WordPress フォームから Google カレンダーに予定を追加する方法
公開: 2024-08-22
予定やイベントを Google カレンダーに自動的に追加しますか?
こうすることで、予定を手動で設定する際の混乱や間違いを回避し、時間を節約し、間違いのリスクを軽減します。
IsItWP では、Google カレンダーで直接予約を自動化することの価値を理解しています。 Google カレンダーを使用して、ユーザー イベントやパートナーの予定を簡単に設定します。
そのため、このチュートリアルでは、私たちが使用しているのと同じ簡単なステップバイステップのプロセスを共有したいと考えています。 WPForms と Zapier を使用して、WordPress 上の Google カレンダーでの予約を自動化する方法に焦点を当てます。
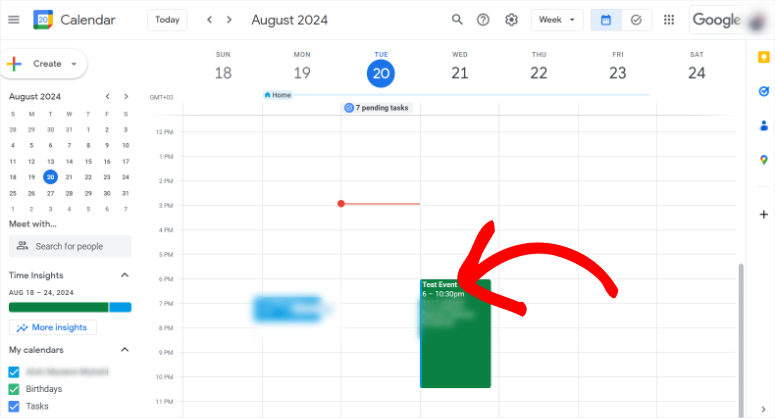
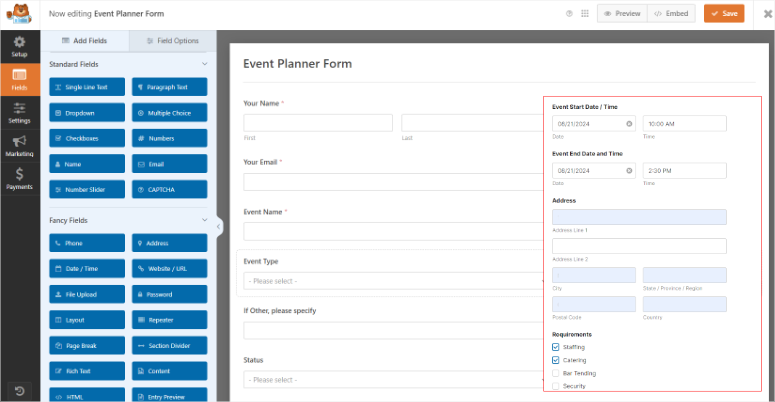
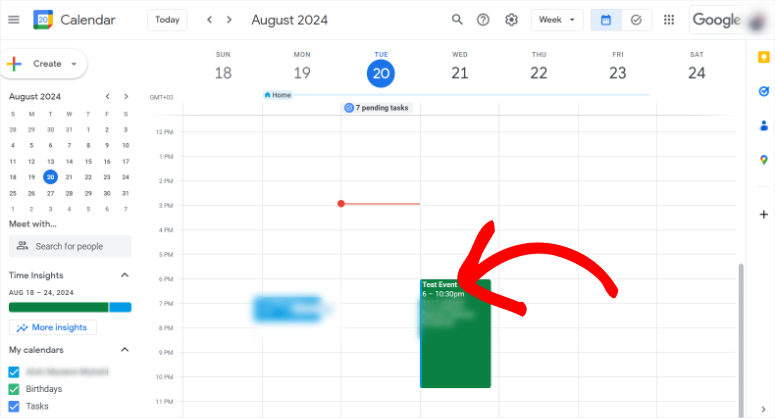
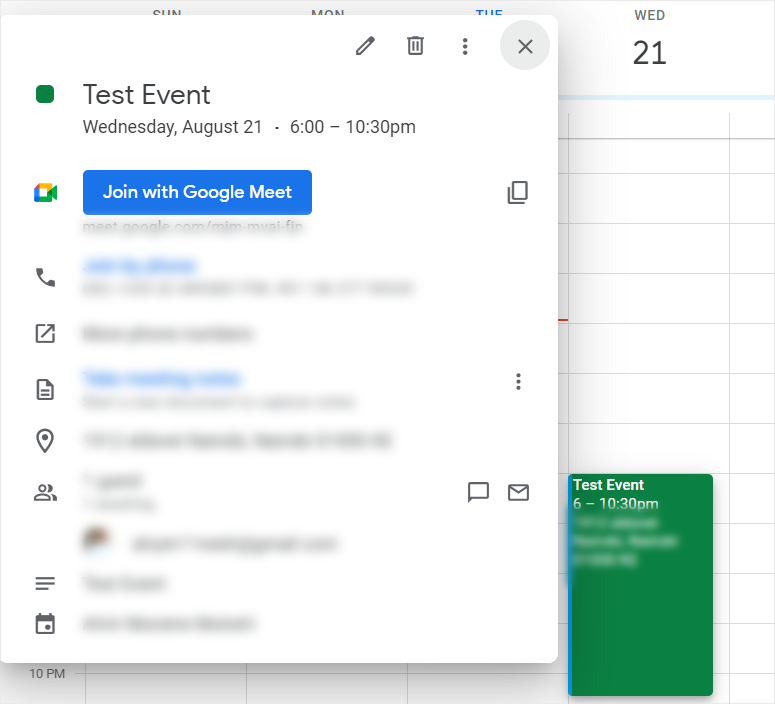
この自動化プロセスの結果を確認するには、以下のスクリーンショットを確認してください。

Google カレンダーにイベントを追加すべき理由

Google カレンダーを使用すると、ユーザーは予定を立てたり、予定への招待状を簡単に送信したりできます。 Google サービスを使用したことのある人なら誰でも、数回クリックするだけで在庫状況をすぐに確認できます。
ユーザーに最も都合の良い時間帯を表示して、ユーザーがあなたとユーザーの両方にとって最適な時間を予約できるように設定できます。
一方、Google カレンダーは多くの WordPress ツールやプラグインと統合されています。これにより、さまざまなツールを使用してさまざまな方法で予約フォームを設定できるようになります。
その結果、ユーザーがどのように予定を設定したかに関係なく、すべてのイベントを 1 つの便利な場所で簡単に表示できます。
実際、さまざまなイベントを特定の色で色付けすることができるため、イベントをすばやく簡単に識別、追跡、管理できます。
予定の予約に Google カレンダーを使用するその他の理由は次のとおりです。
- 自動タイムゾーン:さまざまなタイムゾーンに自動的に調整されるため、さまざまな場所にいる人との約束を予約するのに最適です。
- デバイス間での同期:予定はすべてのデバイス間で同期されるため、ユーザーはどこにいてもリマインダーや最新情報を確実に受け取ることができます。
- 複数のカレンダーのサポート:ユーザーは個人、仕事、共有のカレンダーを同時に管理できるため、競合することなく予定の予約を調整することが容易になります。
予約の設定に WPForms を使用する必要がある理由

