2024 年に WooCommerce に Ajax Product Search を無料で追加する方法
公開: 2024-03-06テーマに検索バーを追加したいですか? 正しい場所に来ました! 簡単かつ迅速に統合する方法を説明します。
テーマに検索バーを追加すると、ユーザー エクスペリエンスが向上し、訪問者が Web サイト上で探しているコンテンツを見つけやすくなります。
検索バーをすぐに利用できるため、訪問者は特定のトピック、製品、情報を簡単に検索でき、関連コンテンツを見つける時間と労力を節約できます。
この機能強化により、ユーザーの満足度が向上するだけでなく、Web サイト全体の使いやすさと機能性も向上します。
したがって、訪問者により効率的でユーザーフレンドリーなエクスペリエンスを提供したい場合は、検索バーを追加するのが最善の方法です。
この記事では、WooCommerceにAjaxによるAjax商品検索を追加する無料プラグイン「The Advance Product Search Plugin」を紹介します。
目次
AJAX製品検索とは何ですか?
AJAX 製品検索は、ユーザーがページ全体をリロードしなくても製品を検索できる Web サイトの機能です。
非同期 JavaScript and XML (AJAX) テクノロジーを使用して、ユーザーのブラウジング エクスペリエンスを中断することなく、バックグラウンドでサーバーにリクエストを送信し、検索結果を取得します。
これにより、電子商取引 Web サイトでの商品検索がより速く、よりシームレスになります。
なぜ AJAX を使用する必要があるのでしょうか?
Ajax は、より動的でインタラクティブなユーザー エクスペリエンスを作成するために Web 開発でよく使用されます。
これにより、Web サイトはページ全体を更新せずに新しい情報やコンテンツを読み込むことができるため、ユーザーのブラウジング エクスペリエンスがより高速かつシームレスになります。
これにより、ユーザー エンゲージメントが向上し、維持率が向上し、Web サイトに対する全体的なユーザー満足度が向上します。
さらに、Ajax はページ全体ではなくページの特定の部分のみが更新されるため、サーバーの負荷と帯域幅の使用量を削減するのにも役立ちます。
全体として、Ajax は Web サイトの機能と使いやすさを向上させる強力なツールです。
今回は、WooCommerceにAjaxによるAjax商品検索を追加する無料プラグイン「The Advance Product Search Plugin」を紹介します。
始めましょう!
プラグインのインストール(無料版)
Advance Product Search プラグインは、製品、ページ、投稿を検索するための超高速 Ajax ライブ検索です。
ステップ 1: 「Th Advance Product Search」プラグインをインストールします。

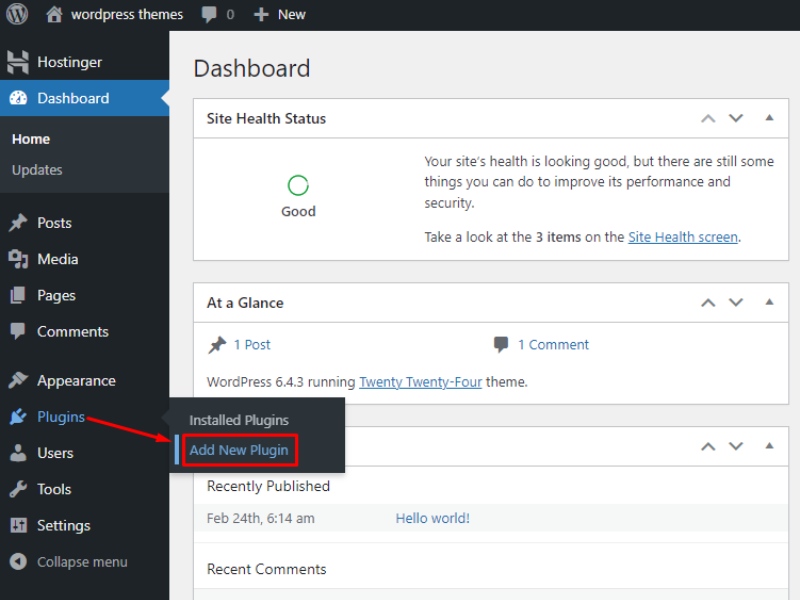
WordPress サイトに「The Advance Product Search」プラグインをインストールするには、「 WP Admin Plugins 」に移動し、「 Add New 」をクリックします。 プラグインを検索し、「今すぐインストール」をクリックし、有効化して機能の使用を開始します。
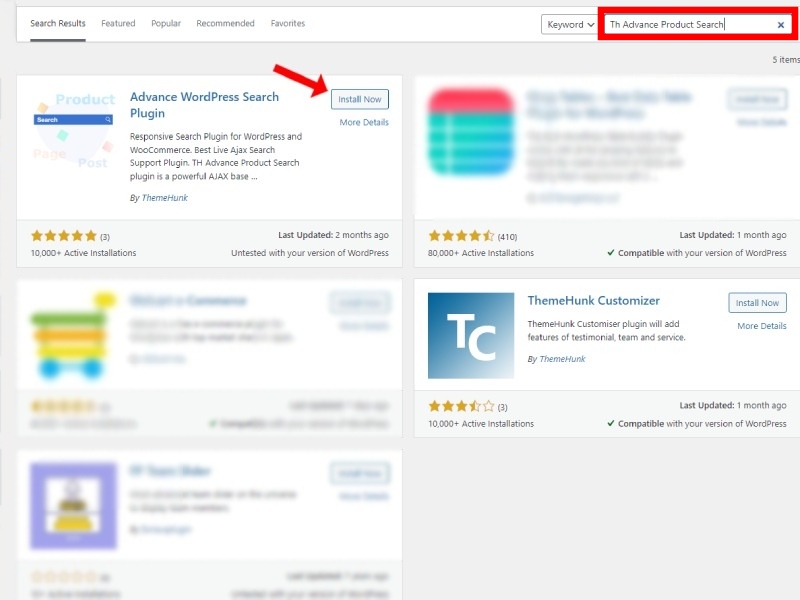
ステップ 2:検索ボックスのプラグイン名に「Th Advance Product Search」と入力し、 「今すぐインストール」をクリックします。

