WooCommerceにブログを追加する方法
公開: 2022-05-31WooCommerceストアにブログを含めることを考えたことはありますか? eコマースストアの横にあるブログは、新しいマーケットプレイスへの扉を開き、オンラインビジネスの範囲を広げることができます。 この記事では、ブログの根本的なメリットを確認し、 WooCommerceにブログを追加する方法を紹介します。
あなたがここにいるので、あなたはおそらくすでにブログを作成することを決心しているでしょう。 しかし、そもそもなぜブログが必要なのかを明らかにしましょう。 WooCommerceストアにはどのようなメリットがあり、どのような種類のコンテンツを追加できますか?
WooCommerceストアにブログを追加する理由
まず、ブログは、製品やビジネス全般に関するニュースや最新情報を共有するための優れたツールです。 商品の在庫状況や新着商品などをお知らせできます。同様に、配送などのポリシーの更新について話し合ったり、払い戻しを行ったりすることもできます。
ニュースや更新に加えて、ブログはドメインでトラフィックを生成するための優れた手段です。 それはあなたのウェブサイトのコンテンツの量を増やすことによって機能します。 質の高い有益なコンテンツを使用すると、より多くの人にブログにアクセスしてもらうことができます。 これにより、サイトの全体的なトラフィックが増加します。
さらに、ブログはサイトのSEOの改善にも役立ちます。 ブログの質の高いコンテンツは、ウェブ上の他の記事からバックリンクを引き出し、ブログへのトラフィックを増やします。 良好な被リンクと高トラフィックは、質の高いコンテンツを示しています。 したがって、ブログとストアの両方の検索エンジン結果でより高い位置を取得します。
最後に、それはあなたにあなたのブランドと製品を強調する機会も与えます。 あなたはあなたの製品について書き、あなたの製品が競合他社よりも優れていることをユーザーに説明することができます。 さらに、ブログ投稿内で製品にリンクできるため、ユーザーは追加の作業なしで製品をチェックアウトできます。
あなたが上で見たように、ブログには無限の利点があります。 そのため、WooCommerceストアにブログを追加することを常にお勧めします。
うまくいけば、今までに、あなたはブログを作成するという考えで売られています。 次の大きな問題は、ブログでどのようなコンテンツを作成して共有できるかということです。 話し合いましょう。
WooCommerceストアのブログに追加するコンテンツは何ですか?
前のセクションで説明したように、ブログはビジネスや製品に関連するニュースや更新を共有するための優れたツールです。 製品やポリシーの変更などに関するお知らせを行うことができます。
さらに進んで、個々の製品を強調するためにブログ投稿を書くことができます。 このようなブログ投稿には、製品の主な機能、その構成、使用例、競合他社との比較などが含まれる場合があります。これにより、製品が競合他社と一線を画す理由を説明する機会が得られます。
さらに、特定の製品の使用方法をユーザーに指示するためのハウツーガイドを作成することもできます。 これはあなたの製品だけに固有のものではなく、同じニッチまたは業界内のものに固有のものです。 幅広い製品のハウツーガイドを作成すると、ブログへのトラフィックが増え、その後、サイトへのトラフィックが増えます。
さらに、ブログ投稿は、ブランドビジョンを拡大する機会も提供します。 ブランドビジョンと将来の目標を顧客と共有できます。 あなたのビジョンに沿った人々は、あなたの製品を購入するときにビジョンを支持すると信じているので、忠実な顧客を証明するかもしれません。
最後に、ブログを活用して、業界で起こっていることについての考えを共有することができます。 また、値上げなどの望ましくない状況での自分の立場を明確にすることもできます。また、ドメイン内でよくある質問を取り上げて、ブログ投稿に変えることもできます。 同様に、あなたがあなたの聴衆とつながるためにあなたのブログで共有することができる多くがあります。
これで、ブログが必要な理由と共有できるコンテンツが明確になりました。 WooCommerceにブログを追加する方法を見てみましょう。
WooCommerceにブログを追加する方法
WordPressは本質的にブログプラットフォームです。 WooCommerceは、このブログプラットフォームを強力なオンラインストアに変えるプラグインです。 したがって、あなたはすでにブログを持っていて、その存在に気づいていない可能性があります。
したがって、最初に行う必要があるのは、既存のブログがあるかどうかを判断することです。
既存のブログがある場合はどうすればよいですか?
