WooCommerce チェックアウト ページに追加フィールドを追加する方法
公開: 2023-09-05オンライン ビジネスを行っている場合は、チェックアウト ページの重要性についてはすでにご存知でしょう。 特定の要件により、e コマース Web サイトでカスタマイズが必要になる場合があります。
このチュートリアルでは、WooCommerce チェックアウト ページをカスタマイズし、フィールドを追加する方法を説明します。 仕事を完了するための 2 つの方法について説明します。
- コードを使用して WooCommerce チェックアウト ページに追加フィールドを追加する (技術ユーザー向け)
- WordPress プラグインを使用して WooCommerce チェックアウト ページに追加フィールドを追加します (技術者以外のユーザー向け)。
チュートリアルに進む前に、チェックアウト ページとは何なのかを確認してみましょう。
WooCommerce チェックアウト ページとは何ですか?
チェックアウト ページは、段階的なチェックアウト プロセス中に顧客に表示されるページを指す e コマース用語です。 一般に、販売者と顧客の両方にとって最も重要なページです。
顧客はこのページで、住所、請求詳細、支払い方法などの重要な情報を入力する必要があります。 そして、何らかの理由でこのページでエラーが発生した場合、顧客は購入できなくなります。 したがって、このページが販売者にとってどれほど重要であるかが想像できます。
ウェブサイトの強化に WordPress を使用し、e コマース ソリューションとして WooCommerce を使用している場合は、独自のチェックアウト ページが表示されます。 ただし、WooCommerce は無料のソリューションであるため、設定から WooCommerce チェックアウト ページをカスタマイズする機会はありません。
では、必要に応じて WooCommerce チェックアウト ページをどのようにカスタマイズしますか? さて、ここからは WooCommerce チェックアウト ページをカスタマイズするためのトリックを紹介します。
WooCommerce チェックアウト ページに追加フィールドを追加するにはどうすればよいですか?

