Diviテーマにスライダーを追加するにはどうすればよいですか? 幅と高さを調整するにはどうすればよいですか?
公開: 2024-05-25
Diviテーマにスライダーを追加する方法を知りたいですか? そのための適切な設定を紹介しましょう。 不思議ではありません! スライダーは、Web サイトの視覚的な魅力を高めます。 間違いなく、重要なコンテンツに注目が集まります。
Divi テーマにスライダーを含めるのは簡単なプロセスです。 スライダーモジュールを見つけて、要件に応じて設定を行う必要があります。 この記事では、Web サイトに全幅のスライダーを追加する方法についても説明します。
さらに、ディビスライダーの高さを変更する方法も教えます。 スクリーンショットを使用して設定を説明するために最善を尽くしました。 詳細に入る前に、ビジネス Web サイトにスライダーを追加する利点を知っておく必要があります。
ウェブサイトにスライダーを追加する理由
Web サイト スライダーを組み込むと、いくつかのメリットがあります。 こちらが彼らです
- 動的な要素のインタラクションを通じてユーザー エンゲージメントを向上
- 限られたスペースで簡潔な方法で重要なメッセージを伝えます。
- 重要なコンテンツを強調表示し、ナビゲーション要素として機能します。
- 複数の製品や特別オファーを宣伝します。
- サイトを視覚的に魅力的にします。
これらの利点により、夢のサイトにスライダーを含めるという決定が承認されます。
高いコンバージョンを実現するために Divi スライダーを追加するためのステップバイステップのガイドライン
Divi テーマで構築された Web サイトにスライダーを組み込む簡単なプロセスに従うだけです。
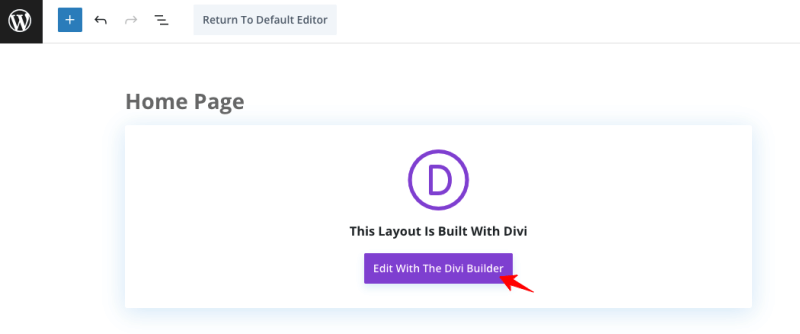
ステップ 1: 「新しいページを追加」をクリックするか、サイトのホームページまたは任意のページを編集します。 「 Divi Builder で編集」を選択するか、下の画像に示すように Divi Builder を使用します。

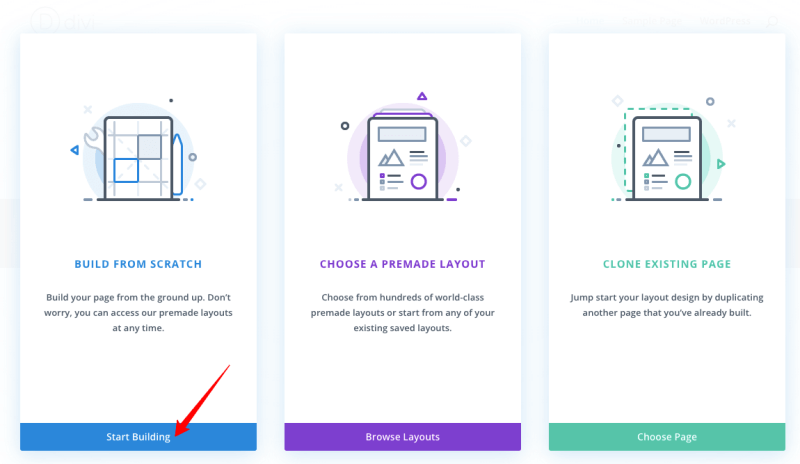
ステップ 2: 編集セクションにリダイレクトされます。そこで「最初からビルドする」を選択し、「ビルドを開始」をクリックする必要があります。

