WordPress にデュアルボタンを追加する方法 (ステップバイステップガイド)
公開: 2023-07-06Web 開発の世界では、WordPress は引き続き、何百万もの Web サイトやブログに力を与える、最もよく使用されている CMS の 1 つです。 ユーザー エクスペリエンスを向上させるための重要な側面の 1 つは、明確で魅力的な CTA ボタンを提供することです。 CTA の追加に関しては、デュアルボタンが重要な役割を果たします。
さまざまなパスとアクションを提供することで、Web サイトに多彩な機会を提供します。 提供される機会に関係なく、高度なカスタマイズやコーディング スキルのない初心者にとって、デュアル ボタンの追加は困難になる可能性があります。
恐れるな! このステップバイステップのチュートリアルでは、 WordPress にデュアルボタンを追加する方法の完全なプロセスを説明します。 それでは、これ以上の議論はせずに、チュートリアルに飛び込みましょう…
WordPress のデュアルボタンとは何ですか?
デュアル ボタンは、1 つのボタンを有効にしながら別のボタンを無効にできる、並んだ2 つのボタンを示します。
WordPress のこのデュアル ボタンを使用すると、ボタンに複数のオプションを追加して、視聴者のエンゲージメントとコンバージョンを高めることができます。
なぜデュアルボタンが必要なのでしょうか?
デュアル ボタンは、1 つのボタンで複数のオプションを提供するという考えから作成されました。 これはコンバージョンを促進する効果的な戦略であることが証明されています。
Web サイトにデュアル ボタンを追加する主な利点をいくつか紹介します。
- 対象ユーザーに代替オプションを提供できます。
- このデュアル ボタンを使用すると、視聴者が 2 つの選択肢を見つけることができるため、意思決定が容易になります。
- このボタンには、さらに多くの変換の可能性が含まれています。
- これらの 2 つのボタンにより、Web サイトがよりインタラクティブになります。
- 視聴者にコンバージョンへの明確な方向性を与えます。

WordPress にデュアルボタンを追加する手順
Web サイトにデュアル ボタンを追加することは、ユーザー エクスペリエンスと機能を向上させる優れた方法です。 このボタンは 2 つの方法で追加できます。 WordPress プラグインを使用するか、コーディングを通じてデュアル ボタンを追加します。 ここでは、コーディングスキルを必要としないユーザーフレンドリーな方法を紹介します。

そのためには、まず WordPress デュアルボタン プラグインを選択する必要があります。 ここでは、専用のデュアルボタン ウィジェットと投稿リスト、 Twitter フィード、 WordPress の画像交換効果を備えたオールインワンのElementorアドオンであるElementsKitを使用します。 このプラグインを使用すると、4 つの簡単なステップを採用するだけで、WordPress にデュアルボタンを追加できます。 その方法を知りたいですか?