プラグイン検索ボックスで「The Advance Product Search」を検索し、「今すぐインストール」をクリックして WordPress サイトに追加します。
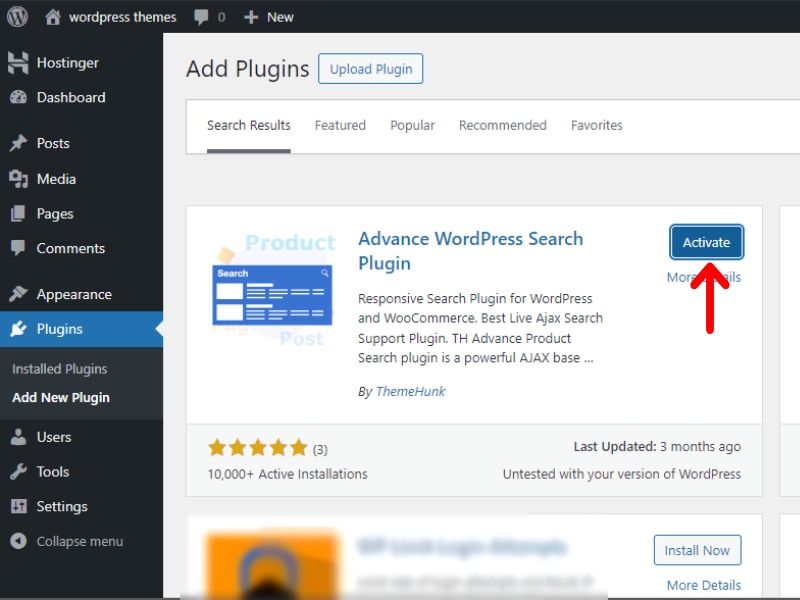
ステップ 3:プラグインを有効化します。

インストール後、「有効化」をクリックして、WordPress Web サイトでプラグインの機能を有効にします。
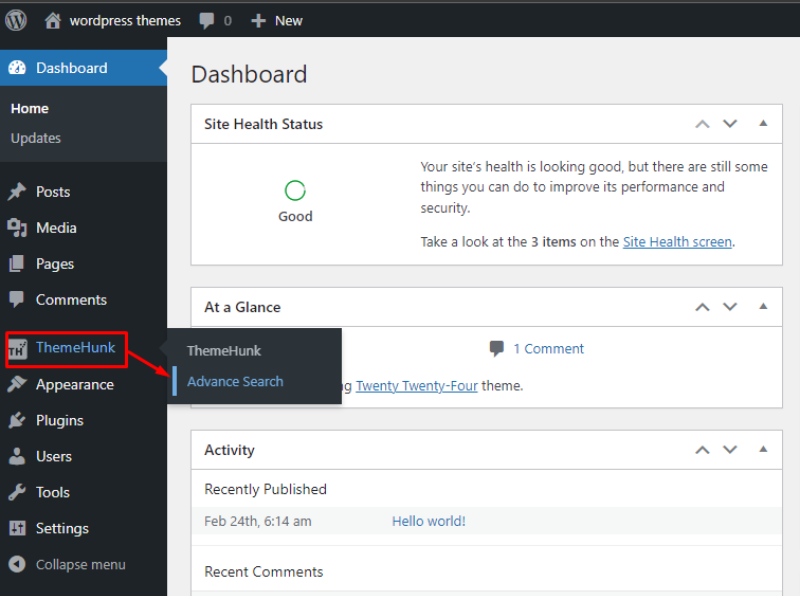
ステップ 4: 「詳細検索」に移動してクリックします。

「The Advance Product Search」プラグインを有効にすると、ダッシュボードの左側に「Themehunk」タブが表示されます。
ステップ 5: 「高度な製品検索」設定にアクセスします。

