WordPressにアニメーションを追加する方法(サイトの速度を落とさずに)
公開: 2022-03-18あなたはあなたのウェブサイトの訪問者を引き付け続ける方法を考えていますか? この記事では、サイトの速度を落とさずにWordPressにアニメーションを追加する方法を学びます。
画像や動画は視覚的に心地よいページを実現するのに役立ちますが、見落としている可能性のある別の種類のメディアがあります。それはアニメーションです。 インタラクティブな要素を追加することは、サイトをより面白くするための強力な方法です。
まず、サイトにアニメーションを追加する利点を説明し、 LottieFilesがどのように役立つかについて説明します。 始めましょう!
Webサイトにアニメーションを追加する利点
WordPressサイトをデザインするときは、Webページを美しく魅力的なものにするための効果的な方法を見つけることが不可欠です。 サイトを競合他社から際立たせるために、画像、ビデオ、アニメーションなどの複数の形式のメディアを組み込むことをお勧めします。
Webサイトにアニメーションを追加すると、多くの利点があります。
まず、ページにモーションを実装すると、意図的に強調しようとしている要素にユーザーの注意を引くことで、商品やサービスを紹介するのに役立ちます。
アニメーションは、ブランドの認知にもプラスの影響を与える可能性があります。 彼らは、あなたが最新のデザイントレンドに精通している現代の会社であることを示しています。 順番に、これはあなたがより専門的で、信頼でき、そして信頼できるように見えるようにすることができます。
ウェブサイトにアニメーションを追加するもう1つの利点は、デザインに命を吹き込むことができることです。 ページ上の動きは斬新でエキサイティングに見えることがあります。 このように訪問者の興味をかき立てることで、アニメーションは定着率を高め、コンバージョンを増やすことができます。
また、次のようなさまざまな方法でWebサイトにアニメーションを使用できます。
- ホバー効果(ボタン、リンクなど)
- ページ遷移
- 装飾的な要素
- ダイナミックな背景
- スクロール効果
- ポップアップ
ただし、他のサイト所有者と同様に、Webページの読み込みに時間がかかることを恐れているため、Webサイトにアニメーションを追加することをためらう場合があります。 読み込み時間が遅いと、ユーザーエクスペリエンス(UX)が損なわれ、バウンス率が高くなる可能性があります。 良いニュースは、これを回避する簡単な方法があるということです。
BeaverBuilder用のLottieFilesの紹介
LottieFilesは、Webサイトで使用するために、無料でスケーラブルで軽量なアニメーションにアクセスできるプラットフォームです。