WordPress にデュアルボタンを追加するためのステップバイステップのガイドラインを確認してください。
ステップ 1: WordPress ボタンプラグインをインストールします。
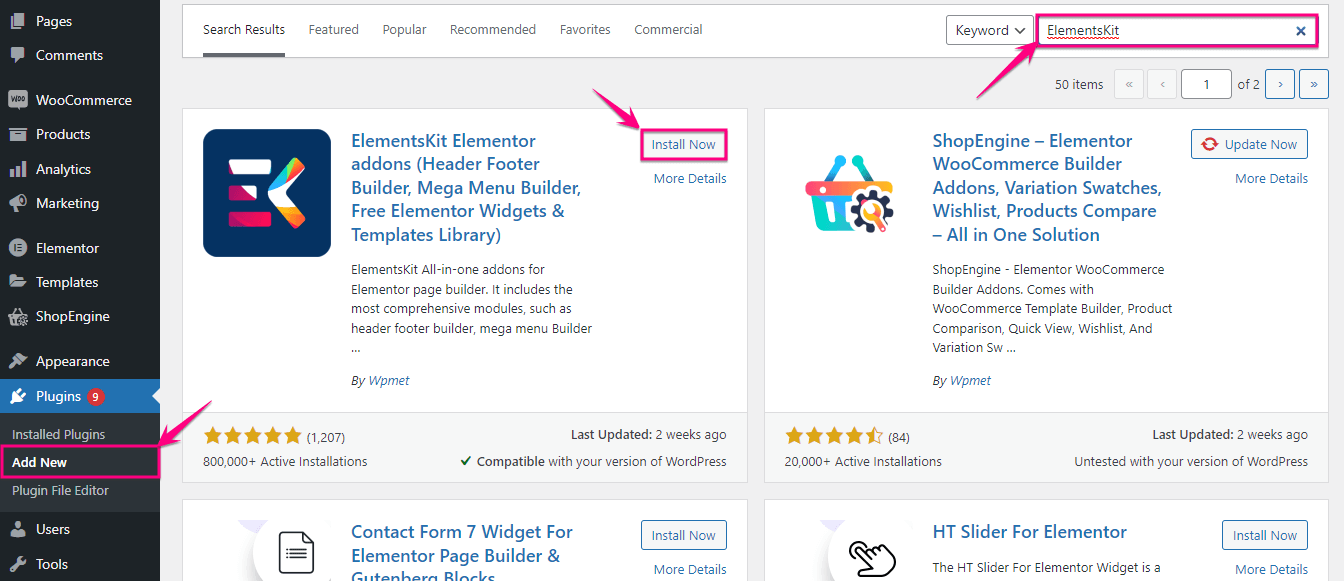
まず、WordPress にデュアルボタンを追加できるプラグインをインストールする必要があります。 これを行うには、[プラグイン] >> [新規追加]に移動し、 ElementsKit を検索します。
見つけたら、 「今すぐインストール」ボタンを押し、インストールが完了したらアクティブ化します。

ステップ 2: デュアル ボタン ウィジェットを有効にします。