WooCommerce チェックアウト ページにカスタム フィールドを追加するのは、難しい作業になる場合があります。 このチュートリアルでは、そのプロセスを順を追って説明します。 このブログを読むと、WooCommerce チェックアウト ページにカスタム フィールドを追加する方法がわかります。 早速詳しく見ていきましょう。
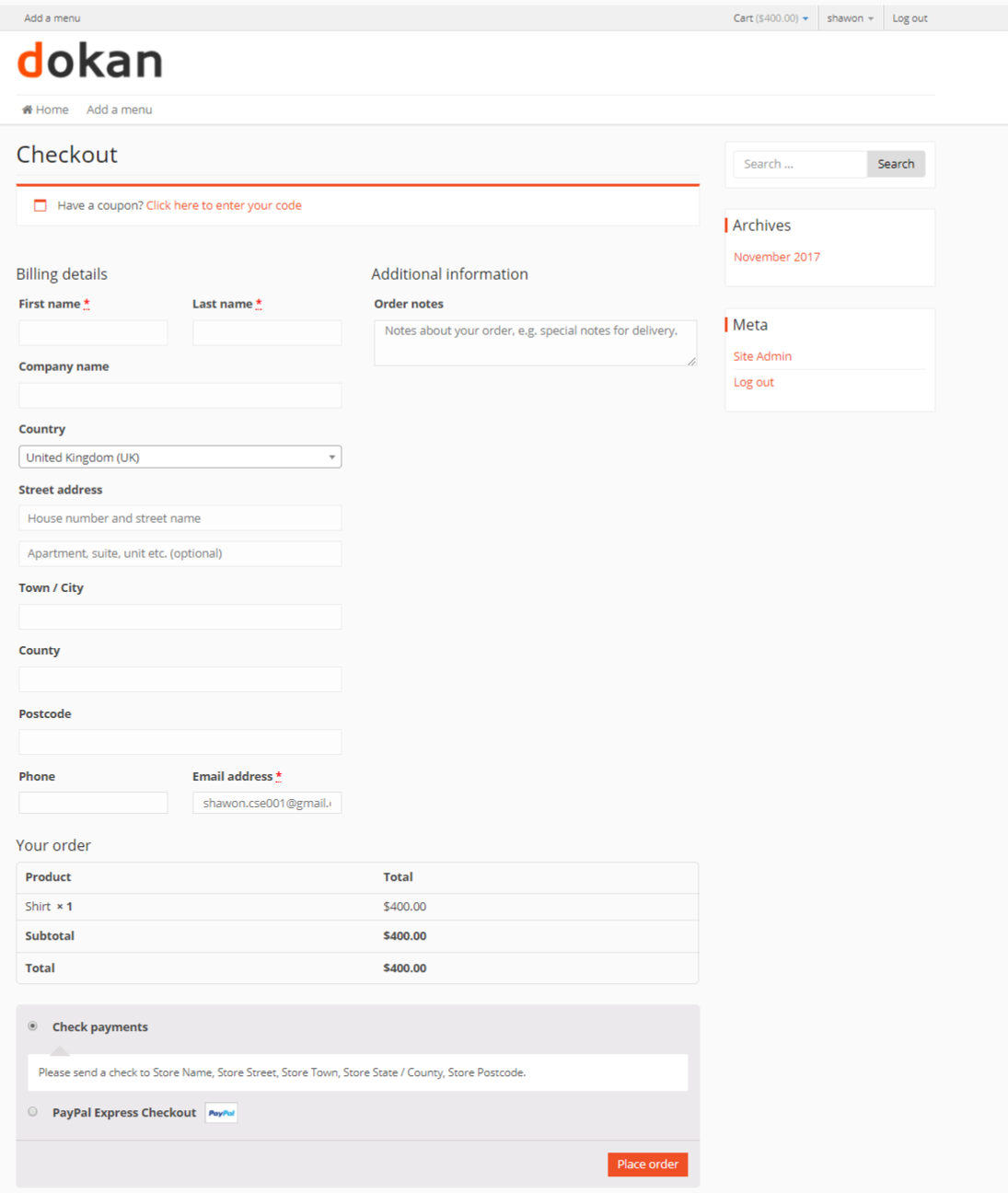
これがデフォルトのチェックアウト ページであると想像してみましょう。

WooCommerce のチェックアウト ページにカスタム フィールドを追加するには、まったく異なる 2 つのアプローチがあります。 それらは-
- カスタム コーディングを使用する (コーダー向け)
- WordPressプラグインを使用する (非コーダー向け)
1. コーディングを通じて WooCommerce チェックアウト ページにフィールドを追加する
コードの作成方法を知っている人、または基本的なコードの知識がある人は、このアプローチに従うことができます。 このメソッドは、以下に示すコードを使用して、チェックアウト ページにカスタム フィールドを追加します。 WooCommerce チェックアウト ページのコードを開始するには、次の手順に従います。
まず、 functions.phpファイルに対してアクションを実行する必要があります。 このコード全体をテーマの function.php ファイルにコピーします。
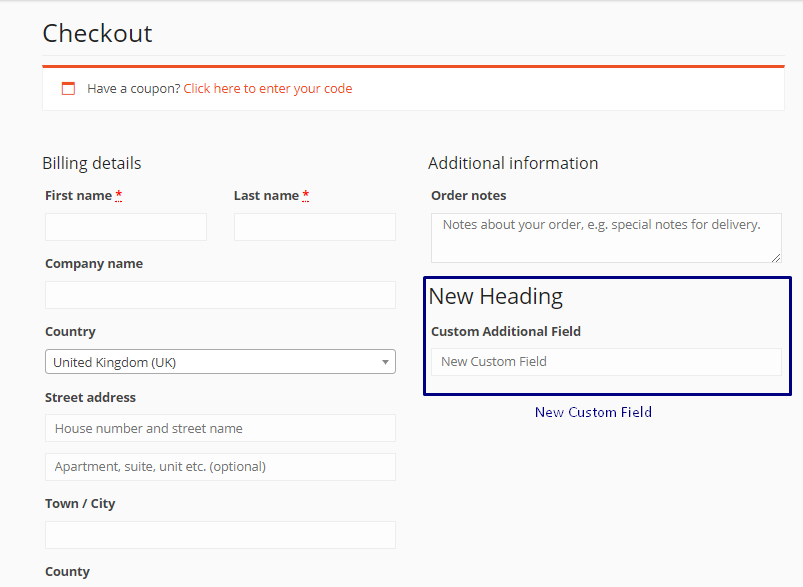
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }このコードを追加すると、チェックアウト ページは次のように表示されます。

