WooCommerceで配信日を追加する方法
公開: 2022-04-07WooCommerceストアを所有していて、注文の配達予定日を顧客に示したいですか? もしそうなら、あなたは正しい場所に来ました。 この記事では、WooCommerceで配信日を追加する方法について説明します。
しかし、その前に、WooCommerceで配信日を追加する必要がある理由を最初によく理解しましょう。 それはあなたの顧客にどのような価値を提供しますか? そして、それはあなたのオンラインストアの経験をどのように改善しますか?
確認してみましょう。
WooCommerceに配信日を追加する理由
購入プロセス中に顧客に配達日を表示することは、オンラインショッピングの重要な側面になっています。 現在、ほとんどすべての購入者は、配達予定日を指定することを期待しています。 Amazon、eBayなどの最大のeコマースマーケットプレイスを見ると、常におおよその納期が表示されます。
購入者の観点からは、配達がいつになるかを知っているときに注文を進める可能性が高くなります。 それ以外の場合、カートの放棄はeコマースで一般的な現象です。
非常に頻繁に発生するもう1つの一般的な問題は、顧客が注文を受け取れないことです。 このような場合、注文時に購入者が希望する配達日を選択できるようにすることをお勧めします。 そうすることで、彼らは彼らが彼らの可用性を確信しているときに適切な日付を選択することができます。
これまでに、eコマースでの納期の価値をご理解いただければ幸いです。 それでは、WooCommerceで配信日を追加する方法を見てみましょう。
WooCommerceで配達日を追加する方法は?
WooCommerceにはデフォルトで配信日を追加するオプションがないため、サードパーティのプラグインを使用します。 自分に最適なプラグインを選択できるように、いくつかのプラグインを見てみましょう。
WooCommerceに配信日を追加するプラグイン
WooCommerceに配信日を追加するためのプラグインをいくつか見てみましょう。
WooCommerceの注文納期

WooCommerceの注文納期は、 10,000を超えるアクティブなインストールがある人気のプラグインです。 プラグインのコア機能は、チェックアウトページの配信日とタイムスロットのフィールドを有効にすることです。
機能に関しては、注文を配達する日を選択することができます。 また、1日あたりの最大配信数を制限したり、フィールドに必須のマークを付けたり、最小配信時間を設定したりすることもできます。 さらに、休日を追加して、カレンダーから除外することもできます。
さらに、プラグインはまともなカスタマイズオプションを提供します。 カレンダーのフォーマットをカスタマイズしたり、カレンダーのテーマを選択したり、カレンダーを色分けしたりできます。
最後に、プロバージョンでは、一括作成配信スロット、同日および翌日配信、双方向配信同期などの追加機能が多数用意されています。
特徴
- チェックアウトで配達日とタイムスロットのフィールドを有効にする
- 最短配達時間を設定する
- 1日あたりの最大注文数を設定する
- カレンダーに休日を追加する
- 高度にカスタマイズ可能
価格設定
プラグインには、無料プランとプレミアムプランの両方が付属しています。 無料版はすべての基本的な要件をカバーしていますが、プレミアムプランはより上級のユーザーを対象としています。 プレミアムプランは、1つのサイトで年間149ドルから始まります。
WooCommerce配信スロット

