WordPressでブレッドクラムを追加する方法
公開: 2021-03-30ブレッドクラムはWebサイトのナビゲーションを改善するのに役立つため、サイトでブレッドクラムを有効にする簡単な方法を探している場合は、適切な場所に来ています。 このガイドでは、プラグインとテーマオプションを使用してWordPressにパンくずリストを追加する方法を紹介します。
ブレッドクラムとは何ですか?
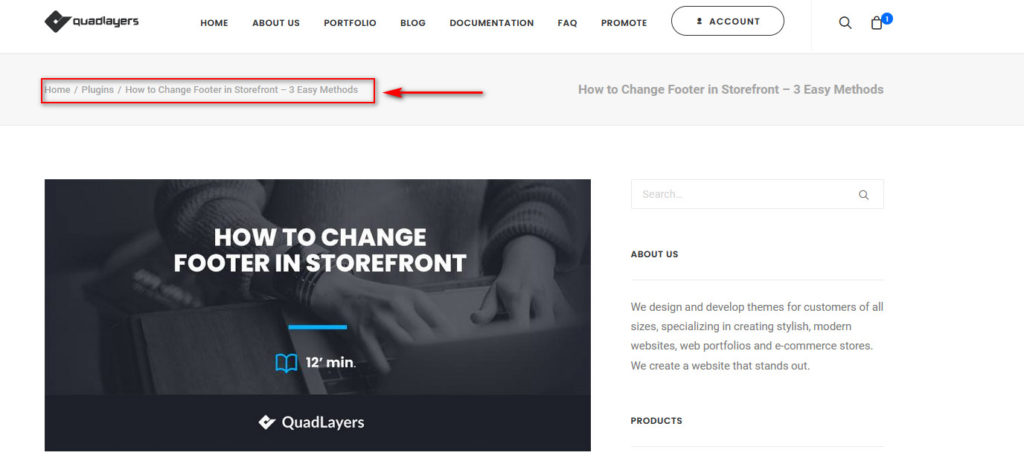
ブレッドクラムは、ページの上部に表示されるリンクです。 これらは、サイトナビゲーションの重要な部分を構成する相互接続されたリンクです。 これらのリンクは階層的に配置されているため、ユーザーは自分がどのページにいるのかを知るだけでなく、自分がどのカテゴリのページにいるのかも知ることができます。 たとえば、私たちのサイトでは、このWebページの上部にパンくずリストが表示されます。

ブレッドクラムは、ユーザーがWebサイトで閲覧しているページの階層を表示し、接続されたリンクを取得して上位ページまたはホームページに直接戻るのに役立ちます。
なぜWordPressにブレッドクラムを追加するのですか?
ブレッドクラムを追加することは、サイトのナビゲーションを改善したい人にとって優れたオプションです。 これは基本的に証跡として機能するため、ユーザーはこれを使用して前のページに簡単に戻り、現在のページを追跡できます。 これにより、エンゲージメントが高まり、訪問者は表示するページのカテゴリについて常に情報を得ることができます。
さらに、大規模なWebサイトがある場合は、ブレッドクラムを追加することが不可欠です。 eコマースストアを運営している場合、またはコンテンツをさまざまなカテゴリで配布している場合は、ブレッドクラムを有効にすることが不可欠です。 これにより、顧客は、各カテゴリに含まれる製品と、類似製品をさらに表示するために戻ることができるカテゴリを認識できます。
さらに、ブレッドクラムを有効にすると、検索エンジンのクローラーが相互接続されたリンクを簡単に通過できるようになるため、WebサイトのSEOも向上します。
