WooCommerceログインにCAPTCHAを追加する方法
公開: 2021-09-18オンラインストアにセキュリティレイヤーを追加しますか? あなたは正しい場所に来ました。 この記事では、 CAPTCHAをWooCommerceログインに追加し、正しい方法で構成するためのさまざまな方法を紹介します。
CAPTCHAとは何ですか?
CAPTCHA(コンピューターと人間を区別するための完全に自動化されたパブリックチューリングテスト)は、任意のWebサイトまたはモバイルアプリにユーザー検証を追加するために使用される最新の手法です。 つまり、CAPTCHAは、サイトをより安全にするために、実際の人間とボットを区別するために使用されます。 CAPTCHAは単純な課題を作成してフロントエンドに表示し、ユーザーはサイトにアクセスするためにそれらを解決する必要があります。 ボットはCAPTCHAを解決できないため、不要なトラフィックをフィルタリングして、ボットがWebサイトに侵入するのを防ぐことができます。
したがって、ログイン、登録、およびその他の重要なページからボットを遠ざけたい場合は、CAPTCHAを追加することをお勧めします。
CloudflareのようなCDNプロバイダーにもこのテクノロジーが含まれており、Webサイトにセキュリティレイヤーを追加できます。
CAPTCHAの種類
それでは、さまざまな種類のCAPTCHAとそれらがどのように機能するかを見てみましょう。
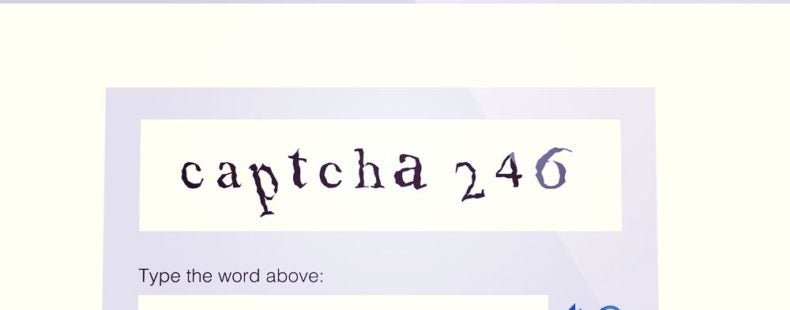
1)テキストCAPTCHA

特定のページにアクセスしたり、フォームの送信などのタスクを実行したりするには、訪問者は画像に表示されているテキストを送信ボックスに入力する必要があります。 テキストを正しく入力すると、次のページにリダイレクトされます。 ただし、テキストが正確でない場合、システムはユーザーが入力する必要のある別のテキストCAPTCHAを自動的に生成します。
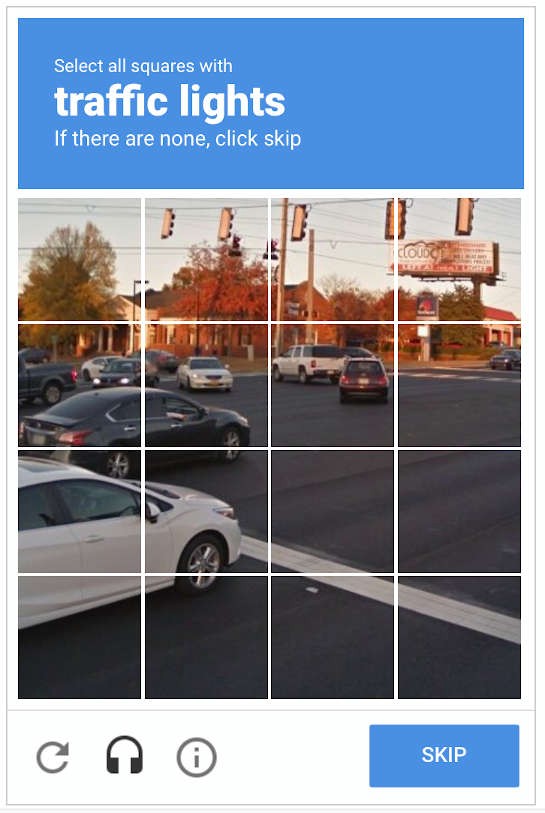
2)画像CAPTCHA

これは、最も一般的で広く使用されているCAPTCHAタイプです。 ユーザーは、要件に応じて適切な画像ボックスを選択して、ロボットではないことを確認する必要があります。 画像や手順が明確でない場合、訪問者はCAPTCHAをスキップして新しいものを入手できます。
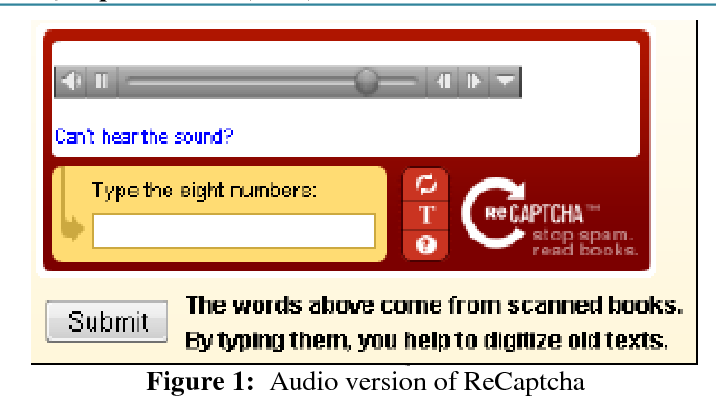
3)オーディオキャプチャ

オーディオCAPTCHAを使用する場合、Webサイトの訪問者は特定のオーディオファイルを聞いて、送信ボックスに聞いた単語/番号を入力する必要があります。 これは画像やテキストのCAPTCHAよりも安全ですが、他のタイプほど一般的ではありません。
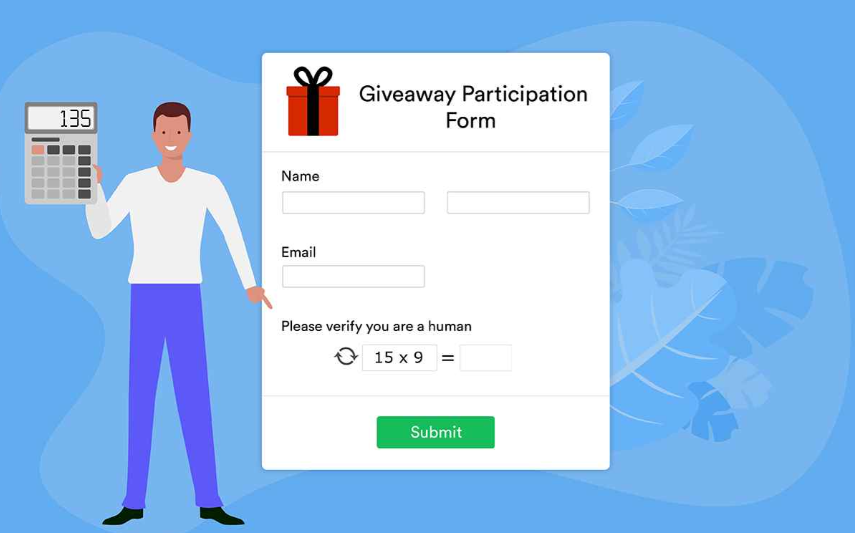
4)数学CAPTCHA

これはおそらく、このリストで最も難しいCAPTCHAタイプの1つです。 サイトで数学CAPTCHAを構成する場合、ユーザーは特定のページにアクセスしたり、特定のアクションを実行したりするために計算を解く必要があります。 ほとんどの場合、計算は簡単ですが、訪問者はCAPTCHAを更新して新しいものを取得することもできます。
WooCommerceのログインにキャプチャを追加する理由
スパム登録やボットからストアを保護したい場合は、WooCommerceログインにCAPTCHAを追加する必要があります。 ログインページとお問い合わせフォームは、ハッカーが最も標的とするページの一部です。 そのため、デフォルトのWordPressログインフォームの使用はお勧めしません。

ご覧のとおり、そこには追加のセキュリティレイヤーはありません。 適切なアカウント資格情報を使用することにより、誰でもアカウントにアクセスできます。 ハッカーは、正しい組み合わせが見つかるまで、ユーザー名とパスワードのさまざまな組み合わせを試すソフトウェアを使用します。 これを回避するためにWordPressログインページをカスタマイズする方法はすでに見てきましたが、別のセキュリティレイヤーも追加する必要があります。
WooCommerceログインページにCAPTCHAを追加することは、サイトをより安全にし、ハッカーからWebサイトを保護するための優れた方法です。 ハッカーはソフトウェアを使用して、ログインページとアクセスサイトをブルートフォース攻撃することがよくあります。 ただし、ログインページにCAPTCHA確認ボックスを追加すると、ソフトウェアは操作を完了できなくなります。
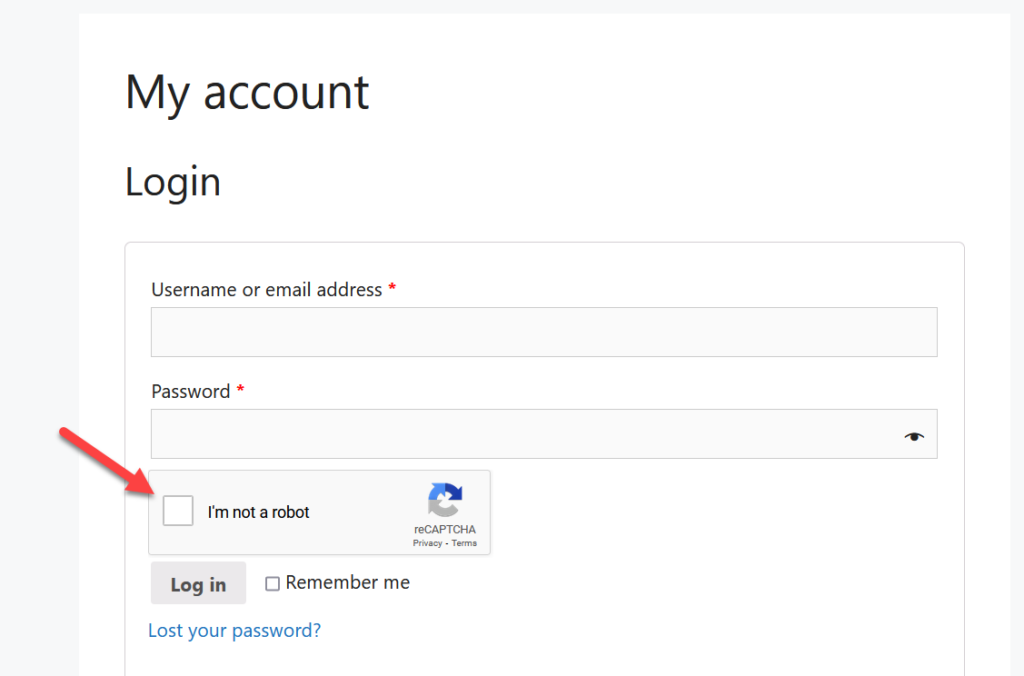
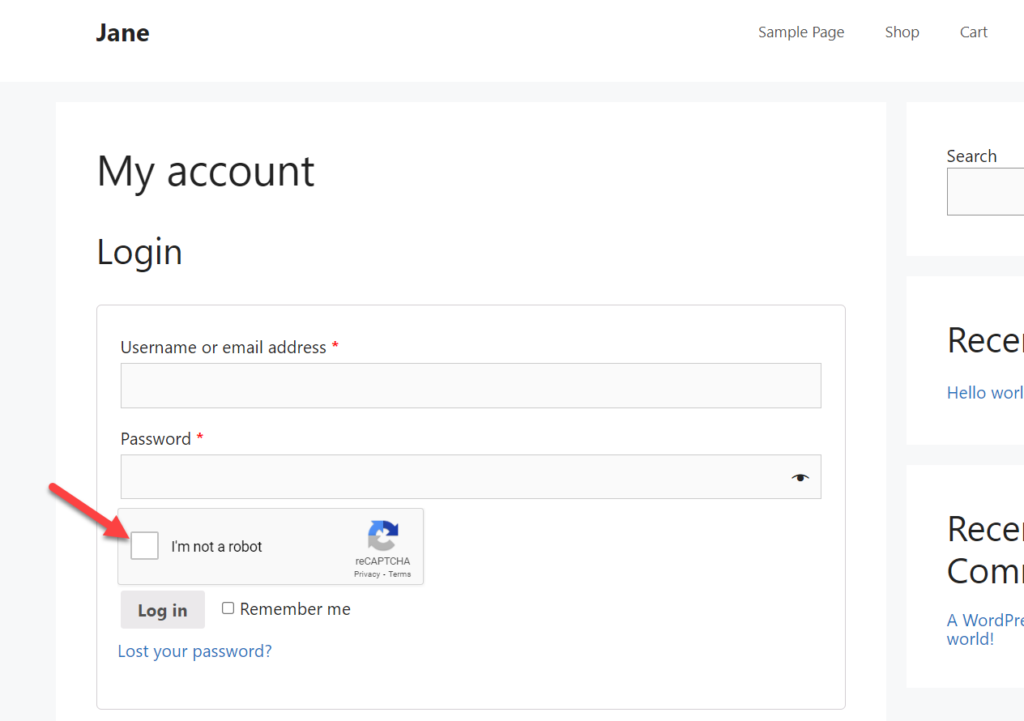
CAPTCHAを追加すると、ログインフォームは次のようになります。