Lottieは、高品質でインタラクティブな要素を提供するオープンソースのアニメーションファイル形式です。 LottieFilesは、アニメーションの作成、編集、テスト、および表示に必要なすべてのツールだけでなく、選択可能なアニメーションの広範なライブラリを提供します。
LottieFilesアニメーションのもう1つの利点は、他のWordPressツールと統合できることです。 たとえば、 Beaver Builderを使用すると、数回クリックするだけで簡単にWebサイトに埋め込むことができます。
サイトの速度を落とさずにWordPressにアニメーションを追加する方法(6ステップ)
それでは、BeaverBuilderを使用して6つのステップでWordPressにアニメーションを追加する方法を見てみましょう。 次のチュートリアルでは、WebサイトにBeaver Builderがすでにインストールされ、アクティブ化されていることを前提としています。
ステップ1:LottieFilesアカウントにサインアップして、アニメーションを選択します
Lottieアニメーションを使用するには、最初にアカウントを作成する必要があります。 これを行うには、Webサイトにアクセスし、[サインアップ]をクリックします。
Facebook、Google、または単に電子メールを使用してアカウントを作成できます。 メールアドレスでサインアップする場合は、受信トレイに送信されるリンクを介してアカウントを確認する必要があります。
アカウントを設定したら、LottieFiles Webサイトを探索して、基準に一致するアニメーションを見つけることができます。 たとえば、さまざまなカテゴリを参照したり、検索機能を使用して特定のものを検索したりできます。
連絡先ページに追加するアニメーションを探しているとしましょう。 テキストアニメーションまたは特定の画像のいずれかを検索することから始めることができます。
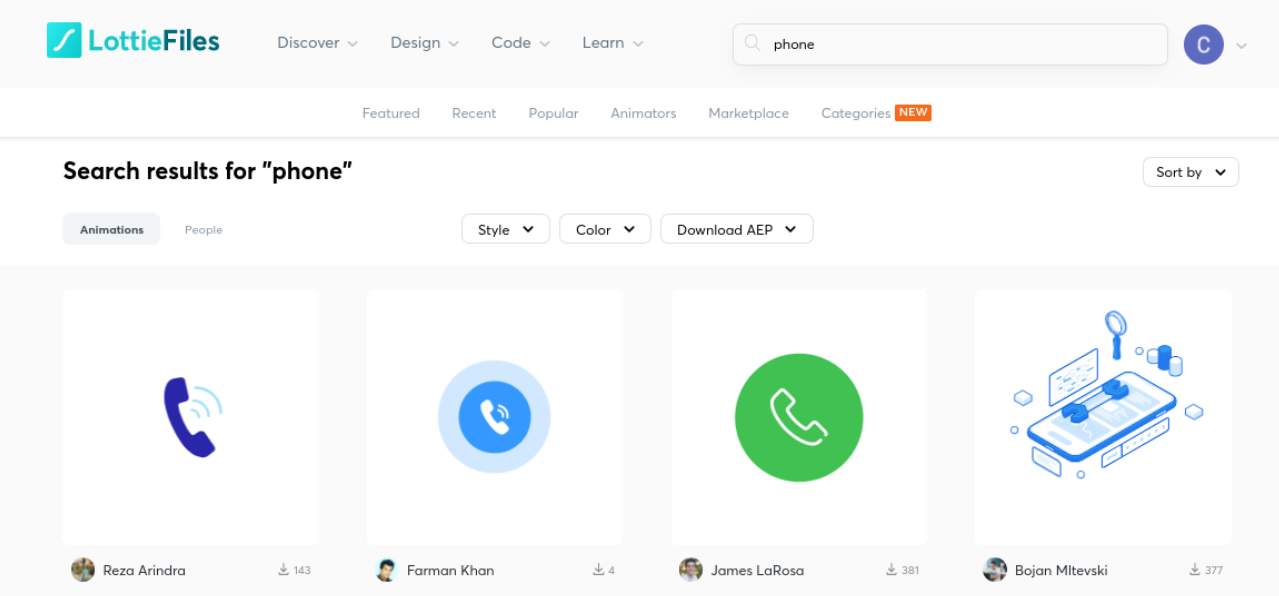
この例では、「電話」を検索してみましょう。