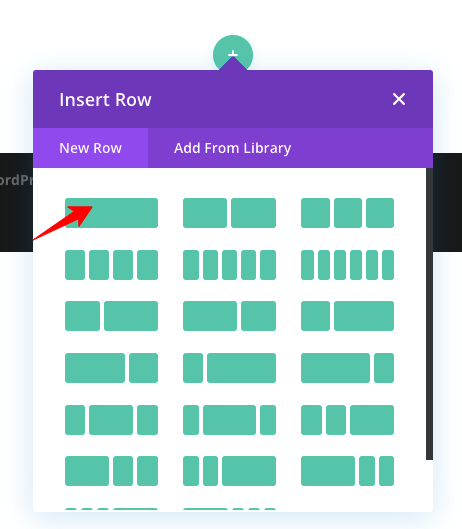
ステップ 3:必要な列の数を選択します。 ここでは、1 つの列構造を選択しています。

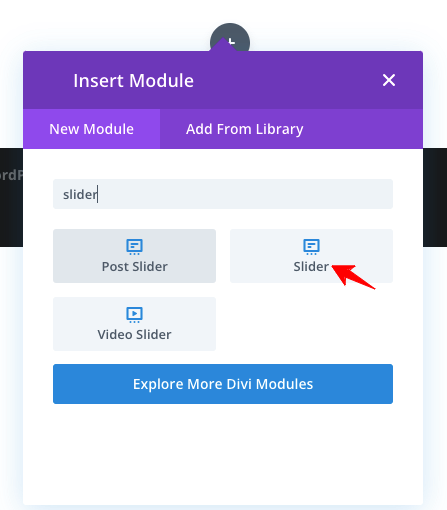
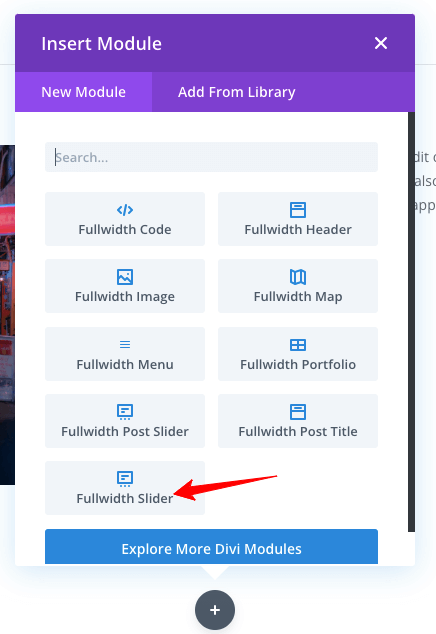
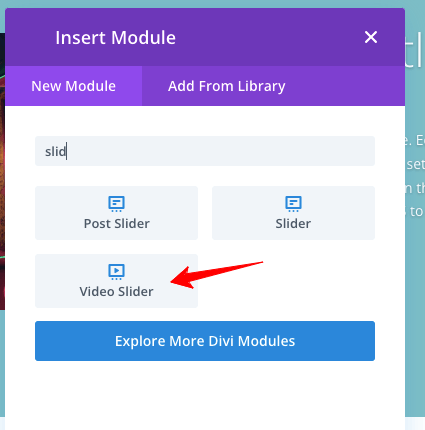
ステップ 4: 「 Slider 」モジュールを検索します。

