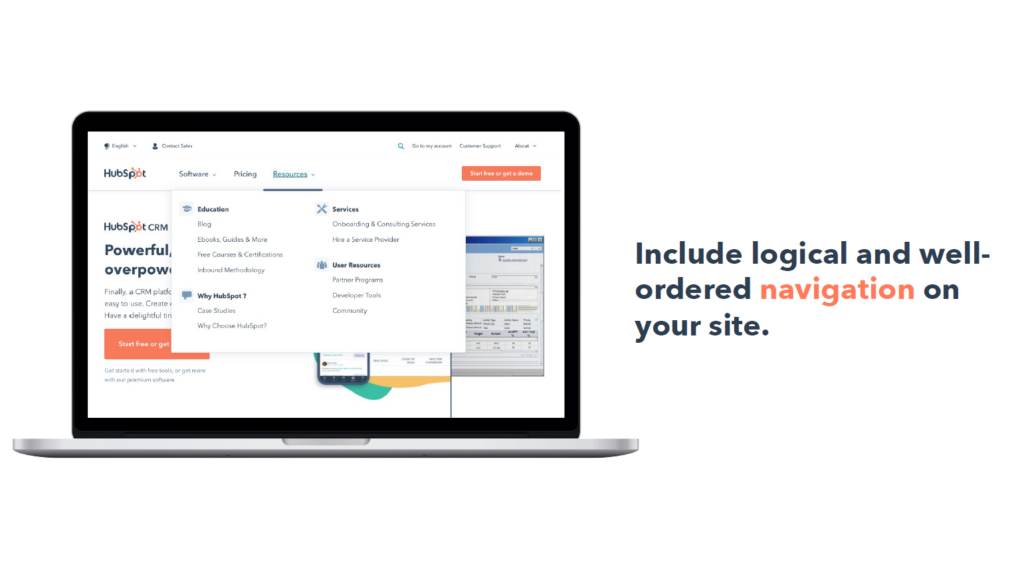
すべての機能をキーボードから利用できるようにします。 たとえば、タブ キーはユーザーがページ上の要素間をジャンプできるようにする必要があり、リターン キーはフォーカスのある要素をクリックできるようにする必要があります。 論理的で整然としたナビゲーションをサイトに含めます。 明確なページ タイトル、意味のあるリンク、適切な見出しは、ユーザーが簡単にナビゲートし、コンテンツを見つけ、サイトのどこにいるかを判断するのに役立ちます。
点滅または点滅するコンテンツは避けてください。 これは発作の引き金になる可能性があり、あなたのウェブサイトでそれを絶対に避けたい. または、必要に応じて事前に警告します。
あなたのウェブサイトを利用するのに十分な時間を提供してください。 アクションに時間制限が含まれている場合、ユーザーはそれを延長またはキャンセルできる必要があります。 たとえば、ユーザーがドロップダウン メニューからマウスを離した場合、メニューが消えるまでに少し時間がかかるはずです。
アクセシビリティの原則としての理解可能性
理解しやすい Web サイトには、いくつかの重要な要素があります。まず、テキスト コンテンツはわかりやすく、読みやすいものにする必要があります。 あなたの文章は、できるだけ多くの読者が簡単に理解できるものでなければなりません。
次に、ページは論理的に構成する必要があります。 サイトのすべてのページで一貫したナビゲーションと命名規則を使用してください。 ナビゲーション メニューは通常、各ページのヘッダーとフッターにあります。
第三に、ユーザーが間違いを避けて修正できるようにします。 Web フォームで必要な質問を忘れているなど、誰かが間違いを犯した場合に役立つエラー メッセージを含めます。
アクセシビリティの原則として堅牢。
最後に、ウェブサイトは堅牢でなければなりません。 コンテンツは、スクリーン リーダーなどの支援技術を使用するユーザーを含め、すべての訪問者が簡単に解釈して利用できる必要があります。 この原則は主に、Web サイトのコーディングと、支援技術が解析して理解できる方法で HTML を記述することに関係しています。 Web サイト アクセシビリティ評価ツールの使用を検討してください。
ウェブサイトの例
The National Federation of the Blind の Web サイトは、目の不自由な人や視覚障害のある人をサポートすることに重点を置いています。
まず、ヘッダー画像の非常にわかりやすい代替テキストに注目してください。 これは、スクリーン リーダー テクノロジを使用している訪問者が、その画像が何を表しているかを正確に把握できることを意味します。

