Beaver Builder および Gutenberg 用の ACF ブロック
公開: 2023-04-27すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


Beaver Builder と Gutenberg の両方で動作するカスタム モジュールまたはブロックを作成したいと思ったことはありませんか?さあ、できるようになりました!
Beaver Builder 2.7 以降、Advanced Custom Fields Pro (ACF) で作成されたブロックは、Beaver Builder と Gutenberg の両方で使用できるようになります。
この投稿では、ACF ブロックが役立つ理由、仕組み、最初のブロックの作成方法など、Beaver Builder での ACF ブロックの使用に関連するすべてを説明します。
WordPress エディターとして Gutenberg が導入されたことで、投稿にリッチなコンテンツを追加することがこれまでより簡単になりました。さようならショートコード!ボタンのような単純なものを追加するだけでも、さらに便利になりました。ただし、エディターのブロックは Beaver Builder では機能しませんし、その逆も同様です。
ACF ブロックは、WordPress エディターを使用してコンテンツを投稿しながら、サイト構築とページ レイアウトに Beaver Builder を使用する場合に便利です。これらを使用すると、両方の場所で使用できる 1 つのタイプの構成可能なコンテンツを作成できます。
また、ACF では、フォームを作成するための GUI とブロックを迅速に起動するためのフレームワークが提供されるため、ブロックの構築が容易になります。私たちが調べたところによると、これは Beaver Builder モジュールのコーディング方法と非常に似ています。
カスタム ギャラリー レイアウトを表示する Beaver Builder モジュールを作成することを想像してください。それはまさに私が最後に構築したサイトでやったことです。次に、同じギャラリー モジュールをブログ投稿で使用したいと想像してください。 Beaver Builder 2.7 より前では、それは不可能でした。しかし今では、ACF ブロックを使用することでそれが可能になります。

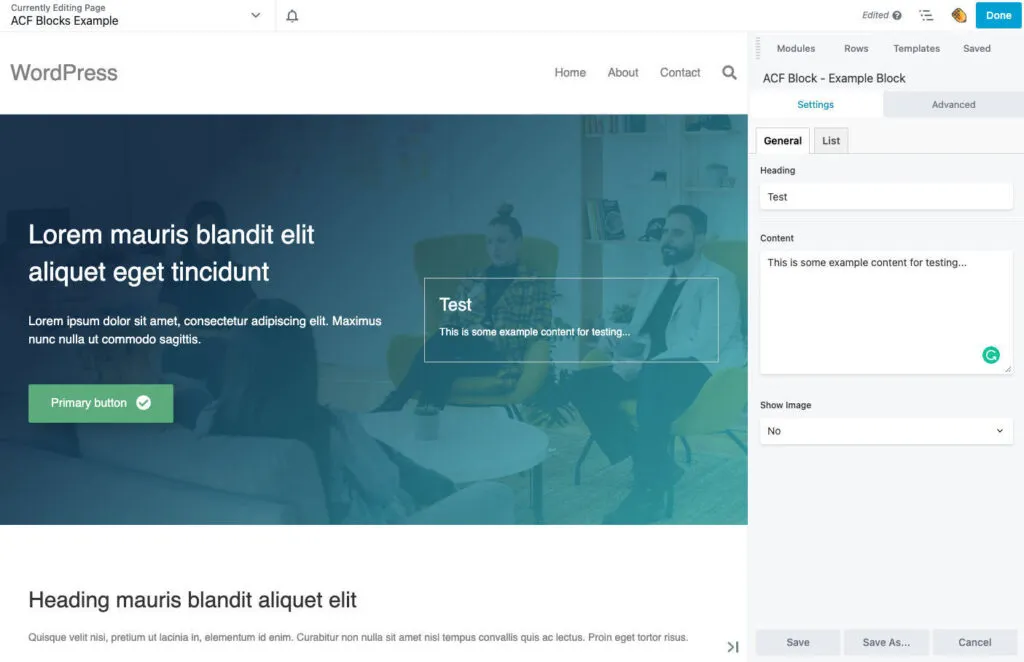
上の画像からわかるように、ACF ブロックはモジュールと同じように Beaver Builder で動作します。コンテンツ パネルからレイアウトにドロップし、ロード時に設定を編集できます。