それらが何であるか、そしてそれらがどのようにあなたに利益をもたらすことができるかをよりよく理解したので、WordPressウェブサイトにブレッドクラムを追加する方法とそれを行うために使用できるさまざまな方法を見てみましょう。
WordPressでブレッドクラムを追加する方法
WordPressサイトにブレッドクラムを追加する方法はいくつかあります。
- YoastSEOの使用
- 専用のブレッドクラムプラグイン付き
- あなたのテーマから
それぞれの方法を見てみましょう。
注:これらの方法の中には、いくつかのコアファイルを変更する必要があるものがあります。 スニペットは非常に単純ですが、問題を回避するために、子テーマを使用することを強くお勧めします。 これにより、テーマに変更を加えるプロセスがはるかに安全になり、テーマを更新しても変更が元に戻されなくなります。 子テーマを作成するか、これらの専用プラグインのいずれかを使用できます。
1)YoastSEOを使用してWordPressにブレッドクラムを追加する方法

YoastSEOは、世の中で最も人気のあるプラグインの1つであり、WordPress用の完全なSEOソリューションです。 また、ブレッドクラムを有効にするための専用オプションと、それをさらにカスタマイズするための高度なオプションが付属しています。 これには、リンクセパレータの変更、ホームページのアンカーテキスト、404ページのブレッドクラム、追加のパーソナライズオプション、さらにはブレッドクラムの分類法とコンテンツタイプアーカイブの表示または非表示が含まれます。
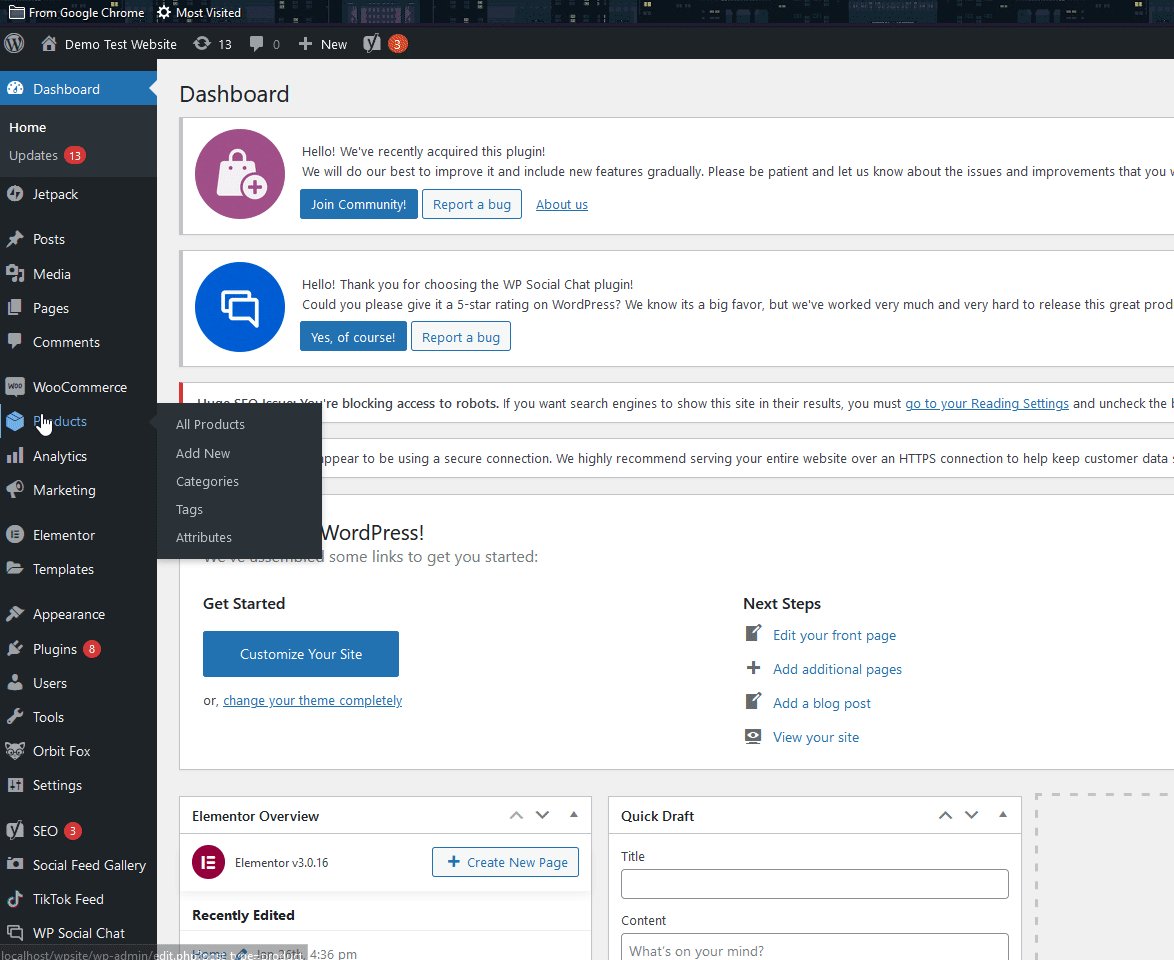
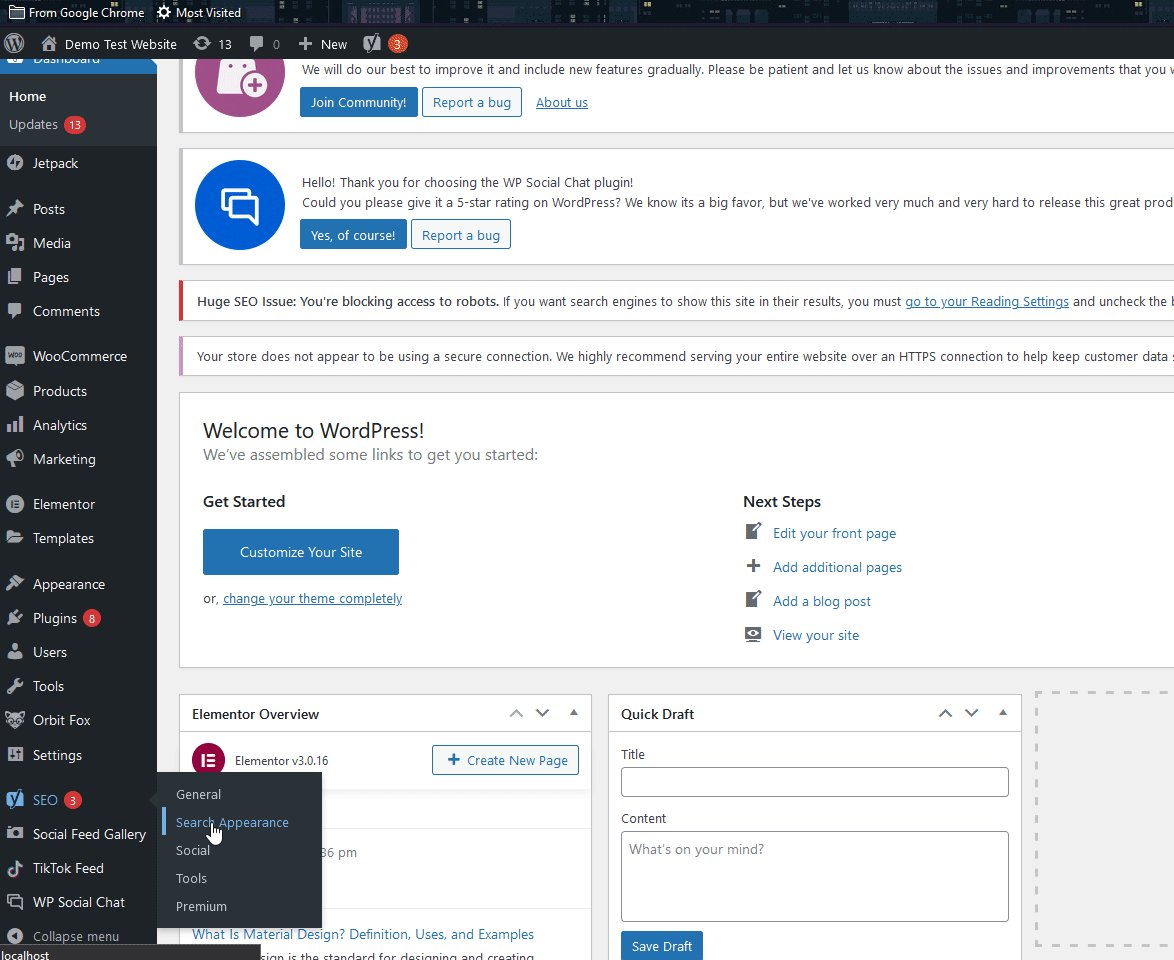
Yoastでブレッドクラム設定にアクセスして有効にするには、 WordPress管理ダッシュボードで[YoastSEO]> [Search Appearance]に移動します(もちろん、Yoast SEOプラグインが既にインストールされてアクティブ化されていることを前提としています)。