詳細な製品検索設定にアクセスするには、「詳細検索」オプションを選択します。 これにより、製品の検索条件をカスタマイズおよび絞り込むことができます。 この機能を使用すると、特定の製品をより効率的に検索できます。
これで、「Th Advance Product Search Plugin」が正常に追加されました。
高度な製品検索を追加する方法。
次に、簡単な方法で検索バーをテーマに統合して追加する方法を説明します。
- 「ショートコード」を使用して検索バーを追加します。
- 「ブロック」を使用して検索バーを追加します。
- 「ウィジェット」を利用して検索バーを追加します。
- 「PHP」を使用して検索バーを追加します。
- 検索バーを「メニュー」として表示します。 。
(下にスクロールすると、ショートコード、ウィジェット、Php を使用して検索バーを追加する方法が表示されます。)
次のような検索バーの設定を追加することもできます。
- 音声検索、
- ローダ、
- オートコンプリート設定、
- 製品内の検索範囲、
- 製品のハイライト、
ウェブサイトに表示したい素晴らしい設定については、「プロにアップグレード」して「TH Advance Search Pro」を入手できます。
WooCommerce に Ajax Product Search を無料で追加する方法
1. 「ショートコード」を使用する。
ステップ 1.高度な製品検索設定にアクセスします。
ダッシュボードに移動すると、右側に「Themehunk」タブが表示されます。 「高度な検索」を選択して、高度な製品検索設定にアクセスします。



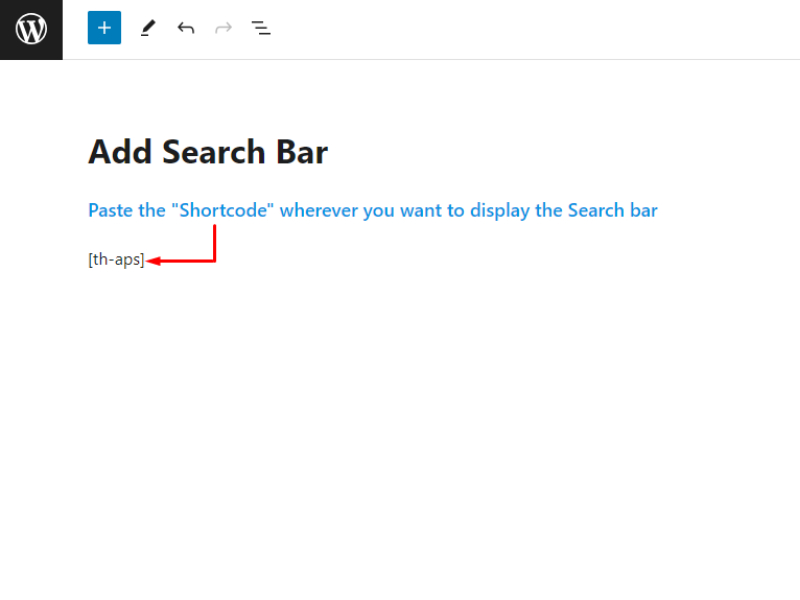
ステップ 2. 「ショートコード」を選択してコピーします。
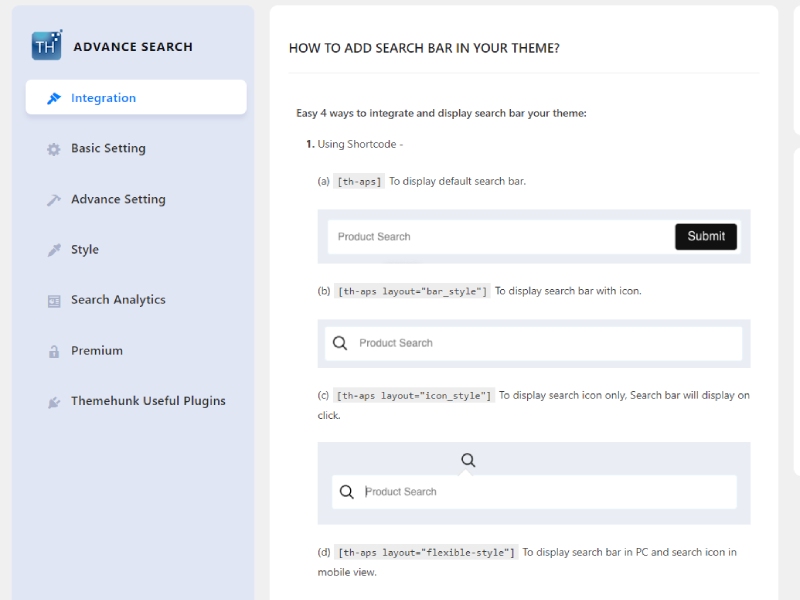
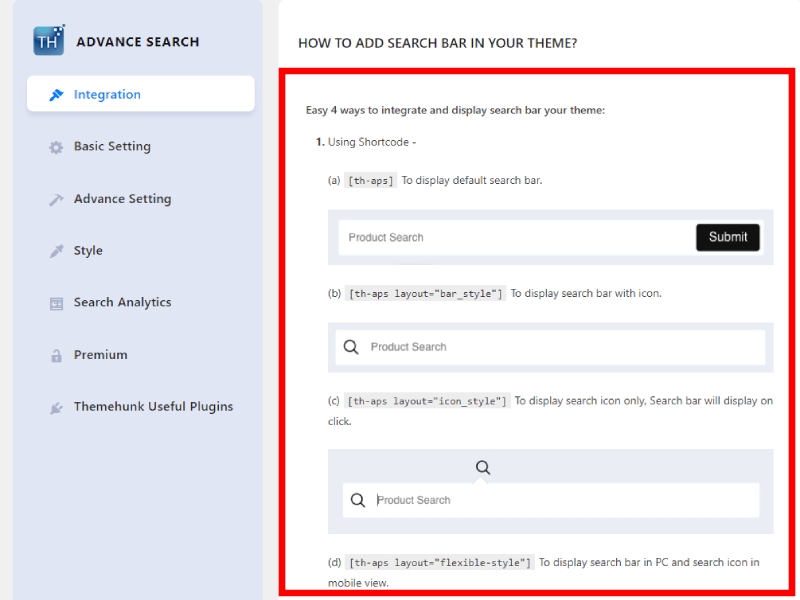
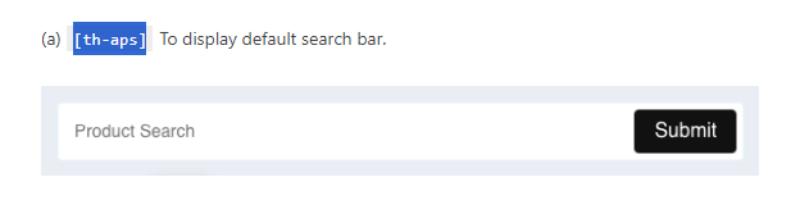
「統合」の下に「ショートコード」が表示されます。 検索バーのスタイルを選択し、好みの検索バーのショートコードをコピーしてサイトエディターに貼り付けるだけです。