ユーザーが正しいログイン資格情報を入力した場合でも、アカウントダッシュボードにログインする前にCAPTCHAを解決する必要があります。
WooCommerceログインにCAPTCHAを追加する必要がある理由がわかったので、それを実行してスパムを防ぐ方法を学びましょう。
WooCommerceログインにCAPTCHAを追加する方法
CAPTCHAをWooCommerceに追加する方法は2つあります。
- プラグインの使用
- プログラムで
それぞれの方法を見てみましょう。あなたに最適な方法を選択できます。
1)プラグインを使用してCAPTCHAを追加します
サイトにCAPTCHAを追加するために使用できるプラグインがいくつかあります。 このセクションでは、次の2つのツールに焦点を当てます。
- BestWebSoftによるreCaptcha
- 高度なnoCAPTCHAとreCAPTCHA
1.1)BestWebSoftによるreCaptcha
BestWebSoftによるreCaptchaは、市場で入手可能な最も人気のある無料のCAPTCHAプラグインの1つです。 設定方法を見てみましょう。
1.1.1)インストールとアクティベーション
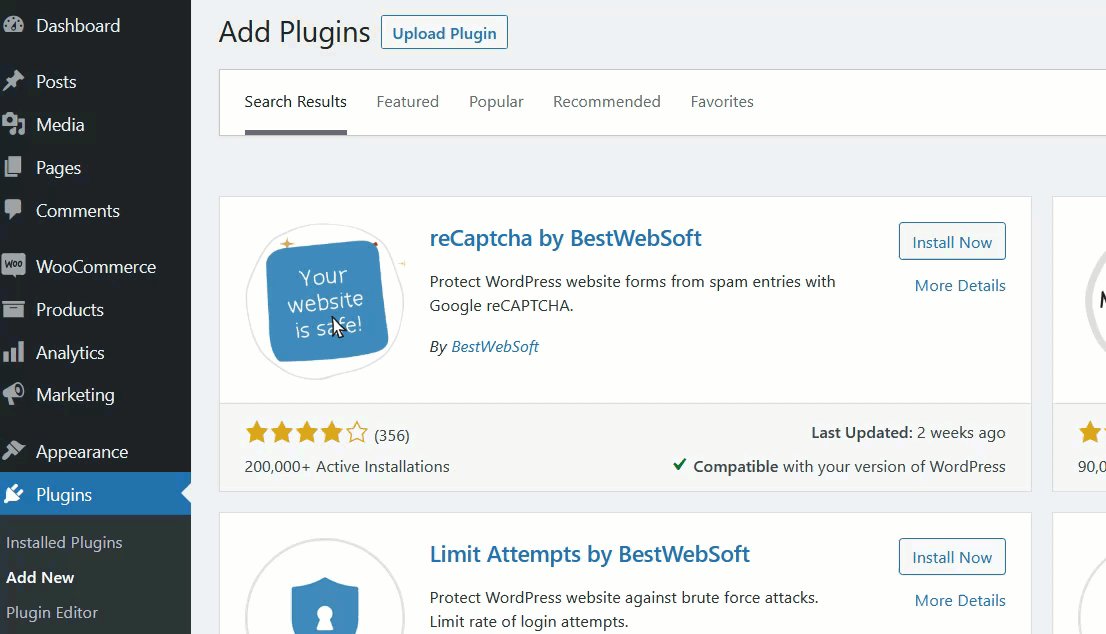
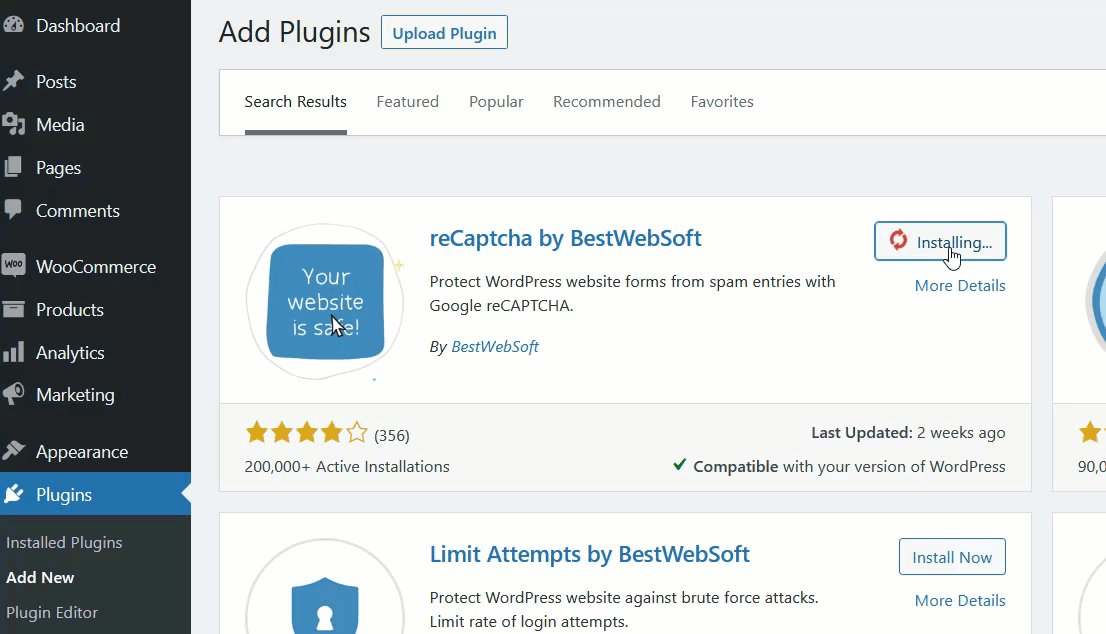
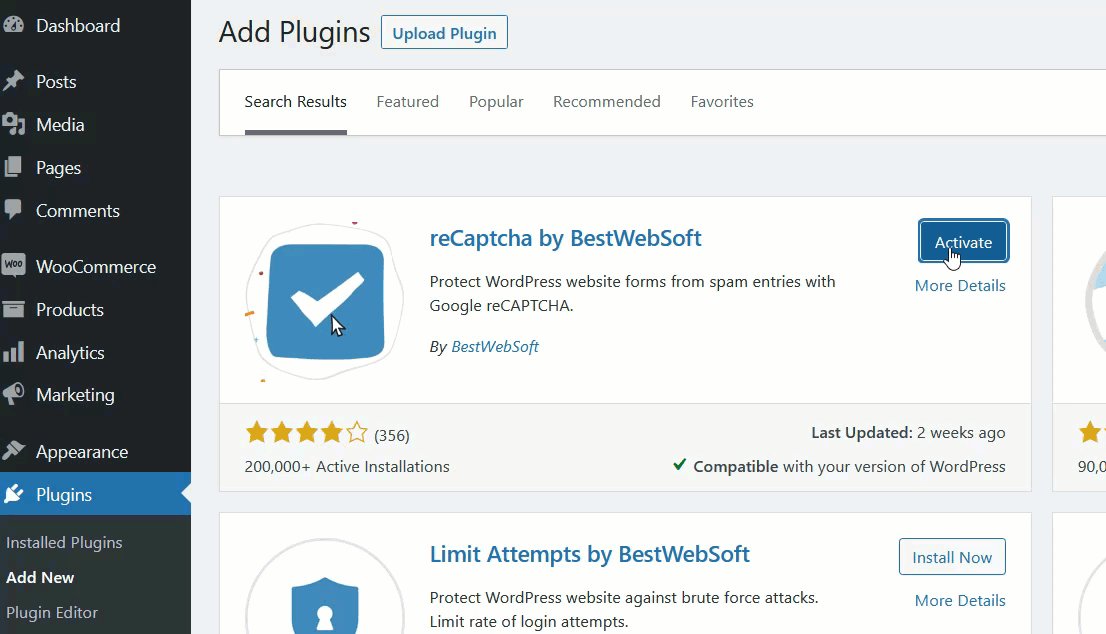
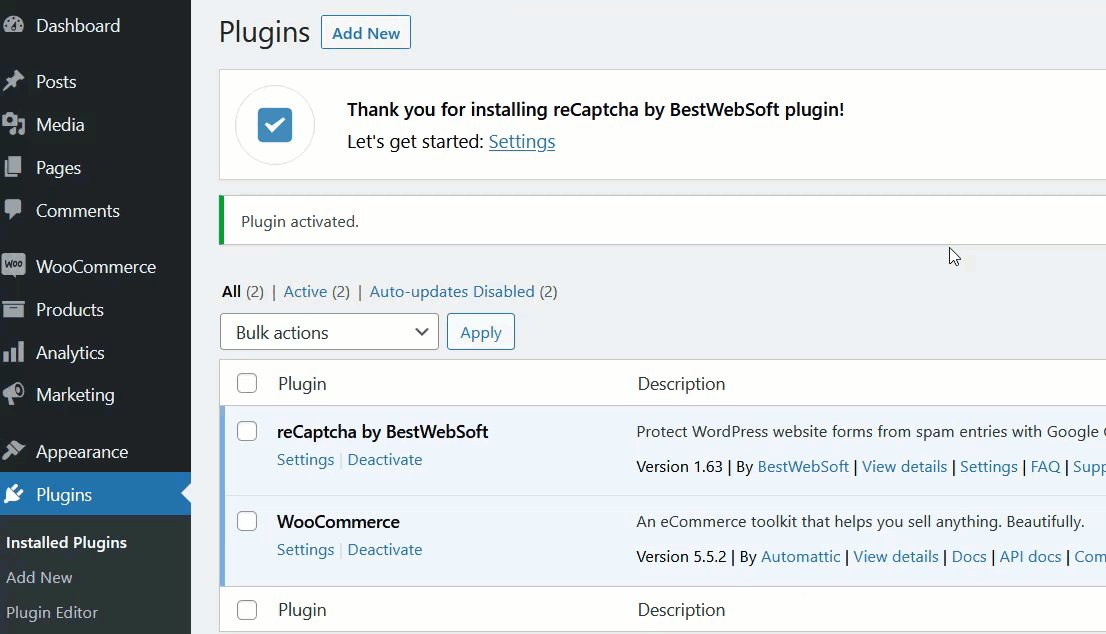
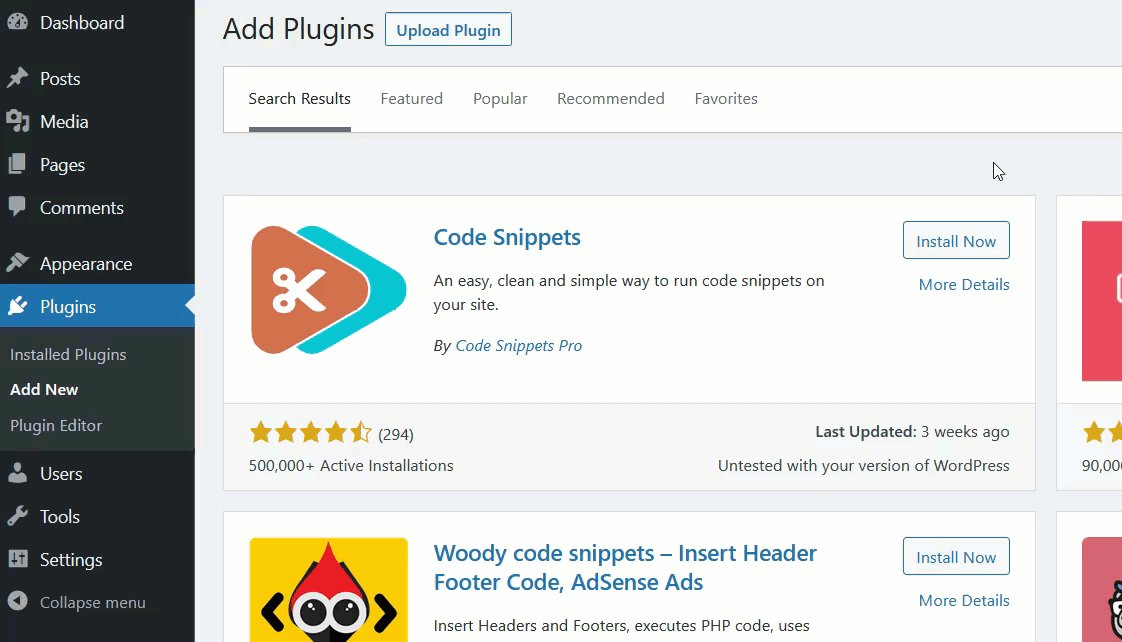
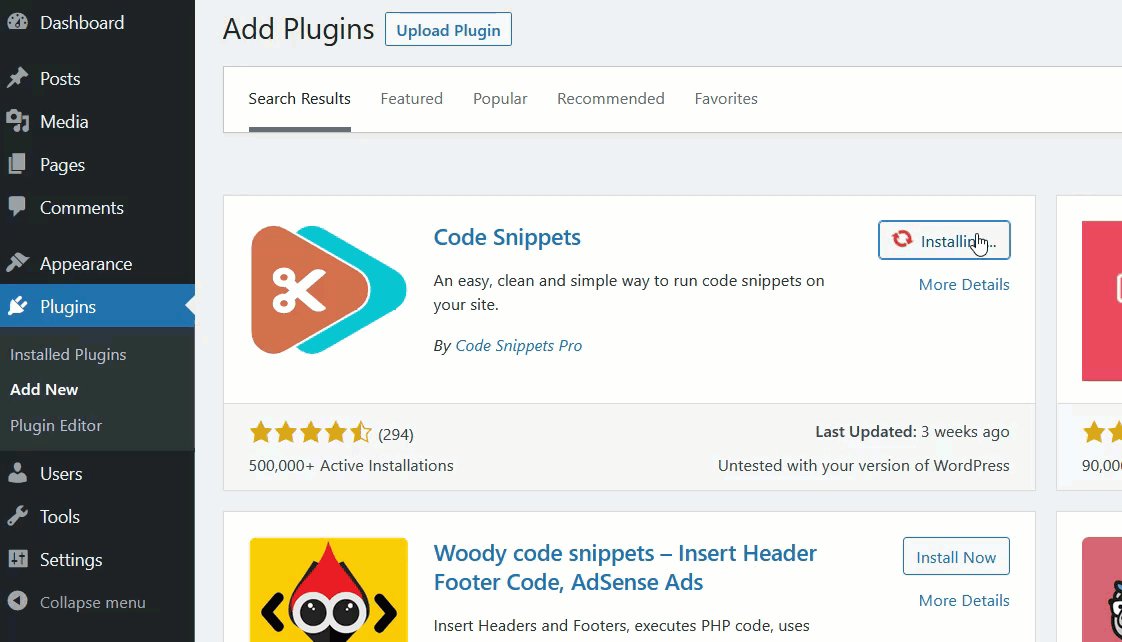
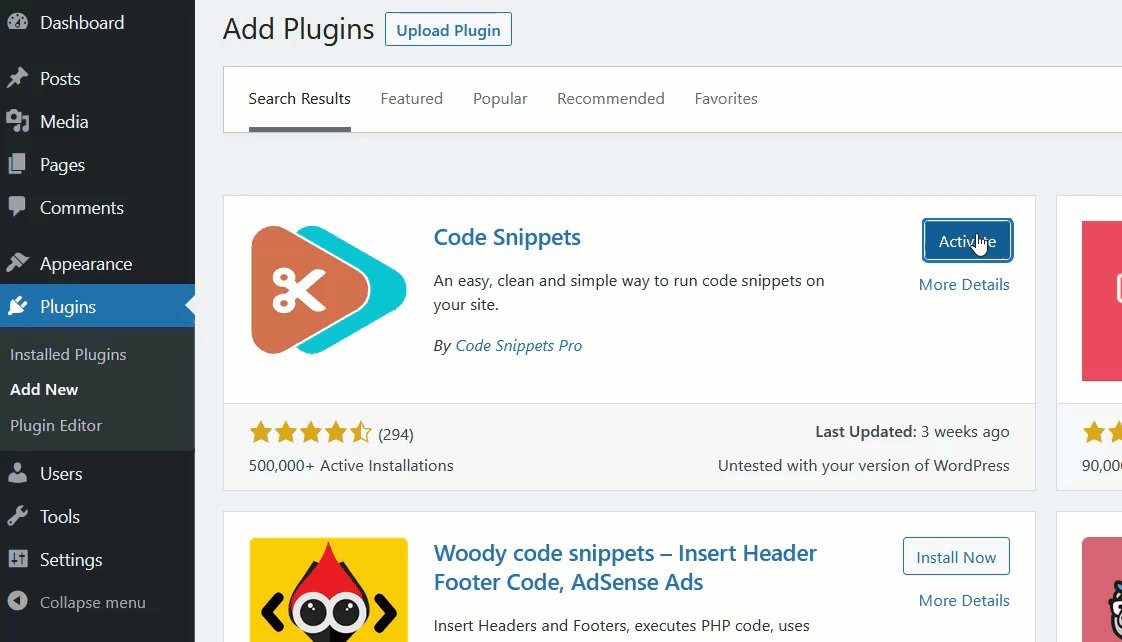
まず、WordPress Webサイトにログインし、 [プラグイン]> [新規追加]に移動します。 次に、BestWebSoftでreCaptchaを検索し、 [今すぐインストール]を押してアクティブにします。