私が言ったように、WordPressはもともとブログプラットフォームなので、あなたはすでにいつかブログを持っていて、おそらくそれに注意を払っていなかった可能性があります。 したがって、過去のある時点で追加して忘れた可能性のある投稿がすでにそこにある可能性があります。
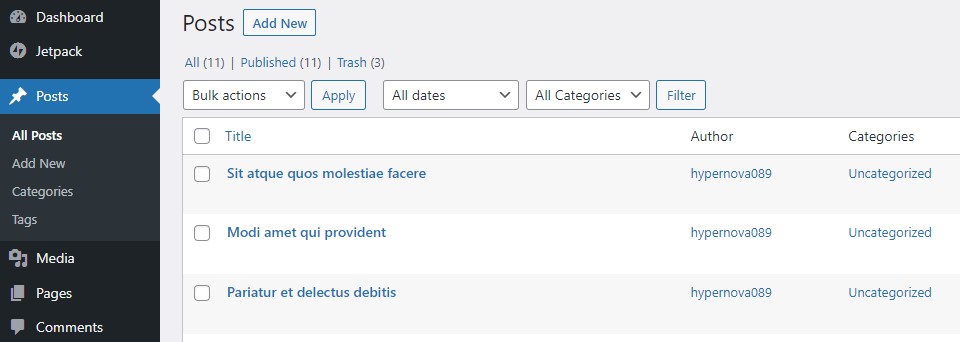
したがって、サイトに既存のブログがあるかどうかを確認するには、サイトに投稿があるかどうかを確認する必要があります。 これを行うには、 WP管理ダッシュボードに移動し、 [投稿]>[すべての投稿]に移動します。

ここには、既存のすべての投稿があります。 さて、あなたがすでにあなたのブログにたくさんの投稿を持っているならば、あなたがそれらを保持したいかどうかを決めるのはあなた次第です。 この決定を行う際に考慮すべきことがいくつかあります。
まず、コンテンツがブランドビジョンと一致しているか、同じニッチに該当するかどうかを特定します。 コンテンツがまったく無関係な場合は、すぐに削除することをお勧めします。
次に、コンテンツがある程度関連している場合は、SEOに最適化されているかどうかを分析する必要があります。 最適化されていない、または最適化されすぎているコンテンツは、適切と思われる場合は改善または削除できます。
最後に、投稿を削除する前に、質の高い被リンクがあるかどうかを確認してください。 バックリンクはあなたのサイトのSEOにとって非常に有益です。 バックリンクを取得するのは難しいので、良いバックリンクを失いたくないでしょう。 したがって、あなたのバックリンクを保持するためにそのような投稿を保持することをお勧めします。
それで、今までに、あなたはあなたのブログをきれいにして、役に立つものだけを残しました。 次のステップは、ブログに新しい投稿を追加することです。 また、これまでブログを持ったことがない場合は、次のセクションでWooCommerceストアにブログを追加する方法を説明します。 さあ行こう!