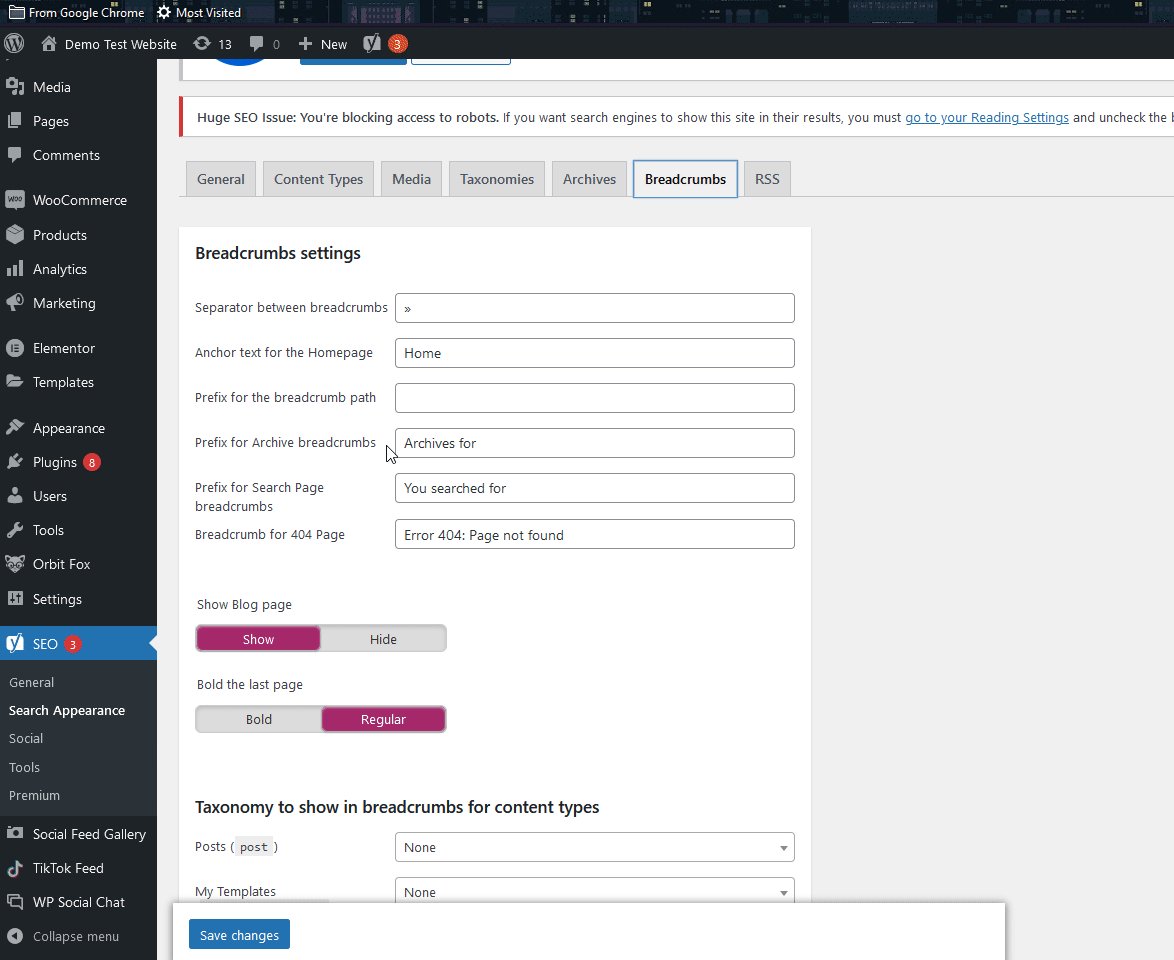
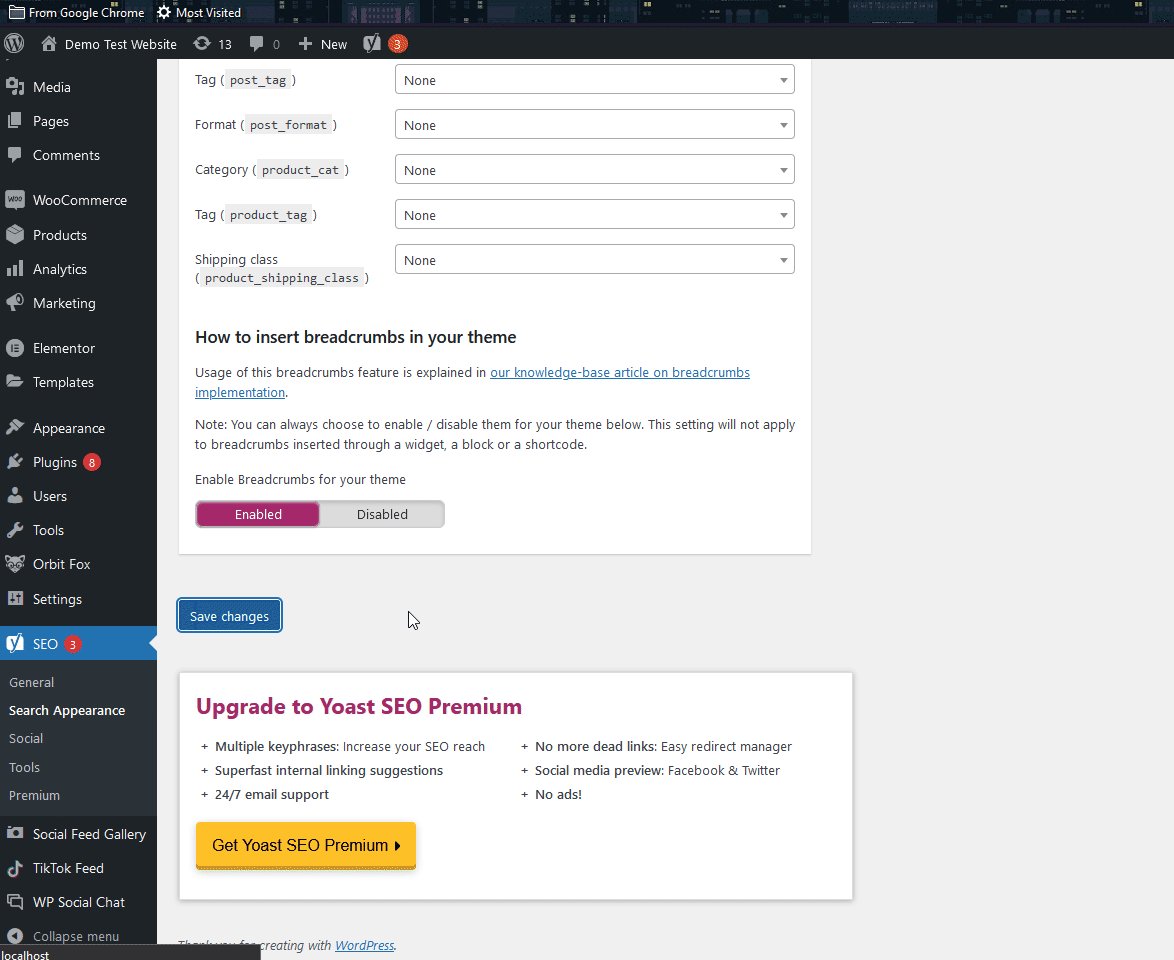
次に、[ブレッドクラム]タブに移動すると、YoastSEOの下にブレッドクラムのオプションが表示されます。 下にスクロールして、テーマの[BreadCrumbsを有効にする]オプションを有効にし、変更を保存します。

その後、 headers.phpファイルに小さなコード行を追加して、テーマファイルがWebサイトのヘッダーにあるYoastSEOブレッドクラムを呼び出すようにする必要があります。
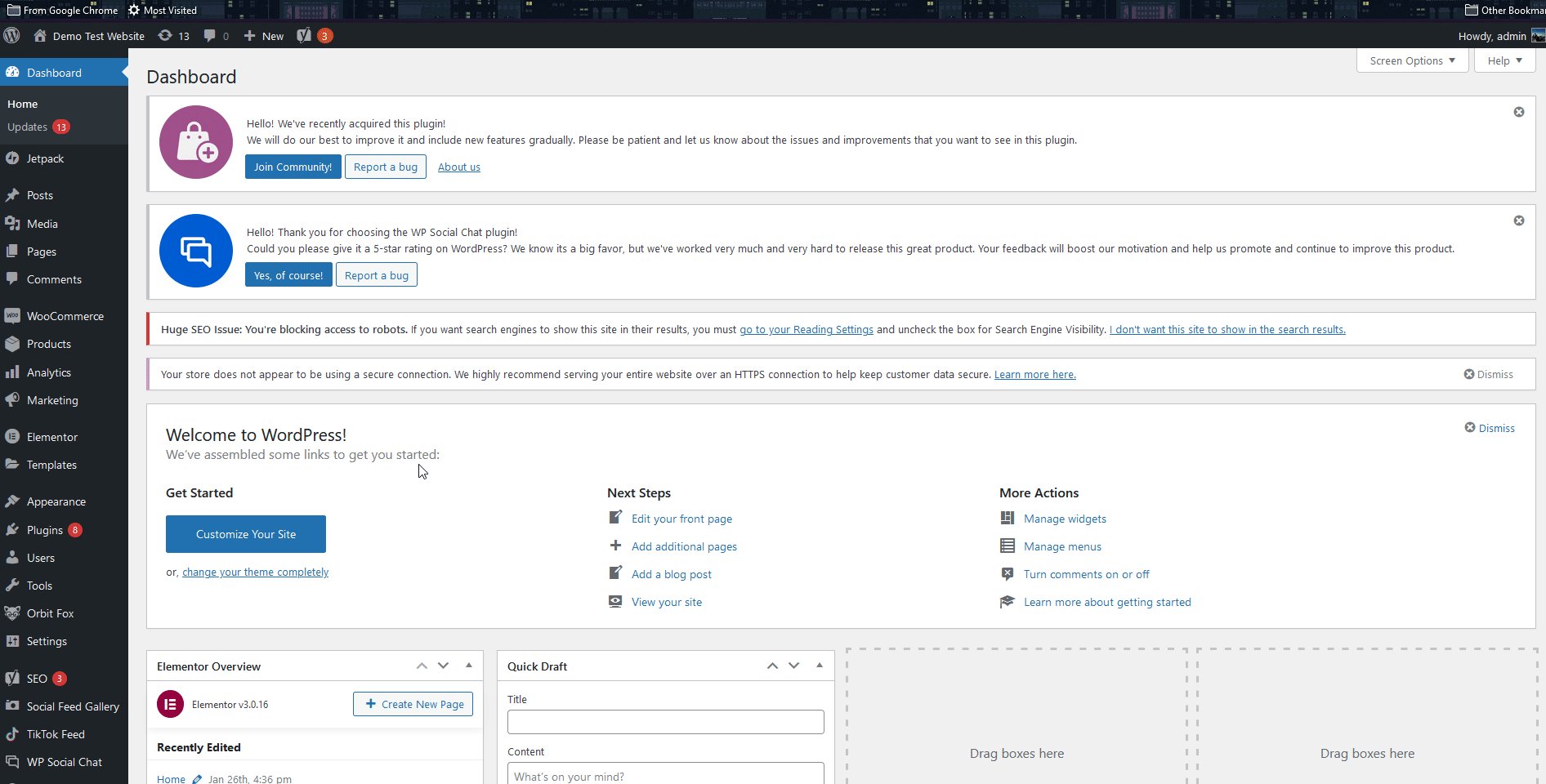
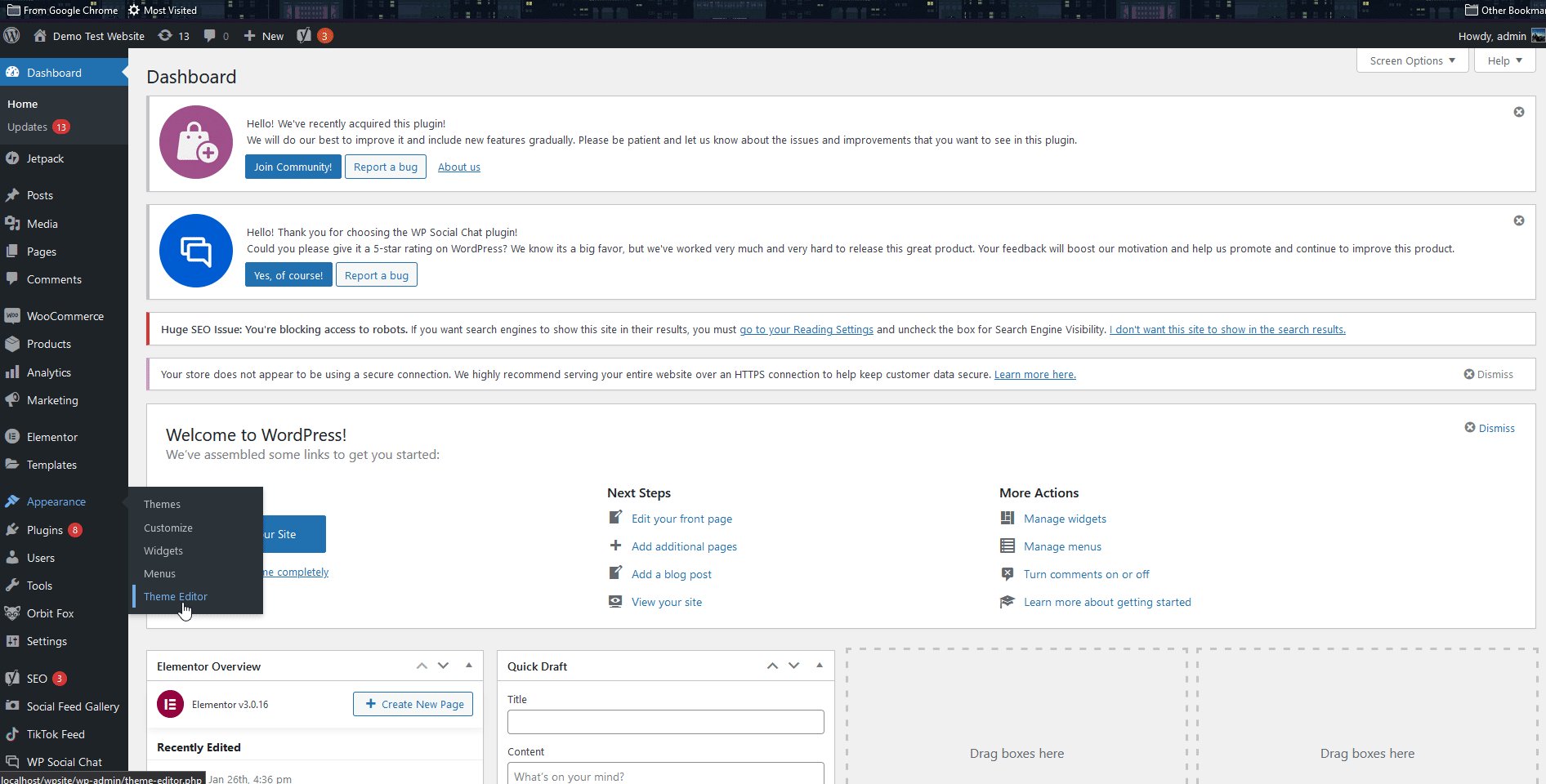
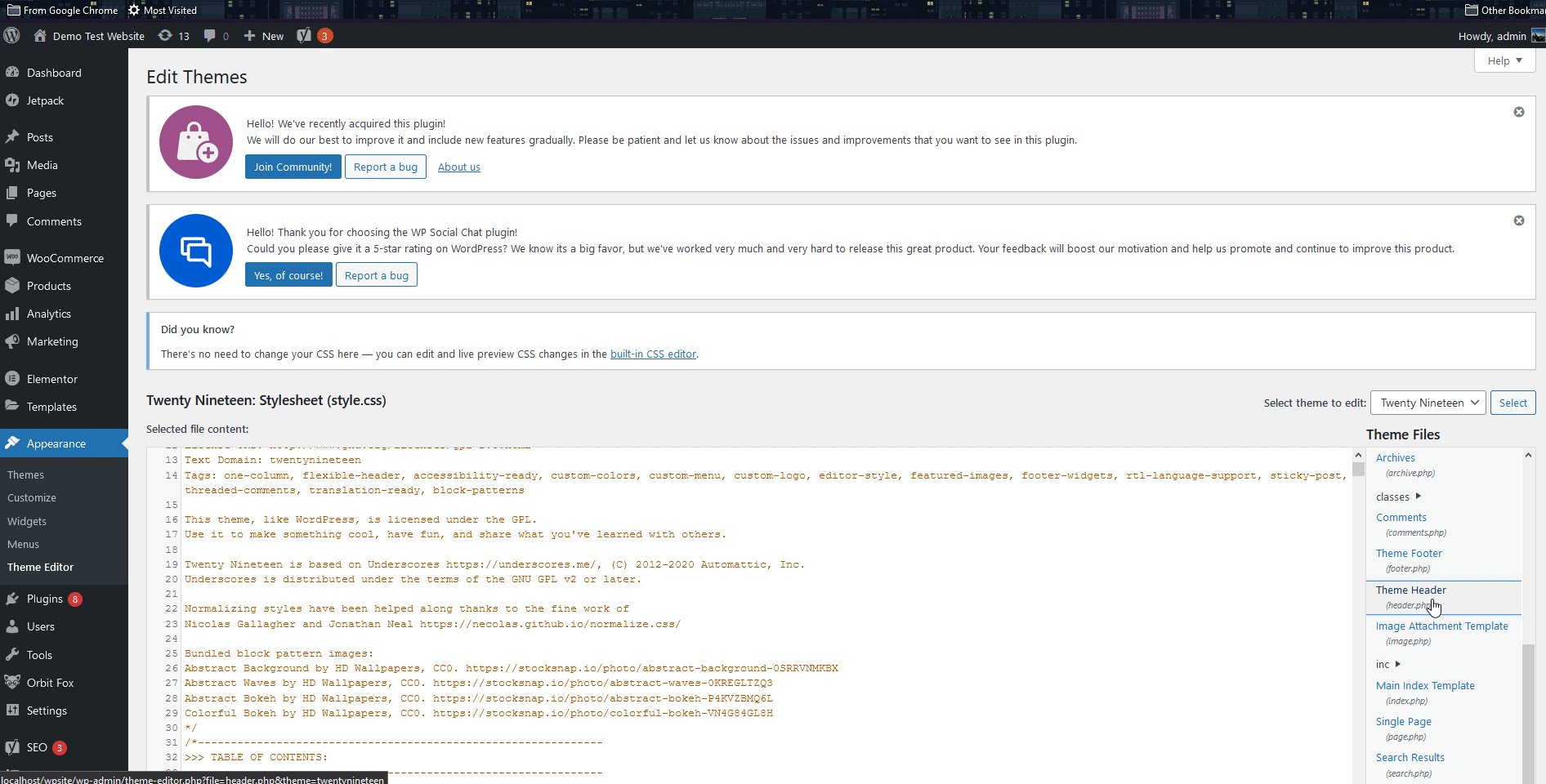
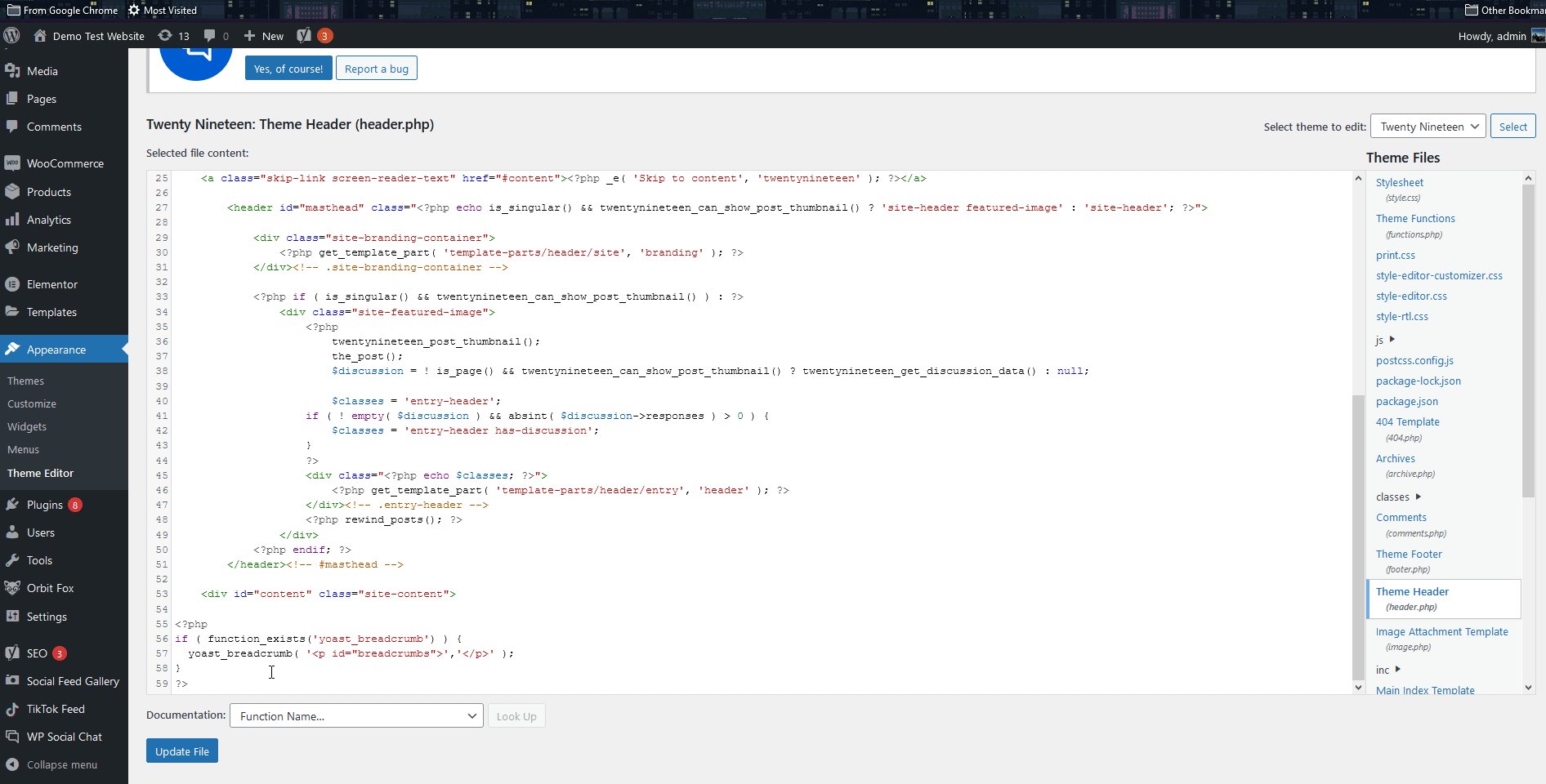
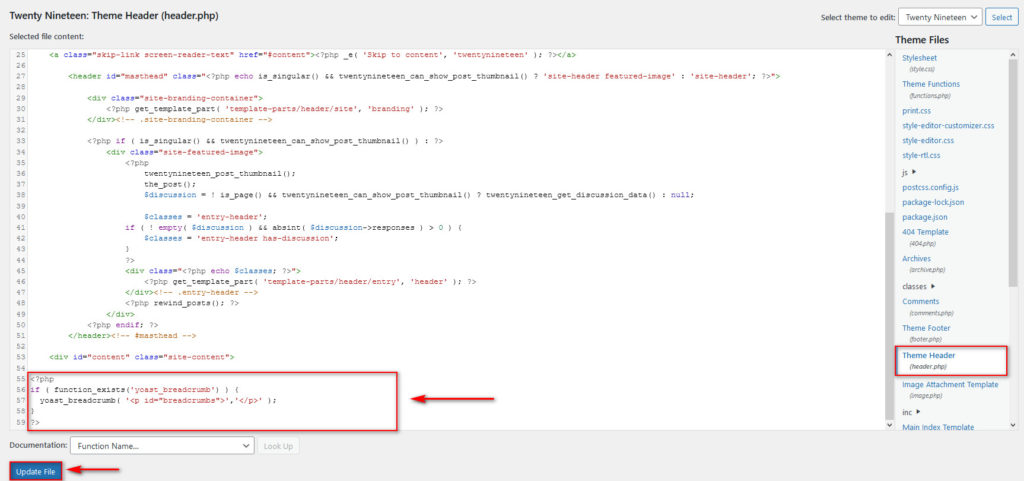
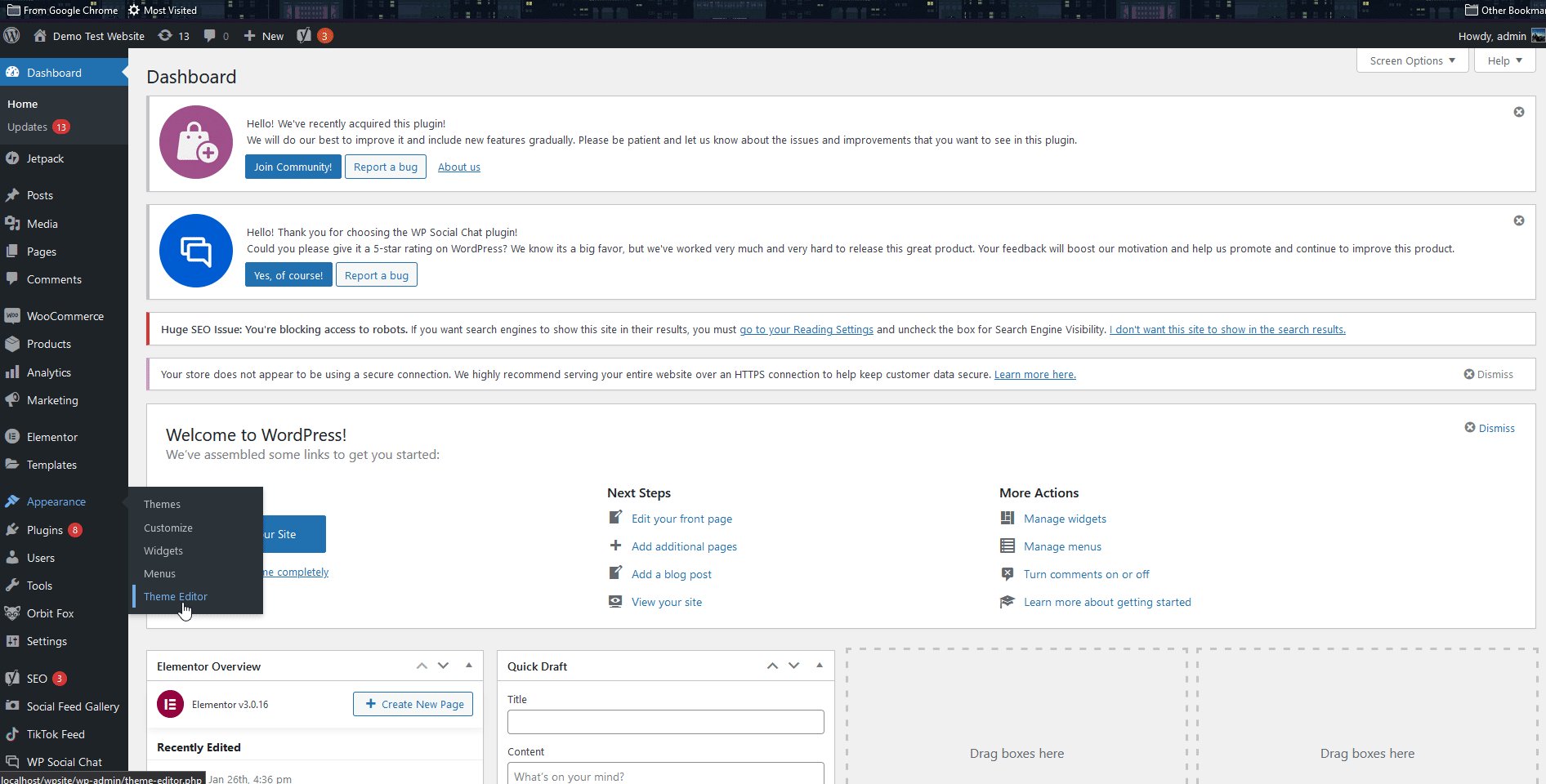
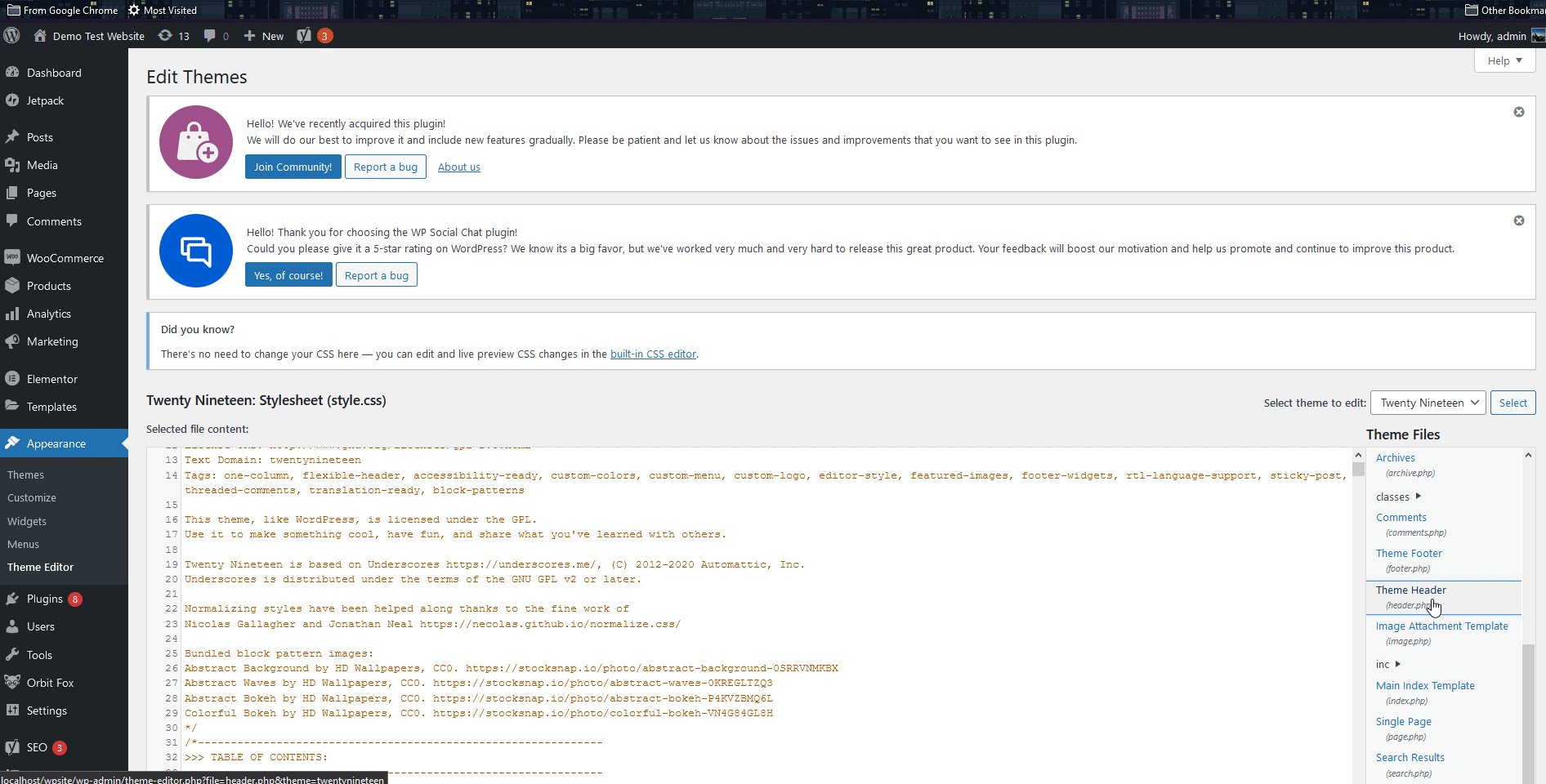
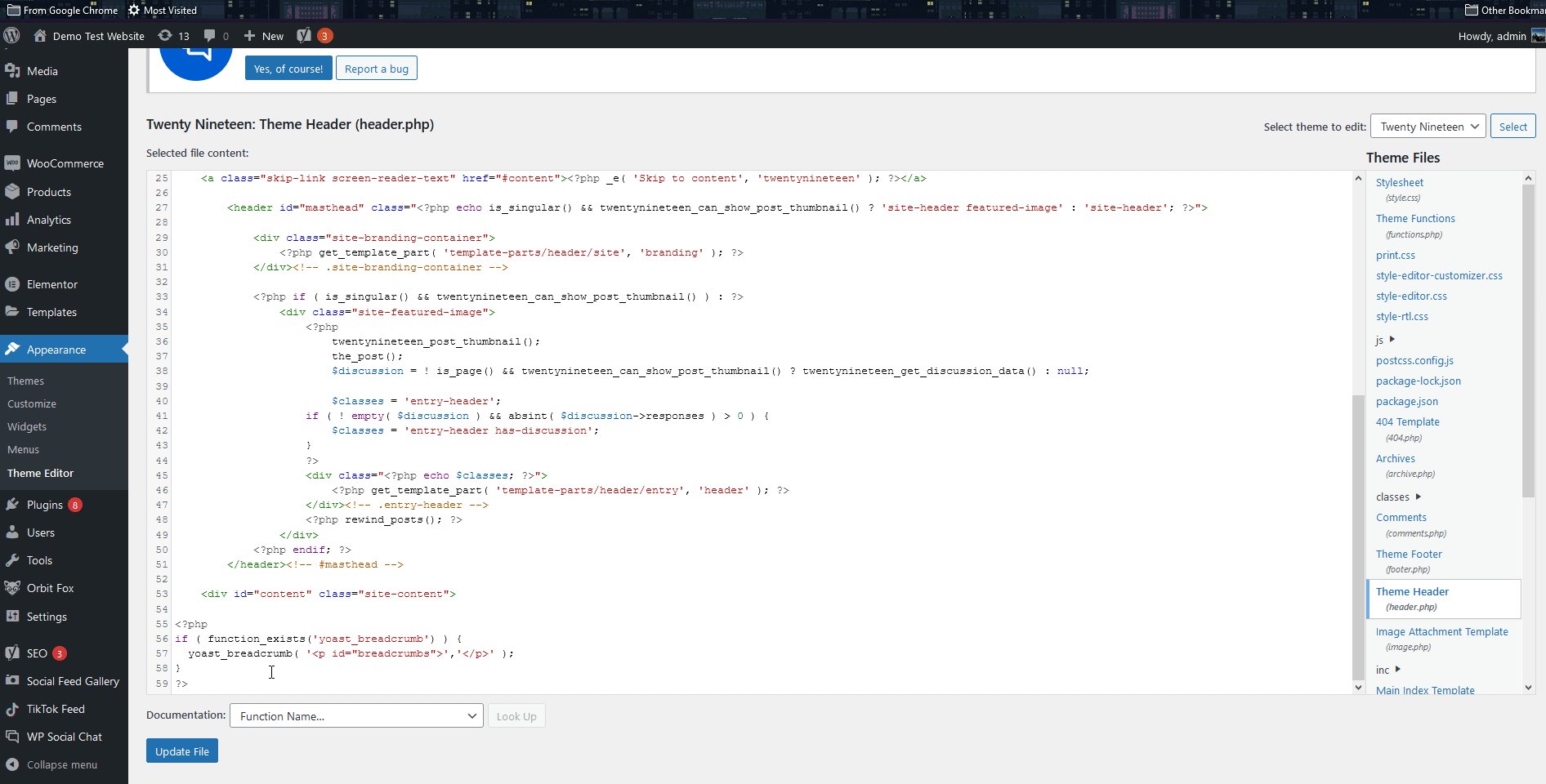
これを行うには、[外観]> [テーマエディター]をクリックしてテーマエディターを開きます。 次に、右側のテーマファイルのリストを使用して、[テーマヘッダー]を選択します。

ここで、エディターを使用して、 header.phpファイルの最後に次のスニペットを貼り付けます。
<?php
if(function_exists( 'yoast_breadcrumb')){
yoast_breadcrumb( '<p>'、 '</ p>');
}
?> 
