ElementorにカスタムCSSを追加する方法:4つの簡単な方法
公開: 2022-07-24ElementorにカスタムCSSを追加する方法をお探しですか?
カスタムCSSを追加することで、すでに驚くべきElementorデザインを拡張することで、競合他社に対して無敵の優位性を得ることができます。
では、ElementorカスタムCSSを使用して、この非常に競争の激しいデジタル世界の群衆の中で目立つようにしてみませんか?
あなたがすべきではない理由はありません。
しかし、カスタムCSSをドラッグアンドドロップのElementorページビルダーに追加するにはどうすればよいですか?
Elementorにはさまざまな方法でカスタムCSSを追加できます。 ElementorにカスタムCSSを追加する方法の詳細については、読み続けてください…
CSSとは何ですか?

CSS(Cascading Style Sheets)は、HTMLやXMLなどのマークアップ言語で構築されたWebページのレイアウトと外観を変更するために使用するルールベースのスタイルシート言語です。 CSSを使用すると、コンテンツとスタイルの両方が別のファイルに保持されるため、Webデザインの効率的な方法であり、最も柔軟性があり、使いやすくなります。

ElementorサイトにカスタムCSSを追加する必要があるのはなぜですか?
Elementor自体が、美しいWebサイトを作成するために必要なすべてのカスタマイズオプションを提供するため、必須ではありません。 ただし、コーディングの方法を知っていて、創造性を利用してサイトの外観を向上させたい場合は、ElementorにカスタムCSSを追加できます。
- ElementorでカスタムCSSを使用すると、テーマのスタイルをオーバーライドして新しいスタイルを実装できます。 テーマが提供するページ全体の外観が気に入っているが、1つのセクションでレイアウトを少し変更したい場合は、ElementorカスタムCSSを使用してそれを行うことができます。
- 同様に、カスタムCSSコードスニペットを使用して、Elementorの既成のテンプレートのデザインをオーバーライドすることもできます。
- ElementorにカスタムCSSコードスニペットを追加することで、デバイスごとに異なる外観になるようにWebサイトをカスタム設計することもできます。
Elementorフレックスボックスコンテナを使用してデバイスフレンドリーなWebサイトを作成する方法を確認してください。
ElementorにカスタムCSSを追加する方法:3つの異なる方法