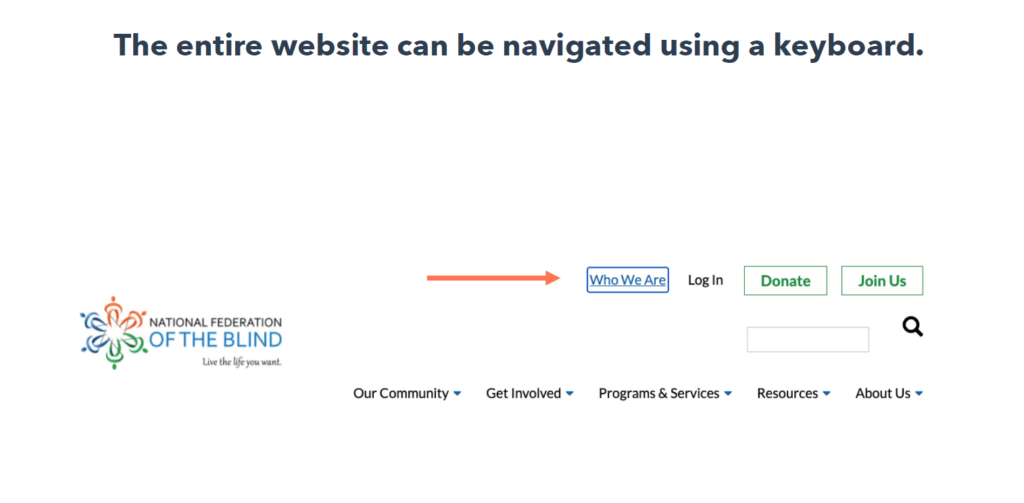
キーボードを使用して Web サイト全体をナビゲートできます。

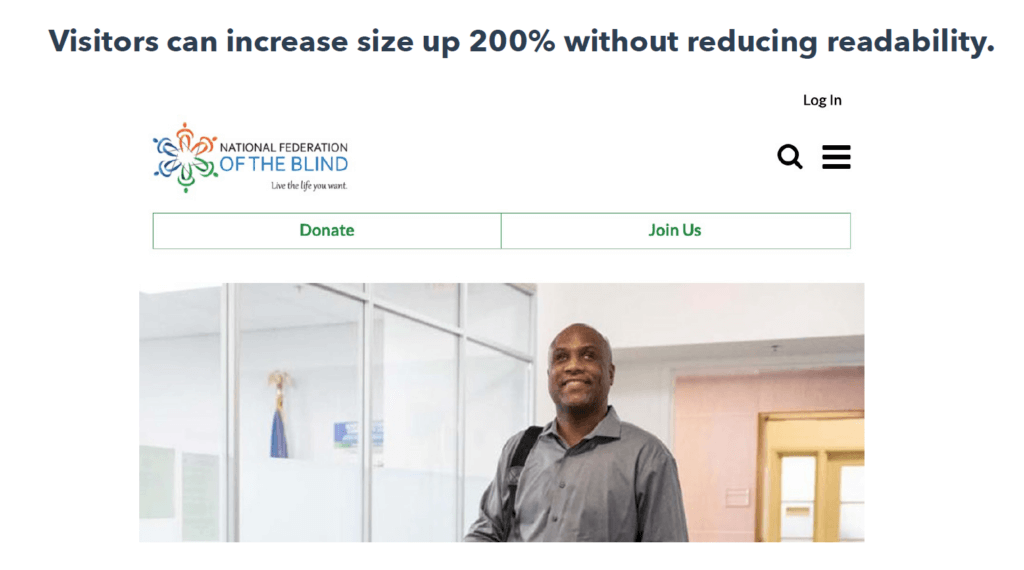
ナビゲーションも論理的にレイアウトされており、簡単に理解できます。 テキストはハイ コントラストでスケールが大きいため、読みやすくなっています。 訪問者は、読みやすさを損なうことなく、テキスト サイズを 200% まで拡大することもできます。