次に、 [ファイルの更新]をクリックします。これで完了です。 これで、YoastSEOブレッドクラムを使用できるようになります。
ブレッドクラムを好きなようにカスタマイズするには、ブレッドクラムタブの下にある追加のオプションを確認することを忘れないでください。 Yoastを使用すると、そこからすべてを実行でき、ほとんどのWooCommerceテーマと互換性があります。
2)専用プラグインを使用してWordPressにブレッドクラムを追加する方法
または、Yoast SEOを使用したくない場合は、サードパーティのプラグインを使用できます。 このセクションでは、WordPressサイトにブレッドクラムを追加するために使用できるいくつかの優れたプラグインを見ていきます。 これらのプラグインはすべて無料なので、1セントも費やさずにテストして適切なプラグインを選択できます。
1)フレキシブレッドクラム

Flexy BreadCrumbを使用すると、専用のショートコードを使用してWebサイトでブレッドクラムを簡単に有効にできます。 プラグインをインストールしてアクティブ化し、そのショートコードをWebサイトの任意の部分(ページ、ブログ、ウィジェット、ヘッダー、またはフッター)で使用するだけです。 このようにして、ブレッドクラムをサイトの任意のセクションに追加して、残りのコンテンツに合わせることができます。
この無料のプラグインには専用のパーソナライズオプションも付属しているため、ブレッドクラムセパレータ、ホームテキストとエンドテキスト、色、リンクの色オプションなどを変更できます。
主な機能
- ウェブサイトの任意の部分にブレッドクラムを追加するための専用ショートコード
- たくさんのパーソナライズオプション
- 非常にユーザーフレンドリーで使いやすい
2)パンくずリストNavXT

ブレッドクラムNavXTは、完全に機能するブレッドクラムを実現するための完全で堅牢なソリューションです。 これは最も人気のあるブレッドクラムプラグインの1つであり、正当な理由があります。 専用のウィジェットを使用するか、WordPressファイルを使用してヘッダー、フッター、または特定のページテンプレートでその関数を直接呼び出すことで、ブレッドクラムを簡単に有効にできます。