カスタムCSSを追加することは、まったく難しい仕事ではありません。 実際、さまざまな方法を使用してElementorにカスタムCSSを追加できます。 ここでは、ElementorカスタムCSSを追加する最も安全な4つの方法を紹介します。
ElementorのカスタムCSSコードスニペットを使用してCSSを追加する
Elementorは、セクション、列、ウィジェットにカスタムCSSを追加するための高度なオプションを提供します。 ただし、このオプションはElementorProでのみ使用できます。
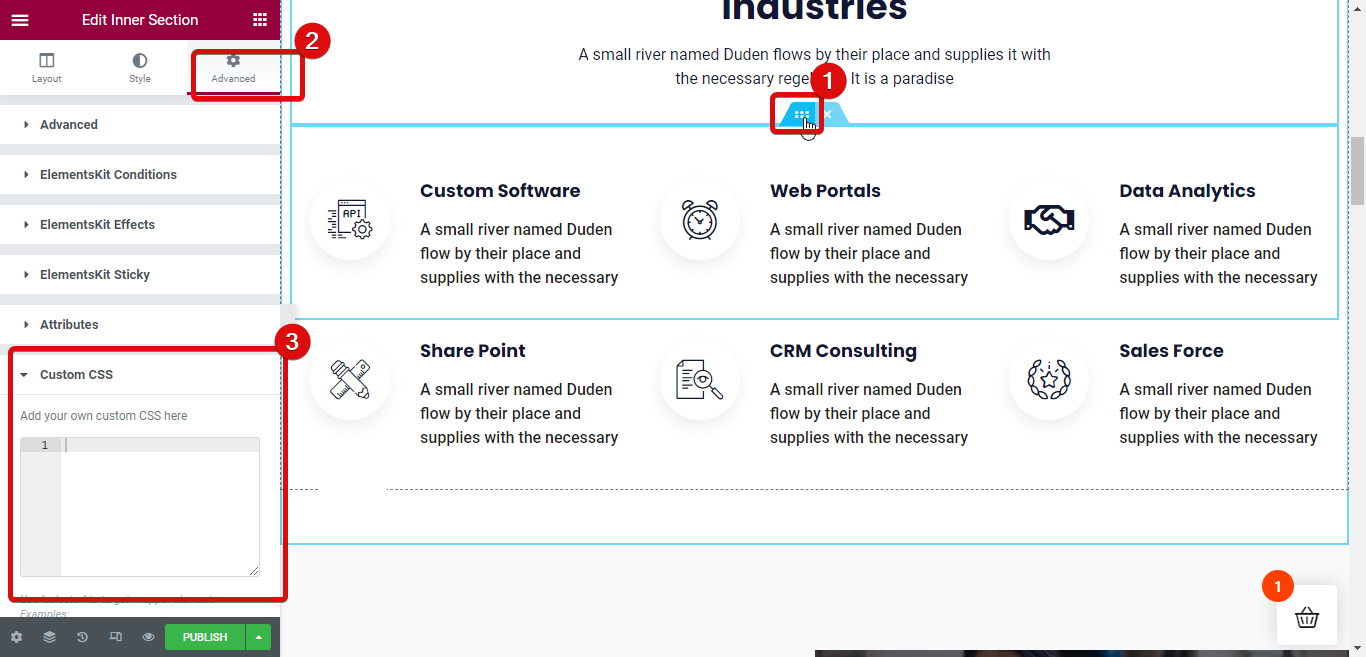
Elementor Webサイトの任意のセクション/内部セクションにカスタムCSSを追加するには、6つのドットをクリックして編集モードに移動し、 [詳細設定]タブ⇒[カスタムCSS]に移動します。 次に、[カスタムCSS]タブを展開し、カスタムコードを追加します。

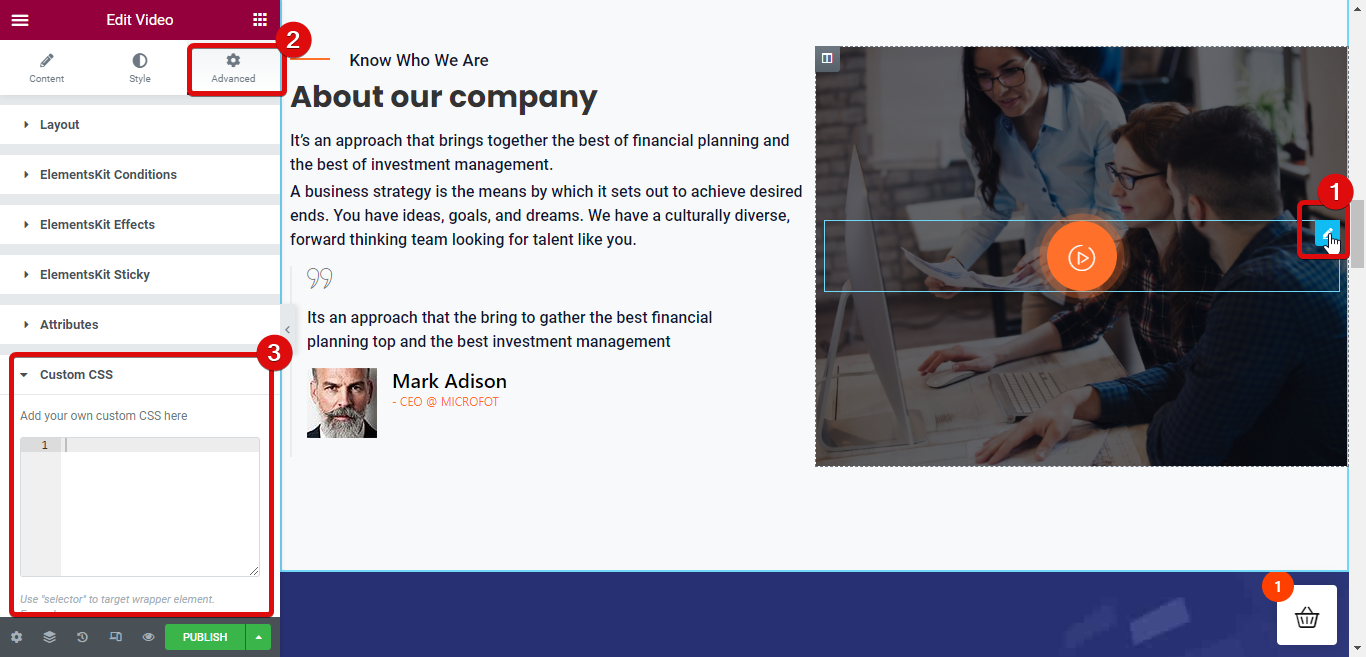
同様に、ElementorウィジェットにカスタムCSSを追加することもできます。 そのためには、ウィジェットをクリックして編集モードに移動し、[詳細設定]タブ⇒[カスタムCSS]に移動します。 次に、[カスタムCSS]タブを展開し、カスタムコードを追加します。