1.1.2)構成
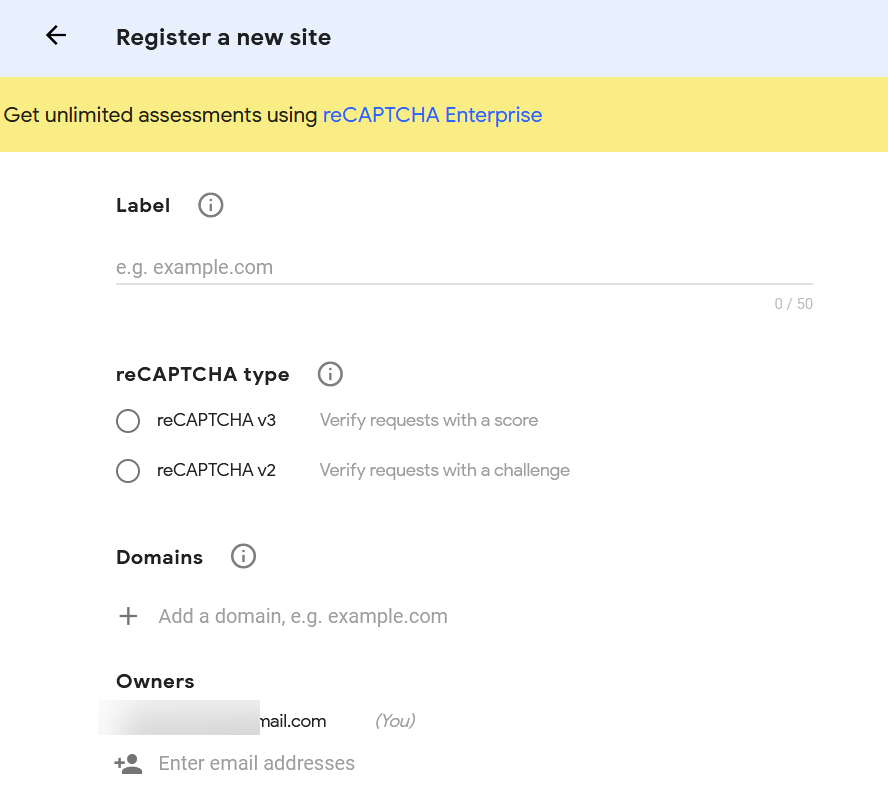
プラグインをアクティブ化したら、Google reCAPTCHA管理コンソールに移動して、登録を完了します。 新しいWebサイトに登録するには、次のように入力する必要があります。
- ラベル
- reCAPTCHAタイプ
- ドメイン
- 所有者