プラグインには、ブレッドクラムをカスタマイズするための組み込みオプションも付属しており、提供されるオプションの数は驚くべきものです。 ブログや投稿に個別のテンプレートを設定し、サイトのさまざまな部分でパンくずリストを明確に表示するための独創的な方法を試すことができます。

主な機能
- 広範なブレッドクラムのパーソナライズとテンプレートのカスタマイズ
- Webサイトのどこでもブレッドクラムを有効にするための専用ウィジェット
- ユーザーが関数とフィルターを追加するための追加機能
3)ブレッドクラムをキャッチ
Catch BreadCrumbは、ウェブサイトにパンくずナビゲーションを追加できる、気の利いた軽量プラグインです。 専用のショートコードとパーソナライズオプションを使用して、パンくずリストをすぐに有効にし、さらに進めることができます。
Catch BreadCrumbsは、機能に関しては最も詰め込まれているわけではありませんが、その適切に設計されたオプションパッケージには、圧倒されることなく必要なすべての機能が含まれているため、初心者のユーザーでも数分でパンくずをセットアップできます。 。 最後に、エレガントなブレッドクラムを追加したり、ホームページでブレッドクラムを非表示にするなどの気の利いたオプションを使用したりできます。
主な機能
- 軽量で使いやすい
- パーソナライズオプションが豊富なレスポンシブデザイン
- ホームページまたは特定のページでブレッドクラムを非表示/表示するオプション
それでは、これらのプラグインの1つを見て、Webサイトでそれらを有効にする方法を見てみましょう。 このデモでは、 Flexy BreadCrumbsを使用しますが、他のツールを使用することもできます。 ほとんどのツールは類似しているため、ほとんどのプラグインで問題なくこれらの手順を実行できるはずです。 ただし、途中で発生する可能性のある問題を解決するために、ドキュメントを手元に用意しておくことをお勧めします。