WooCommerce Delivery Slotsは、WooCommerceに配信日を追加するためのもう1つの機能豊富なプラグインです。 プラグインを使用すると、顧客はチェックアウト時に配達日時を選択できます。
プラグインの優れた機能の1つは、購入者が注文する前に配達日と時間帯を選択できることです。 予約テーブルが表示され、ユーザーはそこから配達スロットを選択できます。 1日および時間帯ごとに配信を制限することもできます。
さらに、当日および翌日の配達には追加料金を追加できます。 必要に応じて、当日および翌日の配信を無効にすることもできます。 その上、あなたはあなたのスケジュールに休日を加えることができます。 休日はカレンダー上でグレー表示され、購入者はそれらを選択できなくなります。
最後に、プラグインは、サイトのルックアンドフィールに一致するようにカスタマイズできる最小限のモダンなルックを提供します。
特徴
- チェックアウト時に配達日時を有効にする
- 買い物の前に配達スロットを選ぶ
- 1日およびタイムスロットあたりの最大注文数を制限する
- 当日および翌日の配達には追加料金を請求します
- 配達スケジュールに休日を追加する
- サイトのデザインに合わせてカスタマイズできるモダンな外観
価格設定
WooCommerce Delivery Slotsは、 1年間のアップデートとサポートを備えた年間129ドルから始まるプレミアムプラグインです。 さらに、製品に満足できない場合は、 30日間の返金保証が受けられます。
WooCommerceプラグインの注文配達日を使用して配達日を追加する
前のセクションでは、プラグインの特徴についてすでに説明しました。 次に、プラグインを使用してWooCommerceに配信日を追加する方法を見てみましょう。
プラグインをインストールしてアクティブ化する
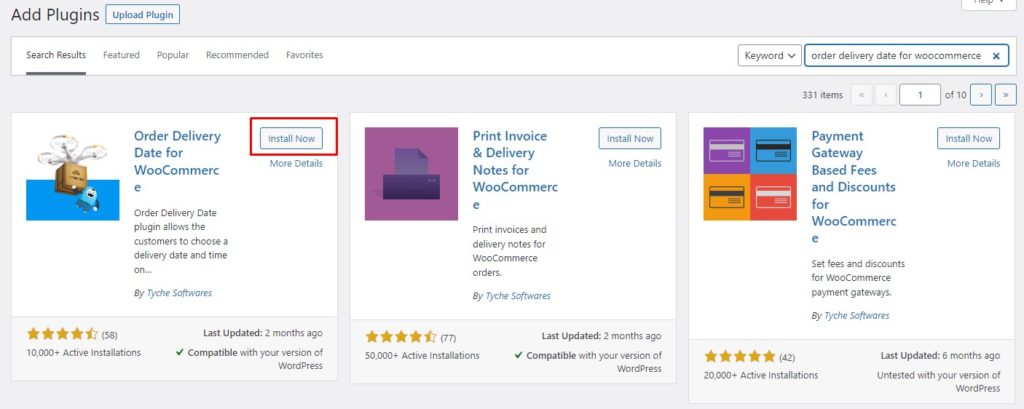
まず、 WP管理ダッシュボードに移動し、 [プラグイン]>[新規追加]に移動します。 WooCommerceプラグインの注文納期を検索し、 [今すぐインストール]ボタンをクリックします。 プラグインがインストールされたら、[アクティブ化]をクリックしてプラグインをアクティブ化します。

プラグインがアクティブになっているので、WooCommerceチェックアウトページで配信日を有効にしましょう。
チェックアウトページで配達日を有効にする
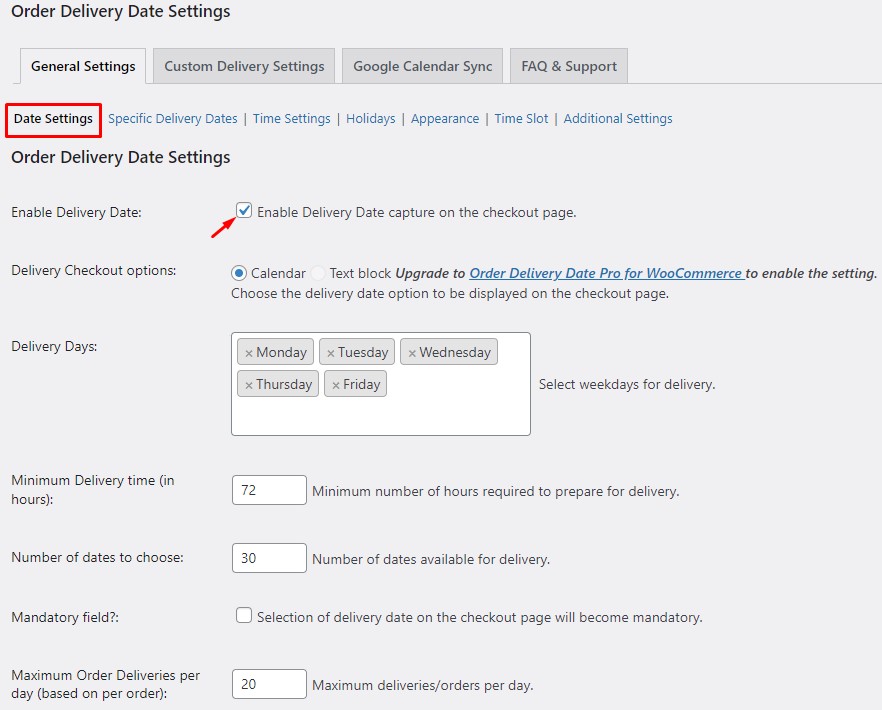
チェックアウト時に配達日を有効にするには、 WP管理ダッシュボードに移動し、[配達日の注文]に移動します。 [一般設定]タブで、[日付設定]をクリックします。