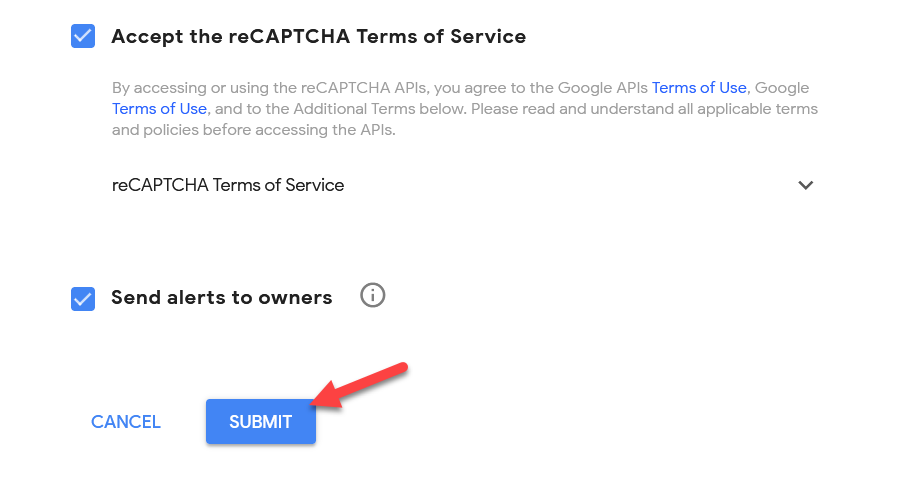
必要な情報を記入した後、フォームを送信してください。

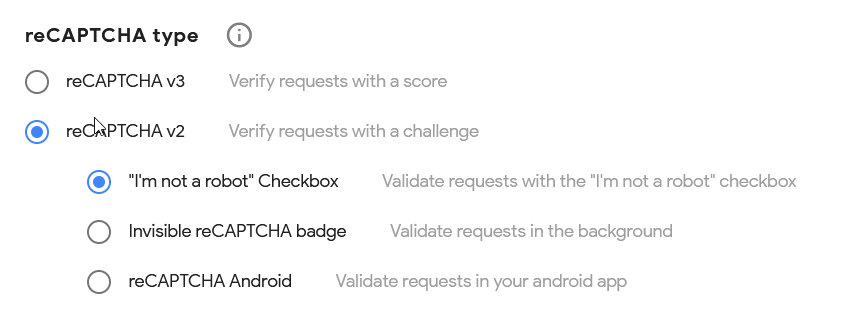
この例では、リストで利用可能な最も単純なreCAPTCHAタイプであるreCAPTCHAv2を選択しました。

選択できるオプションは3つあります。 最も一般的な検証である[ロボットではない]チェックボックスを選択することをお勧めします。
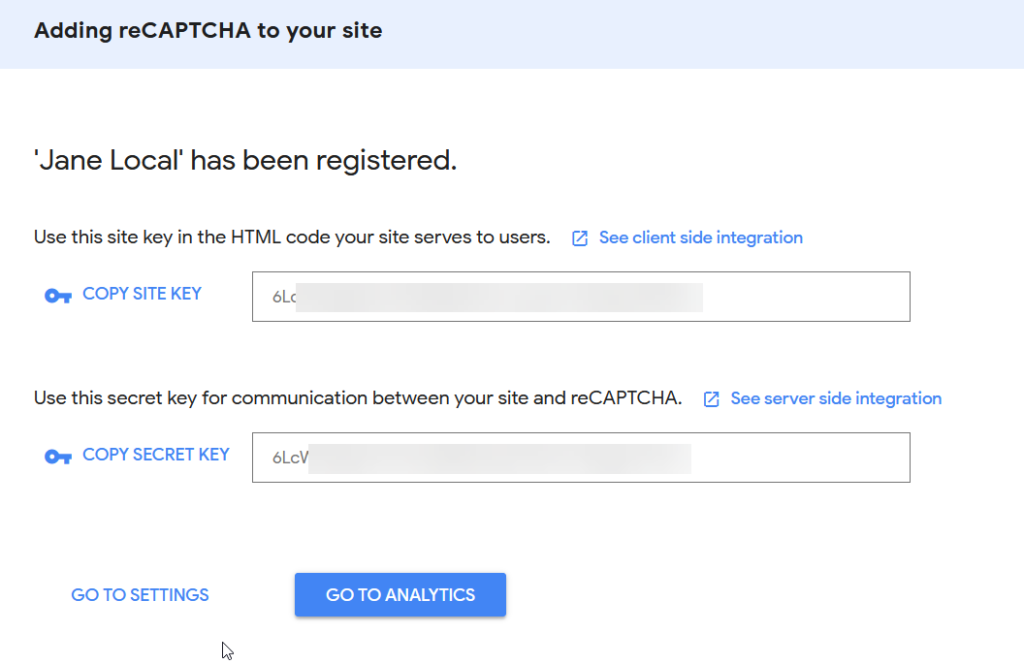
フォームを送信すると、プラットフォームは画面にサイトキーとシークレットキーの2つのキーを表示します。

それらをコピーして、すぐに使用できるので便利な場所に置いてください。
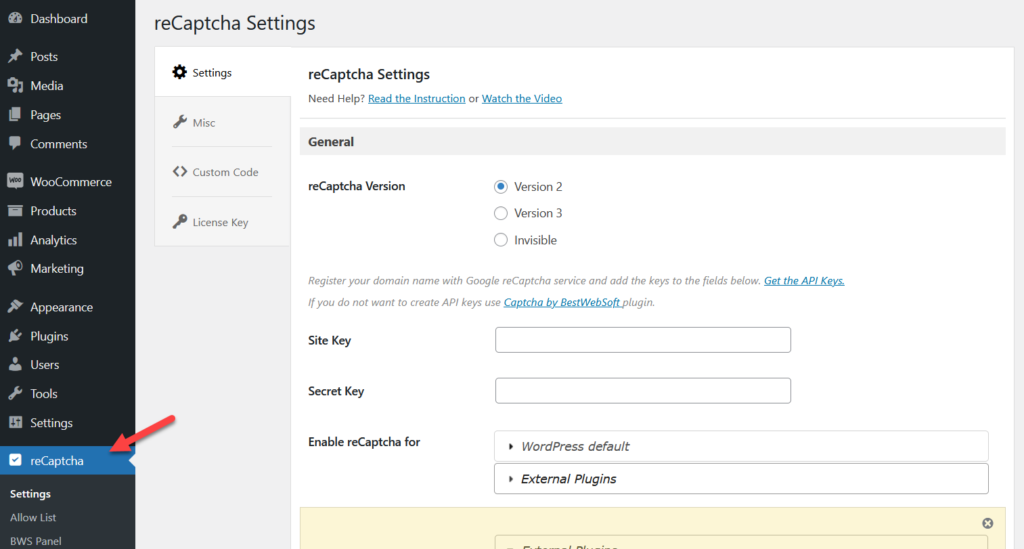
次に、WordPressダッシュボードに戻り、 reCAPTCHA設定に移動します。

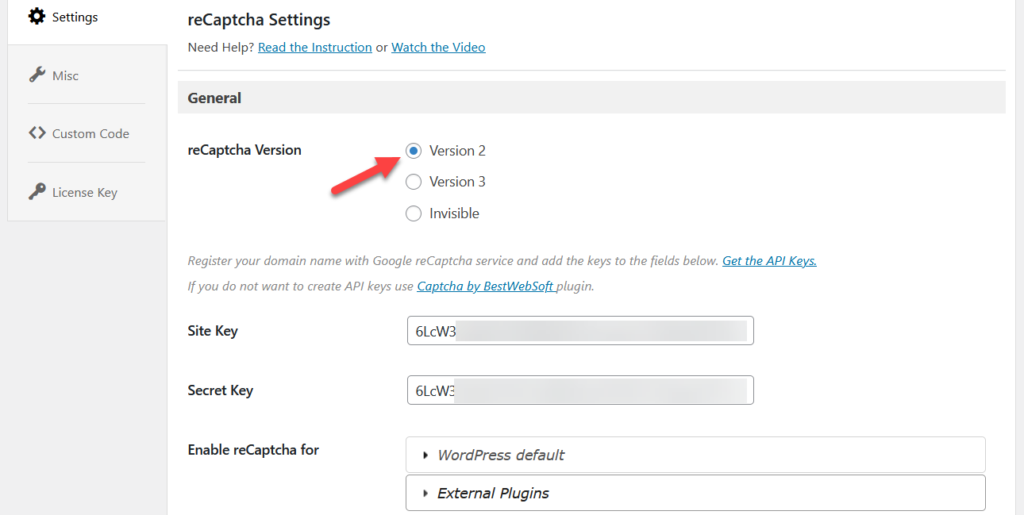
キーを貼り付け、送信ボタンを押す前に、前に選択したものと同じバージョンを選択していることを確認してください。

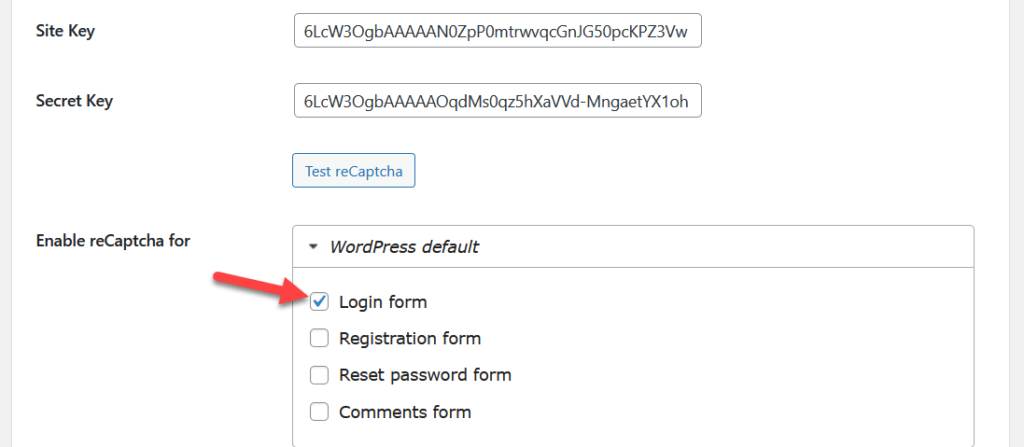
次に、ページの一番下までスクロールすると、WordPressのデフォルトページがいくつか表示されます。 CAPTCHAを追加するページを選択します。 このデモでは、ログインページを選択しますが、さらにページを選択することもできます。 特定のユーザーロールのCAPTCHAを非表示にすることもできます。

