WordPress(Gutenberg、Elementorなど)で推定読書時間を追加する方法
公開: 2022-11-22Web サイトから記事を読み込もうとするとき、投稿全体を読み、コンテンツの最後まで下にスクロールして、読み終えるのに必要な時間を見積もるのにどれくらいの時間がかかるのだろうかと思うことがあります。それ。 そして、それを理解したら、実際に読み始めます。 そして、その瞬間に、それを読むまでにどれくらいの時間がかかるかについて少し頭を上げていただければ幸いです.
ブログ投稿の推定読書時間を追加することは、Web 上のコンテンツをむさぼり食うのに多くの時間を費やしているユーザーを支援する優れた方法です。 押し付けがましかったり、ユーザーのコンテンツへの関与を妨げたりする必要はありません。コンテンツの上に「3 分で読めます」のような短い文が適しているかもしれません。
このチュートリアルでは、プラグインを追加せずに WordPress で推定読書時間を追加し、ショートコードの使用をサポートしている限り、Gutenberg、Elementor、Divi、および任意のエディターを使用しているかどうかにかかわらず、ブログ投稿に表示する方法を示します.
WordPressで推定読書時間を追加する
ブログ記事に推定読書時間を追加する利点を理解して、それをサイトに使用することに決めたら、今すぐ追加してみましょう!
開始する前に、サイトのバックアップを作成し、子テーマを使用して、テーマを更新したときに親テーマが破損したり、変更内容が失われたりしないようにすることをお勧めします。 準備ができたら、実際の手順に進みましょう。
ステップ 1: 推定読書時間コードの追加
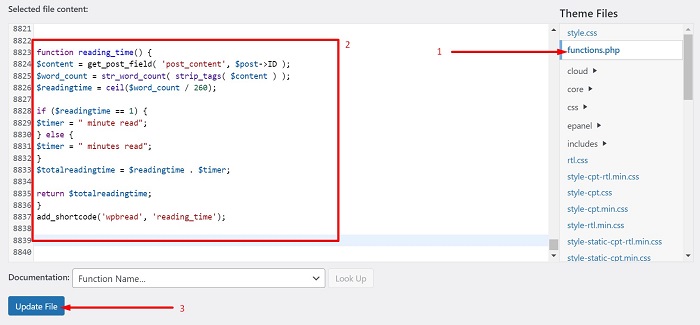
最初のステップは、推定読書時間コードをテーマのfunctions.phpファイルに追加することです。 これを行うには、WordPress 管理ダッシュボードから [外観] → [テーマ ファイル エディター] に移動して、[テーマの編集]ページを開きます。 そのページで、テーマ ファイルリストからテーマ関数 ( functions.php )をクリックして、そのファイル エディターを開きます。 エディターが開いたら、ファイル エディターの下部に次のコードを追加します。
関数 reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
もし ($readingtime == 1) {
$timer = " 読み取り分";
} そうしないと {
$timer = "分読";
}
$totalreadingtime = $readingtime . $タイマー;
$totalreadingtime を返します。
}
add_shortcode('wpbread', 'reading_time');これは、コードがファイル エディターにどのように配置されているかを示すスクリーンショットです。

上記のコードが行うことは、投稿コンテンツから合計単語数を取得し、それを 260 で割ります。これは、ScienceDirect の調査によると、成人が英語で黙読する平均時間です。 必要に応じて、数字を更新したり、「分を読んだ」テキストを変更したりできます。
コードを配置したら、[ファイルの更新] ボタンをクリックして、ファイルに加えた変更を保存します。
ステップ 2: 推定読書時間の表示
次のステップは、推定読書時間を呼び出して、ブログ投稿のコンテンツの前に表示されるようにすることです。 このステップでは、Gutenberg ユーザー、Elementor ユーザー、Divi ユーザーなどのブログ投稿に推定読書時間を表示するようにガイドします。
グーテンベルク
Gutenberg でブログ コンテンツの前に推定読了時間を表示するには、投稿を作成するときに[wpbread]

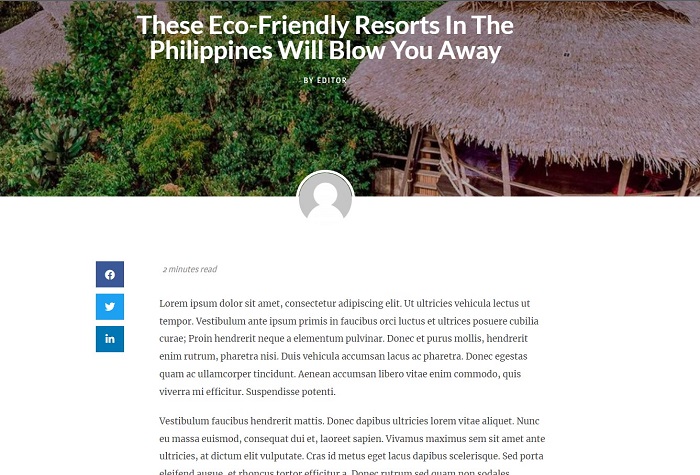
上の画像からわかるように、タイトルとコンテンツの間にショートコードを配置し、テキストをイタリック体にします。 下の画像でその結果を見ることができます。

Viola、推定読書時間はコンテンツのすぐ上にあります。
エレメンター
Elementor Pro をページ ビルダーとして使用している場合は、すべてのブログ投稿の推定読み取り時間を簡単に表示できます。 このチュートリアルの最初のステップを実行し、単一の投稿レイアウトを作成するか、既にテーマビルダーを使用して編集し、ショートコード要素をレイアウトに追加するだけです.