HTMLウィジェットを使用してElementorカスタムCSSを追加します
ElementorカスタムCSSをWordPressWebサイトに追加するために使用できる2番目のオプションは、HTMLウィジェットを使用することです。 このオプションでは、HTMLウィジェットをドラッグアンドドロップしてから、CSSコードをStyleタグ内に追加するだけです。

注: HTMLタグを使用して、インラインCSSとスタンドアロンCSSの両方を追加できます。 そして心配しないでください、スタイルだけがサイトに反映され、生のコードは表示されません。
Elementorサイト設定にカスタムCSSを追加する
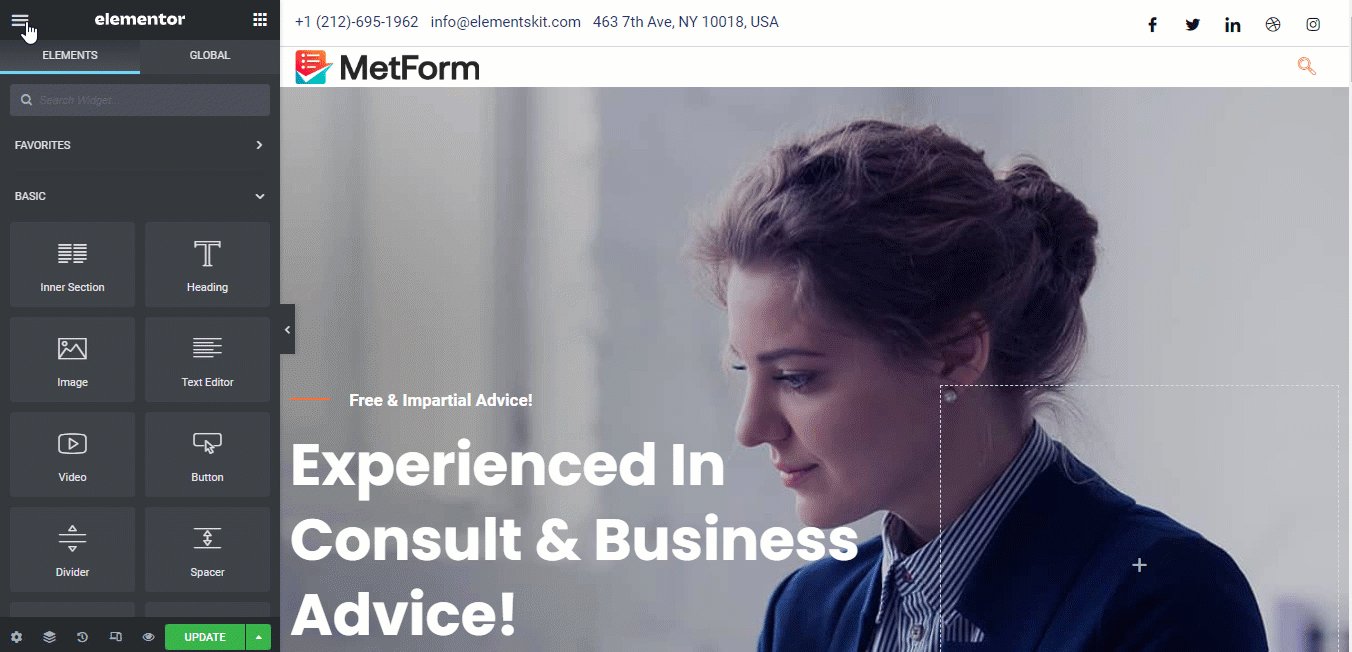
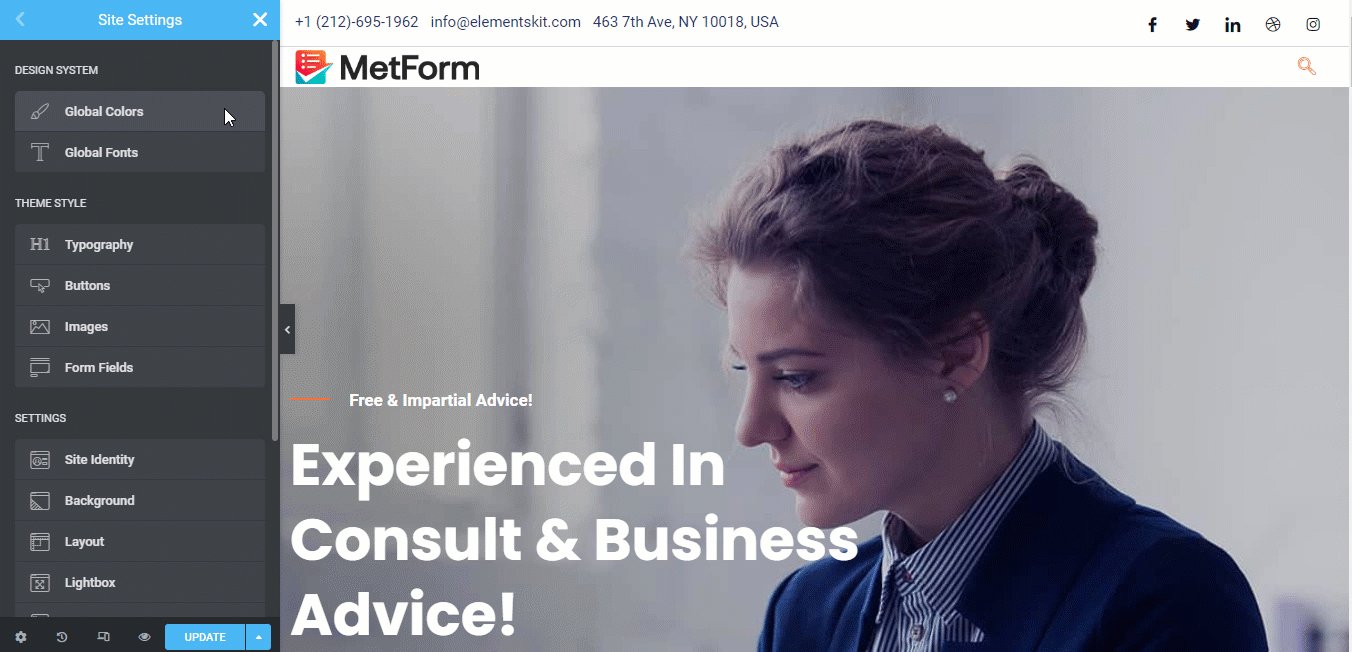
サイト設定オプションを使用して、ElementorにカスタムCSSを追加することもできます。 左上隅のハンバーガーメニューをクリックし、[設定]の下の[サイト設定]オプションをクリックして、グローバルサイト設定オプションにアクセスします。

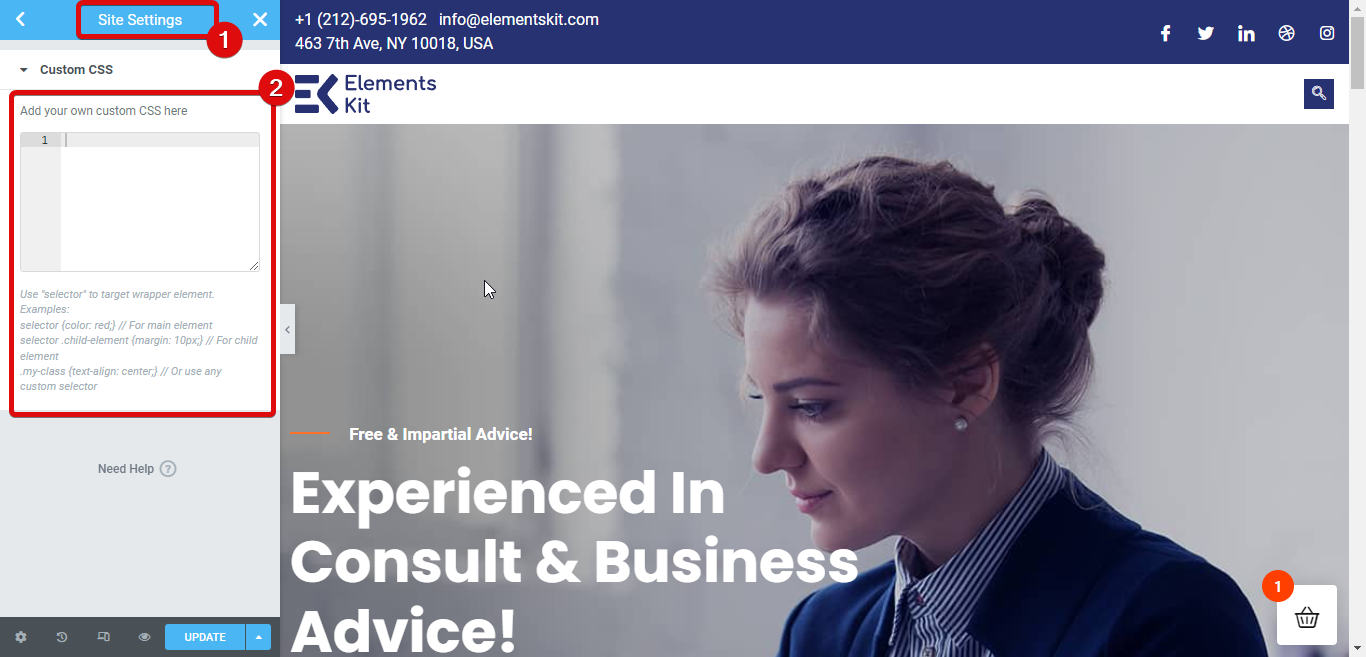
次に、[カスタムCSS]オプションまで下にスクロールし、タブを開いて、ここにカスタムスタイルを追加します。