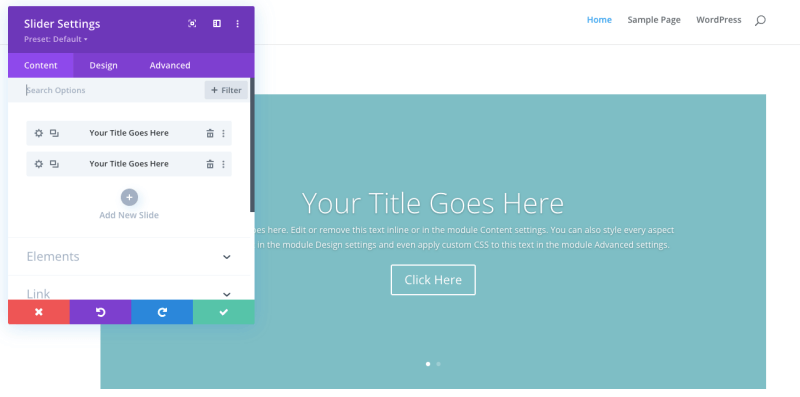
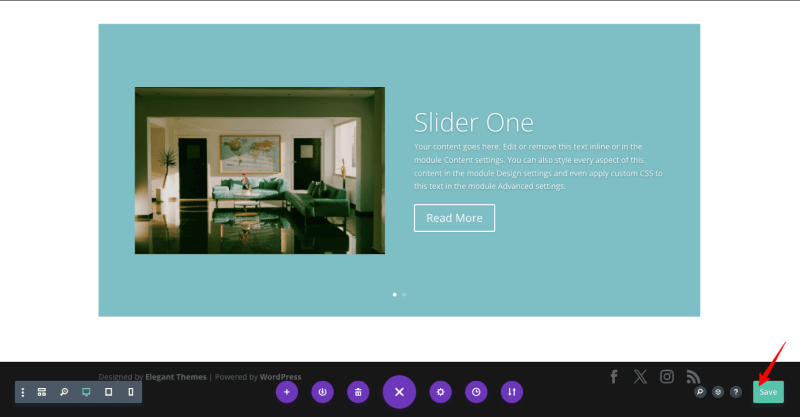
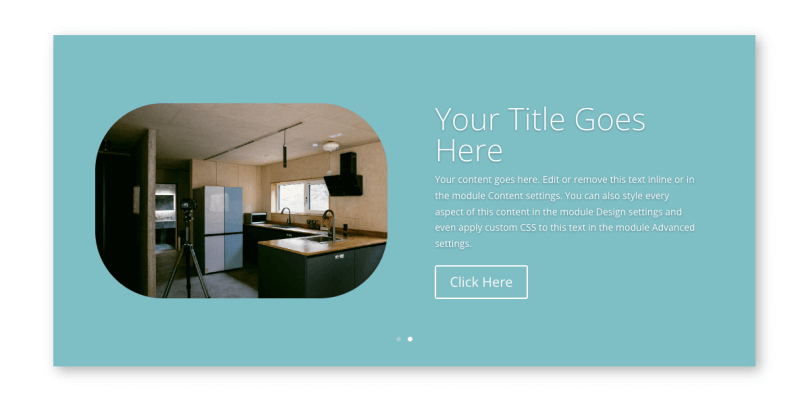
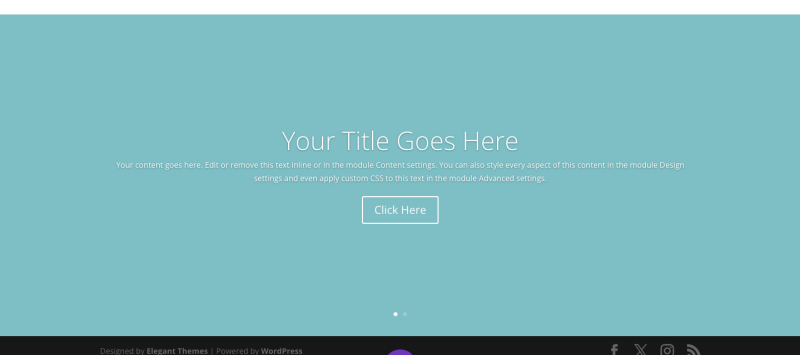
ステップ 5:スライダー モジュールを選択すると、デフォルトのコンテンツが表示されます。 下の画像を見てください。