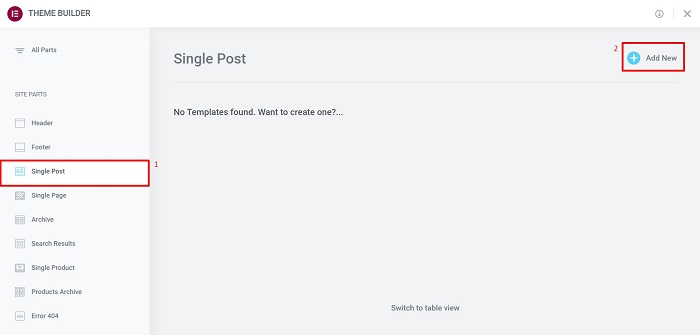
最初のステップを完了したら、WordPress ダッシュボードから [テンプレート] → [テーマ ビルダー]に移動することから始めます。 テーマビルダーページに入ったら、 Single Postブロックをクリックし、次に add a new ボタンをクリックして、Single Post レイアウトを作成します。

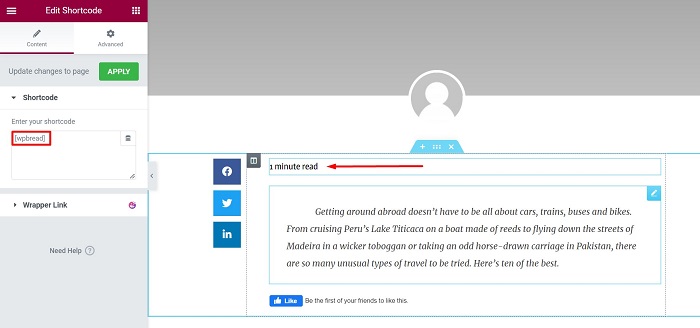
Elementor ビジュアル エディターに移動したら、単一投稿レイアウトを作成するために必要なすべての要素を追加するか、ここで作成した単一投稿レイアウトのいずれかを使用して、投稿コンテンツの前にショートコード要素を追加し、 [wpbread] wpbread [wpbread]ショートコードを挿入します。

これで、投稿コンテンツの前に推定読書時間が表示されるはずです。 最後に、次の CSS スニペットを使用してテキストの色を変更し、テキストをイタリック体にして、より魅力的で邪魔にならないようにします。
セレクター .elementor-shortcode{color:#969696;
フォント スタイル: 斜体;
}レイアウトに満足したら、レイアウトを公開し、条件を [投稿] → [すべて] に設定してから、フロント エンドから投稿の 1 つで結果を確認します。

ディビ
Divi Builder を使用してすべてのブログ投稿の推定読み取り時間を表示することは、ボタン モジュールまたはその他のモジュールを Divi Theme Builder から単一の投稿レイアウトに追加するのと同じくらい簡単です. 最初のステップのコードをfunctions.phpファイルに配置したら、 Divi → Theme builderに移動して単一の投稿レイアウトを作成するか、レイアウトが既に準備されている場合は、鉛筆アイコンをクリックして編集します。 .
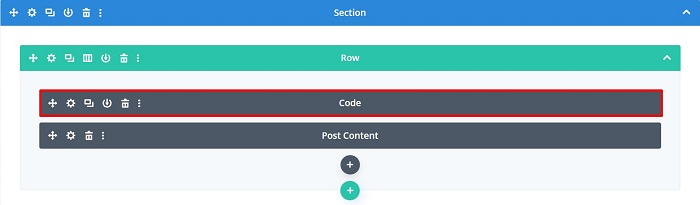
Divi エディターに入ったら、ブログ投稿に必要なモジュールを追加してから、投稿コンテンツモジュールのすぐ上にコード モジュールを追加します。

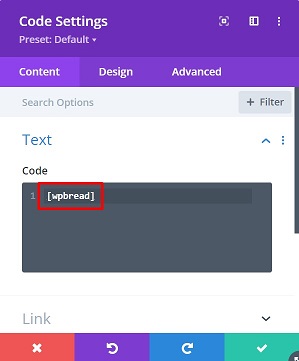
[wpbread]ショートコードをコード モジュール設定内のコードエディターに追加して続行します。

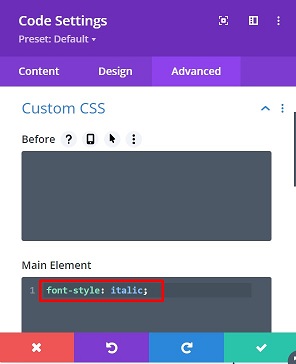
推定読み取りコードが表示されたら、CSS スニペットをモジュールに追加して、そのスタイルを少し変更することができます。 たとえば、[ Advanced ] タブ→ [ Custom CSS ] → [ Main Element ] に次の CSS スニペットを追加して、テキストをイタリック体に変換します。
-
font-style: italic;

スタイリングが完了したら、単一の投稿レイアウトに加えた変更を保存します。

その他の編集者
ショートコードの使用をサポートしている限り、カバーした 3 つ以外の別のエディターを使用している場合は、いつでも Web サイトの推定読み取り時間を追加できます。 それを行うには、最初のステップを実行してから、 [ ショートコードをエディターが提供する任意のコード要素またはモジュールに配置します。wpbread]
結論
ウェブサイトから記事を読み込もうとするとき、記事全体を読み終えて、コンテンツの最後までスクロールし始めて、読み終えるのに必要な時間を把握するには、どれくらいの時間がかかるのだろうかと思うことがあります。それ。 ブログ投稿の推定読書時間を追加することは、Web 上のコンテンツをむさぼり食うのに多くの時間を費やしているユーザーを支援する優れた方法です。 この記事では、Gutenberg ユーザー、Elementor ユーザー、Divi ユーザーなどのブログ投稿に推定読書時間を追加する方法について説明します。