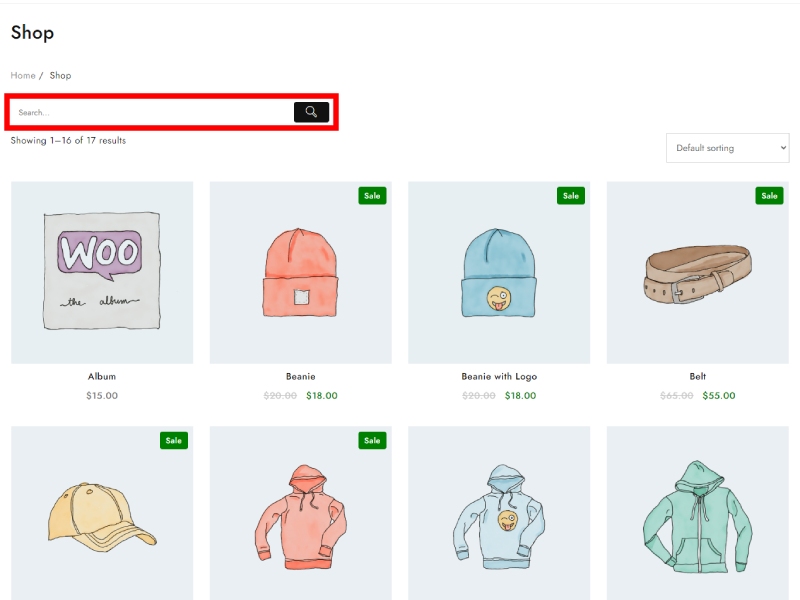
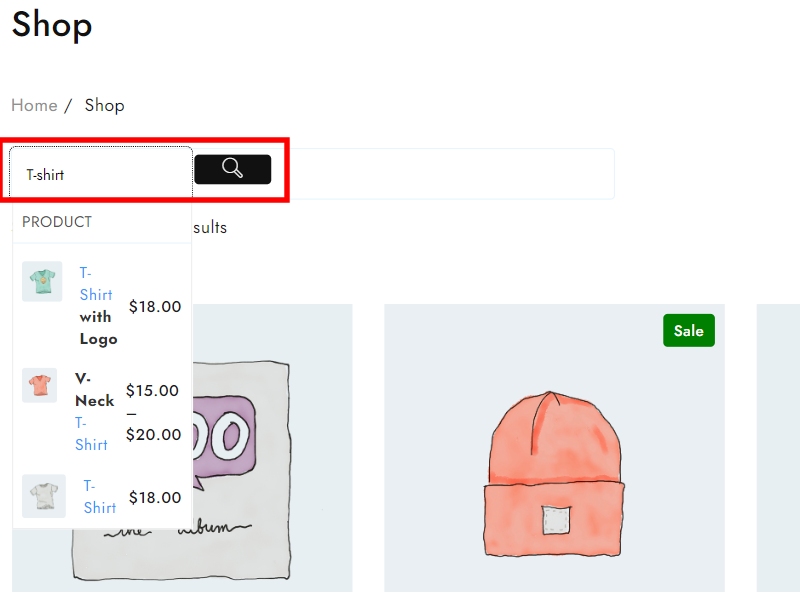
Advanced Product Search バーが正常に追加され、表示されるようになりました。