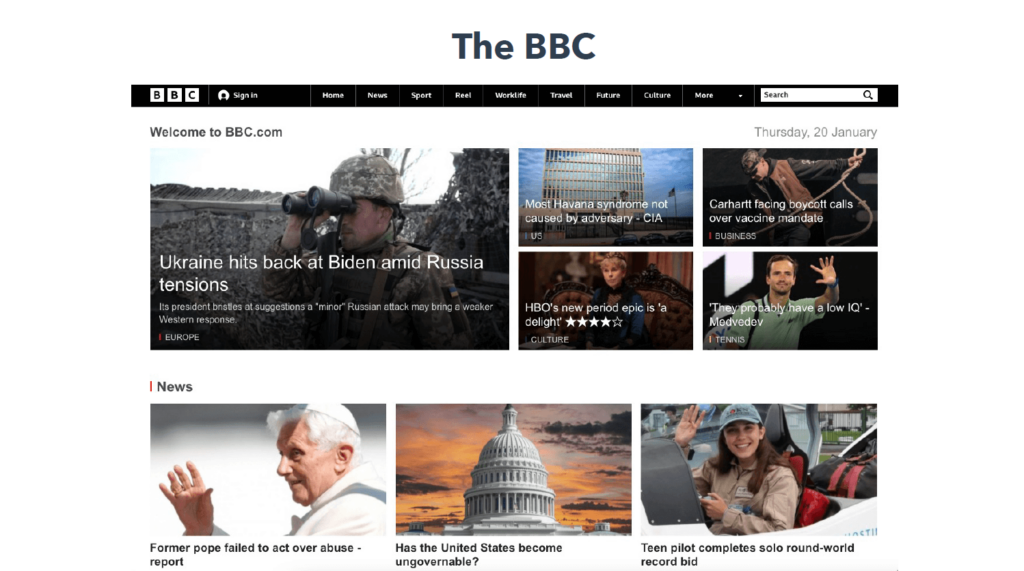
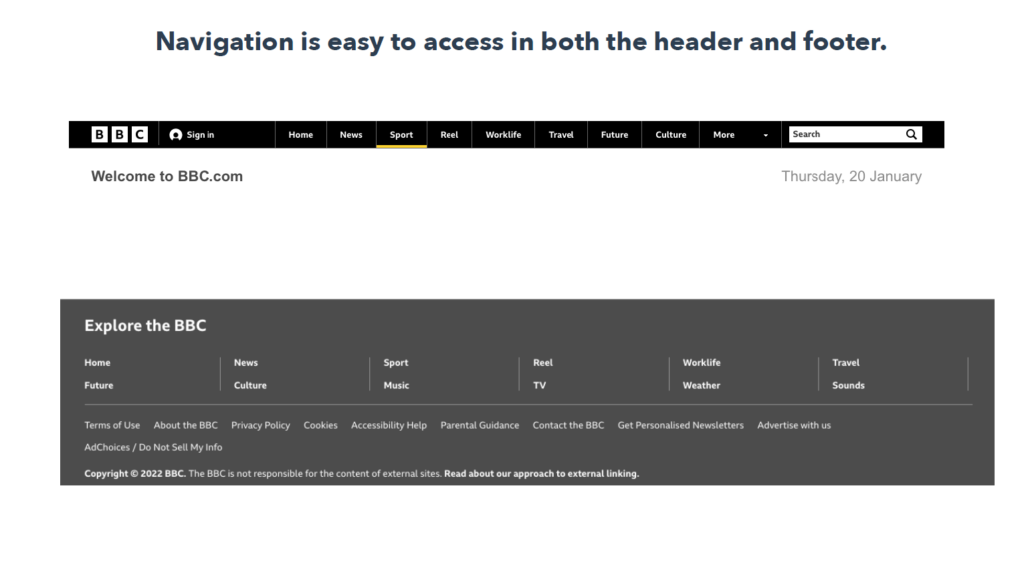
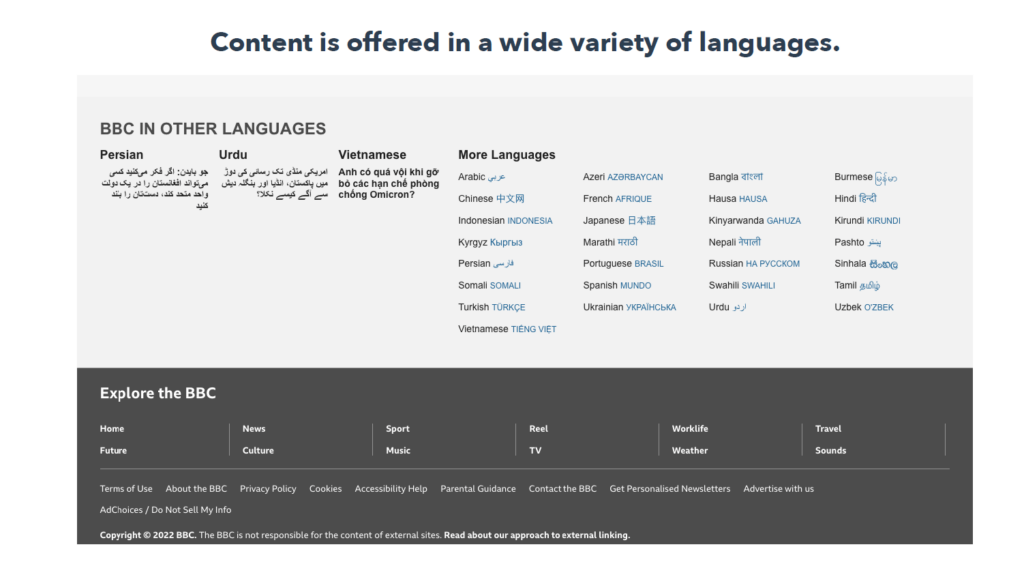
BBC は、大量のコンテンツを含む膨大な Web サイトを持つ報道機関ですが、すべての人が Web サイトにアクセスできるようにすることを約束しています。

このサイトには、すべての画像に説明的な代替テキストが含まれており、スクリーン リーダーを使用して閲覧しているユーザーがアクセスできるようになっています。

訪問者は、キーボードを使用してサイト全体をナビゲートできます。 ナビゲーションは論理的にレイアウトされており、サイトのヘッダーとフッターの両方で簡単にアクセスできます.