ここで、好みを設定できます。 配達の平日を選択し、最小配達時間と1日あたりの最大配達数を設定し、必要に応じてフィールドを必須としてマークすることができます。
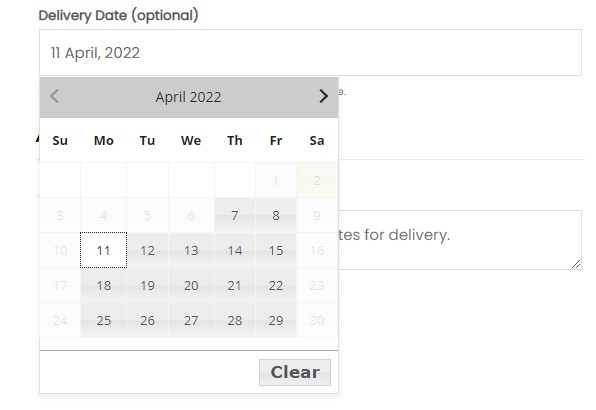
変更を保存する前に、必ず[配信日を有効にする]チェックボックスをオンにしてください。 チェックアウトページに配信日フィールドが追加されます。 変更を保存したら、チェックアウトページに移動して変更を確認します。

素晴らしい! チェックアウトに配信日フィールドが正常に追加されました。 次に進み、プラグインの他のいくつかの関連機能を調べてみましょう。
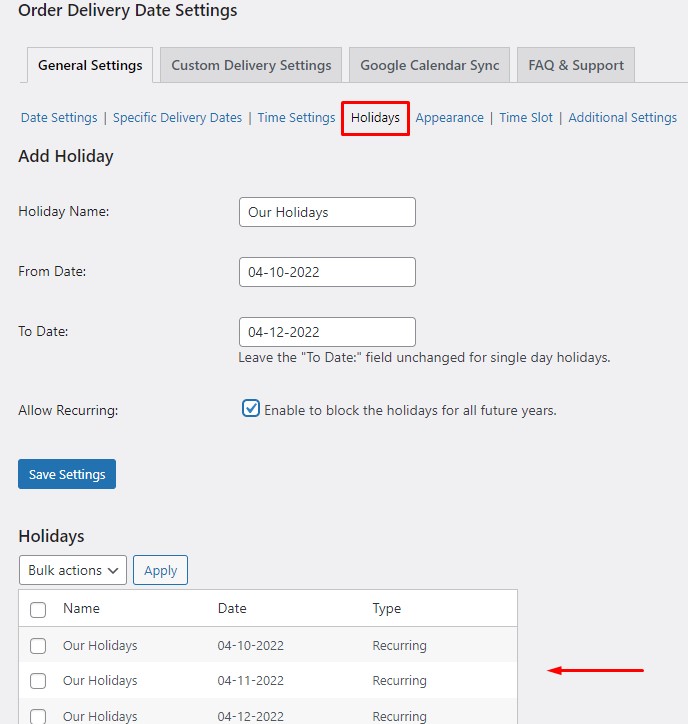
カレンダーに休日を追加する
このプラグインを使用すると、カレンダーに休日を簡単に設定できます。 休日はグレー表示され、購入者は配達日として休日を選択できなくなります。
カレンダーに休日を追加するには、 WP管理ダッシュボードに移動して[注文納期]に移動します。 [一般設定]タブで、[休日]をクリックします。