2. 「ブロック」を使用する。
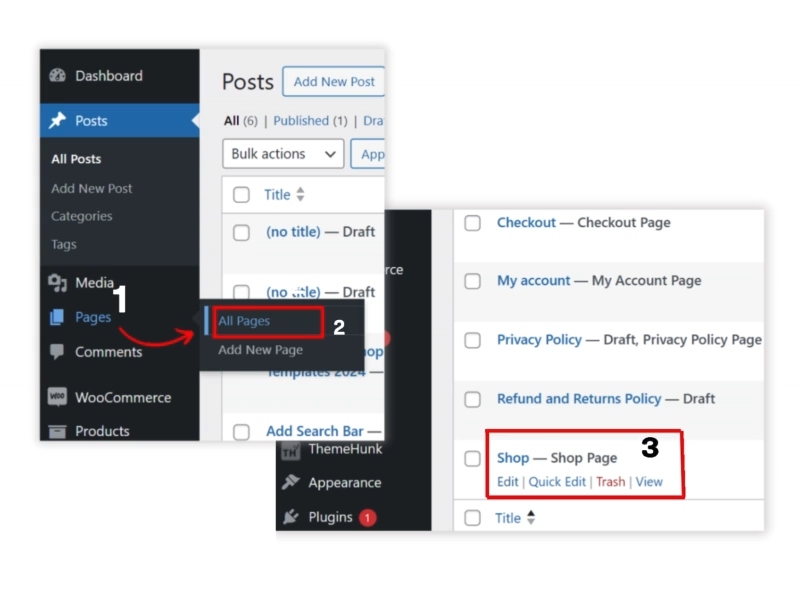
ステップ 1. まず、ダッシュボードにアクセスします。
ダッシュボードの「ページ」セクションに移動し、「ショップページ」をクリックします。

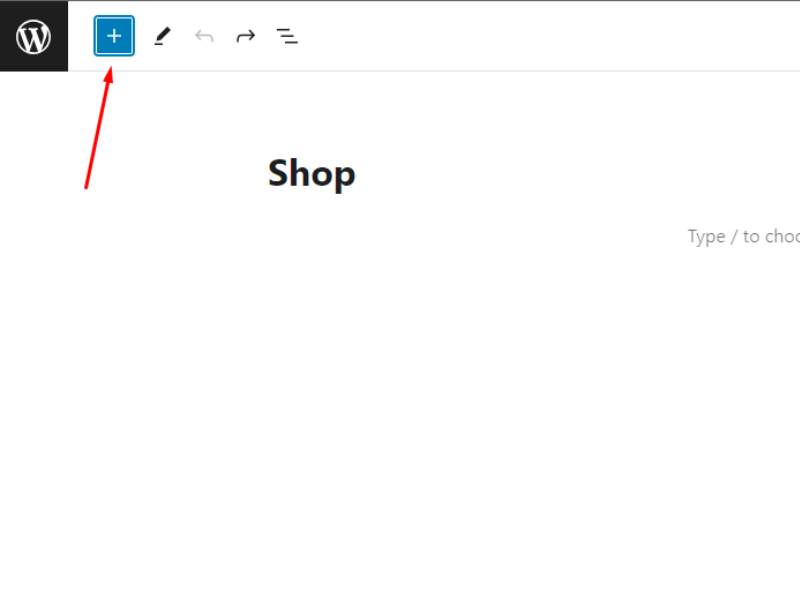
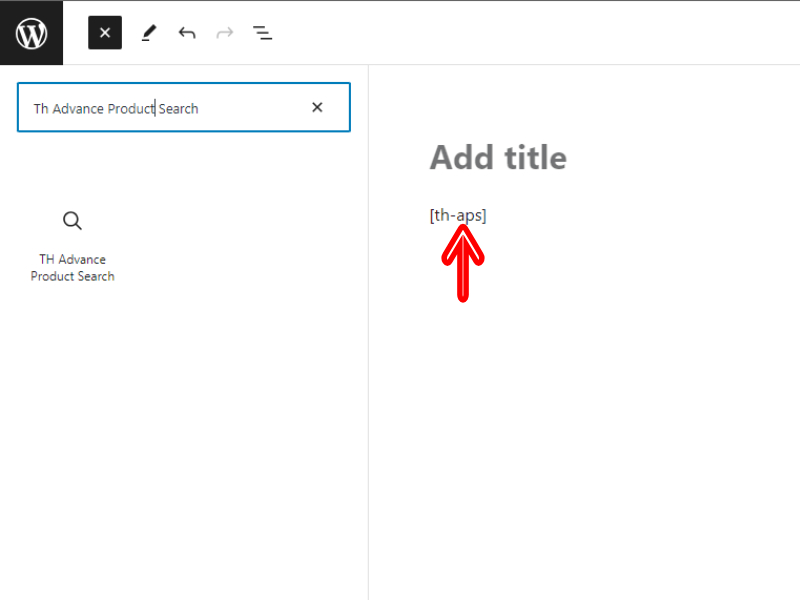
ステップ2. [+]アイコンをクリックします。