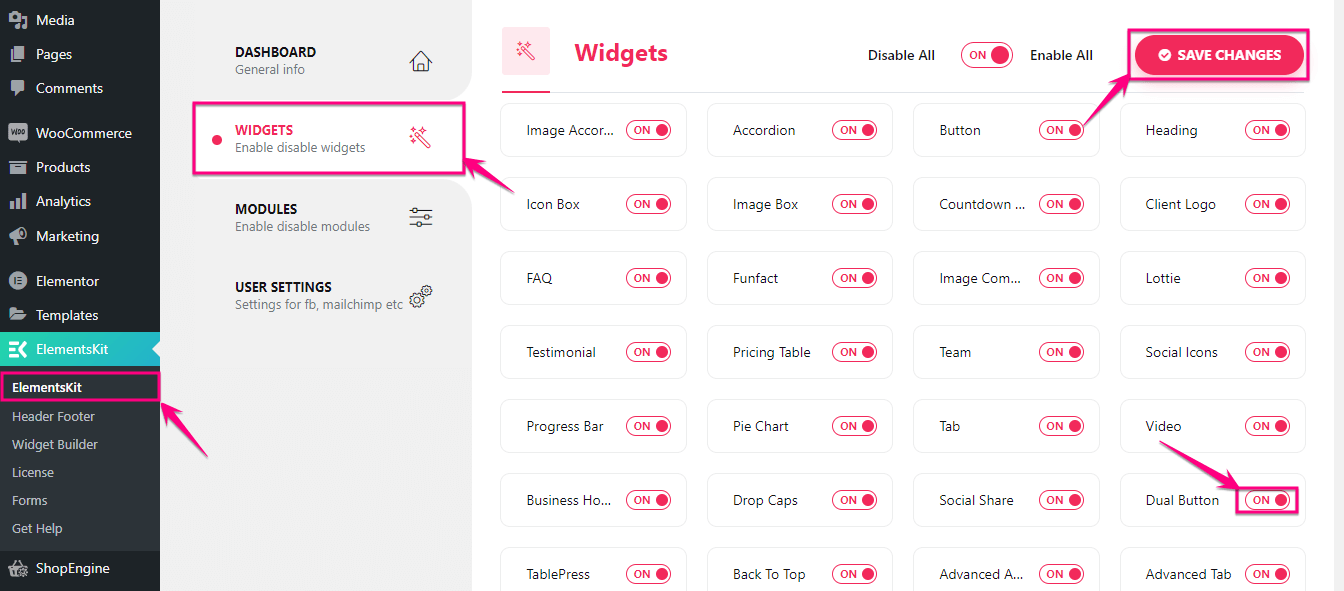
WordPress ボタン プラグインである ElementsKit をインストールした後、デュアル ボタン ウィジェットを有効にする必要があります。 これを行うには、 ElementsKit >> ElementsKitに移動し、ウィジェット タブをクリックします。

[ウィジェット] タブには、デュアル ボタン ウィジェットがあります。 次に、ウィジェットを有効にして、 「変更を保存」ボタンを押します。

ステップ 3: 2 つのボタンを並べて追加します。
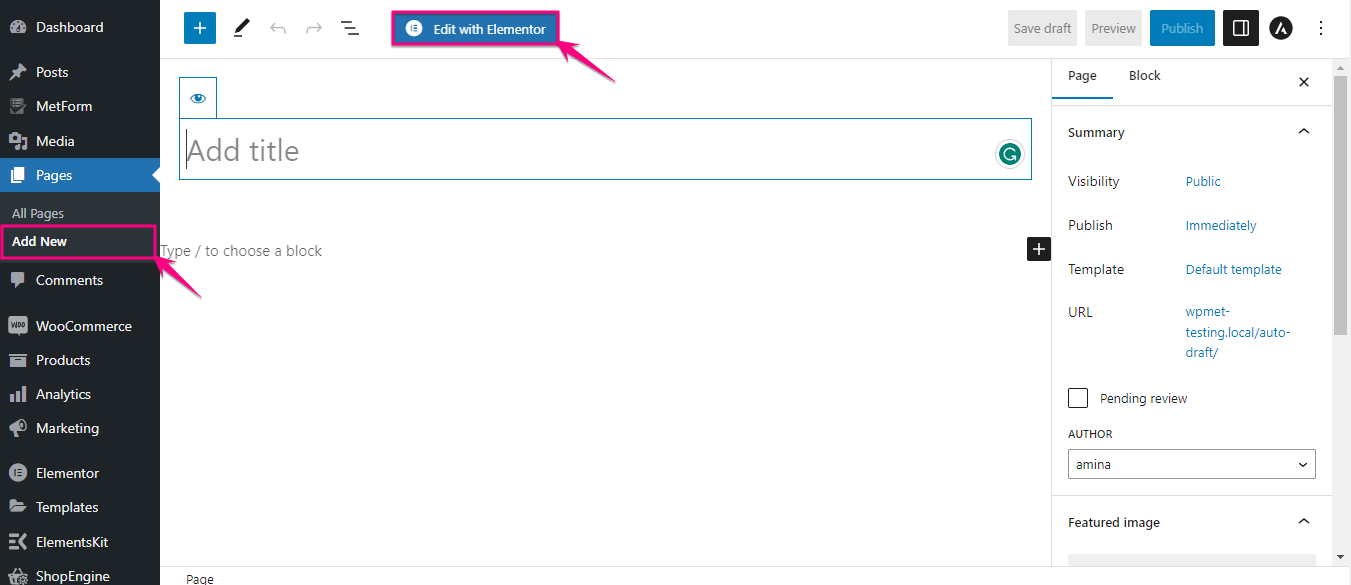
