ADA準拠のWordPressサイトを設計するためのヒント
公開: 2022-12-14あなたの目標が成功し、ユーザーフレンドリーな WordPress サイトを作成することである場合、サイトの読み込み速度、適切なページ レイアウト、ナビゲーション、SEO 要素などの側面に焦点を当てる必要があることはすでにご存じでしょう。 ただし、ご存じないかもしれませんが、サイトを ADA に準拠させる必要もあります。
ADA コンプライアンスとは何か、または Web サイトを構築する際にそれを優先する必要がある理由がわからない? 次に、あなたは正しい場所にいます。 ADA コンプライアンスとは何か、なぜそれに注目する必要があるのか、WordPress サイトを ADA に準拠するように設計する方法について説明しましょう。
ADA コンプライアンスの定義
ADA コンプライアンスを定義する前に、Web サイトのアクセシビリティについて簡単に説明しましょう。 Web サイトのアクセシビリティとは、基本的に、障害を持つユーザーの Web サイトへのアクセスを改善することです。 Web サイトは、障害の有無にかかわらずユーザーが機能とデータに完全にアクセスできるように設計および開発することが重要です。
ADA (別名、アメリカ障害者法) は連邦法であり、その基準では、障害のある米国市民が情報とデジタル技術に容易にアクセスできるようにする必要があります。 セクション 508 の基準に似ていますが、ADA は公的および私的 (および非営利) の両方の組織に広く適用されるという点で異なります。 対照的に、第 508 条は連邦情報通信技術に特に適用されます。
ADA準拠のWordPressサイトの簡単なヒント
ADA への準拠と、それがユーザーにとって重要である理由を理解したところで、次は ADA 準拠の WordPress サイトを設計する方法を知る必要があります。 従うべき最も重要な手順のいくつかを次に示します。
最初の設計と構築から始める
WordPress サイトを作成している間は、常にアクセシビリティの基準を念頭に置いておく必要があります。 ビルド後のテスト中にアクセシビリティ関連の問題を見つけることはできますが、サイトをできる限りクリーンな状態にする必要があります。

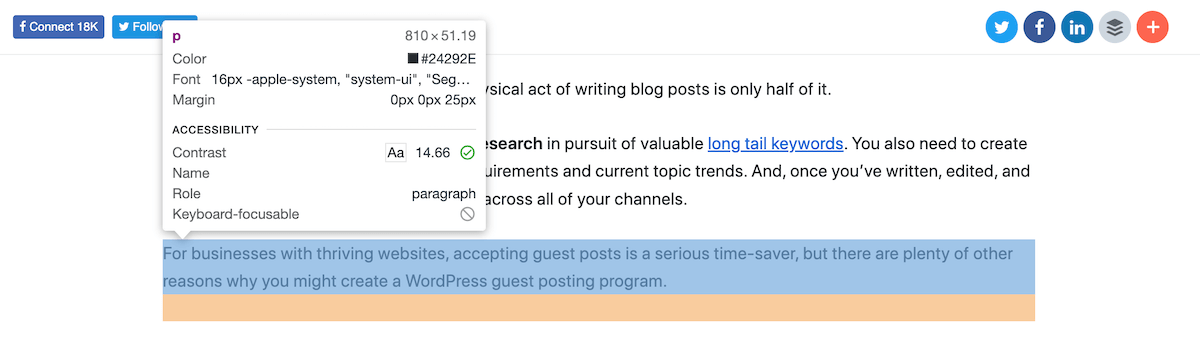