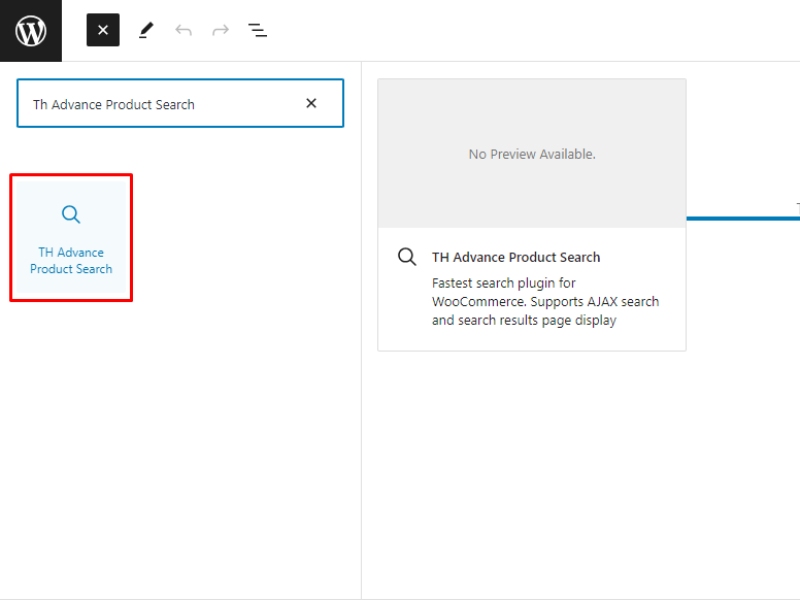
ステップ 3. 「Th Advance Product Search」ブロックを検索してクリックします。

「ブロック」ボタンをクリックすると、ショートコードが自動的に貼り付けられます。

ステップ 4.次に、「更新」をクリックしてプレビュー サイトに移動します。

検索バーがページに正常に追加されたことがわかります。
3. 「ウィジェット」を使用する。
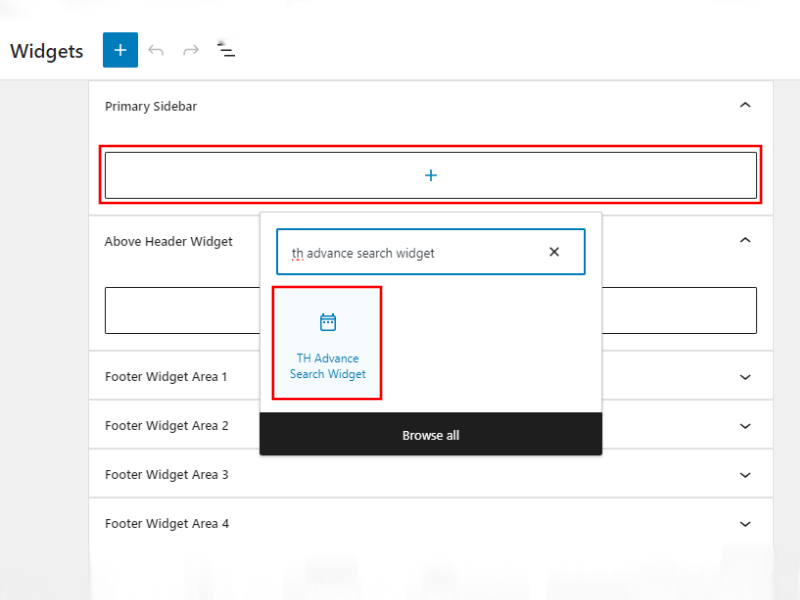
ステップ1. 「TH高度検索ウィジェット」を追加します。
- 「TH アドバンス検索ウィジェット」を見つけるには、[外観] > [ウィジェット] に移動してください。
- プライマリ サイドバーに移動し、「高度な検索ウィジェット」を検索して選択します。