3 番目のステップでは、既存のページまたは新しいページにデュアル ボタンを追加できます。 ここでは、「ページ」の下にある「新規追加」オプションをクリックして、新しいページにページを追加しています。 次に、新しく追加したページにタイトルを付け、 「Elementor で編集」ボタンをクリックします。

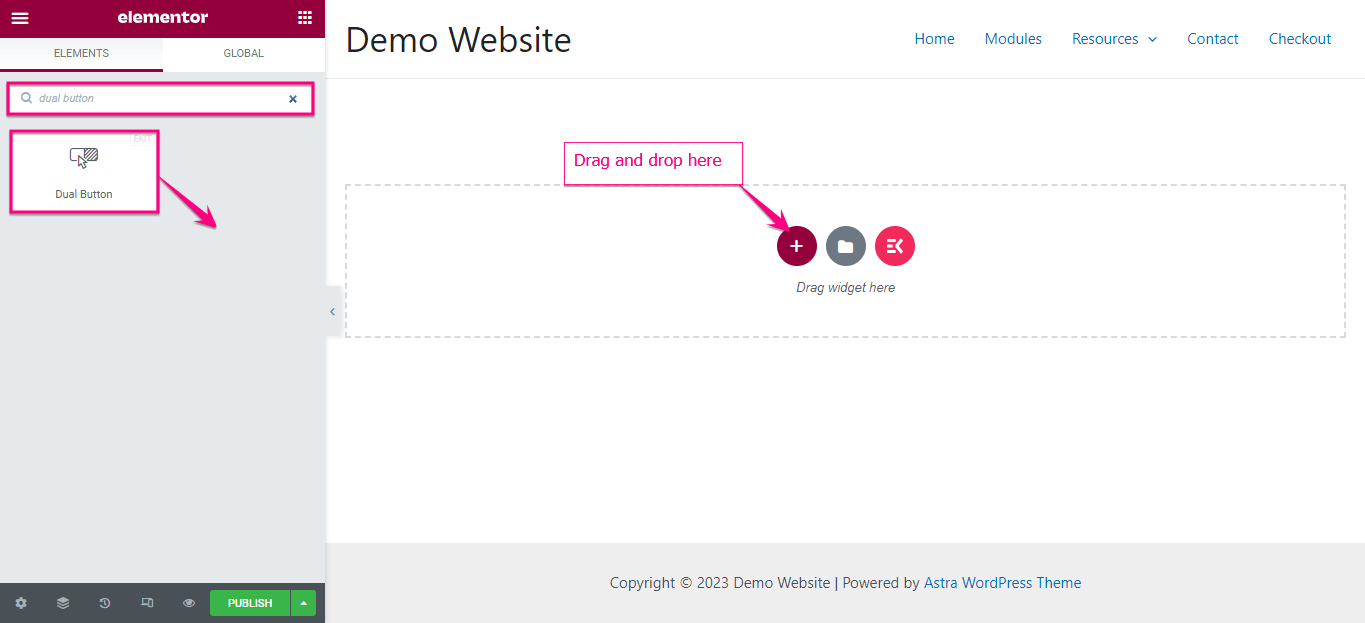
これにより、Elementor エディターにリダイレクトされ、検索ボックスでデュアル ボタンを検索する必要があります。 ウィジェットの名前を書き留めると、Ekit アイコンが付いたウィジェットが表示されます。