WooCommerceにブログを追加する手順
WordPressはブログプラットフォームであるため、構造はすでに設定されています。 WordPressサイトのブログページは常に存在し、 URLwww.yourdomain.com /blogからアクセスできます。 ブログがあなたの店のそばにあり、あなたの店を決して妨げないことも注目に値します。 だから、あなたは両方の世界の長所を得ることができます。
これでブログページができました。 ブログに投稿を追加することから始めましょう。
ステップI:WordPressブログに新しい投稿を追加する
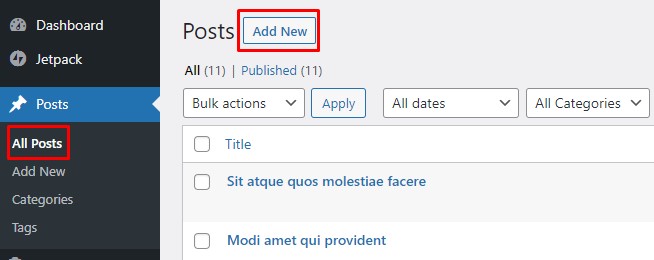
WP管理ダッシュボードに移動し、 [投稿]>[すべての投稿]に移動します。 ここで[新規追加]ボタンをクリックして、新しい投稿の追加を開始します。 または、 WP管理ダッシュボードから[投稿]> [新規追加]に移動して、新しい投稿を作成することもできます。

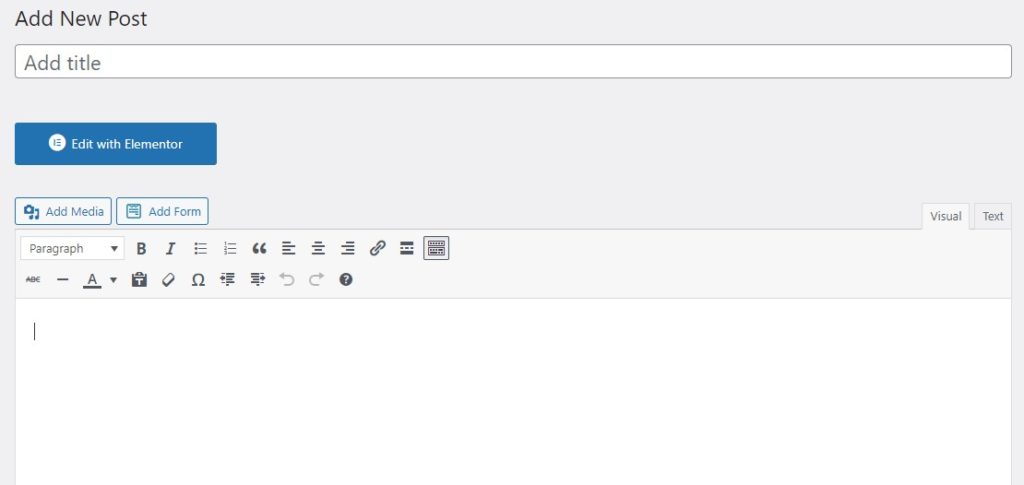
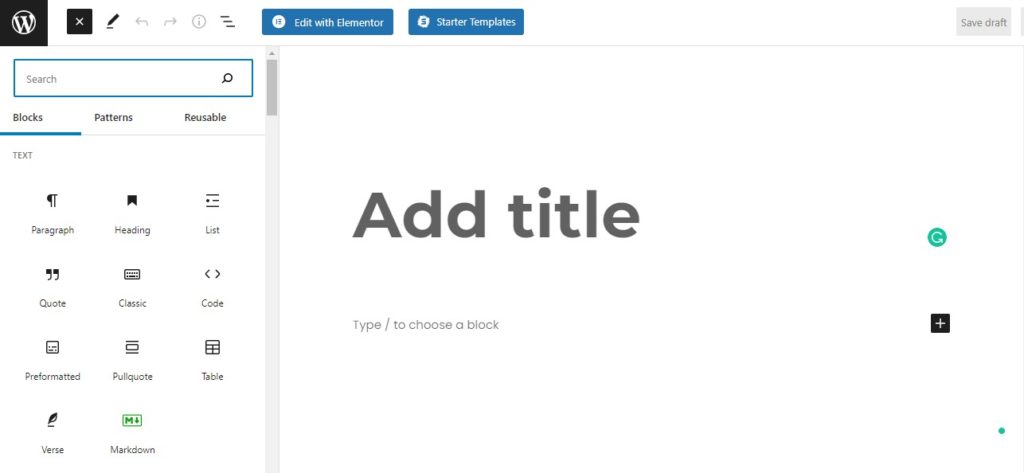
新しい投稿を書くことができる新しいページに移動します。 WordPressのバージョンに応じて、クラシックエディターまたは新しいブロックエディターのいずれかに出くわします。 古いバージョンのWordPressにはClassicEditorが付属しています。 ただし、最新バージョンでは、よりクリーンなブロックエディタに置き換えられています。
クラシックエディタの場合、タイトル用のブロックと投稿コンテンツを追加するための別のブロックがあります。 コンテンツボックス内のツールバーには、ライティングツールとメディアツールが用意されています。 このボックス内に書き込むすべてのものが、ブログ投稿のコンテンツを構成します。 従来のエディタ内で、テキスト、リンク、画像、ビデオ、コード、ショートコードなどを追加できます。


これとは対照的に、新しいブロックエディタはコンテンツを追加するためのクリーンなインターフェイスを提供します。 エディターはブロックベースです。 タイトル、見出し、段落、画像、コードなど、要素ごとにブロックがあります。各ブロック要素を追加するには、ページにそれぞれのブロックを追加する必要があります。 これにより、投稿に追加するコンテンツをより細かく制御できます。