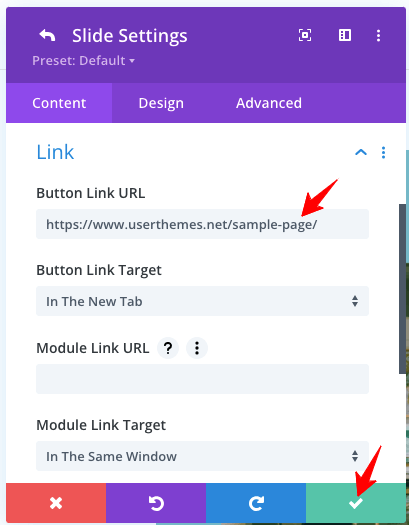
ステップ 6:ここで、タイトル、コンテンツ、ボタンのテキスト、リンク、およびその他の設定を変更する必要があります。
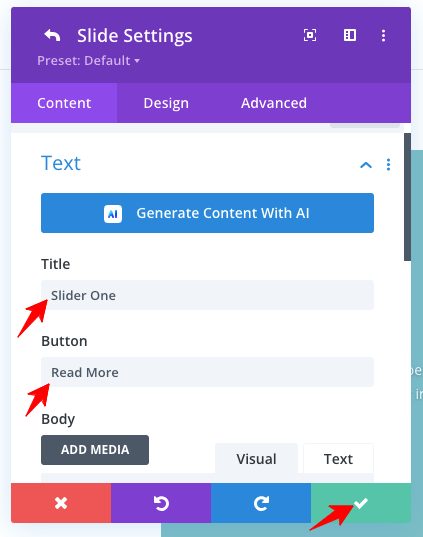
ステップ 7:まず、次の設定を通じてタイトルを変更しましょう。 「緑のチェックマーク」オプションをクリックして設定を保存します。

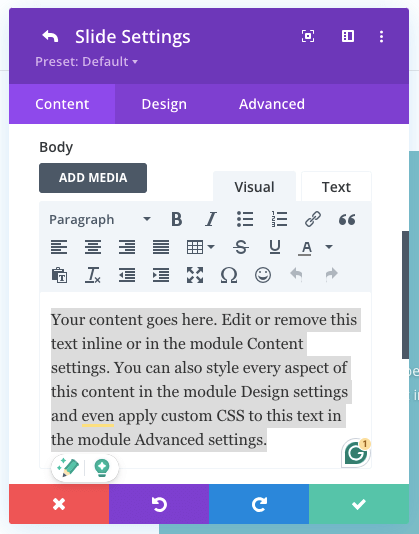
ステップ 8:必要に応じて本文の内容を変更します。スクリーンショットを参照してください。

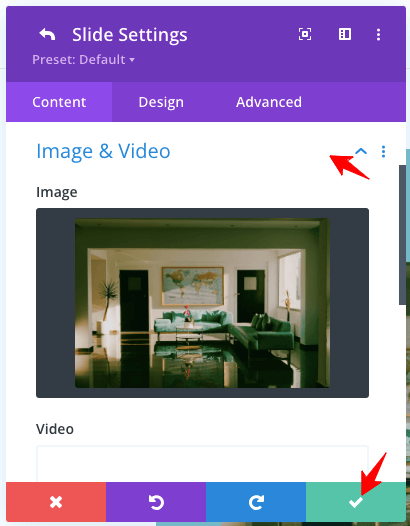
ステップ 9:次のように画像を追加できます。

ステップ 10: 「続きを読む」ボタンのリンクを追加します。

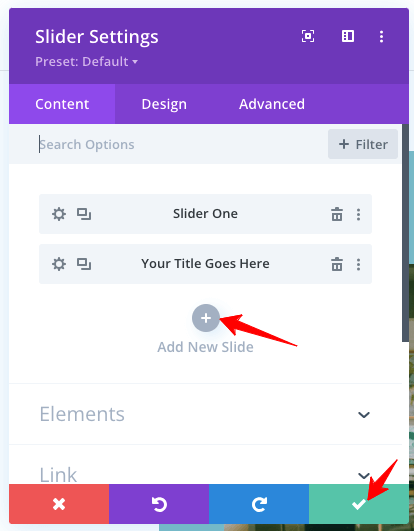
ステップ 11:さらにスライドを追加することができます。 マークされたオプションを使用してください。