その後、設定を保存してください。
1.3)テスト
すべてが正しく機能していることを確認するには、シークレットウィンドウを使用してログインページに移動すると、パスワードフィールドの下にCAPTCHAボックスが表示されます。

フロントエンドにチェックボックスが表示されない場合は、間違ったキーを入力したか、間違ったreCAPTCHAタイプを選択したことが原因です。 設定に戻り、プラグインオプションを再確認します。
これは、CAPTCHAをデフォルトのWordPressログインページに追加する方法です。 デフォルトのWordPressログインページをWooCommerceログインページとして使用している場合、これは優れたオプションです。 ただし、WooCommerceによって生成された専用ページを使用している場合は、このプラグインのプレミアムバージョンを使用する必要があります。
現在、reCAPTCHAの無料バージョンにはWooCommerce統合が付属していません。 ただし、プレミアムバージョンでは、より強力な統合とより高度な機能が年間21米ドルで利用できるようになります。
購入後、ライセンスキーを確認してから、reCAPTCHAオプションをWooCommerceのログイン、登録、またはパスワードのリセットフィールドに追加する必要があります。

何も支払わずにCAPTCHAフィールドをWooCommerceログインページに追加したい場合は、別のプラグインを用意しています。
1.2)高度なnoCAPTCHAおよびreCAPTCHA(V2およびV3)
Advanced noCAPTCHA&reCAPTCHAは、CAPTCHAをサイトに簡単に追加するための優れた無料プラグインです。 あなたのサイトを保護するためにそれを設定する方法を見てみましょう。
1.2.1)インストールとアクティベーション
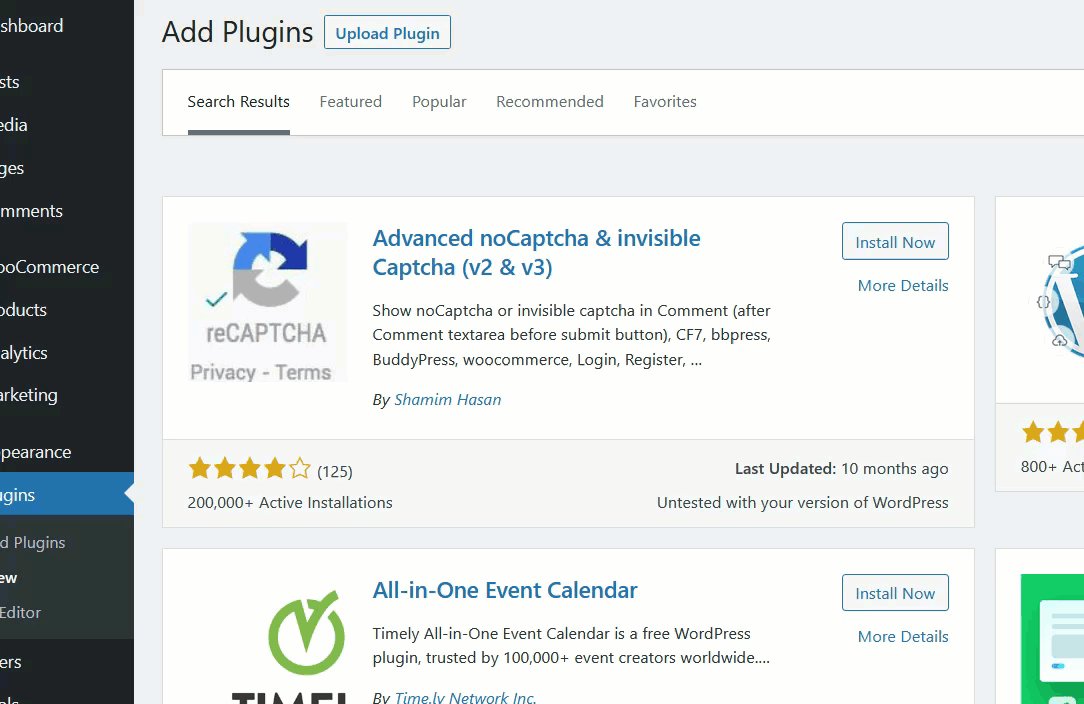
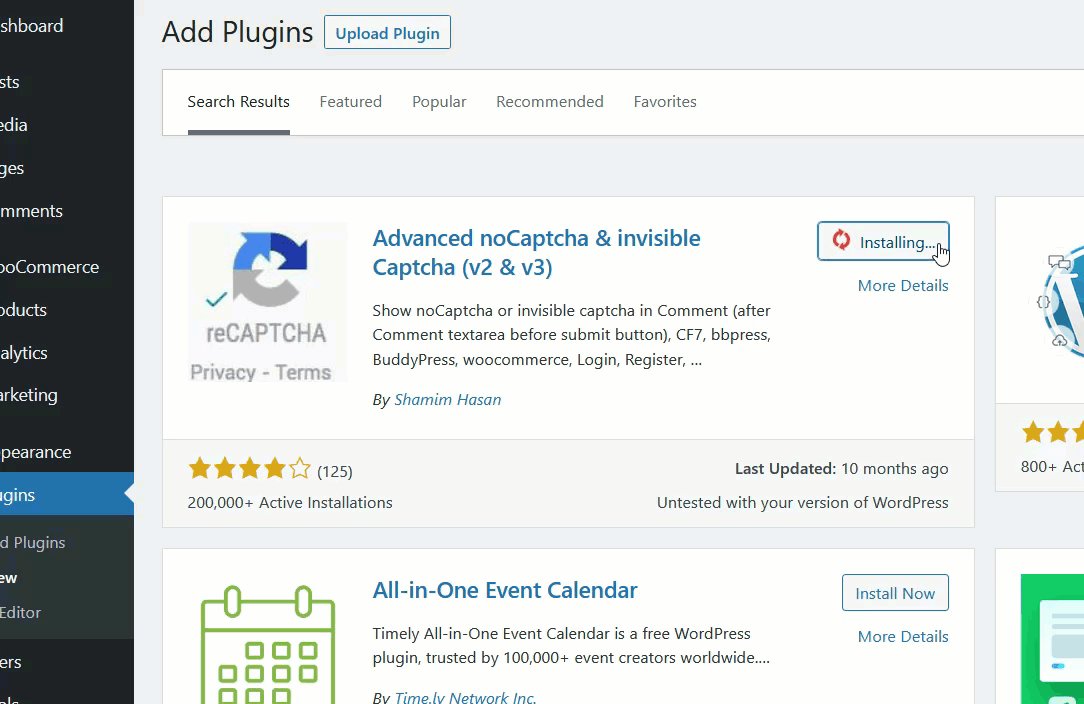
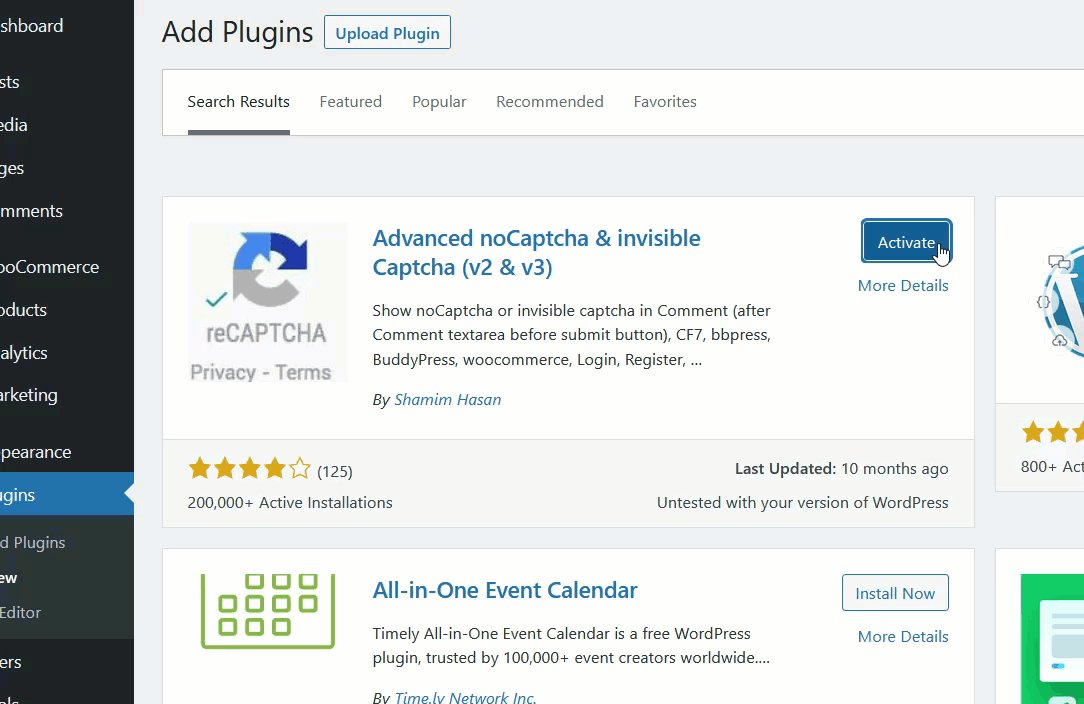
いつものように、あなたがする必要がある最初のことはあなたのウェブサイトにプラグインをインストールしてアクティブにすることです。 [プラグイン]> [新規追加]に移動し、プラグインを探してインストールします。


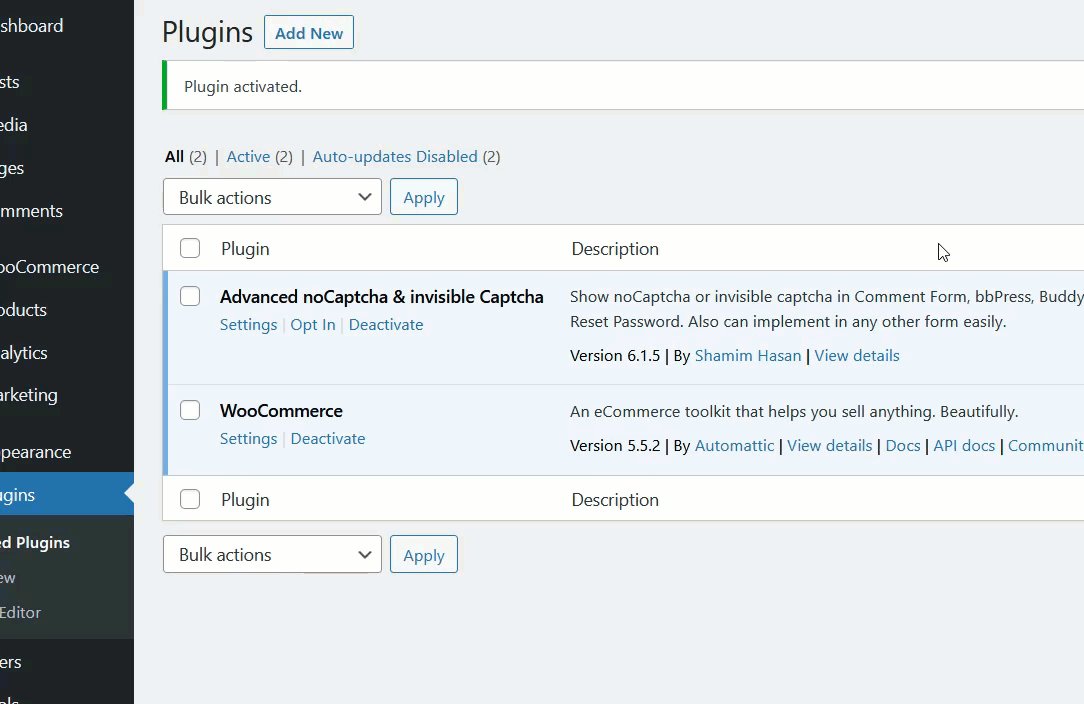
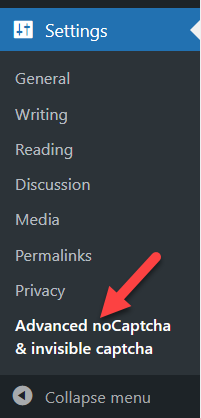
ツールをアクティブ化すると、 [設定]セクションにプラグインの設定が表示されます。