ここで、参照用に休日の名前を付けます。 [終了日]と[開始日]を選択します(1日の休日の場合は、 [終了]フィールドを空のままにします)。

同じ日に年次休暇をとる場合は、 [定期的なイベントを許可する]チェックボックスをオンにして、定期的なイベントとしてマークします。 そのため、休日は来年以降に自動的に適用されます。 追加された休日は、同じページの[休日]セクションに表示されます。
それでおしまい! これで、配達カレンダーに休日を追加する方法を見てきました。 利用可能なカスタマイズオプションのいくつかを見てみましょう。
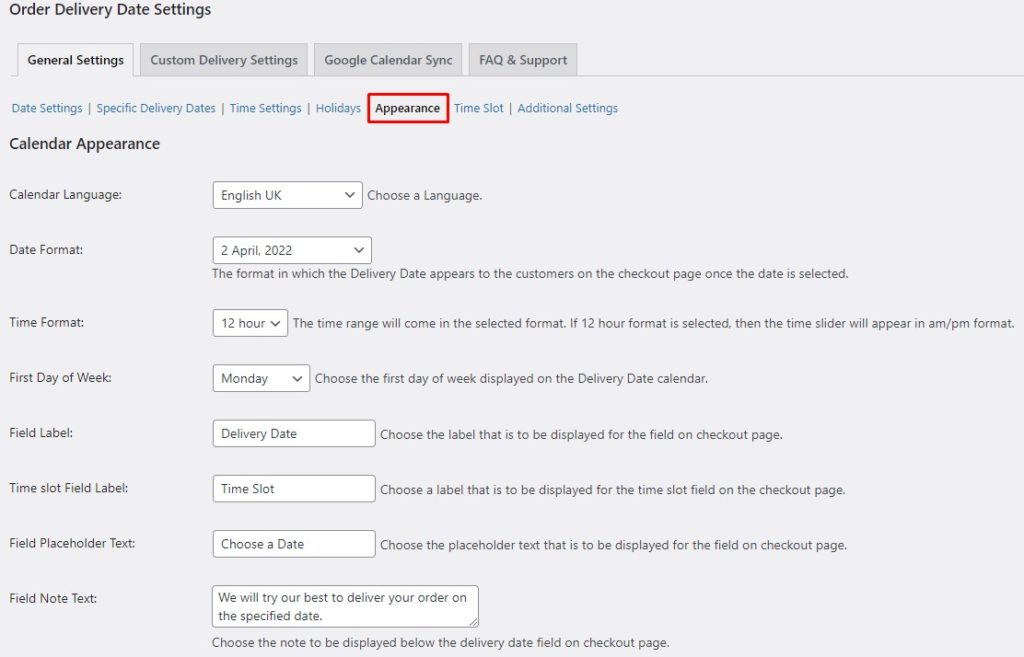
納期フィールドとカレンダーをカスタマイズする
[一般設定]タブの[外観]メニューに移動して、すべてのカスタマイズオプションを表示します。 その上に、フォーマットに関連するカスタマイズがあります。
ここでは、日付と時刻の形式を変更して、週の最初の曜日を選択できます。 同様に、配信日フィールドのラベルを設定したり、プレースホルダーテキストを追加したりすることもできます。

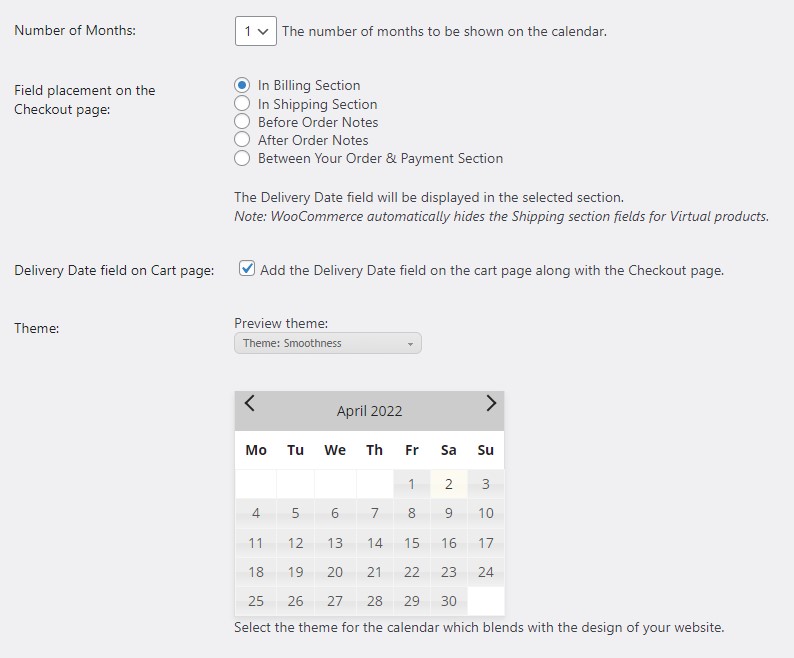
さらにスクロールすると、いくつかのWooCommerceチェックアウトページセクション間で配達日フィールドの配置を変更するオプションがあります。
さらに、カートページに配達日フィールドを追加することもできます。 さらに、好みのカレンダーテーマを選択して、カレンダーの外観を変更できます。