ここでは、ウィジェットをプラスアイコンにドラッグアンドドロップする必要があります。 ボタンをドラッグ&ドロップすると、デュアルボタンが追加されます。

次に、この二重ボタンをカスタマイズして、より魅力的にする必要があります。
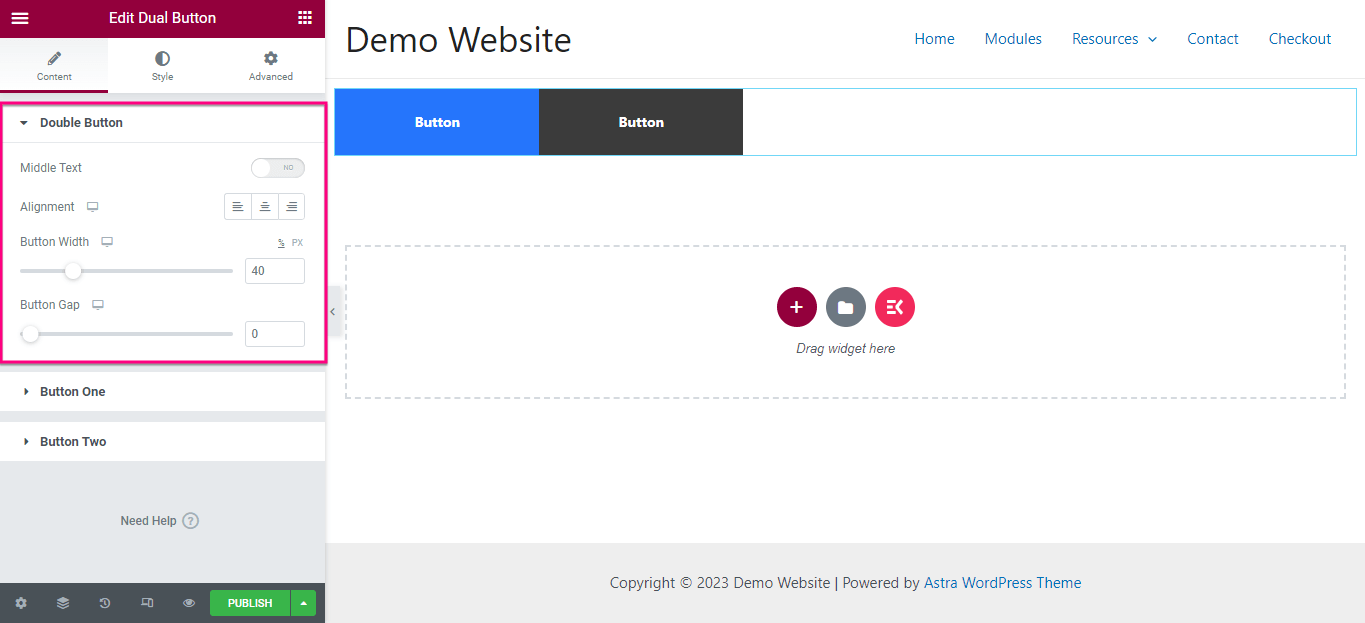
ここでは、ダブル ボタン タブを展開して、次の領域を調整する必要があります。
- 中間テキスト:このオプションを使用すると、2 つのボタンの間に中間テキストを追加できます。
- 配置:デュアル ボタンの配置を変更します。
- ボタンの幅:ここからデュアルボタンの幅を調整します。
- ボタンのギャップ: 2 つのボタンの間にどのくらいの間隔を保つかを決定します。