1.2.2)構成
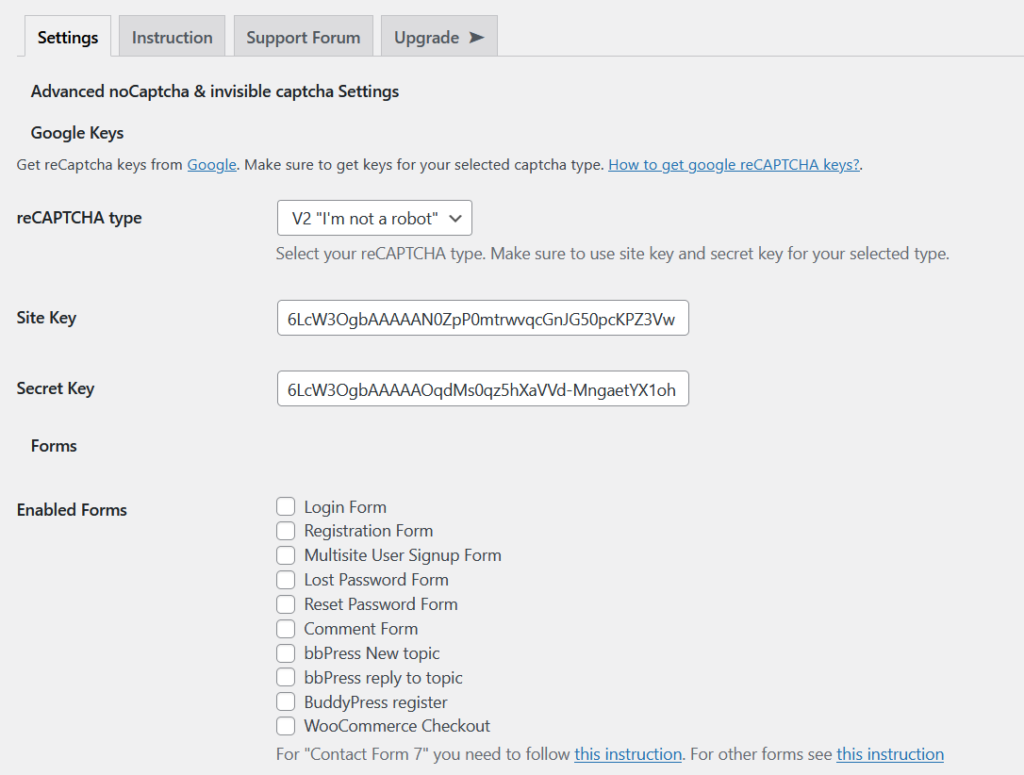
このツールの構成は最小限です。 Google reCAPTCHA管理コンソールに移動し、登録を完了します。 必要なCAPTCHAのタイプを選択し、サイトキーとシークレットキーをコピーすることを忘れないでください。
次に、reCAPTCHAタイプを選択し、サイトキーと秘密キーを対応するフィールドに貼り付けます。

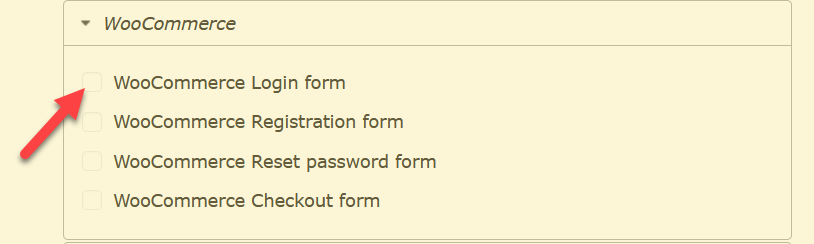
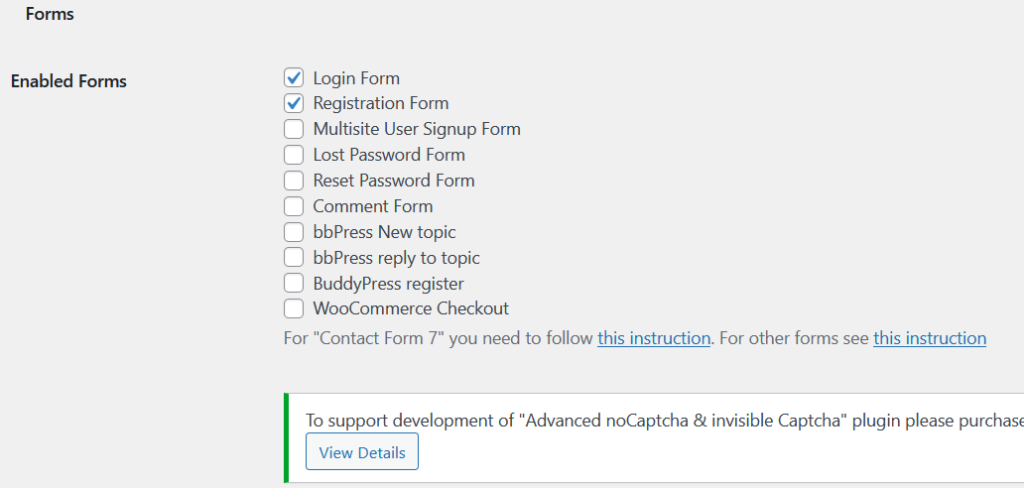
その後、reCAPTCHAで保護するフォームを選択します。 この場合、ログインおよび登録フォームを選択します。 その後、変更を保存します。

1.2.3)テスト
その後、WooCommerceのログインページを確認します。 シークレットウィンドウでログインページを開くと、そこにreCAPTCHAボックスが表示されます。

それでおしまい! これは、CAPTCHAフィールドをWooCommerceログインページに簡単に追加する方法です。 しかし、これにサードパーティのツールを使用したくない場合はどうでしょうか。 少しのコードでそれを行うこともできます。
2)プログラムでCAPTCHAを追加する
コーディングスキルがある場合は、PHPスニペットを使用してCAPTCHAをWooCommerceログインページに追加できます。 このセクションでは、ログイン画面にGooglereCAPTCHAボックスを含める方法を説明します。
テーマのfunctions.phpファイルを編集するので、開始する前に、サイトの完全なバックアップを生成する必要があります。 さらに、まだ作成していない場合は、子テーマを作成することをお勧めします。
このチュートリアルでは、コードをfunctions.phpファイルに直接貼り付ける代わりに、コードスニペットプラグインを使用します。 これは、コアファイルの編集プロセスを容易にするために何千ものブロガーや開発者が使用するサイト固有のツールです。
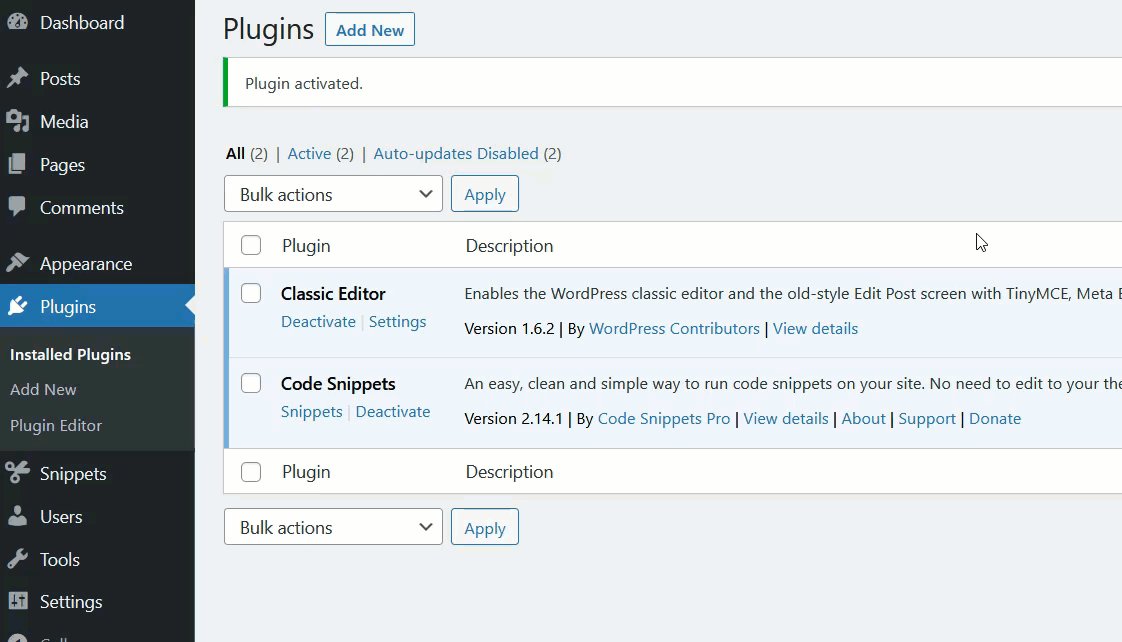
インストールとアクティベーション
まず、以下に示すように、サイトにコードスニペットをインストールしてアクティブ化します。