WordPressのカスタマイズ設定からElementorにカスタムCSSを追加する
カスタムCSSを追加するために、必ずしもElementorが提供するオプションを使用する必要はありません。 WordPressのカスタマイズオプションを使用してカスタムCSSを追加することもできます。
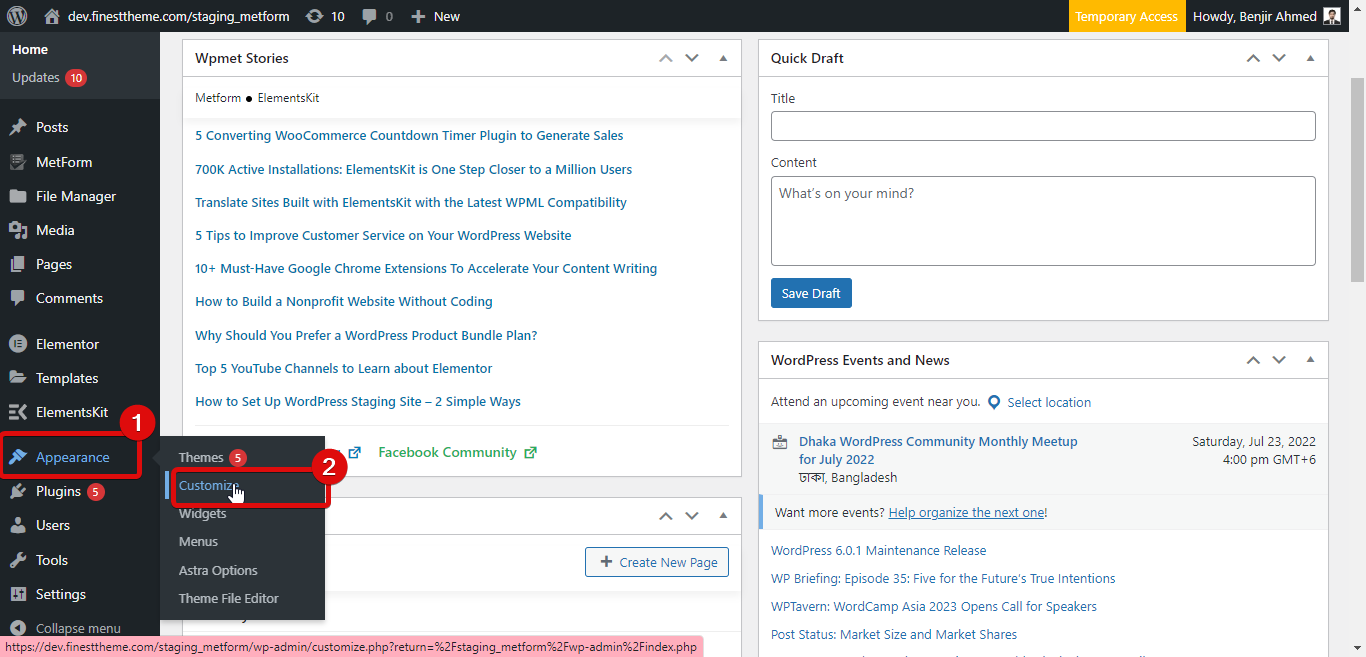
これを行うには、 WordPressダッシュボード⇒外観⇒カスタマイズに移動します。

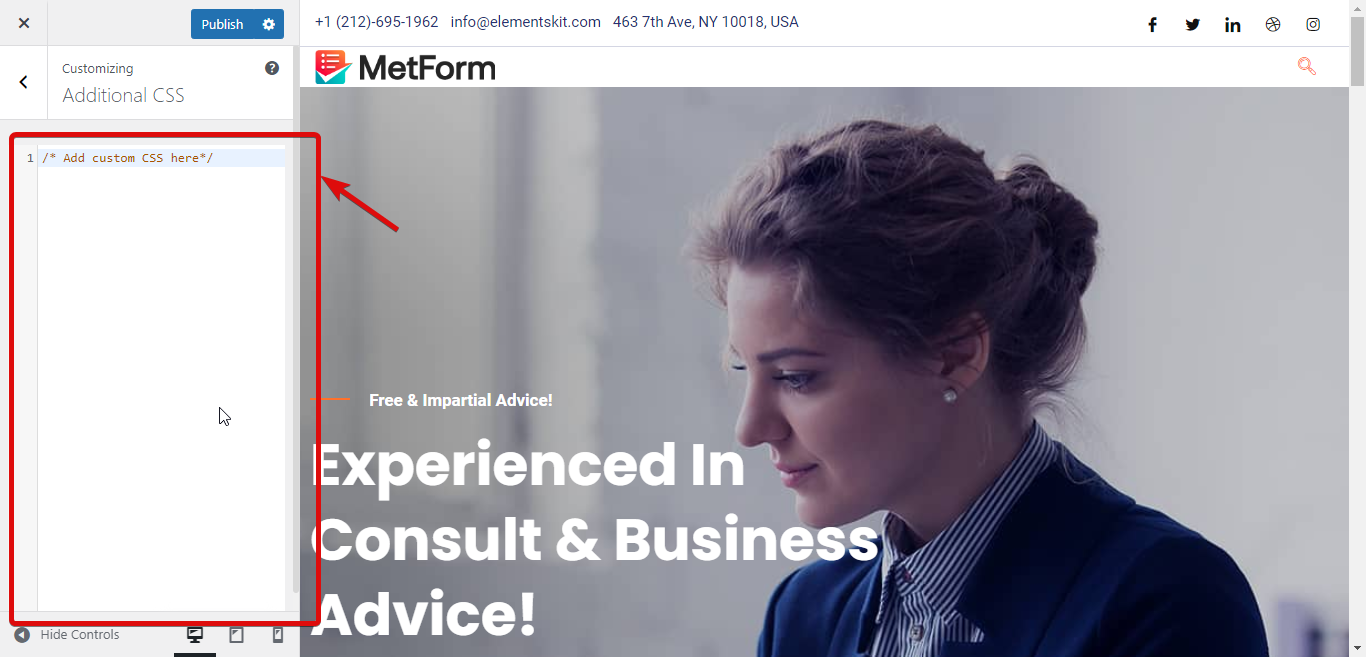
これで、WordPressサイトをカスタマイズするために使用できる多くの設定が見つかります。 下にスクロールして[追加のCSS]タブを開き、カスタムCSSをサイトに追加します。


ElementorカスタムCSSが機能しない問題を修正する方法
ElementorにカスタムCSSを追加すると、技術的な問題が原因でサイトにすぐに反映されない場合があります。 この問題を解決するために採用できる手順は次のとおりです。
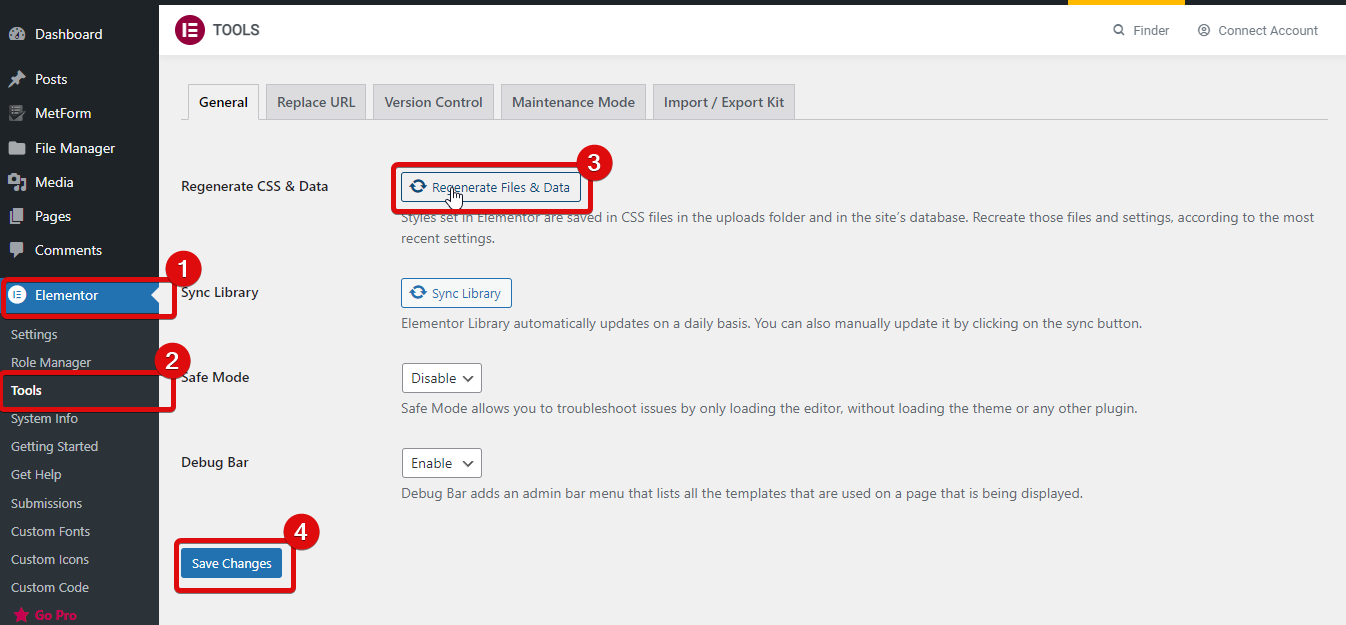
CSSを再生成する