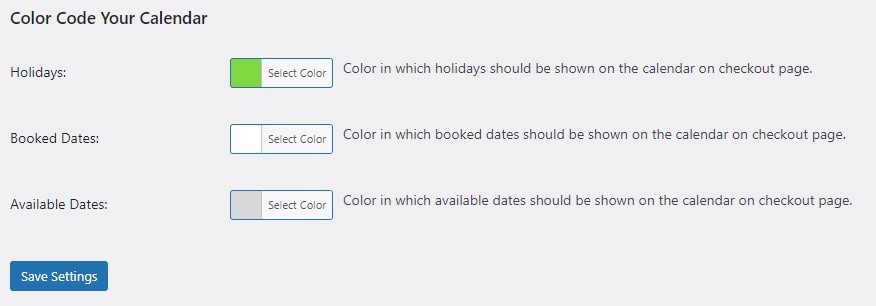
最後に、カレンダーを色分けするオプションがあります。 利用可能な日付、予約日、および休日に異なる色を選択できます。 色分けは、3つのカテゴリを区別するのに最適であり、購入者が利用可能なスロットを見つけやすくなります。

カスタマイズは以上です。 それでは、このプラグインのもう1つの非常に便利な機能であるタイムスロットを見てみましょう。
WooCommerceチェックアウトにタイムスロット機能を追加する
配達日とともに、あなたはあなたのバイヤーが彼らの配達を受け取るために彼らの好ましい時間枠を選択することを可能にすることができます。
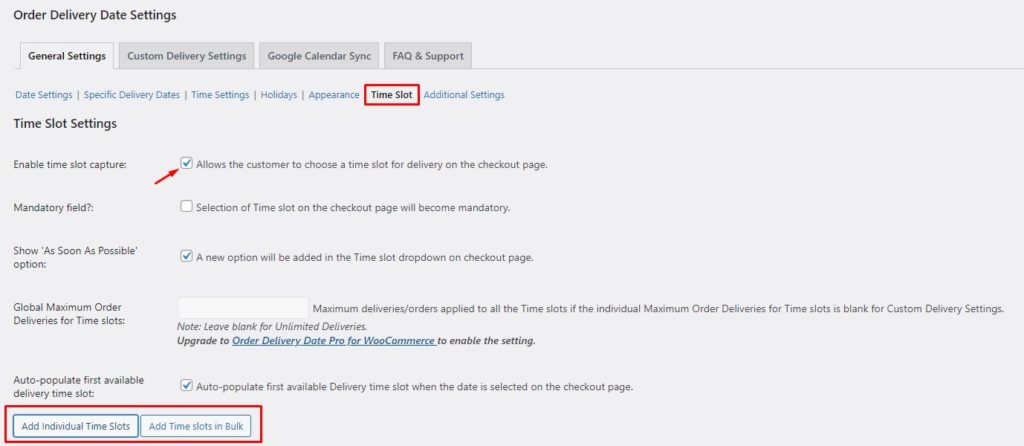
タイムスロットを追加するには、 WP管理ダッシュボードに移動し、[注文納期]に移動します。 [一般設定]タブで、[タイムスロット]に移動します。
[タイムスロットキャプチャを有効にする]チェックボックスを必ずオンにしてください。 これにより、チェックアウトページで配達日と一緒にタイムスロットが有効になります。 フィールドを必須としてマークすることもできます。