さらに、世界中の訪問者が Web サイトにアクセスできるようにするために、BBC は、ホームページから簡単にアクセスできるさまざまな言語でコンテンツを提供しています。

インバウンド マーケティングの大部分は、顧客とそのニーズに焦点を当てていることを忘れないでください。 あなたのウェブサイトも例外ではありません。 法的に義務付けられていない場合もありますが、Web サイトをできるだけアクセスしやすいものにすることは賢明な考えです。 これにより、あらゆる種類の Web サイト訪問者にポジティブなユーザー エクスペリエンスがもたらされ、SEO の改善、コンバージョン率の向上、顧客ロイヤルティの向上に役立ちます。

情報アーキテクチャの基礎
あなたが最後に読んだ本について考えてみてください。 それはおそらくタイトルページで始まり、その後に本の章とページ番号を含む目次が続きました. 特定のチャプターがどこにあり、そこで何が見つかるかを正確に把握しているため、特定のチャプターに簡単に移動できます。
このタイプの構造は、Web サイトにも当てはまります。 その構造は情報アーキテクチャと呼ばれます。
情報アーキテクチャとは
Institute of Information Architecture によると、情報アーキテクチャ (IA) は、何かのパーツを理解できるように配置する方法を決定する手法です。
では、情報アーキテクチャとユーザー エクスペリエンス (UX) デザインの関係はどのようなものでしょうか? 情報アーキテクチャは、Web サイトのユーザー エクスペリエンスの重要な要素です。 優れた IA がなければ、優れた UX を実現することはできません。

Web サイトの情報アーキテクチャを構築することは、UX デザイン プロセスの最初のステップの 1 つです。 IA を構築するには、次の 2 つの主要な要素を考慮する必要があります。
- ユーザーのコンテキスト
- ユーザーのニーズ
コンテキストは、ユーザーがコンテンツに関与する環境です。 誰かがいつ、どこで、なぜ、どのようにあなたのコンテンツを探し、エンゲージするかを考えてみましょう。 たとえば、彼らはモバイル デバイスであなたのサイトにアクセスしますか? 彼らはあなたを雇って実行したいサービスについての情報を探していますか?

訪問者のニーズ、目標、行動、期待に対応するようにコンテンツを構成します。 これらを特定するには、ユーザーが誰で、コンテンツがユーザーにどのような価値を提供し、ユーザーがコンテンツを実際にどのように使用しているかを知る必要があります。 これはすべて、「ユーザーの調査とテスト」のバケツに分類されます。

情報アーキテクチャの 8 つの原則
Dan Brown (2010) によると、これらは 8 つの IA 原則です。
- オブジェクト
- 選択肢
- 開示
- 手本
- フロントドア
- 複数の分類
- 集中ナビゲーション
- 成長
オブジェクトの原理
オブジェクトの原則では、コンテンツの断片は一意で動的であると述べています。
コンテンツの各部分には独自の属性、動作、およびライフ サイクルがあり、そのコンテンツを最大限に活用するにはこれらを考慮する必要があります。 たとえば、販売しなくなったアイテムの製品ページがある場合、これらをアーカイブまたは再分類できます。
コンテンツの構造化と整理を始める前に、作成するコンテンツの種類を特定します。 たとえば、主にブログ投稿や製品ページを作成しますか? このコンテンツに動画を埋め込む予定はありますか?
作成するコンテンツの種類とそれらが互いにどのように関連しているかを特定したら、この情報を Web サイトの訪問者に提供する最適な方法のマッピングを開始できます。
すでに既存の Web サイトをお持ちの場合は、コンテンツの監査から始めてください。 現在 Web サイトにあるすべてのコンテンツのインベントリを作成すると、最適な構成方法を見つけるのに役立ちます。
オブジェクトの原理
オブジェクトの原則では、ユーザーに提示される選択肢の量を、最も意味があり関連性の高いものだけに制限する必要があると述べています。
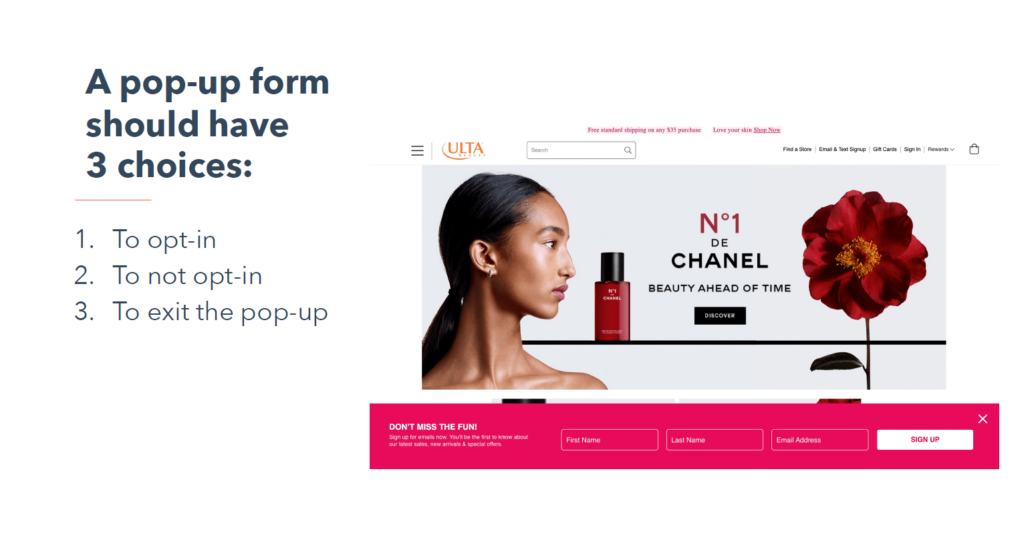
たとえば、訪問者に電子メール ニュースレターをオプトインするよう求めるポップアップ フォームがある場合、ユーザーには、オプトインする、オプトインしない、ポップアップを終了するという 3 つの選択肢しかありません。 . これにより、ユーザーが必要とする認知的努力の量が制限され、エクスペリエンスが向上します。