スタイルと色で検索をフィルタリングすることもできます。 次に、気に入ったアニメーションを見つけたら、それをクリックして詳細を確認できます。

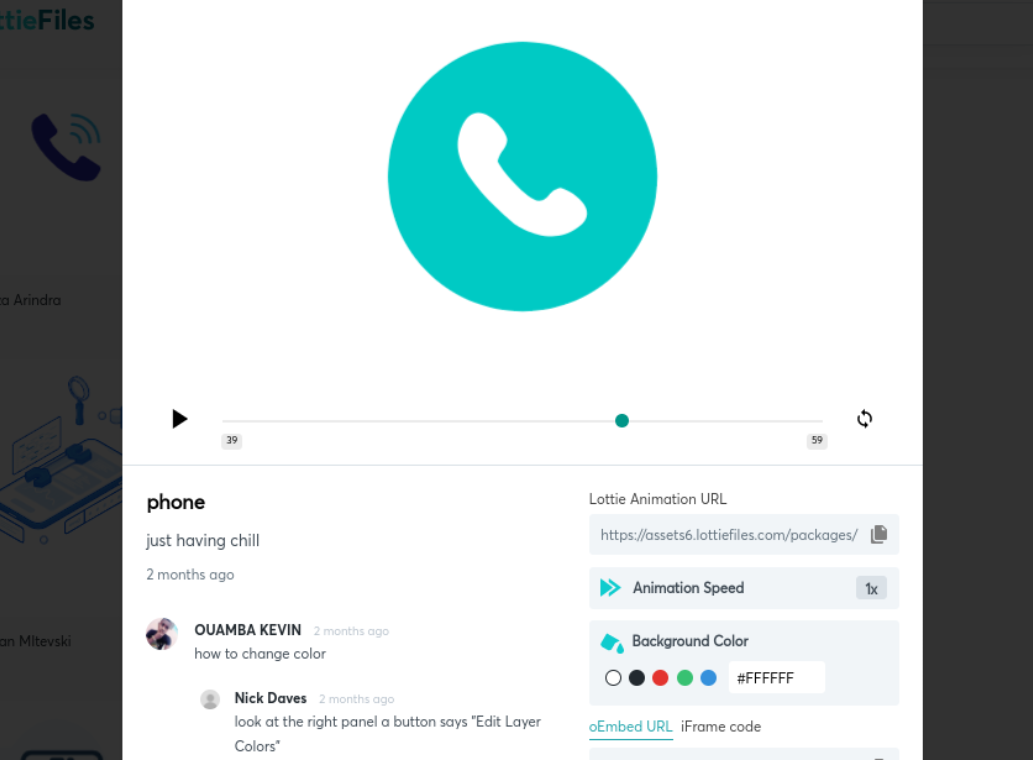
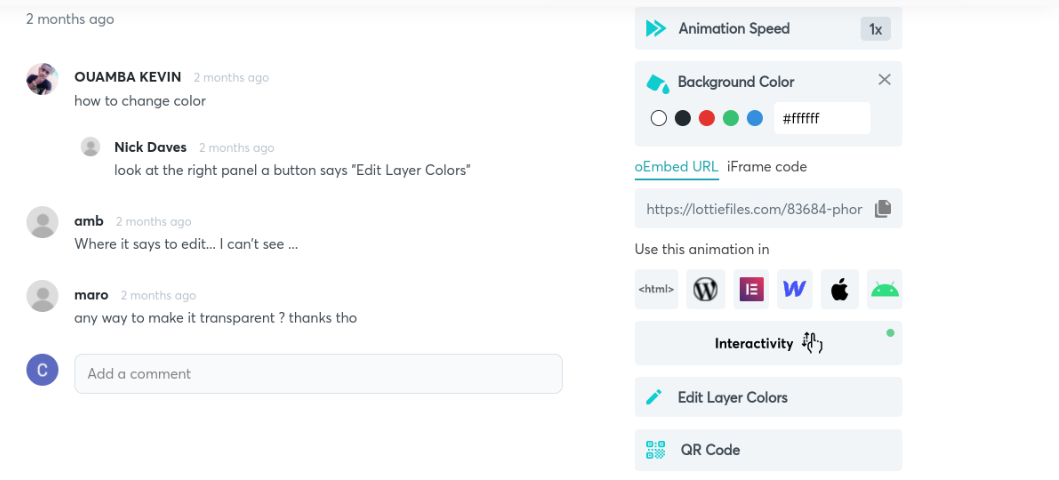
Webサイトに表示されるアニメーションをプレビューできます。 プレビューの下には、多くのカスタマイズとスタイリングのオプションがあります。

アニメーションの速度、背景色、レイヤーの色を変更できます。 さらに、より高度なカスタマイズについては、インタラクティブ機能をクリックすると、アニメーション効果を変更するための新しいエディターが開きます。
ステップ2:Lottie forBeaverBuilderプラグインをインストールします
次のステップは、WordPressサイトにLottie forBeaverBuilderプラグインをダウンロードしてインストールすることです。