1 つの注目すべき違いは、すべての ACF フィールドが Beaver Builder の設定フォームの[設定]タブに表示されることです。さらに多くのタブが必要な場合は、上の例に示すように ACF のタブを使用できます。
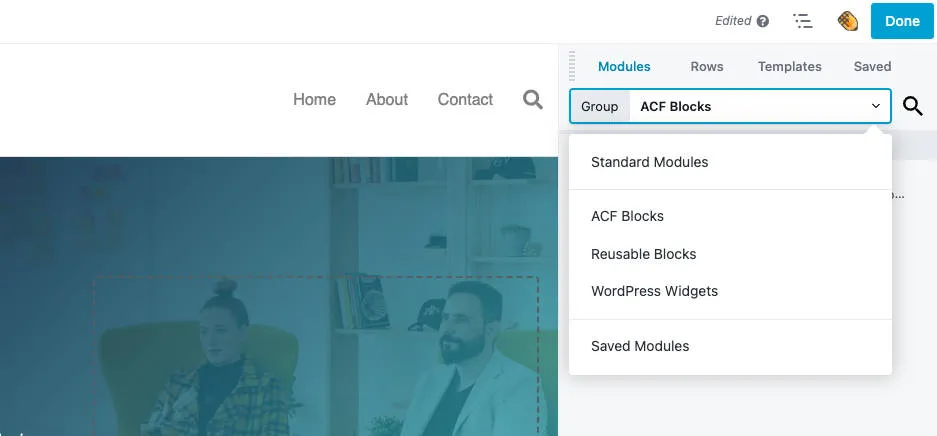
Beaver Builder で ACF ブロックにアクセスするには、以下に示すようにコンテンツ パネルを開きます。ブロックは、標準モジュールの下に表示されるか、カスタム グループを定義している場合はカスタム グループの下に表示されます。 WordPress エディターでブロックを整理して表示するために使用されるブロック カテゴリやアイコンもそこに表示されます。

それとは別に、ACF ブロックはモジュールと同じように Beaver Builder で動作するはずです。これには、 [詳細設定]タブで無料で入手できるすべての間隔と表示設定を利用することが含まれます。
Beaver Builder の ACF ブロックの作成に関して知っておくべきことは、ACF のドキュメントや WordPress のハンドブックからは学べないほど多くありません。 ACF で作成されたブロックは正常に動作するはずです。
これを支援するために、参照用にダウンロードできるサンプル ACF ブロック プラグインを作成しました。ただし、注意すべき点がいくつかあります…
ACF ブロックを作成するために必要な最低限のファイルは、 block.json と template.php の2 つのファイルです。ご覧のように、block.json で定義することで、ブロックに固有のスタイル ファイルとスクリプト ファイルを読み込むこともできます。
これは、テンプレートの配置場所を定義するためのacfパラメータが追加された標準の WordPress block.json ファイルです。これがないと、フォームを構築するときに ACF でそれを選択できません。
さらに、ここではJSX サポートを false に設定する必要があります。そうしないと、ブロックは Beaver Builder に読み込まれません。
ここで Beaver Builder グループのサポートを構成することもできます。これは、以下に示すようにbeaverBuilderパラメータを使用して行われます。デフォルトでは、ブロックは「標準モジュール」グループの下に表示されますが、この方法を使用するとカスタマイズできます。
テンプレート ファイル (およびスタイル ファイルまたはスクリプト ファイル) へのパスは block.json ファイルに対する相対パスであり、同じ場所に保存する必要があります。
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }この PHP ファイルは、ブロックのコンテンツを出力する場所です。この中で、通常どおり get_field を使用して ACF フィールドをクエリし、その結果を出力で使用できます。 ACF の操作に慣れている場合は、これに非常に見覚えがあるはずです。
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>ブロックのコードを作成したら、コア関数register_block_type使用してコードをロードする必要があります。これを行うまでは、フォームを構築するときに ACF でブロックを選択できません。
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
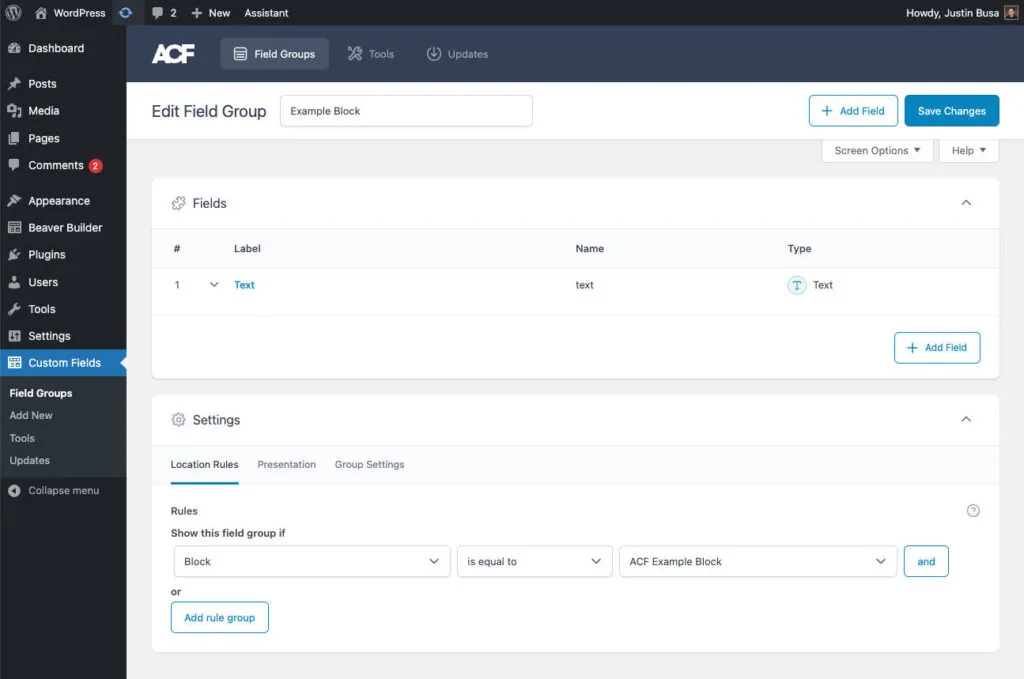
最後に行う必要があるのは、ブロックのフォームを作成することです。これは、ブロックをコーディングする前に行うことも、同時に行うこともできます。それは完全にあなた次第です。ブロックがまだ存在しない場合、フィールド グループ ルールでは使用できないことに注意してください。
すべてのACF フィールド タイプが、Beaver Builder と Gutenberg の両方のブロックで機能することがわかりました。以前に ACF フォームを作成したことがある場合、これはすべてかなり標準的なものであるはずです。フォームを作成し、場所をブロックに設定するだけで完了です。