ステップ 2. 「高度な検索ウィジェット」を追加した後、「更新」をクリックします。
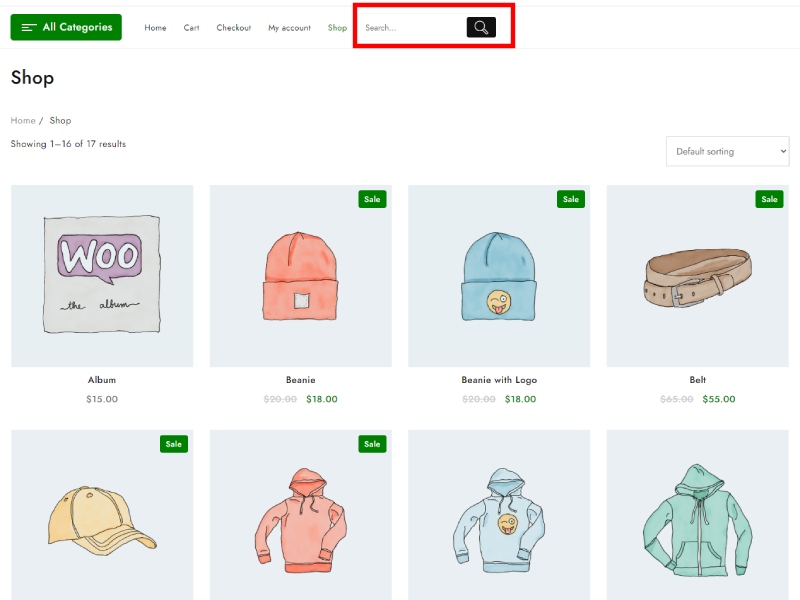
ステップ 3. [サイトにアクセスしてプレビュー] を探します。

「ウィジェット」検索バーを使用すると、正常に追加されたことがわかります。
4.検索バーを「メニュー」として表示します。
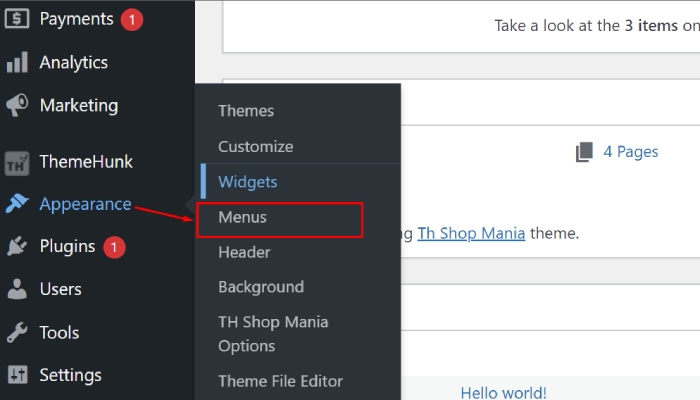
ステップ 1. [外観] > [メニュー] に移動します。

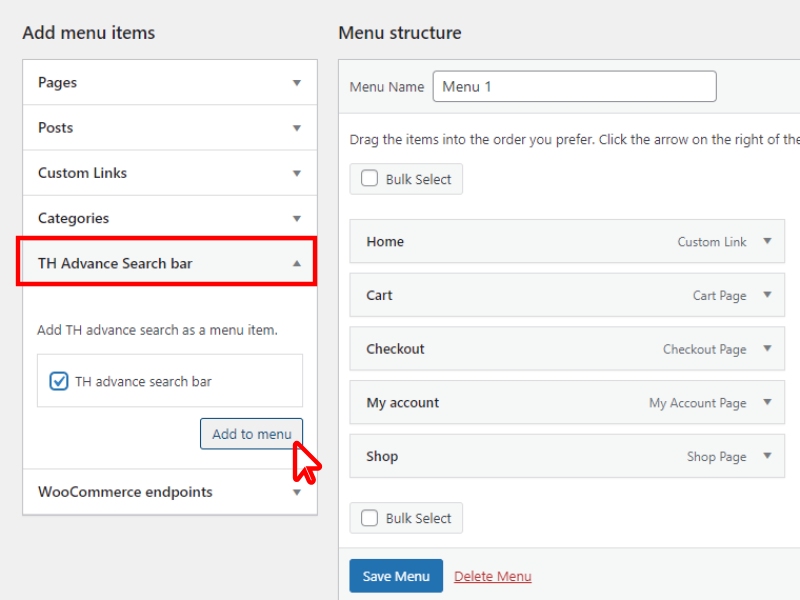
ステップ2. 「THアドバンス検索バー」にチェックを入れ、「メニューに追加」ボタンをクリックします。

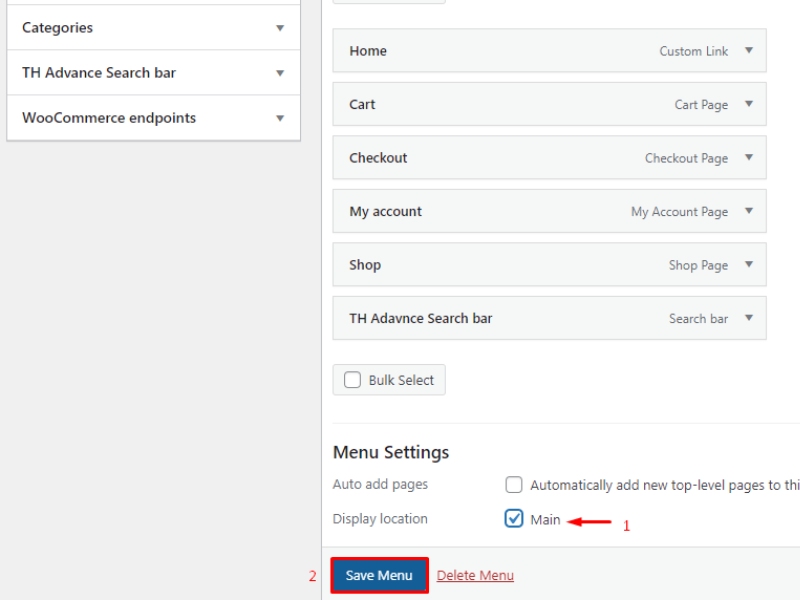
ステップ 3.メニュー設定を探します。 表示場所のメインにチェック(✓)を入れます。
- メニュー設定を探します。 表示場所のメインにチェックマーク(✓)を付けます。
- 「メニューを保存」をクリックします