カスタム フィールドのデータ検証には、以下のコードを使用できます。
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } そこで、チェックアウト ページに検証チェックとともに置換フィールドを追加しました。 素晴らしい!
クライアントがカスタムフィールドに入力した内容が保存されているかどうかを確認してみましょう。

これは、以下のコードを使用して実行できます。
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }プラグインを使用してカスタムフィールドを WooCommerce チェックアウトページに追加する
上記のコード行により、WooCommerce Web ストアにカスタム フィールドを追加しました。
コードを作成しない場合は、プラグインを使用してチェックアウト ページに新しいフィールドを追加することもできます。 この目的に使用できるプラグインが多数あります。 いくつかは次のとおりです-
- WooCommerce チェックアウト マネージャー
- チェックアウトフィールドエディター
- WooCommerce のチェックアウト フィールド エディターおよびマネージャー
これらのプラグインを使用すると、コーディングの知識がなくても誰でも WooCommerce チェックアウト ページに追加のカスタム フィールドを追加できます。 WooCommerce のチェックアウト フィールド エディターとマネージャーを使用してフィールドを追加する方法を見てみましょう。
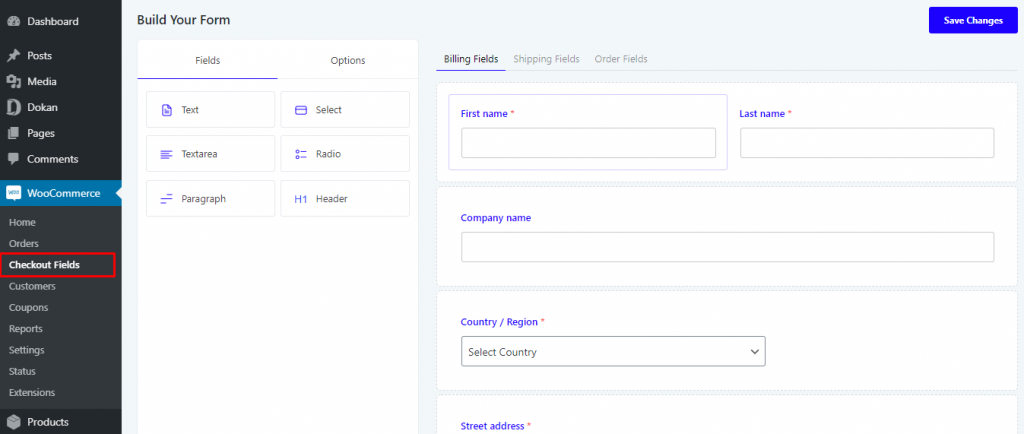
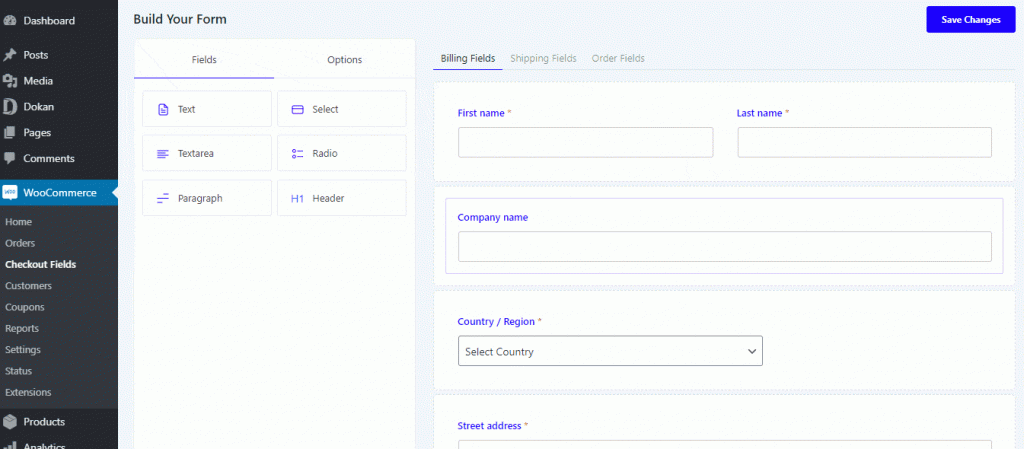
プラグインをインストールして有効化するだけです。 WooCommerce の下に「Checkout Fields」という新しいメニューが表示されます。 [WP 管理ダッシュボード] > [WooCommerce] > [チェックアウト フィールド]に移動します。