[今すぐ無料でダウンロード]をクリックすると、メールアドレスを入力できます。 これは、プラグインのダウンロードリンクを受け取る場所です。

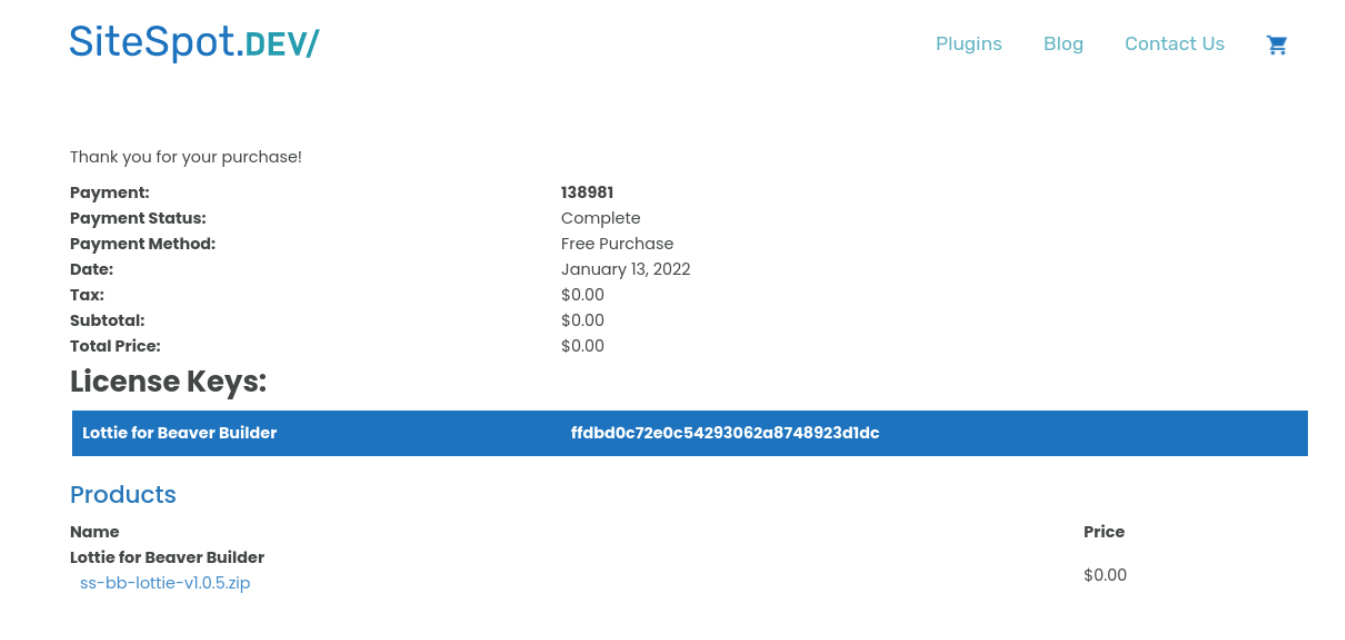
メールに移動してダウンロードリンクをクリックすると、購入確認ページにリダイレクトされます。 ここで、ライセンスを表示し、プラグインの.zipファイルをダウンロードできます。


次に、WordPressダッシュボードに移動し、 [プラグイン]>[新規追加]>[プラグインのアップロード]>[ファイルの選択]に移動します。 次に、ダウンロードしたばかりのファイルをアップロードできます。
アップロードしたら、[今すぐインストール]、[プラグインのアクティブ化]の順にクリックします。 これで、WordPressの投稿またはページに移動して、アニメーションを追加できます。
ステップ3:Beaver Builder Editorを起動し、Lottieモジュールを追加します
アニメーションを追加するWordPressページまたは投稿を開いたら、[ビーバービルダーの起動]をクリックします。 これにより、ビーバービルダーのエディターインターフェイスが開きます。
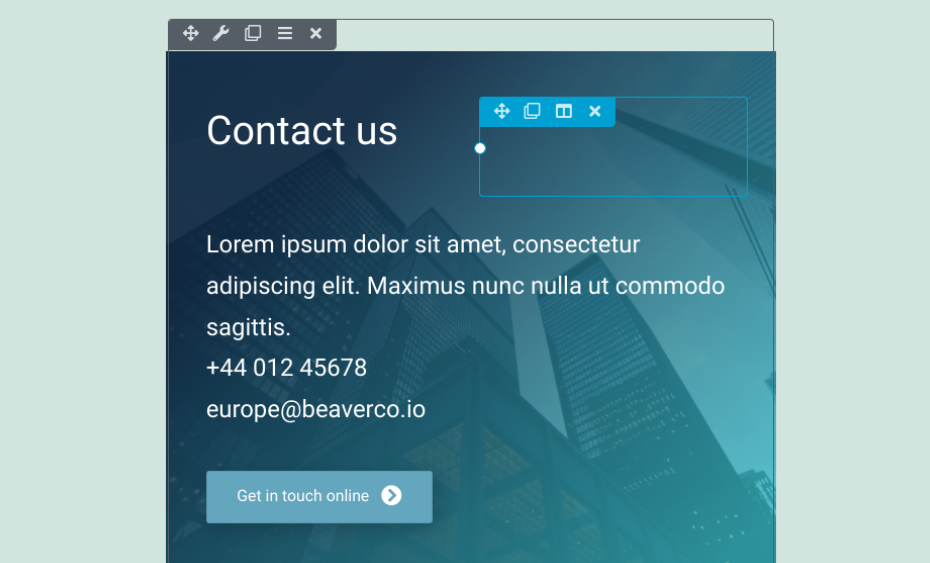
この例では、お問い合わせページを編集し、お問い合わせヘッダーの横に電話のアニメーションを挿入します。