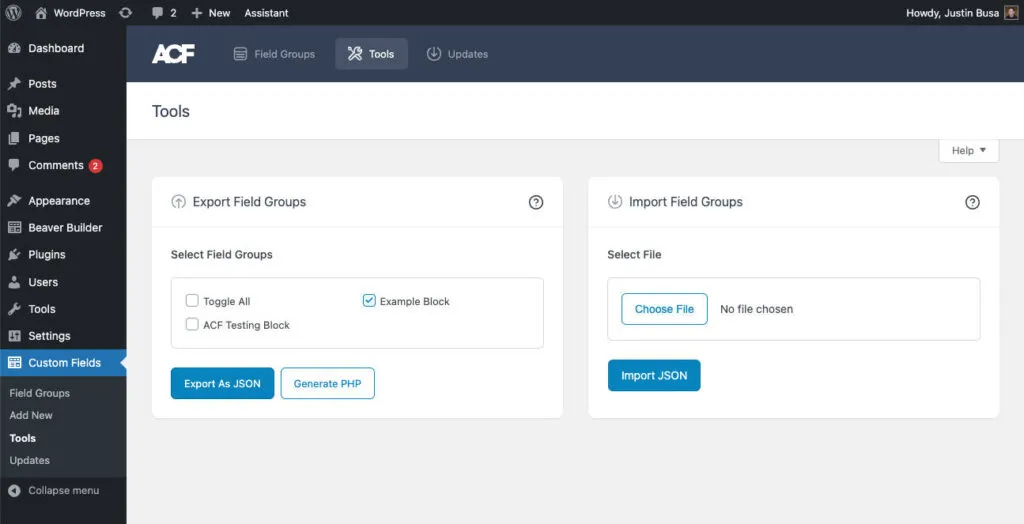
このステップはオプションですが、ブロックをプラグインで配布したい場合に便利です。 ACF のツールでは、フィールドを JSON としてエクスポートまたはインポートするオプションがあります。これにより、ブロックのフォームをプラグインに保存し、バージョン管理で管理することもできます。
ブロックのフォームをエクスポートした後、変更が必要な場合はいつでも再インポートできます。完了したら、再度エクスポートして、それらの変更を git リポジトリにプッシュします。
ACF は JSON ファイルを自動的に処理する方法を提供しますが、残念ながら、それは単一の場所でのみ機能します。プラグインでこれを行うと、ACF のローカル JSON を使用しているサイト上の他のものが壊れる可能性があります。
この方法でフィールドを操作することに興味がある場合は、サンプル プラグインでフィールドをロードする方法を次に示します。
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );私たちは Beaver Builder が存在する前から ACF の大ファンでした。これは、複雑なカスタム ソリューションを簡単に作成できる強力なツールです。この統合により、私たちはこれまで以上に興奮しており、皆さんのプロジェクトにも役立つことを願っています。