FlexyBreadcrumbsを使用してWordPressにBreadCrumbsを追加する
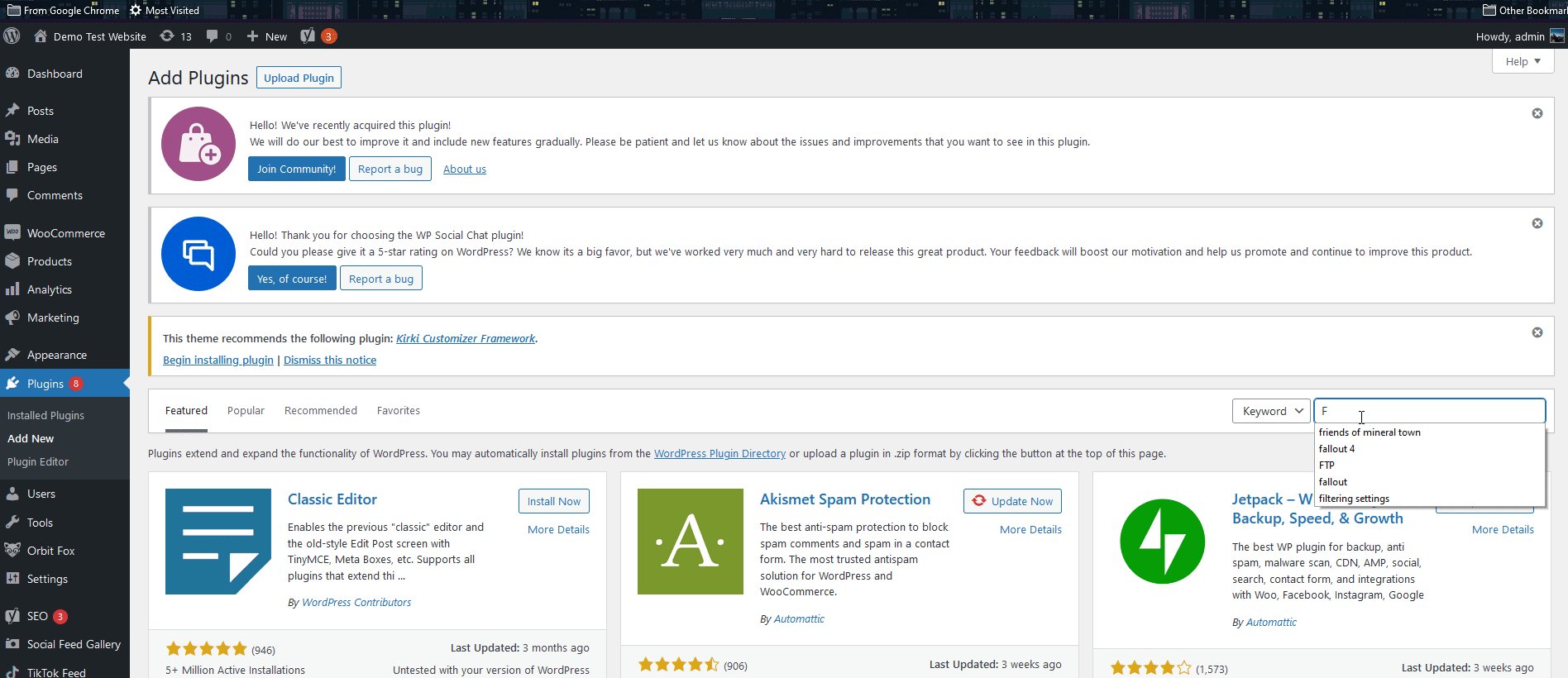
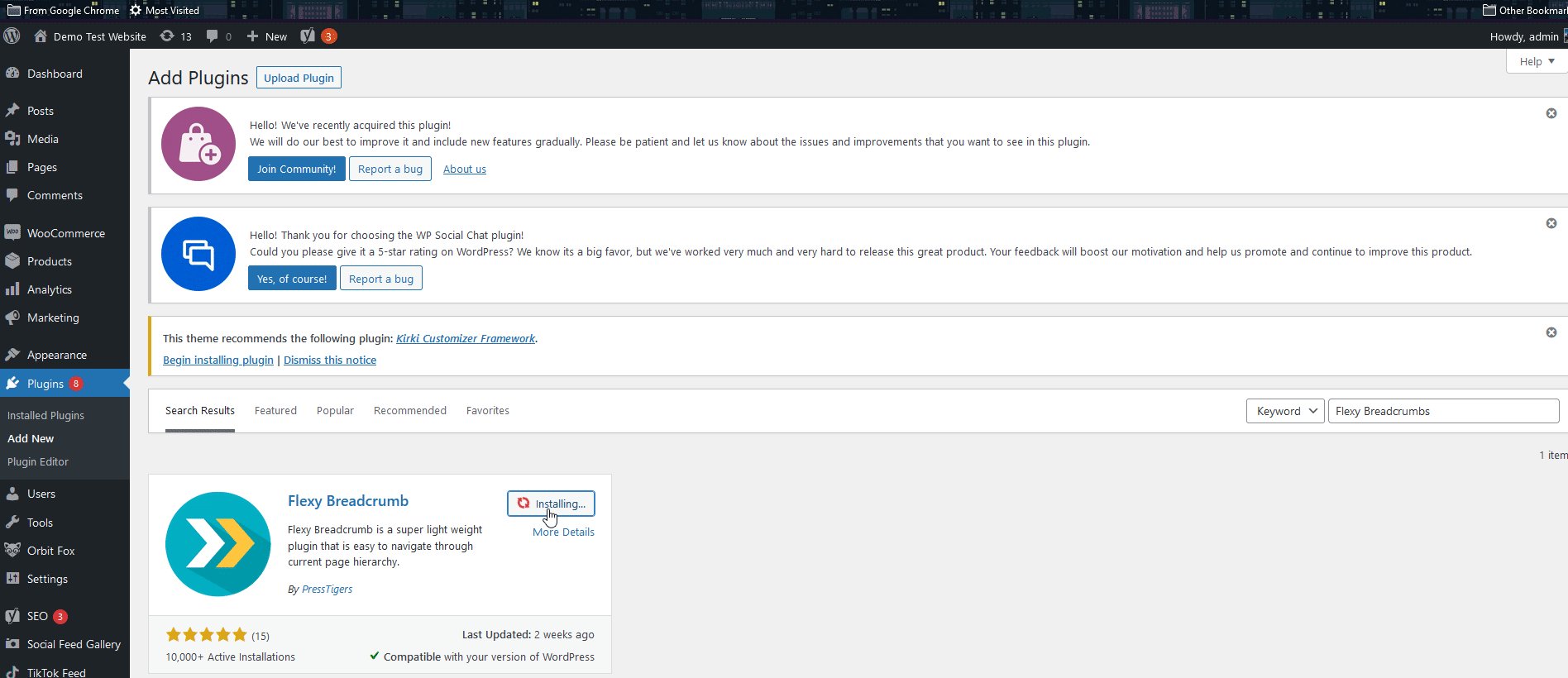
プラグインをインストールすることから始めましょう。WordPress管理ダッシュボードで、 [プラグイン]> [新規追加]に移動します。 次に、右上の検索バーを使用してFlexy BreadCrumbsを検索し、[インストール]をクリックして、アクティブにします。

次に、プラグインを設定およびカスタマイズする方法を見てみましょう。
FlexyBreadCrumbsショートコードを使用してテーマファイルに追加する
Flexy BreadCrumbsを使用する最も簡単な方法は、そのショートコードを使用することです。
[flexy_breadcrumb]
このショートコードを任意のブログ、ページ、またはウィジェットに追加して、パンくずリストを表示できます。
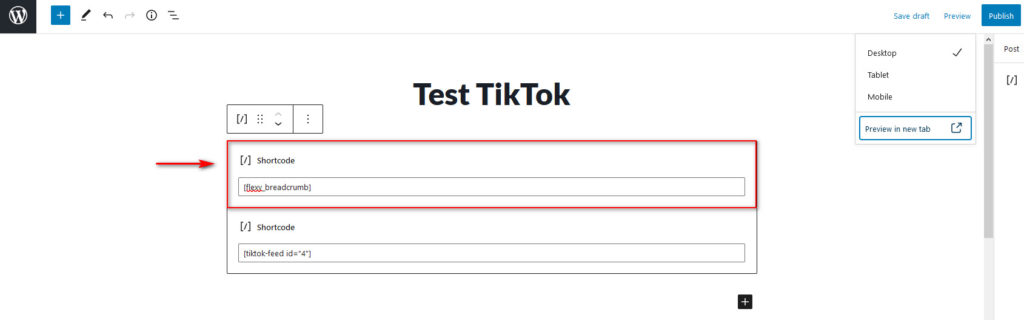
たとえば、ブログや製品ページにパンくずリストを表示する場合は、以下に示すように、このショートコードを追加するだけです。

一方、パンくずリストを手動で追加せずにすべてのページと投稿に表示したい場合は、このショートコードをテーマファイルに追加できます。
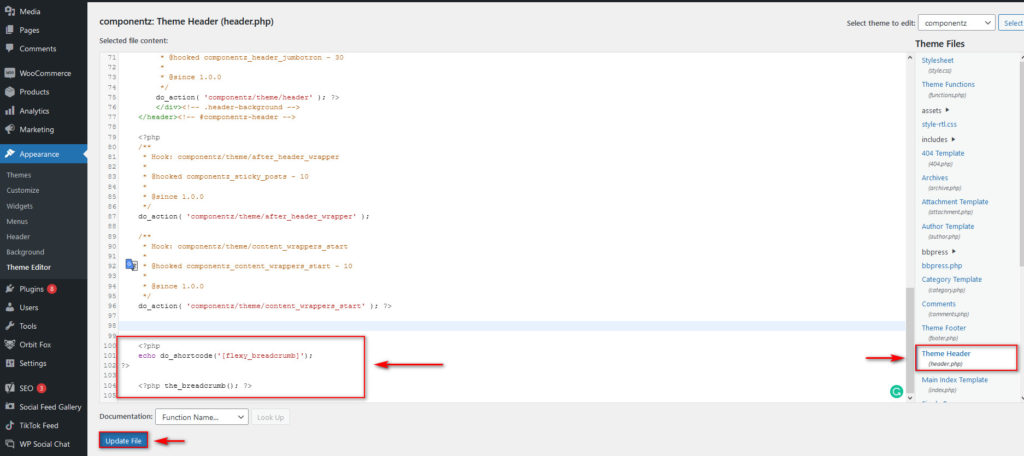
これを行うには、[外観]> [テーマエディター]をクリックしてテーマエディターを開き、右側のテーマファイルサイドバーを使用して、 header.phpファイルを選択します。

次に、ファイルの下部に次のスニペットを追加します。
<?php echo do_shortcode( '[flexy_breadcrumb]'); ?>

別のショートコードプラグインを使用している場合は、代わりにプラグインの[flexy_breadcrumb]セクションをプラグインのショートコードに置き換えることに注意してください。