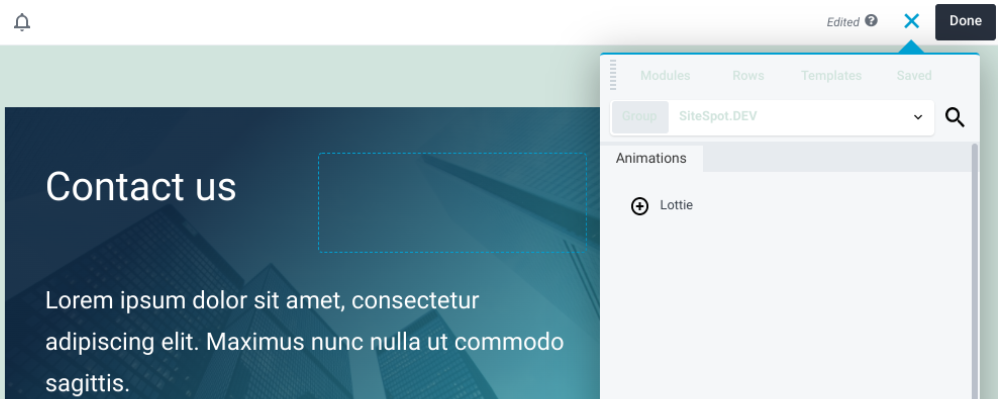
アニメーションを挿入する領域をクリックします。 次に、右上隅にあるプラス( + )アイコンを選択し、[モジュール]に移動します。
[標準モジュール]ドロップダウンメニューに移動し、[ SiteSpot.Dev ]をクリックします。 これで、 Lottieモジュールが表示されます。

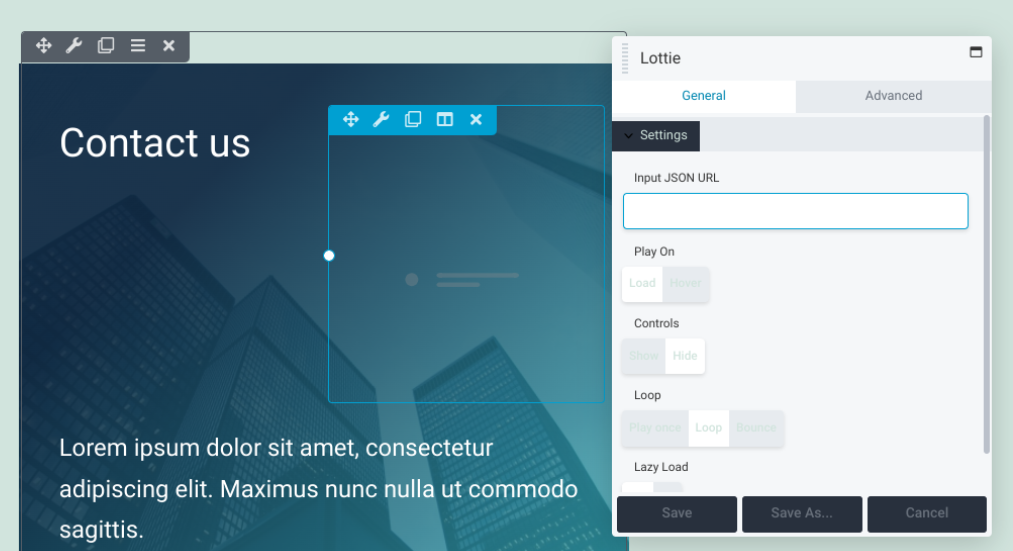
Lottieモジュールを選択し、ページ上の任意の場所にドラッグアンドドロップします。
ステップ4:ロッティアニメーションのURLをコピーして貼り付ける
Lottieモジュールを希望の場所に配置すると、設定パネルが表示されます。