WPForms は間違いなく、最高のドラッグ アンド ドロップ フォーム ビルダーです。サイトに必要なあらゆる種類のフォームをカスタマイズし、ショートコードまたは WPForms ブロックを使用して既存のページに簡単に配置するのに役立ちます。既存のページにフォームを追加して、希望する場所に正確に配置することもできます。
WPForms の本当に気に入っている点は、すぐに構築を開始できる 1,800 を超えるテンプレートが付属していることです。これらのテンプレートの中には、ビデオ リリース フォーム、ベンダー登録フォーム、シンプルな RSVP フォーム、イベント プランナー フォームなど、イベント固有のテンプレートが多数あります。
また、ヘアの予約フォーム、歯医者の予約フォーム、タトゥーの予約フォームなど、予約に特化したテンプレートも入手できます。ニーズに合ったフォーム テンプレートが見つからない場合は、ドラッグ アンド ドロップ ビルダーを使用して既存のフォーム テンプレートをカスタマイズできます。または、空白のキャンバスを使用して最初から始めます。
イベントや予定を設定するときに WPForms を考慮する他の理由は次のとおりです。
- スマートな条件付きロジック:顧客の入力に基づいて予約プロセスを調整するためのスマートな条件付きロジックをサポートします。
- 支払いゲートウェイ:予約時の料金徴収のために PayPal または Stripe との支払い統合を可能にします。
- モバイル対応:モバイル対応のフォーム テンプレートを提供し、どのデバイスでも予約できるようにします。
- 電子メール通知:予約時にクライアントと管理者の両方に即時電子メール通知を提供します。
- 確認メッセージ:予定のスケジュールが成功した後のカスタマイズ可能な確認メッセージとリダイレクト
- 定期的な予約:継続的な予約を処理するための定期的な予約フォームを作成できます。
- スパム保護:組み込みの CAPTCHA およびハニーポット機能を使用してスパム保護を提供します。
- CRM 接続: CRM ツールとの統合をサポートし、顧客管理を改善します。
- レポート機能:予約を追跡および分析するための高度なレポート機能が含まれています
- インポート/エクスポート機能:記録を保持するために予定データを CSV または Excel に簡単にエクスポートできます。
- 複数ページのフォーム:より複雑な予約ワークフローのための複数ページのフォームをサポートします。
そうは言っても、このフォームビルダーについて必要なすべての情報については、ここで最新の WPForms レビューを確認してください。
ご覧のとおり、Google カレンダーを使用すると、すべての予定を 1 か所で確認できます。 WPForms を使用すると、クライアントが Web サイトのフロントエンドから直接これらの予定を設定できるフォームを作成できます。
一言で言えば、WPForms と Google カレンダーの両方の素晴らしい機能をすべて活用して、予定の予約を簡単に行うことができます。
この統合の唯一の欠点は、WPForms が Google カレンダーに直接接続しないことです。代わりに、この統合を行うには Zapier を使用する必要があります。このプロセスでは、Zapier を使用して「Zap」を作成し、WPForms と Google カレンダー間の通信チャネルを作成する必要があります。
その方法をご紹介しましょう。
ステップ 1: Zapier アカウントを作成する
Zap を作成する前に、Zapier アカウントが必要です。入手するには、ツールの公式ウェブサイトにアクセスし、「Google で無料で始める」をクリックするだけです。これにより、Google アカウントを使用して Zapier アカウントをすばやくセットアップできます。

この後、Zapier に必要な権限を付与するだけです。最初の Zap を作成する準備ができました。
幸いなことに、これは 2 段階の Zap であるため、無料の Zapier アカウントから Google カレンダーと WPForms の接続を確立できるということです。マルチステップ Zaps の場合は、プレミアム Zapier アカウントが必要です。
この無料アカウントを使用すると、最大 100 個のタスクを自動化し、無制限の Zap を作成できます。 AI を活用した機能を使用して、Zap コードやフォーム マッピングなどを生成することもできます。
ステップ 2: WPForms を WordPress にインストールする
Zapier アカウントの準備ができたら、次のステップは WPForms を WordPress ダッシュボードにインストールすることです。 WPForms には、単純なフォームを設定および管理できる永久無料バージョンが提供されていることに注意してください。
ただし、Zapier 接続を行うには、プロ プラン以上が必要です。
このパッケージを入手するには、WPForms の公式 Web サイトにアクセスし、予算内でニーズに合ったプランを選択してください。
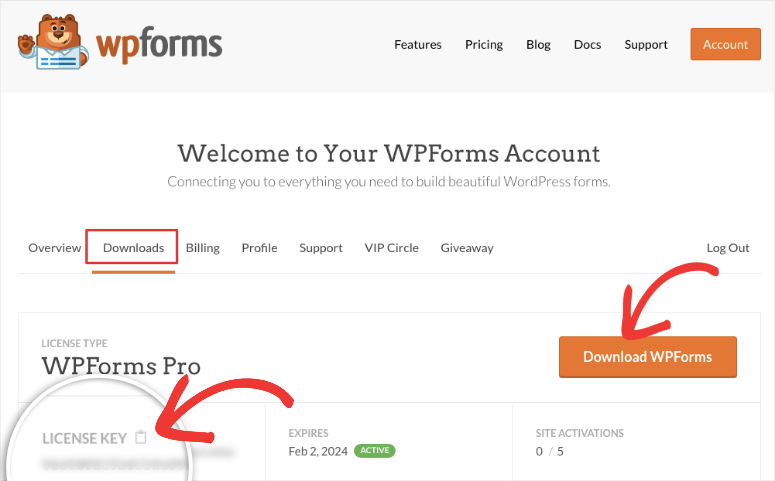
サブスクリプションを取得したら、WPForms アカウントにログインし、 [ダウンロード]に移動します。ここで、「Download WPForms」をクリックして、プラグインの ZIP ファイルを PC に保存します。このページでは、プロ プラグインを有効にするために必要な「ライセンス キー」もコピーします。

次に、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加 を選択します。次に、WPForms プラグインの Zip ファイルをアップロードし、「アップロード」を選択します。
この後、他のプラグインと同様にプラグインを有効化します。問題が発生した場合は、プラグインのインストール方法に関するこの記事を確認してください。
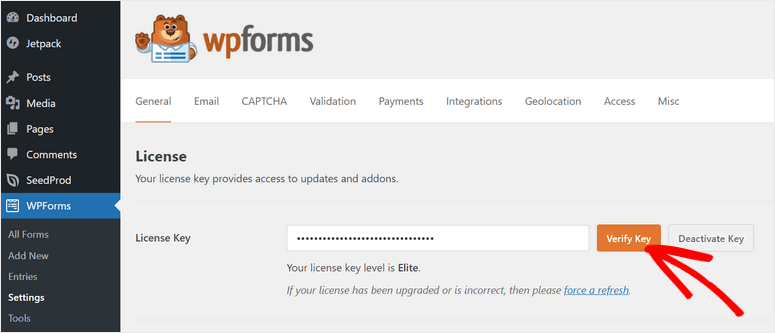
完了したら、WordPress ダッシュボードの新しいWPFormsメニュー オプションに移動し、「設定」を選択します。次に、「全般」タブでライセンス キーのテキスト バーを見つけ、前にコピーしたアクティベーション コードを貼り付けます。 WPForms Pro のインストールプロセスを完了するには、「Verify Key」を選択します。