ステップ 12:設定が完了したら、「緑色のチェックマーク」ボタンをクリックすることを忘れないでください。

ここまでは「コンテンツ」の設定を見てきました。 「デザイン」タブに移動して、Divi スライダーをカスタマイズしましょう。
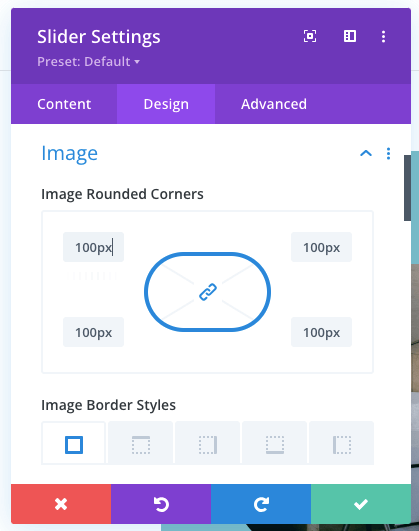
1. 画像の枠線のスタイル
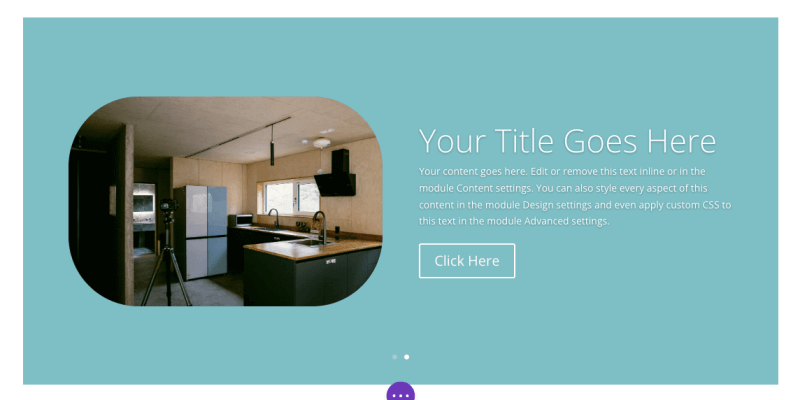
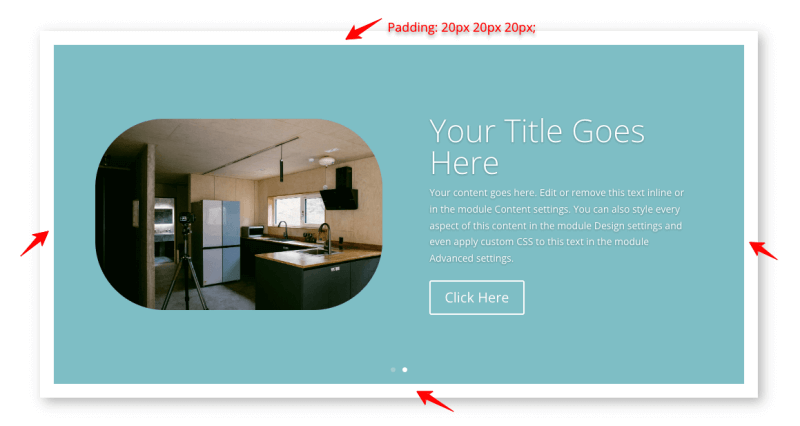
画像の枠線スタイルを使用して画像セクションのコーナーを実行しています。 以下のスクリーンショットをご覧ください。

上記の設定の出力は次のとおりです。

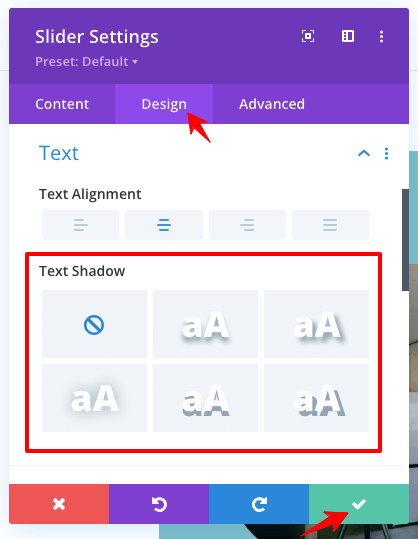
2. 文字の影
テキストに影効果を追加することです。 与えられたオプションを確認してください。