開示の原則
開示の原則では、ユーザーが次に何を見つけて決定を下すかを理解するために必要なものだけを開示すべきであると述べています。
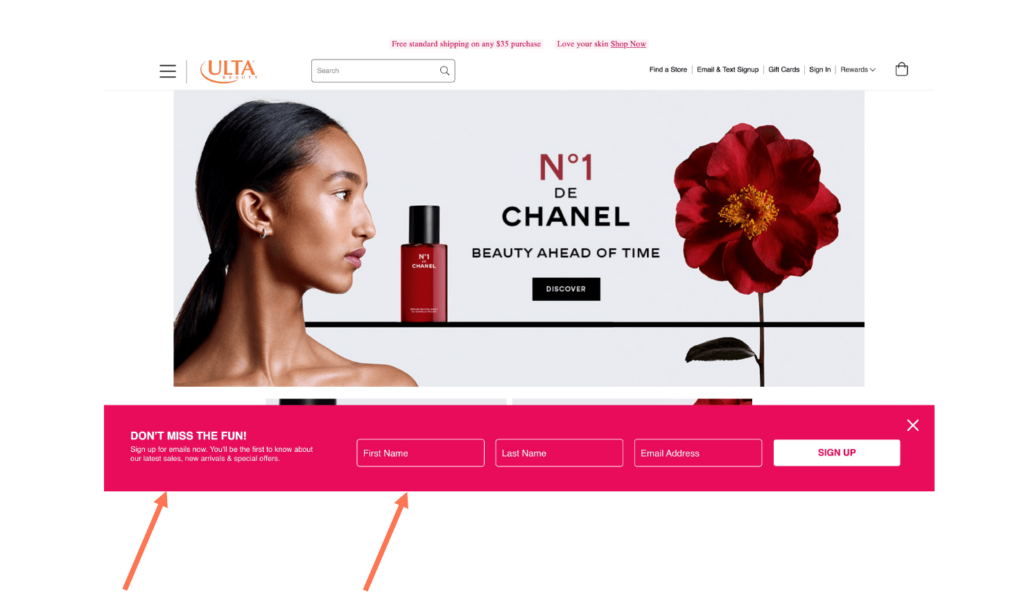
先ほど見たメール ニュースレターのオプトイン フォームの例を見てみましょう。 訪問者にオプトインするよう説得するための見出しと簡単な説明、そして実際のフォーム自体が含まれています。 訪問者がオプトインすると、ランディング ページにリダイレクトされるか、ウェルカム メールが送信されますが、そのアクションを実行した後でのみ可能です。

目標は、あまりにも多くの情報でユーザーを圧倒しないことです。 消化しやすいように、一度に一定量のコンテンツのみを提供する必要があります。
模範の原則
模範原則では、例を示すことによってカテゴリの内容を説明する必要があると述べています。
e コマース サイトは、この原則が実践されている最も良い例です。 アルハウスのホームページをご覧ください。