色のコントラストに注意することから始めることをお勧めします。 WCAG 2.1 に従って、Web サイトは、背景と前景に 18pt 未満のテキストを使用している場合、少なくとも 4.5:1 の色のコントラスト比を維持する必要があります。 18pt 以上のテキストを使用するサイトの背景と前景の 2 色の場合、そのコントラスト比は 3:1 である必要があります。 これは、ブラウザの開発者ツールを使用して Web サイトのデザインを検査するだけで簡単にテストできます。 上のスクリーンショットでは、WPExplorer の段落のコントラストが 14.66 であることがわかります。これは、最小値の 4.5 を大きく上回っています。

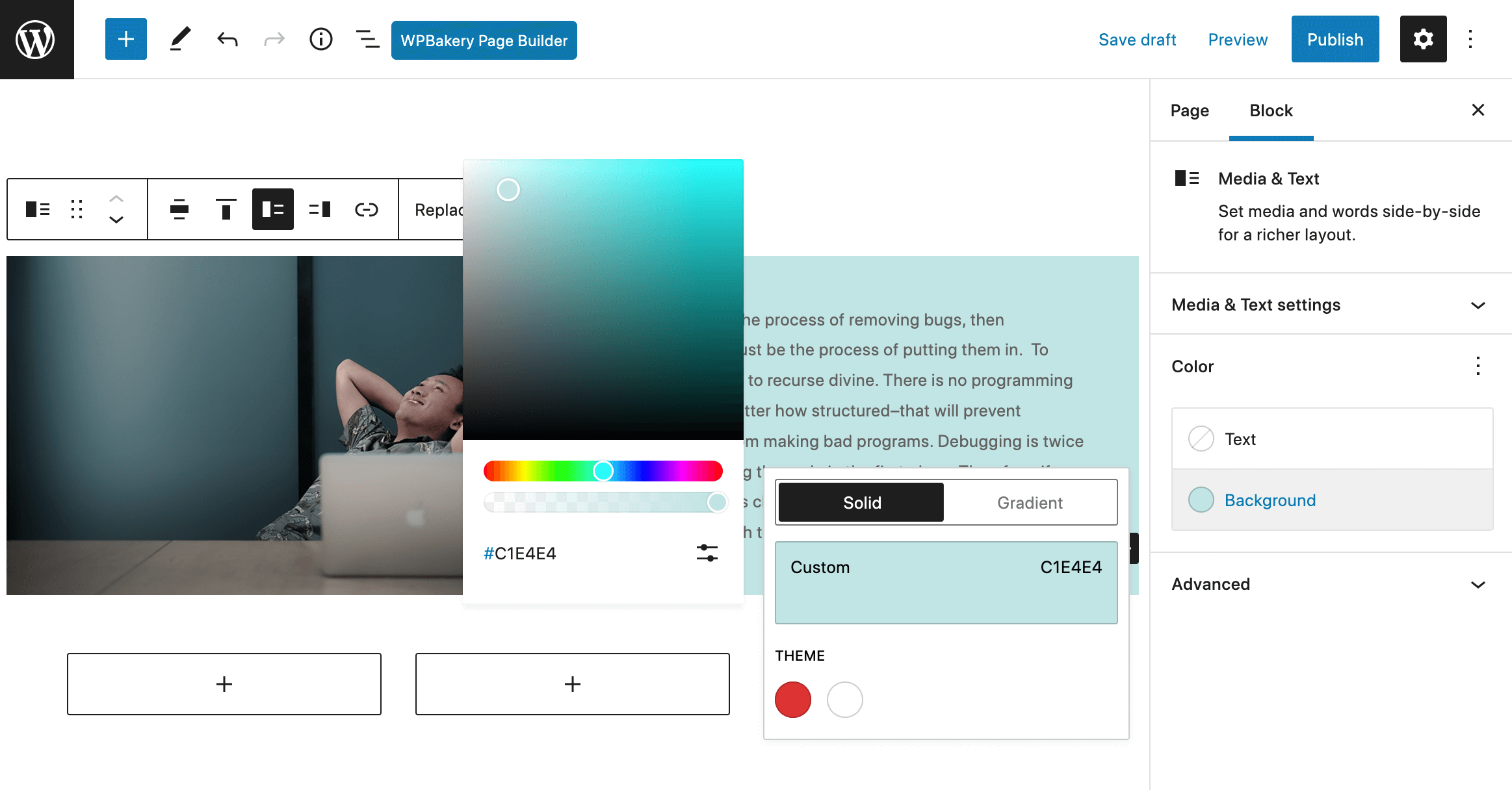
また、サイトの ADA 準拠にとって重要なのは、フォールバック カラーです。 現代の Web サイトには興味深い画像がぎっしりと詰まっていますが、多くのユーザーは、Web サイトの情報にすばやくアクセスするために、スタイリングや画像を無効にしています。 ユーザーがブラウザで画像を無効にすると、アクセスしているサイトの背景が白く表示されます。 このため、必ず WordPress サイトのパネルにフォールバック カラーを追加し、代替テキスト (画像を表示できない場合にブラウザーで使用される) を追加し、画像の上部に説明テキストを含めることを検討してください。
ページ ビルダーを使用している場合は、作成中に画像を配置するブロック、列、または行の背景の色を選択するだけです。 上記のブロックの背景色のグーテンベルグの例を見ることができます。 ただし、ハードコーディングされたテンプレートを含むテーマの場合は、子テーマを作成してカスタム フォールバックを追加するか、コードに慣れていない場合はテーマ開発者に相談することをお勧めします。

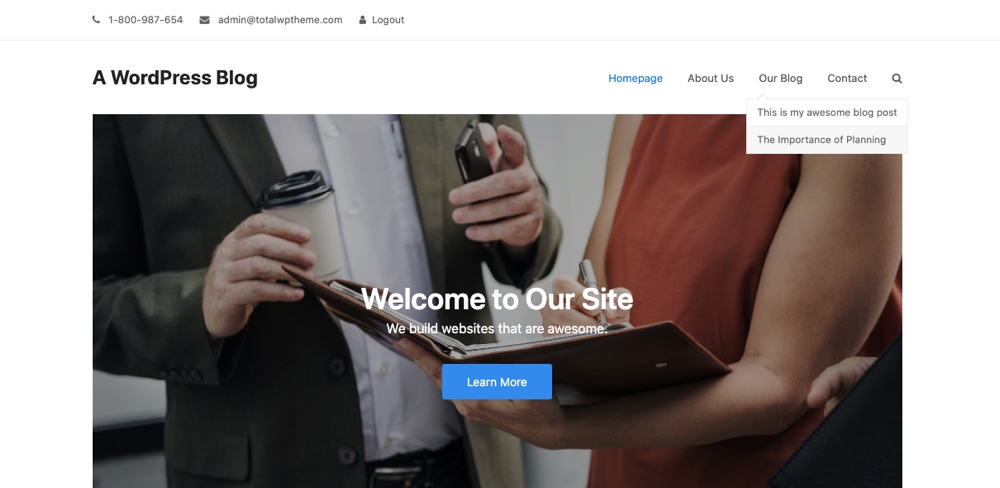
最初の設計と構築の一環として、複数の直感的なナビゲーション オプションを備えたメニュー設計を作成してみてください。 WordPress でメニューを作成するときは、メニューの場所に割り当てる必要がありますが、テーマによっては、複数または多くの場所が存在する場合があります。 デスクトップとモバイルでのアクセシビリティとユーザビリティについて、すべてのメニューを必ず確認してください。 Web サイトのフッターにサイトマップをリンクして、訪問者が 1 つの場所からサイトのすべてのページにアクセスできるようにすることも検討してください。