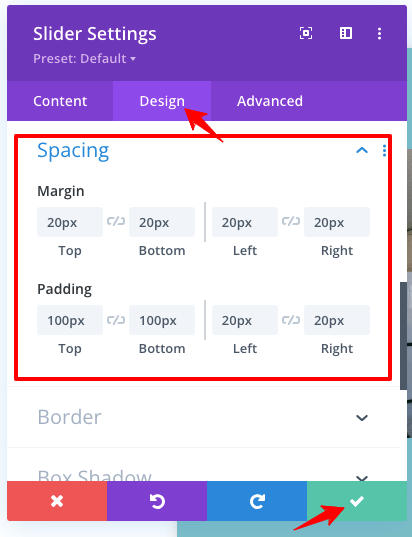
3.間隔
スライダー間隔の詳細なマージンとパディング設定があります。

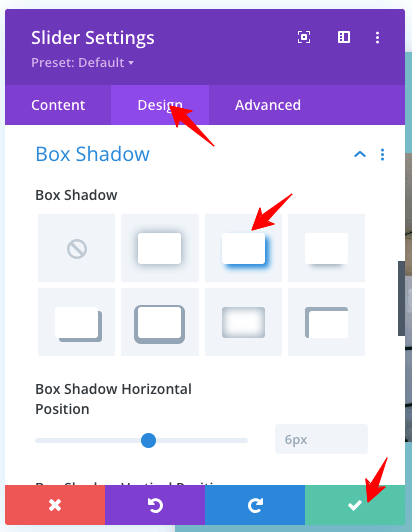
4.ボックスシャドウの設定
このオプションを使用すると、スライダーの影効果を実行できます。

ボックスシャドウ設定の出力

影の設定結果を見てみましょう!

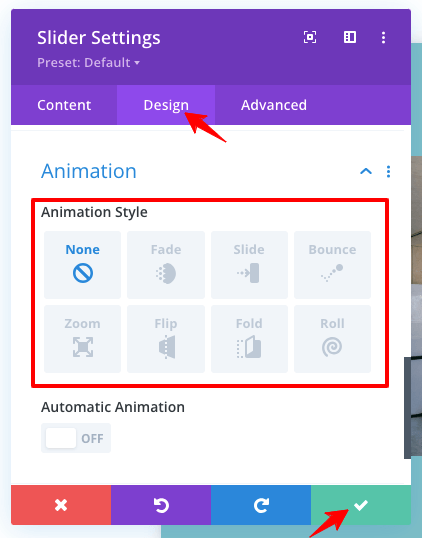
5.アニメーション
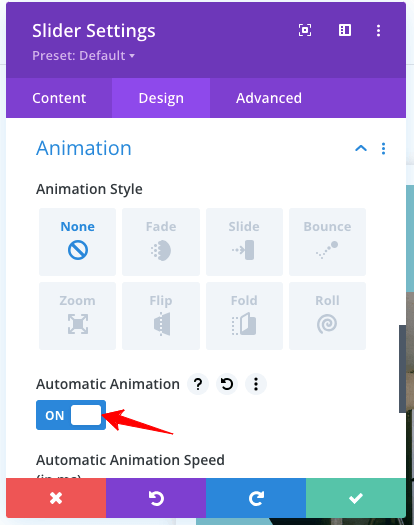
ディビスライダーにアニメーションを追加することが可能です。 追加できるさまざまな種類のアニメを示す下の画像を確認してください。

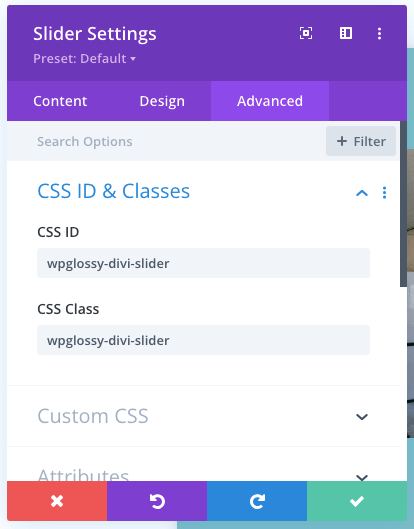
6. 高度な CSS ID とクラス
パーソナライズ用のカスタム CSS ID とクラスを追加するスペースがあります。