「リビング」「ダイニング」「ベッドルーム」のカテゴリの画像を表示しています。 これらのカテゴリ名は明確ですが、視覚的な例を含めることで、訪問者がこれらのオプションのいずれかをクリックしたときに期待できる製品の種類を理解するのに役立ちます。たとえば、「ベッドルーム」カテゴリのベッドフレーム、ナイトスタンド、ドレッサーなどです。
玄関ドアの原理
Front Doors の原則では、Web サイトには複数のアクセス ポイントがあると規定されています。
完璧な世界では、あなたのウェブサイトへのすべての訪問者が最初にあなたのホームページにたどり着きますが、実際にはそうはなりません. そのため、さまざまなページからアクセスする人々を考慮して、Web サイトを構成する必要があります。
Web サイトのすべてのページにナビゲーション メニューを配置することで、訪問者がどこにアクセスしても、サイトのどこにいて、次のステップに進むことができるかを確実に知ることができます。 サイトのすべてのページに表示されるフッターに会社の簡単な説明など、複数のページに重要な情報を含めることもできます。
多重分類の原則
複数分類の原則では、サイトのコンテンツを閲覧するための複数の方法をユーザーに提供する必要があると述べています。
これは、人によってコンテンツの消費方法が異なるため、重要です。 たとえば、ナビゲーション メニューを使用して情報を見つけたいユーザーもいれば、検索バーを使用してその情報を検索したいユーザーもいます。 この原則は、ユーザーがコンテンツを閲覧するためのアクセス可能な方法を提供することとは別のものです。
集中ナビゲーションの原則
フォーカス ナビゲーションの原則では、ナビゲーションはサイト全体で一貫しており、関連するコンテンツのみを含める必要があると述べています。
これにより、ユーザーはサイトを簡単にナビゲートして、必要なコンテンツを見つけることができます。 たとえば、ホームページのナビゲーション メニューに、利用可能なすべての製品をリストするサブナビゲーションを含む「製品」の項目がある場合、サイトのすべてのページに同じメニューを表示して、一貫性を維持し、人々の混乱を避ける必要があります。
成長の原則
成長の原則では、Web サイトのスケーリングに対応できるように情報アーキテクチャを構築する必要があると述べています。
Web サイトの既存のセクションに新しいコンテンツを追加したり、まったく新しいセクションを追加したりする余地を残してください。
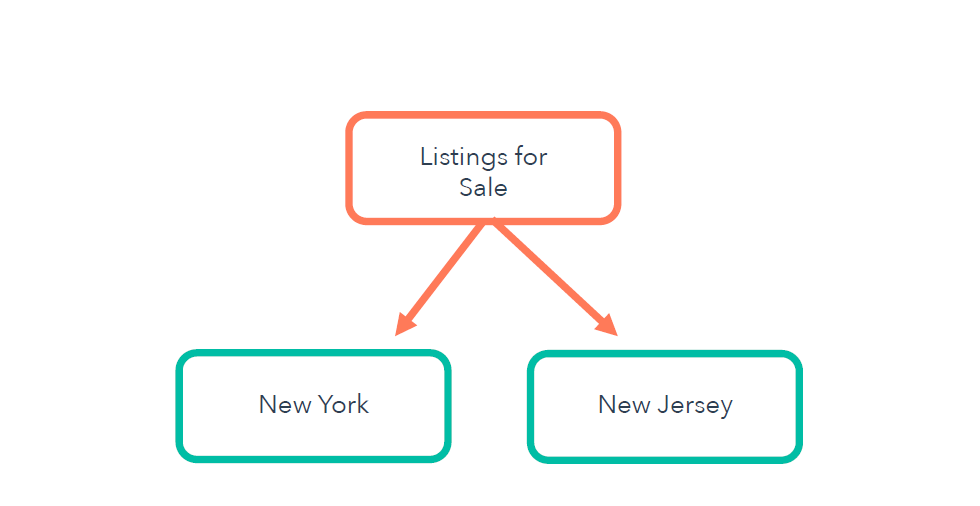
たとえば、あなたが不動産サイトを運営しているとします。 「Listings for Sale」のカテゴリの下には、現在不動産を販売しているニューヨークとニュージャージーの 2 つのサブカテゴリがあります。

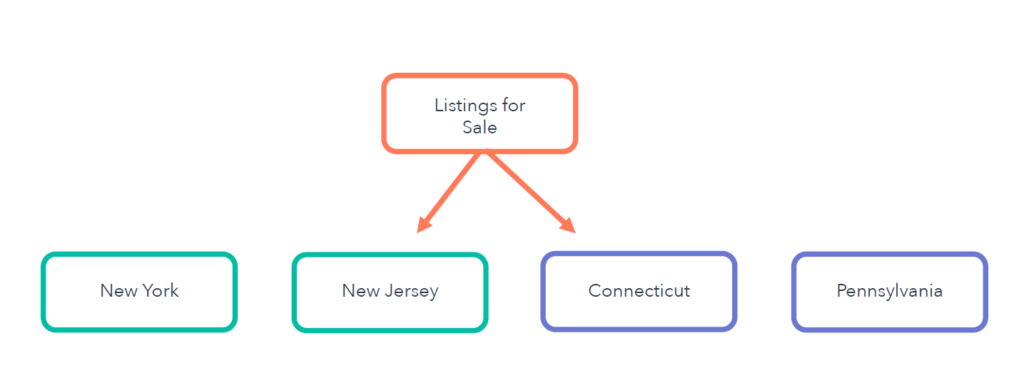
ただし、時間の経過とともにビジネスを拡大し、コネチカットとペンシルバニアの 2 つのサブカテゴリを追加する場合があります。