ダブルボタンを編集した後、ボタン 1 とボタン 2 を別々に編集します。
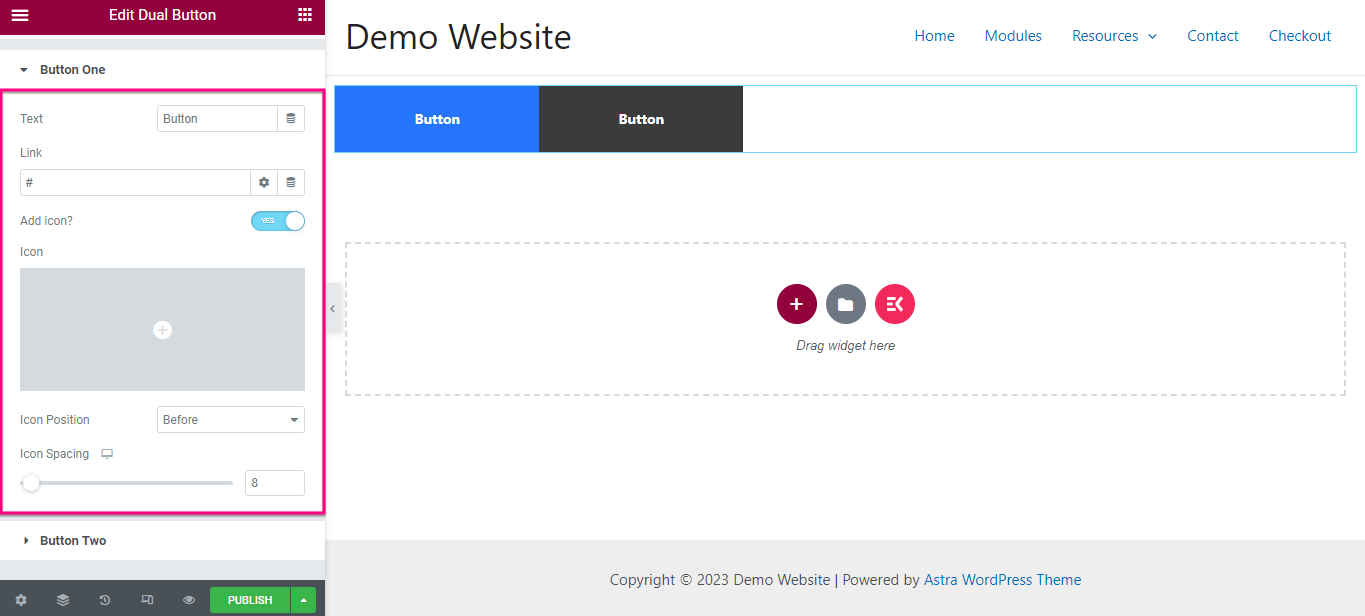
ボタン 1 に対して、次の変更を加えます。
- テキスト:ボタン 1 の表示テキストを追加します。
- リンク:ボタン 1 を含むリンクをコピーして [リンク] フィールドに貼り付けます。
- アイコン:ボタンとともに表示されるアイコンを追加します。
- アイコンの位置:テキストの前後でアイコンの位置を選択して調整します。
- アイコンの間隔:ボタンのテキストとアイコンの間の間隔を変更します。

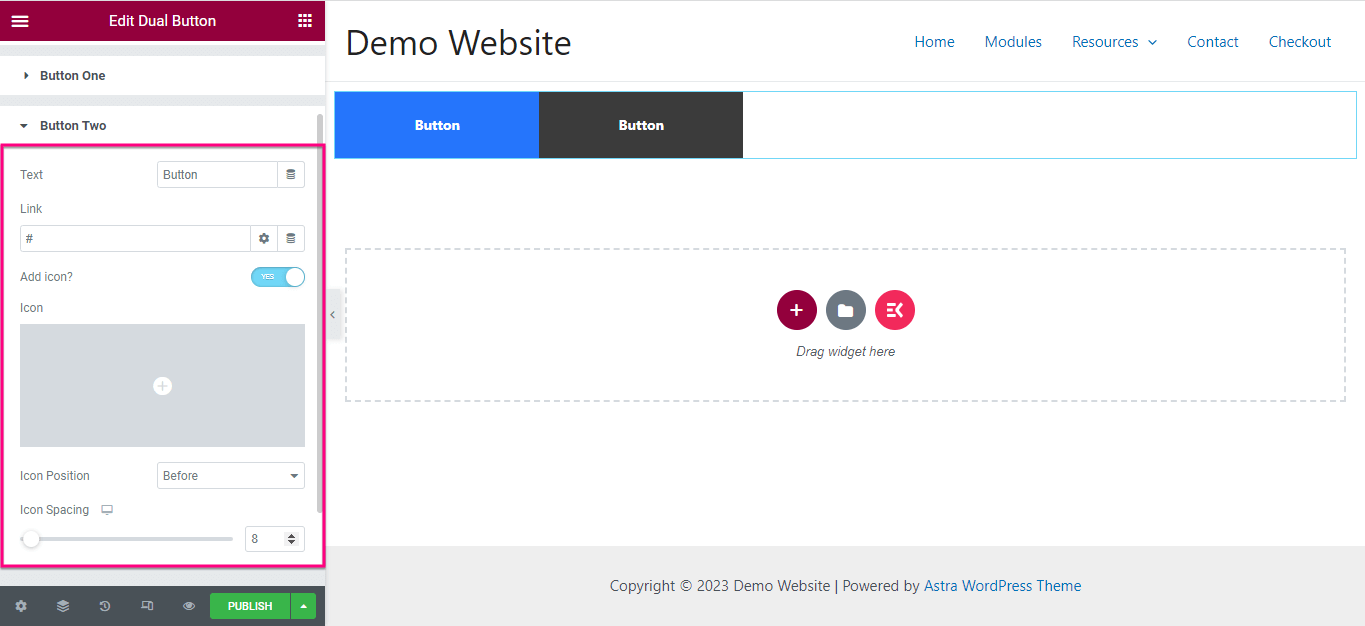