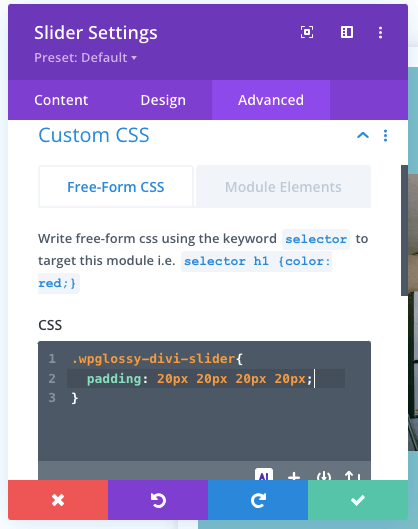
7. 高度なカスタム CSS
スライダーを独自のものにするには、このカスタム CSS 設定を使用します。

高度なカスタム CSS 設定の出力
パディングに関連する CSS コードを選択しました。 出力を参照してください。

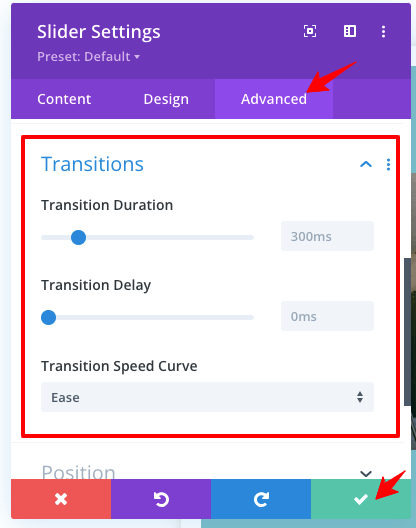
8. 高度なトランジション
Divi ビルダーのスライダーには、デュレーション、ディレイ、スピード カーブなどの詳細なトランジション設定があります。 ニーズに基づいてこれらの選択肢を設定します。

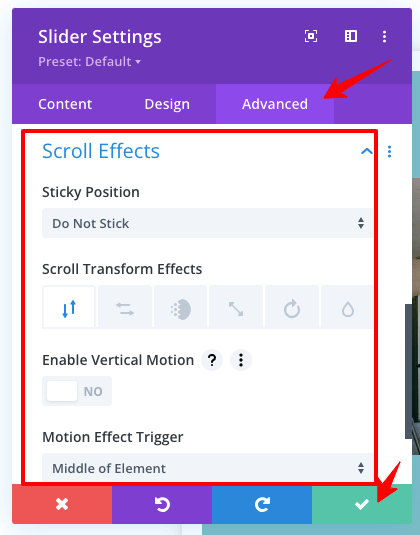
9. 高度なスクロール効果
これは、Divi スライダーの私のお気に入りの機能です。 スティッキー、変形、垂直モーション、モーション エフェクト トリガーなどのスライドのスクロール効果を有効にすることができます。

2. Diviテーマに全幅スライダーを追加するにはどうすればよいですか?
全幅の Divi スライダーをデザインする必要がある場合は、以下の手順に従ってください。
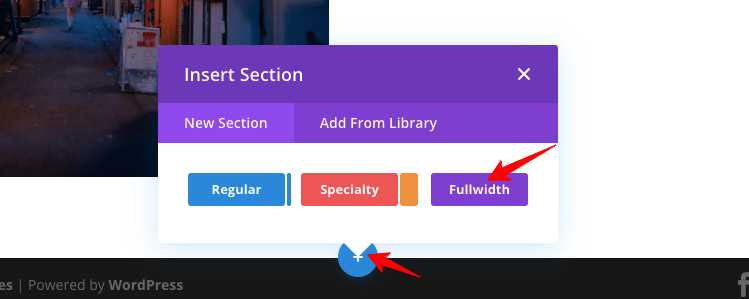
「 + 」ボタン (下図を参照) をクリックして新しいセクションを取得し、全幅を選択します。

全幅オプションを選択した後、「全幅スライダー」を見つけます。

スライダーモジュールで行ったのと同じように設定を行います(手順は上記で説明しています)。 全幅スライダーを作成するためのすべてのカスタマイズ オプションが表示されます。 お探しの出力サンプルを確認してください。