または、ビジネスを賃貸物件に拡大してから、「賃貸物件」のまったく別のカテゴリを作成することもできます。 これらの原則は、設計プロセスを導き、従うべきベスト プラクティスを提供するのに役立ちます。
情報アーキテクチャの例
Web サイトのコンテンツによって、その構造が大きく左右されることに注意してください。 e コマースの Web サイトは、ヘルスケアの Web サイトや、マーケティング エージェンシーの Web サイトなどとは大きく異なります。 単一の「正しい」IA はありません。すべては個々の Web サイトに依存します。
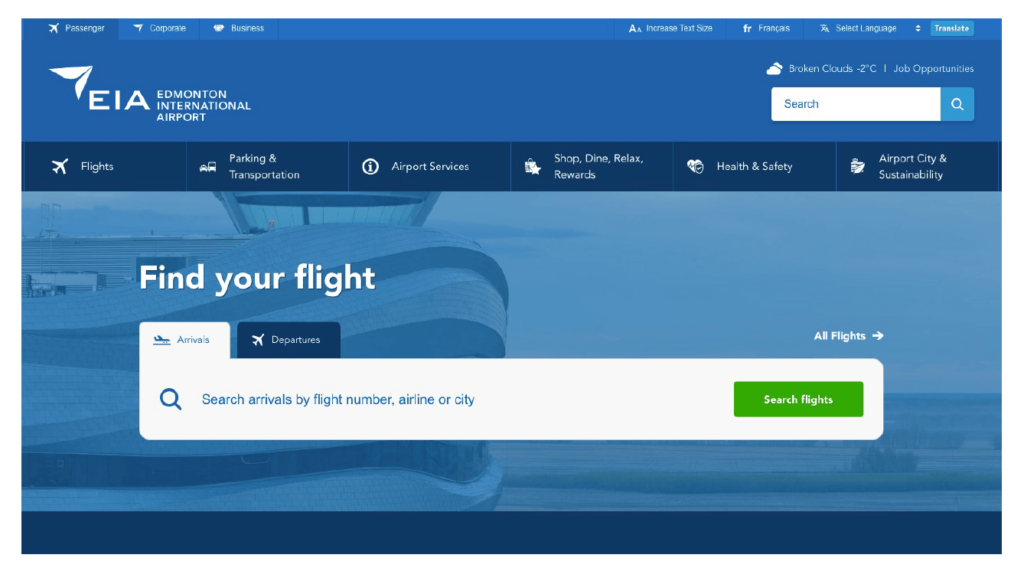
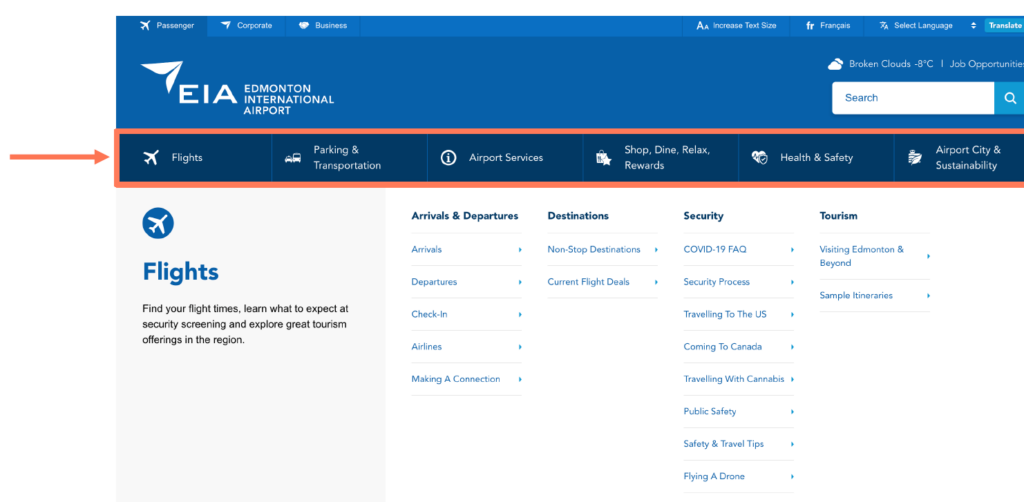
エドモントン国際空港の Web サイトを調べてみましょう。 毎日何千人もの人々が訪れる大規模な国際空港であるため、そのウェブサイトの目標は、フライヤーに必要な情報をできるだけ迅速かつ簡単に提供することです。

まず、ナビゲーション メニューを分解してみましょう。 最上位のナビゲーションには、フライト、駐車場と交通機関、空港サービス、ショップでの食事とリラックス、健康と安全、空港都市と持続可能性の 6 つの主要なカテゴリが含まれます。

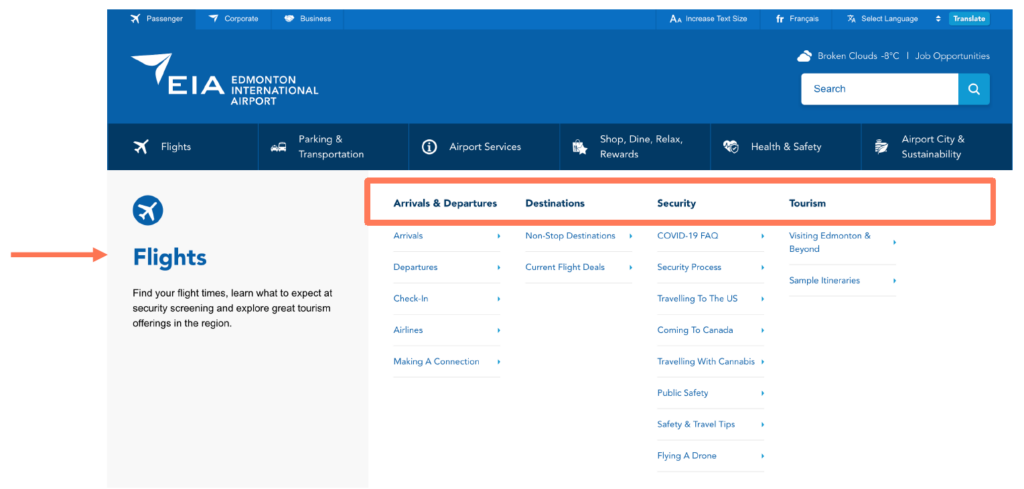
メイン ナビゲーション メニューの下に、Edmonton は構造化された詳細なサブナビゲーションを配置します。 ナビゲーションの 2 番目の層には、到着と出発、目的地、セキュリティ、観光の 4 つのサブカテゴリがあります。