どちらの編集者も、コンテンツが完成したら、[公開]ボタンをクリックして、ブログページに投稿を公開します。
それでおしまい! これが、WordPressブログに新しい投稿を追加する方法です。 次に、ブログページをデフォルトの投稿ページとして設定する必要があります。 それをしましょう。
ステップII:ブログページをデフォルトの投稿ページとして設定する
WordPressは、デフォルトで、ホームページをデフォルトの投稿ページとして設定します。 したがって、追加した投稿はすべてホームページに公開されます。 ホームページではなくブログページに投稿を表示するには、この動作を変更する必要があります。
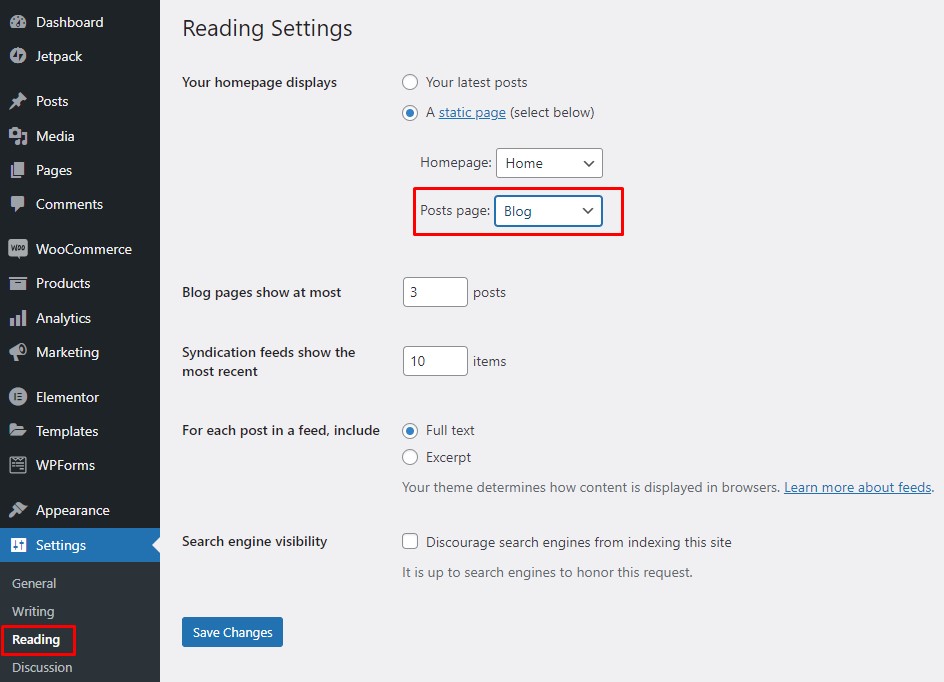
WP管理ダッシュボードに移動し、 [設定]>[読み取り]に移動します。 ここで、ホームページの表示設定を静的ページに設定します。 2つのドロップダウンメニューが表示されます。
次に、ホームページをホームのままにします。 そして、ブログを投稿ページとして設定します。

終わり! これで、ブログページがデフォルトの投稿ページになります。 以前の投稿と新しい投稿はブログページに公開されます。
最後のステップは、ブログページのナビゲーションメニューエントリを追加することです。 したがって、ユーザーはサイトのどのページからでもブログページに移動できます。 それに取り掛かりましょう。
ステップIII:ブログページのメニューエントリを追加する
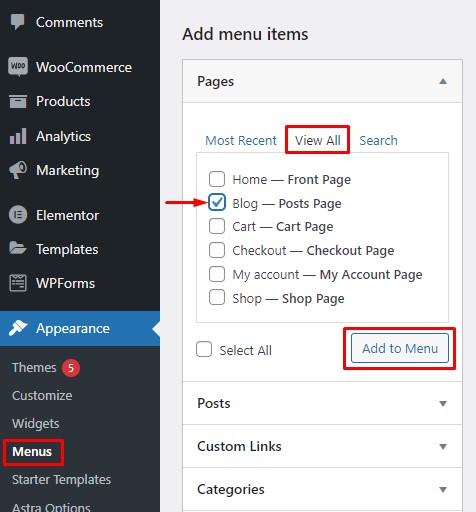
ブログページのメニューエントリを追加するには、 WP管理ダッシュボードに移動し、 [外観]>[メニュー]に移動します。 [メニューの追加]セクション内で、[ページ]サブセクションに移動し、 [すべて表示]をクリックします。 ブログページにチェックマークを付け、[メニューに追加]をクリックしてメニューエントリを追加します。

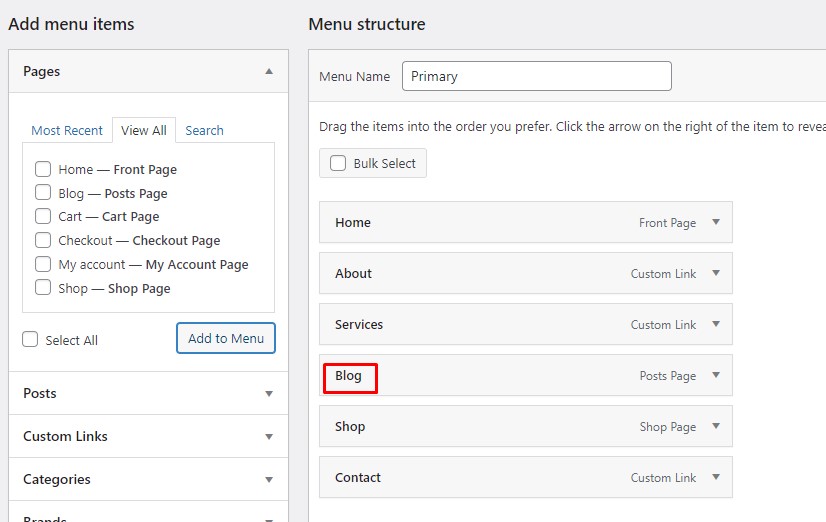
ブログページが右側のメニュー構造セクションに表示されます。 ドラッグして、ブログページのメニューエントリの位置を変更できます。 完了したら、右下の[メニューの保存]ボタンをクリックして変更を保存します。