その後、[ファイルの更新]をクリックすると、ブレッドクラムがWebサイトに表示されます。
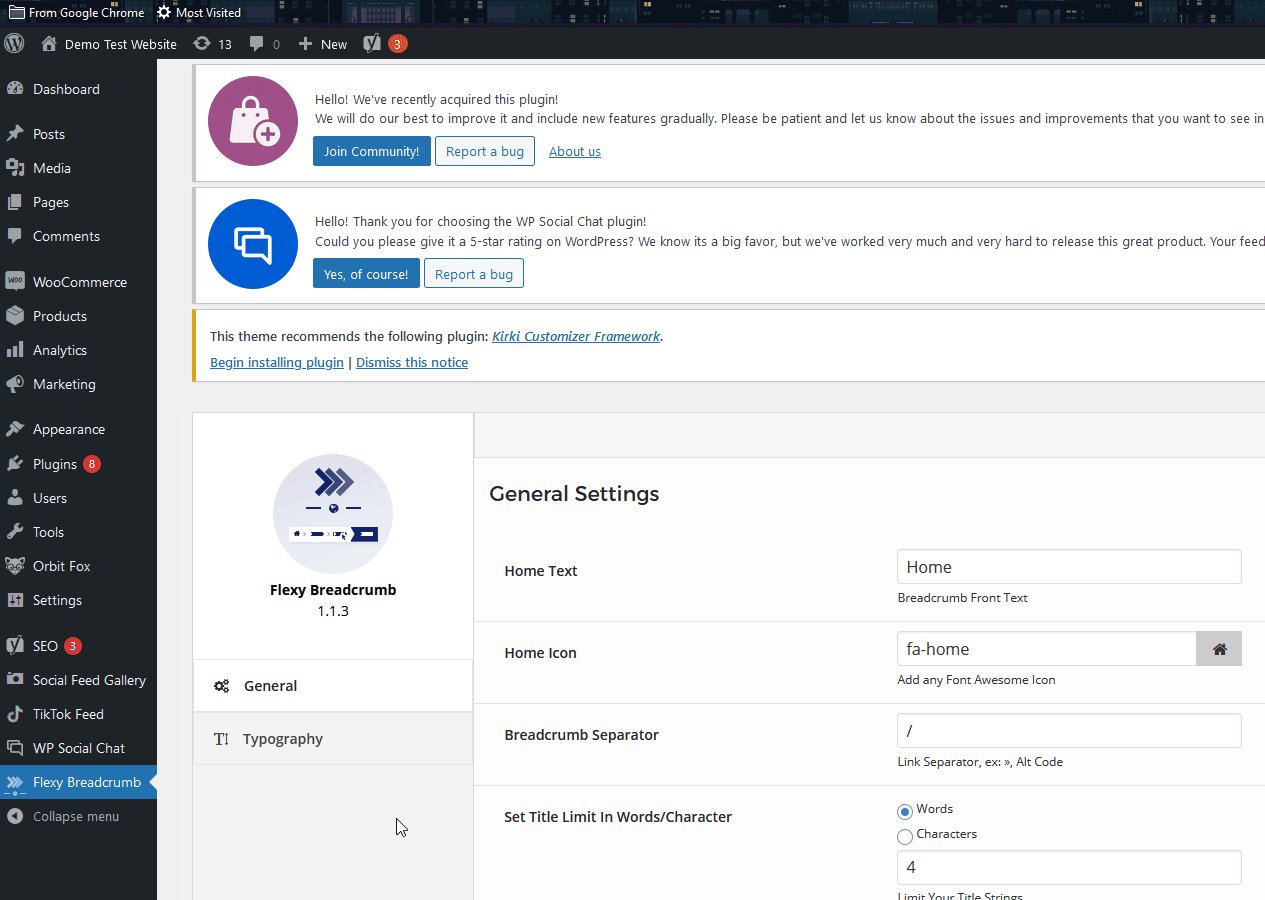
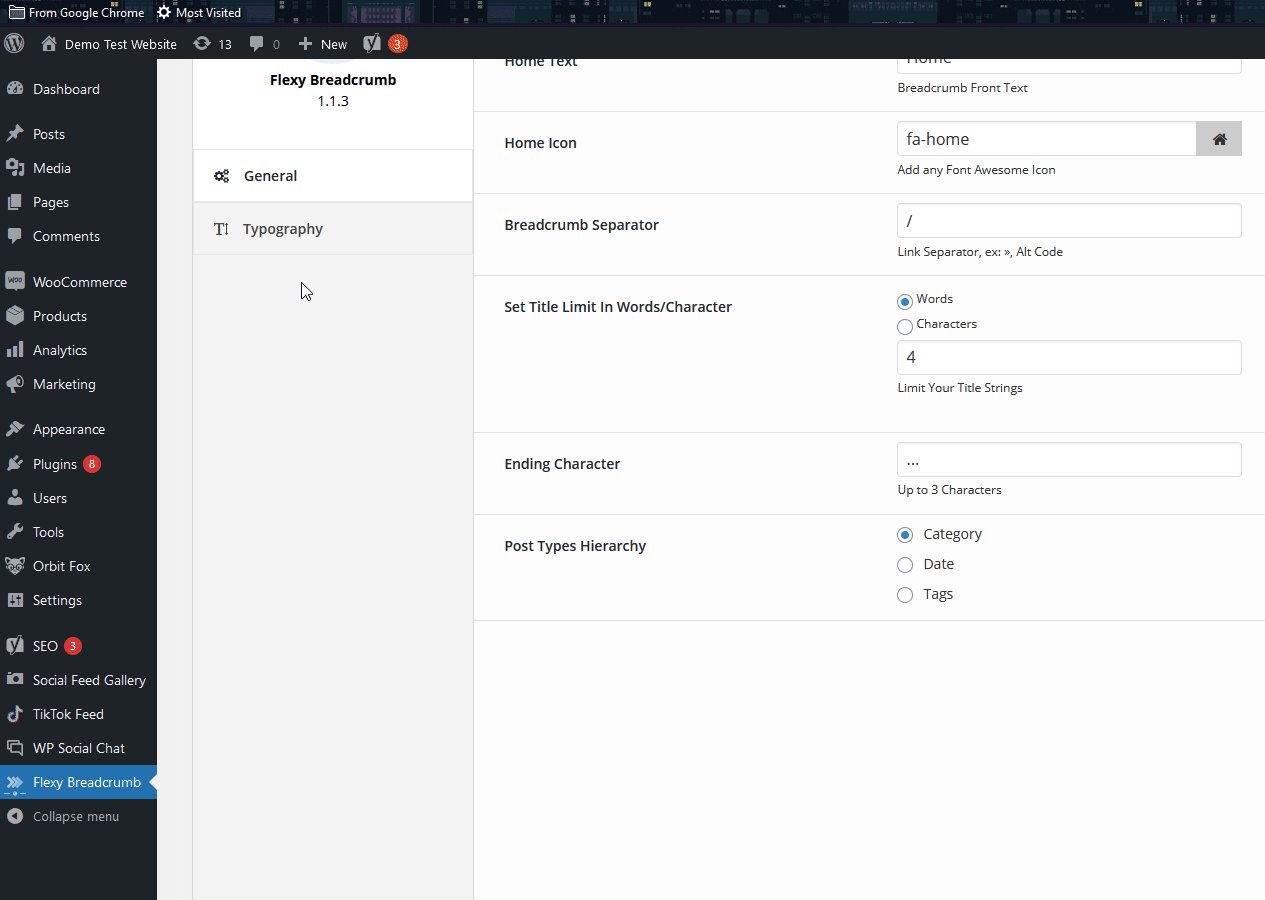
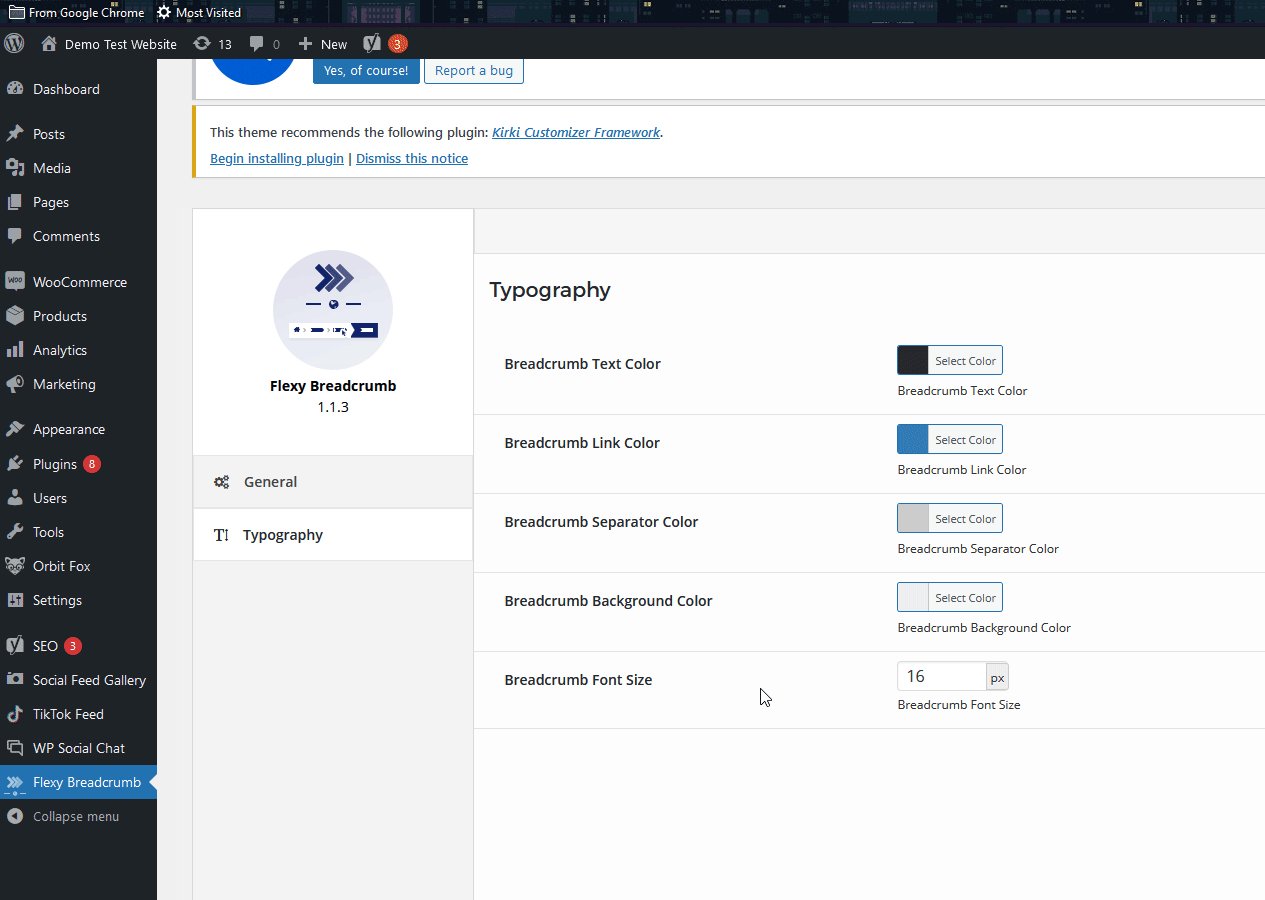
しかし、Webサイトに合わせてブレッドクラムをカスタマイズしたい場合はどうでしょうか。 プラグインのオプションを使用してこれを行うことができます。 WP管理ダッシュボードのサイドバーで[ FlexyBreadcrumb]をクリックするだけで、ブレッドクラムを変更するためのすべてのカスタマイズオプションが表示されます。 これには、ホームアイコン、ブレッドクラムセパレーター、ポストタイプ階層、さらにはタイポグラフィ設定の変更が含まれます。

3)テーマからWordPressにBreadCrumbsを追加する(または削除する)方法
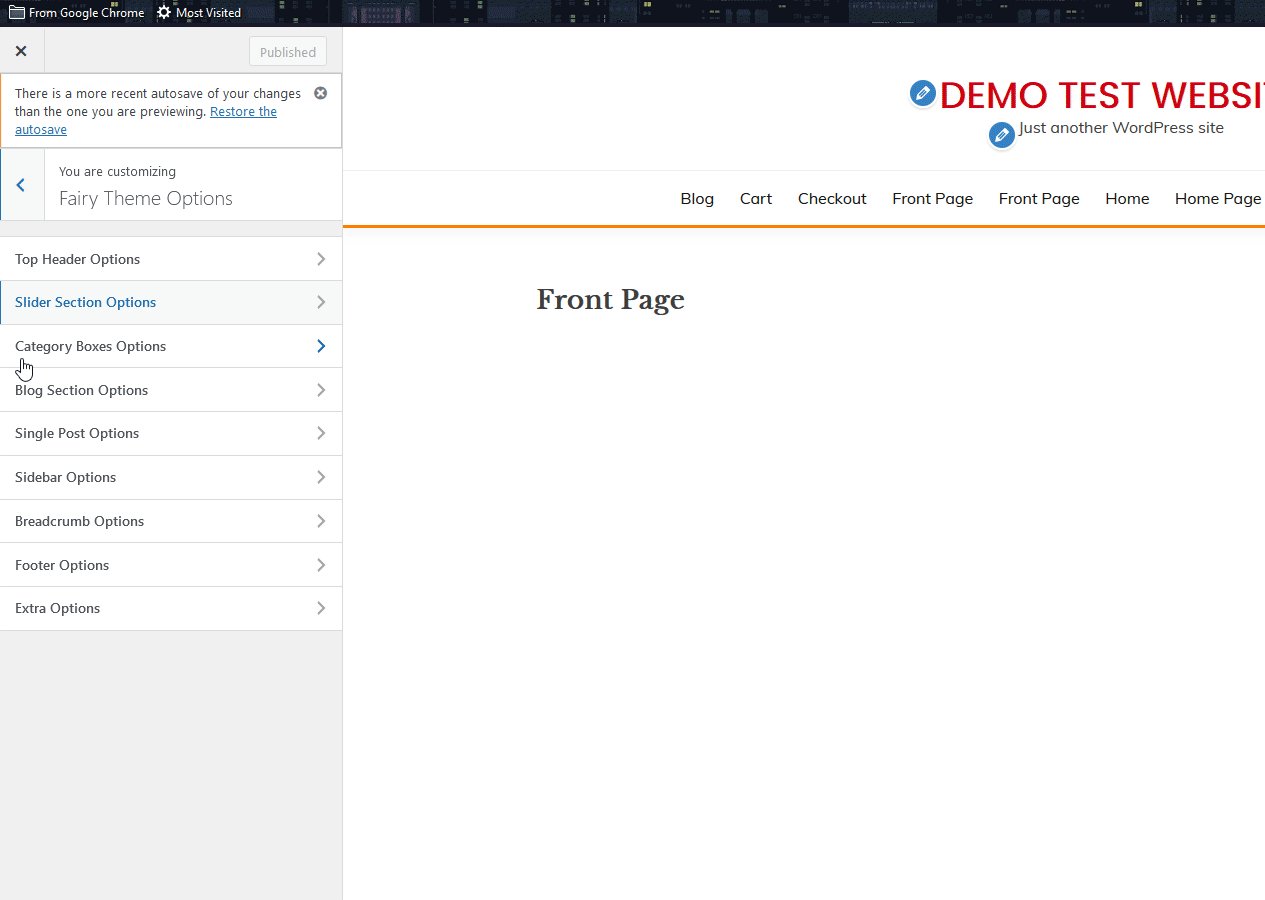
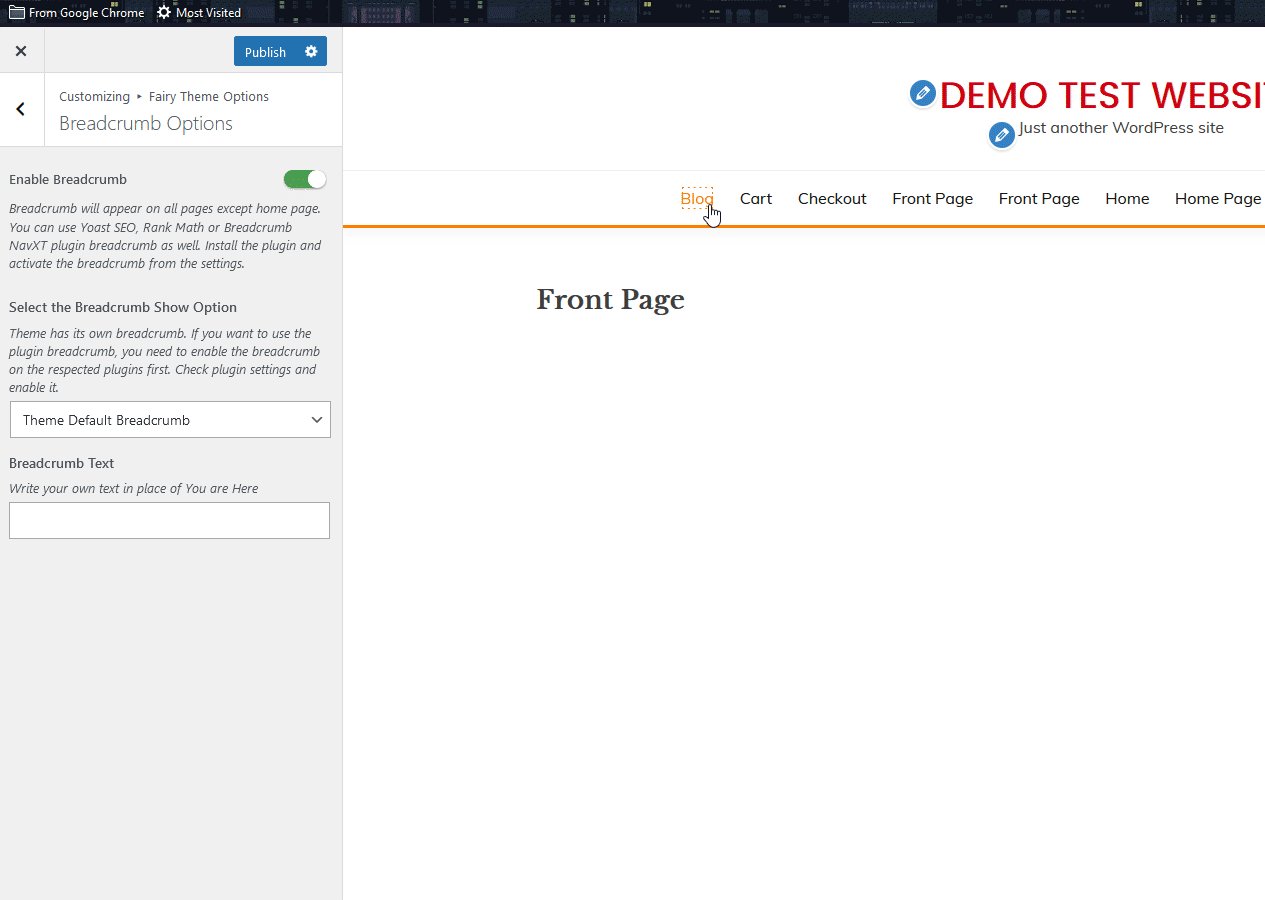
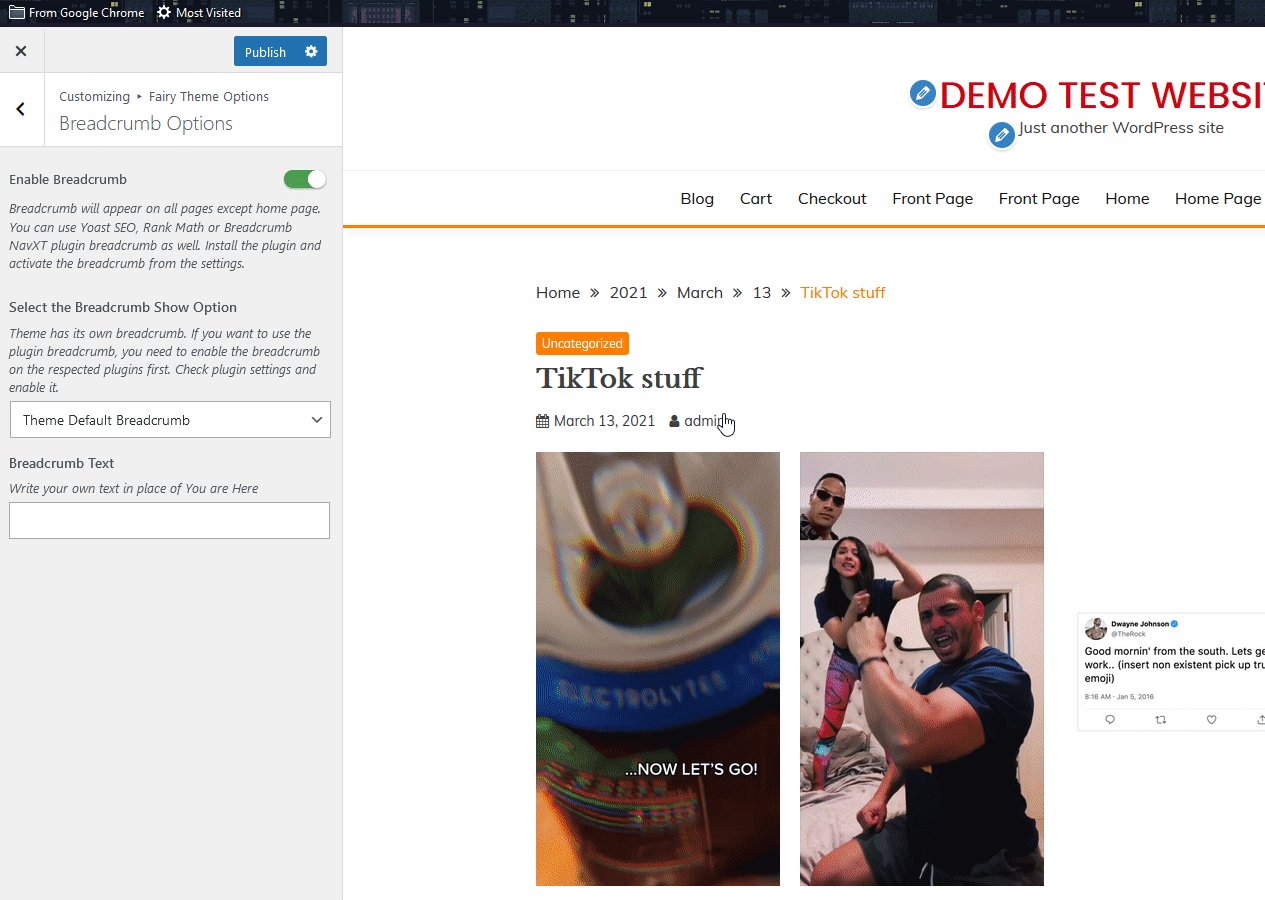
一部のテーマには専用のブレッドクラムオプションが付属しており、通常はテーマオプションからそれらを有効/無効にできます。 たとえば、 Elfテーマの場合、 [外観]> [カスタマイズ]> [専用テーマオプション]タブに移動すると、テーマオプションに移動できます。このタブには、[妖精のテーマオプション]というラベルが付いています。 そこで、ブレッドクラムをクリックし、提供されたトグルでそれらを有効/無効にします。

一部のテーマには、サイトのルックアンドフィールに合わせてブレッドクラムをカスタマイズするための追加オプションも付属しています。
ボーナス:ブレッドクラムを無効にする方法
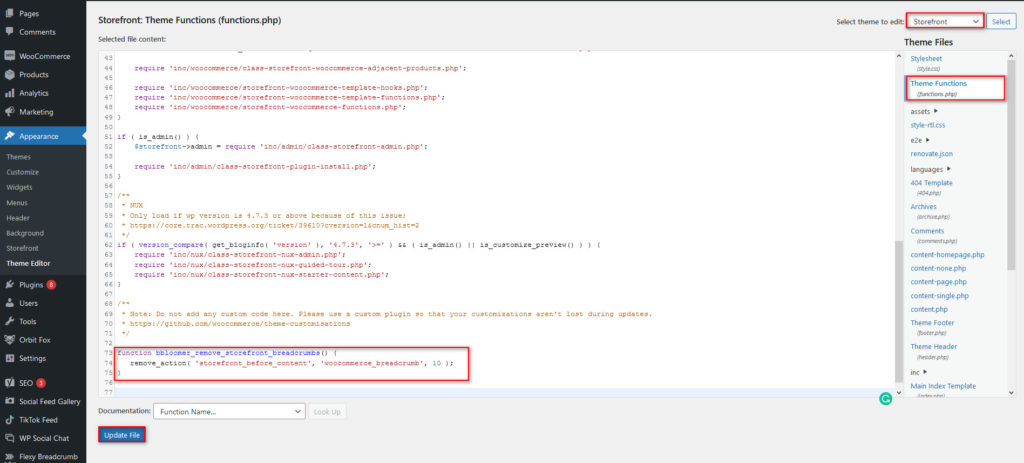