さらに、ユーザーが特定のフレーズやキーワードを使用して Web サイトを検索できるように、検索機能を含める必要があります。 ほとんどのテーマには、ヘッダー デザインの一部として既に検索アイコンが含まれています。 ただし、テーマがそうでない場合は、サイトのサイドバーまたはフッターに検索ウィジェットを追加することをお勧めします。

最後に、アクセシビリティの観点から良い仕事をしていることを確認するために、サイトのフッターにもフィードバック フォームを含めてください。 アクセシビリティに関するフィードバックを受け入れたり、サイト用の他のフォーム (連絡先フォーム、ブログ送信、ユーザー サインアップなど) を作成したりするために使用できる、WordPress 用の使いやすくアクセスしやすい Web フォームがたくさんあります。
読みやすいコンテンツを育てる
ADA 準拠に関して言えば、克服しなければならない大きなハードルは読みやすさです。 読みやすいコンテンツとは、読みやすく理解しやすいコンテンツを意味します。
一般的に言えば、コンテンツ行ごとに約 7 ~ 10 語を目標とする必要があります。 メディア クエリを使用して、フォント サイズと列幅を自由に調整したり、モバイル デバイスのテキストを調整したりできます。 サイトのコンテンツが読みやすいほど、訪問者がサイトに長く留まり、他のページに移動する可能性が高くなります。
標準化されたデザインを使用してコンテンツを読みやすくしたい場合、Google の「マテリアル デザイン」に勝るツールはありません。 マテリアル デザインは読みやすさに重点を置いており、ウェブサイト ビルダーに推奨されるアイコン、レイアウト、色などを提供します。
サイトのテキストが、アルファ透明度を使用する背景色の上にならないようにすることが不可欠です。 これを怠ると、サイトをテストするときにエラーが発生します。 アルファ透明度に対して配置する色を操作する場合は、16 進数の数値コードを使用する必要があります。
アルファ透明度の「アルファ」は、色の透明度または不透明度を表します。 コントラストに影響し、ゼロ (完全に透明) または 1 (完全に不透明) として表されます。 ADA 準拠のコンテキストでは、要素のアルファを減らすと、そのコントラストが低下し、下にある色がにじむことを覚えておくことが重要です。 コンテンツの読みやすさを最適化するために、常にテキストと背景色のコントラストを強調する WordPress サイトを設計してください。
信頼できるベスト プラクティスを採用する
アクセシビリティに関する実証済みのベスト プラクティスに慣れる前に、ADA に準拠していると思われるサイトを作成することは望ましくありません。 ADA コンプライアンスに関して、実績のある信頼できるベスト プラクティスを採用しない場合、ADA 関連の訴訟に対処するリスクがあります。