それでおしまい! WPForms を使用して予約フォームを作成する準備ができました。
- ヒント:次のステップを容易にするために、Zapier ダッシュボードと WordPress バックエンドを必ず別のタブで開いてください。
ステップ 3: Zapier WPForms アドオンをインストールする
WPForms を使用する準備ができたら、Zapier アドオンをインストールして、フォーム ビルダーを Google カレンダーに接続できるようにする必要があります。
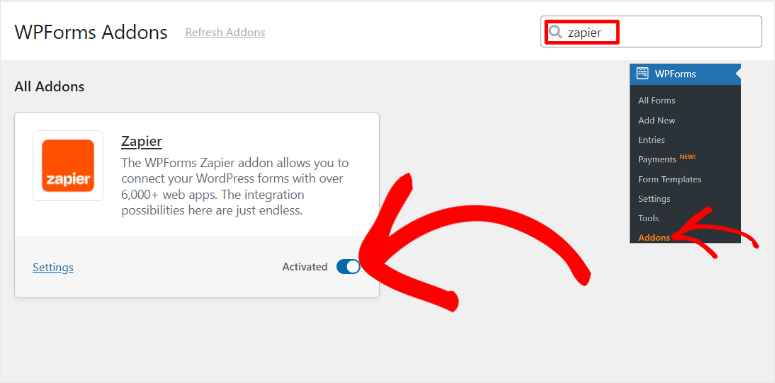
これを行うには、WordPress ダッシュボードでWPForms » アドオンに移動します。
ここには、使用できる WPForms アドオンがたくさんあります。ページの上部にある検索バーを使用すると、探しているアドオンを簡単に見つけることができます。 Zapier アドオンを見つけたら、インストールしてアクティブ化するだけです。

それでおしまい; Zapier アドオンを使用して、WPForms を Google カレンダーなどの他のツールに接続できるようになりました。
ステップ 4: WPForms イベント フォームを作成する
ユーザーがイベントを送信して予定を設定できるようにするには、WPForms でイベント フォームを作成する必要があります。
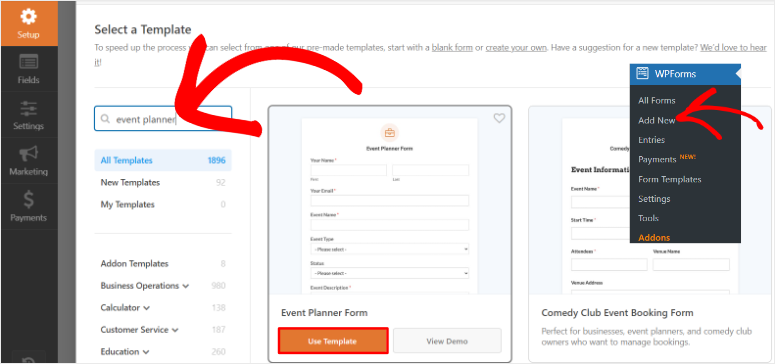
これを行うには、WordPress ダッシュボードでWPForms » 新規追加に進み、WPForms テンプレート ページを開きます。
ここには、最初に使用できる 1,800 以上の WPForms テンプレートが表示されます。上部に検索バーが表示され、左側にテンプレート カテゴリが表示されるので、必要なものをすぐに見つけることができます。
このチュートリアルでは、ユーザーが予約ページを簡単に作成できるように、関連するすべてのフィールドが含まれている Event Planner Form テンプレートを使用します。
このフォームを使用するには、フォームの上にカーソルを置き、「テンプレートを使用」を選択してドラッグ アンド ドロップ ビルダーを開きます。

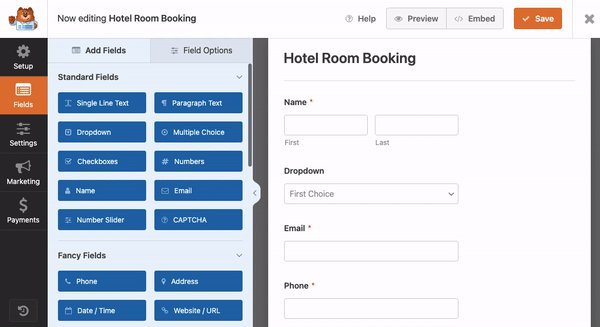
前述したように、Event Planner Form テンプレートを使用しているため、必要なフィールドはすべてすでに含まれています。イベント名、イベント タイプ、ステータス、イベントの説明、イベントの開始日と終了日、イベント時間などの既存のフィールドが表示されます。

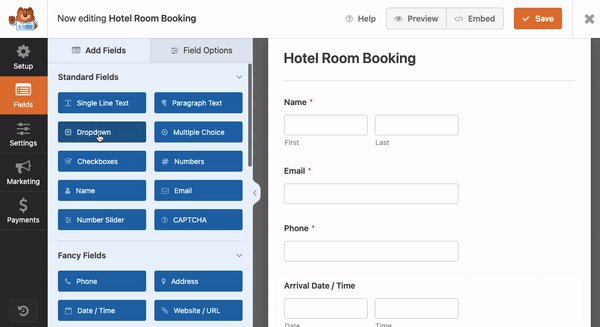
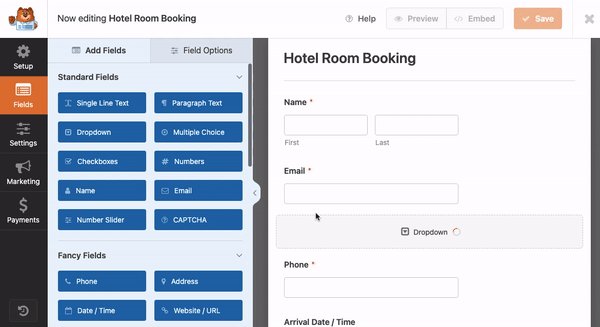
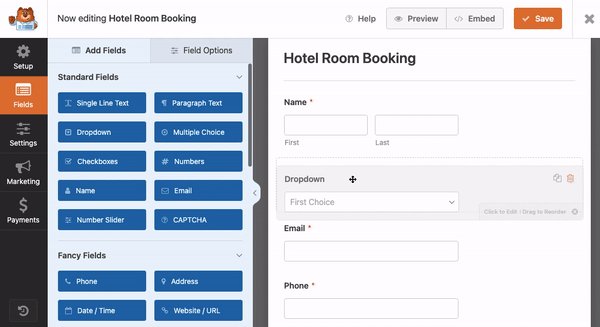
これで、ビジュアル ビルダーを使用して、フィールドを左側から右側のプレビュー ウィンドウにドラッグ アンド ドロップできるようになります。
さらに、既存のフィールドをプレビュー ページ上で上下に移動して、希望する場所に配置できます。フィールドを選択するときにゴミ箱アイコンを使用して、既存のフィールドを削除できます。フォームをさらにカスタマイズするには、フィールド名を編集することもできます。