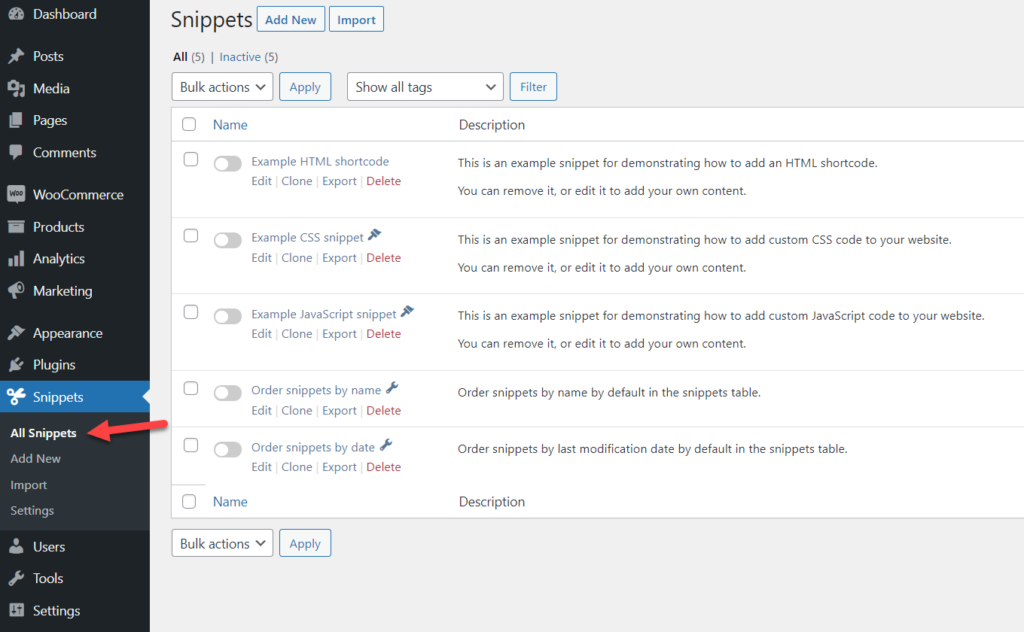
プラグインをアクティブ化すると、左側にその設定が表示されます。
構成

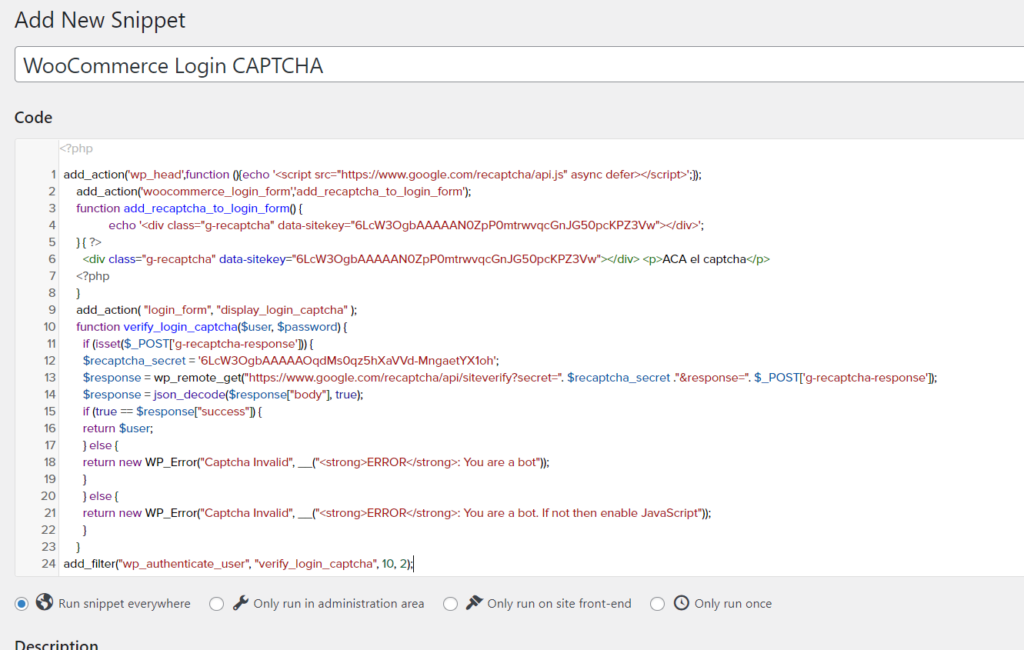
[新規追加]をクリックし、スニペットに名前を付けて、次のコードを貼り付けます。
add_action( 'wp_head'、function(){echo '<script src = "https://www.google.com/recaptcha/api.js" async defer> </ script>';});
add_action( 'woocommerce_login_form'、 'add_recaptcha_to_login_form');
関数add_recaptcha_to_login_form(){
echo '<div class = "g-recaptcha" data-sitekey = "YOUR_PUBLIC_KEY"> </ div>';
} {?>
<div class = "g-recaptcha" data-sitekey = "YOUR_PUBLIC_KEY"> </ div> <p> ACA el captcha </ p>
<?php
}
add_action( "login_form"、 "display_login_captcha");
関数verify_login_captcha($ user、$ password){
if(isset($ _ POST ['g-recaptcha-response'])){
$ recaptcha_secret = 'YOUR_SECRET_KEY';
$ response = wp_remote_get( "https://www.google.com/recaptcha/api/siteverify?secret="。$ recaptcha_secret。 "&response ="。$ _ POST ['g-recaptcha-response']);
$ response = json_decode($ response ["body"]、true);
if(true == $ response ["success"]){
$ userを返します。
} それ以外 {
新しいWP_Error( "Captcha Invalid"、__( "<strong> ERROR </ strong>:あなたはボットです"));を返します。
}
} それ以外 {
return new WP_Error( "Captcha Invalid"、__( "<strong> ERROR </ strong>:あなたはボットです。そうでない場合はJavaScriptを有効にしてください"));
}
}
add_filter( "wp_authenticate_user"、 "verify_login_captcha"、10、2); 
スニペットのサイトキーとシークレットキーを、それぞれYOUR_PUBLIC_KEYとYOUR_SECRET_KEYと表示されている場所に貼り付けてください。 それが終わったら、変更を保存してスニペットをアクティブにします。