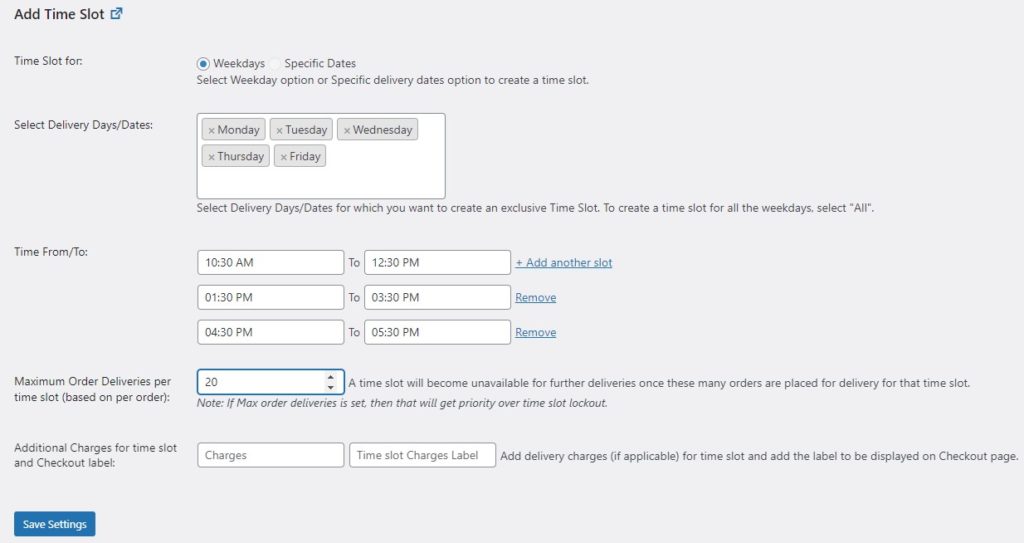
[タイムスロット]フィールドを有効にしたら、新しいタイムスロットを作成します。 [個別のタイムスロットを追加]オプションをクリックします。 フォームが表示されます。 次に、配達日を指定し、カスタムタイムスロットを追加する必要があります。 タイムスロットは、選択したすべての日に適用されます。
さらに、1日に配信される注文の最大数を制限できます。 制限に達すると、その時間枠は購入者が利用できなくなります。
最後に、必要に応じて、特別なタイムスロットの料金を追加することもできます。 すべてを構成したら、設定を保存してすべての変更を適用します。

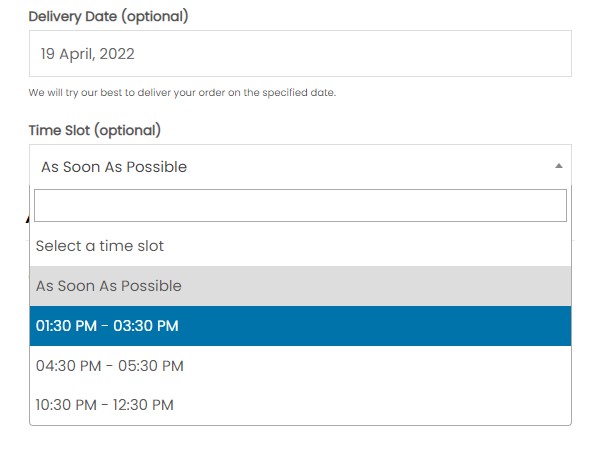
終わり! それはとても簡単です。 チェックアウトページに移動して、変更を自分で確認できます。

納期は以上です。 これまで、WooCommerceで配信日を追加する方法を見てきました。 顧客のショッピング体験を向上させる他の方法をいくつか見てみましょう。
ボーナス:WooCommerceで配送先住所を有効にする
デフォルトでは、WooCommerceは別の配送先住所を追加するオプションを考え出していません。 請求先住所が配送先住所でもあることを前提としています。
ただし、顧客が別の配送先住所を追加したい場合があります。 したがって、WooCommerceの配送先住所フィールドを有効にして、顧客が必要に応じて別の配送先住所を追加できるようにする必要があります。
WooCommerceに配送先住所フィールドを追加するには、 QuadLayersのCheckoutFieldsManagerプラグインを使用します。 プラグインを使用して配送先住所を有効にする方法を見てみましょう。
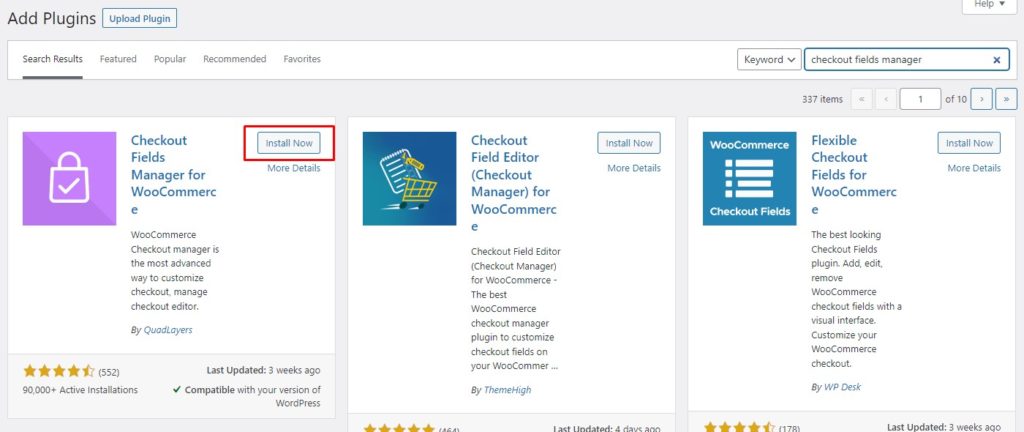
まず、プラグインをインストールする必要があります。 WP管理ダッシュボードに移動し、 [プラグイン]>[新規追加]に移動します。 QuadLayersでCheckoutFieldsManagerプラグインを検索します。 [今すぐインストール]ボタンをクリックして、プラグインをインストールします。 その後、[アクティブ化]をクリックして、サイトのプラグインをアクティブ化します。