Zapier で Zap を作成するには、イベント フォームから少なくとも 1 つの送信が必要です。このフォーム送信は、さまざまな WPForms フィールドを Zap にマッピングし、接続をテストするのに役立ちます。
このテスト フォーム送信を作成するには、まず作成したばかりのイベント フォームを公開する必要があります。
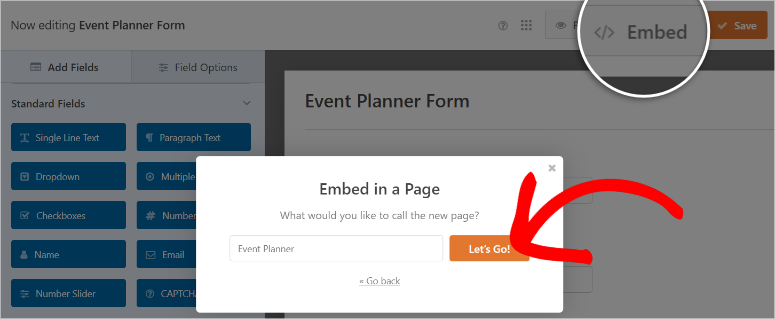
したがって、フォームに満足したら、ドラッグ アンド ドロップ ビルダー ページの上部にある [埋め込み] を選択します。次に表示されるポップアップで、 [新しいページの作成] を選択します。
次に、次のポップアップでページに名前を付け、「Let's Go」を選択します。

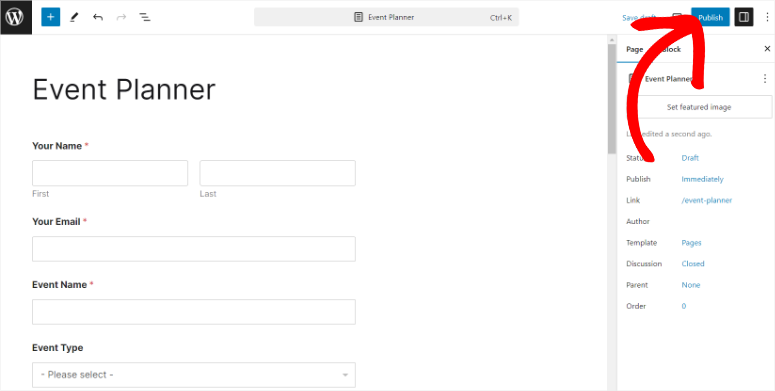
これにより、イベント フォームがすでに配置された WordPress のデフォルト ページ ビルダーにリダイレクトされます。フォームを確認してエラーがないことを確認したら、ページの上部にある[発行] を選択します。

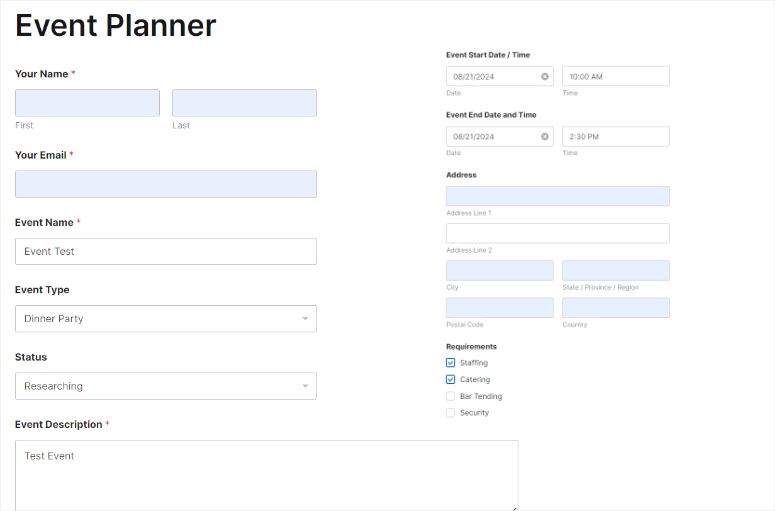
この後、ユーザーとして公開されたページにアクセスし、イベント フォームに必要な情報をすべて入力します。フォームに記入したら、「送信」を選択します。

これが完了すると、フォームが正常に送信されたことを伝えるありがとうメッセージが表示されます。


素晴らしい! WPForms でイベント フォームを作成し、Zapier 接続に役立つデモの送信を行いました。
ステップ 5: WPForms Zap を作成する
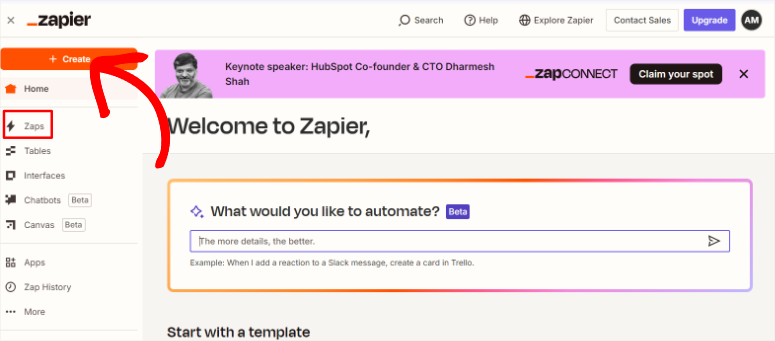
次に、Zapier アカウントを開いたブラウザのタブに移動し、ページの上部から [作成] を選択します。ドロップダウン メニューから[Zap]を選択して、Zapier ドラッグ アンド ドロップ エディター ページを開きます。

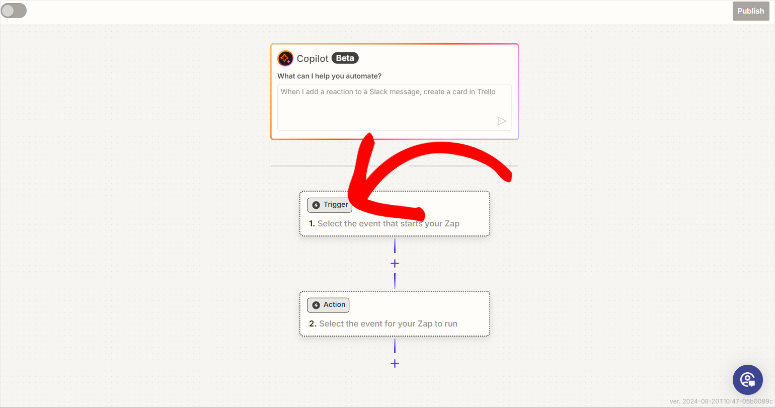
Zapier エディター ページは、作成中の Zap の進行状況をリアルタイムで確認できるワークフロー インターフェイスを備えて設計されています。 Zap コードの作成に Copilot を使用するオプションもあります。
ただし、このチュートリアルでは、「トリガー」タブを選択して、さらに多くの機能を開き、Zap 構築プロセスを開始します。