ここで、前のステップと同様に、ボタン 2のテキスト、リンク、アイコン、アイコンの位置、およびアイコンの間隔を調整します。 コンテンツ タブに変更を加えた後、スタイル タブに移動します。

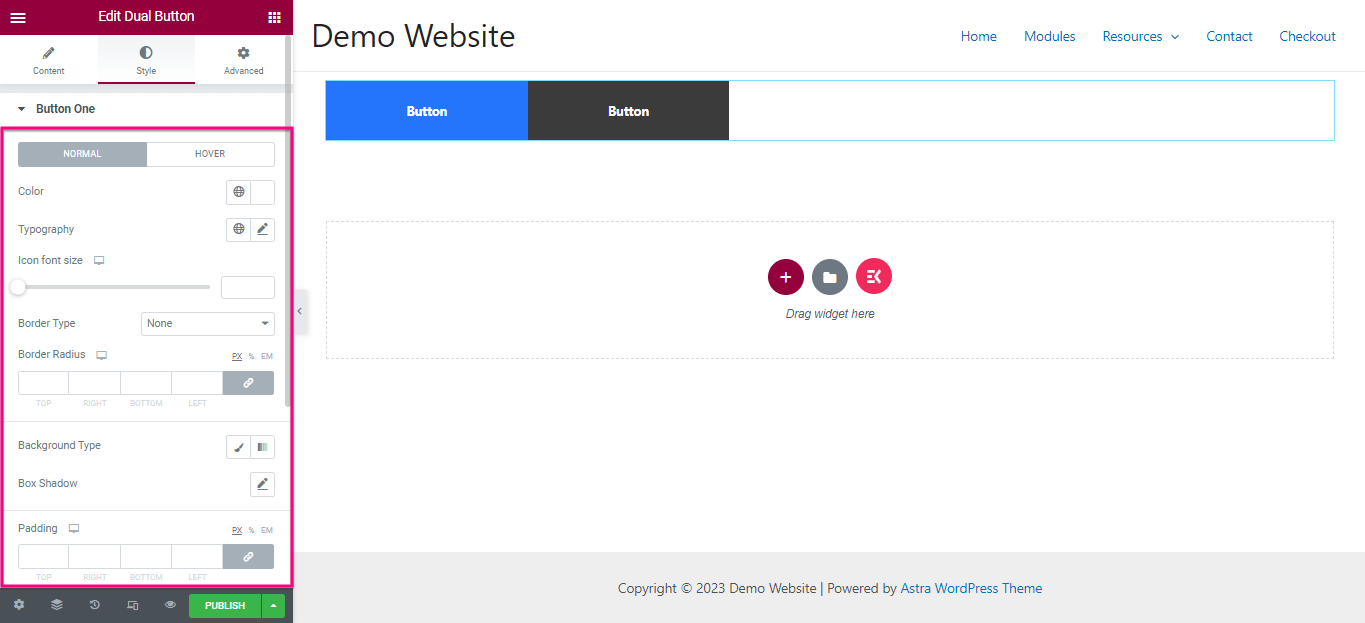
ここから、 Color 、 Typography 、 Icon font size 、 Button type 、 Button radius 、 Background Type 、 Boxshadow 、 Paddingなどを編集する必要があります。 次に、ボタン 2 に対して同じスタイルのカスタマイズを実行します。

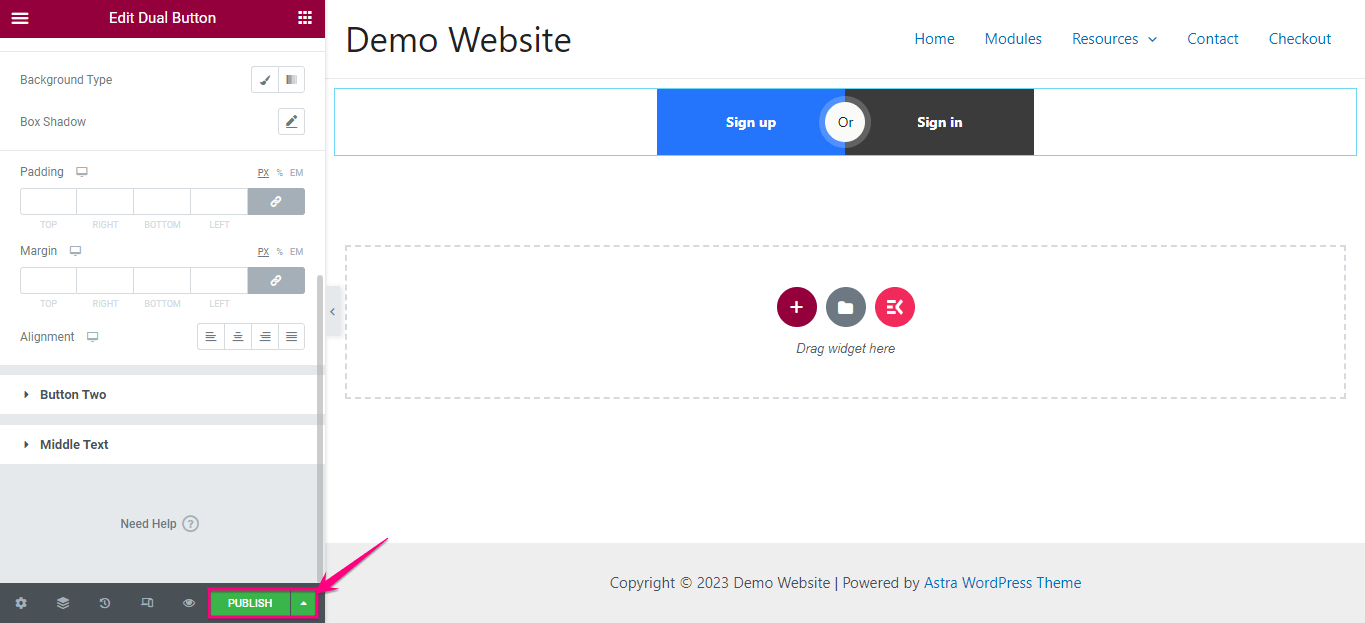
ステップ 4: サイトにデュアル ボタンを公開します。
最後のステップでは、 「公開」ボタンを押して2 つのボタンを並べて追加する必要があります。

デュアルボタンを追加してみる
デュアル ボタンを追加すると、サイトのエンゲージメントとコンバージョンに大きな影響を与える可能性があります。 このブログでは、高度なスキルを必要としない、デュアル ボタンを追加する最も簡単でシンプルな方法を紹介してきました。
どの方法を選択する場合でも、無限のカスタマイズへの扉を開くベスト プラクティスを考慮することが重要です。 したがって、最も便利なプロセスでウェブサイトに 2 つの魅力的なボタンを並べて追加してみてください。