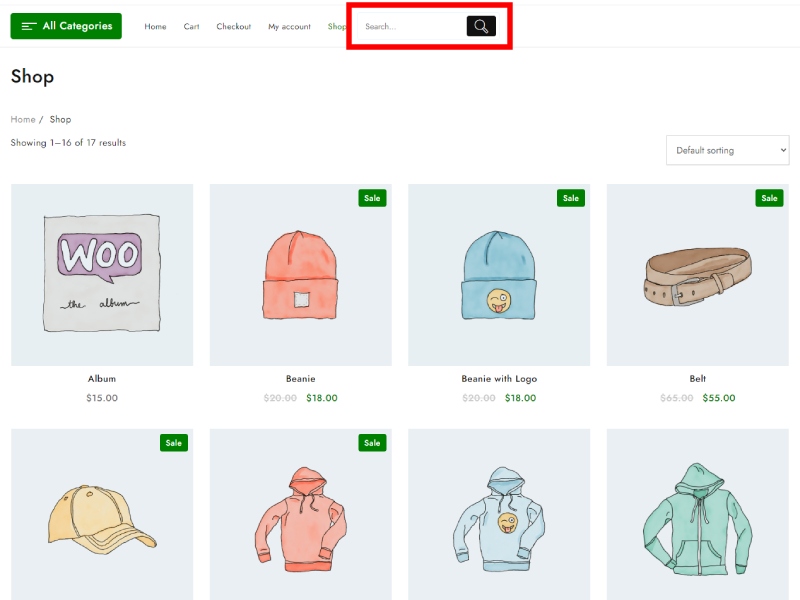
以下では、検索バーがメニューに正常に追加されたことがわかります。

よくある質問
Q: WooCommerce の Ajax 製品検索とは何ですか?
回答 - WooCommerce の Ajax 製品検索は、ユーザーがページをリロードせずに WooCommerce Web サイト上の製品を検索できるようにする機能です。 顧客にシームレスでインタラクティブな検索エクスペリエンスを提供します。
Q: プラグインをインストールした後、WooCommerce Web サイトで Ajax Product Search を設定するにはどうすればよいですか?
回答 - 設定プロセスは、選択したプラグインによって異なる場合があります。 通常、検索動作、スタイル、および Ajax Product Search に関連するその他のオプションをカスタマイズするには、WordPress ダッシュボードのプラグイン設定にアクセスする必要があります。
Web サイトでこの機能をセットアップおよび構成する方法の詳細については、プラグインのドキュメントまたはサポート リソースを参照してください。
Q: 2024 年に Ajax Product Search を WooCommerce に無料で追加するための推奨プラグインはありますか?
回答 - WooCommerce に Ajax Product Search 機能を提供する人気のあるプラグインには、WooCommerce Product Search、Th Advance Product Search、YITH WooCommerce Ajax Product Filter などがあります。 これらのプラグインには、基本機能を備えた無料バージョンが用意されている場合や、機能をテストするための無料試用期間が提供され、その他の設定や機能についてはプロ バージョンが提供されている場合があります。
結論
Ajax Product Search を WooCommerce Web サイトに無料で追加すると、顧客の検索エクスペリエンスを向上させる便利な方法です。
オンラインで入手可能なプラグインまたはコード スニペットを利用することで、追加コストを発生させることなくこの機能を実装できます。
WooCommerce Product Search、Th Advance Product Search、YITH WooCommerce などの人気のあるプラグインを調べて、要件を満たす適切なソリューションを見つけることをお勧めします。
技術的な知識は構成プロセスに役立つ場合もありますが、多くのプラグインはセットアップを容易にするユーザーフレンドリーなインターフェイスを提供しています。
提供されたガイドラインに従い、必要に応じてサポートを求めることで、Ajax Product Search を WooCommerce Web サイトに適切に統合して、使いやすさと顧客満足度を向上させることができます。
続きを見る-
- WordPress 2024 向け 8 個以上のベスト WooCommerce フローティング カート プラグイン (比較)
- WooCommerceでプロダクトIDを取得する方法(3つの方法)
- WordPress メニューにホームボタンを追加する方法 2024