一部のテーマにはデフォルトでブレッドクラムが有効になっているため、それらを無効にするには、テーマファイルに関数を追加する必要があります。 たとえば、Storefrontには専用のブレッドクラムが付属しており、次のコードを使用してそれらを無効にできます。
add_action( 'init'、 'ql_remove_storefront_breadcrumbs');
関数ql_remove_storefront_breadcrumbs(){
remove_action( 'storefront_before_content'、 'woocommerce_breadcrumb'、10);
}これをfunctions.phpファイルに追加するには、 [外観]> [テーマエディター]> [functions.php]に移動します。

その後、ファイルを更新することを忘れないでください。それだけです。 これで、サイトからブレッドクラムが正常に削除されました。
結論
全体として、ブレッドクラムはWebサイトのナビゲーションを改善し、顧客体験を向上させるのに役立ちます。
このガイドでは、WordPressサイトにブレッドクラムを追加するさまざまな方法を見てきました。
- YoastSEOのブレッドクラムオプションの使用
- 専用プラグイン付き
- テーマのオプションを介して(ある場合)
さらに、簡単なコードスニペットを使用して、サイトからブレッドクラムを簡単に削除する方法を示しました。 最後に、テーマを変更した場合、ブレッドクラムを追加するためにコードスニペットを再度追加する必要がある場合があることに注意してください。
サイトをカスタマイズしてナビゲーションを改善する方法の詳細については、次のチュートリアルを確認してください。
- WordPressでブレッドクラムを編集する方法
- WooCommerce製品をブランド別に整理する方法
- メニューにWooCommerce製品カテゴリを追加する方法
サイトにブレッドクラムを追加しましたか? どの方法を使用しましたか? 以下のコメントセクションでお知らせください。