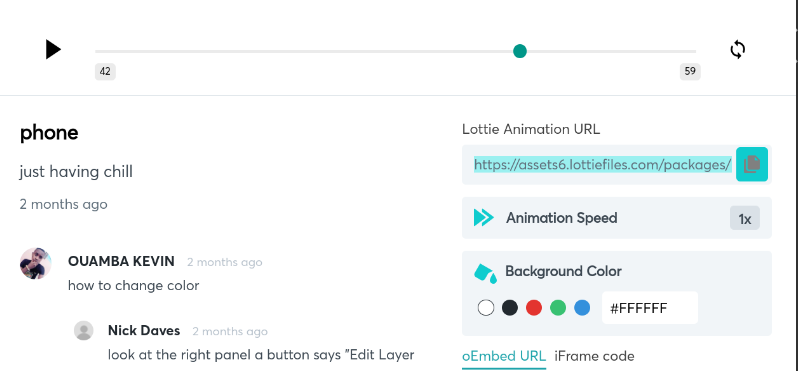
この時点で、LottieFilesブラウザタブに戻ることができます。 選択したアニメーションプレビュー(この場合は電話)の下で、LottieアニメーションのURLをコピーします。

手動でコピーするか、URLの右側にあるアイコンをクリックして自動的にコピーすることができます。 次に、BeaverBuilderエディターに戻ります。
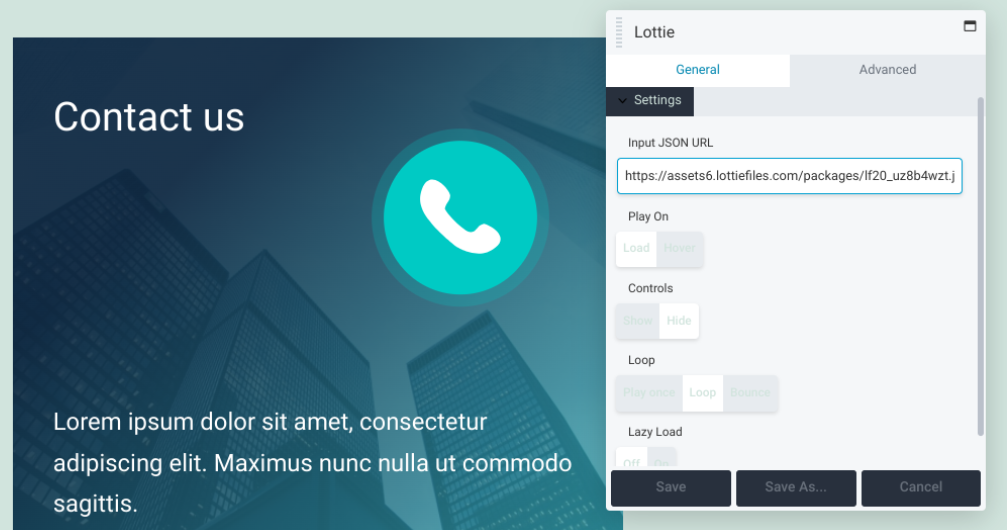
設定パネルの[入力JSONURL ]フィールドにURLを貼り付けます。 これで、配置した場所でアニメーションが再生されるのがわかります。
ステップ5:アニメーションのカスタマイズとスタイル設定
アニメーションを追加したら、そのスタイルを好みに合わせて変更できます。 これを行うにはさまざまな方法があります。