アクセシビリティ レベルを最大限にテストした後は、遭遇する各問題に取り組みたいと思うでしょう。 WordPress サイトのコンテンツをよく調べて、画像や動画など、既存のメディア コンテンツを置き換えることができる代替出力を作成できるかどうかを判断してください。
実際、視覚障害のあるユーザーのエクスペリエンスを向上させようとしている場合 (可能な限りそうすべきです)、テキストが 4.5:1 以上のコントラスト比を維持し、最大でサイズを変更できることを確認する必要があります。 200%。 これらのユーザーは、サイトがサウンドを出力しているときにアクティブになる微妙な視覚的インジケーターや、視覚メディアに付随する字幕からも恩恵を受けます.
Web サイトの身体障害のある訪問者やスクリーン リーダーを使用している訪問者のために、Web サイトに論理的なタブ パスと明確なタブ フォーカス スタイルを設定して、ユーザーがサイトの要素を簡単にタブで移動できるようにすることが重要です。 一時的および永続的な運動障害を経験しているユーザーは、簡単なナビゲーションのためにキーボードに大きく依存しています。論理的なタブ オーダーにより、サイトへの運動障害のある訪問者がシームレスにナビゲーションできます。
扱いにくい場合もありますが、ユーザビリティ テストを実施して、サイトの機能を損なうことなくアクセシビリティを改善することの適切なバランスを取ることが重要です。 これらの側面の適度なバランスは、訪問者に直感的なエクスペリエンスを提供し、ADA 関連の訴訟に巻き込まれる可能性を減らすだけでなく、Web サイトがオンラインでより肯定的なレビューを獲得する可能性を高めます。
ADA 準拠の WordPress サイトを作成することは、間違いなくブランドにとって大きな問題です。 とはいえ、ADA に準拠したサイトを作成して維持することは、確かに大きな作業です。
ADA コンプライアンスへの投資が貴重なリソースと時間を奪いすぎるのではないかと心配している場合は、ADA に準拠することで、Google の結果ページでのサイトの可視性が向上することを覚えておいてください。 また、時間と費用のかかる ADA 関連の訴訟に巻き込まれるのを防ぎ、より多くの顧客層を開拓できる可能性を高めます。 訪問者が障害に対処することを正しく行い、ADA コンプライアンスにも投資することで、長期的にブランドに投資してください。