それでおしまい! ブログページのメニューエントリは、Webサイトのナビゲーションバーに表示されます。
おめでとう! これで、WooCommerceストアにブログが正常に追加されました。 今こそ、ブログを最大限に活用し、ビジネスをより高いレベルに引き上げるときです。
WooCommerceストアと言えば、WooCommerceストアを最大限に活用するための一般的なヒントをいくつか見てみましょう。
ボーナス:WooCommerceストアを最適化するためのヒント
ストアの所有者として、ストアを最適化するためにできることはたくさんあります。 しかし、あなたがする必要があることは店ごとに異なります。 それはあなたの製品、業界、聴衆、サービス、市場動向などに依存します。しかし、注意すべきことの1つは、顧客が注目の的であるということです。 すべての店舗の最適化は、顧客に最高のショッピング体験を提供するという考えを中心に展開しています。
たとえば、WooCommerceストアを最適化するためにできることがいくつかあります。
- あなたの聴衆を決定します。 あなたの聴衆があなたに何を望んでいるか、何を期待しているかを知ることは、何よりも重要です。 オーディエンスが何を求めているかがわかれば、ストアを最適化するために実行できる手順についてのヒントが得られます。
- ユーザーエクスペリエンスがすべてです! したがって、サイトの各部分に簡単にアクセスできることを確認してください。 情報は、適切に構成され、人目を引く、理解しやすい、ユーザーフレンドリーな方法でレイアウトする必要があります。 店舗の美学もここで重要な役割を果たします。 見た目は美しく、ユーザーエクスペリエンスのベストプラクティスに従っているテーマを選択してください。
- 買い物客が買い物体験を向上させるために、購入プロセスを高速化します。 冗長で時間のかかる手順をすべて削除します。 チェックアウトを最適化して、ユーザーエクスペリエンスを向上させ、購入プロセスを迅速化します。 WooCommerceDirectCheckoutやCheckoutManagerfor WooCommerceなどのプラグインを使用して、チェックアウトページをカスタマイズすることもできます。