次のポップアップでは、Zapier を使用できる +7000 個のアプリとツールが表示されます。検索バーを使用して「WPForms」を見つけます。次に、フォームビルダープラグインを選択し、 「続行」をクリックして接続プロセスを開始します。

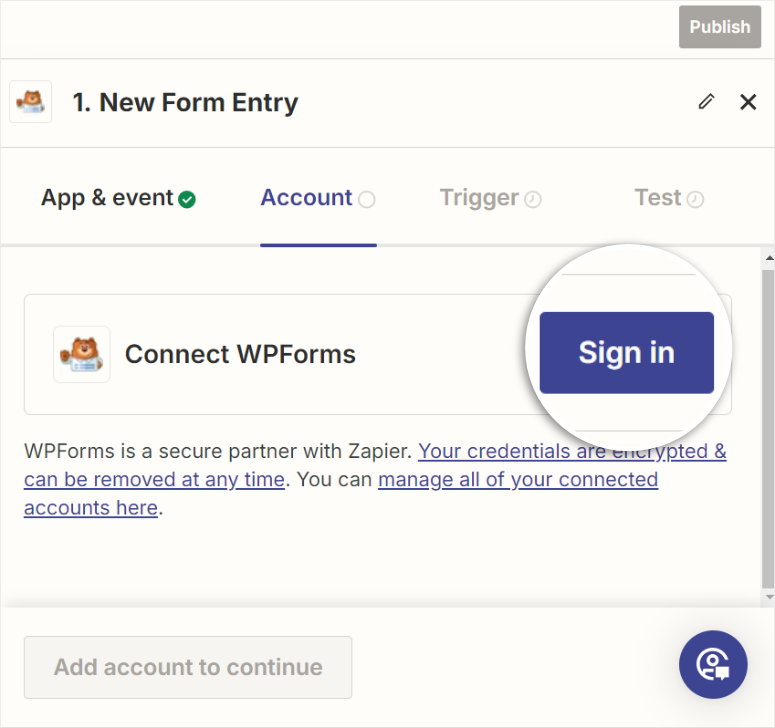
WPForms を Zapier と統合するには、Zapier で WPForms アカウントにログインする必要があります。したがって、次の画面で[サインイン]を選択して接続ウィンドウを開きます。

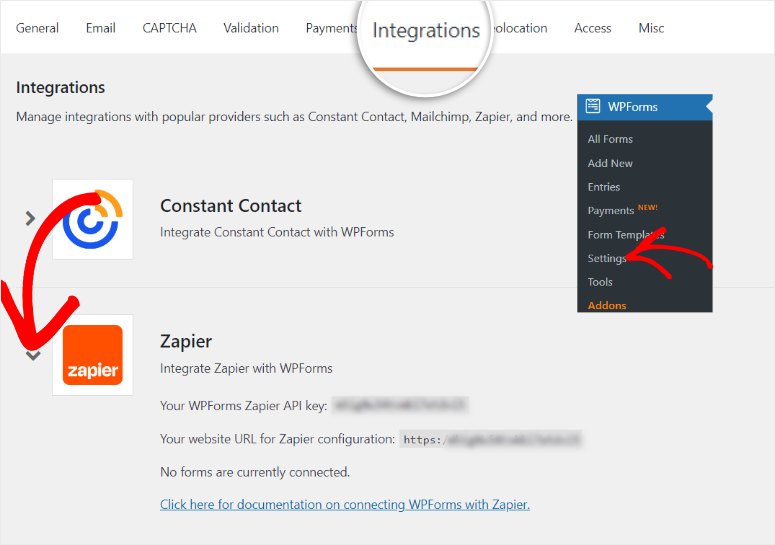
この後、WordPress ダッシュボードを開いたブラウザ上のタブに移動します。ここで、 WPForms » 設定に移動し、「統合」タブに移動します。
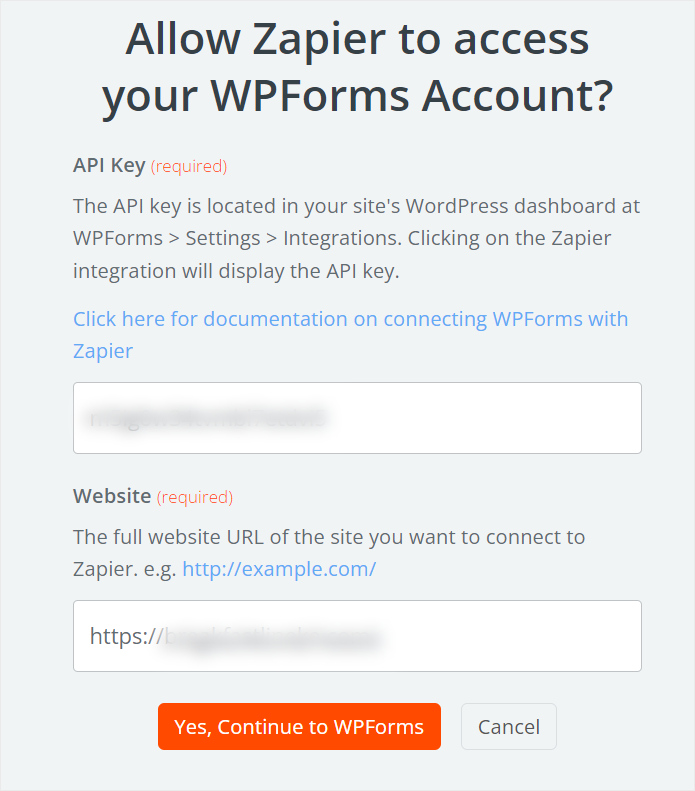
このページで「Zapier」タブを見つけたら、矢印を使用して接続情報を開きます。この後、WPForms を Zapier と統合するために使用するZapier APIとWeb サイト URLをコピーします。

次に、Zapier 接続ウィンドウに戻り、この情報を関連するテキスト ボックスに貼り付けます。完了したら、「はい、WPForms に進みます」をクリックするだけです。