これらのカスタマイズオプションのそれぞれが何をすることができるかを見てみましょう:
- PlayOn 。 この設定では、ページが読み込まれたときにアニメーションの再生を開始するか、訪問者がアニメーションにカーソルを合わせたときにのみアニメーションの再生を開始するかを選択できます。 デフォルトでは、 Loadに設定されています。
- コントロール。 このオプションを使用すると、コントロールオプションを表示または非表示にすることができます。 ほとんどのアニメーションでは、それらを非表示にすることをお勧めします。 これにより、見た目がすっきりします。
- ループ。 アニメーションを1回再生するか、ループで再生するか、バウンスするかを決定できます。 後者のオプションでは、プレイの合間に1回バウンスします。
- 遅延読み込み。 この機能をオンにすると、訪問者がページのその部分に到達したときにのみアニメーションが再生されます。 これにより、読み込み時間が長くなります。
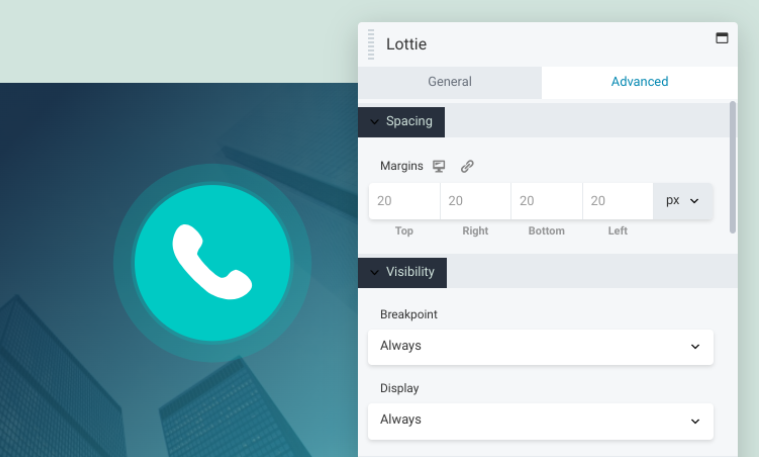
これらのオプションの構成が完了したら、必ず[保存]ボタンを選択してください。 次に、[詳細設定]タブに移動して、追加の設定を見つけることができます。

このタブの下に、次のセクションがあります。
- 間隔:これらのコントロールを使用すると、アニメーションの周囲の余白を変更できます。
- 可視性:この設定を使用して、ブレークポイントと表示のオプションを変更できます。
- アニメーション:ここで、アニメーションの遅延と継続時間(秒単位)を調整できます。
- HTML要素:このオプション設定では、HTML5コンテンツセクション要素を選択してアクセシビリティを向上させることができます。
- エクスポート/インポート:このオプションを使用すると、設定をコピーしたり、特定のスタイルをインポートしたりできます。
最後に、ドラッグアンドドロップビルダーを使用して、アニメーションのサイズを調整できます。 繰り返しますが、完了したら、変更を保存することを忘れないでください。
ステップ6:変更を保存して公開する
アニメーションをカスタマイズした後、残っているのは変更を保存して公開することだけです。 ページ全体を公開する準備ができたら、Beaver Builderエディターの右上隅にある[完了]ボタンをクリックしてから、[公開]をクリックします。
![BeaverBuilderの[ドラフトの保存]ボタンと[公開]ボタン。](/uploads/article/34736/Ximi2soIFfMfetT9.png)
ページを公開する準備がまだできていない場合は、[下書きを保存]を選択して後で戻ることができます。 公開したら、サイトのフロントエンドでプレビューして、すべてが正常に表示され、機能することを確認できます。
それでおしまい! これで、WordPressでアニメーションを追加する方法を正常に学習できました。
結論
Webページにモーションを組み込むことは、訪問者を引き付け、定着率を高める効果的な方法です。 ただし、アニメーションによってサイトの速度が低下することを恐れている場合があります。 幸い、LottieFilesとBeaverBuilderのおかげで、サイト全体のパフォーマンスを損なうことなく、これらのインタラクティブな要素を活用できます。
6つの簡単なステップでWordPressにアニメーションを追加する方法を簡単に要約してみましょう。
- LottieFilesアカウントにサインアップして、アニメーションを選択します。
- Lottie forBeaverBuilderプラグインをインストールします。
- Beaver Builderエディターを起動し、Lottieモジュールを追加します。
- LottieFileアニメーションURLをコピーして貼り付けます。
- アニメーションのスタイルを設定してカスタマイズします。
- 変更を保存して公開します。
WordPressにアニメーションを追加することについて質問がありますか? 以下のコメントセクションでお知らせください。