CSSを再生成すると、この問題を解決できます。 CSSを再生成するには、 Elementor⇒Toolsに移動し、Regenerate CSS&Dataをクリックしてから、Savechangesをクリックします。

ウェブサイトのキャッシュとブラウザのキャッシュをクリアする
WordPressキャッシュプラグインを使用してWebサイトのキャッシュをクリアします。 サーバーレベルのキャッシュがある場合は、それをクリアすることもできます。 ウェブサイトのキャッシュをクリアした後、ブラウザのキャッシュをクリアし、サイトを更新して、CSSが機能しているかどうかを確認します。
テーマの非互換性
Elementorテーマの非互換性が、カスタムCSSがフロントエンドに表示されない理由になる場合があります。 デフォルトのテーマに切り替えて、CSSが機能しているかどうかを確認できます。フロントエンドにデフォルトのテーマが表示されている場合は、互換性の問題についてテーマ開発者に相談してください。
Elementorと一緒に別のページビルダーを使用する
複数のページビルダーを同時に使用すると、カスタムCSSが機能しなくなる可能性があります。 単純な理由は、異なるページビルダーのCSSが互いに競合する可能性があり、他のページビルダーがElementorカスタムCSSをオーバーライドする可能性があるためです。 このような場合は、Elementorページビルダーのみを使用する必要があります。