3. Divi スライダーの高さを変更するには?
Divi 設定が改善されたことで、スライダーの高さを簡単に変更できるようになりました。 高度を調整するために CSS コードを追加する必要はありません。
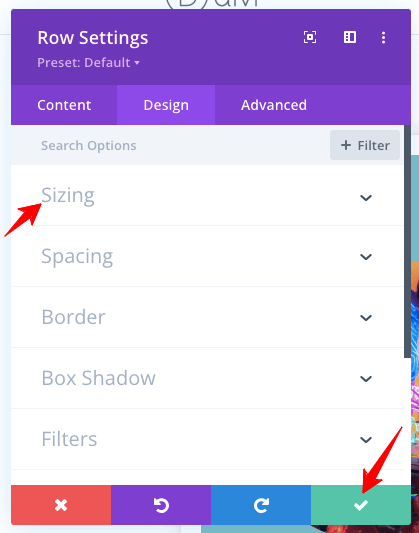
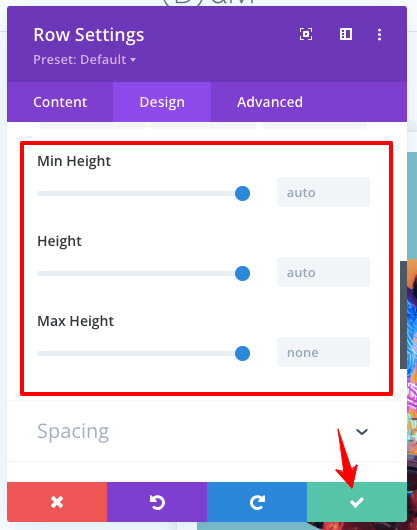
スライダーモジュールにアクセスし、「デザイン」タブに移動するだけです。 「サイズ設定」設定で、スライドの高さを最小または最大にするオプションが表示されます。


注 –この高さ設定は、モバイルデバイスやタブレットで使用するために異なる高さを固定するためにモバイルデバイスでも利用できます。 上部と下部のパディング設定を使用して、Divi テーマのスライドの高さを調整することもできます。
4. Diviにビデオスライダーを追加するには?
Divi テーマにビデオ スライダーを統合するのは簡単です。 「 Video Slider 」モジュールを検索する必要があります。

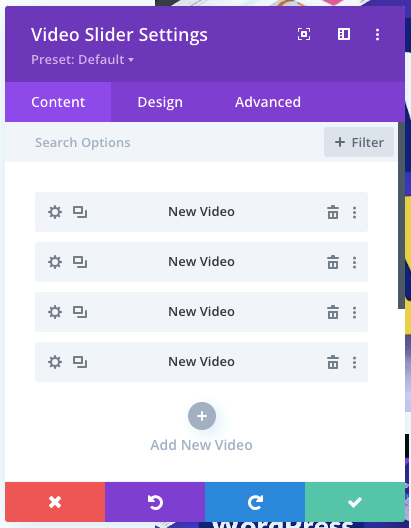
次の図の設定の選択肢を参照してください。 スライダー モジュールについて説明したのと同じガイドラインに従ってください。

参考までに、Divi ビデオ スライダーの出力サンプルを示します。

Divi スライダーの自動再生を作成するには?
Divi Auto スライダーを作ってみませんか? 簡単な手順をお伝えします!
スライダーのアニメーション機能で、 「デザイン」タブに移動し、「自動アニメーション」設定を有効にします。 設定を忘れずに保存してください。

万歳! Divi Auto Sliderが簡単に作れました!
まとめ
Divi Builder Sliderには、プロのサイト用のカスタムデザインを作成するためのユーザーフレンドリーなインターフェイスが含まれています。 画像、ビデオ、テキスト スライドを通じて完全なナビゲーション コントロールを取得し、視聴者にとって魅力的なデザインを作成できます。
さらに、完全に応答性が高く、高度なユーザー インタラクションのための高度な機能を備えています。 スライダーは気を散らす要素であり、サイトの読み込み速度に影響を与えますが、視覚的に魅力的なデザインを通じてより多くの訪問者を引き付けることで、コンバージョンを最大化できます。
Divi テーマにスライダーを追加して全幅で表示する方法を学習できたと思います。 スライダーの高さを変更し、Divi 自動スライダーを作成する方法も学びました。 Divi スライダーの設定に問題がある場合は、コメント欄からご連絡ください。