左側の「フィールド」オプションの下に、6 つの異なるタイプのフィールドがあります。 追加するフィールドの種類に応じて、それを選択します。 電話番号のフィールドを追加したいので、 Textを選択します。 [テキスト] ボタンを名前フィールドの下にドラッグするだけです。

新しいフィールドを追加するときに、そのフィールドを必須フィールドにしたことに気付きました。 フィールドを必須フィールドにする必要がない場合は、これを行わないことを選択できます。
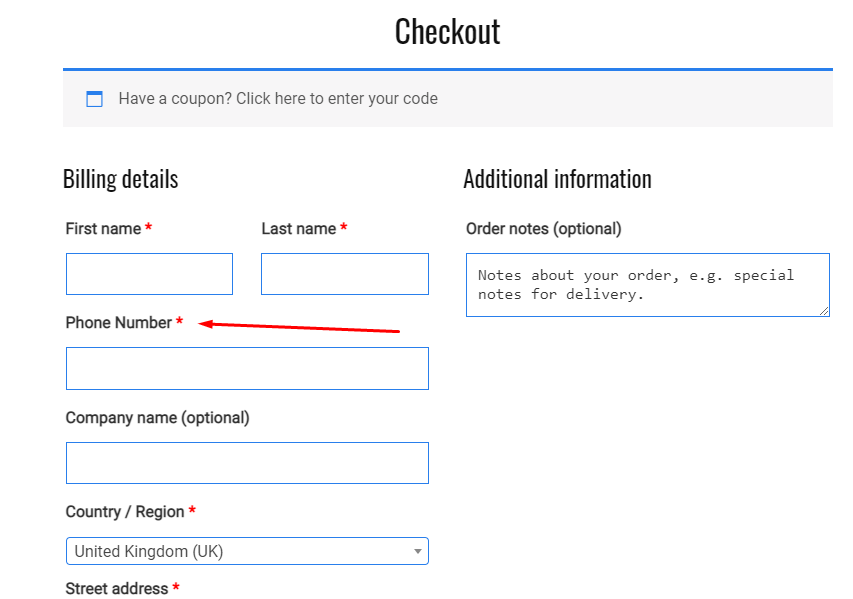
同様に、このプラグインが提供する任意のタイプのフィールドを追加できます。
チェックアウト ページに新しいフィールドが追加されていることがわかります。 簡単ですよね?


WooCommerce Checkout にフィールドを追加 – 終了ノート
ここからは、WooCommerce チェックアウト フィールドを追加する方法がわかりました。それはまったく難しいことではありません。
これで、クライアントからの必須リクエストや自分自身のニーズなど、理由が何であれ、WooCommerce チェックアウト ページをカスタマイズする準備が整いました。
ご質問がございましたら、お気軽にコメントください。 折り返しご連絡させていただくことをお約束いたします。