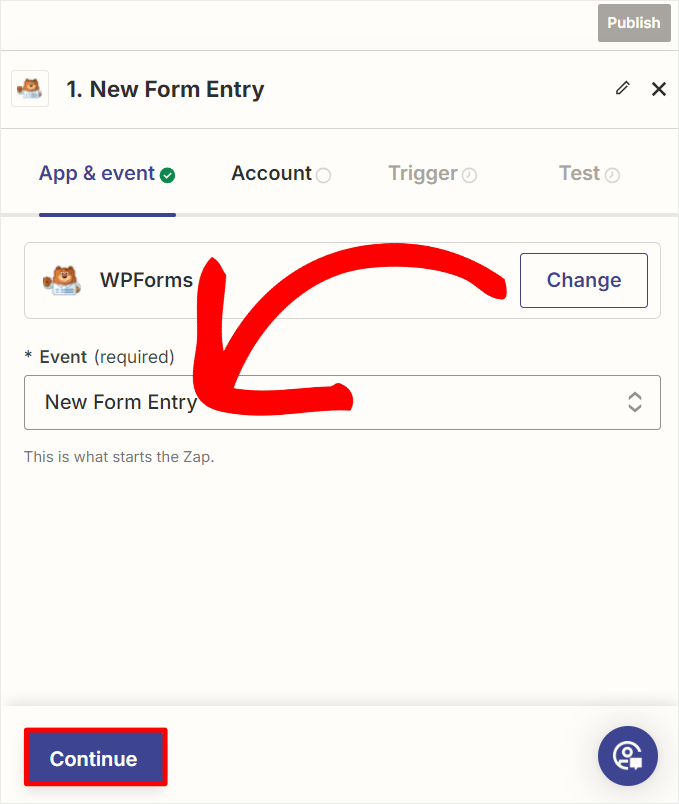
その後、Zapier エディター ページにリダイレクトされ、接続が成功したことが通知されます。次に、このページで、 [イベント]ドロップダウン メニューに移動し、リストから [新しいフォーム エントリ] を選択します。
完了したら、「続行」を選択して次のページに進みます。

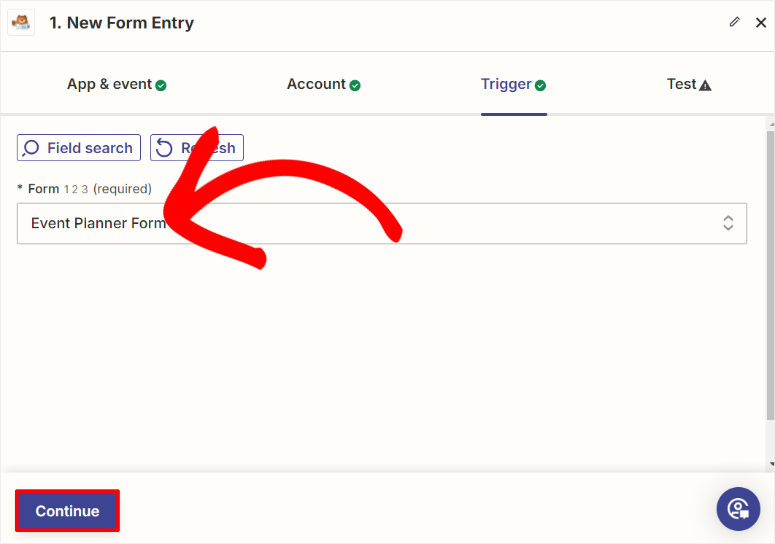
[トリガー] タブに移動したら、[フォーム] ドロップダウン メニューに移動し、WPForms を使用して作成したばかりのフォームを選択します。このチュートリアルでは、「イベント プランナー フォーム」を選択し、 「続行」をクリックして次の接続フェーズに進みます。

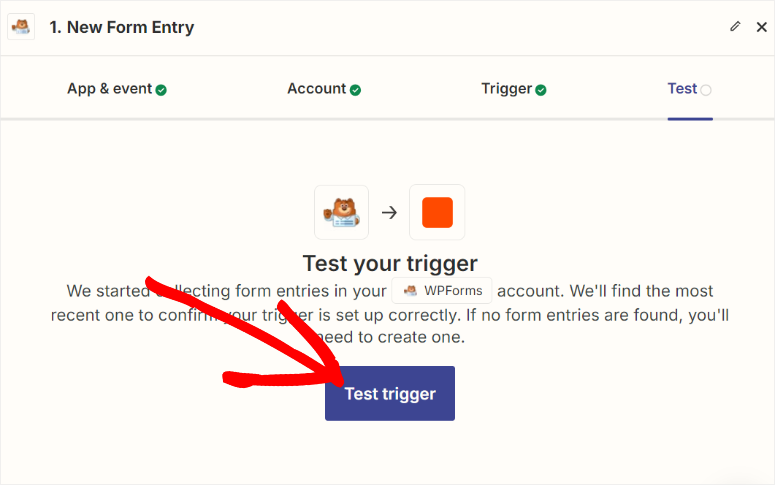
次のページで、 [トリガーのテスト]を選択して、接続が Zapier を使用してフォーム データを正常に収集できるかどうかを確認します。

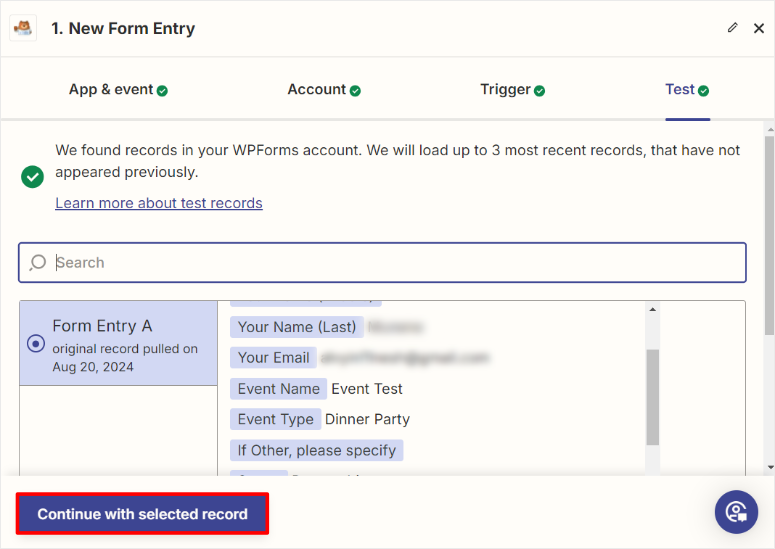
接続が成功すると、次のページで Zapier がさまざまなフォーム フィールドをどのようにマッピングしたかがわかります。最後に、「選択したレコードを続行」を選択します。

よくやった! Zap を使用して WPForms を Zapier に接続できるようになりました。次に、このZapを使ってWPFormsとGoogleカレンダーを連携させてみましょう。
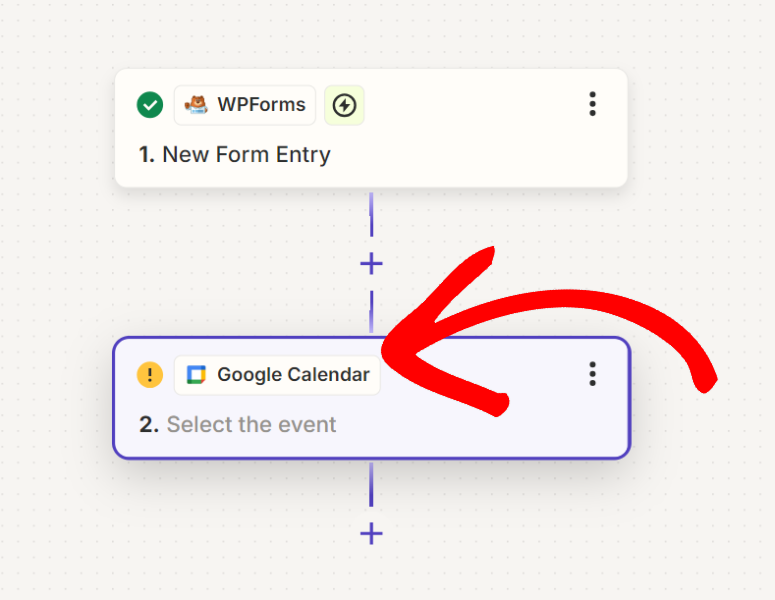
上記の手順の後、Zapier は自動的に「アクション」と呼ばれるフローの次のステップに進みます。

