Flodesk フォームを WordPress ブログに追加する方法
公開: 2023-07-07Flodesk フォームを WordPress ブログに追加するのは、初心者でも簡単です。 私たちは Flodesk 電子メール マーケティング プラットフォームの大ファンです。 ただし、プロセスが複雑なため、初心者にとってフォームを Web サイトに追加するのは難しいと感じるかもしれないことを私たちは理解しています。 幸いなことに、私たちはこの分野を専門としており、お手伝いさせていただきます。 今日は、Flodesk を WordPress Web サイトにシームレスに統合する方法に関するチュートリアルを提供します。 この例では、Flodesk から WordPress サイトにインライン フォームを埋め込む方法を示します。

目次
Flodesk フォームを WordPress ブログに追加する
ステップ 1: Flodesk でフォームを作成する

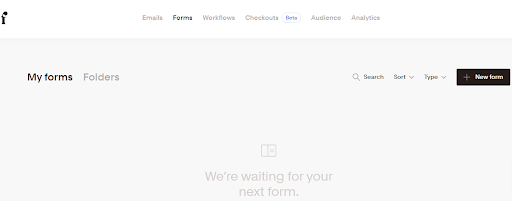
Flodesk でフォームの作成を開始するには、まずダッシュボードにアクセスし、画面上部にある [FORMS] オプションをクリックします。 これにより、目的のフォームを設定するプロセスが開始されます。
ステップ 2: レイアウト スタイルを選択する
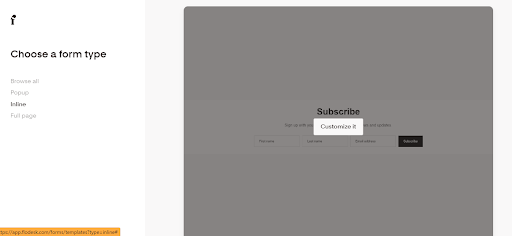
作成にはインライン フォーム スタイルを選択することをお勧めします。 この選択により、ベーシックかつシンプルでありながら、あらゆるデザインをシームレスに補完する、ブランド性の高い外観が得られます。
ステップ 3: 選択したフォームで [カスタマイズ] をクリックします。

インラインフォームのスタイルを選択した後、「カスタマイズ」オプションをクリックします。 続行する前に、新しいセグメントを入力するように求めるプロンプトが表示されます。 通常、このセグメントは新規購読者を表しますが、「私の素晴らしい景品」などの他の基準に基づいて購読者をタグ付けすることもできます。
購読者。」 このセグメンテーションのステップは、マーケティング活動のターゲットをユーザーの特定の興味に向けることができるため、非常に重要です。 たとえば、誰かがあなたの DIY コースに登録した場合、あなたが行ったサービスに関するメールの受信を希望しない可能性があります。
ステップ 4 – フォームのデザイン/カスタマイズ

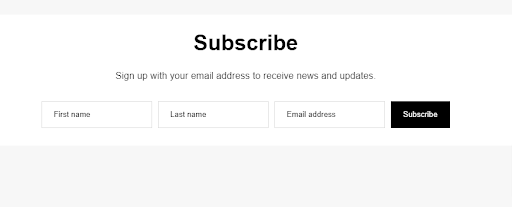
インライン フォームのカスタマイズは簡単なプロセスです。 ページ上のそれぞれの要素をクリックして必要に応じて変更することで、ボタンの色、スタイル、文言を簡単に変更できます。
さらに、右側のパネルにアクセスして、使用するフォントをカスタマイズしたり、そのサイズを調整したりすることもできます。
ステップ 5 – ダブル オプトインかどうかを選択する
フォームを設計したら、サインアップの最終手順を決定します。 サブスクリプションの確認プロセスを実装するかどうかを検討してください。 この措置は、スパム ボットから保護し、あなたの電子メールを本当に必要とする本物の個人がサインアップすることを保証します。 ダブル オプトインを選択すると、購読者は確認メールを受信し、購読する前にクリックする必要があり、最初のウェルカム メールを受信する必要があります (シリーズを設定している場合)。 あるいは、ダブル オプトインを使用しない場合、購読者はサインアップ時にすぐにリストに追加されます。

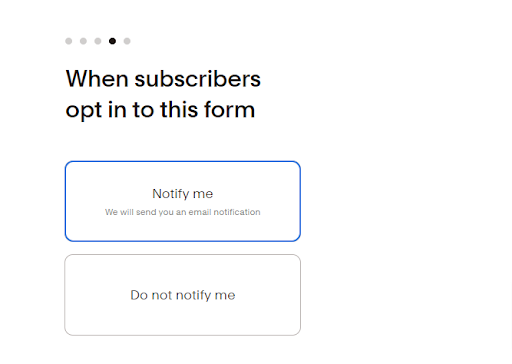
ステップ 6 – 通知が必要ですか?