テスト
次に、シークレットウィンドウからWooCommerceのログインページを確認する必要があります。 そこにreCAPTCHAボックスが表示されます。

それでおしまい! これは、少しのコードを使用してCAPTCHAをWooCommerceログインページに追加する方法です。
ボーナス:ログインページをカスタマイズする方法
WooCommerceストアを運営するときは、ログインページをカスタマイズすることをお勧めします。 それは競合他社との差別化を図るだけでなく、サイトをより安全にします。 このセクションでは、ユーザーに優れたエクスペリエンスを提供し、ストアを安全に保つために、コードを1行も記述せずにログインページを編集する方法を示します。
ログインページをカスタマイズするための多くのプラグインがあります。 このチュートリアルでは、WordPressプラグインリポジトリからダウンロードできる無料のツールであるカスタムログインページカスタマイザーを使用します。
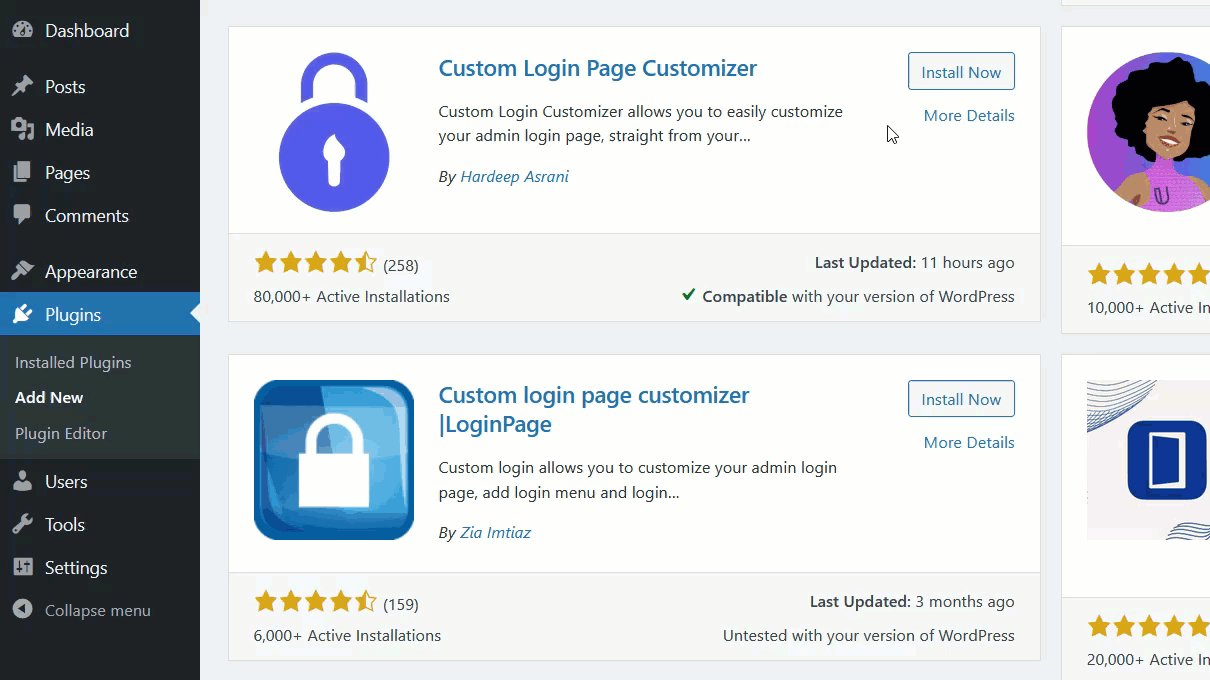
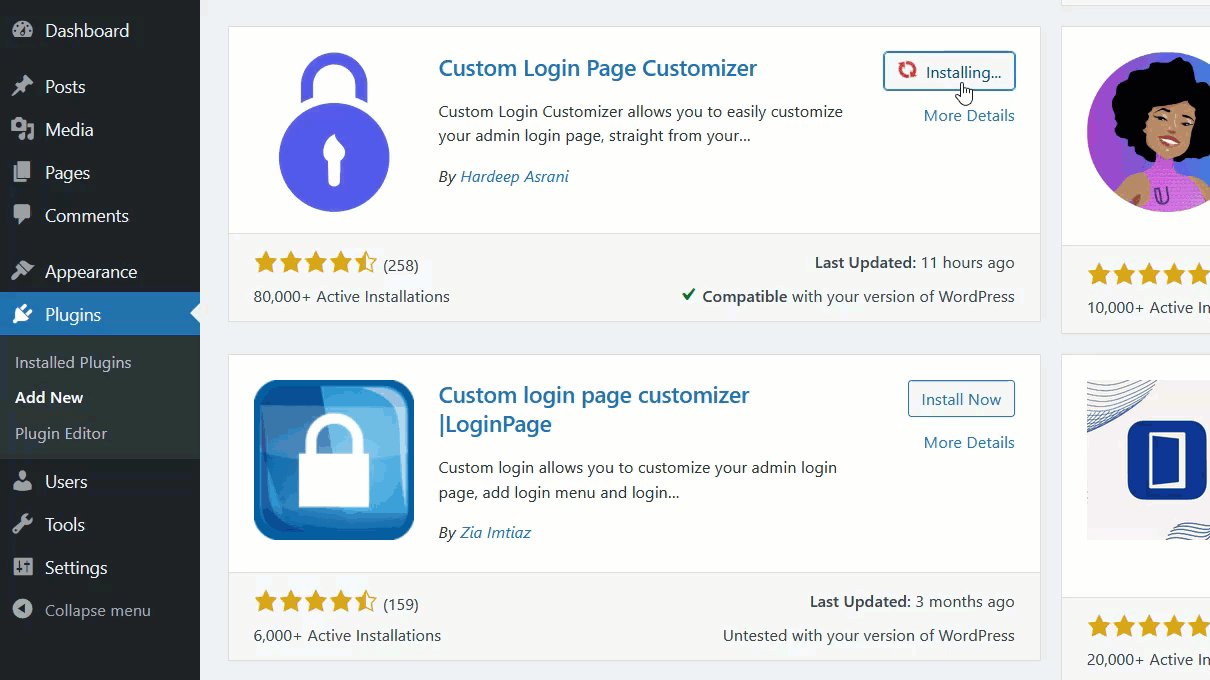
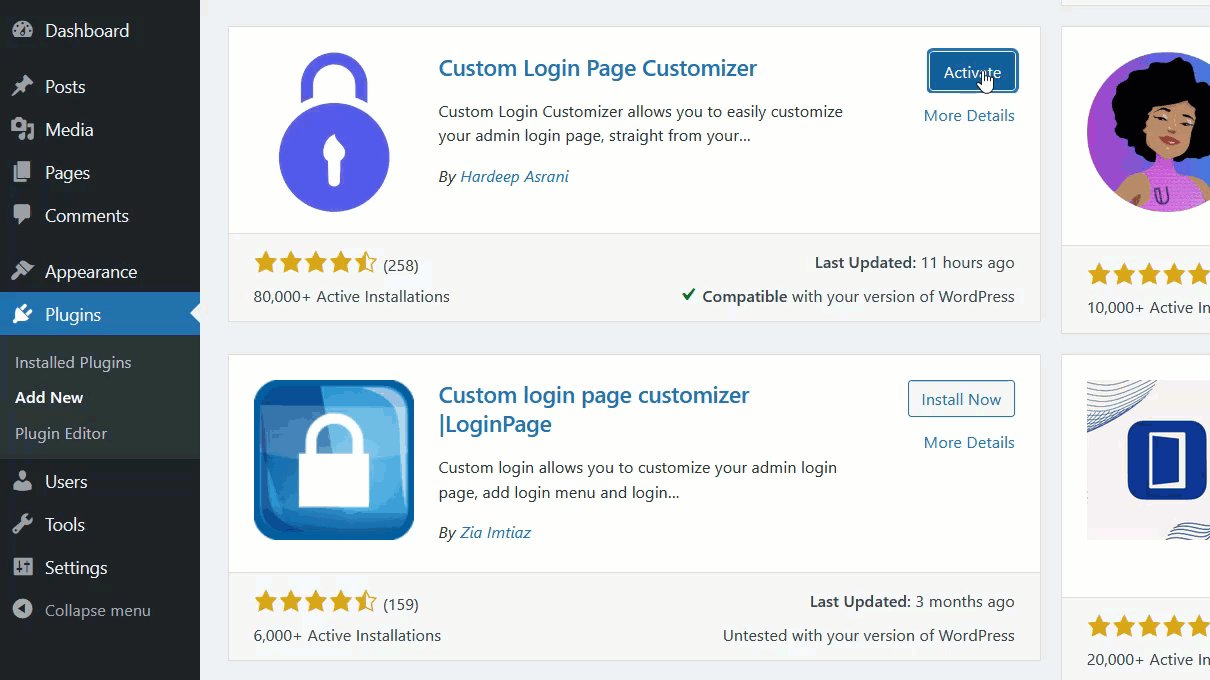
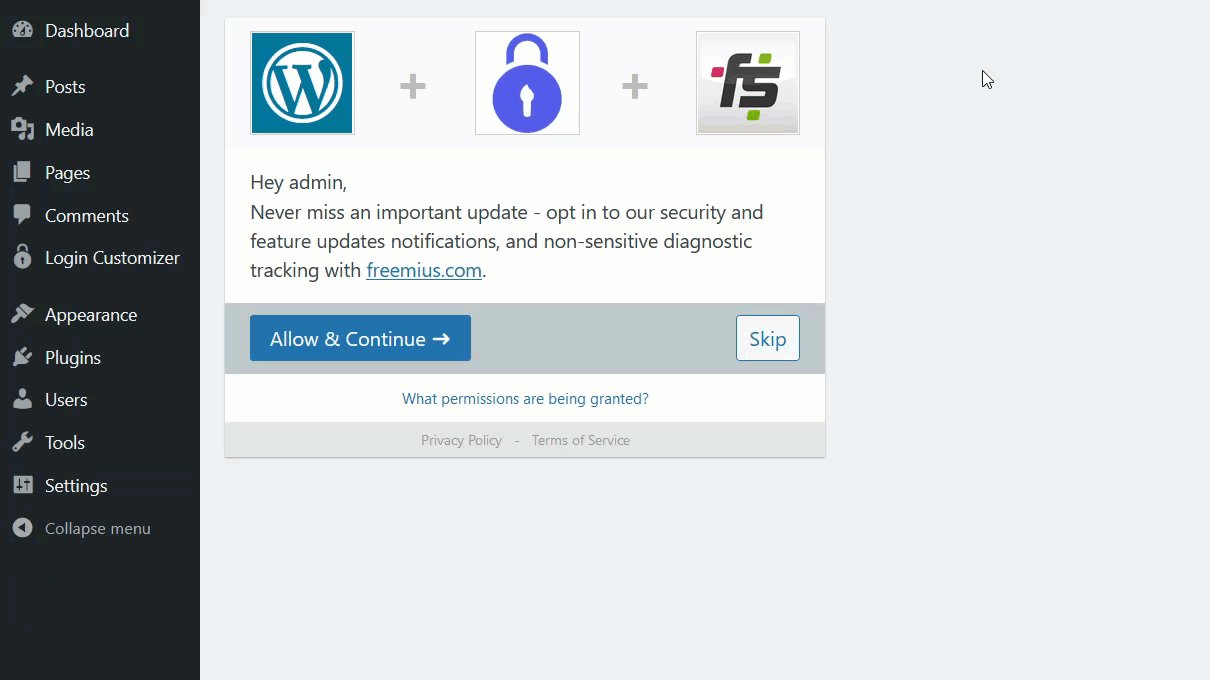
最初に行う必要があるのは、Webサイトにプラグインをインストールしてアクティブ化することです。 [プラグイン]> [新規追加]に移動し、[カスタムログインページカスタマイザー]を探してインストールします。

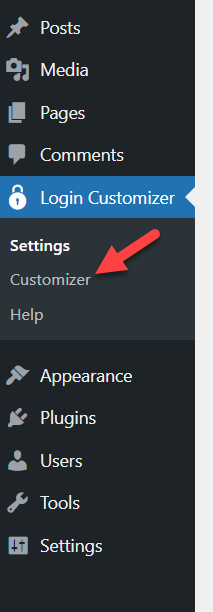
アクティベーション後、左側のログインカスタマイザーの下にカスタマイザーオプションが表示されます。

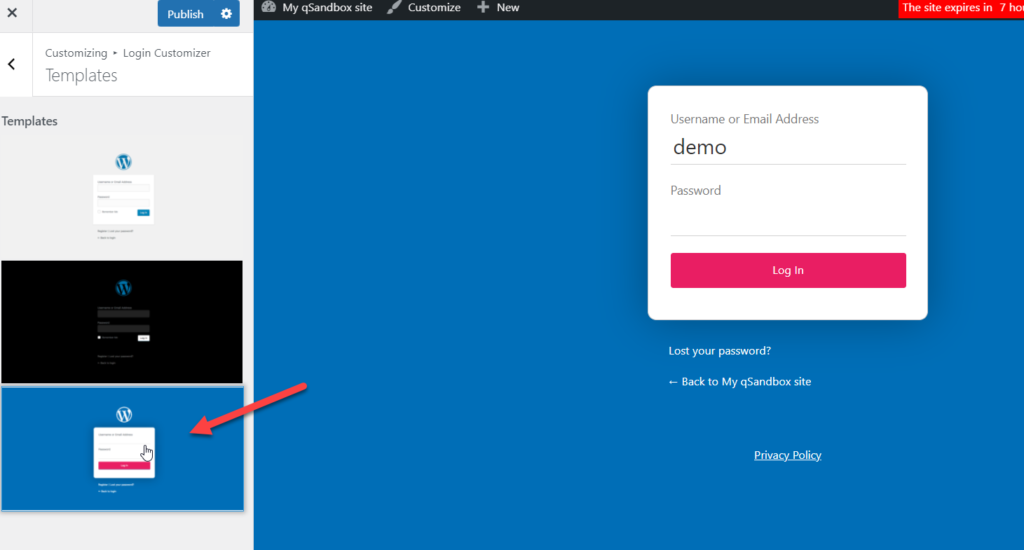
アクセスすると、WordPressカスタマイザーが表示されます。 プラグインには、作業を楽にして時間を節約するために使用できるビルド済みのテンプレートがいくつか付属しています。

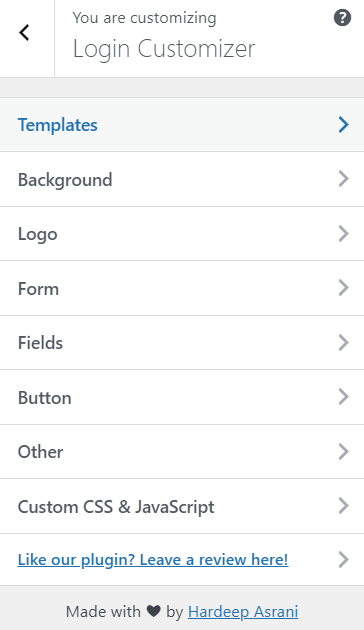
このプラグインを使用すると、サイトの背景、ロゴ、フォーム、フィールド、およびボタンをカスタマイズできます。 さらに、[カスタムCSSとJavaScript]セクションからカスタムコードスクリプトを含めることもできます。

カスタマイズに満足したら、変更を保存することを忘れないでください。 それでおしまい! これで、Webサイトの訪問者には、フロントエンドに新しく設計されたログインページが表示されます。
詳細については、WordPressでログインページをカスタマイズする方法に関するガイドをご覧ください。 さらに、ログインURLを変更するためのチュートリアルもご覧になることをお勧めします。
結論
全体として、ログインページを安全に保つことは不可欠です。 ログインページでCAPTCHAを使用すると、サイトの安全性が高まり、ボットなどの権限のないユーザーがダッシュボードにアクセスするのを防ぐことができます。
このガイドでは、プラグインと少しのコードを使用して、CAPTCHAをWooCommerceログインページに追加する方法を説明しました。 どちらを使うべきですか? 場合によります。 どちらの方法でも仕事は終わりますので、スキルとニーズによって異なります。 簡単な解決策を探している場合は、プラグインを使用できます。 一方、プログラミングスキルがあり、あまり多くのプラグインをインストールしたくない場合は、このチュートリアルで提供されているコードスニペットを追加できます。
WooCommerce専用のチュートリアルをさらに探している場合は、次の記事をご覧ください。
- WordPressのログインページのURLを変更する方法
- WordPressログインが機能しませんか? それを修正する方法
- WordPressでログインページをカスタマイズする方法
この記事は役に立ちましたか? もしそうなら、この記事をソーシャルメディアで友達と共有して、友達がサイトを保護できるようにしてください。