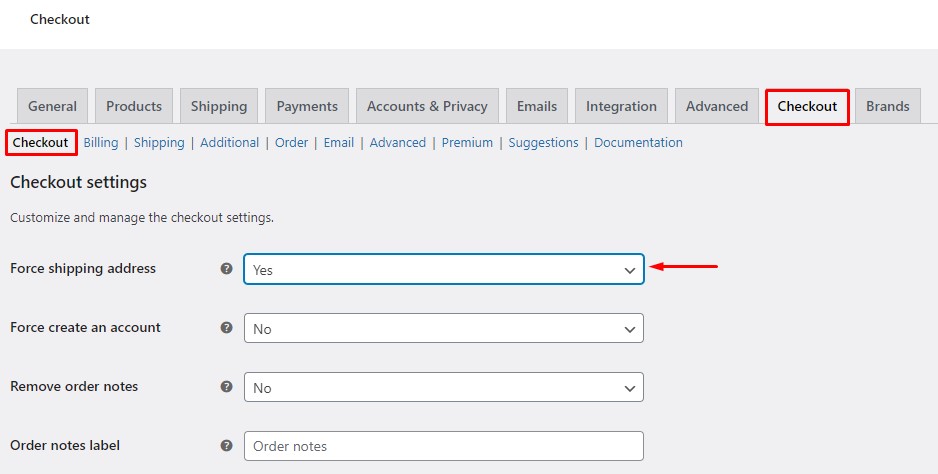
プラグインがアクティブになったら、 WP管理ダッシュボードに移動し、 WooCommerce>Checkoutに移動します。 [配送先住所の強制]フィールドを[はい]に変更し、変更を有効にするために保存します。

それでおしまい! これで、配送先住所フィールドがチェックアウトページに追加されました。 ただし、配送先住所を有効にする方法はこれだけではありません。 参考までに、WooCommerceで配送先住所を有効にする方法に関する完全なガイドを確認してください。
結論
全体として、店主として、顧客のショッピング体験を改善することが最優先事項です。 注文がいつ到着するかを顧客に知らせることは、今では誰もが期待している基本的なことです。
さらに、顧客が配信の希望日を選択できるようにすることで、ユーザーエクスペリエンスをさらに向上させることができます。 したがって、納期を表示することは、すべての店舗が提供する必要があると考えています。
この記事では、OrderDeliveryDateプラグインを使用してWooCommerceに配達日を追加する方法を見てきました。 プラグインのインストールから始めました。 次に、チェックアウトページで配達日を有効にする方法を確認しました。
その後、カレンダーに休日を追加したり、カスタムタイムスロットを追加したりするなど、プラグインの他の機能について説明しました。 さらに、配達日フィールドと配達カレンダーをカスタマイズするためのカスタマイズオプションを見ました。 最後に、WooCommerceで配送先住所を有効にする方法を確認しました。
WooCommerceに配達日を追加することを検討したことがありますか? それがユーザーエクスペリエンスにどのように影響すると思いますか? 以下のコメントであなたの考えを教えてください。
それまでの間、WooCommerceストアの改善に役立ついくつかの投稿をご覧ください。
- WooCommerceチェックアウトフィールドを並べ替える方法
- 遅いWooCommerceストアを修正してスピードアップ
- WooCommerceに仮想製品を追加する方法