EIA Web サイトにアクセスするページに関係なく、ナビゲーションは同じままです。

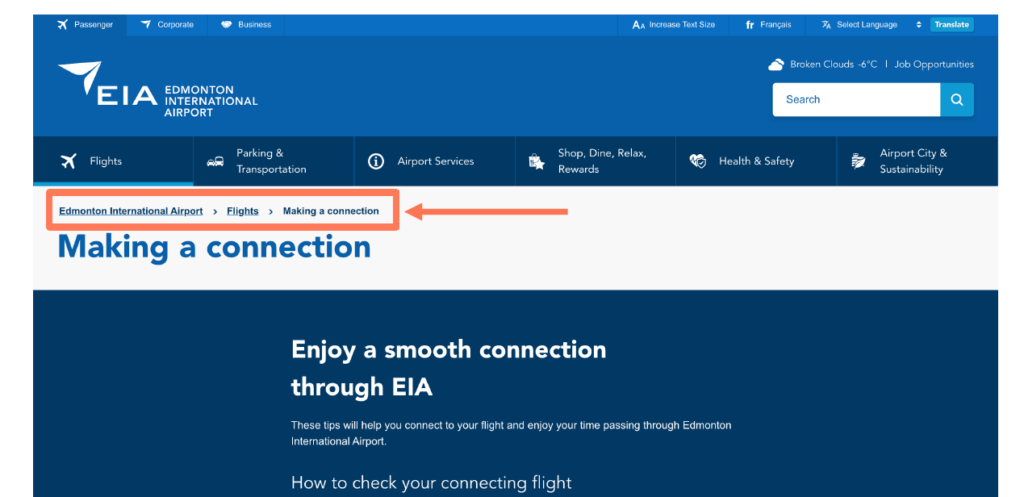
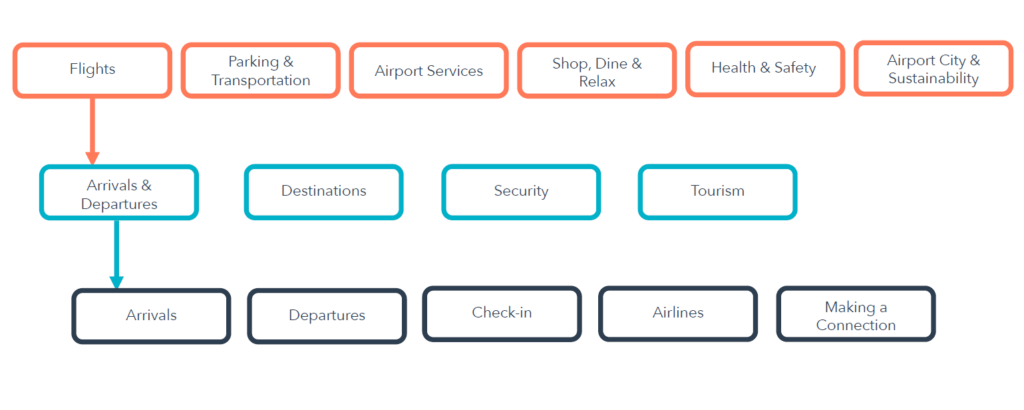
さらに、サイトのどこにたどり着いたかを正確に特定するのに役立つブレッドクラム メニューがあります。 ウェブサイトの構造のサンプルを以下に示します。

お分かりのように、整理して伝える必要のある大量の情報を含む Web サイトの場合でも、優れた IA により、すべてのユーザーが自分がどこにいて、必要なコンテンツを見つけるためにどこに行けばよいかを理解できるようになります。
情報アーキテクチャは、ユーザー エクスペリエンスの重要な要素です。 世界で最も美しいウェブサイトのデザインを作成することもできますが、しっかりとした構造がなければ、ユーザー エクスペリエンスは損なわれます。 Web サイトの訪問者に、コンテンツの構造を理解できるだけでなく、予測してもらいたいと考えています。 これは、本当に優れた IA の兆候です。ユーザーは、探している情報をすばやく、簡単に、直感的に見つけることができます。