注:別のページビルダーを使用せずにElementorページビルダーの機能を拡張したい場合は、Elementorアドオンを選択できます。
ElementsKitをお試しください– 85以上のウィジェットと500以上の準備ができたセクションが付属するElementorの究極のアドオンで、モダンな外観のElementorWebサイトを構築できます。
現在、 70万人以上の人々がこの素敵なアドオンを使用して、高度なヘッダーとフッターとともにすばらしいWebサイトを作成しています。
そして今、 community20コードを使用してElementsKitのProバージョンを20%割引で入手できます。 ElementsKit proを購入するには、ここをクリックしてください。
よくある質問
ElementorカスタムCSSに関連する最も人気のある質問のいくつかと回答をご覧ください。
ElementorでカスタムCSSを使用するにはどうすればよいですか?
Elementorには4つの方法でカスタムCSSを追加できます。 これらの方法は、HTMLブロック、ElementorカスタムCSSスニペット、WordPressカスタマイズオプション、およびElementorサイト構築設定を使用しています。
ElementorにカスタムCSSを無料で追加するにはどうすればよいですか?
WordPressのカスタマイズオプションから、ElementorWebサイトにカスタムCSSを無料で追加できます。
Elementor Webサイトに高度なフォームを追加したいですか? フォーム作成リソースを確認してください。
WordPressでマルチステップフォームを追加する方法
Elementor条件付きロジックフォームの作成方法
ElementorでWordPress調査フォームを作成する方法
ElementorカスタムCSSで締めくくる
これで、ElementorにカスタムCSSを追加するために使用できる4つの方法がわかりました。 それらすべてを使用できますが、CSSの優先順位の階層に留意する必要があります。 たとえば、インラインスタイルは、ページレベルまたはWebサイトレベルで記述されたCSSよりも常に優先されます。
したがって、CSSをよく知っている場合にのみ、カスタムCSSを使用することをお勧めします。 そうしないと、善よりも害を及ぼし、Webサイトの外観とレイアウトを損なう可能性があります。
そうは言っても、CSSのプロであれば、心配する必要はありません。このブログで説明されている方法を使用して、カスタムCSSを追加し、Webサイトの外観を正常に変更してください。