新しい購読者がサインアップするたびに通知を受け取りたいかどうかを検討してください。 ビジネスが小規模な当初は、新しい購読者が増えるたびに興奮が高まり、幸せな踊りが生まれることがあります。 ただし、ビジネスが成長するにつれて、これらの通知は膨大になり、不要になる場合があります。 最初からそれらを無効にし、代わりに電子メール マーケティング ソフトウェアを利用して新しい購読者を追跡することをお勧めします。 電子メール マーケティング ツールを定期的に利用して、新しいサインアップに関する情報を常に入手してください。
こちらもお読みください:勤勉なブロガーのための最新で効果的な編集のヒント 5 つ
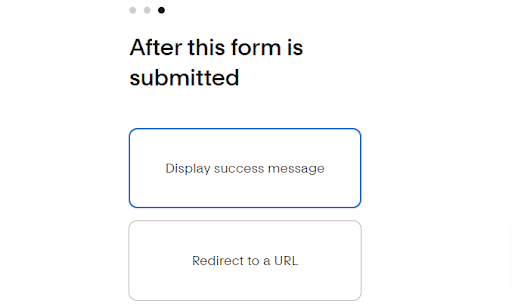
ステップ 7 – 次に何をするかを選択する - WordPress ブログに Flodesk フォームを追加する

ユーザーが購読した後、次のステップを決定する必要があります。 彼らに感謝のメッセージを送りますか、それとも別の URL/ページに誘導しますか?
別の URL にリダイレクトする利点の 1 つは、すぐに満足していただけるダウンロードやビデオを含むカスタマイズされたサンキュー ページを提供できることです。 このアプローチは、景品を提供してサインアップを促した場合に、価値のあるコンテンツで即座に報酬を与えることができるため、特に有益であることがわかります。
したがって、感謝のメッセージを送信するか、パーソナライズされたやりがいのあるエクスペリエンスを提供する指定 URL にリダイレクトするかを検討してください。
こちらもお読みください: WordPress サイトに最適な関連投稿プラグイン
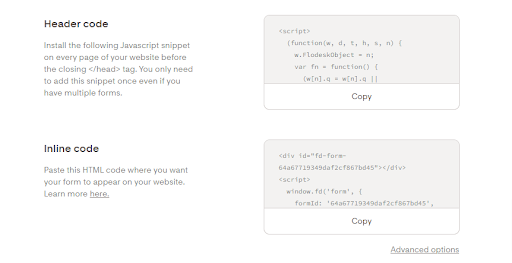
ステップ 8 – 埋め込みコードを取得する - Flodesk フォームを WordPress ブログに追加する

次の 3 つのステップは重要ですが挑戦的であり、多くの人にとって混乱を引き起こすことがよくあります。 Flodesk から埋め込みコードを取得した後、別のブラウザ ウィンドウを開いて Web サイトのログイン ページにアクセスする間、現在のウィンドウを開いたままにすることが重要です。
新しいブラウザ ウィンドウを使用して Web サイトにサインインし、フォームを埋め込む特定のページに移動します。 編集のためにページを開きます。
こちらもお読みください:ウェブサイトのトラフィックを倍増するのに役立つ WordPress プラグイン
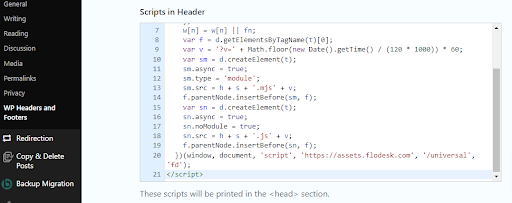
ステップ 9 – Web サイトにヘッダー コードを追加する

フォームを表示するには、次のステップを完了することが重要です。 Flodesk フォームを正常に追加する際によく妨げとなるステップは、プラグインを使用してヘッダー コンテンツを追加することです。これにより、テンプレートの複雑なコードを変更する必要がなくなります。 WPBeginner による信頼できる「ヘッダーとフッターの挿入」プラグインを使用して、定期的に更新することをお勧めします。 プラグインをインストールして有効化し、ダッシュボードの [設定] メニューから設定ページにアクセスし、指定された領域にヘッダー コードを追加して、変更を保存するだけです。
こちらもお読みください:トラフィック増加に役立つ 7 つの WordPress プラグイン
ステップ 10 – ページにインラインフォームを埋め込む
Web サイトに要素を埋め込む場合、特に Gutenberg を使用する場合は、ビジュアル ビルダーを使用するのではなく、テキスト エディターまたはコード エディター内で作業する必要があります。
コードを簡単に変更できるため、このプロセスはクラシック エディターを使用するのが最も簡単ですが、ある程度慣れていれば Gutenberg でも実行できます。
この例では、クラシック エディターまたは WPBakery のテキスト ブロック エディターを使用してこれを行う方法を示します。
- Flodesk が提供する「インライン コード」のコードをコピーします。
- Web サイト上でフォームを表示する適切な場所を見つけます。
- 指定された領域に埋め込みコードを貼り付けます。
- ページを保存、公開、更新して変更を適用します。
- ページをプレビューして、Web サイトのフロントエンドにフォームが正しく表示されていることを確認します。

WordPress ブログへの Flodesk フォームの追加に関する結論
Figma のデザインを WordPress Web サイトに変換するには、体系的なアプローチと技術的スキルが必要です。 このガイドで概説されている手順に従うことで、Figma デザインを機能的でインタラクティブな WordPress サイトの形でうまく実現することができます。 コーディングや WordPress 開発に慣れていない場合は、デザイン目標を効果的かつ効率的に達成できるプロの Web 開発者に支援を求めることをお勧めします。 献身的に細部に注意を払うことで、Figma のデザインを、視聴者を魅了し、喜ばせる素晴らしい WordPress Web サイトに変えることができます。
興味深い読み物:
Eコマースストアのチェックアウトページを最適化する方法
オンライン コースを販売する Web サイト
Woo Sell Services を使用してオンラインでマーケティング サービスを販売するにはどうすればよいですか?