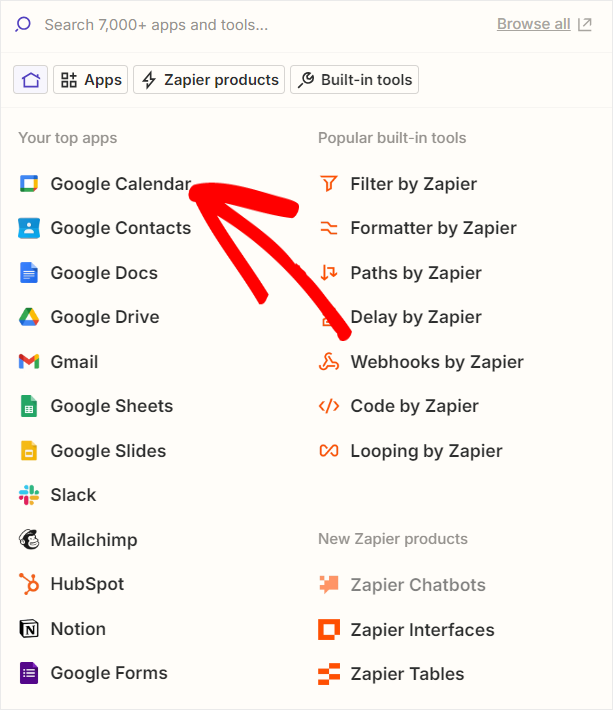
次に、[アクション] 画面で[アプリ イベント]に移動し、検索バーを使用して Google カレンダーを見つけます。

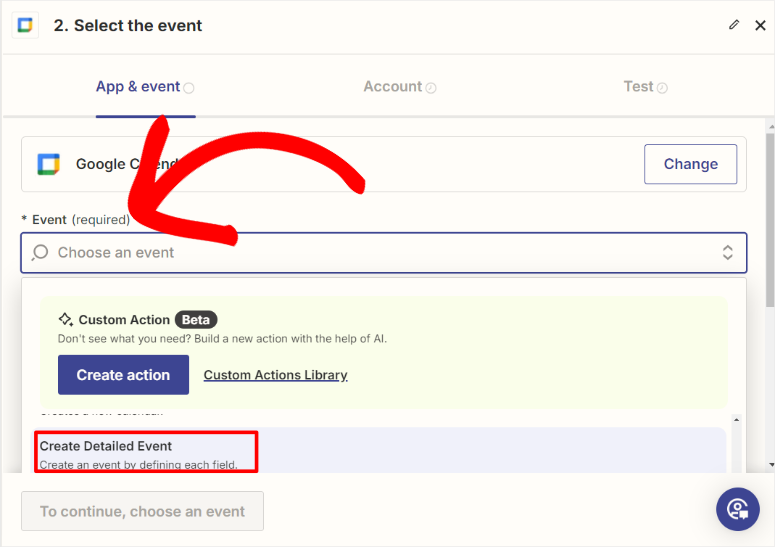
完了したら、 [イベント]ドロップダウンに移動し、[詳細なイベントを作成] を選択して、Google カレンダーのイベントにすべての情報が表示されるようにします。

次のページで、 「サインイン」をクリックして、Google サインインページを開きます。ここで、予定やイベントの追跡に使用する Google アカウントを選択し、[次へ] をクリックします。

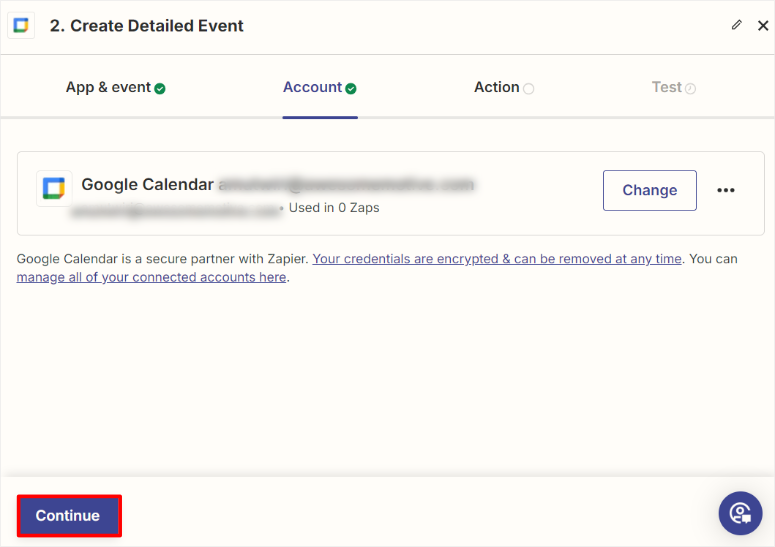
この後、「許可」を選択して Zapier の権限を付与します。接続が成功すると、Zapier ビルダー ページにリダイレクトされ、[続行] を選択します。

次の画面では、WPForms と Google カレンダー間のフォーム マッピングを実行します。そうすることで、ユーザーがフォームに入力したフィールドがイベントの詳細の一部として表示されるようになります。
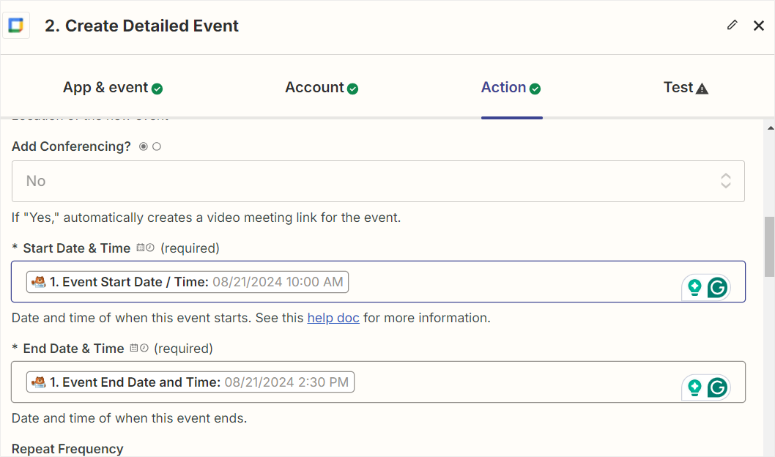
まず、[カレンダー] ドロップダウンに移動し、イベントを追加するカレンダーを選択します。この後、説明、場所、開始日時、終了日時の下のドロップダウン メニューを使用して、対応する WPForms フィールドにマップします。