- ストアのセキュリティを向上させます。 セキュリティは、WooCommerceストアの最適化において最も重要な要素の1つです。 サイバー犯罪の増加に伴い、ユーザーデータのセキュリティはこれまで以上に今日求められています。 オンラインストアには、クレジットカードの詳細などの機密データがあり、すべてのコストで保護する必要があります。
同様に、WooCommerceストアを最適化するためにできることはたくさんあります。 WooCommerceのヒントに関する専用の記事を確認して、ストアを最適化してさらにヒントを入手してください。
結論
全体として、ブログはあなたのビジネスの範囲を広げ、新しい市場への道を開くのに役立つ便利なリソースです。 それはあなたにあなたの聴衆と対話しそして大衆とつながる機会を提供します。 その上、あなたはあなたのビジネスについて書きそしてあなたの製品を強調するためにブログを活用することができます。 要するに、ブログはWooCommerceストアの必需品です。
この記事では、WooCommerceにブログを追加する方法を説明しました。 WordPressはもともとブログプラットフォームであるため、すでにブログを持っている可能性があります。 そこで、まず、既存のブログがあるかどうかを判断しました。 ブログが存在する場合は、それをどうするかについていくつかの提案について話し合いました。
その後、ブログの新しい投稿を作成する方法を確認しました。 また、ブログページをデフォルトの投稿ページとして設定する方法についても説明しました。 最後に、ブログページのナビゲーションメニューエントリを追加して、ユーザーがサイトのどこからでもブログページに簡単にアクセスできるようにしました。
WooCommerceストアにブログを追加しようとしたことがありますか? ブログはWooCommerceストアにどの程度の影響を与えると思いますか? 以下のコメントであなたの経験を教えてください。
その間、ここにあなたのWooCommerceウェブサイトに役立つかもしれないいくつかのより多くの投稿があります:
- WooCommerceで通貨を変更する方法
- WooCommerceカートページをカスタマイズするための最高のプラグイン
- WordPress/WooCommerceに無限スクロールを追加する方法