同じプロセスを使用して、特定のフォームに関連する他のフィールドをマッピングできます。
フォームのマッピングに問題がなければ、 「続行」をクリックして次のページに進みます。
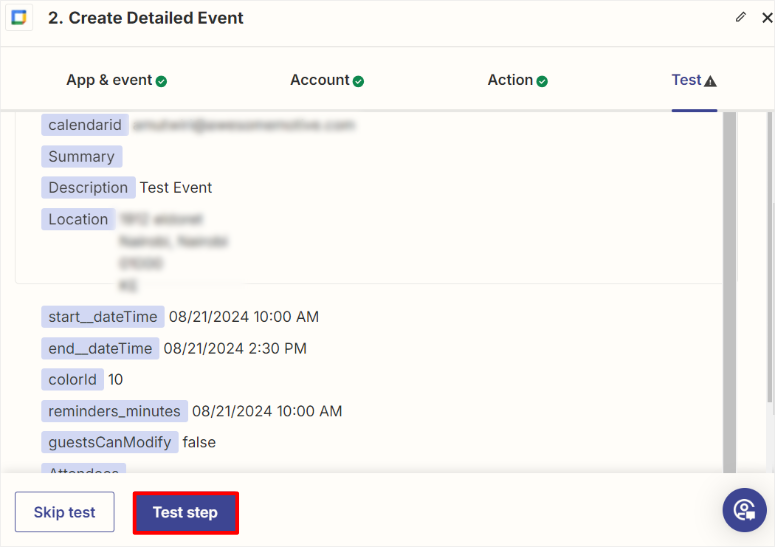
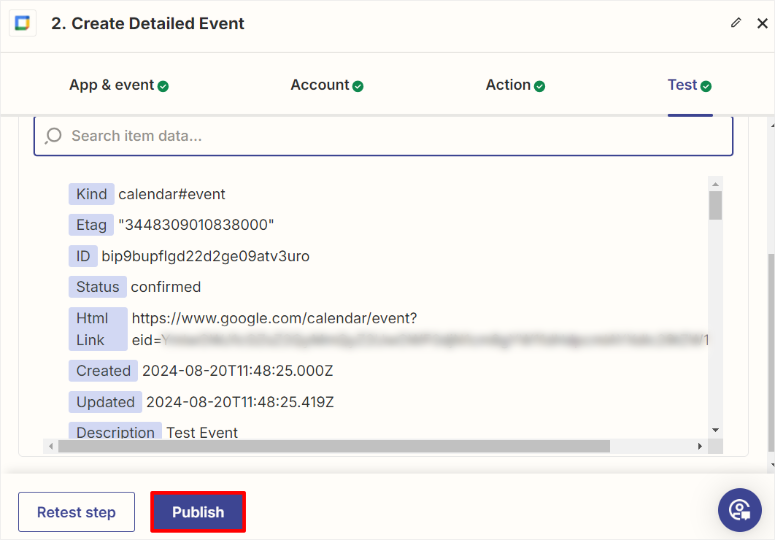
ここでは、WPForms の各フィールドが Google カレンダーにどのようにマッピングされているかを示します。このページで、 [テスト ステップ]を選択して、エラーがあるかどうかを確認します。

最後に、 [公開]を選択すれば完了です。 Zapier を介して WPForms と Google Calendar を簡単に接続することができました。

WPForms イベント フォームを通じて行われたすべてのイベントと予定を、Google カレンダーで自動的に受信できるようになりました。

Google カレンダーでイベントを選択すると、イベントが展開され、イベントを作成したユーザーが提供したすべての情報が表示されます。

おめでとう!イベントや予定を自分で追加する必要はなくなりました。必要なのは、予約フォームを設定し、ユーザーが自分で予約できるようにすることだけです。他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: WPForms から Google カレンダーに予定を追加する方法
WordPress に予約フォームを追加できますか?
はい、WPForms を使用すると、WordPress に予約フォームを簡単に追加できます。 WPForms は、初心者向けのドラッグ アンド ドロップ フォーム ビルダーで、予定予約フォームなどの既製のテンプレートを提供します。任意のフォーム テンプレートを好みに合わせてカスタマイズできます。次に、それを Web サイトのページに埋め込み、ユーザーがサイトから直接予約をできるようにします。 WPForms は、予約プロセスを合理化するための支払い統合、条件付きロジック、電子メール通知などの機能もサポートしています。
ユーザーは予約をするためにログインする必要がありますか?
いいえ、ほとんどの WordPress 予約フォームを使用して予約を行うためにユーザーはログインする必要はありません。たとえば、WPForms を使用すると、ユーザーはフォームに記入するだけで予定を予約できます。ただし、フォームを送信する前にユーザーがすべての関連情報を提供できるようにしたい場合は、WPForms を使用して特定のフォーム フィールドを必須にすることができます。また、ドラッグ アンド ドロップ ビルダーを使用してログイン ページと登録ページを作成することもできます。
Zapier を WPForms Lite で使用できますか?
いいえ、Zapier は WPForms Lite では使用できません。 Zapier 経由で WPForms を Google カレンダーなどの他のアプリに接続するには、WPForms の Pro バージョン以降が必要です。しかし、良いニュースは、WPForms Lite を使用すると、ドラッグ アンド ドロップ ビルダーを使用して基本的なフォームを作成できることです。連絡先フォーム、提案フォーム、ニュースレター登録フォームなどのフォームを作成できます。
Zapier なしで Google カレンダーを WordPress に接続できますか?
はい、Sugar Calendar プラグインを使用すると、Zapier を使用せずに Google カレンダーを WordPress に接続できます。 Sugar Calendar は Google カレンダーと直接統合されており、WordPress サイトとカレンダーの間でイベントや予定を同期できます。このプラグインはセットアップが簡単で、シームレスなイベント管理のためのリアルタイム同期を提供します。
Zapier を使用して Google カレンダーを WPForms に同期する方法を楽しんでいただけたでしょうか。フォームをより適切に追跡したい場合は、Google Analytics で WordPress フォーム トラッキングを設定する方法に関するこの記事を参照してください。
それに加えて、ここにはあなたが読むことに興味があるかもしれない他の記事があります。
- ユーザーが WordPress でカレンダーイベントを送信できるようにする方法
- WordPress 向けのベスト ユーザー ログインおよび登録プラグイン 10 選
- 予約と予約に最適な WordPress プラグイン 13 選
最初のチュートリアルでは、ユーザーがカレンダーのイベントを WordPress Web サイトに送信できるようにする方法を説明します。次の投稿では、ユーザー ログインおよび登録プラグインのベスト 10 をリストします。前回の記事では、WordPress に最適な 13 の予約および予定プラグインについて説明しました。
